
Photoshop のフォント検索機能【マッチフォント】便利です。
Adobe Photoshop のチュートリアルで学んでいて、これは便利かも!と最近思ったのが、フォント検索機能の【マッチフォント】です。
▶ チュートリアルとは
Adobe社製品を利用していると、ひとりでも学ぶことの出来る各種プログラムを提供していただけます。その中に「チュートリアル」と呼ばれているコンテンツがあります。
テキストでの説明、動画での説明やサンプルデータを利用しての実践学習、講師の方のオンライン講義もあり、アーカイブを視聴することも出来ます。
◆【マッチフォント】とは
2021年8月のチュートリアルの文章内にて、
Photoshop の新しい欧文フォント検索機能では、デザインにぴったりのフォントを見つけることができます。写真やスクリーンショットの中のフォントを識別する方法と、選択したフォントに近いフォントを検索する方法を説明します。
と記述されていました。比較的新しい機能のようです。
◆【マッチフォント】を試してみました。
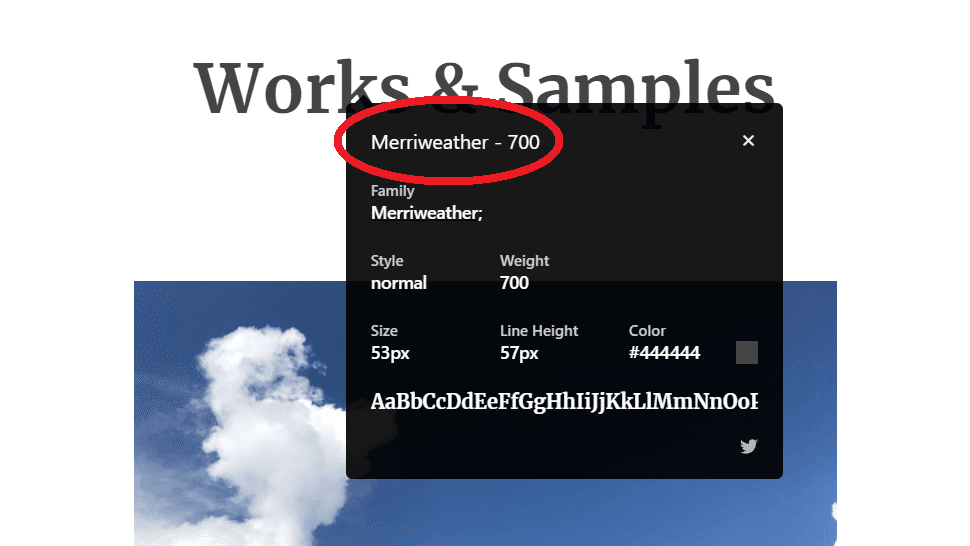
自分で撮影した画像やスクリーンショットからもフォント検索が出来るとのことでしたので、今回は、私の Googleサイト のタイトルの文字で試してみました。文字は[フォント名:Merriweather 太字]で書いています。
・Webサイトの画像の文字を【マッチフォント】で検索
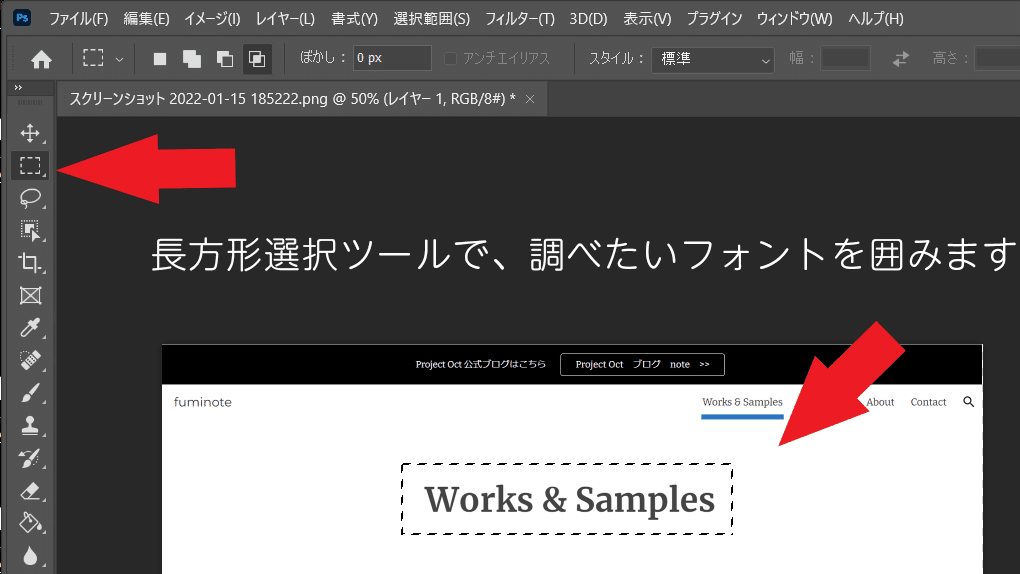
Photoshop にて、Webサイトのスクリーンショット画像を開き、フォント部分を選択します。

