
JavaScriptをはじめよう #2 VSCodeを使ってみよう
JavaScriptをはじめる入門記事の連載 2回目はVisual Studio Code(VSCode)という素晴らしい超軽量IDEを使って、実際にJavaScriptプログラミングを体験してみるという記事です。VSCodeはJavaScript開発は定番です。
連載ではイマドキのJavaScriptのイロハを解説していき、最近流行っているフレームワークNuxtやNextを使って実際にちょっとしたウェブサイトを楽々作れる・サービス開発ができるところまでを目指しています。
1回目ではWindowsにNode.jsをインストールしてJavaScriptを実際に手元で動かせるところまで説明しました。
VSCode
Microsoft社のVSCodeは大人気のIDE/テキストエディタです。他の言語でもよく使われますが、JavaScript開発ではほぼ必須となっています。
VSCodeはそれ自体が、TypeScriptというJavaScriptに型機能を追加した言語で書かれたオープンソースソフトウェアです。
IDEというと、EclipseやIDEAや、Visual Studioを思い浮かべると思いますが、VSCodeは他のIDEよりも圧倒的に動作が軽く、テキストエディタとしても普通使いできるものです。
本家Visual Studioは長い歴史を持つ製品です。本家Visual StudioとVSCodeの中身は別ですが、様々な知見と技術がVSCodeに反映されています。
IntelliSenseは今も発展中ですが、強力な自動補完、ドキュメント参照、リファクタリング機能などを提供してくれます。
デバッグ機能ももちろんあります。他のIDEやChrome Developer Toolsと同様の機能を持ちます。
説明ばかりしても仕方ないので実際にインストールしてみましょう。
VSCodeをインストールしよう
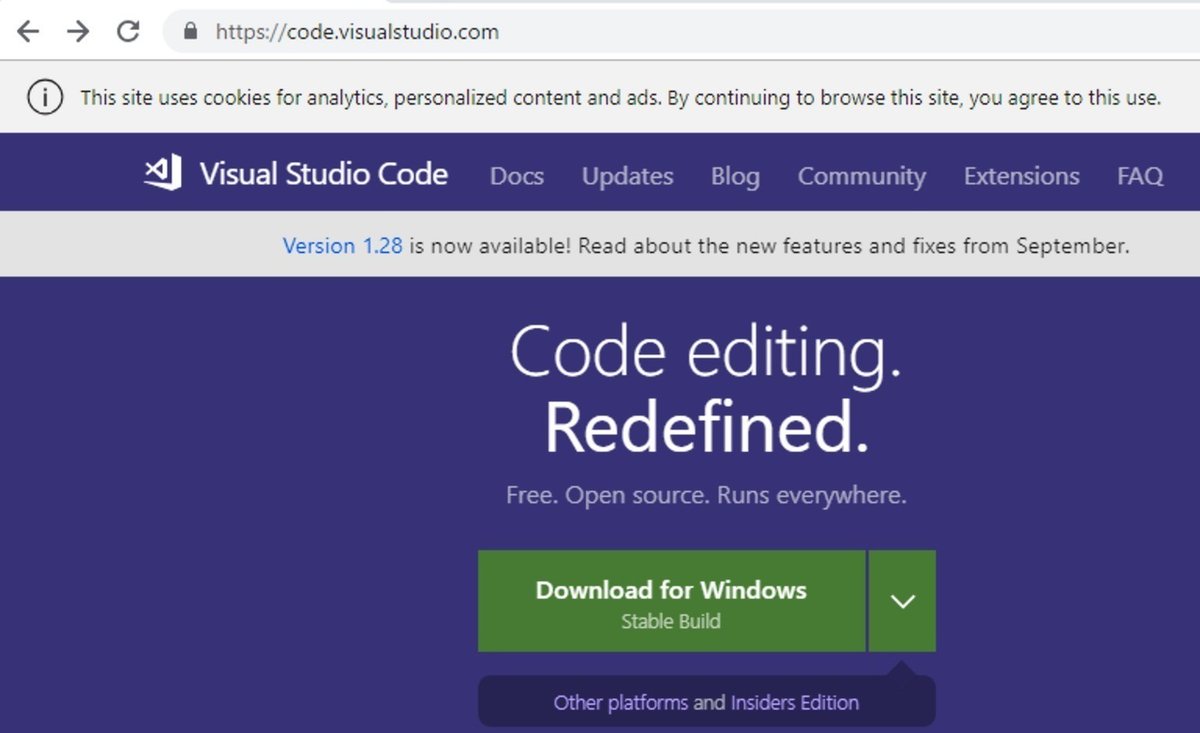
MicrosoftのVisual Studio Codeにアクセスしましょう。Download for Windows というようなボタンがでかでかと表示されているはずです。

