
【クリスタ】同人誌を出したいけどマジで漫画が全然描けないひと向けの描き方
注意
説明の都合上、私の過去絵を載せています。
二次創作が主なので、苦手な方は閲覧しないことをお勧めします。
はじめに
漫画を描きたい…!!同人誌出したい…!!!
でも…
描き方がマジでわからない……!!!!
そんな人向けに記事があったらいいなと思い、筆をとってみました。初めまして!
2年前の私がまさにそうで、同人誌を作ろうと思い立ったものの描き方が全く分からず、かと言ってろくに調べもせず結局お蔵入りさせたことがあります。
そんな2年前の自分が知っていれば…!と思うような漫画の描き方(主にクリスタの機能)を書いていこうと思います!
あくまでもこの記事の描き方は一例です。自分の描きやすいように漫画が描けていればそれで全然いいと思います!
さらに予防線を張りますが、この記事はクオリティ重視ではなく、本当に形になればいいな!楽しく描ければいいな!といったレベルの話しかしていません。
そもそも最初からハイクオリティの同人誌を出せる人なんて少ないと思います。私も偉そうに記事書いてますが漫画全然上手くないし…。
この、「マジで全然漫画が描けないひと」というのは比喩ではなく本当にマジで全然漫画が描けないひとのことを指します。
次項で貼っている漫画(私の過去絵)より描けている方には正直全く役に立たないと思います。それくらい初歩中の初歩です。
それでもよければ読んでみてくださいね🖐🏻
こちらの記事おすすめです↓めっちゃ参考になります
そもそもこの記事を読んで役に立つの?
はじめにでも書いた通り、この記事は2年前の私と同じくらい描けない方向けに書いてます。
これです ↓(セリフ一部以外消してます)

これより描けてる方、具体的にはコマ割り機能などクリスタの基本的な漫画向け機能を知っている人にはおそらくまっっっったく役に立ちません!
クリスタの話が8割です。時間の無駄です。ここまで読んでいただきありがとうございました!
これを見ても続きを読みたい方。たぶんなんですけどほんとうにマジで描けなくて困っているかと思われます。
しかし、コマ割り機能をはじめとしたクリスタの機能をしっかり使い、ついでに素材も使いまくり、なんならフォントをそれっぽくするだけでも漫画っぽく!ぽくはなります!!
コマ割り機能などを使い始めた頃のやつ ↓

1枚目の約3ヶ月後の漫画です。まあ上手いかって言われると首を捻りまくりなんですが、1枚目よりだいぶマシに見えませんか?画力は変わっていなくても機能や素材に頼りまくればマシになります。
どんどん使っていきましょう。
早速次項から私なりの漫画の描き方になりますが説明していきます🖐🏻
プロットを書こう!
早速漫画を描こう!と思ったそこのあなた。
まずはプロットから書いてみませんか?
中にはキャラにリアルタイムで動いてもらいながらいきなり本番描きされる方もいますが、私はそれが本当にできないタイプです。
上2枚の漫画はネームから描いてたように記憶してますが、そのネームの一歩前のプロットから書き始めてみるとその後の作業がスムーズになるかもしれません。
ふわっとしたあらすじはできてるけど、ネームで手が止まってしまうタイプの方におすすめです!
プロットを書くのに便利だなと思ったアプリはコチラ↓
以前は紙にネタ出ししてたのですが、アプリを使うと本当に楽でした。プロットやネタ出し、ネーム作業が苦手な方は試してみてもいいかもしれません。
ネームを描こう!
クリスタPROとEXの差
いよいよネームを描き始めるぞ!
…の前に、説明の都合によりクリスタPROとEXってどう違うのかを説明させていただきたいと思います。
知ってる方は飛ばしてください。
PROとEX、どっちがいいのか。ぶっちゃけ同人誌をたくさん出したいならEXのが絶対いいです。
というかEXの方が値段が高いのでいい機能なのは当たり前ではあります。
イラストだけを描くならPROで本当に充分なのですが、EXは漫画機能とアニメーション機能がPROより断然充実しています。
じゃあどこがそんなにいいのか。
EXはなんと、複数ページを一括管理できます。結局これが一番の強みなんじゃないかなと思います。効率の良さが段違いです。
ですが私は最近までPROで漫画を描いていたし、EXじゃないとダメなのかと言われたら全然そんなことはないと思います。
お財布と相談し、そもそもそんなに漫画を描くのか、アニメーションを作るのか考えてから決めましょう。
ネームの描き方
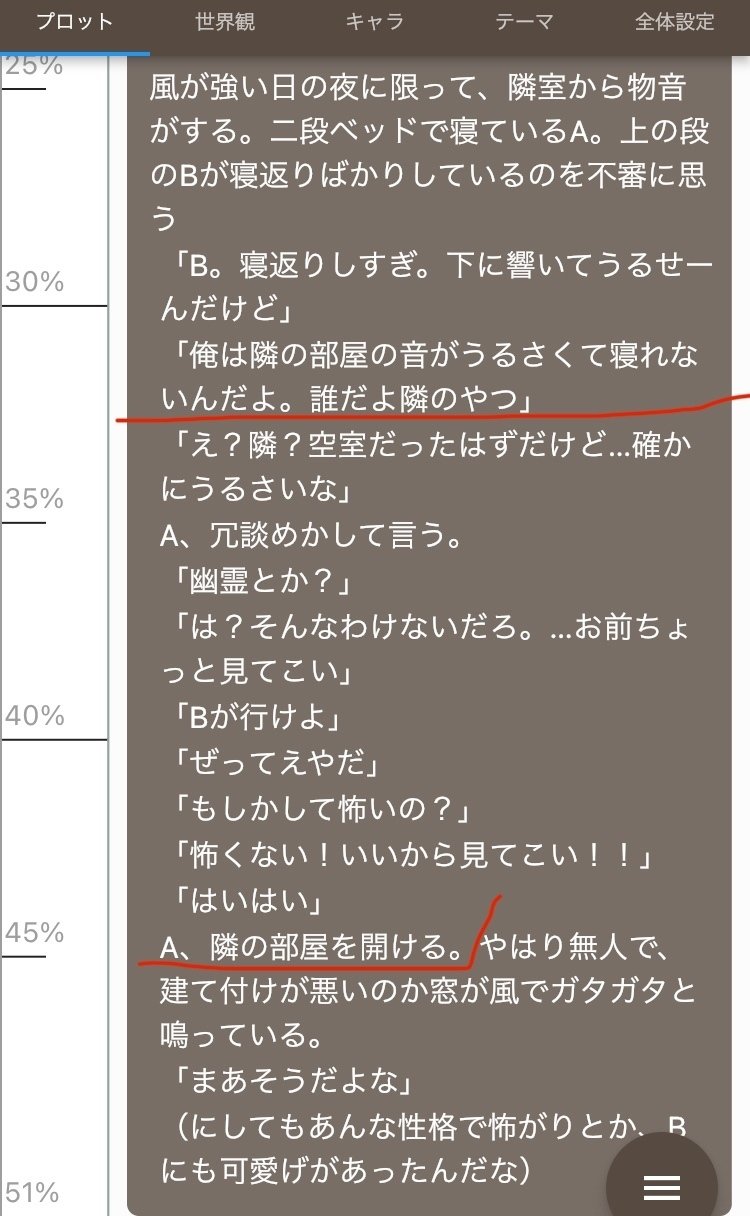
作ったプロットをだいたいでいいので1ページごとに区切ってみましょう。
おすすめはページ末に問いかけっぽい台詞や描写、次ページ頭にそれのアンサーとなるような台詞や描写が来るとやりやすいかと思います。

例えば、このようなプロットだったら赤線でページを変えると私はやりやすいです。ただ、この場合だと3ページ目がスカスカになっちゃうかも。ものすごい適当なプロットですみません!
次に区切ったプロットを元にネームを描きます。
原稿設定
紙にネームを描いても、クリスタに直接ネーム兼ラフを描いてもいいと思いますが、今回はクリスタにネームを描いてみたいと思います。

新規から赤丸で囲ったアイコンを選び、同人誌にする時のサイズを選びましょう。
あと何故か解像度が350dpiになってますが、モノクロ原稿の解像度は600dpiにしましょう!!!
私は72dpiのガビガビコピ本を印刷した過去があります(一敗)
コミック用途では72dpiは選べないと思いますが、そもそもコミック用途で漫画を描くということを知らなかったんですよね。
基本表現色は今回はグレーでやりたいと思います。モノクロのやり方は知らないので…
今回は同人誌を描きたいのでEXの場合はこちらを選ぶといいです↓

