
Re:Earthがもたらす新たな3D都市モデルの可能性 - 令和5年度のProject PLATEAUにおけるEukaryaの取り組み成果について
1.PLATEAU VIEW3.0の大幅アップデートについて
Eukaryaは、国土交通省Project PLATEAUの令和5年度取り組みにおいて、3D都市モデルの可視化環境である「PLATEAU VIEW」の開発を行い、その最新版である「PLATEAU VIEW 3.0」を2024年3月末に公開しました。
PLATEAU VIEW 3.0では、以前の「PLATEAU VIEW 2.0」をもとに、使いやすさ(UI/UX)の見直しや、3DCG技術を活用した描画品質の向上を行いました。
また、PLATEAU CMSによるデータ配信APIやコンテンツ管理機能の改善も実施しています。
2.これまでのPLATEAU VIEWにおける課題
2022年度に公開されたPLATEAU VIEW 2.0は、もともとオープンソースのフレームワーク「TerriaJS」を使って開発された「PLATEAU VIEW 1.1」の機能を、 EukaryaのWebGISプラットフォーム「Re:Earth」に搭載されているプラグイン機能を利用する形で再現したものでした。
この2022年度の変更により、専門的な知識がなくても簡単にPLATEAU VIEWを構築できる、完全ノーコード化が実現しました。
しかし、TerriaJSベースのデザインを引き継いだPLATEAU VIEW 2.0には、UI/UXの使いにくさや、ユーザーの目を引くような可視化表現の不足といった課題がありました。
その結果、初めて利用するユーザーや、強い目的意識のないユーザーの離脱を招いているのではないか?といった可能性が指摘されていました。
3.PLATEAU VIEW3.0での改善点について
PLATEAU VIEW 3.0では、これらの課題への対応を行いました。
以下に、大幅な改善を行なったポイントの一部をご紹介します。
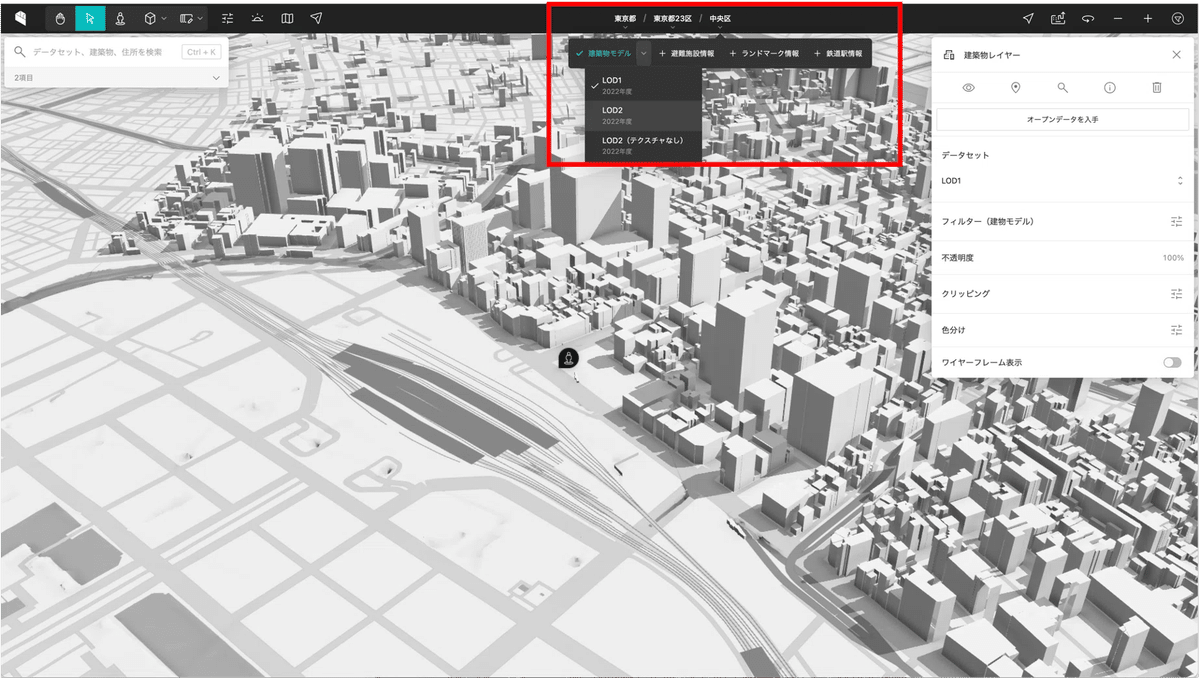
1.データ追加の簡略化