このボタンは、Macでアクセスすれば for Macと表示されます。もし自分がダウンロードしたいものと違う場合、ボタンの右にあるvのボタンをクリックしてください。
Windowsならダウンロードしたexeファイルを実行すると、セットアップウィザードが立ち上がるのでインストールしましょう。
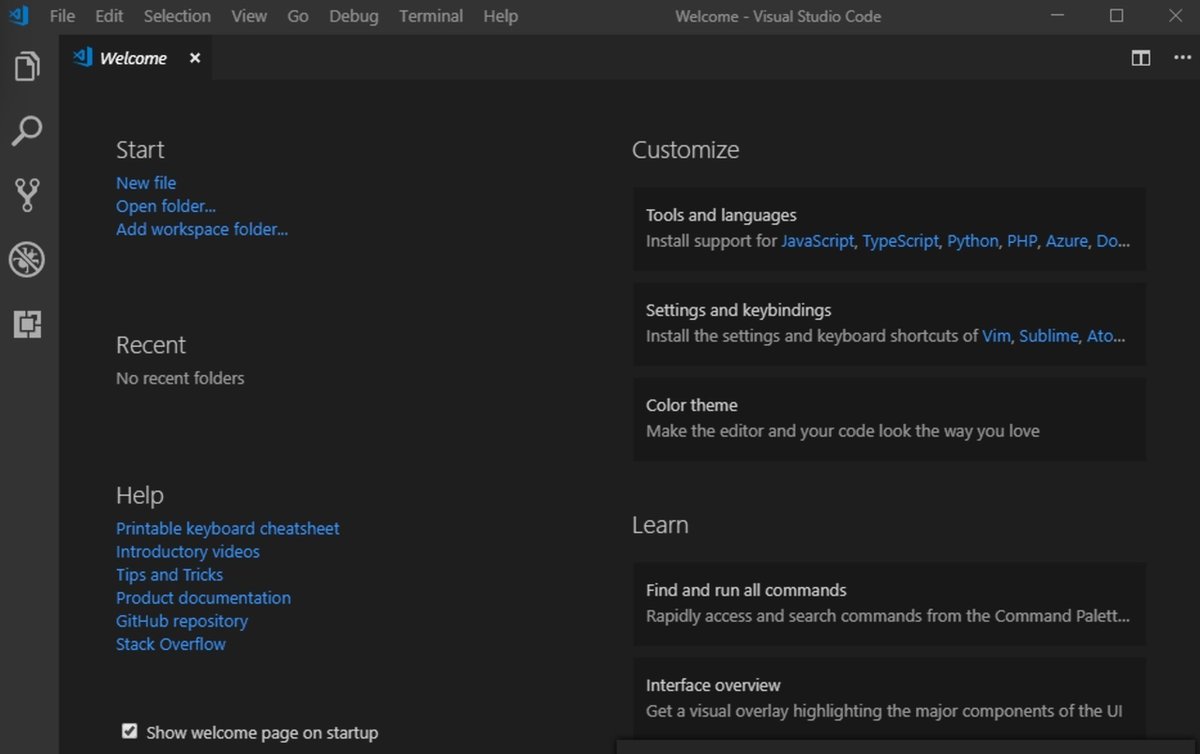
インストールが完了すると自動でVSCodeが起動します。

はじめて起動したVSCodeではWelcomeというタグが開いた状態になっています。このタグが不要になったら左下の Show welcome page on startup のチェックを外しましょう。
日本語にする
インストール直後は英語版です。筆者は様々な歴史的経緯から英語版をそのまま使っていますが、日本語じゃなきゃやだ!という方も多いでしょう。そこでまずは日本語エクステンションをインストールしてみましょう。

