誰でも作れる!Discord Bot(基礎編)
※この記事は内容が古く、記載している手順が異なる場合があります。
2024/4/21更新:新バージョンを公開しました!
誰でも作れる!Discord Bot 2024(初期設定編)
このnoteでは
・誰でも簡単
・自前のサーバーやPC無しで、24時間オンライン
・自分専用のオリジナル(公開もできる)
なDiscord Botの作り方を紹介します!
クリックとコピペだけで出来るので本当にかんたん。これを読めば30分ぐらいで作れるはず。。。🤔
基礎編では、アカウント登録やBotの基本的な部分の作り方を紹介していきます。
誰でも作れる!Discord Bot(応用編)では、実際に運用しているBotを例にスプレッドシートやYoutube等と連携する方法を紹介しています。
仕様
discord.js v11.6.4を利用。
GlitchにてDiscord Botを実行。Google Apps Script(通称GAS)からPOSTすることで起動状態を維持しています。
1. Discord上のBotの作成
必要なアカウントはGoogle、Glitch、Discordの3つ。
GoogleとDiscordのアカウントは皆さん持っているはずなので作り方は省略。
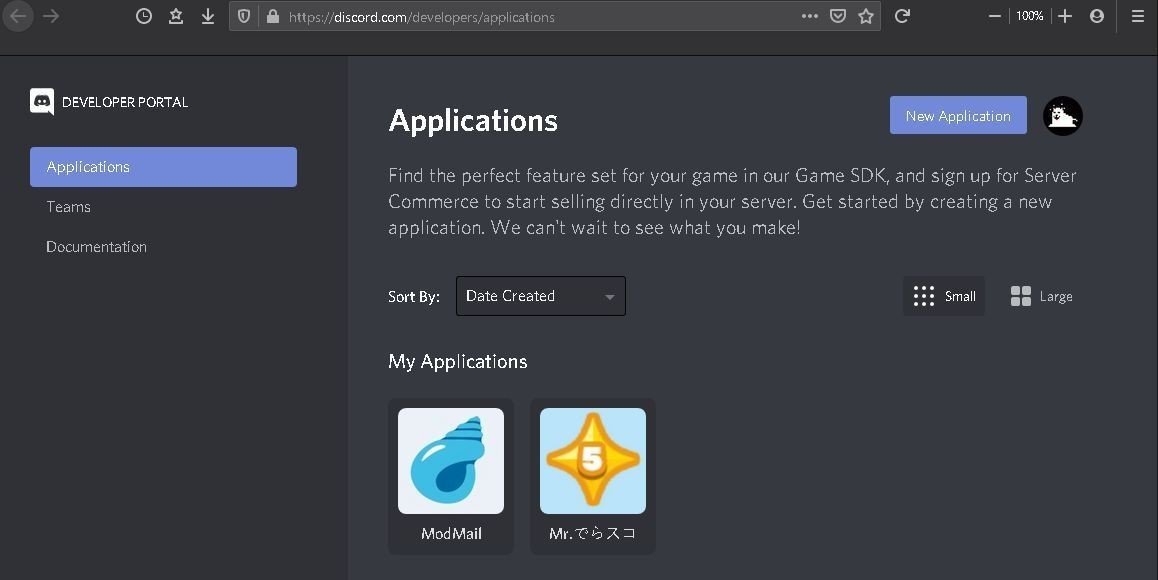
まずはDiscordのDeveloper PortalからBotの準備をします。

