
マルシー2ヶ月を終えて(課題)
はじめに
マルシーに入って2ヶ月が経過しました。あっという間というのが率直な感想ですが、常にデザイン・課題のことを考えるようになりました。そして、何より入会前よりも技術が上がったのはすごく痛感します。本当にマルシーに入るという選択をしてよかったなと感じます。マルシーではキャリア・課題を同時進行で進めるので、かなりしんどいです!でも、それなりにやりがいがあります。目的を持ったあるいは、覚悟を持った人しかマルシーに来ないと思っています。今回は課題について書いていきます。次の予定はキャリアについて話していきたいと思います!
課題について
課題には提出日があり、納期と思い自分の作業時間を確保しなければなりません。
提出前にFBがあり、口頭でのFBをいただきます。そして、提出期日に合わせてブラッシュアップをし、提出をします。
私は仕事をしながら課題をやっているので、常に寝不足です。
そういう方も少なくはありません。
卒業までに8つの課題を制作します。
全ての課題に共通するのがクライアントがいることを想定して制作をすることです。私の場合ですが、マルシーに入ってからはモチベがすごく上がりました。ですが、課題には点数があるので、低くてモチベが下がってしまう方、他の方と点数比較をしてしまってモチベが落ちてしまっている方います。私は他の方の点数は一度も見たことないです。なぜなら、比較するのは自分だからです。他人とは比較しません。比較してもいいことなしですからね。
私のモチベの保ち方はこちらで書いています。
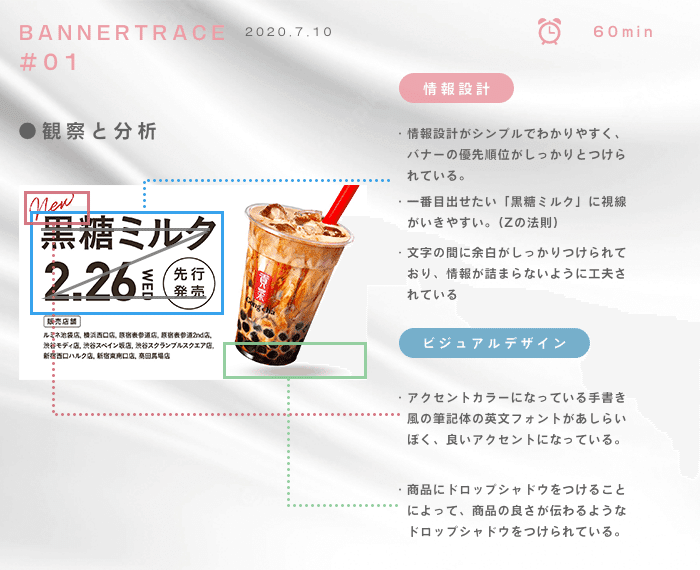
課題1 バナートレース
私が大嫌いなバナートレースからです。
与えられたバナーから自分がトレースしたいものを選びます。




提出後の実際のFB
よかったところ
● トレース
主要なポイントを押さえて、しっかりトレースしていただきました
(FB会時と比較して)「60min」の表現、シンプル&かわいらしくなっていいですよね
● 配色ページ
たくさんの発見をしていただきました
(FB会時と比較して)アクセントカラー/ベースカラー/メインカラーの文字サイズが揃ったコトで、バランスのよい表記になったと思います
● 観察と分析ページ
3色の囲み枠&点線を使い分けて、わかりやすい画面に仕上げていただきました
こちらも多くの分析事項があって、読み応えがあります
減点ポイント/改善できるところ
● トレース(2ページ目)
商品のドロップシャドウ、FB会の時は確かついてましたよね(記憶違いだったらスミマセン
せっかくの作品なので、確認してみてくださいね
● 配色ページ(3ページ目)
画面中央の空きスペース、うまく埋められるといいですよね
右の段落幅は4ページ目と揃えているので可変できない…となると、左側の配色バーを長くして、空いたエリアを満たしてあげるとバランスがよくなりそうです。