これまで、データを閲覧するにはデータ一覧を開き、地域やデータを選択する複数工程の手順が必要でした。
この手間を軽減するため、新たにショートカット機能を追加しました。
これにより、現在表示中の地域のデータを、ワンクリックで追加できるようになりました。

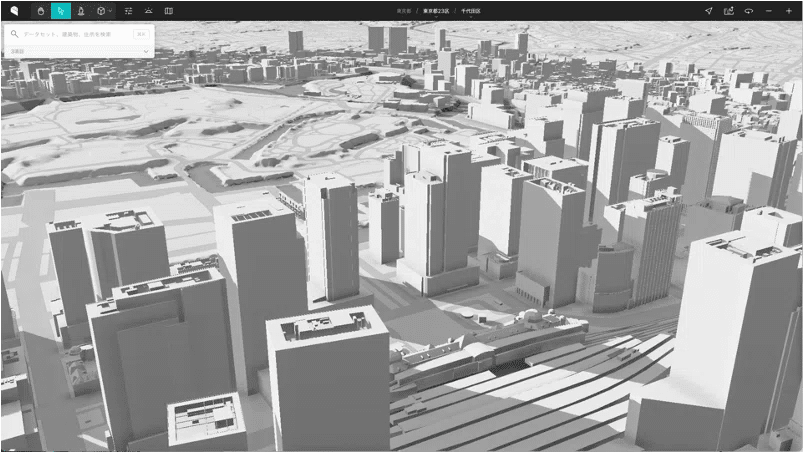
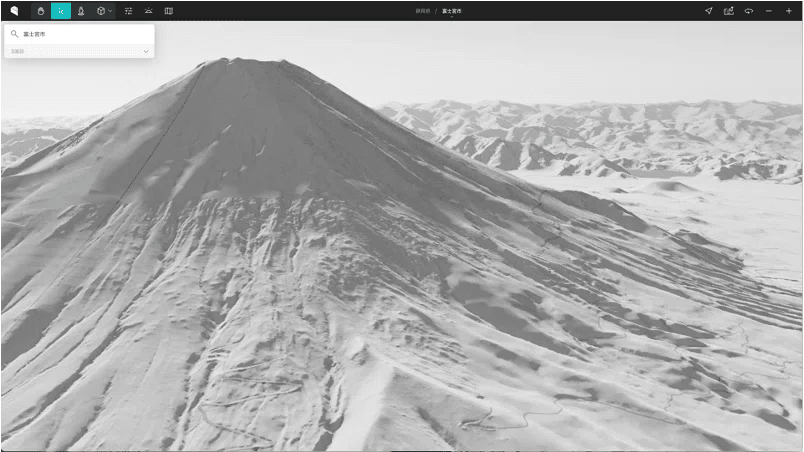
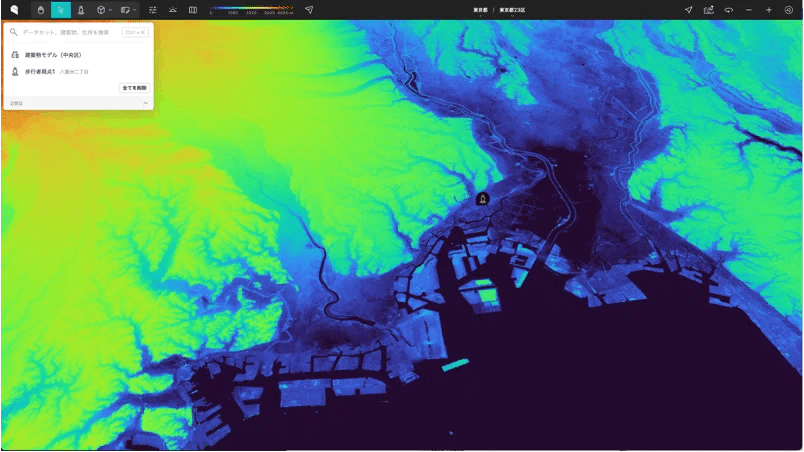
2.レンダリング品質の向上
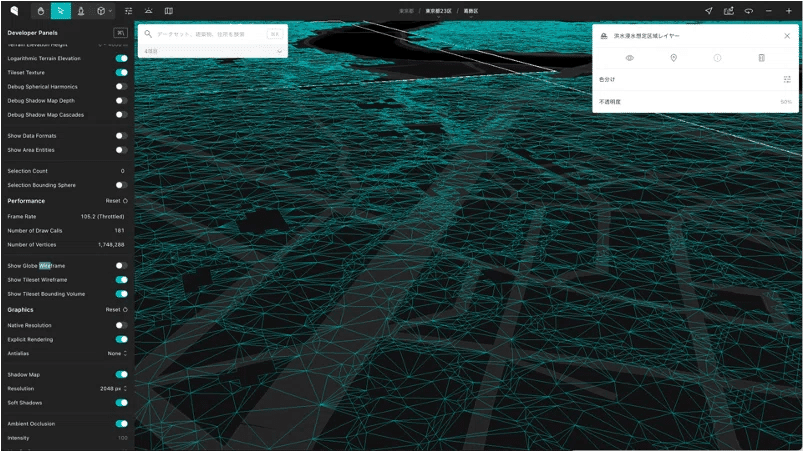
PLATEAU VIEW 2.0では、大量のデータ(例:洪水浸水想定区域モデル)を表示するのに時間がかかることが課題でした。
これに対して、PLATEAU VIEW3.0では以下の手法で改善を行いました:
3DCG技術による自然なライティングの実現
3D Tilesのデータ最適化(頂点数削減・タイル分割)