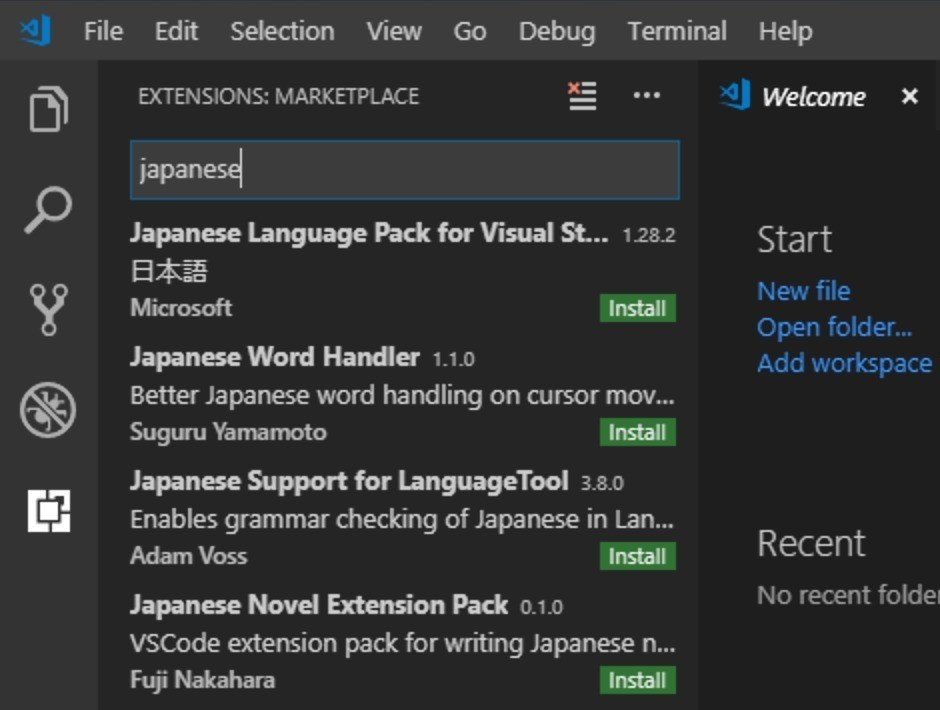
画面の左に縦に並んだアイコンの1番下にこのようなアイコンがあるはずです。マウスカーソルをそこに合わせると、extensions (Ctrl + Shift + X) という説明がでてきます。これがエクステンションを扱うためのアイコンです。

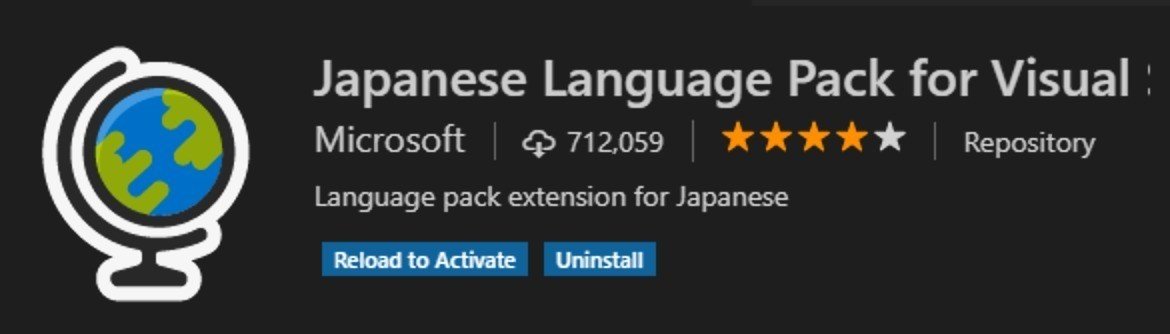
左上にある検索ボックスに japanese と打ち込むと、Japanese Language Pack for Visual Studio Code というエクステンションが出てきます。

