
本当に必要なのかを考えてデザインする|#DailyCocoda! Day8
こんにちは、ふのです!
デザインと言語化のスキルを高めるため、『Daily Cocoda!』に挑戦します!デザイナーになるぞ、という強い気持ち🦖
今日は、計算機アプリの計算画面がテーマでした。

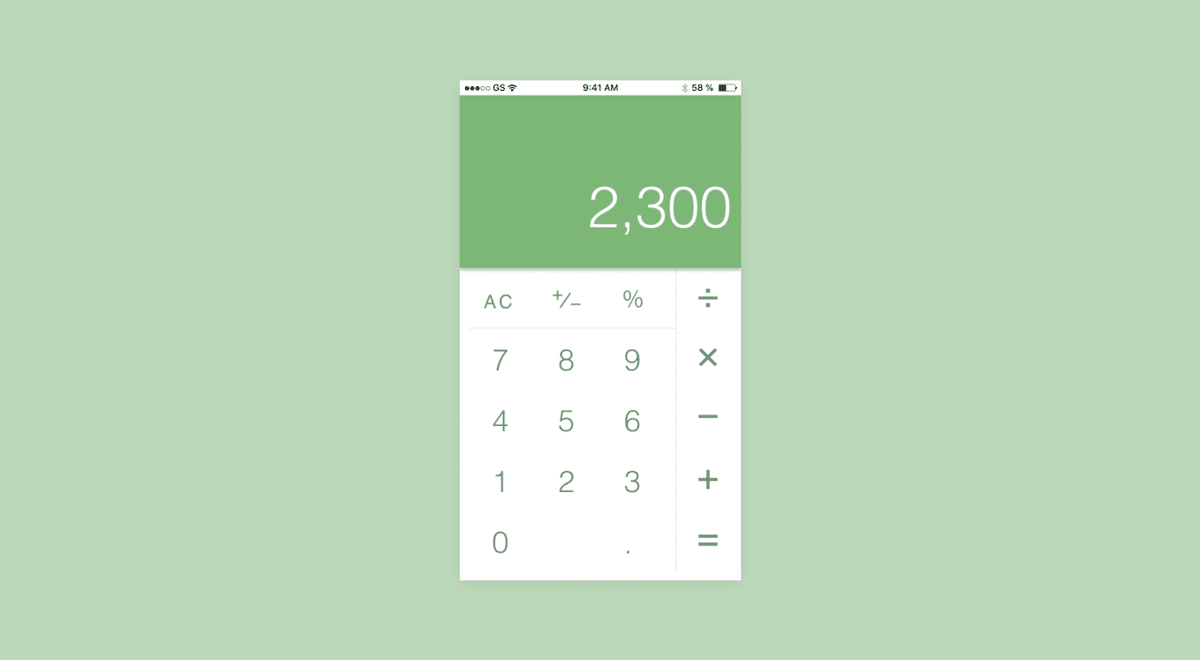
実際に作成したものがこちらです!!

特別な機能などない、よくみる計算機アプリの計算画面になりました。このシンプルなデザインになるまで他に2点案が出ていましたが、どうしてこのザインに決定したのか書いていきます!
1.項目ごとに計算機を変えられる計算機アプリ
はじめに、項目ごとに計算できる計算機があれば家計簿をつける時に便利だろうと考え以下のようなデザインをしました。

項目名(食費、公共料金、学費)をタップして計算機を変更できる機能があると仮定します。
これなら項目ごとの計算結果をそのまま残しつつ他項目の計算ができ、全体の合計を出したい時に楽だろうと思いました。
ですが、家計簿をつけている時に使う計算機なので、そもそも合計は家計簿に書かれるだろうし計算機にわざわざ残しておく必要がないと考え、ボツにしました。
2.メモ機能付きの計算機アプリ
次に、買い物中にメモをみながら計算機も使えたら便利だと思い、以下のデザインをしました。

買い物前に、買い忘れがないように事前にメモしておき、買い物中にメモと計算機が同じアプリの中で使えたら良いと考えました。
ですがこのアプリを使うユーザーの行動の流れを考えると、
買い物前にメモをする→買い物中にメモ画面をみながら品を選ぶ→割引になっている品の値段を知りたくて計算機を使う
これだと、どうしてもメモが主な機能になってしまい計算機アプリとは言えなくなるので、ボツにしました。
仮にこのアプリが計算機付きのメモアプリだとしてもメモアプリは使い分けないだろうなと思いました。
結果、最終的にシンプルなものが使いやすいと考え、このようなデザインになりました。

3.終えての感想
ターゲットユーザーにとってどんな画面が使いやすいのかを考えた時いくつか案が浮かびましたが、1つ1つの機能に対してこの機能は本当に必要なのかをよく考えることが大事だと痛感しました。
🙏Thanks
ツールの使い方、ユーザーの体験をしっかり想定してからデザインをするなど、ふうとに色々と教わりながら作成しました!
では!⛄️🌸