同人誌用設定とかいうなにやら便利そうな設定もあります。印刷所を決めてる場合は選んでおいてもいいかも?
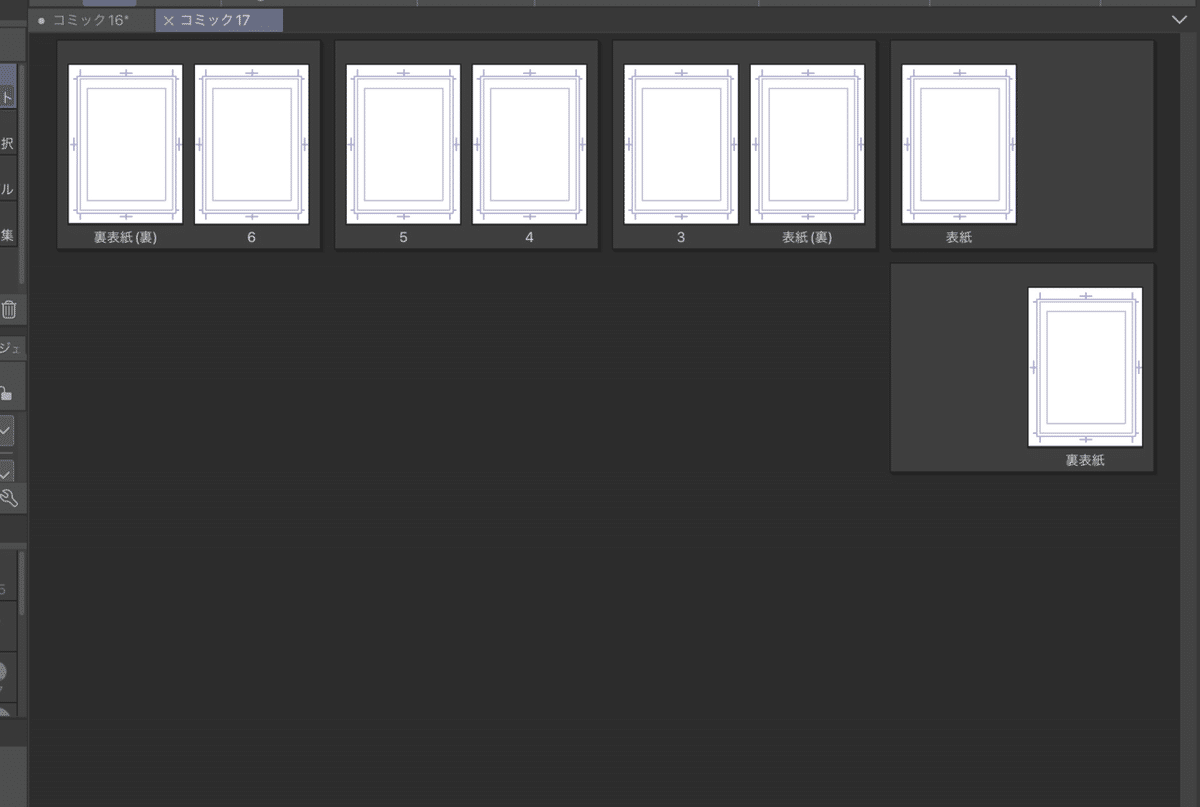
OKを押すと次のような画面になります。この画面でページを一括管理するということですね。
ここから編集したいページ数をダブルクリックすることでその原稿を編集することができます。


すごいね。
セリフ入れ
私はプロットで考えたセリフを先にまとめて入力します。PROの場合テキストツールを使いましょう。
吹き出し一個に入れるセリフごとに区切ってます。

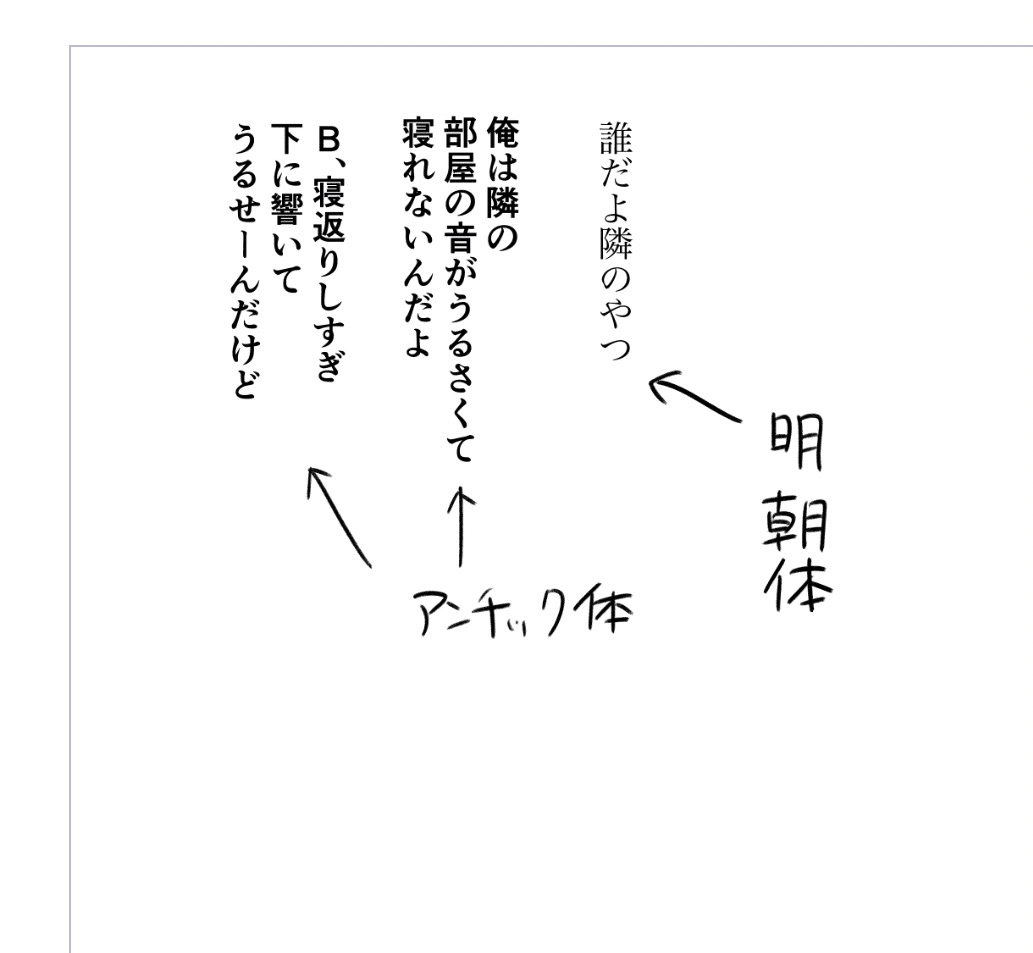
ここで漫画っぽくなるポイントなんですが、フォントはなるべくアンチック体にしましょう!
画像を見て貰えばわかるようにアンチック体は漫画でよく使われるフォントなのでほんとにセリフをこれにするだけでマシになります。
フォントの大きさは10〜12でいいんじゃないかな。画像は10です。(2024.8.13追記)A5の場合12はちょっとデカすぎるかもしれません。8〜10とかがいいかも?B6とかにして再録する予定があるとかだったら大きめにしておくと安心です(私は10で印刷したデータをB6で再録しましたが読めました)
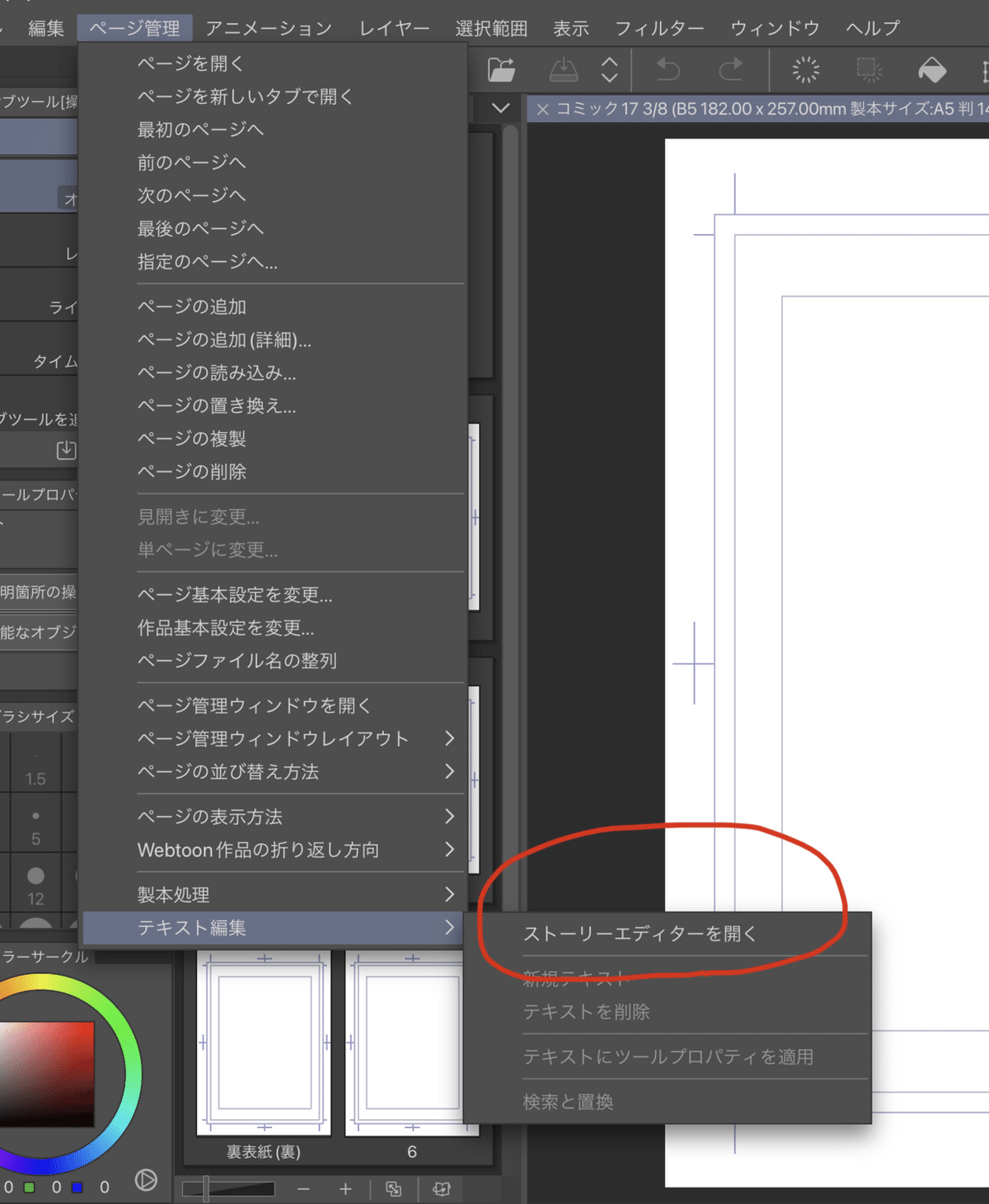
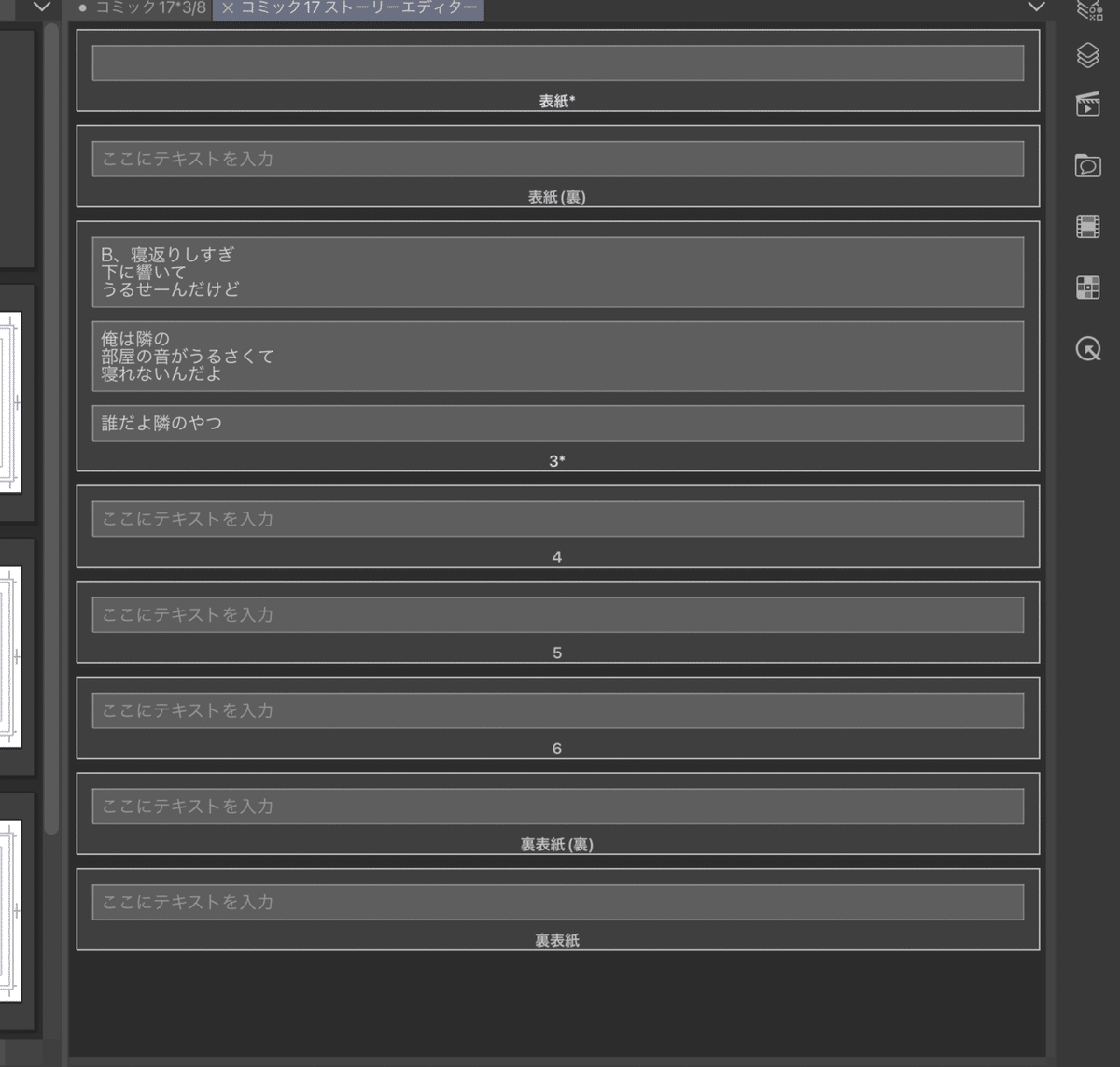
EXの場合ですが、ページ管理からテキスト編集→ストーリーエディターを開くを選びます。