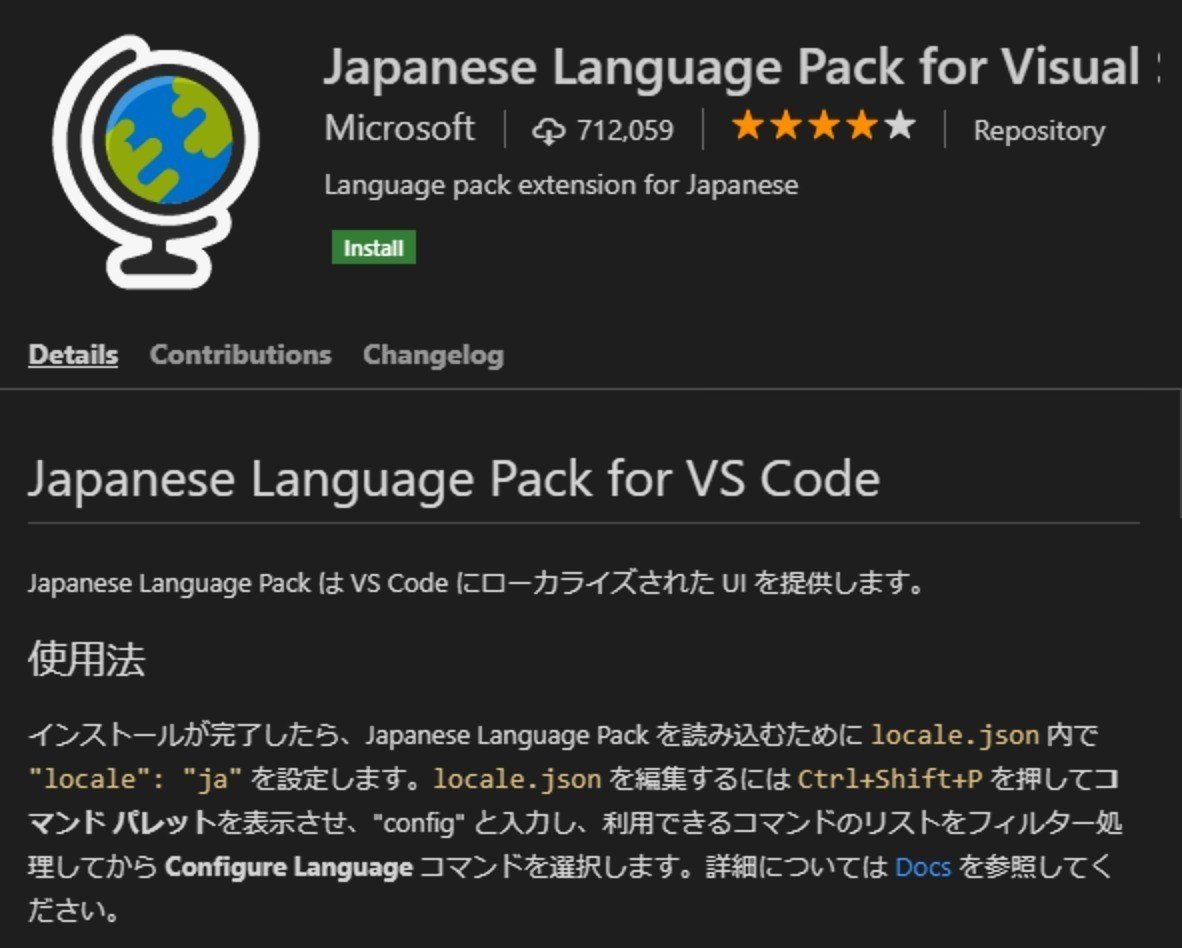
Microsoft公式のエクステンションであり、ダウンロード数が712,059件かつレーティングも☆4という人気のエクステンションです。エクステンションを探すときはこれらの指標を参考にするといいでしょう。
Installのボタンを押すとインストールが始まります。
言語拡張の場合、少し設定が面倒ですが、そこは親切なVSCodeが気を利かせてくれます。右下に Would you like to restart VS Code to activate the language pack that was just installed? と聞いてくるので、Yes をクリックしましょう。