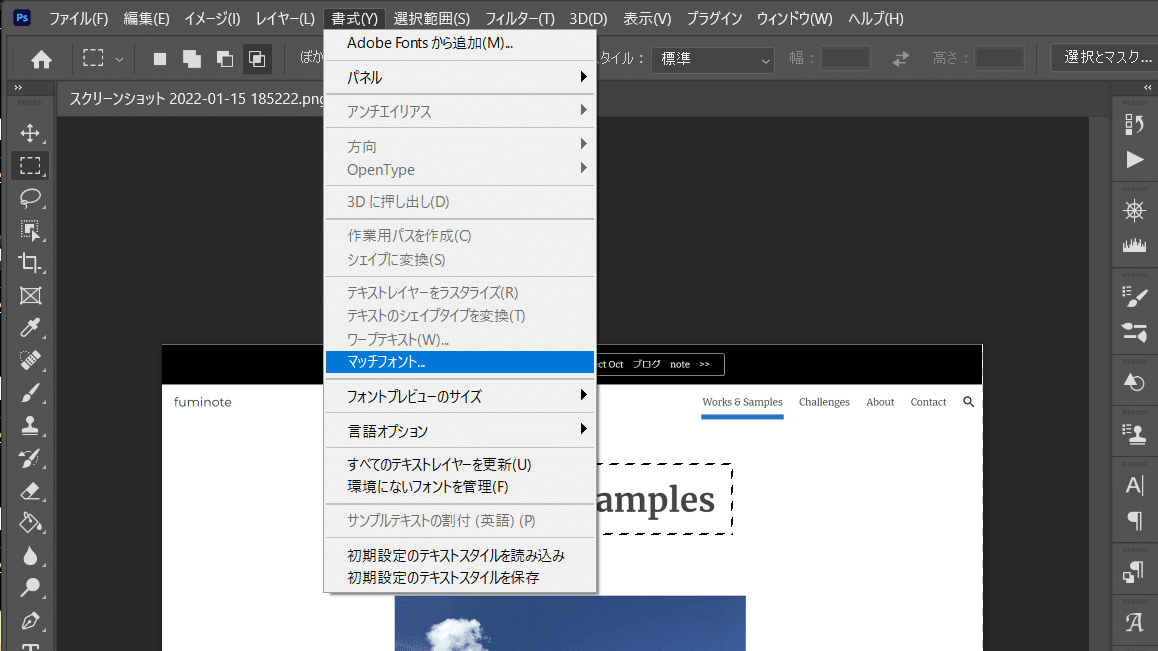
次に、ツールバーの【書式】⇒【マッチフォント】を選びます。

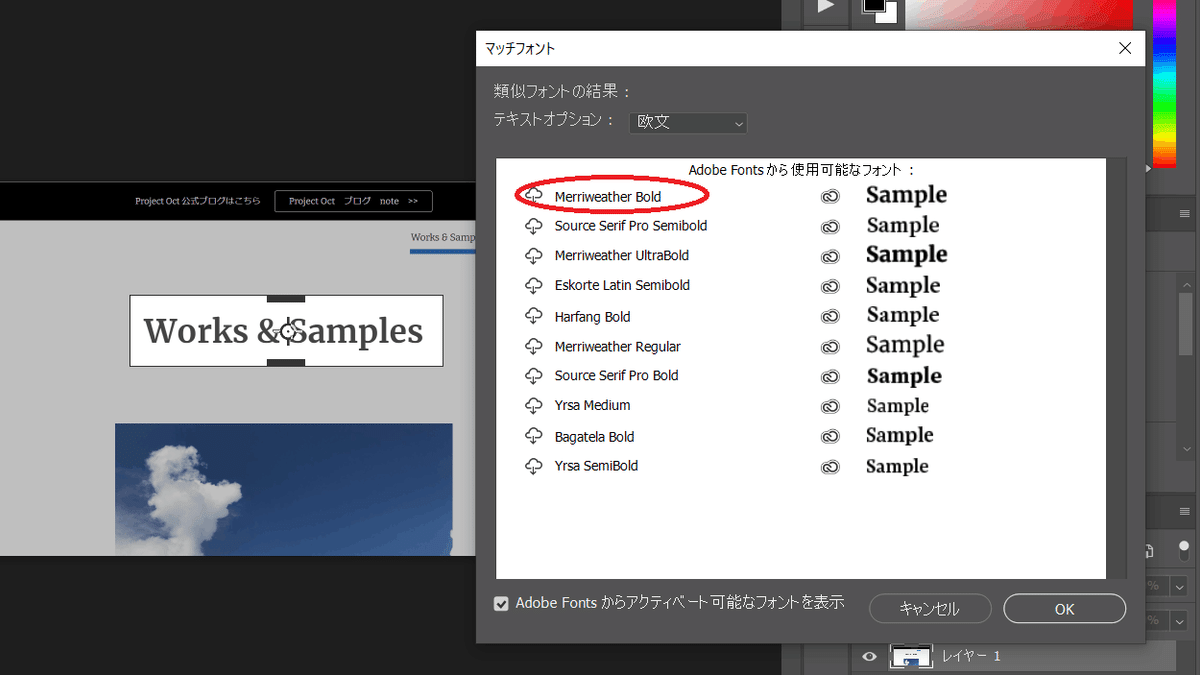
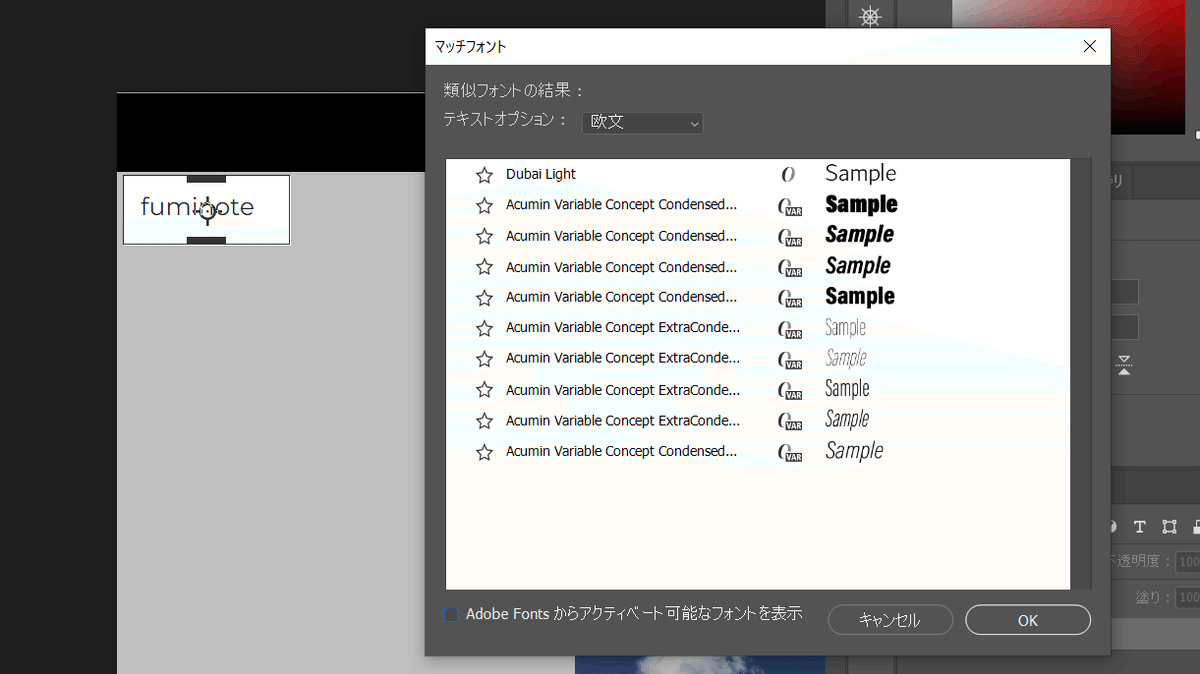
すると、別ウィンドウが開き、検索結果が表示されます。

正しい結果が得られました!数回試してみましたが、結果は同じでした。(※ 画像の解像度やサイズを変えてしまうと、表示順位が変わるという結果の時はありました。)
似ているフォント候補も10個程度表示してくれています。パソコンにアクティベートしていない Adobe Fonts からも探してくれているので、確実に今までより素早く選ぶことが出来そうです。
