
【作業効率UP!!】cascadeurでオブジェクトに小道具を持たせる方法 2/2
こんにちはこんばんは、ezuです。
cascadeurでオブジェクトに小道具を持たせる方法の続きです。
前回の記事を読んでない方はそちらから↓
今回は、追従対象を変更し、右手から左手へと移動するようなアニメーションと重心について説明します。
これらを行うことで、武器の持ち替えやAuto Physicsの使用時に、完成度の違いが現れます。

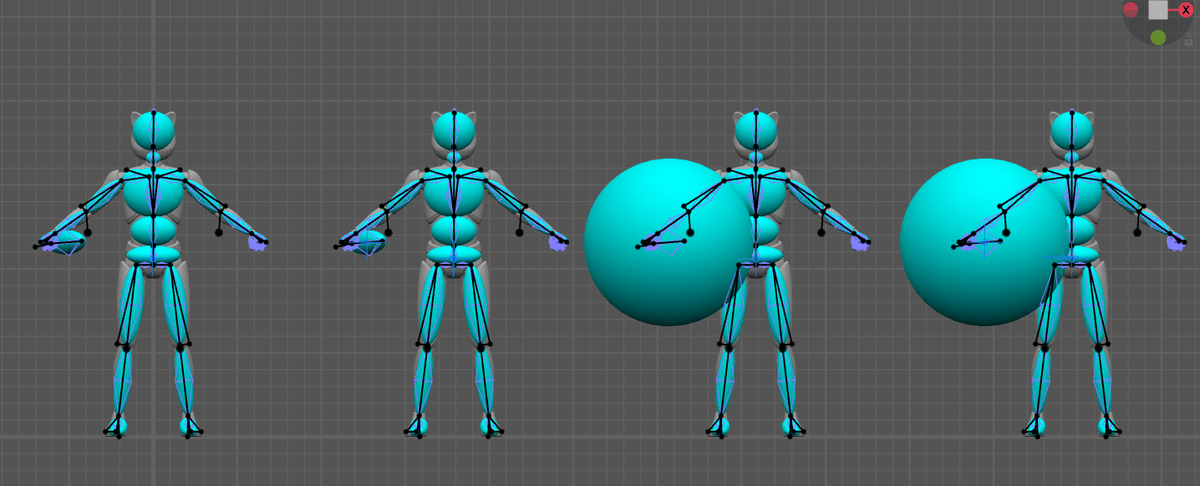
2つ目:重心あり 質量少なめ
3つ目:重心無し 質量多め
4つ目:重心あり 質量多め
(0.3倍速)

細部にまで注意を払うことで、他のアニメーションとの差別化が図れます。これらの細かい部分が、全体の品質を大きく左右します。
ぜひ最後まで読んでいってください。
1.重心(Center of mass)の設定
まず小道具に質量を持たせる必要が無い場合場合、この設定は必要ありません。2つ目に飛んじゃって大丈夫です。
必要である場合、なぜ質量を持たせるかというと、Auto Physicsは重心も考慮してリアルなアニメーションを生成するからです。
例えば、とても大きな重い剣を振るアニメーションを作成した場合、体の動きは剣に振られるようなアニメーションになります。
質量を持たせなかった場合、重心を設定できないため、大きな剣を小さなナイフを振るようなアニメーションをAuto Physicsは生成します。
比較画像(動画?)です。