右上のNew Applicationを押して、アプリケーション名を入力してCreate。

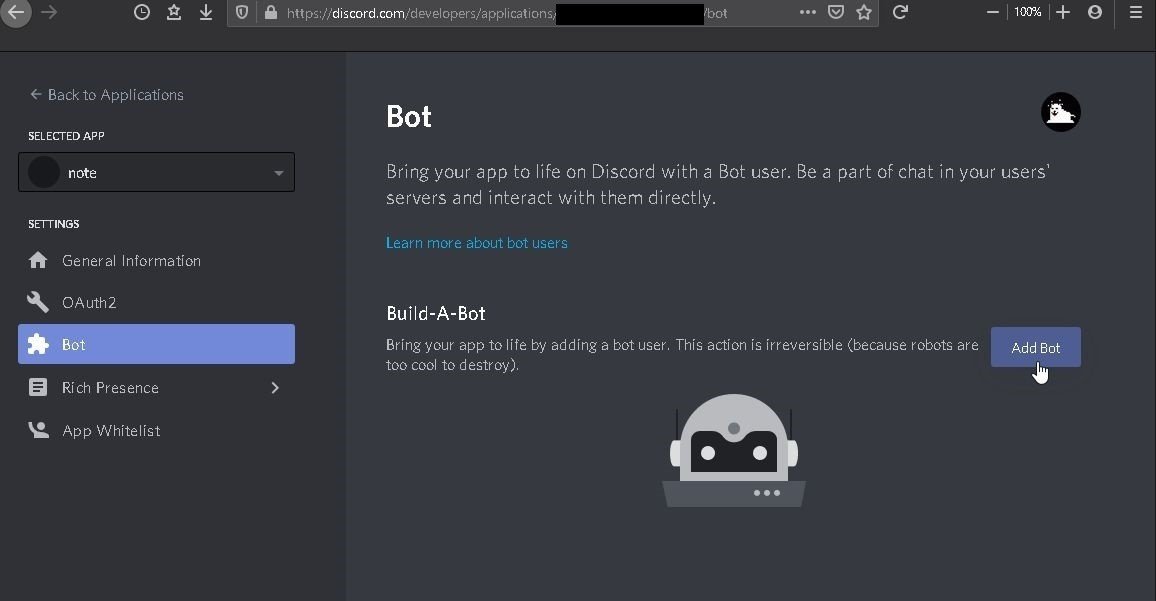
アプリケーション画面が開くはずなので(開かなければDeveloper Portalから選択)、左のメニューからBotを選び、Add Botを選択。確認メッセージが出てきたら続行。

Botの設定画面が開くので、順番に設定。
ICON、USERNAMEはDiscordでの発言時などに表示されるものなので、好きなものに設定。
TOKENは後程使います。このトークンを使うと誰でもBotを乗っ取れるので、絶対に他人に教えないでください。もし流失した場合はRegenerateを押すことで再生成できます。
PUBLIC BOTは、有効にすると誰でもそのBotをサーバーに招待できるようになります(公開Bot)。
自分用や身内向けのBotにしたい場合は無効にすることをお勧めします。(自分だけが招待できるBot)
Require OAuth2 Code Grantは作るアプリケーションによっては必要になりますが、わからなければ無効にしてください。基本的に不要です。
Presence IntentとServer Members Intentは大規模Bot向けの特権についての設定です。無効で問題ないです。
次にBotをサーバーに招待します。

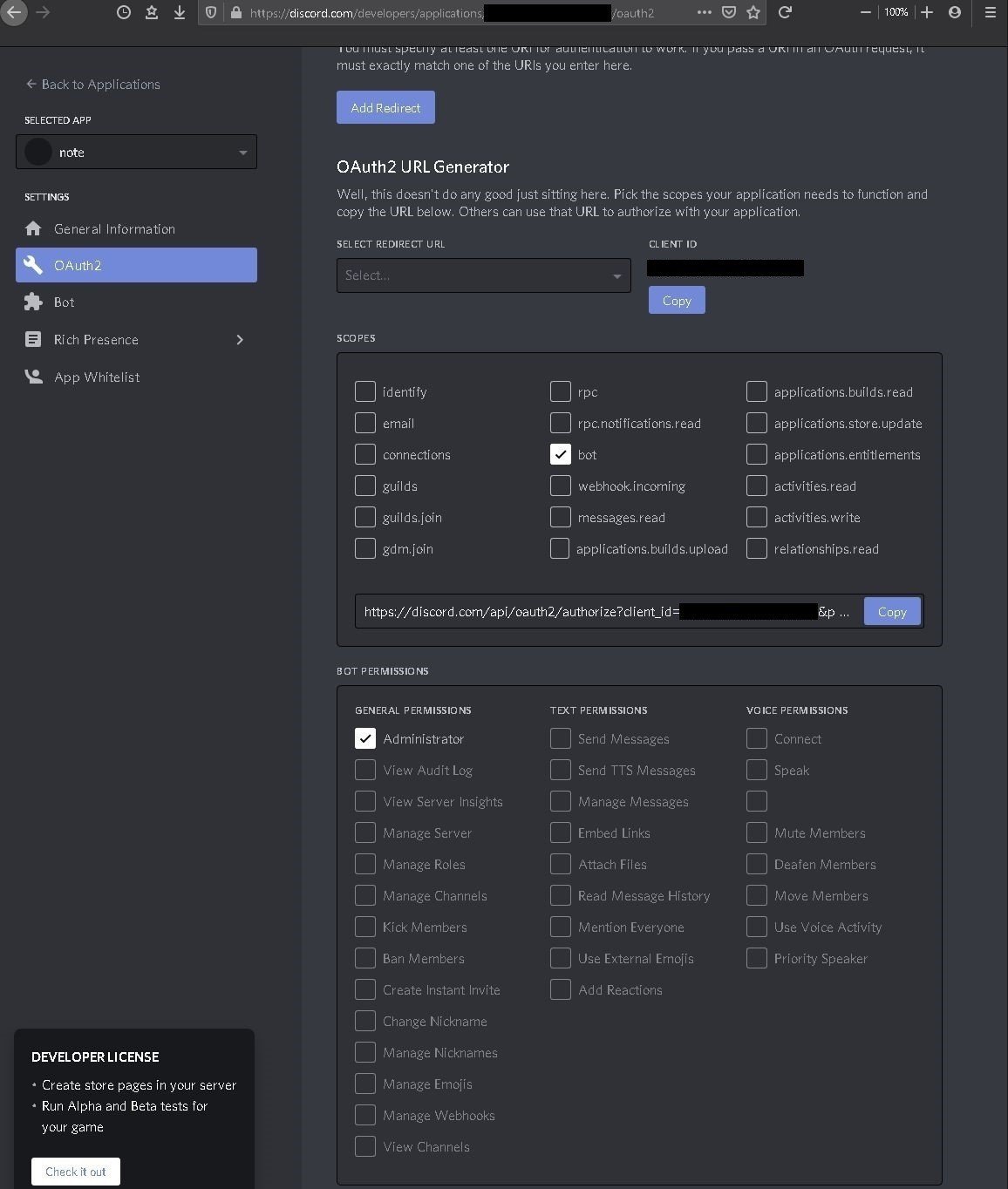
左のメニューのOAuth2を選び、SCOPESの「bot」を選択。
下にBOT PERMISSIONSという欄が出てくるので、ボットに付与したい権限を選択。自分用や身内向けなら、「Administrator」(管理者権限)を選ぶのが楽です。公開Botの場合は、必要な権限のみを選ぶことを推奨します。
権限を選び終わったら、SCOPESの欄にあるURLをコピーし、ブラウザで開きます。