問答無用で再起動して、表示言語を日本語に変えてくれます。

ちなみに、エクステンションをインストールすると、Install のボタンが Reload to Activate にかわり、Uninstall というボタンが追加されます。普通のエクステンションではこの Reload をしてエクステンションを有効にするのですが、右したに何か出てきたら、まずそちらを見るといいでしょう。
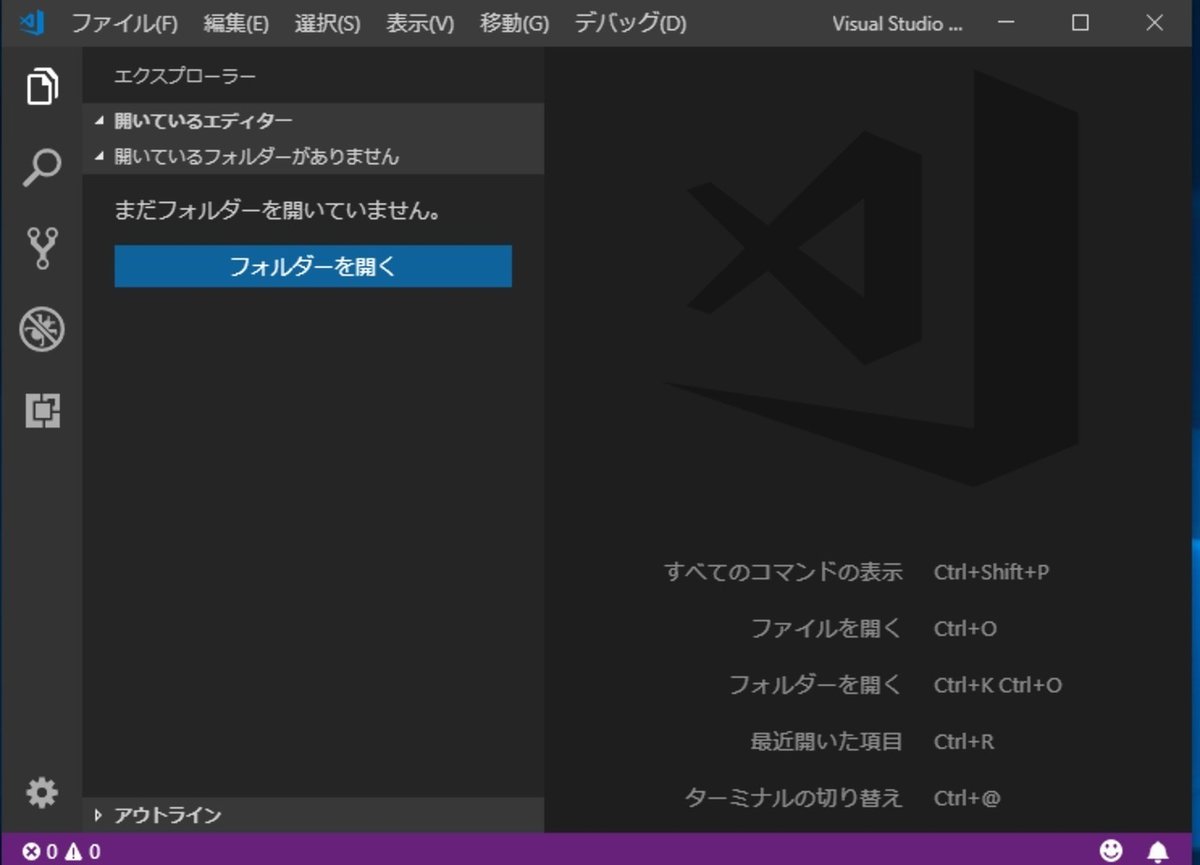
日本語化に成功するとこのような画面になります。

実際にJavaScriptを書いてみよう
JavaScript開発ではそれぞれフォルダーごとに行います。フォルダーを開く を押してからJavaScriptのソースコードを置きたい場所にフォルダーを新規作成してみましょう。