2つ目:重心あり 質量少なめ
3つ目:重心無し 質量多め
4つ目:重心あり 質量多め

作成したアニメーションはすべて同じで、Auto physicsにより違いが出ています。
質量の違いは正直分かりませんが、重心の有り無しで大きくアニメーションが変化していることが3つ目と4つめの比較で分かります。
こんな感じで重心をちゃんと設定することでよりリアルなアニメーションを作ることが出来ます。
やり方を説明します。
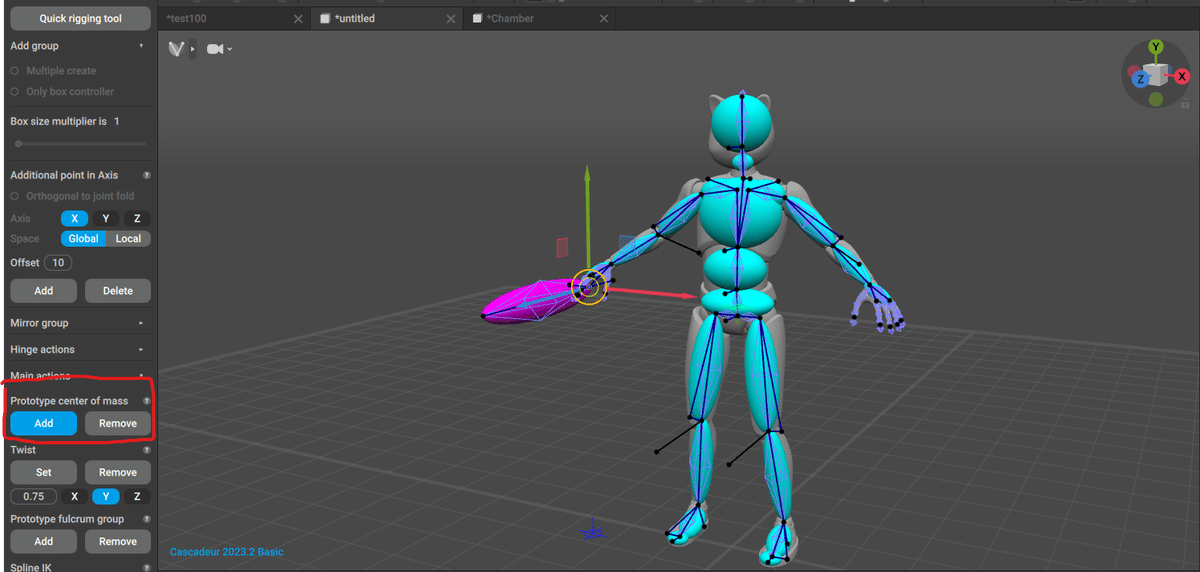
重心(Center of mass)の追加はrig modeで行います。
1.人型モデルの重心設定
小道具が最初でもどちらでも大丈夫です。
小道具以外のすべての剛体を選択した状態で、左側にあるMain actionsから一番上にあるPrototype center of massのaddを選択します。

すると人型モデルの重心を追加できます。
分かりやすくするために追加した重心の名前をobject propertiesで変更しておきましょう。
ちゃんと追加出来ているとCenter of mass(0)という名前でoutlinerに表示されます。object propertiesのnameで分かりやすい名前に変更しておきましょう。

2.小道具の重心設定
1と同じ方法で今度は小道具の重心を設定します。

名前はCenter of mass_Swordにしました。
3.2つの重心の重心の設定
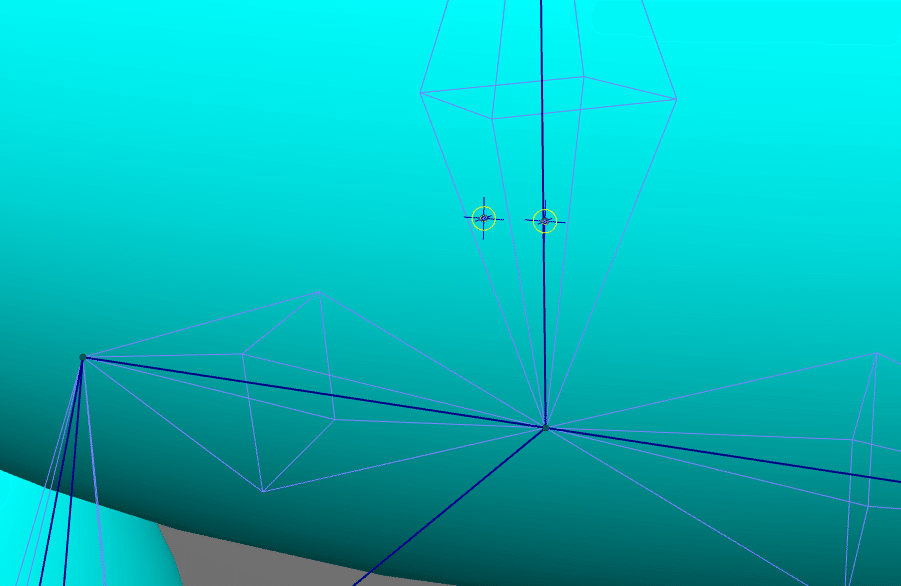
1と2で作成した重心をoutlinerで選択して同じ流れで重心を追加します。
するとこんな感じでCenter of mass_Characterの近くに1つ重心が追加されます。

