ロック○ン風ブラウザゲームを作ってみた
前書き
この資料は私ふぁるぶーがやがて君になるアドベントカレンダー13日目の担当としてやがて君になる ロック○ン風ブラウザゲームを作った際の出来事をまとめてみた物になる。
実際につくったのはこちらとなる

やが君アドベントカレンダー参加表明と作品決め
やが君アドベントカレンダーとはリリー氏(@liliumnikki)が企画したやが君イベントである。クリスマスのアドベントカレンダーのように日替わりで担当者がやが君に関わる作品をアップするという物。2020年もあり、界隈は賑わった。自分も酔っ払った侑が大立ち回りをするというSS を書かせていただいてそこそこ読んでいただけたようである(感謝)
そして今年も11月にイベント告知がなされた
昨年に引き続きやが君のアドベントカレンダーを作りました!
— リリー (@liliumnikki) November 1, 2021
アドベントカレンダーとは、12/1~12/25までの期間、みんなで記事を投稿していくというイベントになります。
詳細はリンク先に!
やが君にまつわる内容なら本当になんでもありです。https://t.co/kiXO3V8N9h#ygkm_advent_2021
とりあえず参加表明をしてみる。担当日は土日に追い込みをして月曜にあげれたらいいかな?と思っていて、丁度去年担当した12/13日が月曜日だったのでそこにした
そして作品について考える。ぱっと浮かぶのは漫画かSS。しかし2022年3月にやが君オンリーが控えてるし(ネタ枯渇は恐ろしい)、アドベントカレンダーはどんな作品でも良い、ということだったので『誰ともかぶらなさそうなイロモノ路線』で行こう!ときまった(この決定は後に私の担当日の次の日にあいびー氏(@Ibee99557521)が入ってきたことで英断だったと言える… 実際これが来てやばかった。すごすぎでしょ)
じゃ 手っ取り早くゲーム作ってみるか! 間に合わなかったら絵でごまかそう。というテキトーな考えのもとゲーム作成は始まったのであった
どんなゲームにする?
次にどんなゲームにするか考えた。
ゲームと言っても
ゲームの種類(RPGとかシミュレーションとかノベルゲーとか)
どういう形で提供するか?(windows, android iOS とかとか)
開発手段(ソフトとかデバッグとかどうやってやるの?)
と決めないといけないことは多岐にわたる。 一つずつ決めていった。
ゲームの種類
今回は開発時間が短い(参加表明してから担当日まで1.5ヶ月)
RPGとノベルゲーは膨大な文章量が必要になるため時間的に厳しい。
ということで最悪1画面でなんとかなるアクションゲームorパズルゲームに燈侑成分をぶち込む形にするのがよい気がした。
そして前からロック○ンがクリア出来ないにもかかわらず大好きであった&ボス戦は1画面で完結である ため、アクションゲームにしよう!と。
ロック○ンとやが君…全く接点がなさそうなこの話は結びつくのだろうか…?と一抹の不安を覚えながらとりあえずゲームの種類は決定した。
(後に「佐伯家の財力と堂島君」をセットにすれば、どんな荒唐無稽な世界でも親和性が高くゲームが作れることが判明したので、この心配は杞憂に終わった)
提供方法と開発手段
次にターゲットを考えた。
やが君界隈人を見る限り、基本スマホ(iphone or android)でTwitterなりpixivなりを見られている方が多いように見えた。そういう方々にwindows-PCでインストールが必要なゲームをやってもらう、と考えると敷居が高そうに見える。
よってTwitterからワンクリックで起動でき、iphoneでもandroidでも出来るゲームが好ましい⇒ブラウザゲームというやつがよいだろう? と言うことになった。
サイリョウ氏(@ryoh80)のやが君ソリティアがとても秀逸で、何度もやりこんだのも後押しした。こうやってロック○ン風ブラウザゲームを作成することに決定した
開発手段はさっぱりわからんのでとりあえず後回しにすることに。
ブラウザゲームって?
