
スタートアップは本当に力がつくのか!?突然スタートアップに転職したエンジニアのはなし 〜アーリーフェーズ編〜
こんにちは!ユートニックの衛藤です!
前作に続きまして、今回は「アーリーフェーズ編」となります!
なお、前作の「入社直後編」を読んでからの方が良いかもしれません。
まだの方はコチラから↓
今回の話では、僕がユートニックにジョインしてから約1年間でどんなことをやってきたのか、どのようにプロダクトが成長してきたか、システム面での取り組みなどを振り返ってみます!
もし、エンタメ領域やアーティストさんとのお仕事に興味がありましたら、XのDMでも結構ですのでぜひご連絡ください!
カジュアル面談大歓迎です🎺
アーリー期のユートニックのプロダクト変遷
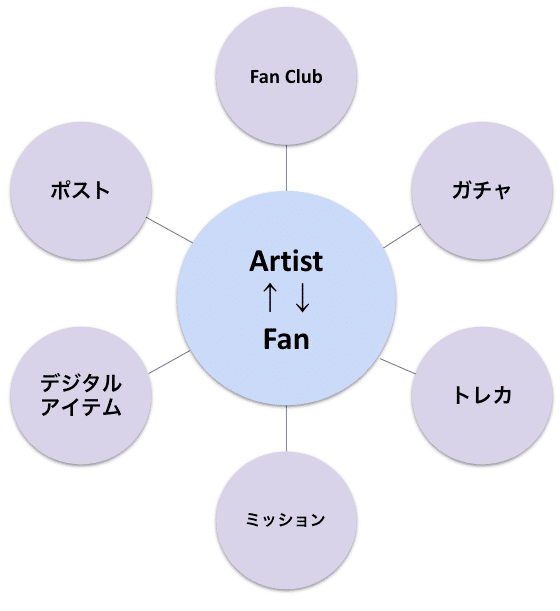
2021年~2022年あたりに展開していたプロダクト構成
前回の記事でも少し触れましたが、ユートニックはコンパウンド戦略をとっており、複数のプロダクトでサービスが構成されています。
領域は音楽・声優・アイドルなどのエンタメ領域で、以下のような機能をメインで展開していました。

アプリ形態としては大きく分けて以下のような区分けがありました。
「Utoniq」アプリ
アーティストが自由に登録し、ファンクラブやデジタルアイテムを販売できる。どのアーティストでも登録可能
専用アプリ
アーティスト独自のテーマでリリース(ユートニックと契約が必要)
アーティスト用管理アプリ
アーティストが自身のコンテンツ管理ができるアプリ
これらのアプリを支えるシステム全体設計
上記のアプリ形態がそれぞれWebアプリ、iOSアプリ、Androidアプリにすべて対応しリリースされていました。
この時点で、
最低でも3形態 ✕ 3プラットフォームの9種類が存在することになります。
言語はフロントもバックエンドもTypescript、ネイティブアプリはReactNative。サーバーレス&全領域Typescriptで固めることで、エンジニアの参入しやすさ、メンテナンス性を考慮した技術選定と設計、アッパレ。
変にバックエンドだけGoで、などとやらずにすべて同じ言語で揃えてるところはまさにスタートアップ向け設計だなと感心した覚えがあります。
ユーザー数が激増した「Eve」さんのアプリ
僕が副業としてジョインしたとき、ちょうど対応していたのが、ガチャ・ミッションです。これは、大ヒットアニメ「呪術廻戦」のオープニング主題歌を歌われていたEveさんのアプリで、一部の機能として実装されました。
このアプリは、ローンチ前の事前登録で1万人突破、ローンチ初日にはAppStore 無料・ミュージックカテゴリーで1位となったヒットアプリとなりました。
「ガチャ」は、一定の確率でレアアイテムが当たるオンラインくじ、「ミッション」はクイズ形式でデジタルアイテムやガチャチケットがもらえる機能です。僕の副業時代の最初のお仕事はミッションのバックエンドAPIの開発、入社直後に引き継いだのが、ガチャ機能でした。
この機能が3年後のいまでも使われているのは嬉しいですね。
この当時、呪術廻戦がかなり流行っており、リリース前後からユーザー数がかなり伸び始めていました。
(2024年現在、該当のアプリは閉鎖されています)
新たなアプリ形態を実現するための改修
Organization機能
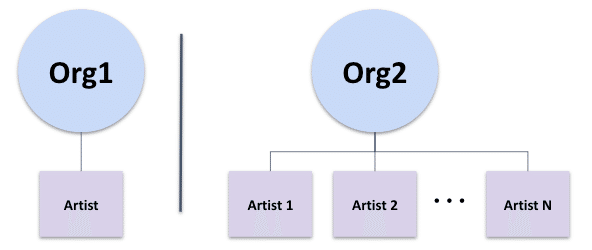
前出の通り、アーティスト側は「Utoniqアプリ」「専用アプリ」2種類に分かれていました。
2022年ごろからは、Organizationという機能を開発し、1つの組織(アプリ)に複数アーティストを所属させることが出来るようになりました。

この機能により、音楽事務所単位やフェス単位でのアプリなど、アーティストを複数まとめたアプリをいくつも出せるようになりました。
本格始動した「デジリアトレカ」
Organization導入の最初のアプリが「デジリアトレカ」です。このアプリは、2024年6月現在、800を超えるアーティストが参加し、日々ガチャイベント等が開催されるアプリに成長してきています。
