
BigQueryのSQLバージョン管理用にDataformを使ってみた(入門)
気が付けばもう2024年・・・
こんにちは、ユートニックのテックリード 衛藤です。
かなりご無沙汰な記事となりましたが、本年もどうぞよろしくお願いいたします。
さて、今回はデータ分析関連のツールのお話。
最近よくデータの分析とか抽出・集計関連でBigQueryを触る機会も多いのですが、以前発表されたDataformというものを少しだけ使ってみたのでログとして残しておこうと思います。
今回は初歩的な部分のみで、複雑なところまで理解できている訳ではないので、より深い使い方はまたの機会に調査しようと思います。
事の発端
ユートニックでは、FirestoreのデータをすべてBigQueryにエクスポートし、分析しやすいようにしているのですが、そのためかなりの頻度でBigQueryでデータを抽出する機会が多いです。テーブルのJOINが出来るのが大きな理由でもあります。(簡単なシステム概要が気になる方は以下の記事を参照ください)
突然のデータ抽出依頼なども日常茶飯事、即興SQLを書いて実行して、はいよと渡す場面も多々あります。
複雑なクエリはBigQueryのプロジェクトクエリやビューとして保存し使い回すことも多いのですが、追加要件によりSQLをアップデートで上書き保存していくことで、履歴が追いづらい場面が出てきました。
ひどい時にはBigQueryのjob履歴をひたすら辿ってその当時実行したであろうSQLを推定して、なんて作業も発生したりと非効率な使い方もしていました。
単純にgitでバージョン管理するのも手ですが、新たに出たDataflowでバージョン管理も出来るということもあり実際に使ってみることにしたのが始まりです。
Dataformの概要は公式Docにある通り様々な機能がありますが、その中でも初歩的なgitと連携しまずはバージョン管理出来るところまで、というところを目標としています。特に、Githubと連携ができDataflowから直接Commit & Push出来るため、通常の開発フローと同じように進めることが出来ます。
以下、参考までに公式からの機能抜粋です。
Dataform では、次のデータ変換アクションを実行できます。
・データ変換用の SQL ワークフローを開発して実行します。
・Git を使用した SQL ワークフローの開発についてチームメンバーと連携します。
・多数のテーブルとその依存関係を管理する。
・ソースデータを宣言し、テーブルの依存関係を管理します。
・SQL ワークフローの依存関係ツリーを可視化します。
・中央リポジトリで SQL コードを使用してデータを管理します。
・JavaScript でコードを再利用する。
・ソーステーブルと出力テーブルの品質テストを使用して、データの正確性をテストします。
・バージョン管理の SQL コード。
・SQL コード内にデータテーブルを文書化します。
実際に使ってみる
有効化
まずは、初めて使う場合BigQueryの左下に以下のようなメッセージが出ているので、案内に従ってAPI含めてすべて有効化します。

Githubにつなげる
そしてGithubでリポジトリを作ります。
ここからは以下のガイダンスに従って作業すれば接続まで完了します。
開発用ワークスペース(≒ 作業用ブランチ)を作る
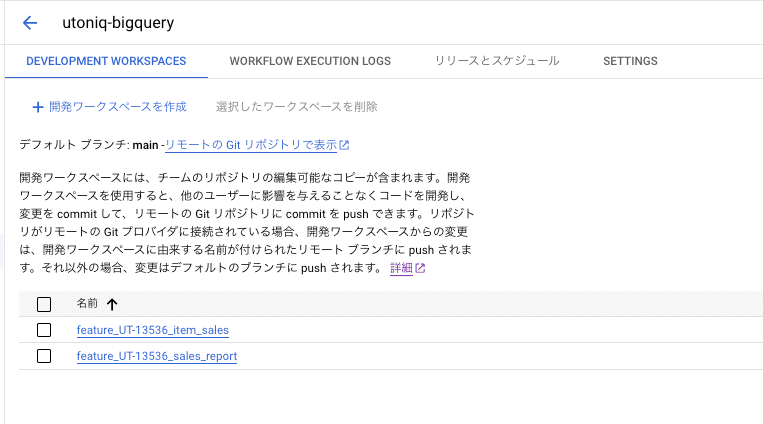
最初はこんな感じの空っぽの画面です。