じゃあ早速作ろう!といっても自分はプログラマーでも何でも無く、新人研修の頃にC++を習って(ぎりぎり合格した)ゲームを作ってみたことはあるレベルのほぼ素人。よってブラウザゲームはどうやって作るのかはさっぱりだった。
こういうときは先人の知恵を借りるべく「ブラウザゲーム 作り方」で検索をかけてみた。
すると魅力的なサイトを発見する
なんと3時間程度でブラウザゲームが!!! とりあえずこれを読む限りではJavaScript(Javaとは違う物らしい)とPIXI.jsという画像描写が得意なライブラリ(pixivではない)を使うと比較的簡単にブラウザゲームができそう?と言うことがわかった。
ライブラリについて簡単に説明すると、画像を表示するための関数セットのような物である。巷のプログラミング言語の入門書ではよく "Hello World" とか表示させる物があるが、あの辺は根本的な動作の仕方が書いてあるだけであって画像描写などの仕方は記載されていないことが多い。いちおう根性だして調べれば自力で表示させることも可能だろうがむっちゃ時間がかかる(ラーメンを作るために小麦栽培からはじめるイメージ TOKIOでも時間かけないと出来ないレベル) よってゲームを作る場合は画像描写を得意とするライブラリを使用するべき(ラーメンの麺は製麺所で調達するイメージ) よってゲーム作成をしたい場合は言語の本といっしょにゲーム作成の入門書を買うのをおすすめする(ライブラリの使い方とか載ってる)
そして話は戻り、先ほどの参考サイトの通りにやってみる。
大まかに書かれてるのは以下の通り
VSC(visual studio code エディタ メモ帳みたいなもん)を入れる
VSC便利機能をインストールする(メモ帳に便利機能がインストールできるらしい サーバー立ち上げとか出来るみたい)
ソースコードをダウンロードして実際動かしてみる方法
インストール作業にちょい時間がかかった物の、ここに記載されているとおり3時間でブラウザゲーム(テトリス風)出来た!! 落ちてくるボールをクリック(タップ)したらボールがまた上に跳ね上がるみたいなゲームである。
しかし開発方法はわかった物の、ここからロック○ン風アクションゲームってどうやってコーディングするの…??? という事になった。これだと
動かすことはできるけど弾発射できないよね???
(タップしかできないから 動きと弾をどうやって分けるの?)
パタパタ動く(アニメーション)やり方はどうすれば…???
という疑問がわいた。しかしどうすればいいか見当もつかなかった
よって次なる寄生先作り方サイトを求めることにした
新大陸発見とサンプル改造
そうして見つけたのがいんわん氏(@inwan78)のこのサイトである
こちらのサイトにおいてあるサンプルゲームは比較的ロック○ン風な物が多く、かつ私の知りたいと思っていた内容(ランニングゲーム、バーチャルパッド、エラーがあった際のデバッグ方法)についての記事がむっちゃ書かれていたため相当参考にさせていただいた。足を向けて寝れない(どちらにお住まいかわからないけど)よってpixivFANBOXでお布施をさせていただいた(5000円くらいは支援する価値がある マジデ)
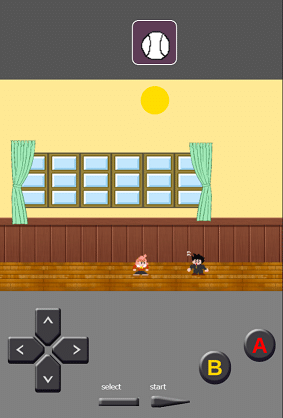
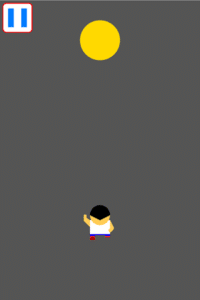
で、そのサンプルゲーム
具体的には
タップした場所にキャラが移動する(その際アニメーションで動く
ボールは勝手に動くため避ける⇒ぶつかったらゲームオーバー画面に遷移
左上のポーズボタンを押したらポーズ画面に移動する
なんと効果音とBGMまでついてる
そしてどんな画面かというと……

はいどこかで見たような黄色い球ありますね。
(Megayuuはこのゲームの改造版なのでその名残で残っている)
とりあえずこのサンプルなら改造でなんとかなりそう?とベースにすること決定。
具体的な改造は
-キャラを侑に変える、後ろに背景をつける(絵を描く)
-効果音・BGMを探してきてすげ替える
-ポーズボタンをまねして padボタン A,B select,startボタンを配置し、それぞれのボタンにより侑を動かしたり弾を発射できるようにする(押したときの挙動はポーズボタンの挙動部分のソースをコピペで改変する)
-サンプルゲームのMainSceneクラスをコピペして改造してフィールドモードを作る
(実はフィールドモードは侑を動かさず背景と蜘蛛を動かしているだけだったりする)