「配色バーの幅 = 4ページ目のバナーの幅」までこだわってあげると尚いいかもしれません
● 観察と分析ページ(4ページ目)
・点線
3本の点線の右端の位置まで揃えてあげると、一層画面が引き締まります
・見出しの色
人間は、同色の要素に関連性を見出します。例えば、
1.(情報設計)と[New]の囲み → どちらもピンク系統
2.(ビジュアルデザイン)と[黒糖ミルク…]の囲み → どちらも水色系統
色が近いもの同士、脳内でグルーピングしちゃうんですね
私だったら(情報設計 / ビジュアルデザイン)の色を、2ページ目の(Sample / Trace)に合わせるかもしれません。
ピンク・水色グルーピングも解けるし、4つのページ全体での統一感も生まれます
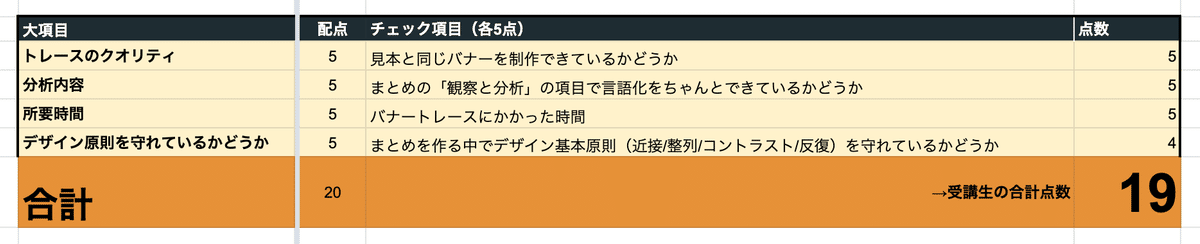
点数

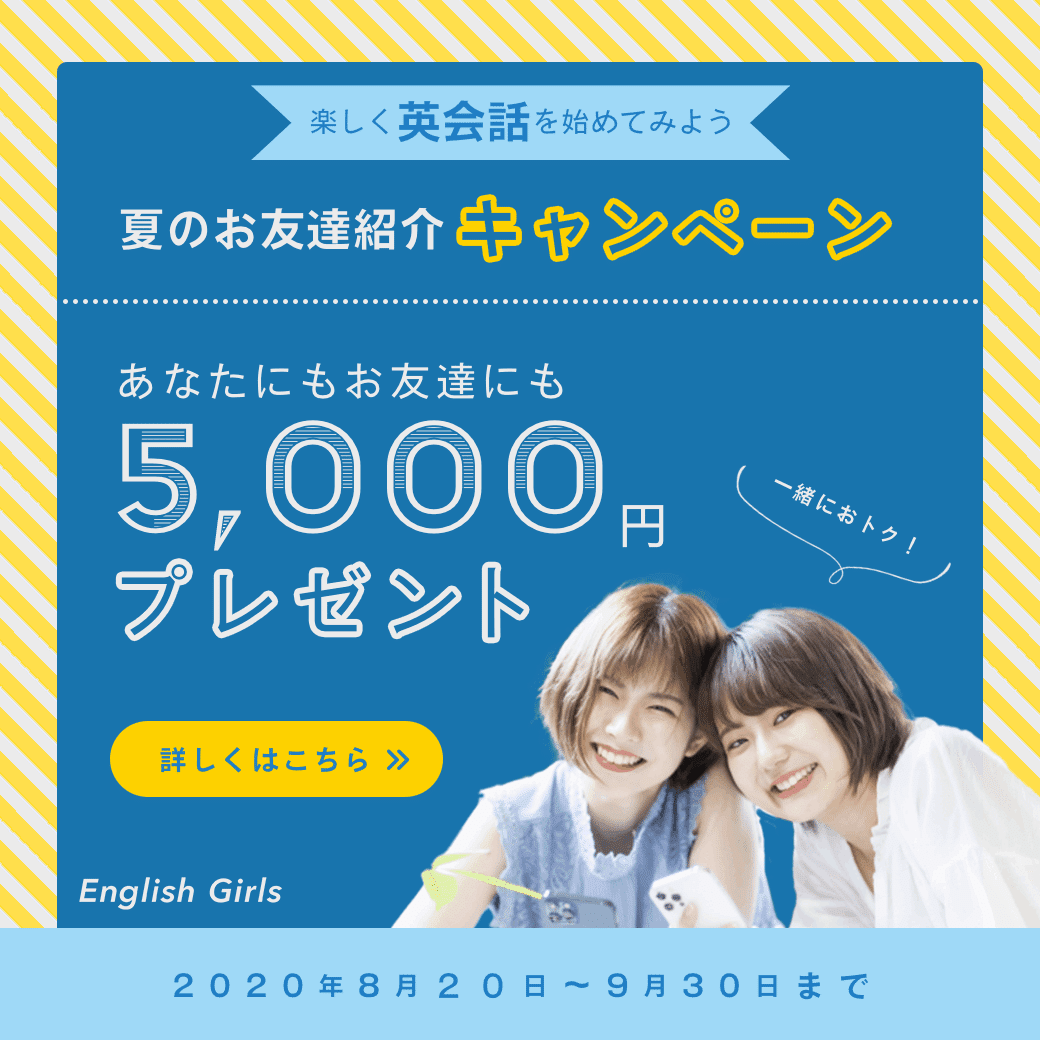
課題2 バナー制作
トレースを通して学んだことを活かしてバナー制作をします。
instagramとTwitterのリサイズで制作をしました。
FBとブラッシュアップを5回ほど繰り返しました。もくもく会は毎週欠かさず出ていました。
バナー一つ作るだけでかなり時間はかかってましたが、結果的には納得のいくバナーを作れたと思います。提出後に何度もブラッシュアップもしています。
ターゲット
20代女性。英語初心者。趣味で英語を学びたいと考えている方
目的
キャンペーン利用での入会者を増やす(2週間の実施期間で50名獲得目標)


提出後の実際のFB
色合いについて
ポップで夏らしい印象に仕上がっていると思います。
背景のストライプの使い方も、ポップさが引き立っておりよいです。
人物画像について
「夏」ということで夏らしい服装、楽しそうな笑顔の写真がきちんと選べていて、新しく英会話を気軽に始めようという人の心をつかむことができると思います
文字のメリハリについて
「一緒にトク!」について、文字配置に動きがあり、ほどよく目立っていてよいです
twitterについて
横長の特性を活かし、余白も加味したデザインでよいです
instagramについて
「一緒にお得」や「詳しくはこちら」の配置が上下左右の余白を意識されており、おさまりが良いですね
減点ポイント&さらに良くなると思った点
情報の優先度付けについて
キャンペーンと5000円、どちらが最優先か?が少し分かりずらいかなと思いました。
おそらく、アクセントカラーを使われているので「キャンペーン」の方かと思いますが、5000円の方とフォントのサイズ感が同じなので、ここはもう少しメリハリをつけて、最優先
のものはフォントサイズももっと大きくするとよいと思います
投稿場所がSNSということを考えますとパッと目につくくらいの大きさの方が読み飛ばされないと思います
配色について