MVTデータのウェブワーカーでのレンダリングによる性能向上
地理院地図の高解像度ベースマップ化





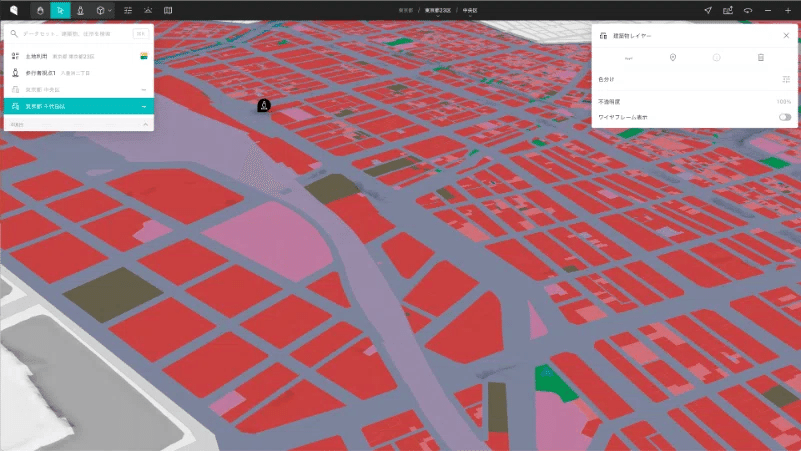
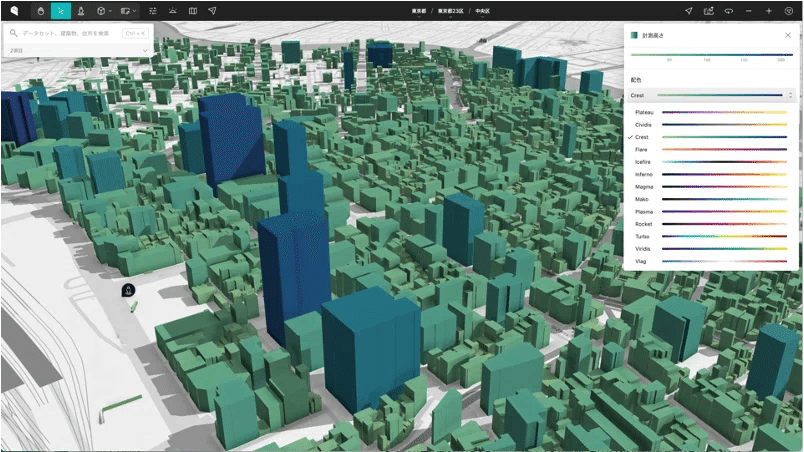
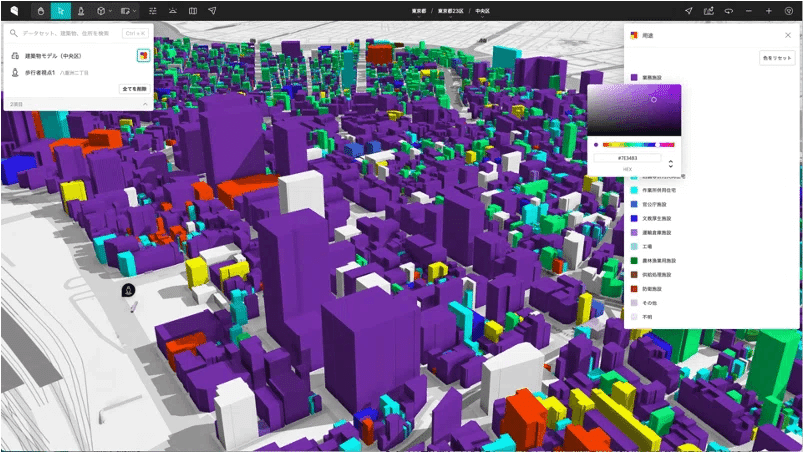
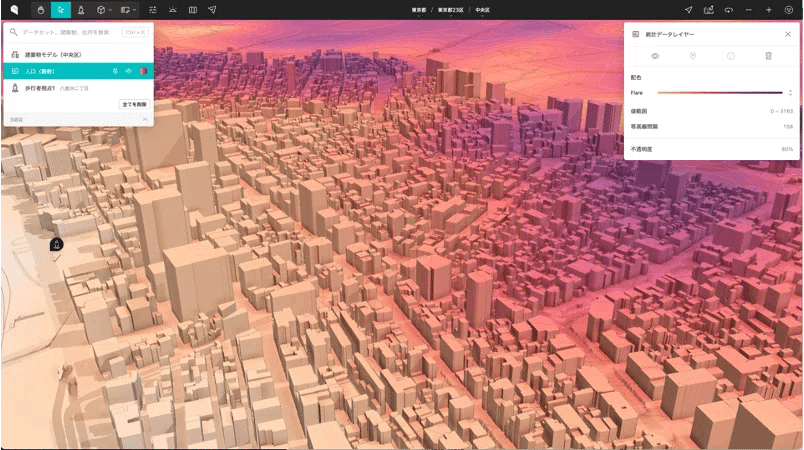
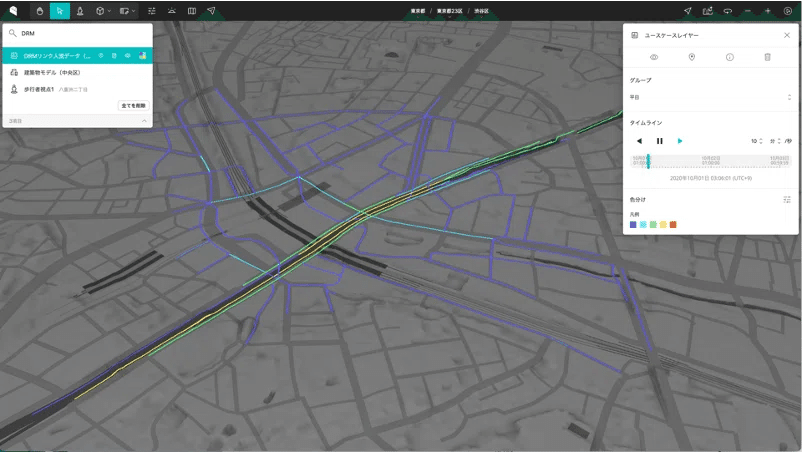
3.新しい地図表現の導入
以前は建物の高さを色分けする際、非連続的で分かりにくい表現でした。PLATEAU VIEW3.0では以下を導入し、地図表現をより魅力的にできるようにしました。:
グラデーションによる連続値の色分け
カスタマイズ可能なカラースキーム
ヒートマップ(例:人口統計データ)




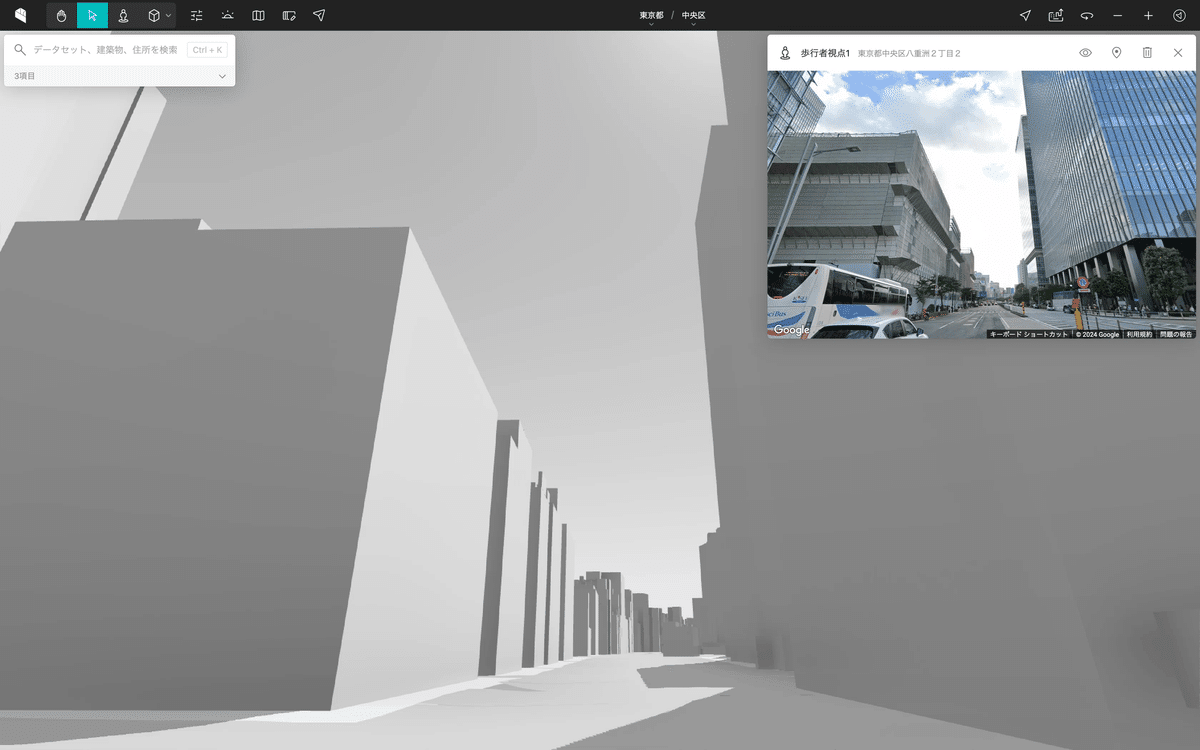