-サンプルゲームのGameOverSceneクラスをコピペしてタイトルシーンとかオープニングシーンとか作成する(ノベルゲーぽい機能追加)
こんなところである
サンプル改造その1(絵を描いて動かしてみる)
ではキャラを侑に差し替えることにした
サイズはロック○ン風にしたかったので32x32決してクオリティの低さをサイズでごまかそうとしたのではない
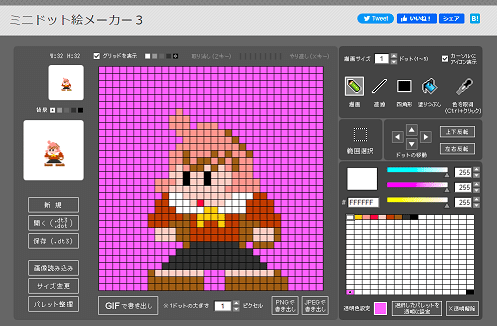
ドット絵エディタはこちらを使用させていただいた
そして必死に検索をして 検索結果を参考にちまちまと打っていく

そしてやっと完成したのがこちら

早速すげ替えて動かすことに。
サンプルゲームでは主人公はplayerクラスで定義されていて、かつActorというラベル?の画像を読んでいる よって
lass Player extends EnchantSprite {
constructor(width, height) {
super(width, height);
(省略)
this.image = core.resources[Resource.Actor].texture; //プレイヤーの画像
(省略)
}
//読みこむデータリスト(名前:ファイルパス)
const Resource = {
Actor: 'image/yuu.png',
……(省略)
}とActor:の画像を先ほど作ったyuu.pngに差し替えるとすんなりいった
しかし当たり前だが一種類なのでアニメーションは皆無。。(TrueEndの燈子の近寄りかたを思い出して欲しい)さすがにそれでロック○ンは厳しい…
ということで侑の画像をさらに追加することに。
そして動かせば動かすほどこれも必要じゃん、と「追加⇒動かす」のループが多々発生した。
結果として22枚描いて一枚に連結した。 それがこちら

いんわんさんのサンプルにあるEnchantSpriteクラスがホント秀逸で
(playerクラスはEnchantSpriteクラスを継承しているぽい)
//プレイヤー
player = new Player(32, 32);//()内はサイズ
player.position.set(Config.Screen.Width * 0.5, Config.GroundPtY);//配置
player.haveMegane = haveMegane;
this.addChild(player);//コンテナに追加(これをしないと表示されない)の様に Playerクラスを配置するときPlayer(32,32)とサイズ設定すると Actor設定された画像↑を32×32の画像22枚に分割して、playerクラス内の配列に左上から順に0番目の画像…21番目の画像と自動で突っ込んでくれるという…
また表示したい画像のインデックスをframeNumberというメンバ変数に代入すればその画像を表示してくれる 例えば frameNumber= 0; と設定したら
0番目に相当する画像(左上の立ち止まって右を向いてる画像)が表示される
よって
this.walkRightAnime = [1, 2, 3, 2];//歩くアニメーションパターンという配列を作って これを時間毎にframeNumberに突っ込んであげればアニメーションが出来る(詳しくはサンプルプログラム参照)
いやすごいね!持つべきものは先人の作ったサンプルプログラム!
よってボス(堂島君)はplayer関係の描写を全部コピペして 名前をbossに変えることで作成してみた。そして堂島君の画像を定義して アニメーションを定義して…と改造で完了。無事堂島君も表示出来た。
ちなみに playerクラス(EnchantSpriteクラス)は色々いじってみたところ
player.x += 5; //プレイヤーが右に5pixel位動く
player.y += 5; //プレイヤーが上に5pixel位動く
player.visible = false; //プレイヤーが消える trueにすると再表示するみたいな感じで動かしたり消したり出来るらしい。よって堂島君もboss.xとかいじれば同様に動くことも判明。 これで堂島君も動かすことが出来る!
しかし侑は自分で操作したとおりに動かせば良いけど、ボスの場合勝手に動くようにしなければならない(しかもぴょんぴょん飛んだりとか 攻撃してきたりとか)
堂島君をヌルヌル動かすの(時間的に)無理!! 正直左右にうろうろが限界。。
そうだ!この黄色のボールつかえるんじゃね?
