
Adobe XDでワイヤーフレームを書いてみた
記事をご覧いただきありがとうございます。
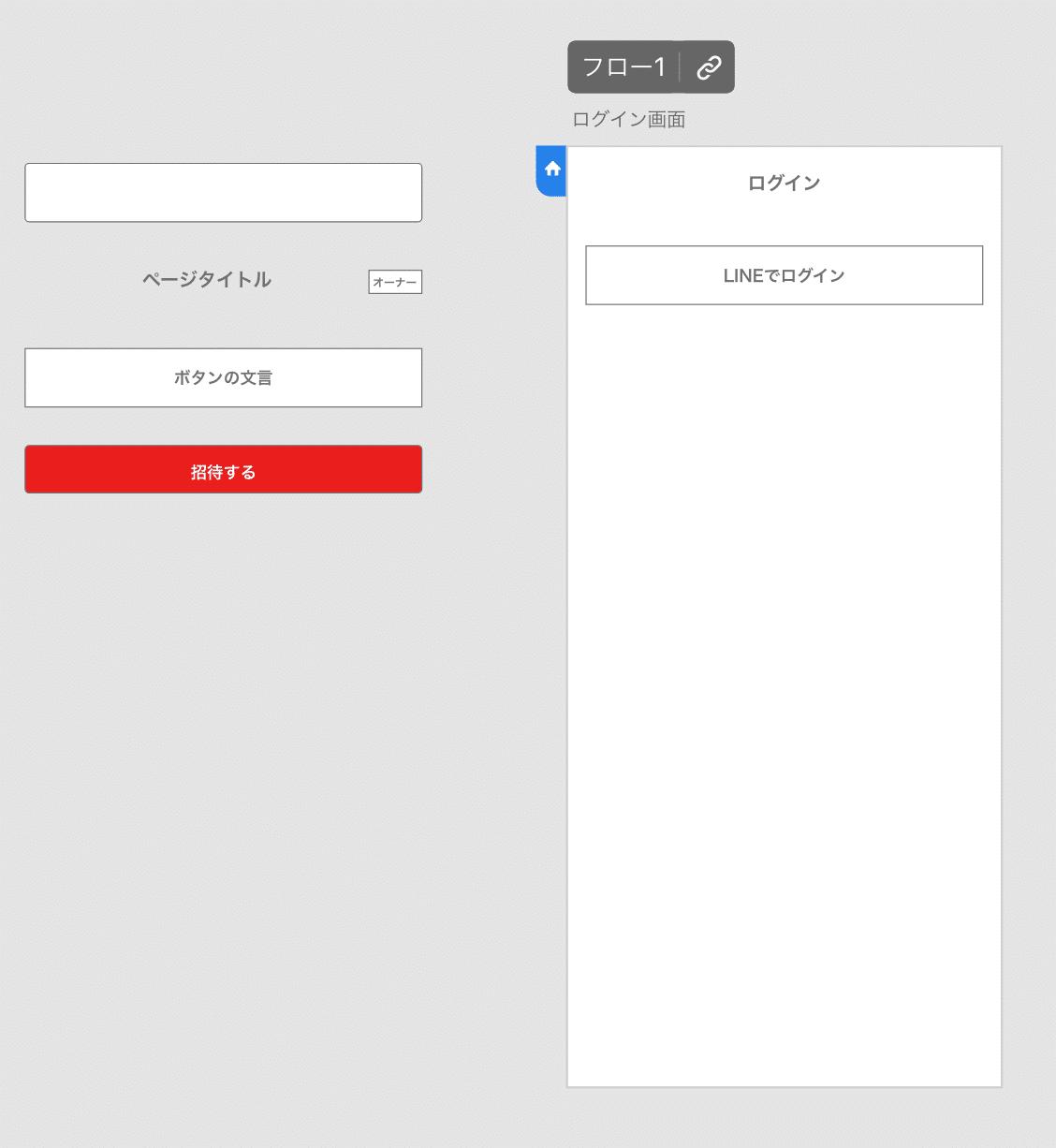
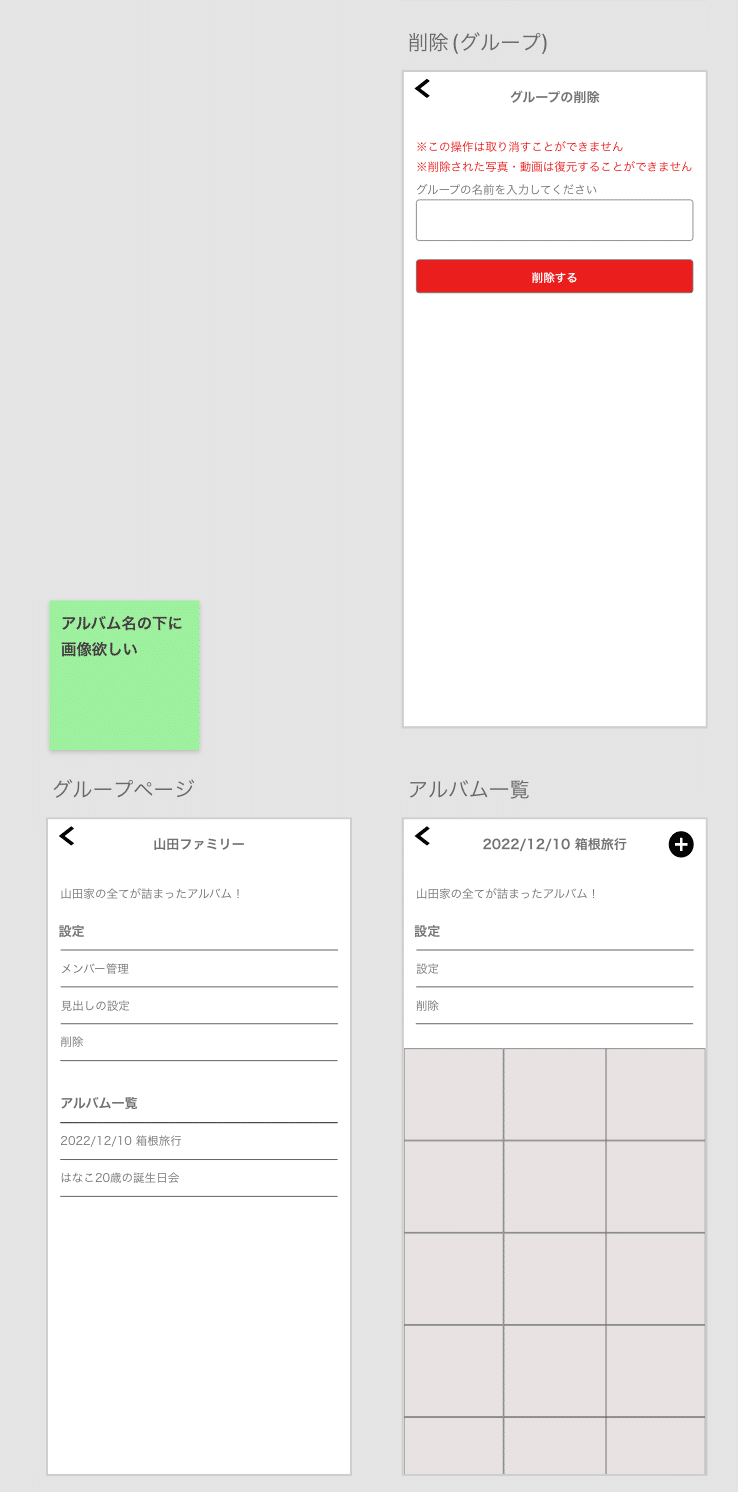
家族写真アルバムというWebサービスをつくるにあたりAdobe XDでワイヤーフレームを作成してみたので感想を書きます。普段の仕事ではFigmaを使っているので、その比較も交えつつの感想となります。
Adobe XDの第一印象
インターフェースがシンプルで直感的に使用することができました。個人的にはFigmaより使いやすく感じました。
また、PhotoshopやIllustratorなど他のAdobeのツールと連携できる点はデザイナーさんにとってはありがたい機能だと思います。

Figmaとの比較
FigmaとXDでは以下の違いを感じました。
オフライン機能
FigmaがWebベースであるのに対し、XDはデスクトップアプリケーションのためオフラインでも利用可能です。インターネット接続が不安定な環境でも作業を続けることができます。リアルタイムコラボレーション
Figmaは複数のユーザーが同時に編集できる強力なリアルタイムコラボレーション機能を持っていますが、XDのコラボレーション機能はそれほど強力ではありません。今回は1人でワイヤーを作成したので不便を感じることはありませんでしたが、複数人でやる時は不便を感じるだろうなとは感じました。Adobeエコシステムとの統合
XDは他のAdobeツール(PhotoshopやIllustrator)との統合が非常にスムーズです。ただしワイヤーフレームの段階ではそんなに恩恵は受けられなかったというのが正直な感想です。XDはプラグインが少ない
Figmaはプラグインの数が多くて痒いところに手が届くようなプラグインがありますが、XDはプラグインの数がそもそも少なくやや物足りなく感じました。

まとめ
XDでワイヤーフレームを作成してみて、シンプルで使いやすいツールだと感じました。直感的に使えるという点ではXDがよかったです。また、Adobeエコシステムとの統合はデザイナーにとって大きなメリットになりそうです。ただし、リアルタイムコラボレーションが必要なプロジェクトではFigmaの方が適していると思います。
以上、Adobe XDでのワイヤーフレーム作成についての感想でした。
ワイヤーが実際にどうなったかは 家族写真アルバム のサイトでお確かめください👍