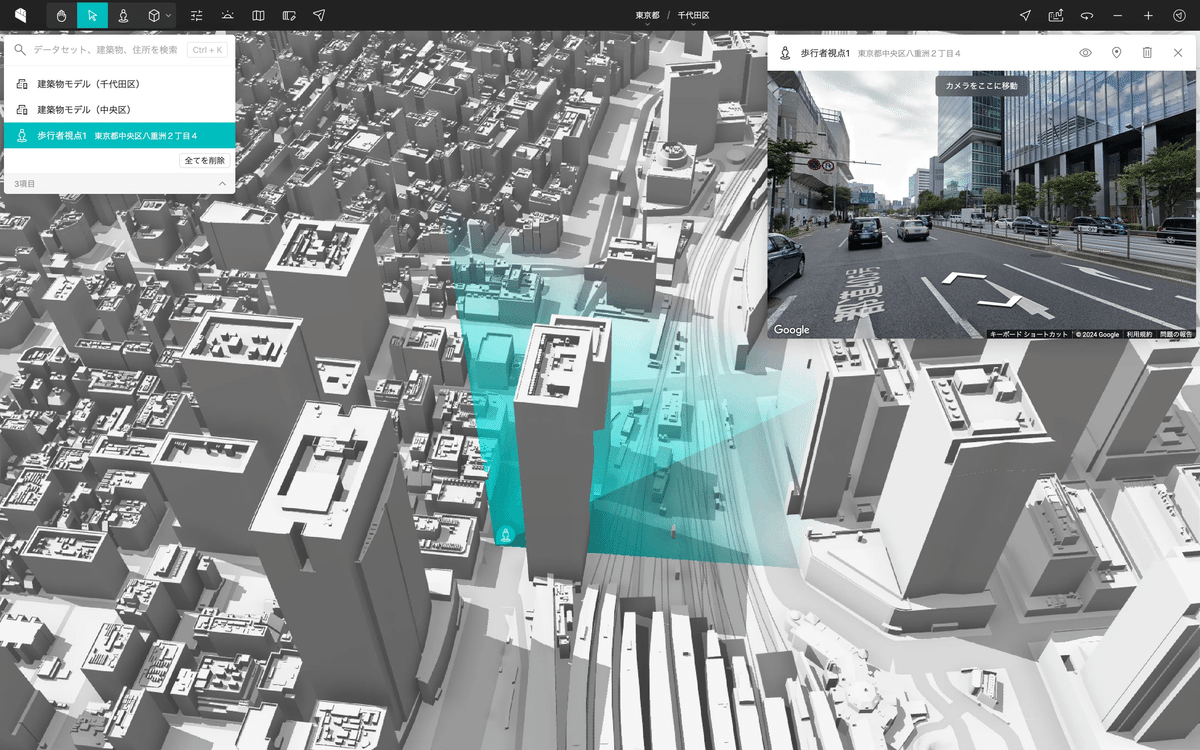
4.歩行者モードの改良
以前の歩行者モードは操作性が悪く、実際の場所を指定しにくいという課題がありました。
これを解決するため、PLATEAU VIEW3.0では以下を実現しました。:
Google Street Viewと連携し、現実の風景と3Dモデルを比較可能に
地図内カメラとGoogle Street Viewの視点を同期可能に
これにより、直感的でスムーズな操作が可能に


5.時系列表現の改善
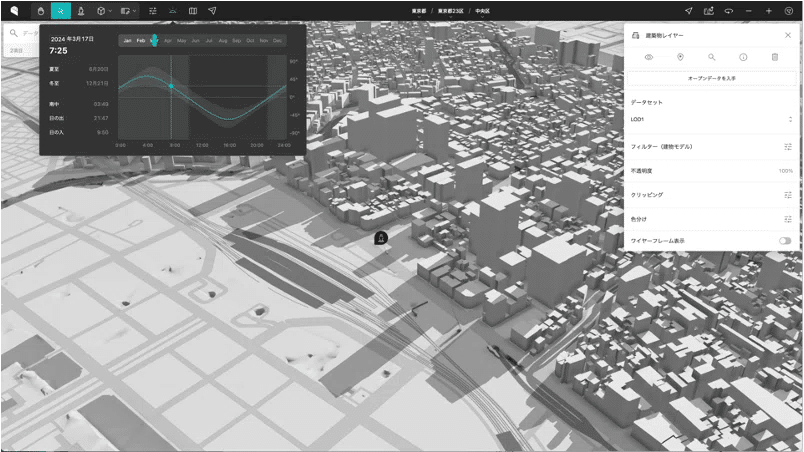
これまでは、タイムラインUIに対する操作が「太陽光シミュレーション」と「時系列データの表示」の両方に反映されてしまい、使いにくい状態でした。これを解決するため、それぞれのUIを用意し、別々に操作できるように改善しました。
太陽光シミュレーション用と時系列データ用のタイムラインUIを分離
複数の時系列データを同時に操作可能に


