短編カフェ日記帳機能開発編3 コメント機能追加
こんにちは。
今回は日記へのコメントができるようにしたいと思います。
Model
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
user = models.ForeignKey(settings.AUTH_USER_MODEL, on_delete=models.CASCADE, related_name='diary_comment_user')
diary = models.ForeignKey(Diary, on_delete=models.CASCADE, related_name='comment_diary')
text = models.TextField('本文', max_length=1000)
created_date = models.DateTimeField(default=timezone.now)
is_mute = models.BooleanField('ミュート', default=False)基本的にファンレターと同じですね。novelのところがdiaryになります。
URL
path('<uuid:pk>/comment/create/', views.CommentCreate.as_view(), name='comment_creat'),
path('<uuid:pk>/comment/done/', views.CommentDone.as_view(), name='comment_done'),
path('comment/send/', views.SendComment.as_view(), name='comment_send'),
path('comment/receive/', views.ReceiveComment.as_view(), name='comment_receive'),
path('comment/<uuid:pk>/delete/', views.CommentDelete.as_view(), name='comment_delete'),
path('comment/<uuid:pk>/mute/', views.CommentMute.as_view(), name='comment_mute'),URLは作成/お礼メッセージ部/送ったコメント/受け取ったコメント/削除(書き手)/削除(受け手)
です。ここもほぼファンレターと同じ感じ。
画面
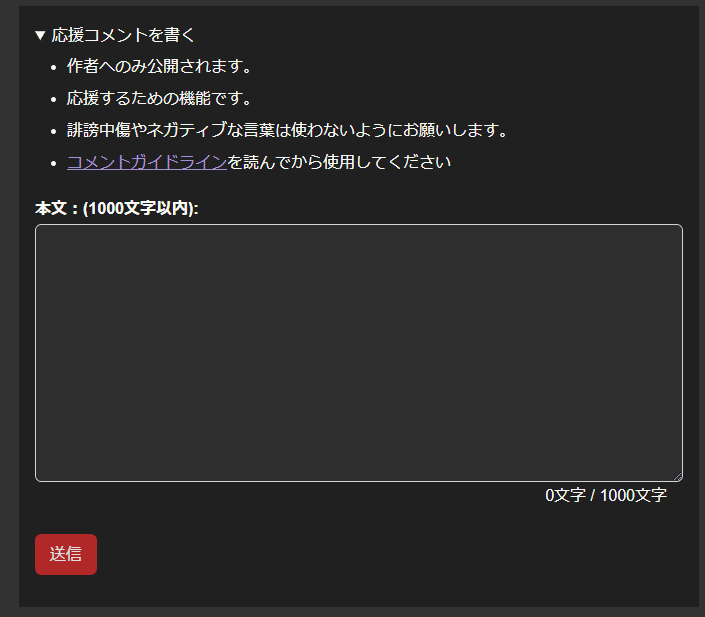
日記の下にコメント受け付ける場合は以下の画面が表示されます。

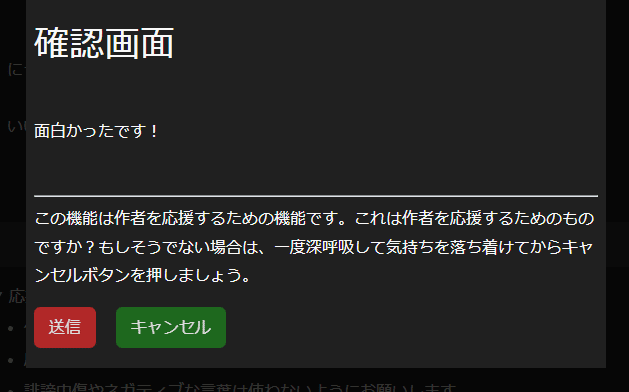
なお、送信ボタンを押すとモーダルウィンドウが開いて確認画面が出てくるようにしました。

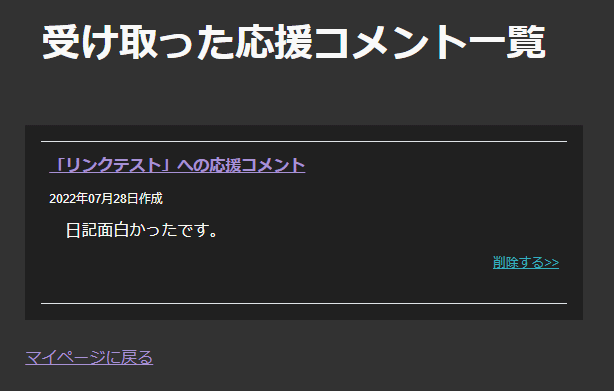
一覧画面

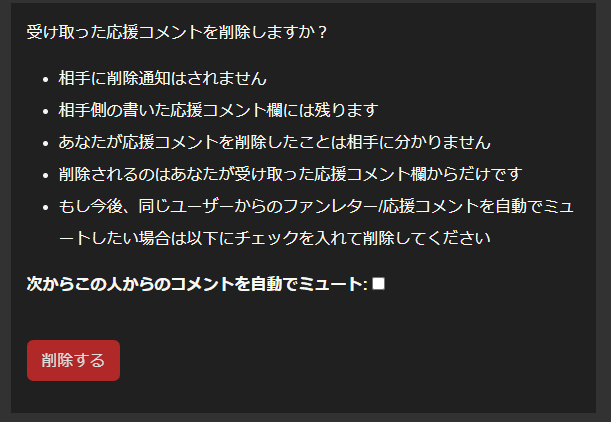
削除/ミュート

削除やミュートはファンレターと同じ仕様。
自動ミュートの設定は共通です。最初は分けようとしたけど、よくよく考えてみるとあえて分ける必要もないし二度手間になるだけかなと思います。
ということで、これで応援コメントもついたので、あとはYoutubeなどのSNSの埋め込み機能を実装したいと思います。
良ければサポートお願いします。サポート費用はサーバー維持などの開発費に使わせていただきます。