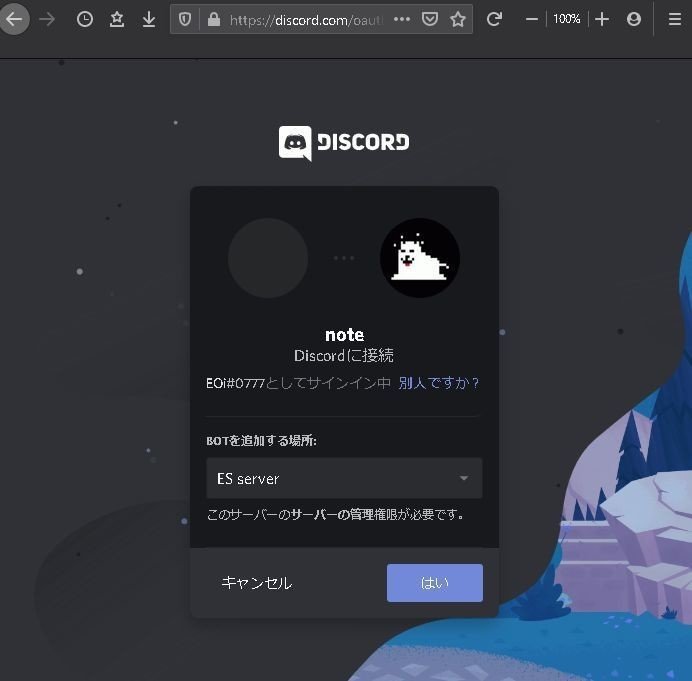
Bot招待画面が開くので、追加したいサーバーを選択します。(追加するには、追加したいサーバーの管理者権限が必要です。)
後は画面の指示通り進めるとサーバーにBotが追加されます。
公開Botの場合は、このURLを共有することで他の人がBotをサーバーに追加できるようになります。

オフラインのBotが追加されていれば、Discord側の準備は完了です。
2. Glitchでサーバーを作成
次はGlitch。まずはhttps://glitch.com/signinのCreate an acountからアカウントを作成。Googleアカウントでログインするのがたぶん楽。