すると…

こんな画面が出てきます。ここで全てのページに一気に台詞を入れることができるんですね。
早速台詞を入力して…


勝手に原稿に台詞を入れてくれてるー!
これは本当に便利です。いやマジで。
しかも勝手にアンチック体、サイズ12にしてくれています。iPad版の話なのでパソコン版はわかりませんが…
次に、台詞をどこら辺に置きたいかだいたいの場所を決めます。
なるべくノドに隠れない位置に置きましょう。ノドとかよくわからなかったら一番内側の四角の中に収まるように配置すれば間違いないです。

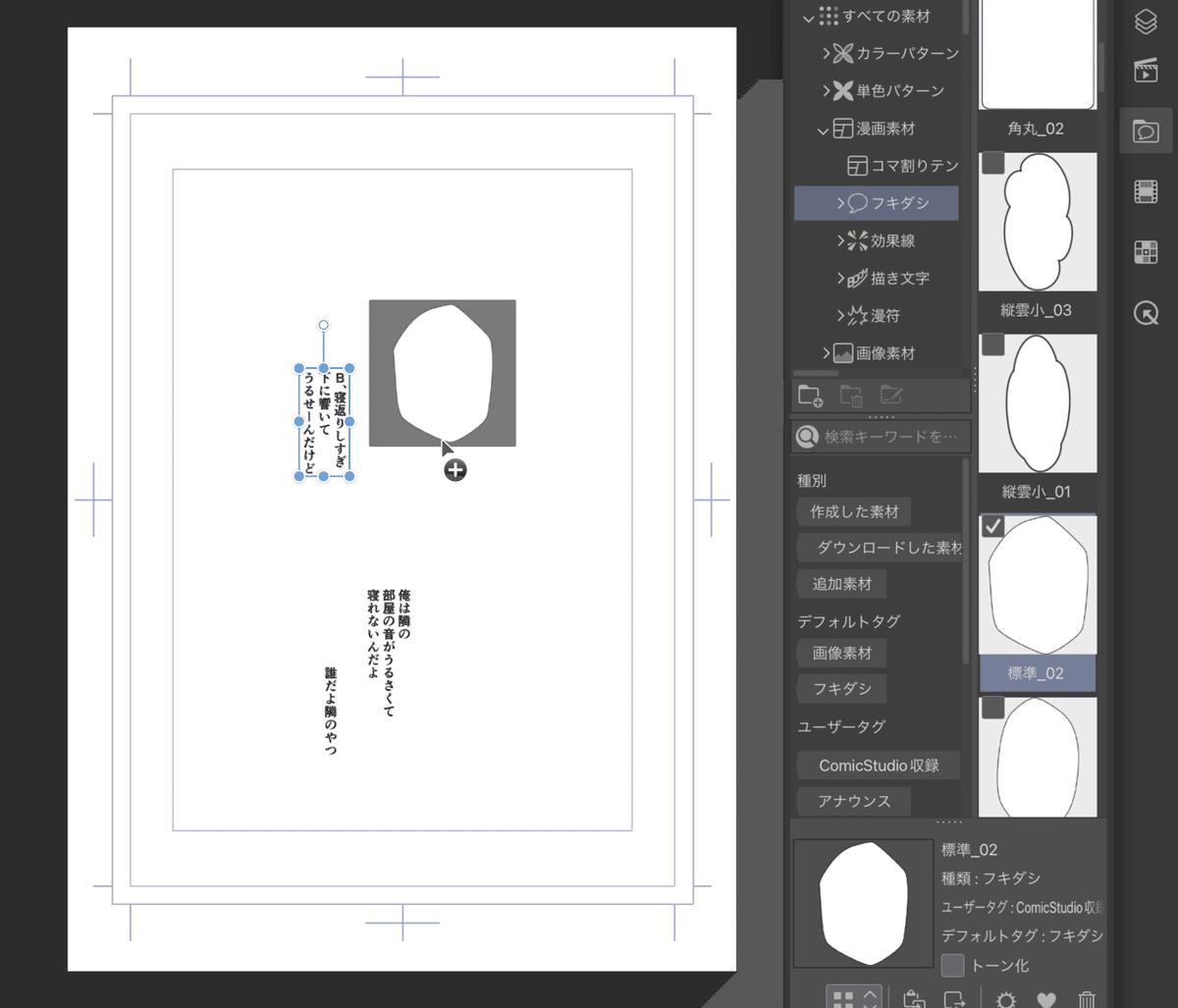
次にフキダシをつけていきましょう。

フキダシを自分で描いたりツールを使ってもいいのですが、素材を使うと楽です。どんどん使いましょう。台詞の上までドラッグ&ドロップ!