説明書きにもある通り、このDevelopment Workspaceでブランチ単位で作業することができます。以下は、Workspaceを2つ作ってみたイメージです。Workspace名が実質Remote Branch名となり、このワークスペース内で作業したものが最終的に連結したGithubリポジトリにPUSHされるような仕組みになっています。
なお、デフォルトブランチも定められるため、Workspaceを作成するとデフォルトブランチからチェックアウトされます(ファイルなどがコピーされる)

開発する(WorkspaceでSQLを書く)
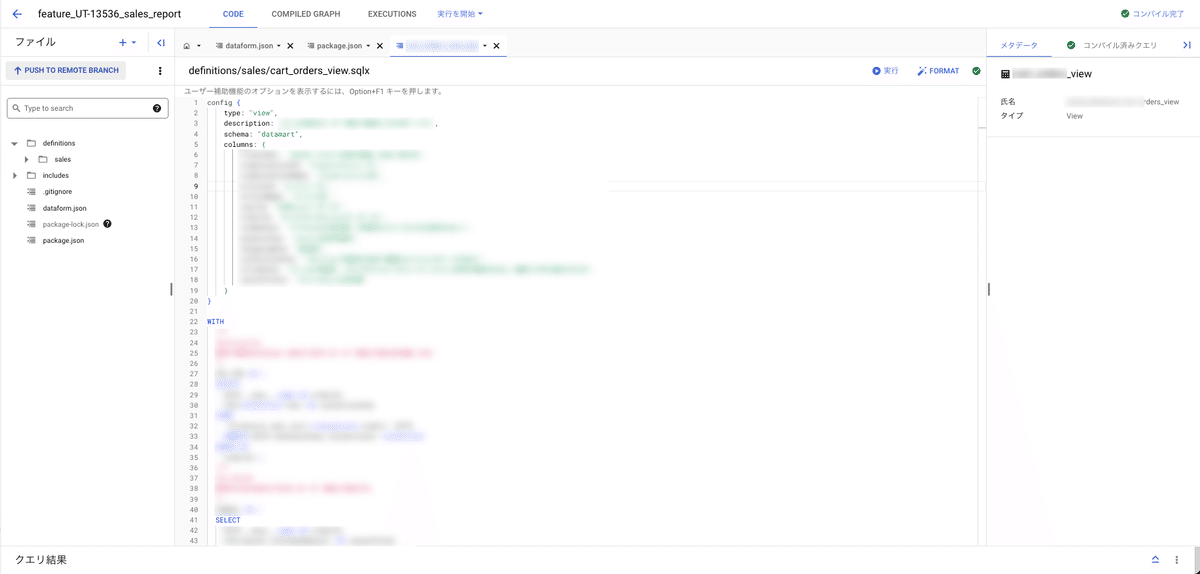
次に作成したWorkspaceで作業をします。
普通にBigQueryのSQLを書くだけです。BigQuery Studioと同様にこのスペースからも実行して結果を確認することもできます。

開発後は、WorkspaceからそのままgithubにCommit & Pushできます。このときのRemoteブランチ名はWorkspace名でそのまま作成されます。あとは通常の開発と同じくPRを作成、レビュー、マージという流れになります。