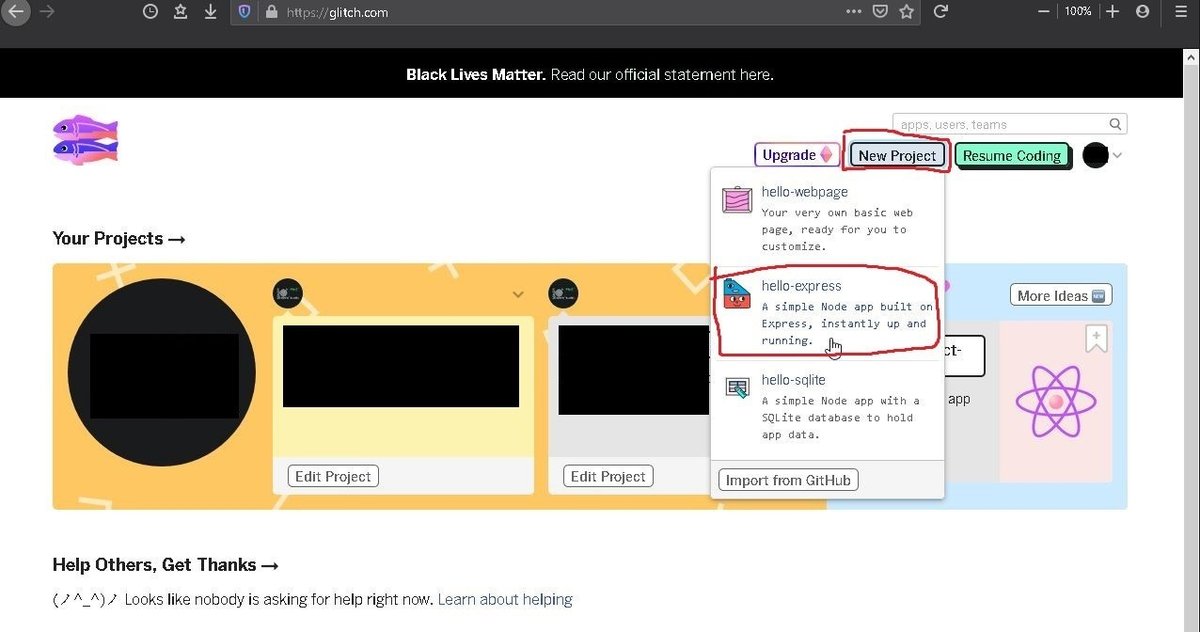
ログインしたら、右上のNew Projectから「hello-express」を選択し、新しいプロジェクトを作成します。

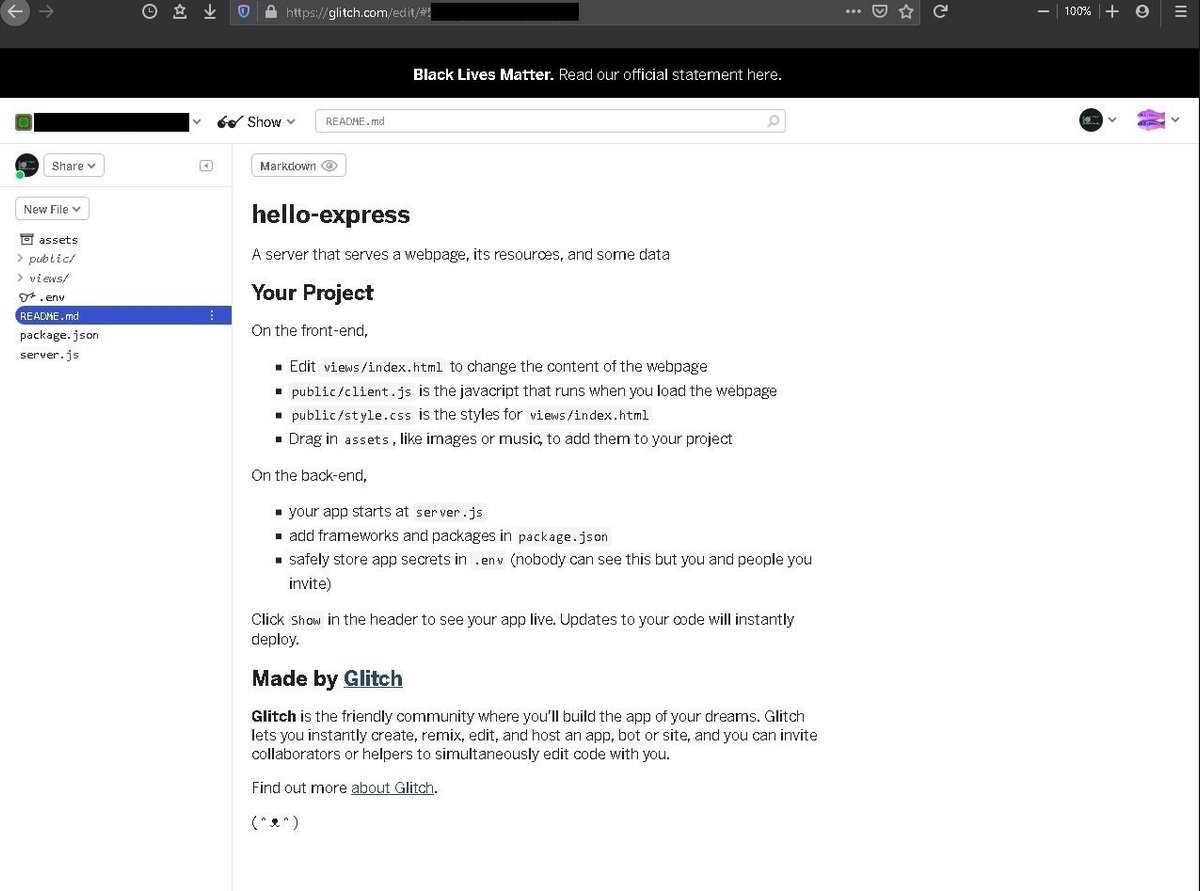
プロジェクトを作成すると、上記のようなプロジェクトの画面が開きます。
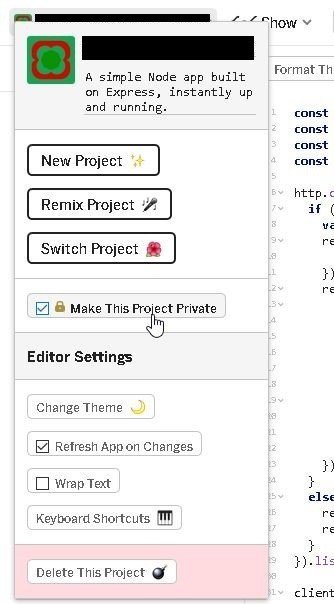
まずは、プロジェクトを非公開にしましょう(推奨)。左上のプロジェクト名を選択し、「Make This Project Private」にチェックを付けます。

