
おかげさまで基礎修了、ついに応用コースへ・・・
こんにちは。ななごです。
デザイントーストにお世話になってからというもの、毎日が早く過ぎ去っていくような気がします・・・・・・・。なんとあっという間に応用コース!
今回は基礎コースを振り返って、そして応用コースでは今こんな感じ!というのを書いていきます。
基礎修了制作を振り返って
基礎修了制作の「ビール会社新卒採用Webサイトデザイン」
この課題は初めてのことだらけでした。
ペルソナ設定
リサーチ
XDでイチからサイトをつくる
私は初めてのことに挑戦するのが好きで、たいていワクワクから始まります。
しかし、Webサイトをつくるというのは単なるワクワクやフィーリングからではなく徹底したリサーチやデザインの根拠を組み立ててから始めなくてはいけません。
前回のnoteで書いた味噌汁の話のようにダシが重要!ということです。
今回のペルソナは、就活に臨む男子大学生に設定しました。

クライアントのビール会社の社風に合った、海外志向で本質を見極める男性。
こんな性格だろうな、こんなライフスタイルだろうな、こんな友達がいて、こんなこと考えているんだろうな・・・!
と対象や目的を基に想像し、時にはペルソナが暮らしていそうな街をGoogle Mapで見たり、Instagramで今時の男子大学生ってどんな感じだ?と調べたりしました。
妄想じゃなくて、根拠を明確にした想像じゃなくてはならない。
設定したペルソナからデザインの方向性を
伝えたいことが伝わりやすいシンプルなデザインかつ
一捻り効いた現代的なデザイン
に決めて制作をしました。
