
【GAS】filterとmatchの超カンタン!組み合わせ実験(自分用メモ)
はじめに
filterメソッドについて、LINE BOTに実装する前に簡単な実験をしていたので、その時のメモを残しておきます。
filterメソッドとmatchメソッド
filterメソッドは、配列の各要素について、コールバック関数の戻り値が真もしくは暗黙の型変換で真となる場合、その要素を戻り値の配列に追加します。(参考文献『JavaScript』(D.Flanagan, 第7版, P182))
matchメソッドは、マッチがあれば配列(暗黙の型変換で真)を返し、マッチがなければnull(暗黙の型変換で偽)を返します。
そこで、filterメソッドの各要素に対してmatchメソッドを使うと、マッチがあれば配列(すなわち真に変換されるもの)が返るので、その要素が新たな配列の要素に取得される、ということになります。
実験
そこで簡単な実験をしてみました。
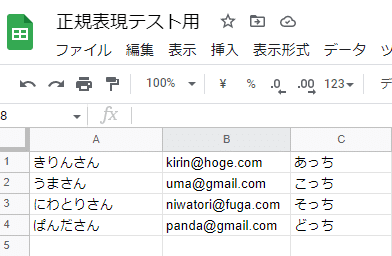
使ったスプレッドシートはこちら↓

ここから、gmail利用者だけを抽出した配列を生成したいと思います。
(B列の文字列に対して、@gmail.comが含まれるかどうか、部分一致を探す)
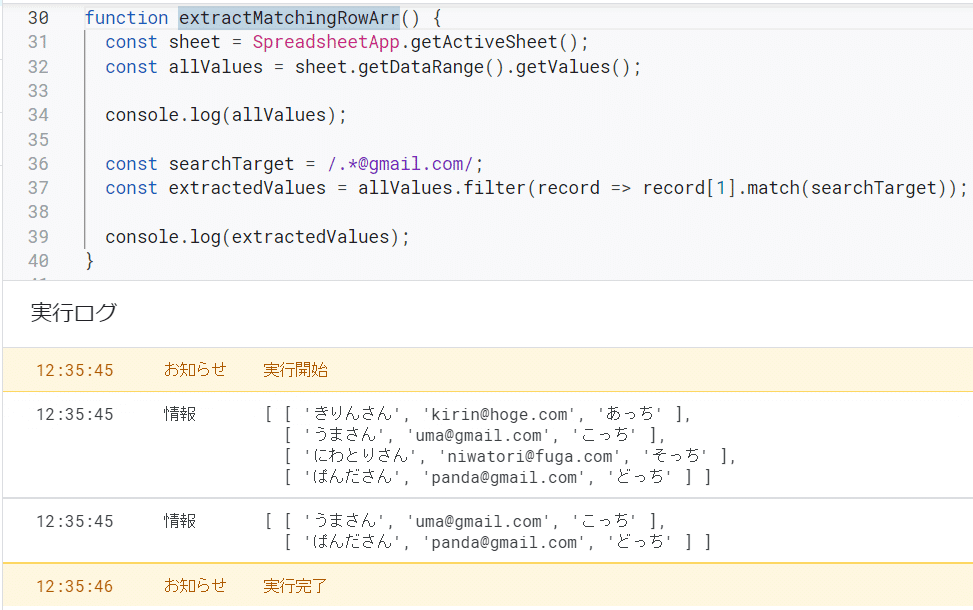
書いたコードはこちら↓
function extractMatchingRowArr() {
const sheet = SpreadsheetApp.getActiveSheet();
const allValues = sheet.getDataRange().getValues();
console.log(allValues); //元の配列を試しに出力
const searchTarget = /.*@gmail.com/;
const extractedValues = allValues.filter(record => record[1].match(searchTarget));
console.log(extractedValues); //filterにより抽出した新たな配列を出力
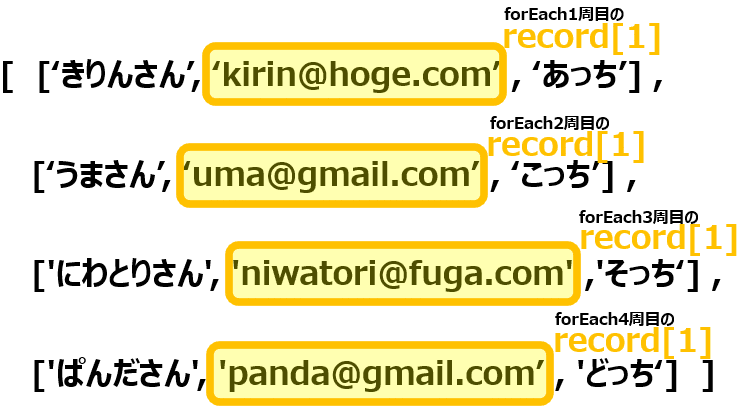
}実質たった2行のコードですが、一応簡単に説明すると、今、allValuesとrecordとrecord[1]の関係はこんな感じ↓



なので、record[1]に対して、 /.*@gmail.com/とマッチするかを評価するmatchメソッドきかせ、マッチがある(つまり、戻り値が配列となる、すなわち、戻り値が暗黙の型変換で真)なら、そのrecordをfilterする、というコードになっています。
結果の予想
record[1](B列、つまりemailの列)の値が正規表現/.*@gmail.com/にマッチすれば、record[1].match(searchTarget)は配列※を返して真となるので、filterはこれを新しい配列の要素に追加する
マッチがなければ、record[1].match(searchTarget)はnullを返して偽となるので、filterはこれを新しい配列の要素に追加しない
実行結果
実行結果はこちら↓

ちゃんとgmailの行の要素だけfilterできました。
感想
filterとmatchは予想通りに動くことが分かって一安心でした。LINE BOTでは結局、filterとincludesメソッドの組み合わせを使うことにしたので、matchは単独でしか使わなかったのですが、、、。
正規表現については、この例の場合、スプシ関数でも同様の目的が達成できるのでありがたみが薄いのですが、検索対象を細かく指定でき、かつ、スプシ以外でも活用できるので、面倒がらずに使って身に着けていきたいと思います。
【正規表現で文字列からURLを抽出する過去記事はこちら】
【消したい文字列の置き換えに正規表現を利用した過去コードはこちら】(replaceメソッドを使用している部分)
【MDNの正規表現を説明したページはこちら】
