
初めてUIデザインやってみた
はじめまして、note初めて投稿します。大手SIerで(SIはやらずに)サービス企画をやっています。デザインは全くの未経験ですが、仕事で企画するサービスをもっとユーザー目線で考えて作りたいという思いが日に日に強くなっていき、色々考えた結果、未経験からUI/UXデザイナーを目指すことにしました。
デザイン系の書籍や記事で学習しながらも、下記記事でも書かれている通り、自分で作ってみながら分からないことは調べる、という進め方が最も効率良く学べ・経験値も詰めるのではと考え、今回、自分が欲しいと思うアプリのUIを作ってみることにしました。その際の検討過程を、自分の記録として、また同様の立場におられる方の少しでも励みになればと思い、記します。プロの方々からするとおかしな点が多々あるかと思いますが、温かくご覧いただければ幸いです。(もちろんご助言コメントは大歓迎です)
デザインしたアプリ
今回デザインしたのは、一定時間内に行ける範囲の子供の遊び場スポットを簡単に見つけることができるアプリ、名付けて「みつけた」です。これは、私が普段子どもとお出かけする時に、こういうのがあったらなぁと思っていたもので、自分がペルソナになれるので考えやすいと思い、これにしました。
発案のきっかけ
私には、5歳と2歳の子供がいます。休日は子供を連れてよくお出かけするのですが、ほとんどが近所なので、行った所で子供が(そして私も)割とすぐ飽きてしまうので、たまには少し違う所へさらに足を伸ばしたいと思うことがあります。ただ、一緒に移動するのは子供なので、あまり時間がかかると機嫌が悪くなるし疲れてしまうので、一定の時間内で行けるところに行きたい。かつ、子供(そして私が)飽きて他の場所へ行きたくなった、その瞬間・その場所を起点にして、最適なスポットを教えて欲しい。その様な思いから考えたのが、このアプリです。
ユーザーペルソナ
というわけで、ペルソナは私です。子供2人(5歳、2歳)を連れたお父さん。
利用シーン
ここで想定するのは、私の家庭でよくあるシーン。
妻、子供2人(5歳徒歩、2歳ベビーカー)と一緒に、家から数駅離れた、複数路線の電車・バスが通る駅近くの商業ビルでお昼を食べて少し買い物し終えたところです。妻は買い物で別行動となって、子供たちと3人でどこかに遊びに行こうとしています。片手はベビーカーを押し、片手は子供と手を繋いでいる状況です。
既存サービスを使ったUX
ここで、普通はどうなってしまうか、というのを、私の実績をベースにして示します。
1. スマホを出す。
2. ブラウザで「**線 子供 遊び場」と調べる。
3. オススメ記事がいくつか出てくるので、適当な記事を一つ開く。
4. オススメランキングから良さそうなスポットを見つけ、詳細を開く。
5. 写真数枚と概要やクチコミを見ると良さげなので、所在地の地図のリンクをタップして開く。
6. 地図を見ると、なんとなく駅から遠そうに見える。が一応、Googleマップで開いてみる。
7. Googleマップの経路検索で電車を選び、総移動時間を調べると、結構かかり行くのは難しいことがわかった。
8. ブラウザに戻り、4項へ戻る。
9. この記事では良さそうな所が無かったので、今度は別の路線沿いで「%%線 子供 遊び場」と調べてみる。
10. 同じくオススメスポットの記事が出てくる。
11. 記事を一つ選んでランキングを見ようとしていると、手を引いている子供がどこかへ行きたいと手を離して行こうとする。
12. さらに、ベビーカーの子供が、ずっと動かないことで飽きてぐずり出す。
13. これ以上調べるのは無理だと諦めて、結局いつもと同じ近くのショッピングモールのおもちゃ屋へ行くことにする。
既存サービスを使ったUXの問題点
私の要領が悪いのは置いておいて、前記の流れで、私(ペルソナ)はこの様な点が問題だと感じています。
・ 待ち時間で子供の機嫌が損なわれる。(その後の移動がより大変になる)
ー ステップが多いので時間がかかる(操作、読み込み、判断、、、)