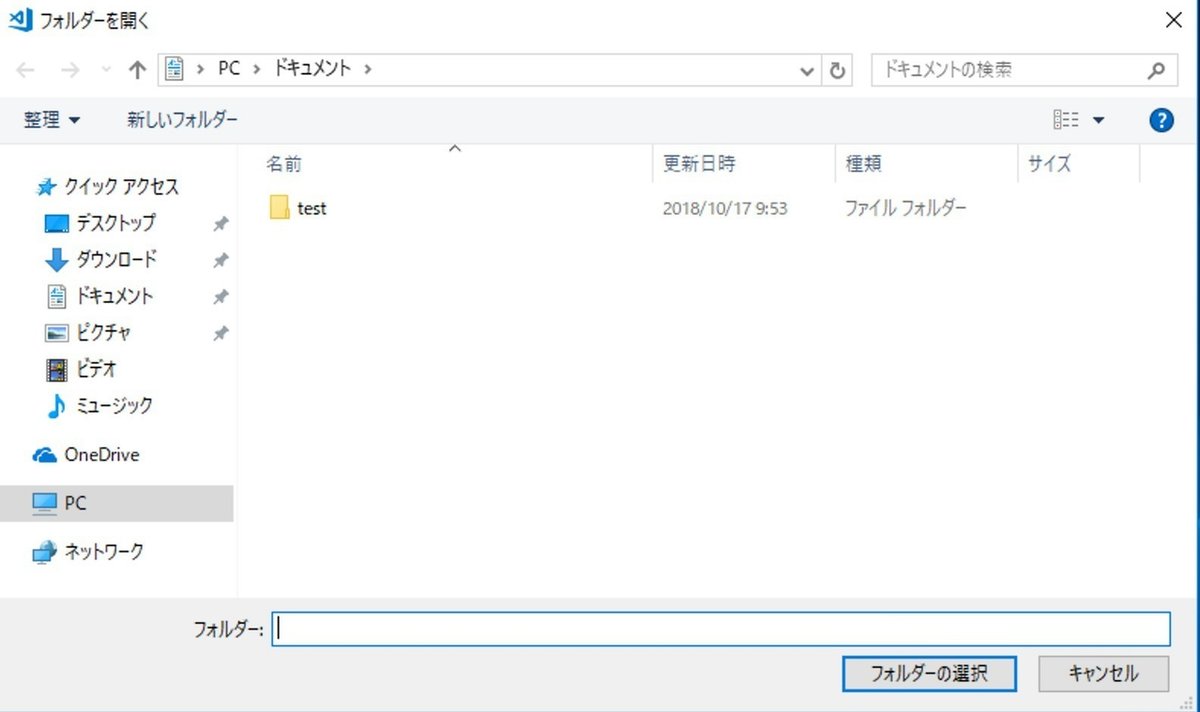
筆者は、ドキュメントの中に test というフォルダーを作成し、フォルダーの選択 をしました。testの中に様々なJavaScriptのコードを書いていきましょう。

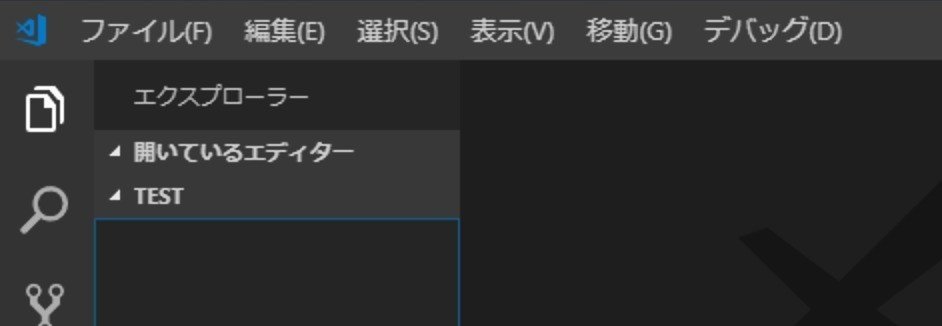
testを開いた初期状態だとこのようになっています。TESTにマウスを持って行きましょう。

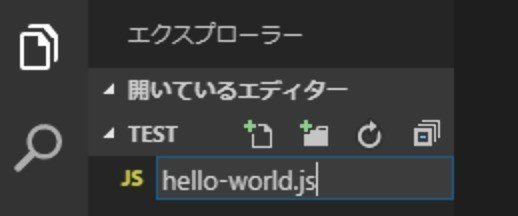
アイコンが出てきました。
・ ファイルを追加する
・フォルダーを追加する
・リロードする(他のアプリで変更を加えたときに表示をリロードしないといけない時がある。めったにない)
・たたみ込みが開いたフォルダー表示を閉じる
まずはファイルを追加してみましょう。