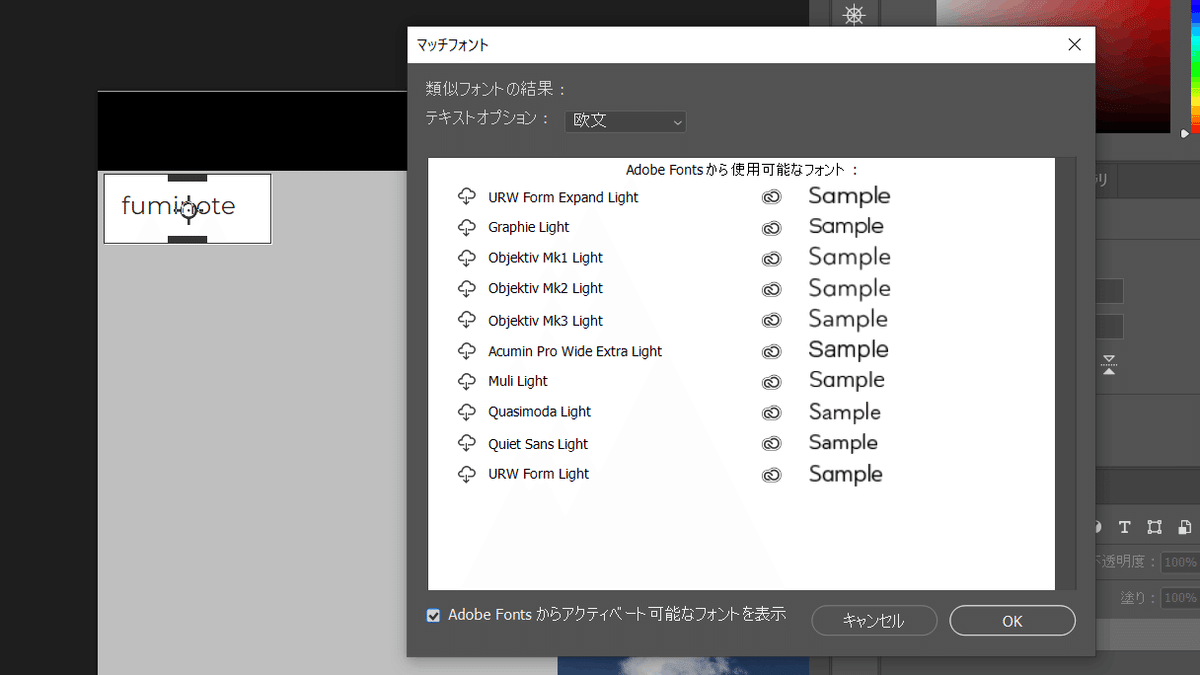
続けて、別なフォントも検索してみました。こちらは、残念ながら正しい結果は得られませんでした。

結果画面の下にある、「Adobe Fonts からアクティベート可能なフォントを表示」のチェックをはずして再検索してみましたが同じでした。

・検索結果のフォントを選び、文字を書いてみました。
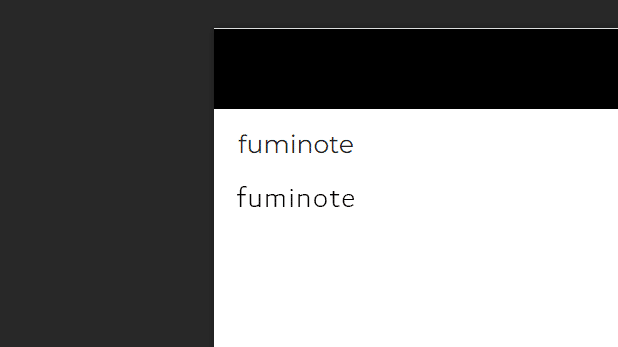
そこで、試しに検索結果の最上位のフォントを選び、「fuminote」と書き、サイズや字間などを調整してみました。並べると違いは明瞭ですが、ぱっと見の印象としては、似ていると感じられるでしょうか。

▶ 検索結果からフォントを利用する方法
