
Photoshopが「WebP」形式の画像を完全サポート!編集や保存が可能なったWebPとは
こんにちは!デザイナーの新谷です。今回は少し前にPhotoshopのアップデートにより、ある画像形式が完全サポートされて痒いところに手が届いたよ!てお話です。
「Photoshop」のデスクトップ版バージョン23.2以上へアップデートすることで、プラグインや設定等なしで、「WebP」形式のファイルに対応して、編集や保存などが可能となりました。
そもそもWebP形式のファイルって何
WebP(ウェッピー)は、Googleが開発したWebページ向けの画像フォーマットで、圧縮率の高い画像形式です。発表された当時は、対応するブラウザが限られていましたが、現在では主要ブラウザであるSafariやiOS、Firefox、Microsoft Edgeにも対応しており、普及が進みつつあります。
GoogleはWebPのファイルサイズについて、同等の画質のJPEG画像より25~34%、PNG画像より26%ファイルサイズを軽量化できると発表しています。さらに軽量化しつつも画質を維持することができ、PNGのように「透過」処理にも対応可能で、GIFなどのようにアニメーションも行うことが可能です。
参照:An image format for the web
WebPを使用するメリット
メリット1:軽量なため表示速度が速い
JPEGやPNGといった画像よりも基本的に軽量なため、WebPを使用するこで、読み込み時間が短縮されサイト表示の速度を上げることができます。
サイトの表示速度は、ユーザーの離脱に関与してしまうためとても重要な要素です。表示速度を上げてサイト読み込み時間を短縮することは、ユーザー側のストレス軽減や離脱率低下に繋がります。
メリット2:WebP形式で統一できる
WebPは、JPEG・PNG・GIFの特性を兼ね備えており、画像形式の特徴に合わせて書き出しや変換する必要がなくなります。例えばWebサイトで使用するすべての画像ファイルをWebPに揃えることができ、特に画像を多く扱うギャラリーサイトなどでは効果が出やすいと思います。
WebPのデメリットについて
現在、主要ブラウザで対応されていますが、古いブラウザなどでは表示できない可能性はあります。また現状、JPEGやPNGといった画像がメインで使用されており(※Google関連のサイトもWebPじゃないものが多い!?)変換する手間や時間がかかります。これらは少なからずデメリットとなるのではないでしょうか。
Photoshopで編集するには
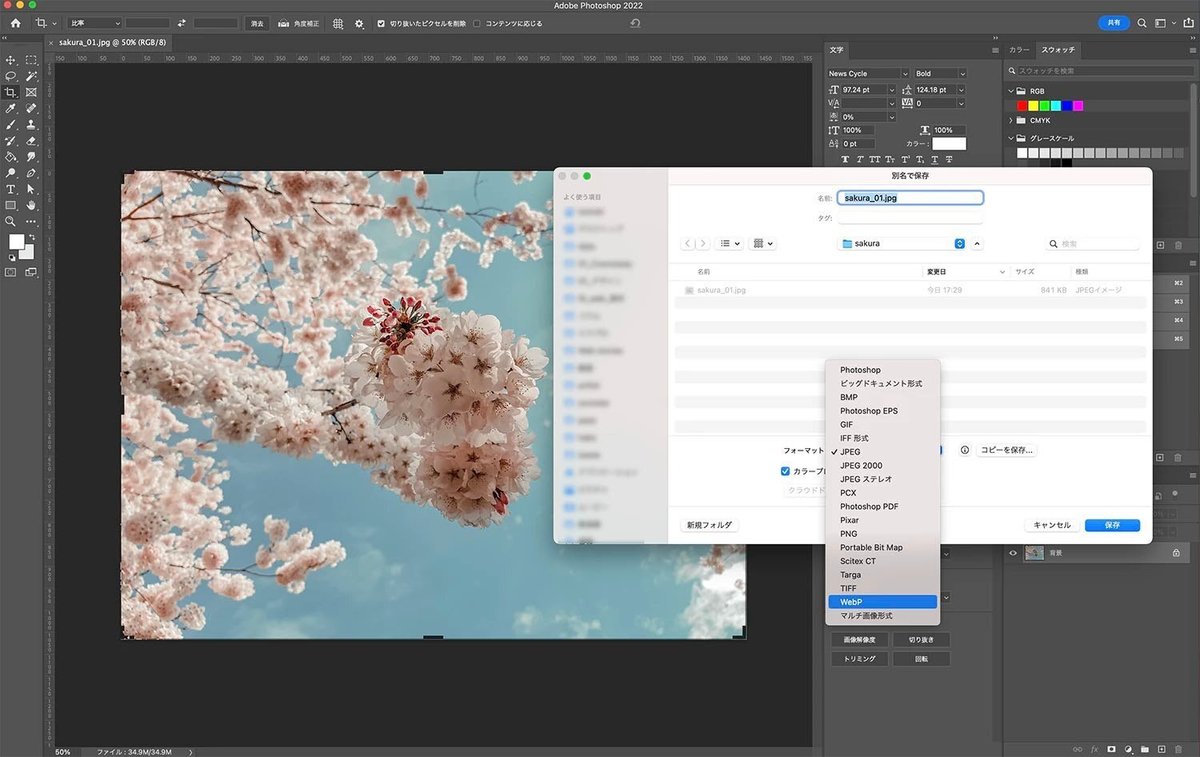
WebP形式のファイルを開くには、通常のJPEGやPNGファイルなどと同じように選択して開く、またはドラッグすることでPhotoshopに読み込むことができます。その他のファイルと同じように編集や保存ができるようになっています。またJPEGデータなど保存する際に、ファイル形式メニューから「WebP」を選択してファイルを保存するだけで変換することができます。

まとめ
一部の画像編集ソフトではWebP形式に対応していない場合があったり、WebP画像自体を閲覧しにくい欠点がありましたが、Photoshopの完全対応でそのストレスからは解放されそうです。サイトの表示改善や、画像形式の統一などにWebPを活用してみてはいかがでしょうか。
※ちなみに、noteではWebP形式が非対応でアップできませんでした。。
以上、新谷でした!それではまた次回の記事で!!