名前はcenter of mass_Compositeにしました。
追加される場所は2つの重心の質量の中心に生成されます。なので剣の質量が人型モデルより大きいと剣に近い場所に生成されます。
この設定を行うことでAuto Physicsを使用した時にリアルなアニメーションを生成してくれるようになります。
注意点
もしかしたら重心を追加すると自動でトラックが追加されてることがあると思います。

これが原因でAuto Physicsが使えずエラーを吐くことがあります。
解決法として、重心を移動させるか、アニメーションの最後のフレームをキーフレームにすることでAuto Physicsが使えるようになります。
試してみてください。
2.追従の対象の変更

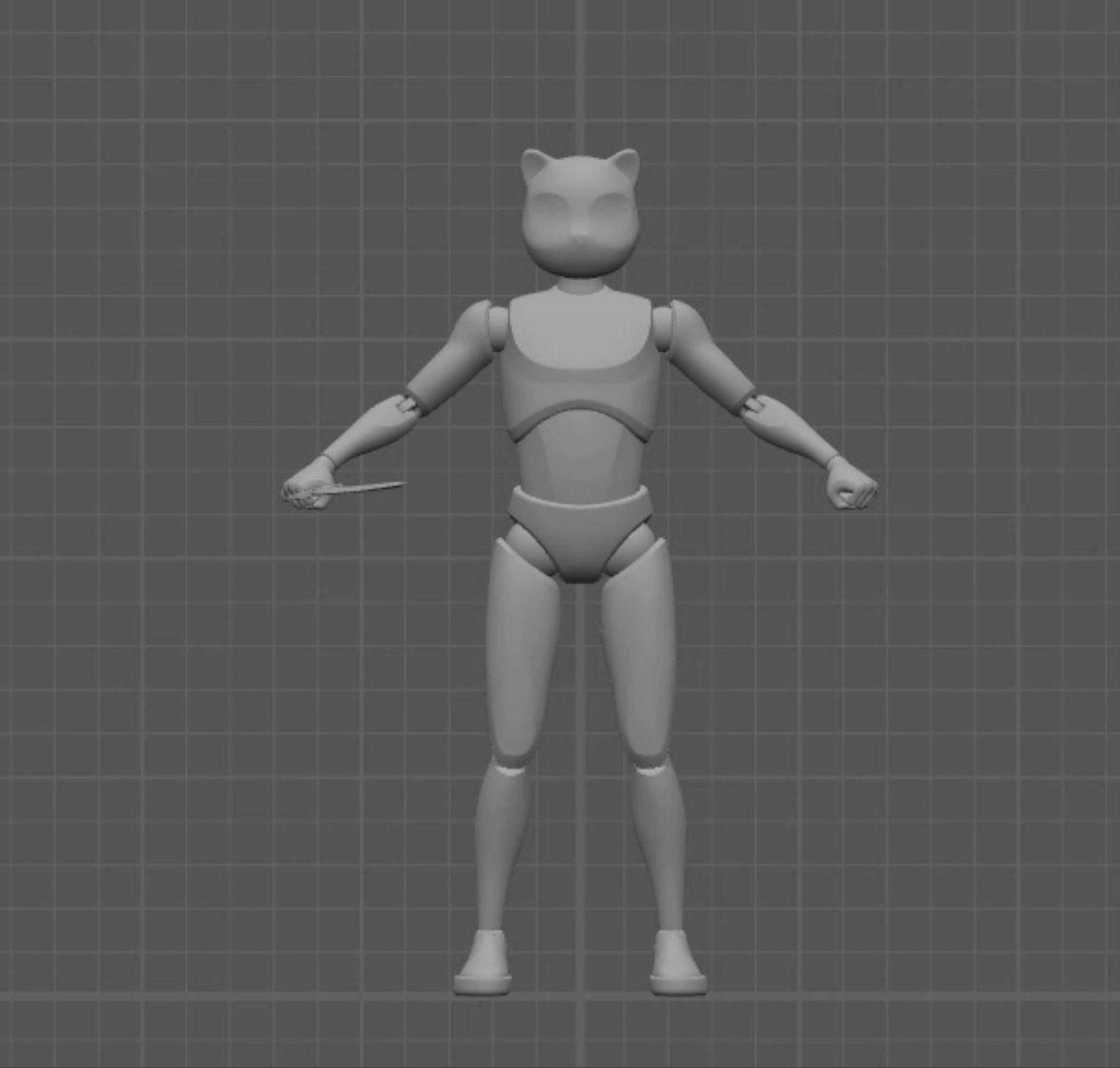
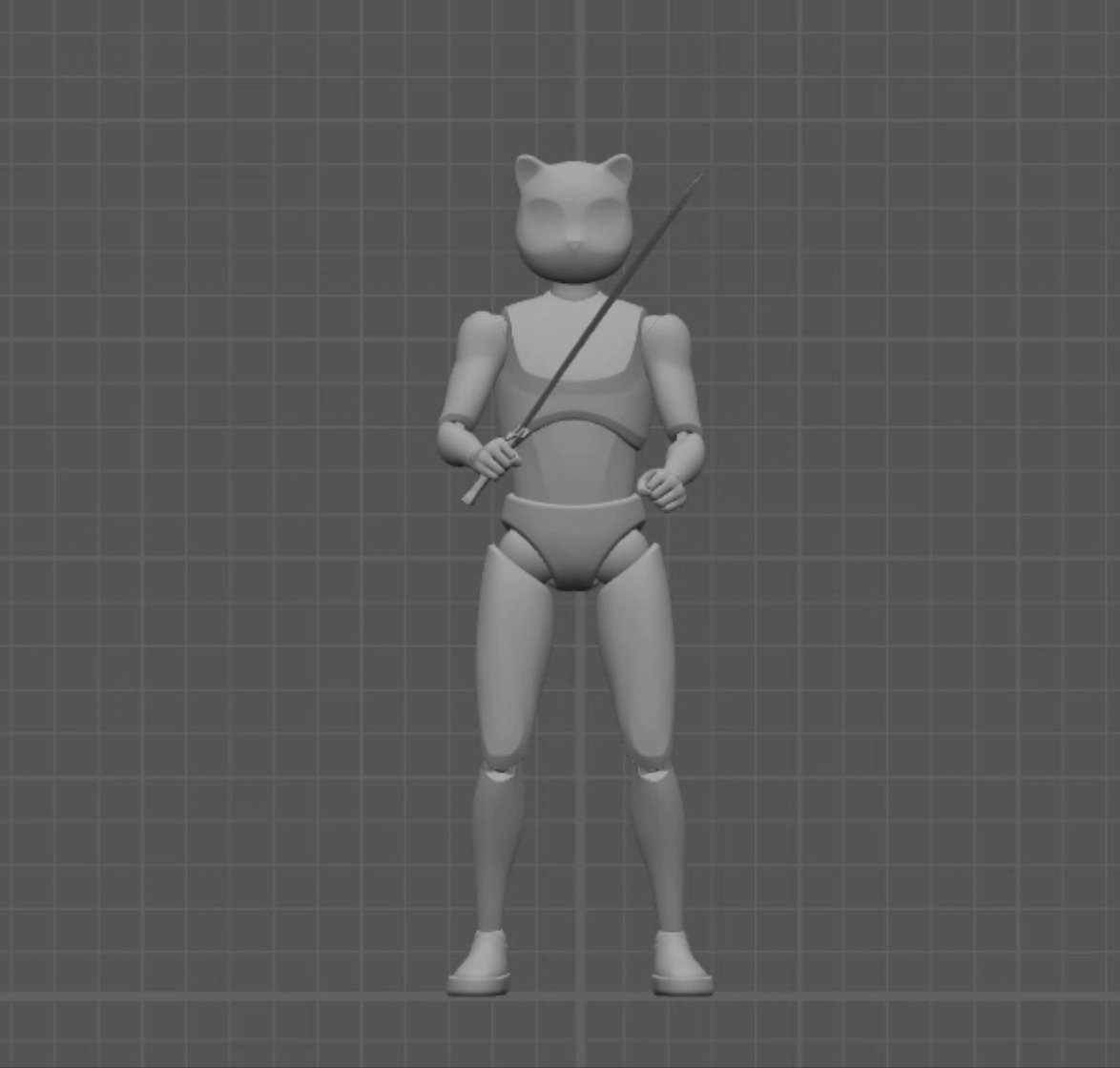
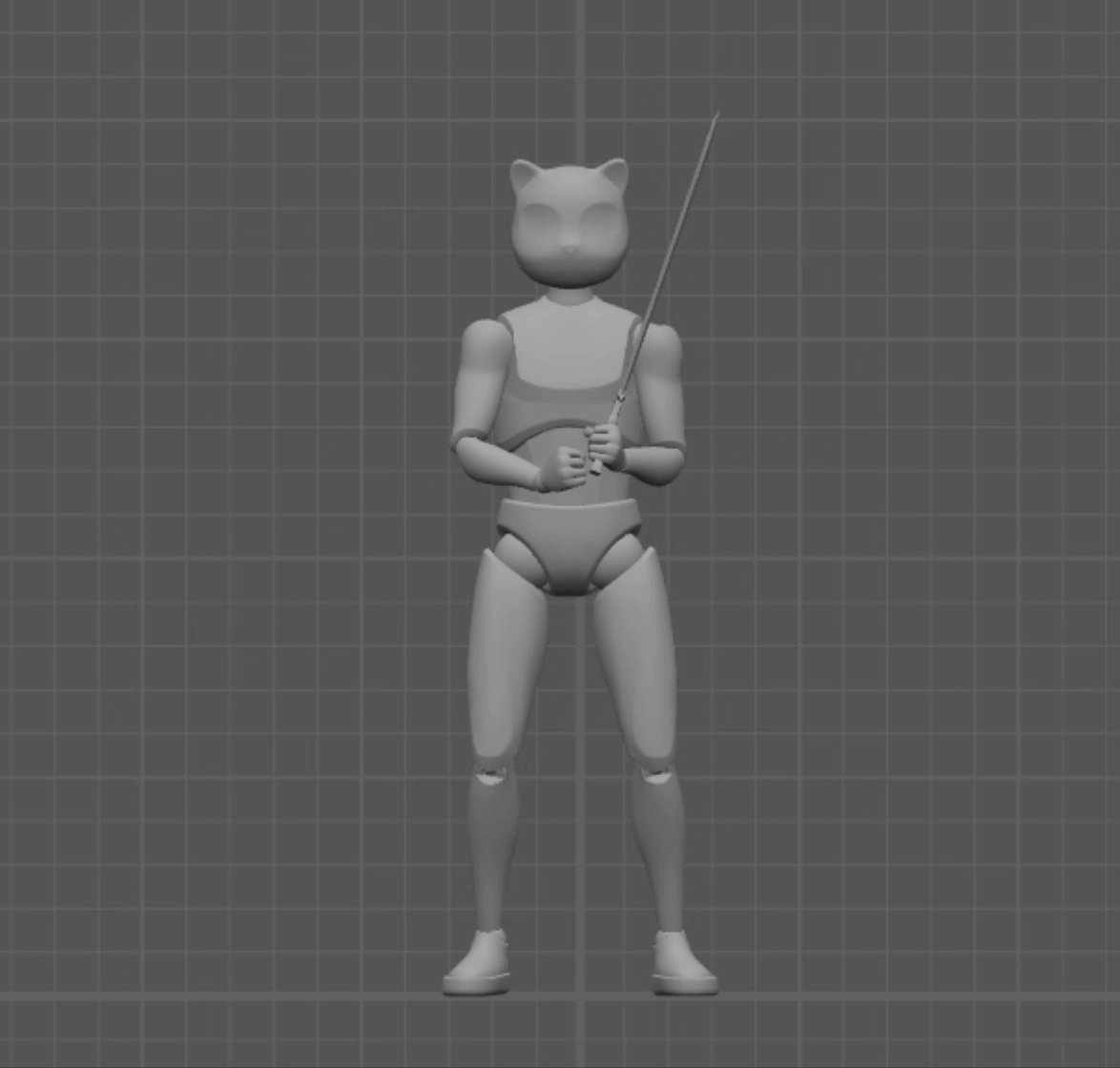
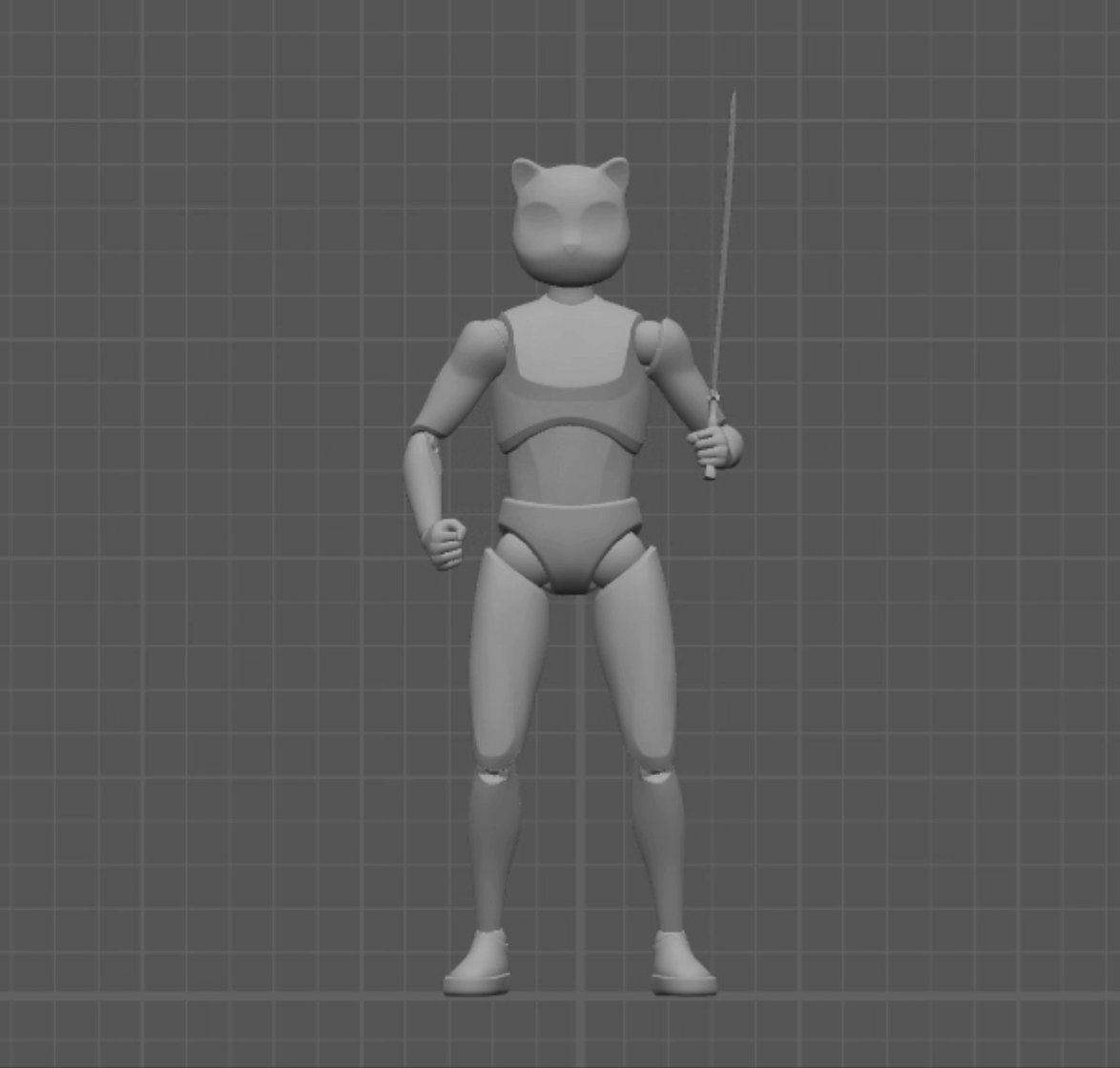
このGIF画像のアニメーションを元に説明します。