次に、Botにアクセスするためのトークンを環境変数に設定します。

まず左側のファイル一覧にある「.env」を選びます。Add a Variableを押すと「Variable Name」と「Variable Value」という欄が追加されるので、「Variable Name」に
DISCORD_BOT_TOKEN「Variable Value」に、Discord Developer Portalのアプリケーション画面のBotに記載されている「TOKEN」をコピペします。
このとき、General Informationに記載されている「CLIENT SECRET」と間違えないよう注意してください。
次に、GitHubからインポートします。これをすることで、下記の
「パッケージ追加」~「コードをserver.jsにコピペ!」を省略することができます!

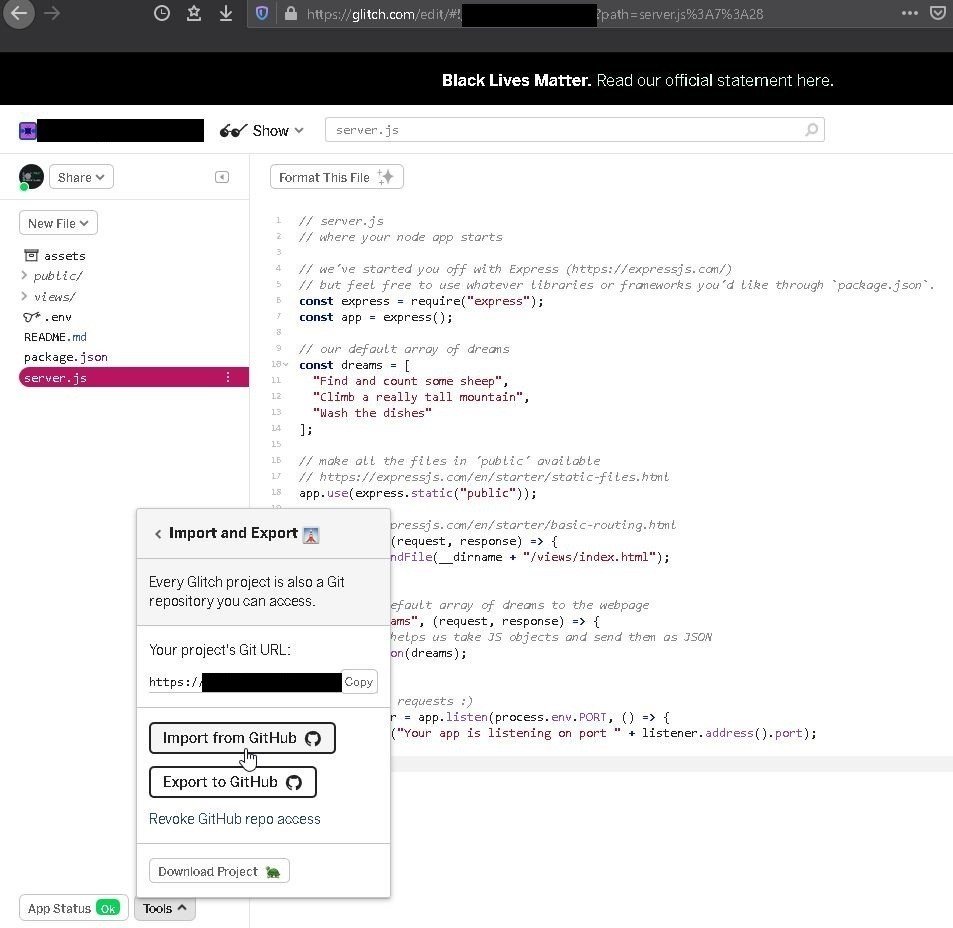
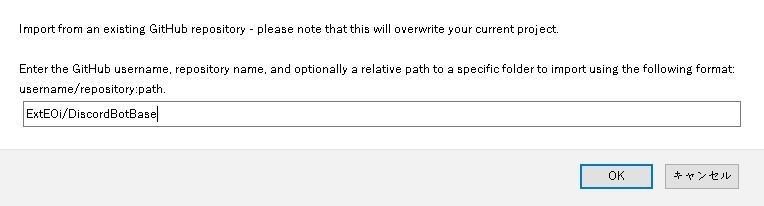
まず左下のTools→「Import and Export」から「Import from GitHub」を選択します。すると画像のような入力欄が出てくるので、
ExtEOi/DiscordBotBaseと入力してください。