黄色がアクセントカラーかと思いますが、背景にも黄色のストライプを使われているので、少し背景と喧嘩をしてしまっている印象です。
背景はあくまで背景なので、透過度など調整して少し控えめにしてあげると、目立たせたい文字がより目立つと思います。
また、ストライプについては線の細さによっても、大人っぽくなったり、子供っぽくなったりするのでお時間ありましたら試してみてください。
文字の視認性について
「夏のお友達紹介キャンペーン」についてはそれ以外の部分が下揃えなので合わせてこちらも下揃えの方がおさまりが良いです。
instagramについて5,000円とPresentについて「t」が飛び出ていて、twitterは「円」が飛び出ていることが気になります。
こちら2行が両端揃えになるような配置を検討してみてください
「5000」と「円」の間や「5000」の数値の文字間が空きすぎていることが気になるのでここは詰めた方が数字として視認性が高まります。
「present」の文字間も少し空きすぎているように感じるのでこちらも狭めるとよさそうです。
数字と単位の文字サイズについて
「英会話のバナー」ですが、スマホや植物のようなものが一緒に映り込んでいることが気になりました。
「スマホで簡単登録」や「観葉植物がもらえる」といった内容がバナーに書かれている場合は見えていてもよいとおもいますが、今回は無関係な情報となるので、トリミングしましょう。
余白のつけ方について
「あなたにもお友達にも」の部分について、「あなたにもお友達にも」にかかるのは5000円プレゼントなのでこの3行は一塊として見えるようにもう少し近づけてあげるとよいです。
twitterについて
右側の文字のはじめがガタついているように見えるので、先頭をそろえてあげるときれいかと思います。
instagramについて
文字の始まりが同じくガタついているように見えるのと、「あなたにも...」「5,000円」「Present」の開始が
背景のブルーに対してぎりぎりなので少し詰まってみえるため、「夏のお友達」の開始位置と合わせるときれいだと思いま
点数

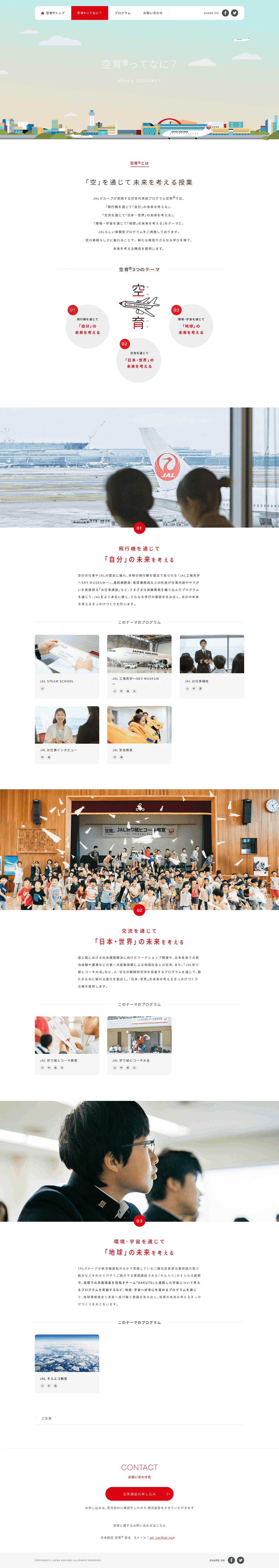
課題3 Webトレース
Webトレースをします。バナトレ同様で自分がトレースしたい課題を選んでやります。そして、トレース・スタイルガイド・分析をやります。私はJALのトレースをしました。
引用元:https://www.jal.com/ja/csr/soraiku/concept/#world



提出後の実際のFB
よかったところ
● トレース
お手本サイトの特徴を理解して、キレイにトレースしていただきました.
> 検証ツールを使用して使用されているフォント・カラー・余白の設定を理解することができました。
もくもく会でお伺いした感じでも、検証ツールをバッチリ使いこなしていただいてますね!
● スタイルガイド