検索結果画面で、気に入ったフォントを選び[OK]ボタンをクリックすると、テキストを入力するための設定画面【文字パネル】のフォントに自動で反映されています。
Adobe Fonts からアクティベートしなければ使えないフォントの場合は、左の[雲+矢印のアイコン]をクリックすると、アクティベート処理が行われた後に反映されます。
・選択した文字が小さすぎる場合はエラーとなりました。
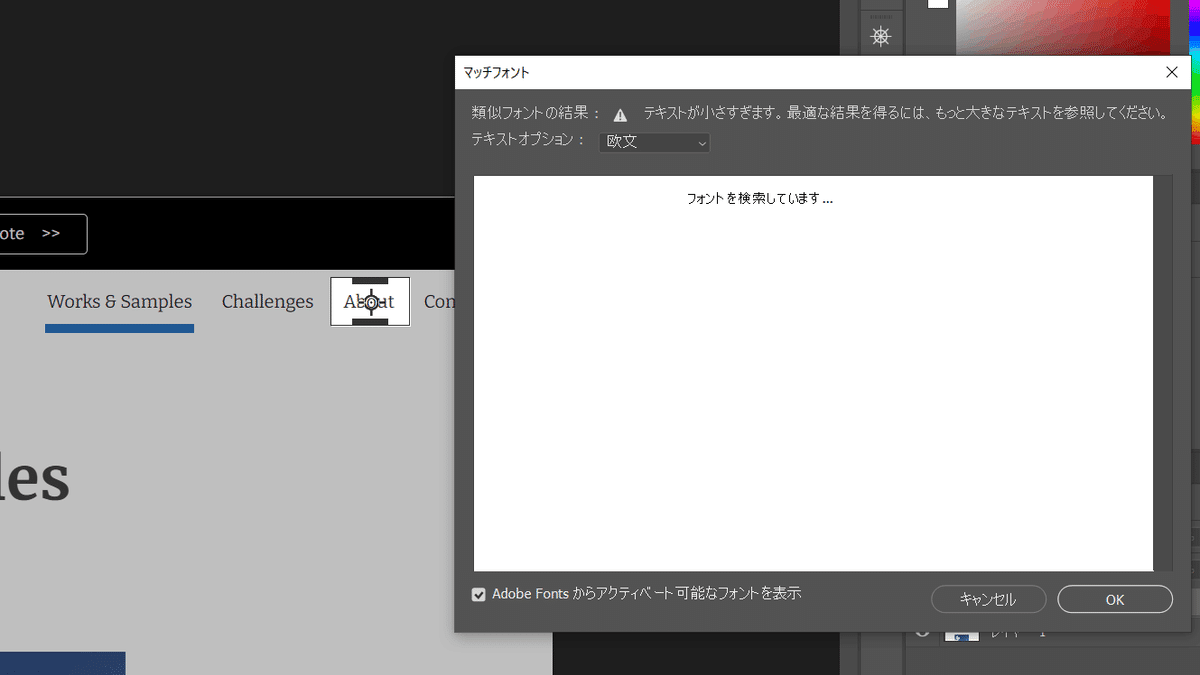
次は、ナビゲーション部分です。こちらは、選択している文字が小さすぎるというエラーが発生してしまいました。

最適な結果を得るには、もっと大きなテキストを参照してください。
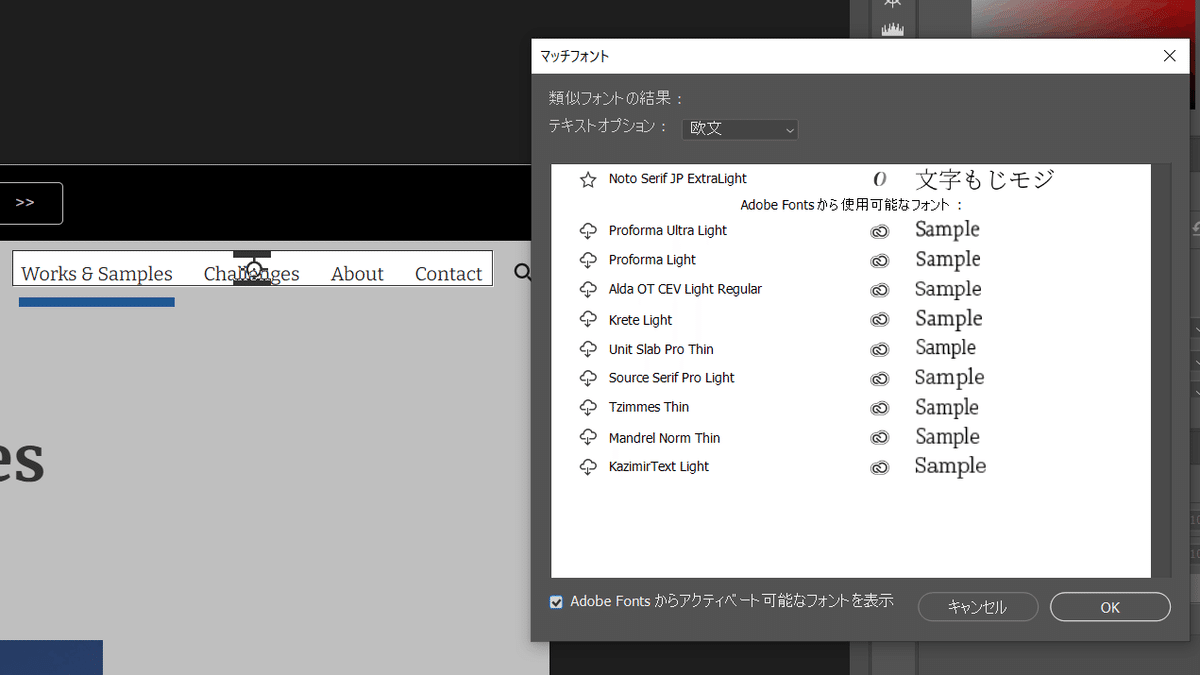
そこで、ナビゲーション全体を選択したところ、結果は得られましたが、正しい情報ではありませんでした。