あとはインポートが終わるのを待つだけ!
(GitHubからインポートしない場合)、必要なパッケージを追加します。
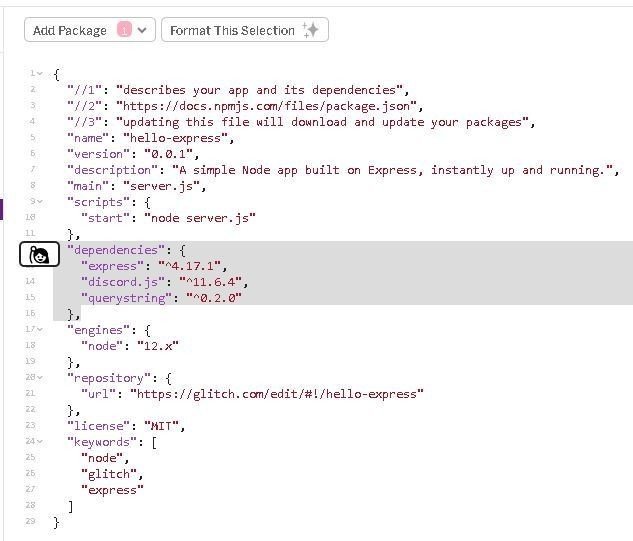
「package.json」を選び、上の方にあるAdd Packageから、次の2つのパッケージをインストールします。
discord.js
querystring

似た名前のものがいくつか出てきますが、同じ名前のものを選択してください。
次に、discord.jsのバージョンを「^11.6.4」に変更してください。

「dependencies」が上記のようになっていればOKです。
(GitHubからインポートしない場合)下記のコードをserver.jsにコピペ!(元のコードは削除)
const http = require('http');
const querystring = require('querystring');
const discord = require('discord.js');
const client = new discord.Client();
http.createServer(function(req, res){
if (req.method == 'POST'){
var data = "";
req.on('data', function(chunk){
data += chunk;
});
req.on('end', function(){
if(!data){
console.log("No post data");
res.end();
return;
}
var dataObject = querystring.parse(data);
console.log("post:" + dataObject.type);
if(dataObject.type == "wake"){
console.log("Woke up in post");
res.end();
return;
}
res.end();
});
}
else if (req.method == 'GET'){
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Discord Bot is active now\n');
}
}).listen(3000);
client.on('ready', message =>{
console.log('Bot準備完了~');
client.user.setPresence({ activity: { name: 'げーむ' } });
});
client.on('message', message =>{
if (message.author.id == client.user.id){
return;
}
if(message.isMemberMentioned(client.user)){
sendReply(message, "呼びましたか?");
return;
}
if (message.content.match(/にゃ~ん|にゃーん/)){
let text = "にゃ~ん";
sendMsg(message.channel.id, text);
return;
}
});
if(process.env.DISCORD_BOT_TOKEN == undefined){
console.log('DISCORD_BOT_TOKENが設定されていません。');
process.exit(0);
}
client.login( process.env.DISCORD_BOT_TOKEN );
function sendReply(message, text){
message.reply(text)
.then(console.log("リプライ送信: " + text))
.catch(console.error);
}
function sendMsg(channelId, text, option={}){
client.channels.get(channelId).send(text, option)
.then(console.log("メッセージ送信: " + text + JSON.stringify(option)))
.catch(console.error);
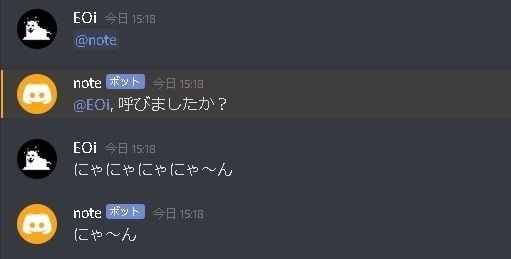
}ここまでできれば、Botがオンラインになって、「げーむをプレイ中」と表示されると思います。