これを行うには【Constrain Point】という機能を使います。Commands→Rig additional→Constrain pointsで選択できます。
使い方を説明します。
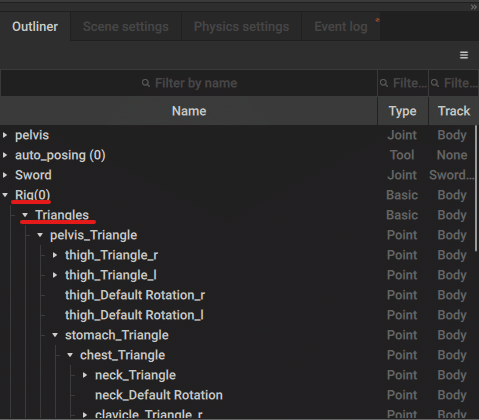
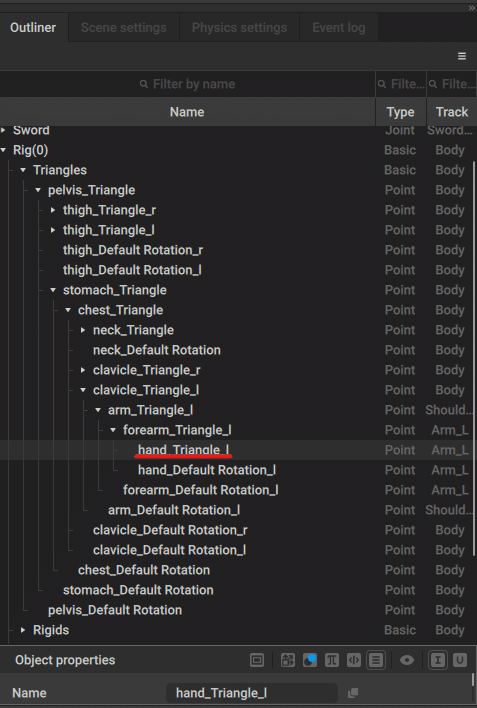
正しくrigの設定が出来ていると、outliner→Rig(0)→Trianglesという階層が出来ます。