初期段階では、デジリアトレカと美少女図鑑がコラボし、モデルさんの有名雑誌掲載権をかけたランキングイベントもこのあたりに追加されました。
会社ととも成長してきた証とも言える代表的なアプリです。
この頃のシステムサイドの動き
Capacitorフレームワークによるフロント完全リプレース
Organizationの導入とほぼ同時期に、ReactNativeだったネイティブアプリが、Capacitorに移行され、Webと同じ1つのソースコードでネイティブアプリがリリース出来るようになりました。
CapacitorとはWebアプリのコードを、ネイティブアプリとしてビルドできるクロスプラットフォーム用のフレームワークです。
詳しい説明は、今後のフロントチームに託しますが、Typescriptによる1つの実装でWeb+iOS+Androidすべてに対応できるため、時間や人的リソースが限られているスタートアップではちょうど良いアーキテクチャーです。
すべてのアプリを支える1つのバックエンドシステム
これらの数多くあるフロントエンドのアプリはただ1つのバックエンドである utoniq-core で支えられています。
システム全体感は以下のnoteをご参照ください。
CloudRun、Firestore、Functionsによるサーバーレス設計です。
コード設計ついては、ドメインをある程度区切ってまとめたモジュラーモノリスに近い設計 + Repositoryパターンで実装されています。
さまざまなアプリから参照されるため、将来的な保守性や適切な影響範囲の把握が必要とされ、開発難易度としては非常に高いですが、その分楽しさもあり、自信も付きます💪
気をつけていないと「このアプリのために改修したら、別のアーティストのアプリでバグってしまう」なんてことも発生し得ます。
導入アプリ数とユーザー数も増えたこともあり、アクセスも急増し始めます。そもそもバックエンドはほぼ一人で見ていたため、監視の補助用にGoogle CloudのMetircs Explorerでリクエスト急増アラートや、メモリ逼迫アラートをしかけるような動きが出始めたのもこの時期でした。
新たな取り組みや品質面の強化
しかし、気をつけていても障害は発生してしまいます。でもそこから振り返り再発防止につなげるのが重要。そこで導入されたのがポストモーテムです。詳しくは以前のnoteをご参照ください。
他に品質面での取り組みとしては、僕が担当し始めてからはUnit Testはほぼ必須とし、デグレがなるべく発生しないようなテストコードを実装するようにしてきました。万が一のエラーの際は、最優先で短時間対応するか、CloudRunをロールバックさせることで、被害の拡大を防ぐように努めていました。
テストカバレッジもかなり上がってきたのと、サーバーレス設計による運用の手軽さもあり、CIさえ通ればPRマージ後即デプロイというフローでもある程度安心して見ることができました。
また、テスト手法も探索的テストを導入したりと、品質面での改善活動も徐々に取り組まれるようになってきたフェーズでもありました。
まとめ
僕がジョインしてからの約1年はこんな感じで、プロダクトやシステム面でも大きな変更を伴いながら新しいアプリがじわじわとリリースされていきました。その開発・運用を数人のエンジニアで回せてきたのも我ながらよくやってきたなと思います😂(いまでもエンジニアは数人ですが)
プロダクト全体が担当領域となるため開発は大変難しいですが、挑戦した分だけ力も付いてきたと感じることも多いです。
また、ポストモーテムなど、まだ組織として取り組んでいない文化を新たに取り入れる楽しさも経験することができました。
スタートアップで、特にアーリーフェーズで感じることができる特徴なのかもしれません!
次回:PMF見えてきた!?編
次回はこのシリーズの最終作、2023年後期〜現在(2024年6月)の話です!
規模の大きさも桁違いの案件が増え、いわゆる「PMF」が近づいてきたのか!?あるいは一部はすでにPMFしているのか、というところまで成長してきた話をします!(書きました↓)
お楽しみに!
カジュアル面談、ぜひDMくださいね〜🐒