また現時点では、Botにリプライすると返信する機能と、「にゃーん」か「にゃ~ん」が含まれる発言をすると、「にゃ~ん」と言ってくれる機能がついています。

これらの機能は、server.jsに書くと実装することができます。該当する部分を書き換えれば好きなメッセージにすることができます。
message.content.match(/にゃ~ん|にゃーん/)の部分では正規表現というものが使われているので、このあたりが分からなければググってください。
他の機能を追加してみたい方は、discord.jsのDocumentationで調べてみてください。
Documentationを読む際はバージョンを11.6.4にするのをお忘れなく!
※Glitch上でプログラムを編集するとアプリケーションが再起動されるので、編集する際はエディタなどで編集したものをコピペすることを推奨します。Discordのリクエスト上限を超えてしまうことがあるので...
3. Google Apps Scriptを作成
現状では、Glitchのサーバーが勝手に休眠状態になってしまうので、Google Apps Scriptを利用してたたき起こします。👊😡
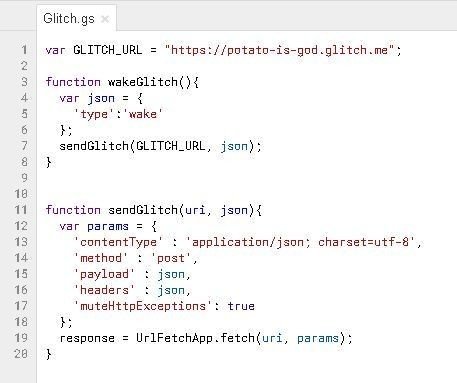
Google Apps Scriptのトップページの「新しいプロジェクト」からプロジェクトを作成します。作成出来たら、プロジェクト名やスクリプト名を適当に変えておきます。また、下記のコードをコピペしてください。

var GLITCH_URL = "https://[Glitchのアプリケーション名].glitch.me";
function wakeGlitch(){
var json = {
'type':'wake'
};
sendGlitch(GLITCH_URL, json);
}
function sendGlitch(uri, json){
var params = {
'contentType' : 'application/json; charset=utf-8',
'method' : 'post',
'payload' : json,
'muteHttpExceptions': true
};
response = UrlFetchApp.fetch(uri, params);
}7/2追記: 'headers' : json,は不要でした。
9/2追記:上のコードのうち書き換える必要があるのは[ ]の部分のみです。「GLITCH_URL」は変数名ですので、書き換えないようお願いします。表現がわかりにくかった部分をいくつか修正しました。
GLITCH_URLには、アプリケーションのURLを代入してください。
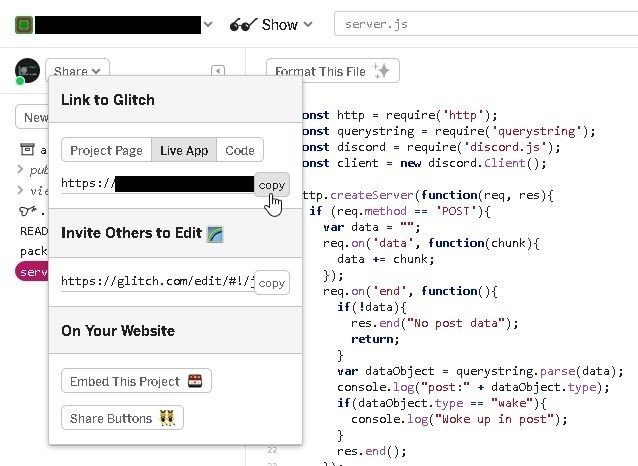
アプリケーションのURLは、Glitchのプロジェクト画面のShareの「Live App」に書かれているURLです。「https://potato-is-god.glitch.me」みたいなURLのはずです。(例です)
↓のようになっていればOKです。


GLITCH_URLに設定するURLを変更出来たら、Google Apps Script側で、関数を選択から「wakeGlitch」を選択し、少し左にあるスクリプト実行ボタン(再生ボタンみたいなやつ)を押します。
関数が出てこない時は保存が出来ていないと思うのでフロッピーのボタンを押してください。