ー 複数のアプリを併用しないといけない(ブラウザ、ルート検索アプリ)
ー すべて終わるまで動けない
・ それにより、結局いつもと同じ所にしか遊びに行けない。
期待するUX
これを踏まえて、実現したいUXは、子供が機嫌を損ねずに新たな楽しい所に行けることです。
要件
これを要件にまとめます。
・ 子供を連れながらなので、スマホ操作などはベビーカーを離した方の片手で短時間の操作で済ませたい。
・ その場でじっくり見ている時間はないので、目的地の魅力と、今から一歩目のアクションだけ取り急ぎすぐに知りたい。(すぐ駅に向かうのか、バス停に向かうのか、バスの時間まで余裕があるから先に子供をトイレへ連れて行って良いのか等)
・ 子供と一緒に移動するので、可能な移動速度(子供の歩く速さ)、可能な移動手段(ベビーカーを押すので乗り換えはエレベーター前提など)はあらかじめ設定しておきたい。
・ 無事行き先が決まって、移動開始したとする。ただ、子供と一緒だと、往々にして予定通りに移動できない(トイレに時間がかかって電車一本乗りおくれる等)ので、移動途中でもその時点から「同じ目的地への」ベストな行き方を常に教えて欲しい。(よく、最新の条件で別のおすすめスポットを紹介し直してくれてしまうアプリもあるが、ウチの子供は一度行くと伝えた所を(いくら今からは他の場所へ行く方が早いと言い聞かせても)途中で変えるとひどく機嫌を損ねてしまうため)
期待する操作の流れ
1. スマホを出してアプリのアイコンをタップ
・期待すること
・より早く画面が表示されること
2. 現在地からのおすすめスポットのリストが表示される
・期待すること
・最も理想に近そうな選択へ最短で到達できること
・条件を変更したい場合に、変更操作(設定画面への遷移等)がすぐにできる
・知りたい情報
・そのスポットへ行くかどうかを判断できる情報
・そのスポットが魅力的か判断できる情報
・名称(種類を察せる。頭の知識を検索できる)
・写真(遊び方が直感的に想像できる。魅力が分かる)
・大まかな所在地(知っているエリアなら周辺環境を想像できる)
・そのスポットへ行くための負担の程度を判断できる情報
・所要時間
・交通手段(移動の大変さが分かる)
・行くと決めた時の、ファーストアクションが判断できる情報
・今すぐ動くべきかどうかが分かる情報
・現在の条件(所要時間)を維持するための制約(特定の電車に乗るなど)に対して、余裕があるか否か(10分後の電車だが5分で着けるなど)
・動くべきなら、どう動くべきかが分かる情報(向かう駅名など)
3. 一番良さそうな所を選択し、どちらへ歩き出せば良いかが表示される
・期待すること
・行き先の魅力、行くための負担、行き方に関する詳細情報を知りたい
・(暫定でも)この選択をしたことを覚えて欲しい。この瞬間にスマホをスリープにしたとしても。
・ 欲しい情報
・詳しいルート情報
・セカンドアクション。駅へ向かった後何をするかなど。(次のアクションへ備えたいので。例えば、駅前からバスに乗るならその前に途中のコンビニで子供をトイレに連れて行っておこうか、など)
4. 確認して行き先を決定すると共に歩き出す
5. 途中で、次のアクションを再確認する。(駅に着いたので乗るバス停を確認するなど)
デザインしたUI

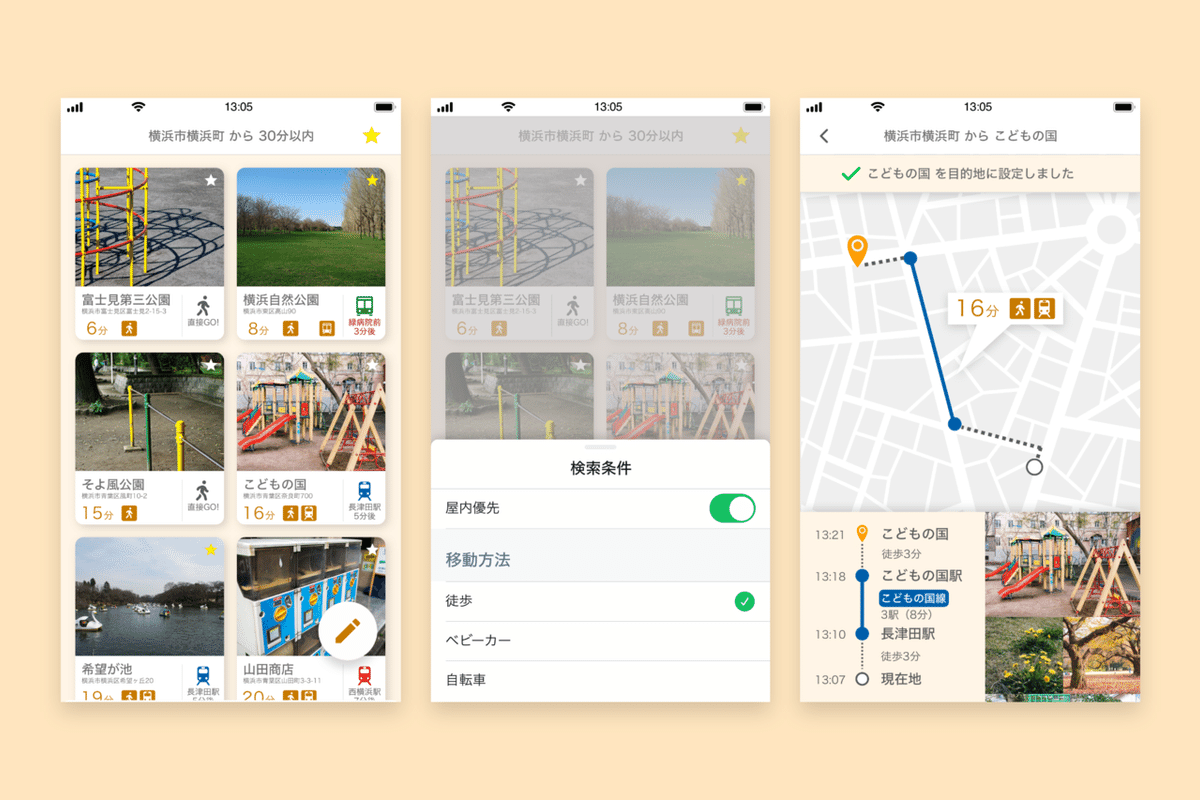
オススメスポットの一覧画面、検索条件設定画面、ルート詳細画面の3つをデザインしました。一つずつ、デザインの意図を説明します。
1. オススメスポット一覧
これが、アプリのアイコンをタップして(少しの検索処理時間の後に)最初に現れる画面。かつ、このアプリの価値の全てです。

ユーザー(ペルソナ)は、子供二人を連れて目と手が離せない父親。なので、基本的にはアイコンをタップするというワンアクションで表示されるこの画面を見るだけで、次の行動(目的地に向かって歩き出す)ができる様に考えました。
現在地から一定時間内(ここでは30分以内としています)に行ける子供の遊び場スポットを、所要時間の短い順に、上から表示しています。