これで、testフォルダーの中にhello-world.jsというファイルが作成されます。
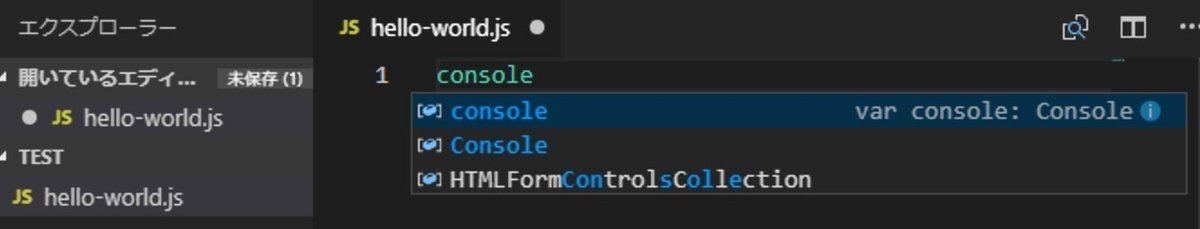
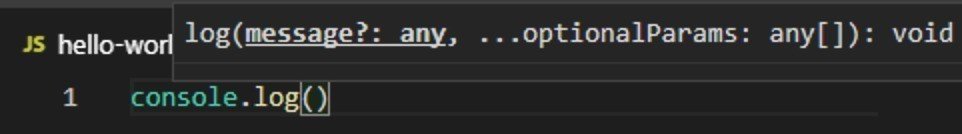
console.log('Hello, World.')伝統的なHello Worldを入力してみましょう。

文字を打ち込んでる途中、入力部分の下に出ている表示は、IntelliSenseによるサジェスト(示唆)です。
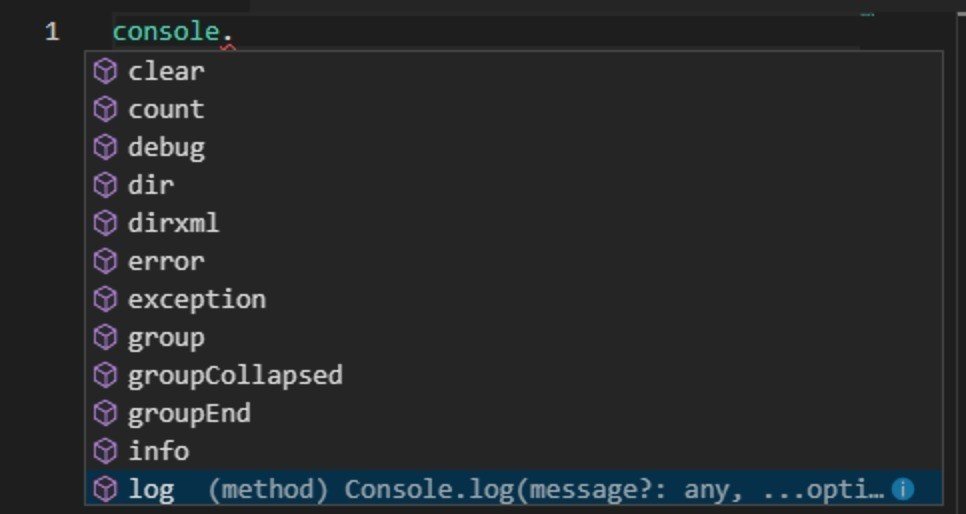
console. まで打ち込むと、今度はconsoleで使えるメソッド一覧がでてきます。

console.clearとかconsole.infoとか色々なメソッドがあります。この一覧から選択してもいいですし、残りの log という文字を入力してもいいでしょう。
console.log( まで入力すると、対になる ) を自動で入力してくれて、かつそのメソッドの引数について説明をしてくれます。