前回のもくもく会以降、最後に行ったブラッシュアップが効いてますね
全てのフォントカラーをグレーで揃えていただいたこと、「SPACING」のレイアウトを変更していただいたことで画面に統一感が生まれています
● Webトレース分析
囲み&引き出し線を細密に張り巡らせて、丁寧に分析していただきました
ハンバーガーメニューや「3つのテーマ」など、別途個別に画像を切り出して解説されている点も親切
減点ポイント/改善できるところ
● トレース
・「空育3つのテーマ」セクション
3つの円(飛行機を通じて「自分」の未来を…など)の背景色と、各円内の下部についた矢印の色が近いので、も少し差をつけてあげると矢印が見やすくなりそうです
・「01 飛行機を通じて「自分」の未来を考える」
セクション
こちらも、5つの囲みについた『[→』とか『>』といったアイコンの色をもう少し濃くしてあげると視認性がよくなります
他、「02 交流を通じて「日本・世界」の未来を考える」「03 環境・宇宙を通じて「地球」の未来を考える」も同様です
● スタイルガイド
・フォントの統一
例えば、見出しに使われている「TYPOGRAPHY」とグレーの囲み(TYPOGRAPHY 所々違うフォントが…)内の「TYPOGRAPHY」のフォントを揃えてあげると、
両者が同じモノを指しているのだな、ということを視覚的にも伝えることができます
・文章形式の統一
となると「COLORS」の処理はどうしよう…となるわけですが、もし私なら文章を
💡 Mainvisual グラデーションが線型の…
から
💡 COLORS Mainvisualのグラデーションが線型の…
などのように変えて、他の2つ(TYPOGRAPHY、SPACING)と同じ文章構成にしちゃうと思います
● Webトレース分析
例えば、ページ最下部のCONTACTセクション。
SPのキャプチャ画像をもう少し小さくしてあげると、PCとSP、2つのCONTACTセクションの距離が近くなるので、両者を比較しやすくなります。
こちらは調整に時間がかかりますが。
上手くまとめると引き出し線が減り、画面もよりスッキリさせることができるはずです
・見出し・段落の整列
見出し(Main Visual、3つのテーマ…)や各段落(PC版では…)の位置を整列させてあげると、よりバランスが良くなりそうです
点数

課題4 LP制作(コーディングなし)
WEbトレースの経験を活かしてLP制作に挑戦しました。
元のワイヤーフレームから修正をし、ユーザーストーリーから設定をしました。
詳しくはポートフォリオをご参照ください。(ページが長くなるため)
提出後の実際のFB
良かったところ
・情報設計について
まず、ターゲットの状態(会員or非会員)にあわせたボタンの配置がとても絶妙です。ヘッダーとCTAだけでなく、随所にアクションできるボタンがあることでよりユーザーにとっても使いやすい設計になっていると感じました!