(近い方が優先であれば、操作しやすい「下から順に」が良いかも、と考えましたが、一般的なアプリと逆になってしまうデメリット(ヤコブの法則)と、必ずしも最も近い場所が最適な選択肢ではないこと(身近過ぎない新たなスポットを探していること)から、「上から順に」にしました)
一つのスポット情報の枠内では、大きく3つの目的の情報を示しています。
① 画像と名称が「スポットの魅力を判断する情報」です。載せる情報は広げようと思えば、画像を複数枚表示したりクチコミや評価も載せたりなど考えられますが、瞬時に複数候補を把握し比較できる様にするために、認知負荷を下げるべく、基本的に画像1枚に絞りました。
② オレンジ色が「行くためのハードルを判断する情報」です。所要時間と移動手段アイコンで一目で分かる事を意識しました。
③ そして右下のアイコンと文字が、行くとした場合の「ファーストアクションを判断する情報」です。表示されている所用時間通りに目的地に着くには、最初にどうすべきか(電車やバスに乗るべく駅やバス停に向かうのか、それとも徒歩で直接行けるのか)と、どれくらい余裕があるのか(何分後に発車する電車で、すぐに出発する必要がある(赤字)のか、焦らなくて良い(黒字)のか)を示しています。
2. 検索条件の設定画面
スポット一覧画面の右下の編集ボタンから遷移してきます。

ご覧の通り、検索条件の設定ができます。今日は雨が降りそうなので(または雨上がりで外は汚れやすいので)屋内が良い場合は屋内優先にすると、基本的に屋内のスポットから順に出てきます。
また、移動方法は、ルートや所要時間算出の際の条件です。ベビーカーの場合は、エレベーターを使う前提で検索してくれます。
3. ルート詳細画面

スポット一覧画面で、一つのスポットをタップすると、この画面に来ます。この画面に来たという事はユーザーにとって下記の2つの意図があると想定されるので、それに応えたデザインにしています。
① 行き先の詳しい情報が見たい → 通常のルート検索アプリの様に、ルートをきちんと把握できると共に、スポット一覧で見れた以上の画像を新たにスクロールして見ることができるようにしています。
② スポット一覧の中で(暫定的にでも)最も行きたいと思った → この意図を、暫定的にでも受け止めるために、画面上部のポップアップにある通り、この画面に来た時点でこのスポットを目的地と設定してしまいます。(※)
※この理由も、要件で書きましたが、ユーザーが子供連れである事にあります。もし「この行き先を目的地に設定する」というボタンを新たに設けた場合、もしかしたら(というか我が家ではよく起きる事ですが)そのボタンをタップする前に子供がぐずり始め、急ぎスマホをスリープにしてポケットにしまい、そのスポットの魅力を子供に伝えてなだめながら移動し始めなければならないかもしれません。そして、子供を説得し終えながら何とか乗る駅に着いた所で再度アプリを開くと、再度その時点からの新たなベストスポットのリストが表示されてしまい、そこには行くと決めたスポットは(すぐには)出てこないかもしれません。かと言って、より近い別の場所へ行く事を子供に説得するのはもっと大変なので、その様なことが起きない様にするため、自動的に目的地設定する様にしています。
振り返り
今回、アプリの要件を「極力少ない操作で目的を達成すること」としたので、2〜3画面程度でしたが、それでも(それ故?)どんな情報をどの程度どの様に伝えれば良いか、かなり頭を使いましたし、試行錯誤で時間もかかりました。
これが、今回は私自身をペルソナとしたので一人で普段の生活を思い出しながらチェックもできたからまだ良かったが、お仕事の現場では自分とは異なるユーザーペルソナを設定することがほとんどだと思うので、ペルソナ設定とカスタマージャーニーの定義とそのペルソナ視点(自分の主観を入れずにブレない)での設計を意識して、次のトライをしてみようと思います。
だらだら書いてしまいましたが、ここまで読んでいただいた事に感謝いたします。