おそらくどの人型のモデルでも表示されるはずです。
この中から左手のTrianglesを探します。boneの階層と同じなので上半身→h左肩…左手のような階層で探すことが出来ると思います。

こちらを選択した状態で、point controller modeで剣のポイントを選択します。

そしたらCommands→Rig additionalで、Constrain pointsを選択できます。
point controller modeで再び剣を選択しなおします。ちゃんと設定できているとobject propertiesのPoint ik fk settingsに項目が追加されます。

剣を持ってる時のアニメーションの話しをします。
基本腕と剣の動きはFK(フォワードキネマティクス)で行います。そうしないとキーフレーム間で手と剣がズレてしまいます。
FKにする方法はこちらを参考にしてください。
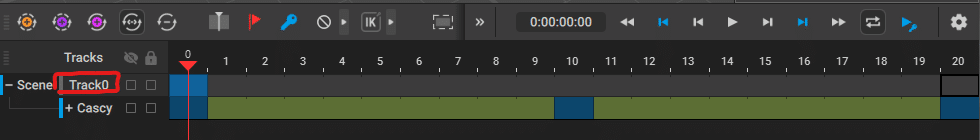
タイムラインのトラックに剣専用のトラックを用意してください。そうすることで剣のみにキーフレームを設定することが出来るので、剣単体で動かすことが出来ます。
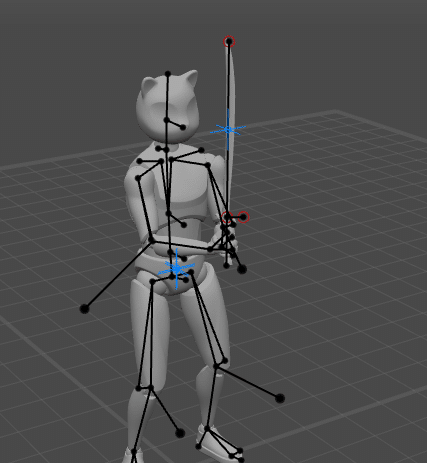
GIF画像の0,10,20フレームにキーフレームを挿入し、剣の10フレームに移動し、ポイントを全選択した状態でobject properties→Point ik fk settings→Constraint enabledを有効にします。
Constraint enabledがちゃんと有効になっているかどうかは、有効にしたフレームに移動すると剣のポイントが赤い丸で囲われます。

それぞれのキーフレーム間を保管した後、剣の11~19フレーム(どこでもいいし1つでもいい)を選択しここも、剣のポイントを全選択した状態でobject properties→Point ik fk settings→Constraint enabledを有効にします。
今回私は補完機能をbezier clampedで補完しました。
再生すると右手で持っていた剣を左手に渡すことが出来ていると思います。
まとめ
ということで、2回に分けてcascadeurで小道具や武器を持たせる方法について解説しました。
この方法を応用することで、腰の鞘から刀を抜くアニメーションや、眼鏡を取るアニメーションなど、様々なアニメーションを作れるようになると思います。(多分)
また良い感じの機能を見つけ次第、あれこれ書いていきます。
ではまた、