大きさを変えてくれます
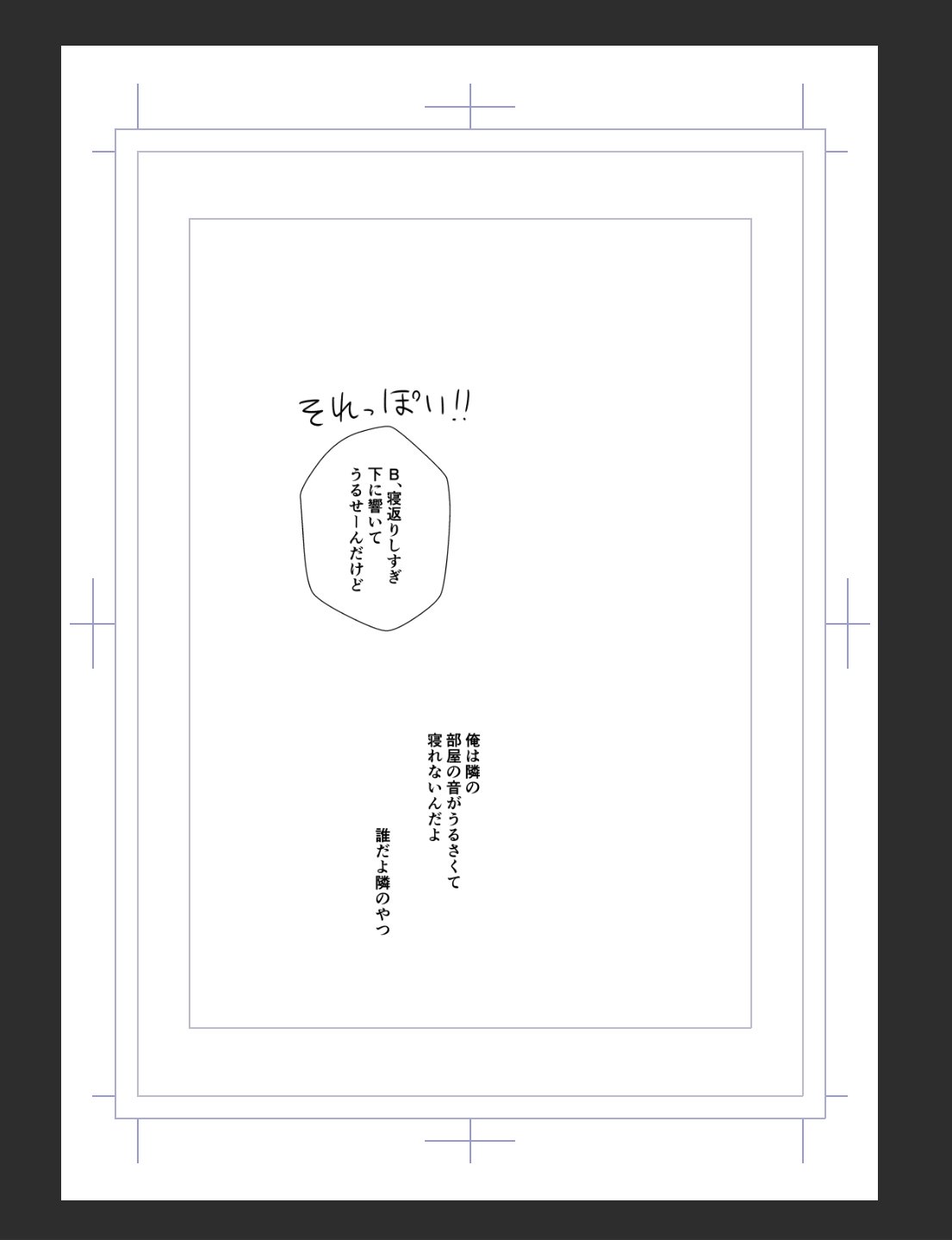
で、できた〜!
もうこれだけで最初の漫画より漫画っぽい!
は、言い過ぎかもしれませんがフキダシツールで描きました!感満載の楕円が並んでるよりは変化がでていいのではないでしょうか?
漫画が上手い方で普通にフキダシツールの楕円使ってる方もいますし、使われてても正直全然気にならないけど我々はこういう小手先の技術を使っていきましょう。
ちなみに先程例に挙げた2枚目の漫画(以下:マシな漫画)はフキダシペンでフキダシを描いてます。

しっぽはフキダシツールにあるフキダシしっぽを使ってます。
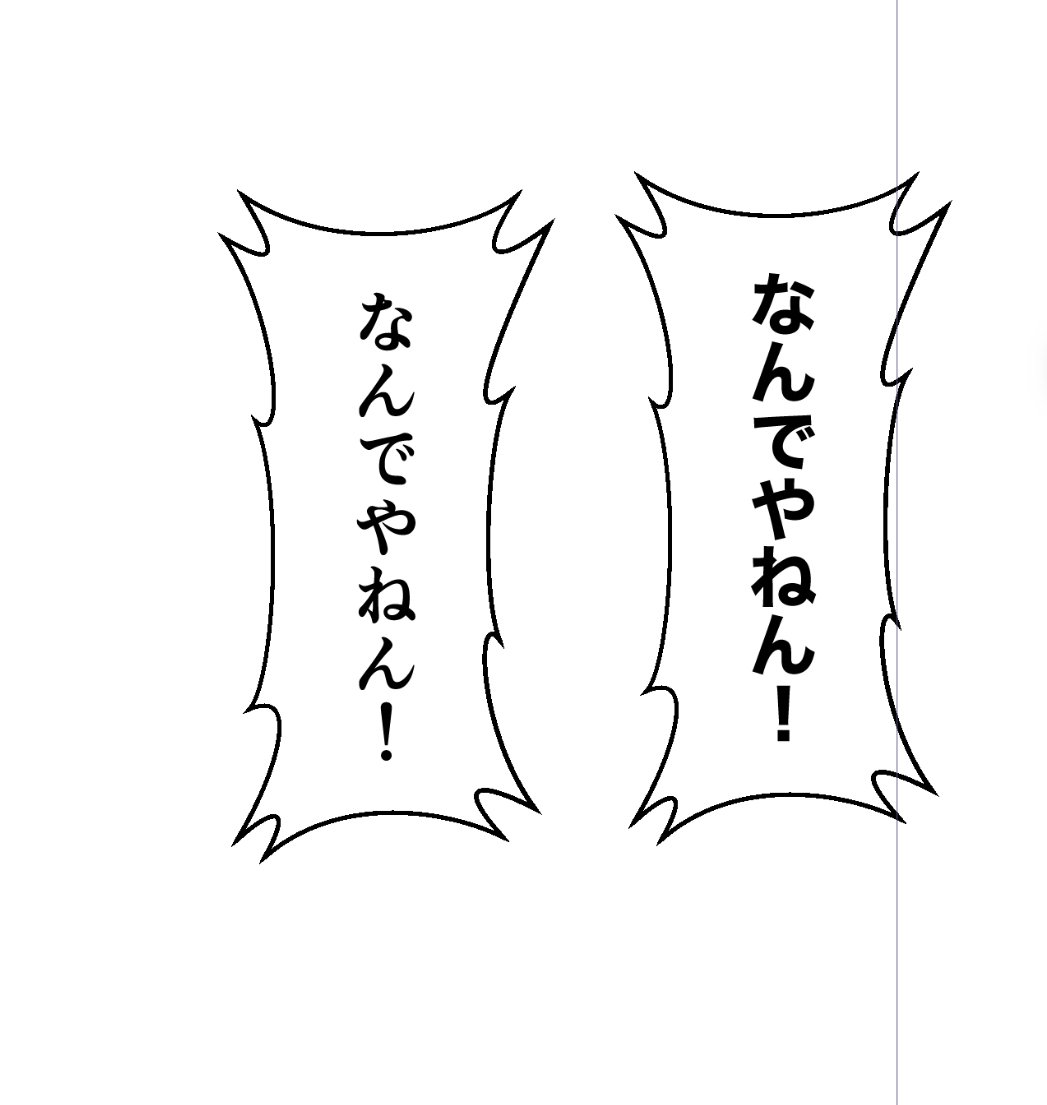
フキダシ素材は下の画像のように叫んでるセリフとかに使うといいんじゃないかなぁ。フキダシペンだと描きづらいので。
ついでに大声の時にフォントを変えるとよりそれっぽくなるかも?

フキダシツールやペン、フキダシ素材で描くと勝手にフキダシ内を白で塗りつぶしてくれるので絵などを白で塗りつぶさなくて済みます。
最初にお見せした漫画(以下:ヤバい漫画)は普通にブラシツールでツッコミフキダシを描いて白で下の線を潰してました。
比べてみると綺麗さが一目瞭然かと思います。