それならばと、テキストオプション(検索条件のようなもの)を「欧文」ではなく「日本語」を選んでみました。
好みの欧文フォントの雰囲気に似た日本語フォントってあるかな?って探すこともありますので、そういった使い方もしてみたいと思います。
・【WhatFont】でもフォント検索してみました。
ブラウザでフォント検索する時は、Google Chrome の拡張機能【WhatFont】を利用しています。こちらでも正しい結果が得られました。
ブラウザ用のフォント検索ツールは、文字が画像化されて表示されている場合などは、検索できません。その点、【マッチフォント】は画像で検索できるので、便利です。

◆ 印刷物で【マッチフォント】を試してみました。
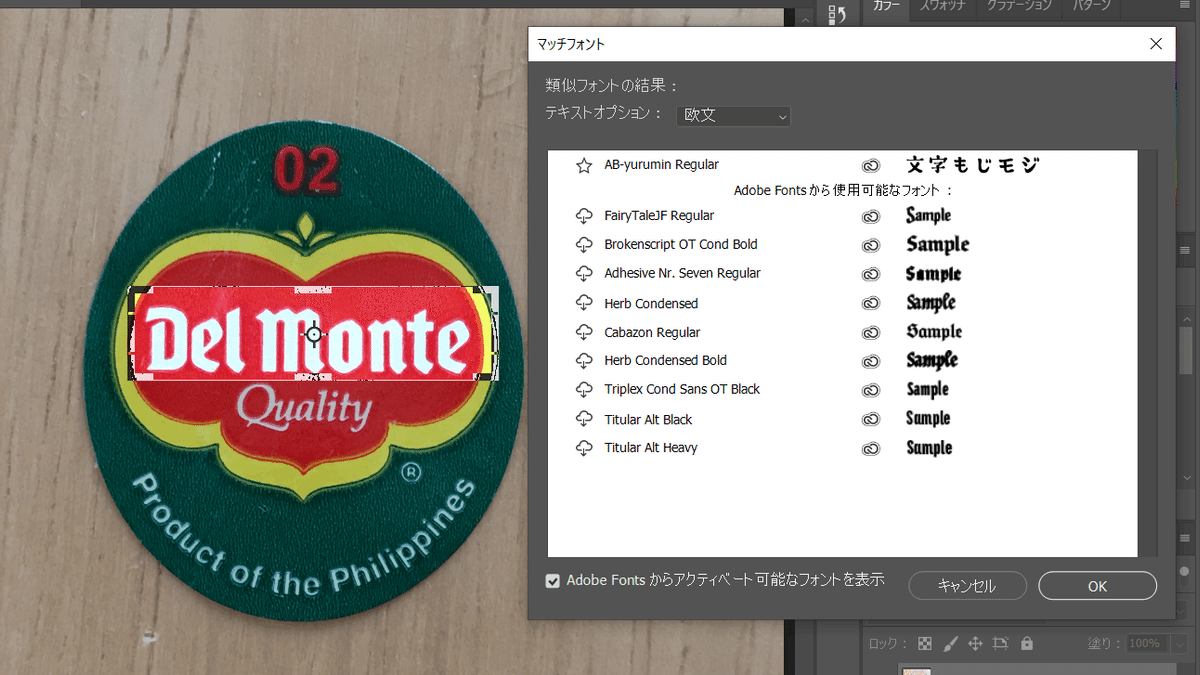