リリース
今回は type: "view" というconfig設定でBigQueryのSQLを開発しました。
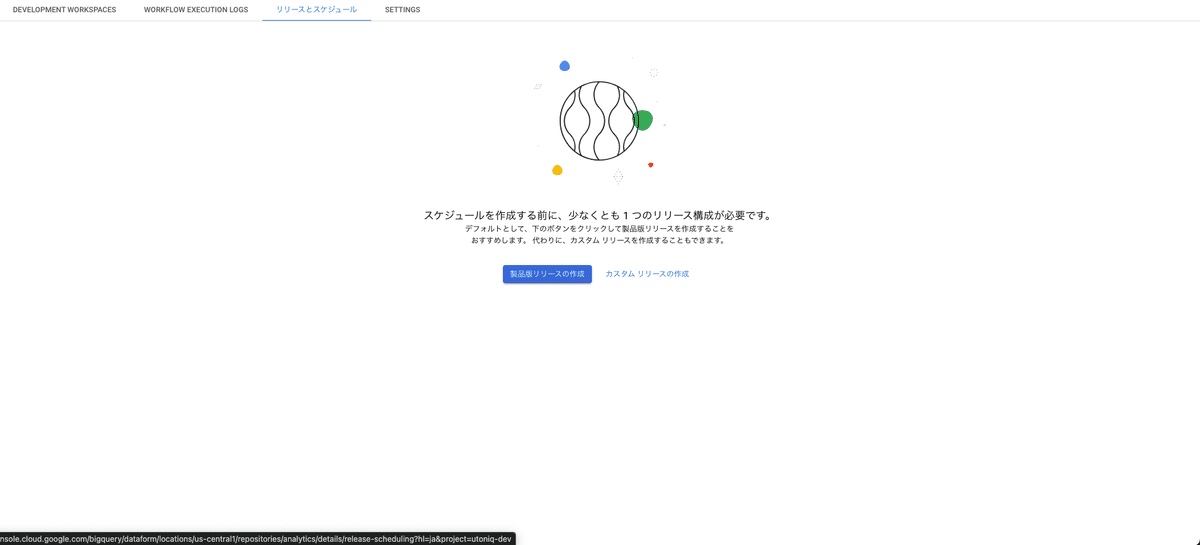
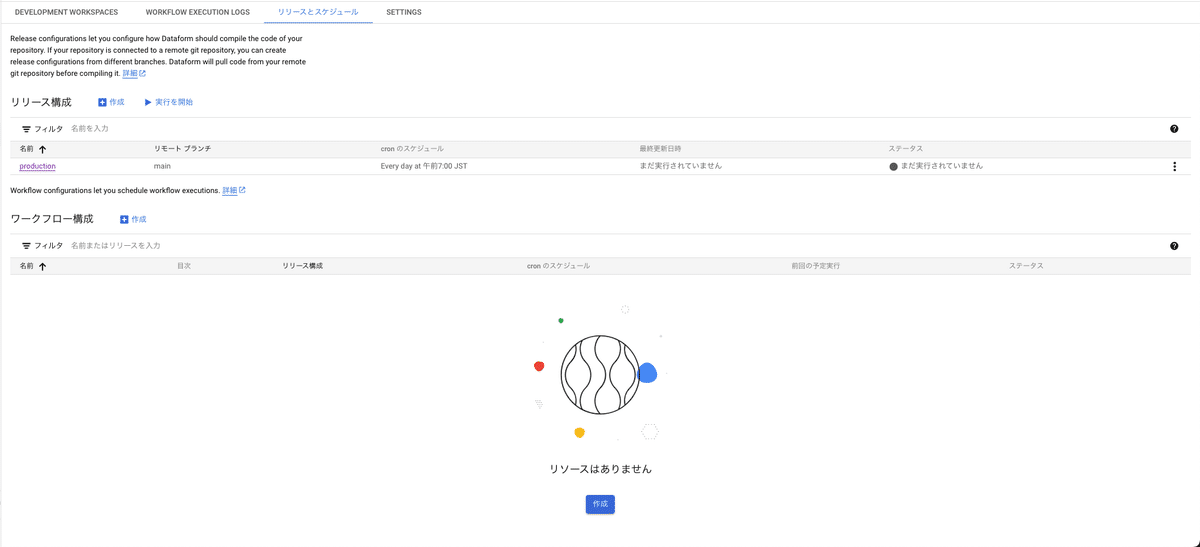
PRがmainにマージされたあとの運用は以下のようにDataformのリポジトリの「リリースとスケジュール」から設定できます。
この設定により毎日指定時間にSQLが実行され、viewが自動的に作成されます。(BigQuery Studioのエクスプローラーに表示されるようになります)



今後やりたいこと
今回はここまでですが、SQLのバージョン管理が簡単に出来るようになったので、変更が追いやすくなりかなり便利に使えそうです。
他にいま気になっている機能としては以下のものがあります。このあたりはまた別の機会に触ってみようかと思います。
アサーションによるテスト
ルールに反する行を検索することが出来る → 異常なデータ検出などが可能になる??
JavaScriptでの開発
開発がもっと楽になりそう
それでは!
エンジニア積極採用中です!
ユートニックでは現在、一緒にエンタメ業界を盛り上げて行くエンジニア仲間を絶賛募集中です!
サーバーサイドエンジニア
フロントエンドエンジニア
現在、スタートアップでまだまだ会社規模的には小さいですが、その分幅広い範囲で開発できるのでめちゃめちゃ面白いです!
興味がありましたら、カジュアル面談でも大丈夫ですので、是非ご連絡ください!