コマ割り、ラフを描いていく
いよいよコマ割りとラフを描いていきます。この工程はマジで苦手なので私が解説出来ることは特にありません。
一緒に頑張ろうな…!
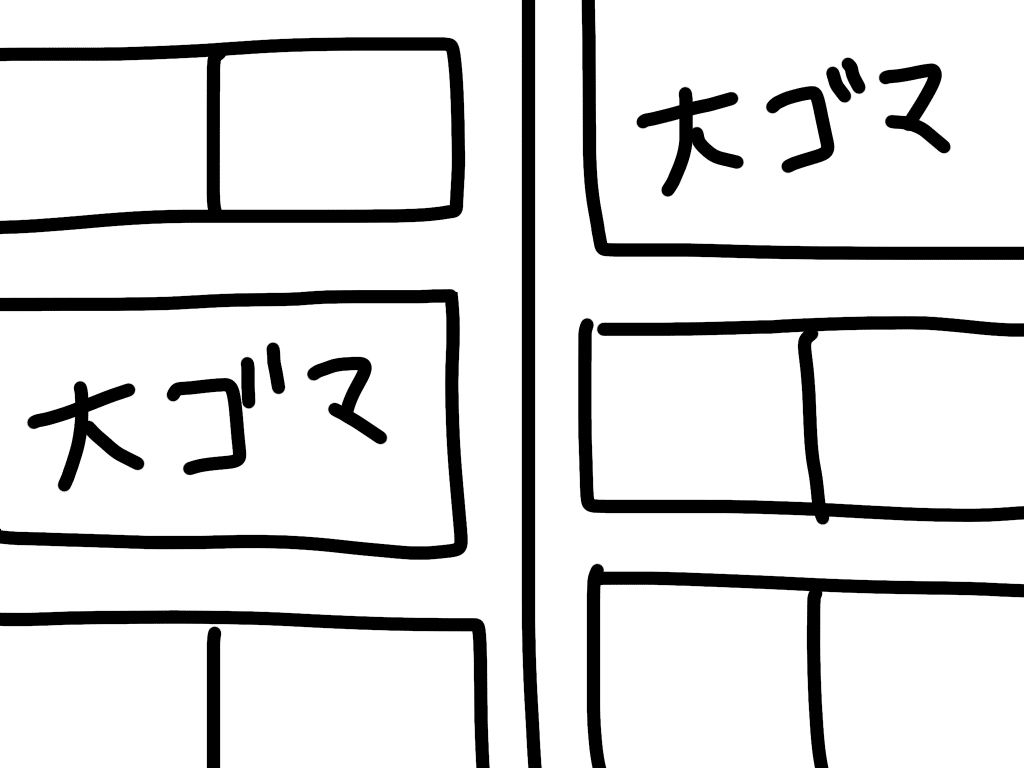
コマ割りは素材にあるテンプレを使ってもいいと思いますが、自分で考えるとしたら見開きで見た時に一番大きいコマが同じ場所にないようにすると、それっぽくなります。


真ん中にしました
これだけで結構誤魔化せる気がします。
過去の漫画からネームを持ってきました。こんな感じで本当に何が描いてあるか自分が分かれば良いと思います。

清々しいほど顔漫画だ…。
でも大丈夫、読めればいいんです!!!!
この漫画は印刷する予定はなかったのでノドとかガン無視してます。真似しないでね!
ちなみに基本色設定がグレーでも赤丸のところを押せば色を変えられます。
なぞる時にわかりやすいので私はラフや下書きは色を変えてます。
これでネームの完成です。やったー!
コマ割りツールでコマを割る
いよいよ清書に入っていきます。
まずはコマ割りをしちゃいましょう!
ツールバーからコマ割りツールを選んで、まずは大枠を作ってしまいます。
ちなみにやばい漫画を描いた当時はコマ割りツールの存在を知らなかったので直線ツールで描いてました。
フキダシの時と同じで他の人が直線ツールでコマ割りしてても全然気にならないのですが、自分の漫画の場合は気になりまくるのでバンバン使います。

新しいコマ枠を作るとフキダシや下書きのレイヤーが下になってしまうので移動させましょう。

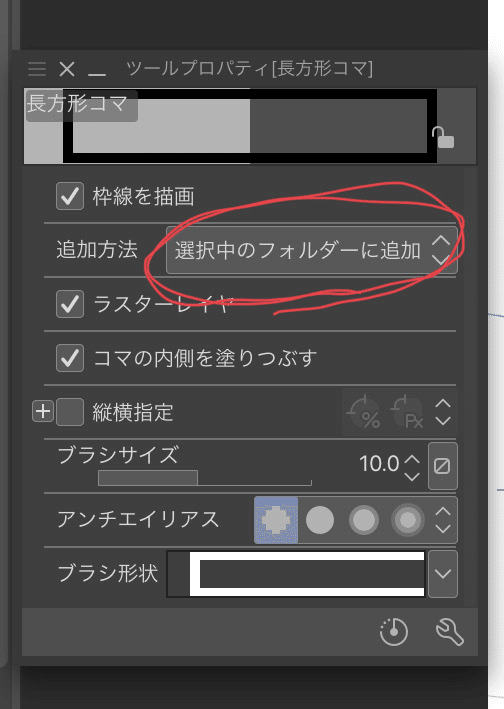
デフォルトだと新しいコマを作る度に新規フォルダーが作られてしまったと思うので、私は選択中のフォルダーに追加にしてます。
これはどっちがやりやすいかは人それぞれだと思います!
次にコマを割っていきます。

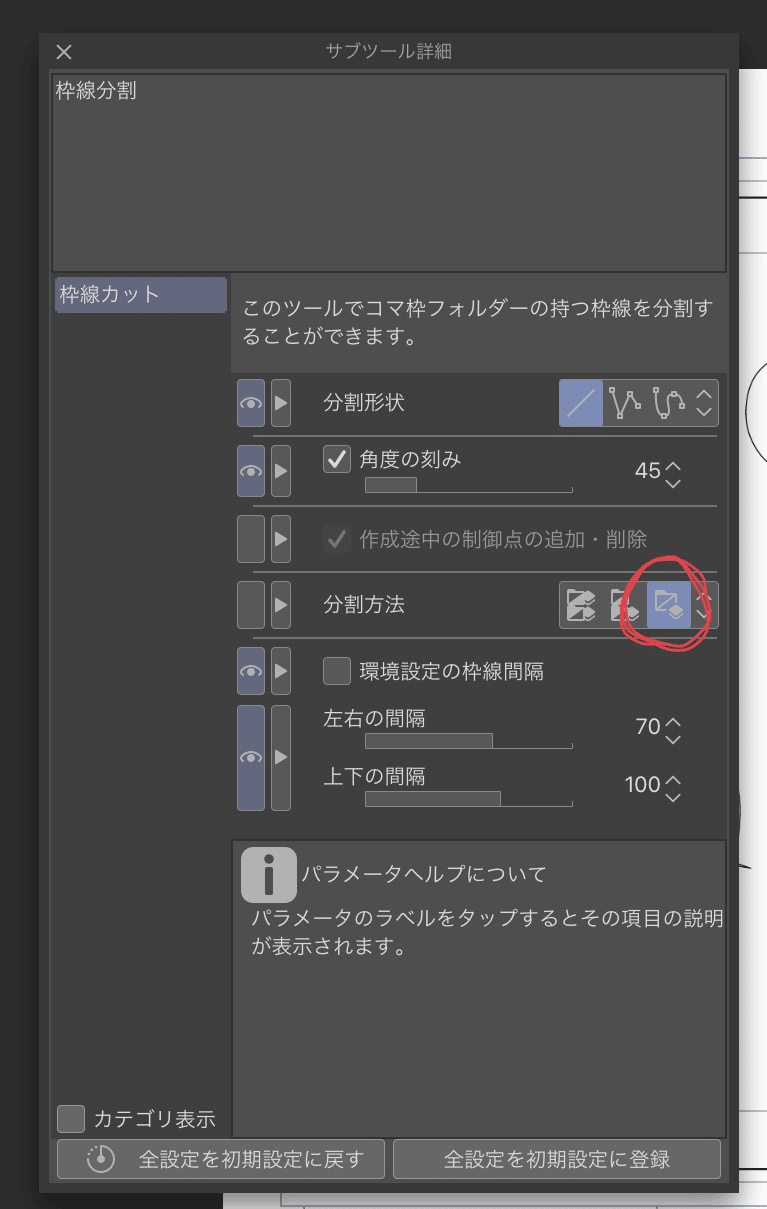
コマ枠カット機能でどんどんカットしていきましょう。
赤丸部分は上記と同じ理由でフォルダーがコマごとに増えていかないようにしてます。
角度の刻みにチェックを入れると、水平、垂直の枠線が引きやすくなります。45度以外の斜めの枠線を引きたい時は外します。
また、左右の間隔、上下の間隔欄で枠線の隙間の太さを縦線と横線で変えることができます。
左右の枠線より上下の枠線のが太い漫画をよく見かけるので私はそんな感じになるように設定しています。
ここも人それぞれの好みですね。