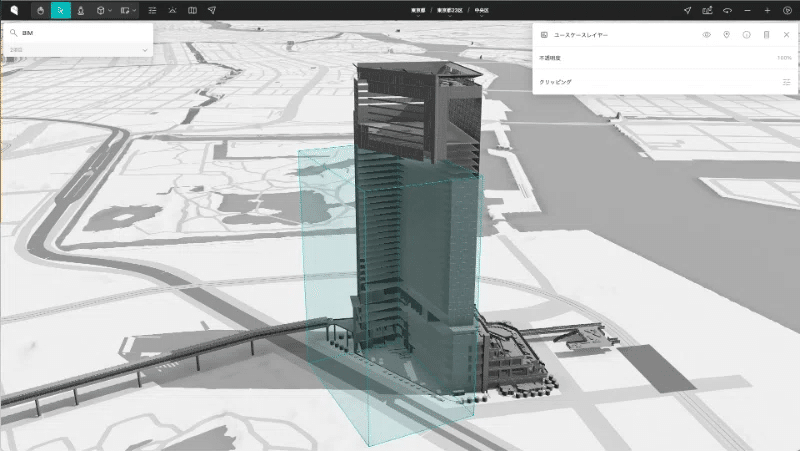
6.クリッピング機能の改良
クリッピングボックスの移動やサイズ変更が競合し、操作ミスが起こりやすかった点を解決しました。:
操作をシンプル化し、直感的なクリッピングを可能に

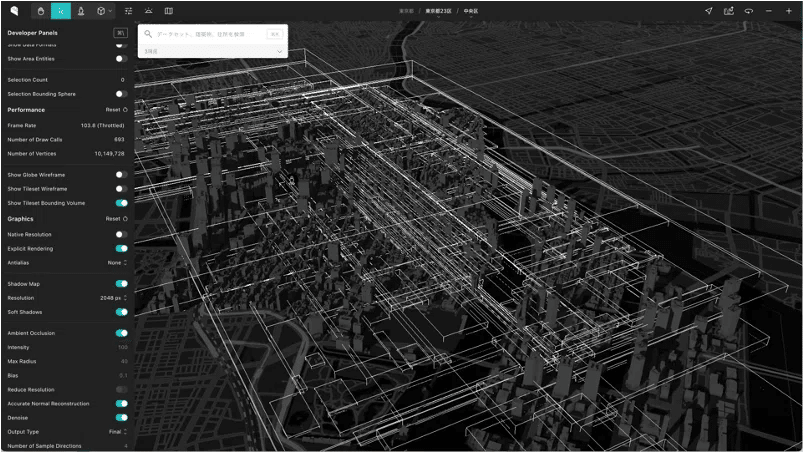
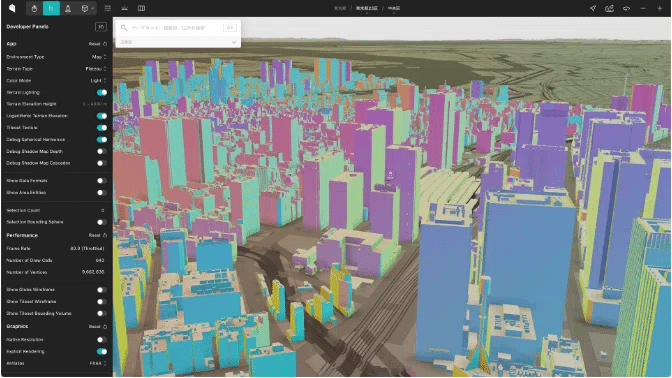
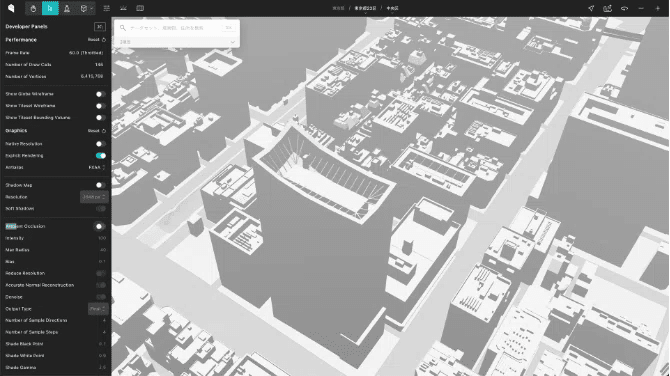
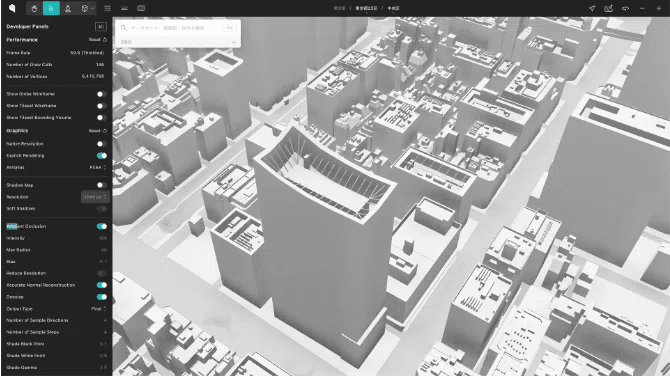
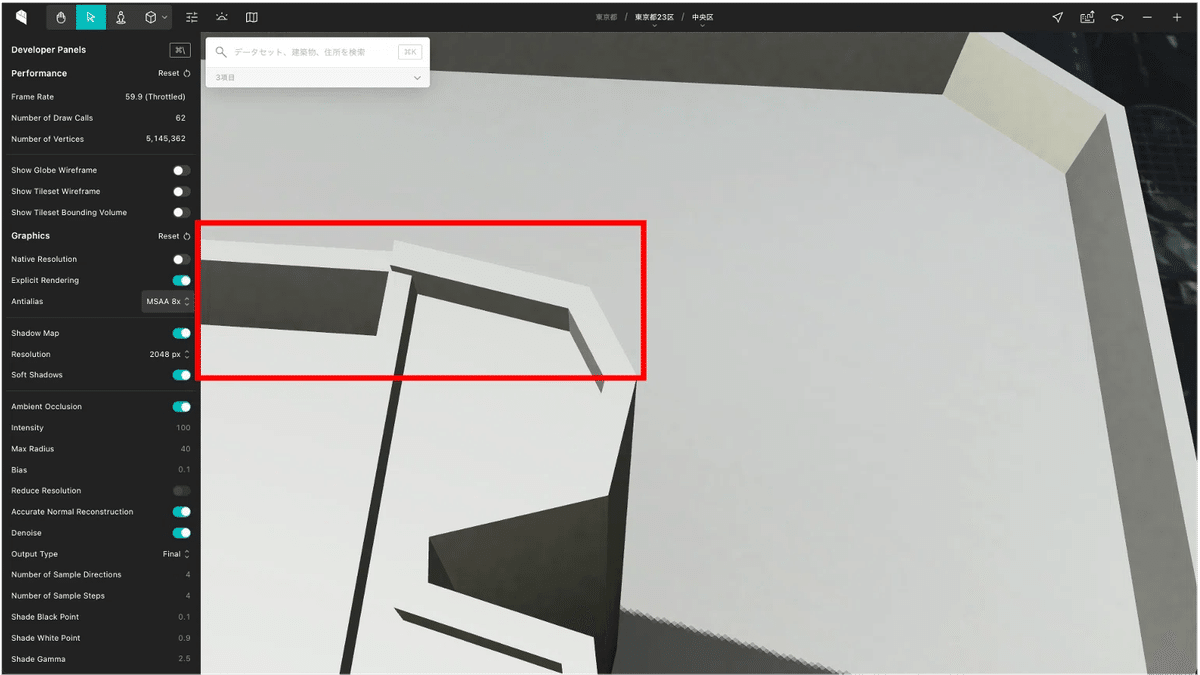
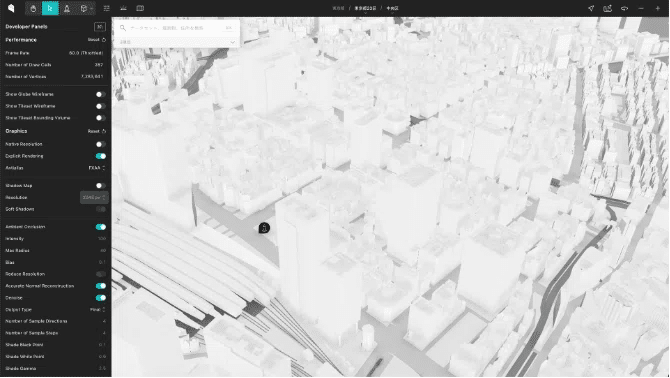
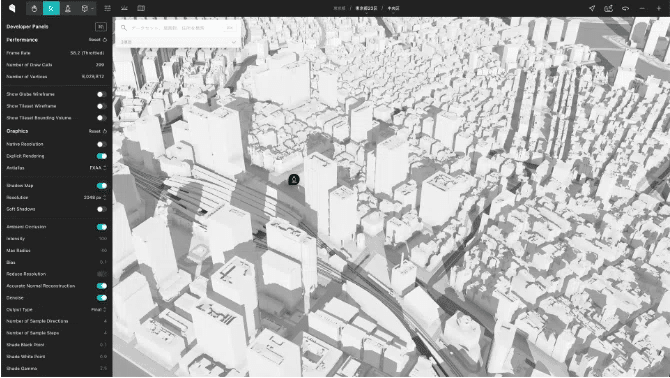
7.3DCG技術の活用
レンダリング品質をさらに向上させるため、以下の技術を採用しました。:
球面調和関数:環境光の効率的な計算で近似し、高品質な描画を実現

アンビエントオクルージョン:隅や接触部に陰影を加え、立体感を強化


アンチエイリアス:エッジのギザギザを滑らかにし、視覚品質を向上

Shadow Mapping:自然な影の生成で、表示のリアリティを向上


他にも多数改善点は存在するのですが、今回記事でのご紹介はここまでとします。
これらの改良により、PLATEAU VIEW 3.0はより使いやすく、表現力豊かなツールへ進化しました。
また、これらの改善も含めて、PLATEAU VIEW3.0は全て、
PLATEAU Editor(Re:Earth Visualizer)とPLATEAU CMS(Re:Earth CMS)で実装されています。
PLATEAU VIEW3.0 デザインディレクション:
株式会社Takram
TOPPAN株式会社
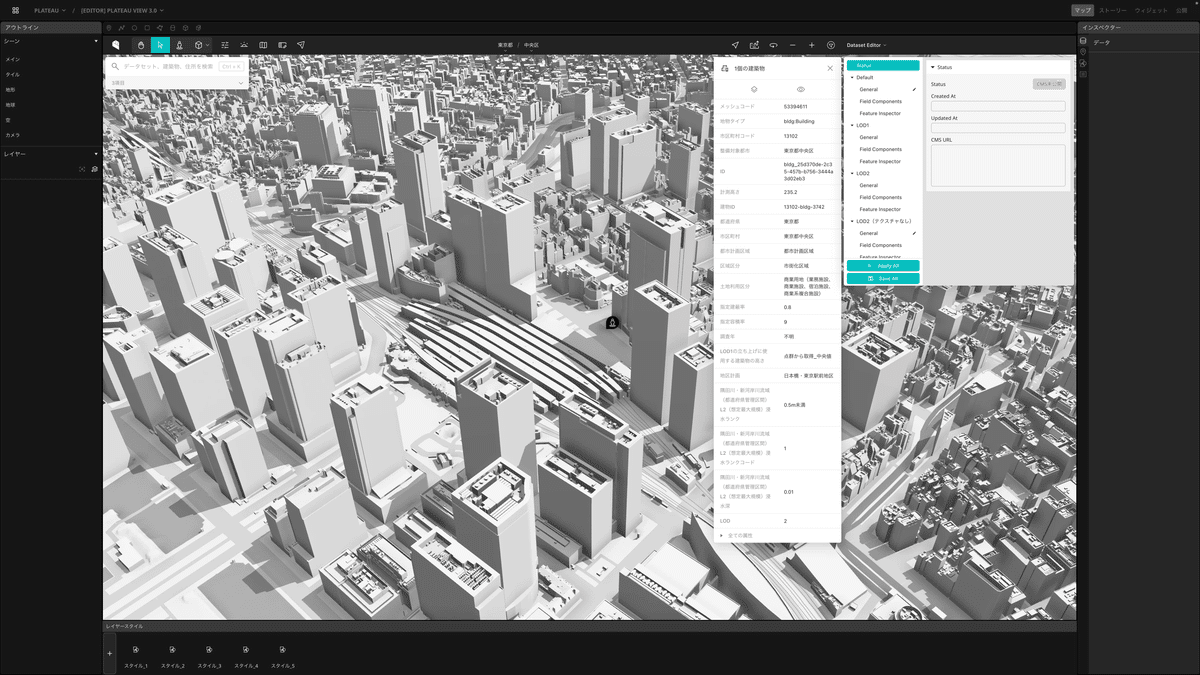
4.PLATEAU Editor(Re:Earth Visualizer)とは?
