Windows PCでFlutterを使ってandroidアプリを作ってみる1 環境構築
こんにちは。
GWなので一人短期集中勉強会を行います。今回はandroidアプリの作り方について勉強しようと思います。将来的に短編カフェのアプリも作ってみたいのでさわりだけ学んでおきます。
androidアプリなのでネイティブ言語のKotlin(コトリン)を使ってもよかったんですが、せっかくだしマルチプラットフォームで使えるFlutterを使ってみようと思います。
色々と資料を見ていると、GoogleさんもFlutterで作ってるみたいだし、iOSも作りたくなった時も使いまわしができそうなので勉強してみようと思います。
あとはFirebaseと相性がいいみたいだし、サーバー使ったアプリ作るのも簡単みたいですね。
そんなわけで作りたいと思います。
Macは持ってないのでandroidアプリだけ作ります。使うのはWindows PCです。
来年には今作っている短編カフェもアプリ化できたらなぁと考えています。
では早速勉強していきます。
読んだ参考書
とりあえず適当に参考書を買ったので、それを元にやっていこうかなぁと思います。
ちょうど初心者向けのFlutter本が発売されたみたいなので、タイミングバッチリですね。
Flutter
2017年にGoogleが発表したスマホアプリのフレームワーク。iOSとandroidアプリを作ることができます。
何がいいか?
同じコードでiOSとandroid対応アプリを作ることができる。(通常は別々のプログラミング言語で開発)
最初は片方のデバイスだけの予定でも対応しようとすればできるのは嬉しいですね。
あとは開発が盛んで、Googleさんが結構力を入れているようなので。まぁ勉強して損はないでしょう。
目標
今回の目標は、簡単なオフライン日記アプリを作ってみようかと思います。
CRUD処理が使えて文字表示ができるようなものがいいなぁと思うのでこの目標にしました。
将来的にはオンラインで使えるものも作りたいですが、それは後々。今回は慣れること、全体をざっと学んでみようと思います。
環境構築
今回は環境構築までやっていこうと思います。
まずはFlutterのインストールです。
これのFlutter SDKをダウンロード。それを任意の場所に解凍するみたいですね。
注意点はpathに変な文字が入らないこと、権限が必要な場所(C:\Program Files\とか)にしないことだそう。
まぁどこでもいいかな。
とりあえずC:\src\にしました。公式でそうしているので分かりやすくしておきます。
それが終わったら環境変数にpathを追加します。pathはC:\src\flutter\bin
コントロールパネルで環境変数編集でpathに追加。
以下のコマンドが通るか確認します。
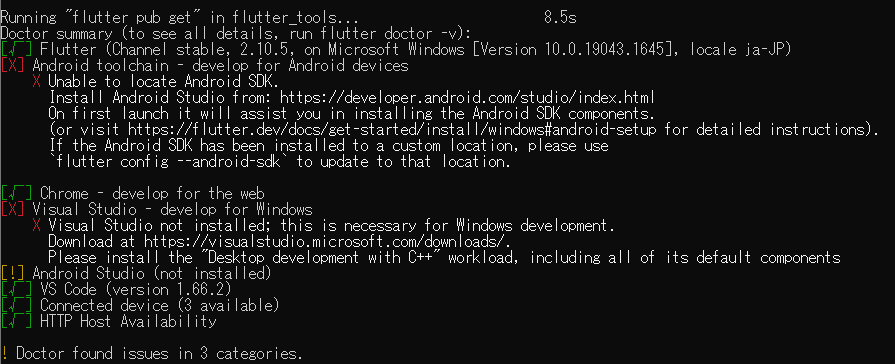
flutter doctor
問題なさそうですね。赤になっている部分が足りないところなのでインストールしていきます。
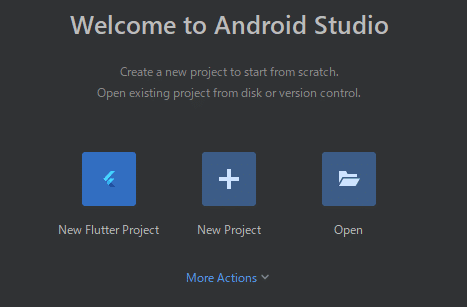
Android Studioを入れます。
インストールが終わったらプラグインでFlutterとDartを入れておきます。

再起動するとFlutterProjectが作れるようになります。
あとはVSCodeやGitがいるようですが、すでに入っているので省略。
ただ、VSCodeで開発は行うのでVSCodeにFlutter拡張機能もインストールしておきます。
Android Studioのところでいくつか赤になってたので以下の記事を参考に取得
Windowsデスクトップ版アプリはVisualStudioもインストールする必要があるそうですが、今のところ必要でないのでやんないです。
これで開発準備が完了です。
次回からサンプルとかやってみます。
良ければサポートお願いします。サポート費用はサーバー維持などの開発費に使わせていただきます。