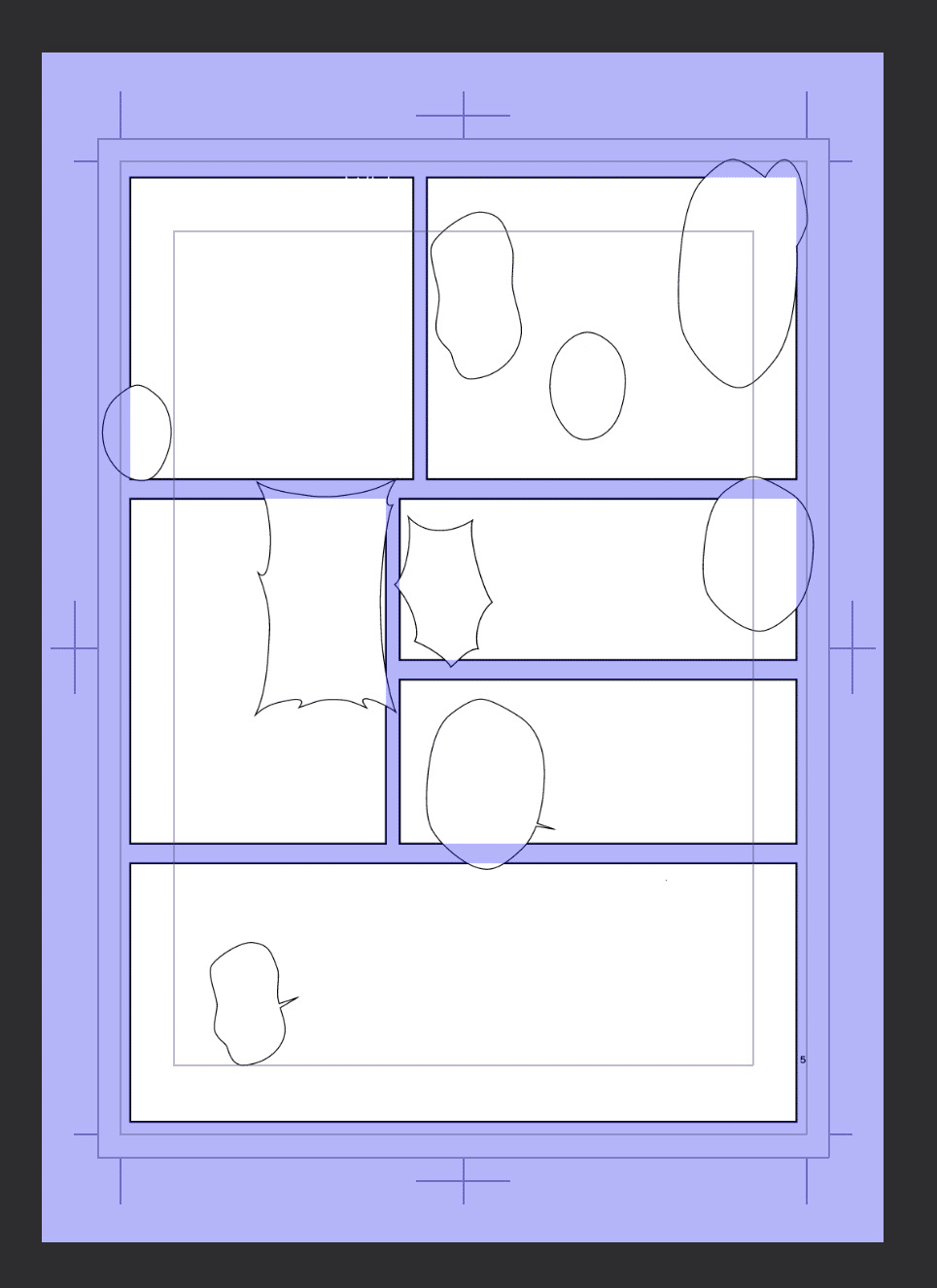
変わってないような
コマが割れた!もうだいぶ漫画っぽいのでは?
コマ割り機能のメリットはコマの内側を自動でマスクしてくれることだと思います。
つまり、コマ枠からはみ出さない!綺麗!
特に私みたいな雑な人におすすめです。

参考までに下に個人的によく使うコマ割りに関する機能を箇条書きしておきます。
コマの横幅(縦幅)を広げたい
オブジェクトツールでコマを選択し、あおい丸を移動させることでコマ枠の幅を変えることができます
別のコマ枠を連動するを連動しないにすると他のコマも勝手に変形されなくなります

(気がする)
特定のコマを消したい
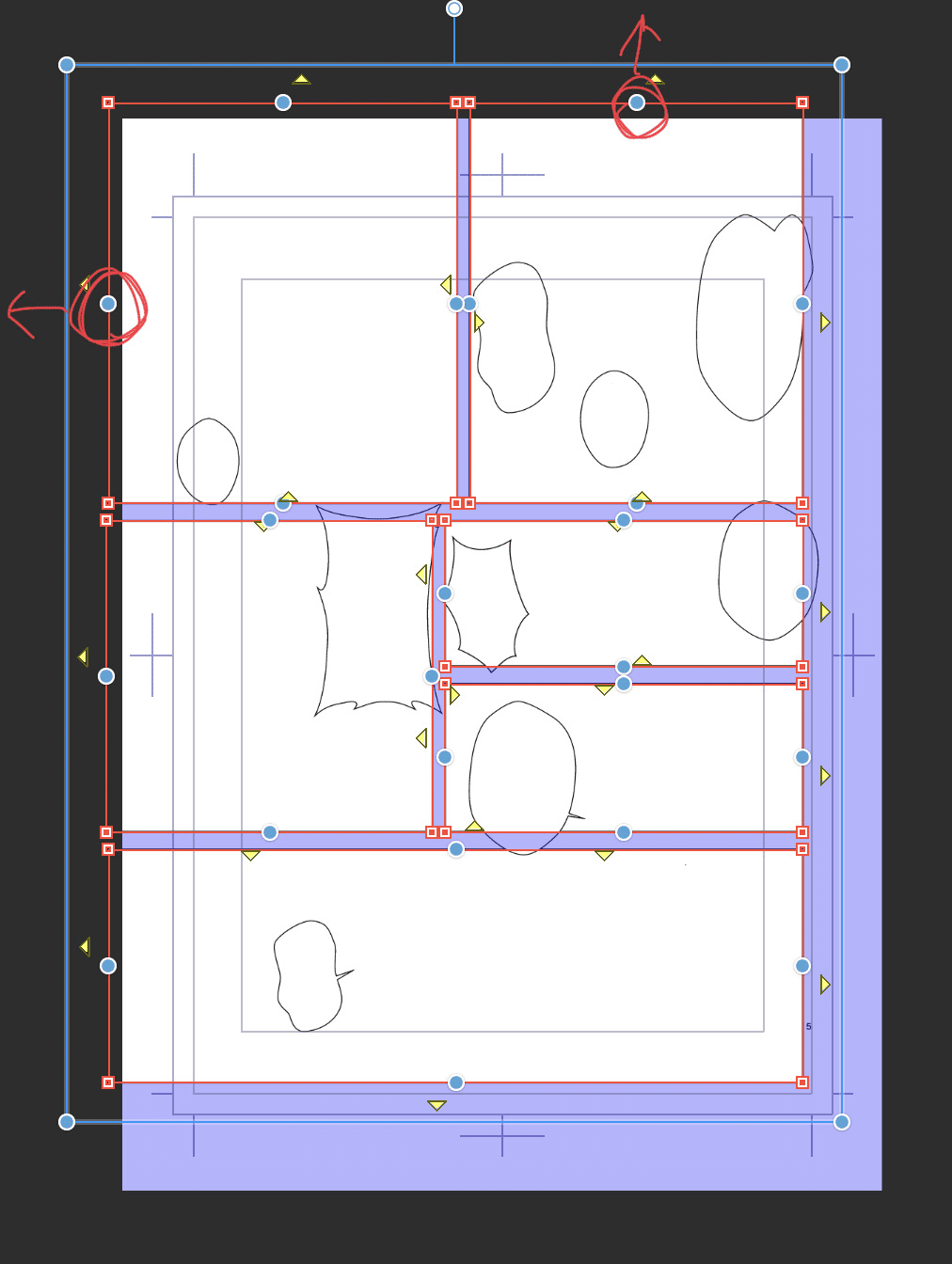
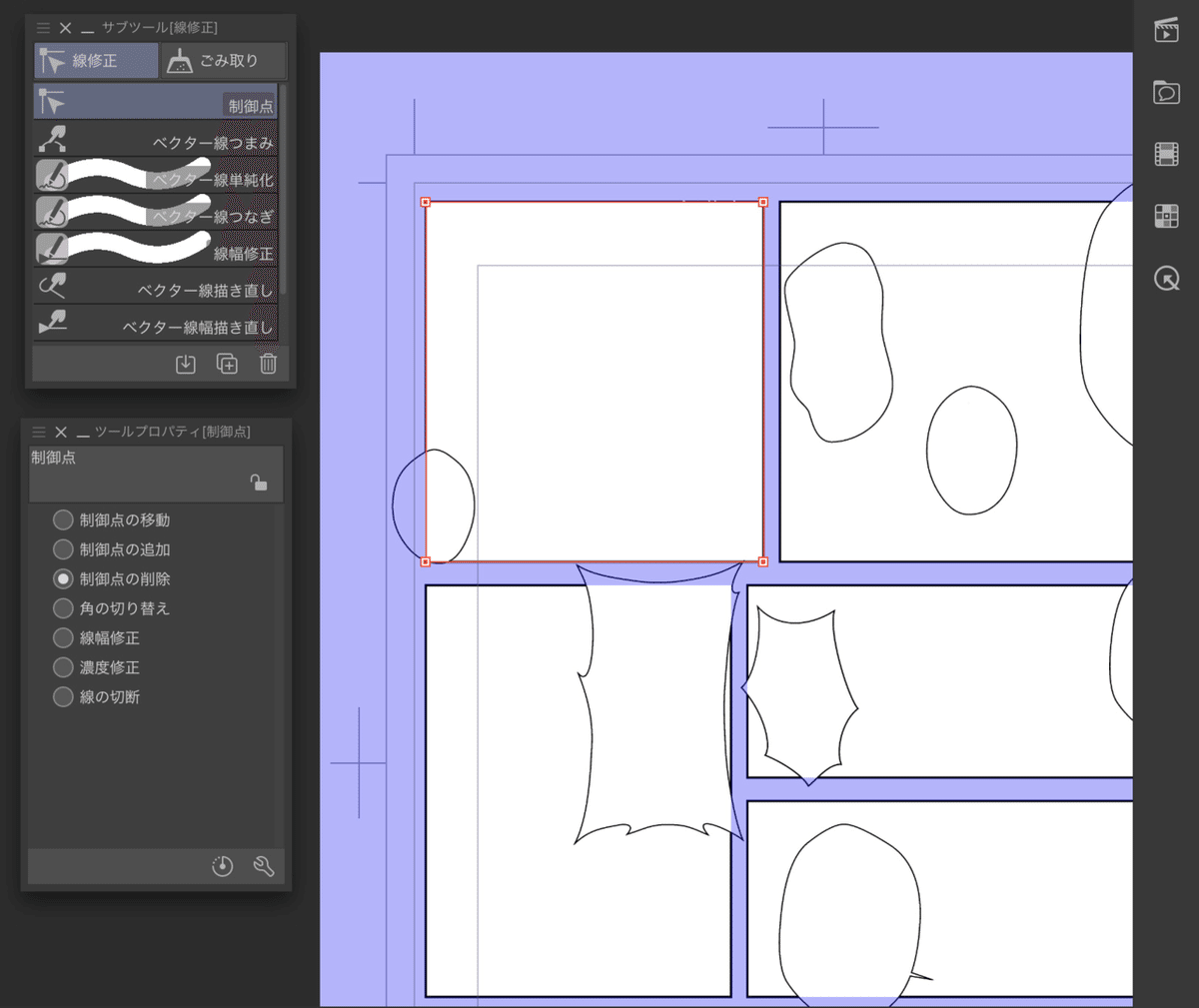
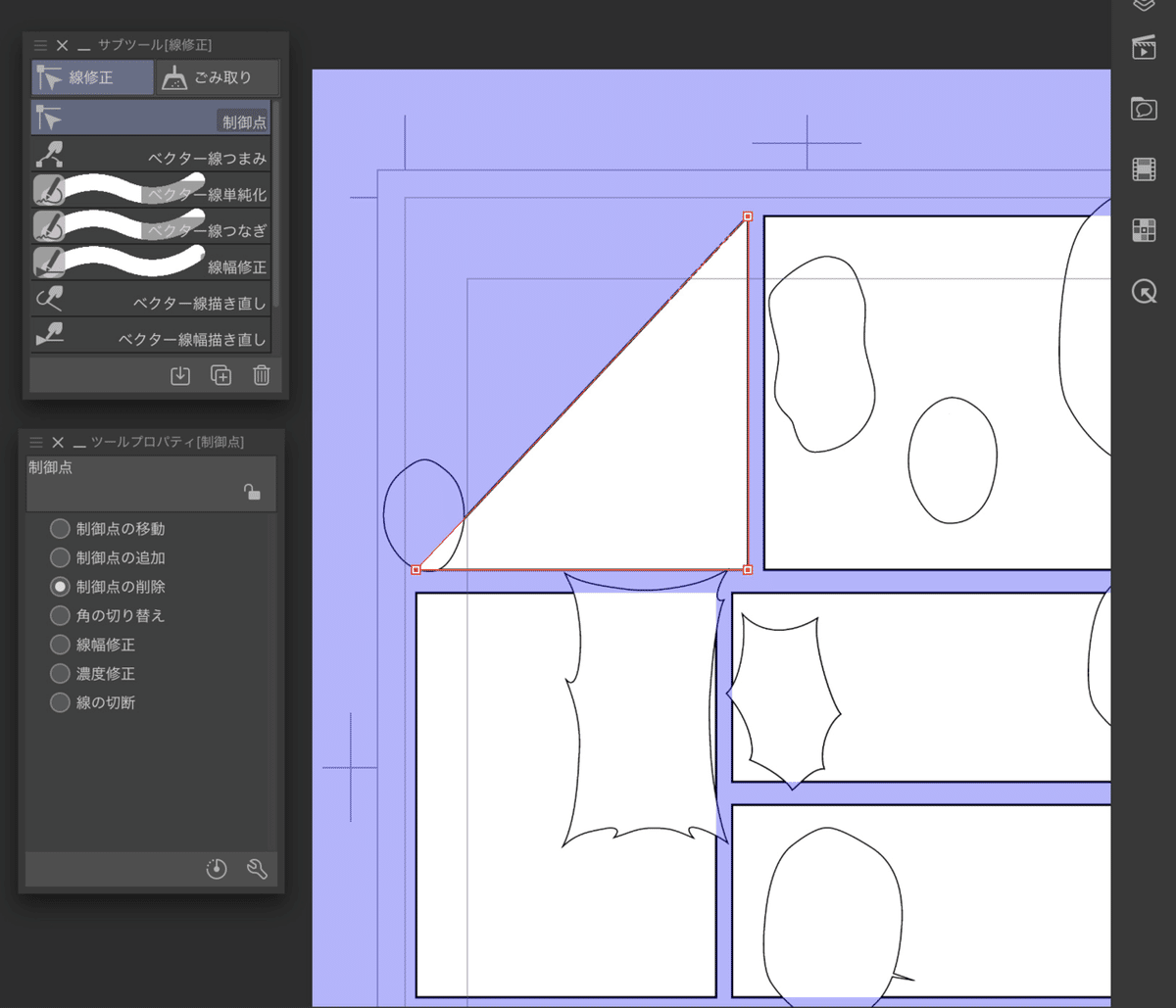
サブツール[線修正]の制御点を選択し、ツールプロパティで制御点の削除を選択してから消したいコマの角を2回押すことでその頂点を消すことができます
これを四隅にやることでコマ自体を消せます