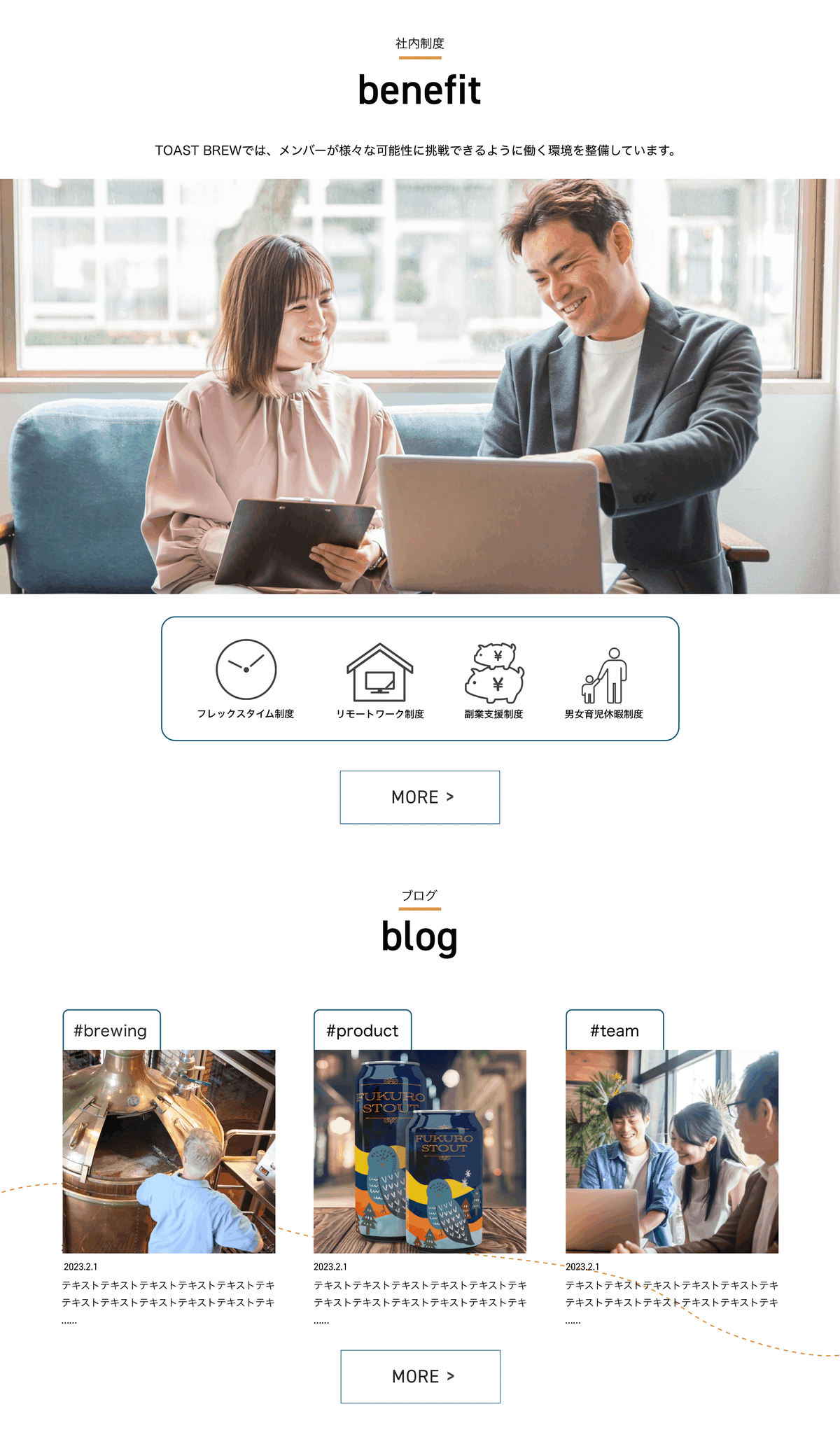
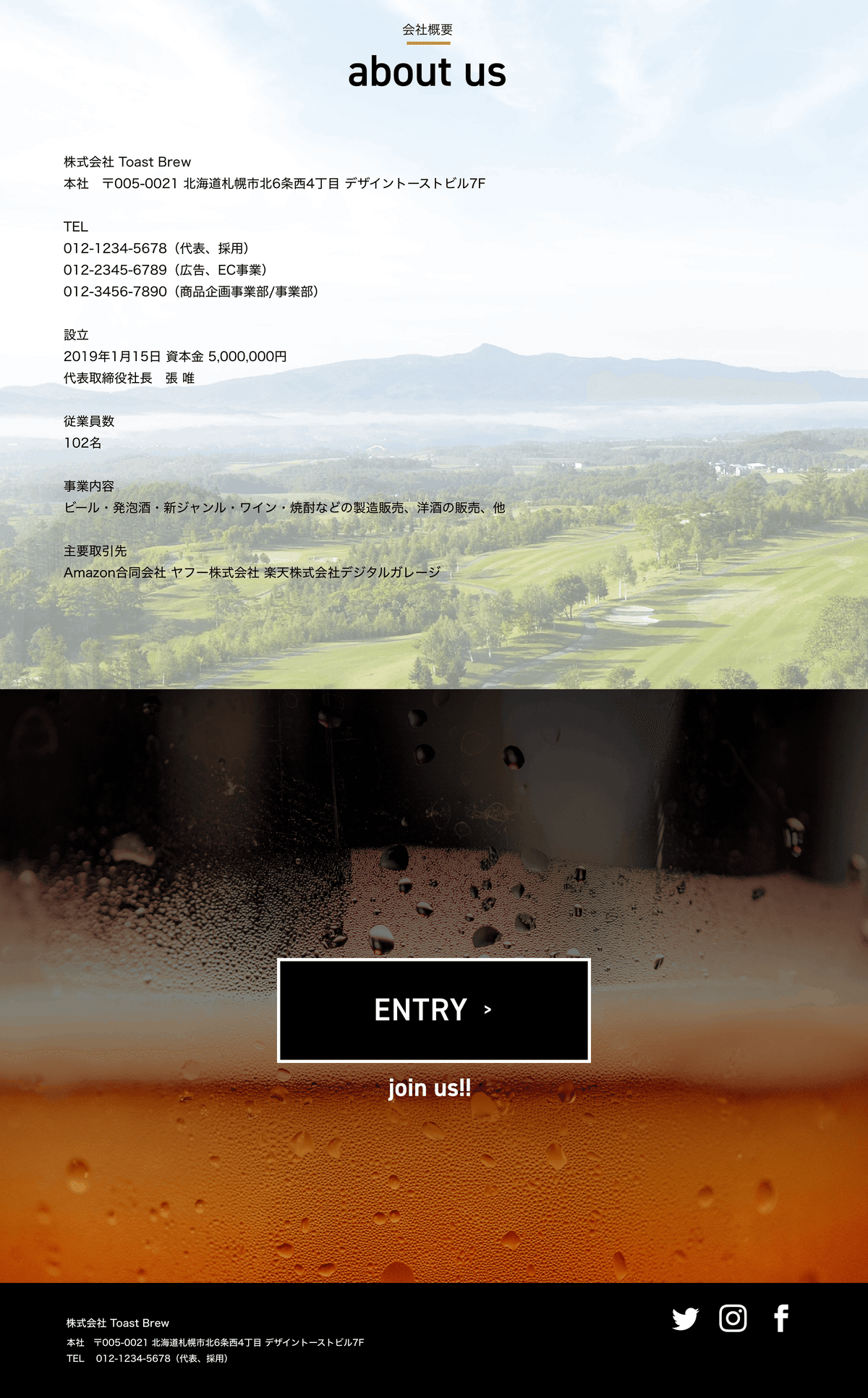
できたデザインがこちら〜



FVは写真を大きく配置して目を引くようにする
読みやすいようにゴシック体で文字は大きく
学生生活にバイトに忙しい大学生が見た時に目を引く、伝えたいことがすぐに伝わるように。
落ち着いた印象を与える
基本色は黒、濃い黄(ビールイメージ)、深い青(清涼感、アクセント)
海外志向な社風のため見出しなどは英語表記
他社のサイトをリサーチしたデザインの傾向やペルソナを考慮して色やあしらいを決めました。
まだ私の引き出しは少なくて、メンターさんに色々な可能性を示していただきました。
自分のデザインを振り返って、もっとこうすれば良かったな・・・直したいな・・・と思うところは多々あるし、言葉としてまとめていきたいのですが
今、応用でヒーヒー言っててその余裕がない
そんなこんなで応用コース
応用になって2週間ちょっと。
今までの基礎は、本当に基礎の基礎だったんだなと毎日痛感する日々です。
せっかく基礎でたくさん学んだことが、応用で生かせてないじゃんか〜・・・と落ち込むことも・・・。
応用になってから心がけていること
・とにかくメンターさんに相談相談!
・行き詰まったら一回寝る
きっとまた、ここからあっという間なんだろうな〜・・・と思うと、一つ一つの課題を全力でやりたいし、来年の今頃自分がどうなってたいかを考えると時間は長いようで短い・・・・・。
ということで今回はここまでで失礼します。
読んでくださった方ありがとうございました。
つづく