と言うことで堂島君をボスからヒロイン相棒にすることにした。やっぱり敵対するのなんか違うし朱里かわいそうだし燈子超影薄くなるしTT(正直燈子はピー○姫とちがい堂島君に捕まって監禁されるようなタマではない 沙弥香なら返り討ちしかねないレベル)
そんなこんなでプログラムでキャラ作りつつ、絵を描いて追加していった
最終的には描いた枚数が 侑(22ポーズ)>堂島(8ポーズ)>燈子(3ポーズ)>沙弥香=槙くん(2ポーズ) となりました 計37ポーズ…結構疲れた
背景は森の画像は素材サイトからお借りした
バーチャルパッドのボタンも素材サイトからお借りした。
それ以外の背景はクリスタで根性で描いた。これもまた疲れた…
こうして素材は一通り揃った
サンプル改造その2(エンディング画面を作る)
次にエンディング画面を作ってみる。文字を表示すること&エンディングシナリオが肝だと思うので、まずはテキスト表示がどうなってるのか調べてみた。
サンプルゲームのGameOver画面での文字表示は以下の様になる。
//GAME OVERの文字表示
const text = new PIXI.Text('GAME OVER', new PIXI.TextStyle({
fontFamily: 'sans-serif',
fontSize: 96,
fill: 0xff0000,
}));
text.anchor.set(0.5, 0.5);
text.position.set(Config.Screen.Width*0.5, Config.Screen.Height*0.5);
this.addChild(text);2行目に描いてある ’GAMEOVER’を変えればいいのではないか?ということを思いついたので、早速ここを'ToukoLove'に変えてみる。 そうすると目論見通りゲームオーバーシーンなのに「ToukoLove」と表示された。シュールである。
後から調べるとこの表示する文字は変数名.textという変数?(プロパティ?)に相当することがわかった。ではtext.textにセリフ一覧が格納された配列をつっこんで ボタンを押される度に変わるようにすれば良いのではないか?と
こんな感じで実装した
const ed_string = [
'doujimapanic',
'いやー こいとさん たすかったよ ありがとう',
'よくみえないけど おれのメガネ',
'どこいったんだろう',
'え? ななみせんぱい?',
(省略)
'(ほんとうにあのボールはいったいなんだったんだろう)'
];
let cls_text_index =0;
//文字表示
cls_text = new PIXI.Text(ed_string[cls_text_index], new PIXI.TextStyle({
fontFamily: 'PixelMplus10',
fontSize: 20,
fill: 0xffffff,
}));
cls_text.anchor.set(0.1, 0.5);
cls_text.position.set(Config.Screen.Width * 0.1, Config.Screen.Height * 0.6);
this.addChild(cls_text);とりあえずこんな風にcls_text_indexの値によって表示出来る文章を変えてみるようにした 文字表示だけだと面白くないのでちょっとノベルゲー風にしてみる。↑上記のなかにエンディングのセリフ以外に「doujimapanic」と記載があるのがわかるだろうか?
これは別途
update(delta) {
var i;
super.update(delta);
//Stateナンバーで制御
switch (ed_string[cls_ed_no][cls_text_index]) {
case 'doujimapanic':
i_Boss.BossStatus = boss_status.Panic;
cls_text_index++;
break;
case 'doujimastopnormal':
i_Boss.BossStatus = boss_status.StopNormal;
cls_text_index++;
break;
case 'doujimastopRight':
i_Boss.BossStatus = boss_status.StopRight;
cls_text_index++;
break;
(省略)
default:
cls_text.text = ed_string[cls_ed_no][cls_text_index];
cls_push();
break;の様に定義してあって描かれている文字がdoujimapanicだったらbossをパニックにさせる そうじゃなかったら文字表示を行う(cls_text.textに値を入れる)という様な事をしている
こんな感じでエンディングシーンは作成した。他にもtoukokissとか色々作った
まとめ
一応こんな感じでプログラムを作ってみた。
基本新規でつくったのってEnding部分のシナリオとキャラ絵くらいでそれ以外はほぼコピペ改造。Javascriptも触ったことなかったけど、だいたいCとかC++ぽかったので 『Javascript ○○』とかで検索したらなんとか事足りた。
プログラム作成は自分にあったサンプルプログラムがないかをひたすら探して探して探して、最強のサンプルプログラムをコピペ改造をする、これがほんとつよい。 いんわん氏のプログラム見つけてなかったら多分1ヶ月半でこのゲーム作るの無理だった。
プログラミング習得にも同じ事が言えて、サンプルプログラムをいじって改造 それが一番習得の近道でありそうな気がする(少なくとも私には)
体系的な学習をしようと思い、参考書(3500円くらい)を買ったものの結局読んでない… 読んだけどそこ私の知りたい改造情報じゃない、で終了となってしまった。。もったいないことをした。
でもある程度知識がついた後の体系的な学習は非常に有効だと思うので、いつか読んで勉強することにしようと思う。
そして、いくらコピペ改造だからと言っても多分アドベントカレンダーの〆切りがなかったら絶対作ってないしJavascriptも理解できていない。
最終的には〆切りというものが一番強い気がする。そんな〆切りを設定してくださったリリーさんとやが君アドベントカレンダーには本当に感謝。もし転職活動することになったらJavascript+PIXI.jsでブラウザゲー作りました! と履歴書に書けるかもしれない?位にはなったものだから
最後にここまで見て下さった方は居ないかも知れませんが読んでくださったあなたにも感謝! もし、やが君でゲーム作りたい!とか思えるなら声かけてください。今回作ったソース渡すので。