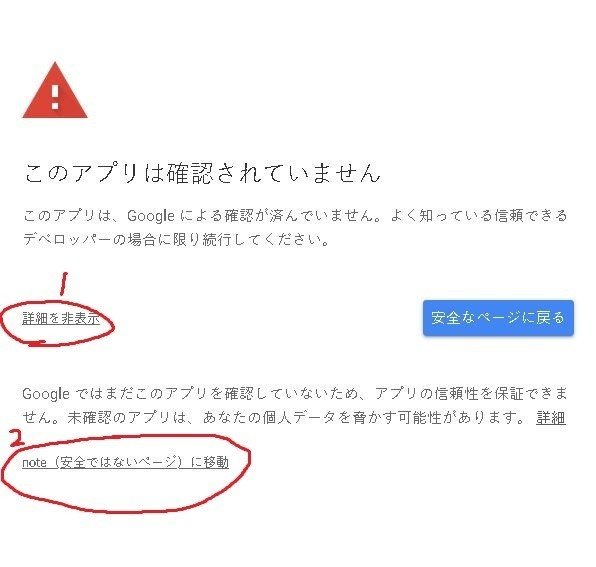
初回実行時は、Googleから認証を求められるので、許可します。
「このアプリは確認されていません」という画面では、左下の詳細を押してから、一番下の「○○(アプリケーション名)に移動」を押してください。

認証が完了するとスクリプトが実行されます。
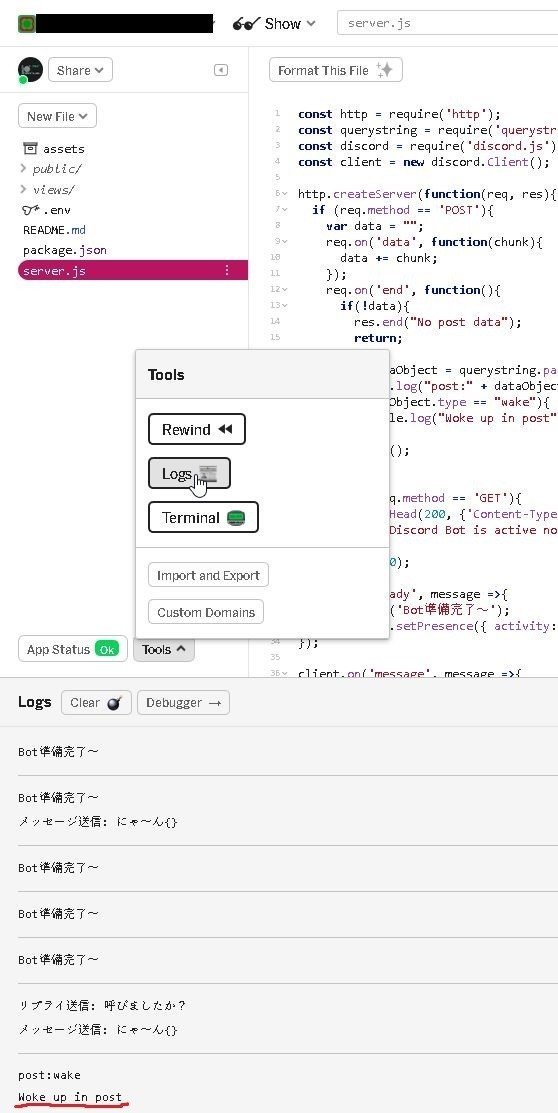
スクリプトが実行されると、Glitchに「post:wake」「Woke up in post」というログが流れます。ログは、プロジェクトページの左下の、Tools→Logsから開けます。

ここまで出来たら、このスクリプトが自動で実行されるように、トリガーを作成します。
まずは、Google Apps Scriptのスクリプト実行ボタンの一つ左にある、時計みたいなボタンを押します。
押すとトリガー作成画面が開くので、右下のトリガーを追加を押します。
wakeGlitchを5分間隔で実行するトリガーにしましょう。

設定できれば、Glitchのログに5分間隔で「post:wake」などが流れてくるようになるはずです。
ここまでできれば、Botの基本的な部分は完成です!
応用編について
現状では「○○をプレイ中」を表示したり、特定の言葉に反応したり返信する機能しかないですが、応用編ではdiscord.jsの機能や
「誰かがボイスチャンネルに入ったらお知らせする」
「あるYoutubeのチャンネルに動画が投稿されたらお知らせする」
「スプレッドシートを監視して、更新があったらお知らせする」
といった機能の具体的な実装を紹介しています!
まとめ
分かりにくい点や質問などあれば、このnoteのコメントかDiscord(EOi#0777)にて聞いていただければお答えできると思います!
お気軽にどうぞ~
※フレンド以外でもDMを送れるようになっているので直接メッセージを送っていただけると返信できる可能性が上がります。全部に答えられるわけではないので返事が来たらラッキー程度に思っておいてください🙇♀️