印刷物の画像でも試してみようかなと考えていた時に、目に入ったバナナに貼ってあったシール。撮影して試してみました。

こちらは、正しいフォント名が判らなかった(独自にデザインされたフォントかどうかも調べきれませんでした。ごめんなさい。)ので、【マッチフォント】の結果が正しいかどうかは不明です。目視確認では、同じフォントは表示されていないと思われました。
ただ、個性的なフォントを選出してくれましたので、これらのフォントを使って何かロゴを制作してみたいと思いました。ロゴ全体のトレースや模写からチャレンジしてみたいと思います。
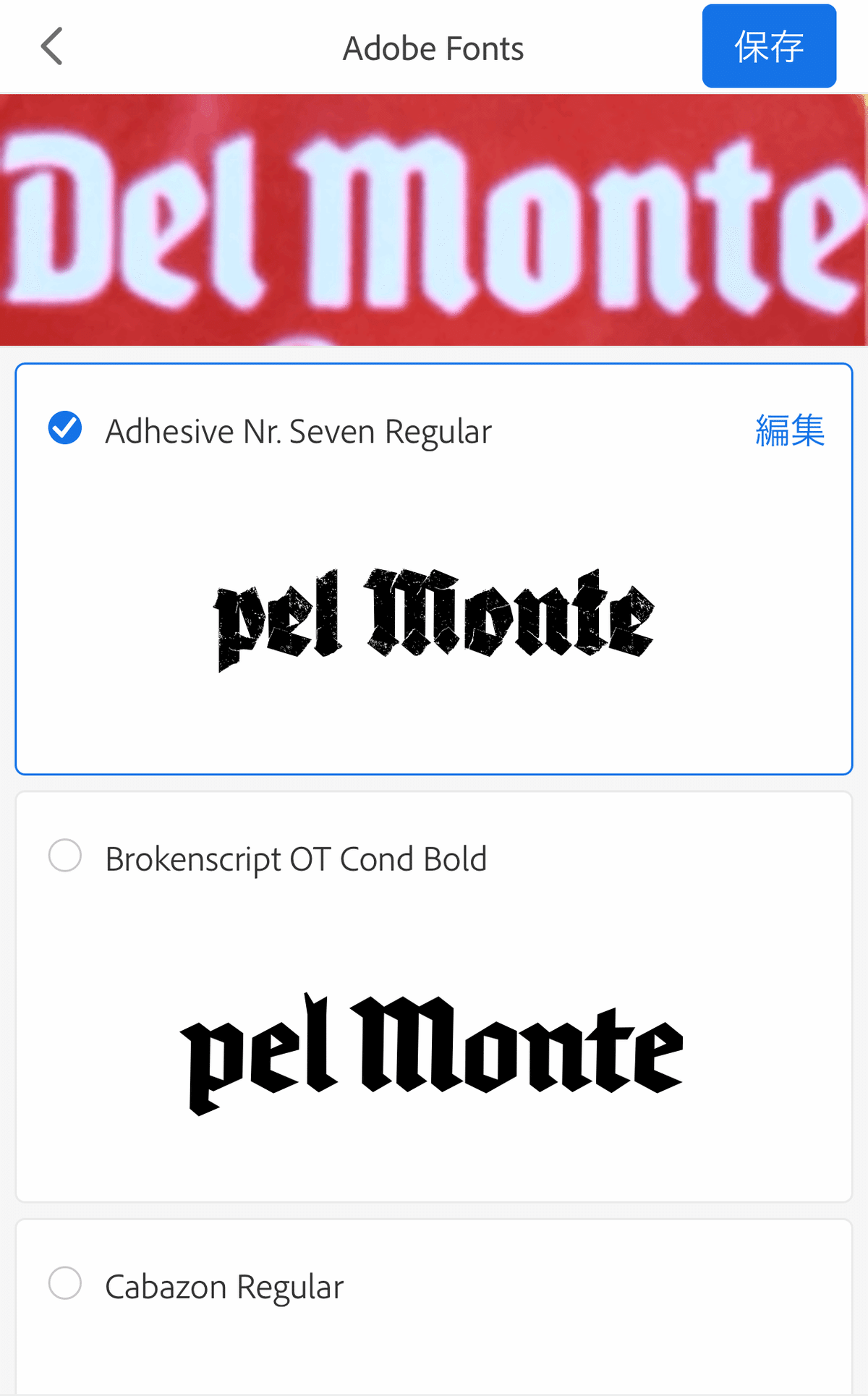
◆ おまけ Adobe Captureでも検索してみました。
スマートフォンでも、フォントを調べられるアプリがあるので、バナナのシール画像を、 Adobe Capture でも試してみました。どちらも Adobe社製品だからなのか、ほぼ同じ結果となりました。

このように、カメラで写した文字を検索結果のフォントを用いて表現してくれる機能は、Photoshop の【マッチフォント】には無かったので、フォント選びにはとても嬉しい機能だと思えました。
先頭文字「D」が「p」と判断されてしまっているので、しっかり「D」と判断してもらえる画像にすれば、もう少し検索精度が上がるかもしれないです。撮影技術も精進したいと思います。
2022/02/17 追記(お勧め参考サイトのご紹介)
Adobe社様 Webサイトに【マッチフォント】を学べる新しいチュートリアル記事がアップされていました。動画は2分以下で、すぐに使いたくなる実践的な内容でした。