箇条書きするほどなかった。
線画を描く
次に線画です。
まあでも、線画とラフの間にもう一枚下描きがあった方が私は結果的に早く終わるし綺麗にできました。急がば回れってワケ。
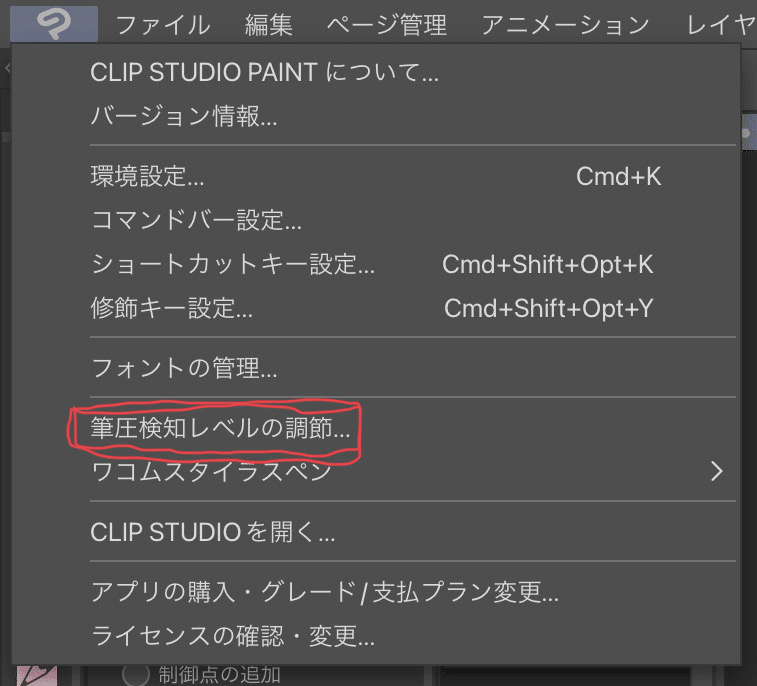
線画を描く前にまずおすすめしたいのは筆圧の調整です。
さすがにやってるわ!!という方は別にいいのですが、私ほどアレなレベルになると本当に最近まで全くやってなかったりするので、一応書いておきます。やりましょう。線画が少し描きやすくなるぞ!

さて、今度こそ線画を描いていきます。線画を描くのにおすすめしたいのはベクターレイヤーです。マジでこれはそう。
ベクターレイヤーは塗りには向いていないのですが、ラスターレイヤーと違い変形しても線が劣化しない(しなかった気がする)のと、ベクター用の消しゴムを使えばメチャクチャ便利だから本当に使った方がいいと思います。
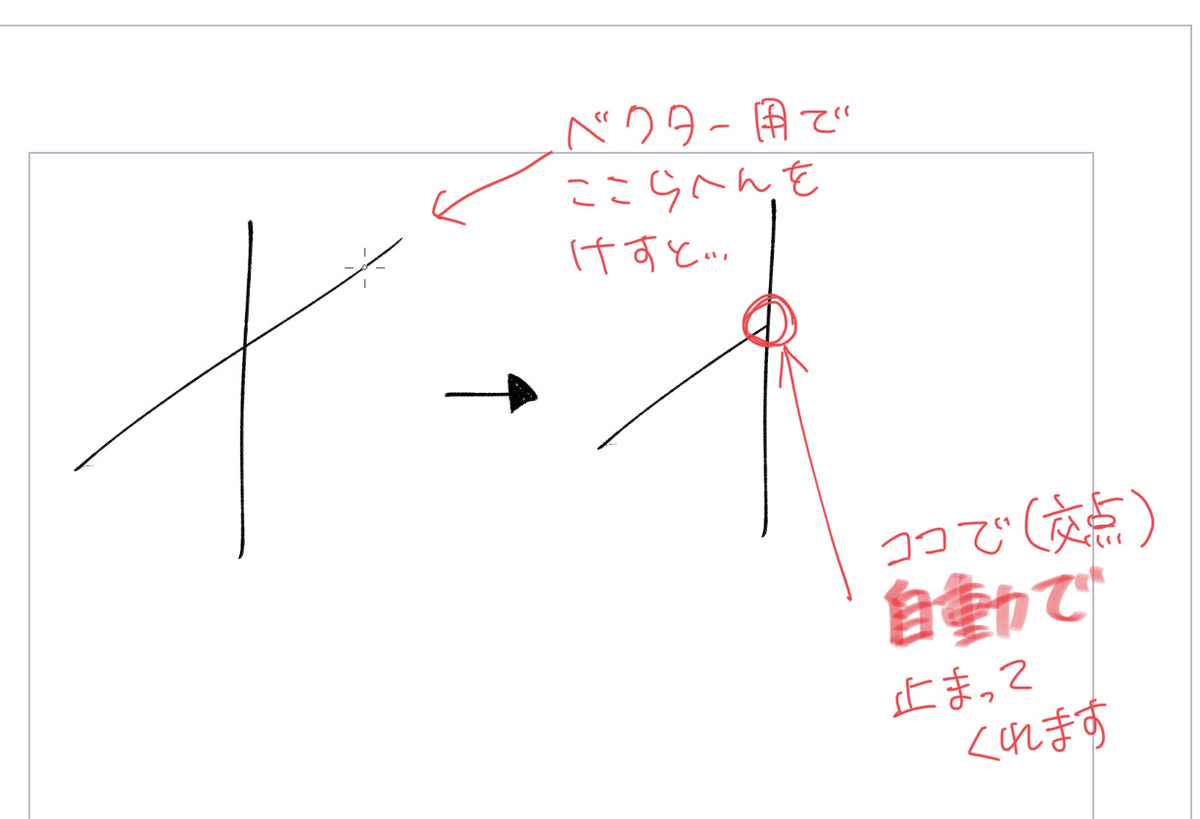
どこがどう便利なのか↓