PLATEAU Editorは、ノーコードでPLATEAU VIEWを作成・公開できるWebアプリケーションです。
このツールは、Eukaryaが提供する「Re:Earth Visualizer」をベースに開発されています。
このため、Re:Earthのプラグイン機能を活用し、さまざまなユースケースに対応した地図をWeb上で簡単に作成・公開することが可能です。
また、PLATEAU VIEWでは、現在開発中のRe:Earth Visualizerの機能を利用しているため、2024年現在一般ユーザー向けに提供されている「Re:Earth Classic」(現在、通常「Re:Earth」と呼ばれているアプリケーション)にはない新しい機能も使えます。
この「Re:Earth Visualizer」は、2025年半ば頃に、一般ユーザー向けに提供が開始される予定です。

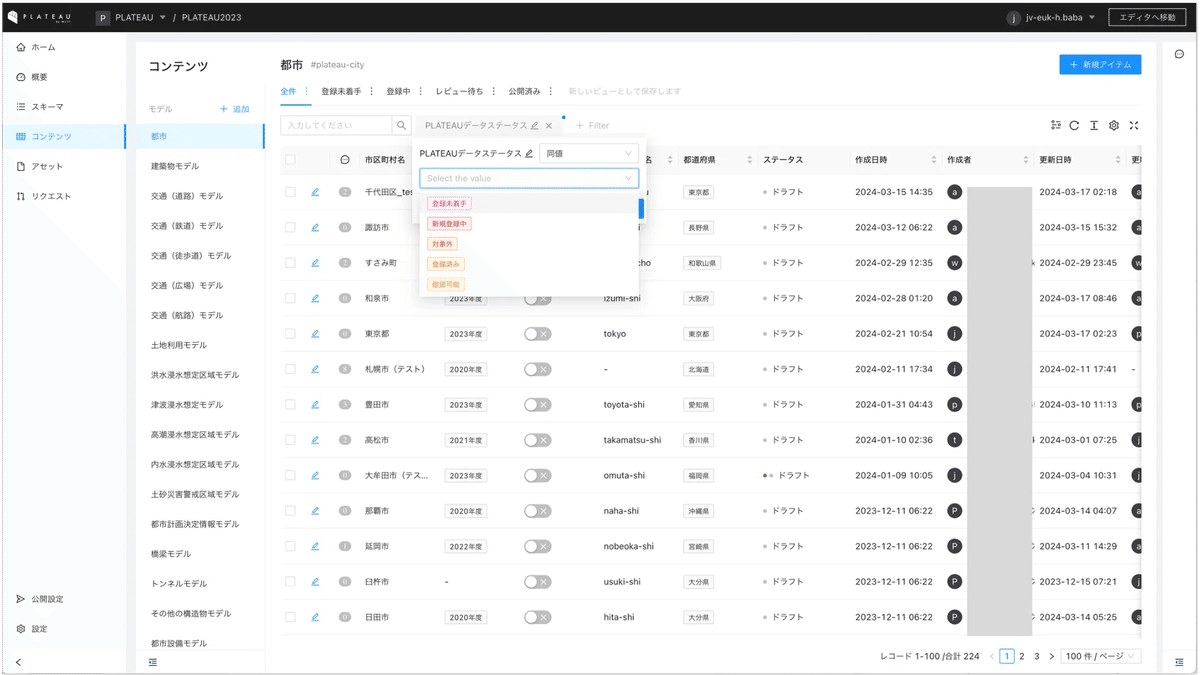
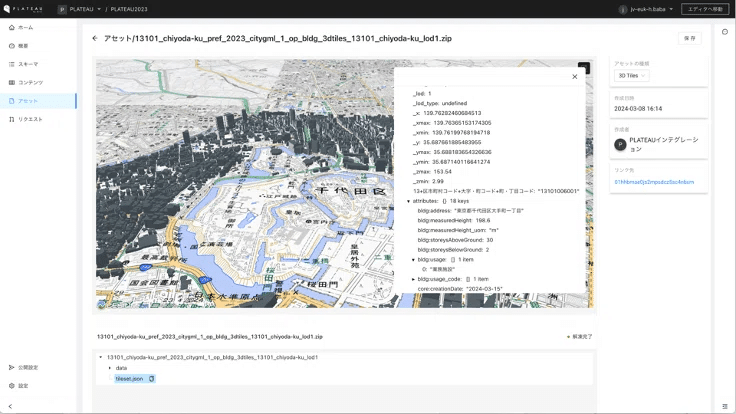
5.PLATEAU CMS(Re:Earth CMS)とは?
PLATEAU CMSは、PLATEAU VIEW3.0をはじめとしたProject PLATEAUの「データ管理」ニーズに特化して開発されたアプリケーションです。このツールは、Eukaryaが提供する「Re:Earth CMS」をベースに開発されています。
PLATEAU CMS(Re:Earth CMS)は、特に、管理するデータをAPI経由で提供する「ヘッドレスCMS」として設計されており、管理者だけでなく、地方自治体、データ作成事業者、ユースケースデータ作成者といった多様な関係者が利用できるシステムです。
このシステムにより、PLATEAU VIEW 3.0で公開するデータセットを一元的に管理し、APIとして提供することが可能です。
2023年度版では、PLATEAUの3D都市モデル全体や関連する各種ユースケースデータの登録、管理、運用、API配信といった機能を担っています。
こちらも「 Re:Earth CMS」として、2025年半ば頃に、一般ユーザー向けに提供が開始される予定です。


6.PLATEAU VIEWの構築に関する詳細
PLATEAU VIEWを構築する際には、Project PLATEAUのオープンデータ理念に基づき、以下の方針を重視しました。:
オープンソースの活用
オープンソースのフレームワークをできるだけ採用し、ベンダーロックイン(特定のサービスや技術への依存)を回避。
システムの構成や運用において柔軟性を確保。
コスト削減
自治体などの公共機関が、低コストで類似のシステムを構築できる仕組みを提供。
技術者コミュニティとの連携
オープンソースを基盤とすることで、技術者コミュニティとの連携を促進。
コミュニティの貢献により、システムの持続可能な発展を期待。
これにより、PLATEAU VIEWは透明性の高い、利用者フレンドリーなシステムとして設計されています。
7.GitHubリポジトリ
さらに詳しい情報や、コードベースについて知りたい方は、以下のGitHubリポジトリやPLATEAU VIEW構築マニュアルをぜひご参照ください。:
https://github.com/Project-PLATEAU/PLATEAU-VIEW-3.0
8.おわりに
EukaryaとRe:Earthは、PLATEAU VIEWをはじめとするあらゆるツール等において、これからもすべてのユーザーに対し、より直感的で使いやすいシステムを目指し、開発を進めてまいります。