あとはメッセージとして 'Hello, World.' を入力すれば可能です。

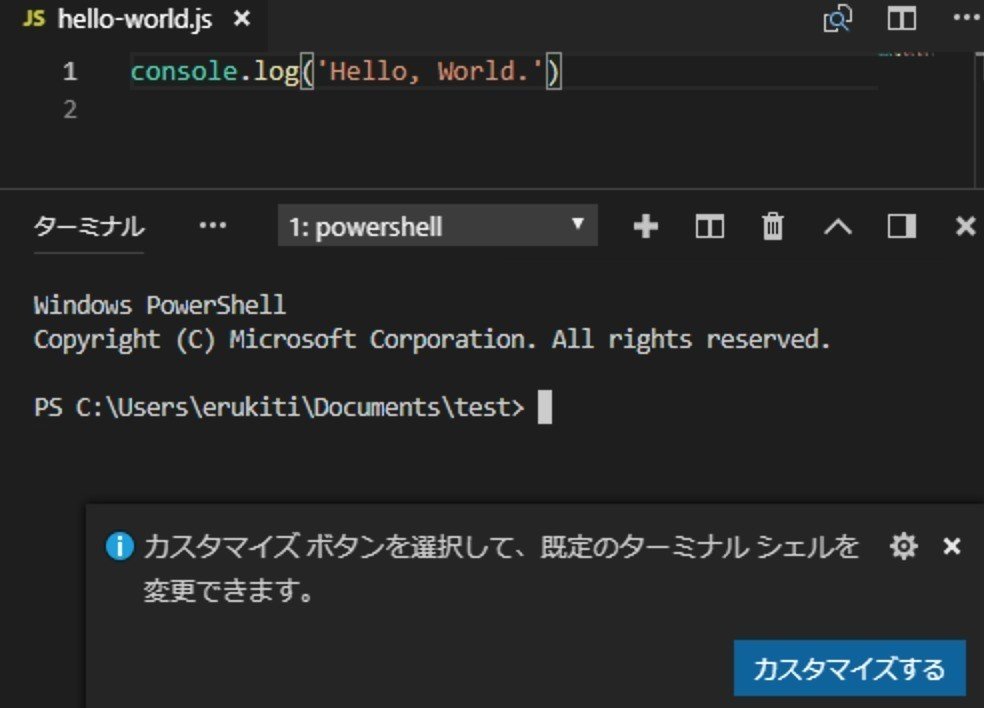
これでソースコードの入力が完了したのでセーブをしましょう。WindowsならCTRL+S(MacはCommand+S)でセーブします。
JavaScriptのコードを動かしてみよう
VSCodeにはターミナルという機能が内蔵されています。WindowsならCTRL+@ (MacはCommand+@)でターミナルが開きます。

右下のやつは、PowerShell以外を使いたいなら カスタマイズする を押せばいいのですが、いったんいらないので x を押して消しましょう。
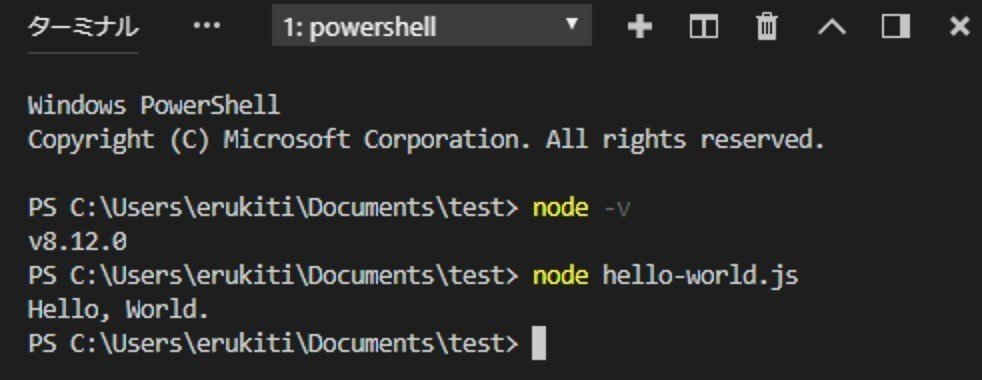
ターミナルで node -v を入力すると #1 で設定したバージョンのNode.jsが確認できます。
あとは、node hello-world.js を実行してみましょう。

ちゃんとファイルに保存されたJavaScriptのコードが動きました。
まとめ
・VSCodeをインストールしました
・エクステンションで、表示言語を日本語にしました
・JavaScript開発ではプロジェクトごとにフォルダーを作るので今回はtestフォルダーを作りました。
・testフォルダーの中にhello-world.jsというJavaScriptのソースコードを書きました。
・VSCodeのターミナル機能を使い、Node.jsで hello-world.js が動きました。
いかがでしたでしょうか?分からないところや疑問などがあれば是非コメントなどをいただけると幸いです。