これ本当にすごくないですか?
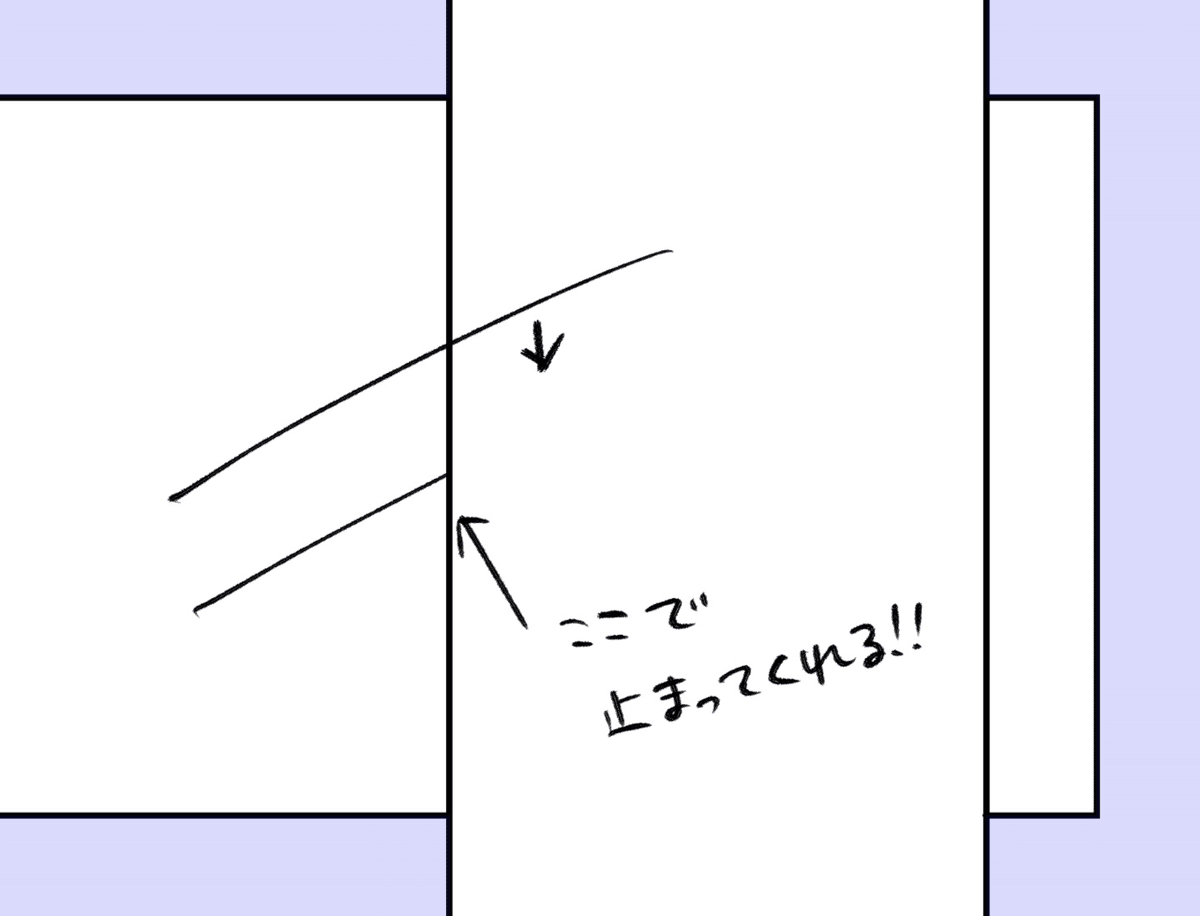
さらに、ベクター用消しゴムはコマ枠も判定してくれるので、コマとコマの境目で自動で止まってくれるんですね。

他にもベクターレイヤーで描いた線の幅の太さを変えたり線同士を繋げたりできます。
あまり使わないけど。
というわけでこの記事ではベクターレイヤーで線画を描いていきます。

線画のコツというほどではないんですが、線画に強弱をつけることが大事だって絵が上手いフォロワーが言ってました。
一発描きが難しければ太くしたいところをなぞったりしましょう。上の線画も太くしたいところは描き足しています。
やばい漫画はそういうことは全然してなかったので本当にやばい線画になってしまいました。
ベタとかを塗る
線画が終わったらベタやトーン貼りをしていきます。
これはバケツで塗ればできるので説明するほどの事柄はないと思うのですが、あえて言うとしたらトーンはまずグレスケで塗ってからレイヤープロパティにあるトーン化で簡単に塗れるというのは知ってたら便利じゃないかなーと思いました。
やばい漫画を描いた時は知らなかったので…
やばい漫画とマシな漫画、コマ割りやフキダシツールもそうなのですが、ベタやトーンの塗り方の違いも結構大きいんじゃないかなと思います。
自分の好きな漫画家さんの塗り方を観察してみるといいと思います!
背景をなんか貼り付ける
背景はすべて真っ白より、絶対になんかで埋めた方がいいです。
もう一度やばい漫画とマシな漫画を並べてみると、背景に何かがあるかないかで結構クオリティを誤魔化せていることがわかります。
逆に数コマ埋まっていれば白い背景でも全然大丈夫です。


2コマ以外真っ白
じゃあどうやってコマを埋めるか。
素材を使いましょう!!!
3Dオブジェクトの線画抽出
それっぽい3Dオブジェクトをダウンロードして線画抽出すればいいじゃん!!
でも自分のクリスタはPROだからそんな機能はない…
できます。
マシな漫画はPROで描きましたが、下のコマくらいのレベルの線画抽出ならオートアクションでできてしまいます。
当時使いまくっていたオートアクション↓
逆にEXを持っているならLT変換をどんどん使っていきましょう。
本当に便利!!!
こちらの方のツイートがとてもわかりやすいと思います。(Twitter)
# 本作りスペース を聞いて、私が最初に漫画本を出すときに一番困ったのが背景だったなと思いました……当時はアイレベル・パースの知識が一切なくて全く分からなくて……
— yama|5/3 C41a (@mujintou_yama) April 13, 2022
これから本を出す人、Web上で絵を描く人の助けになればなあと思い、この間やったクリスタ3D<変換講座の資料を公開します(1/4) pic.twitter.com/GMRBImzxmf
画像素材を貼り付けちゃう
クリスタなどで配布されている画像素材を貼り付けちゃうのもお手軽に埋まります。
こんな感じのコマに背景を足したいと思います。

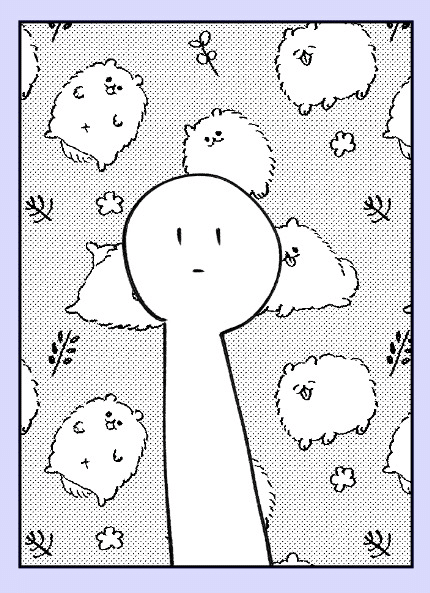
これにクリスタに元々入ってる背景画像を貼ってみます

背景、完!!
画像素材だと最近はポメのやつとか人気な気がします。
可愛いですよね。

素材がたくさんあるのもクリスタの強みだと思うのでどんどん使っちゃいましょう!
ブラシで何か描き足す
なんならブラシでちょっと塗るだけでも立派な背景です。
例えばカケアミ的なブラシで半分黒くするだけで…

埋まったー!!
簡単ですね。


原稿完成したかも!
たぶんこれで私のマシな漫画と同じくらいかそれよりいい感じの漫画が完成したかと思います。やったー!
あとは印刷所に入稿して本になるのを待つだけ!お疲れ様でした!
入稿の仕方をミスると悲しいので印刷所のサイトをよく見ましょうね。
あと最初から200部とか刷ってもダメとは言わないけどおすすめしません。
少しでもこの記事が参考になれば幸いです。
それでは🖐🏻