NEWSやCONTACTなどユーザーにとって優しいコンテンツ提案がしっかりとできていますし、配慮に溢れた情報設計が素晴らしいです
・トンマナについて
ピンク、ブルー、白、ブラウンと一見かわいすぎる印象のある色ですが、くすみ系の色味でまとめることで大人っぽさも加わりとても素敵な仕上がりになっていると思います:ピカピカ:
制作過程でFBを取り入れながらいい方向へブラッシュアップできているのも素晴らしいですね!hoverした際の表示もデザインカンプの段階で確認できるのがとてもGoodです!
改善できるところ
point1
全体的なデザインはとてもわかりやすく素敵なので、あとは下記の細かい部分を調整してみましょう
・「NEWS」のアイコン・テキストの高さ
・「SYSTEM」の各テキストと白点線の間の余白、アイコンのサイズ感
・各コンテンツタイトル上下の余白(コンテンツとのまとまりがでるよう、コンテンツ寄りにタイトルを配置するといいです)
・「FAQ」の∨アイコンは展開しているときは上向き、閉じているときは下向きにするとよりわかりやすいです。
point2
SPは左右のコンテンツ幅を統一することを意識して調整みてください!「理想の姿へ〜」のコピーやFAQのテキストを確認いただくといいかと思います。
また、KVの「会員様向け席予約」のボタンがファーストビューぎりぎりか外れてしまいそうな位置にあるので、もう少し上に配置できるといいですね…!
以上になります。
長くなりましたが、今後の参考になれれば嬉しいです。
引き続き、残りの課題も応援しております〜
2ヶ月を通して
すごく充実した2ヶ月であっという間が正直なところです。その中でも確実に力はつきました。でも、これで終わりではありません。この世界は正解がありません。コーディングでもデザインでも正解がないからこそ、楽しめる仕事であると私は思っています。好きでないと続けられない。没頭できる仕事こそ天職だと思っているので、私はデザイナーになります!宣言したからにはなるって決めてマルシーに来ました!マルシーが短期間っていうのも寂しいけども、やりきるからこそ仲間との絆が生まれ、励まし合ったりします。
多忙な中、課題を進めながら、キャリアチェンジもしていく。これはタスク管理をしっかりしないとやり遂げられないと思っています!仕事をしていると作業できる時間が限られています。なので、いかに効率よく進められるかを考えましょう。そして、時には休むことが必要なので、休むこと必要です。私の真似をするべきではないですが、ご紹介します。
土日はキャリアチェンジ関連。平日は課題を集中的にやっています!
<平日>
7:00~起床
8:00 犬の散歩
10:00 仕事
12:00 お昼休み(ご飯食べた後に課題をやる)
13:00~18:00 仕事
18:00 犬の散歩
18:45 夕飯の準備
19:15 夕食
20:00〜22:00 マルシーもくもく会(課題をやります)
22:00~22:30 筋トレ
22:40~23:15 課題&キャリアチェンジ関連
23:30 お風呂(大体、1hくらい入ってます)
1:00 就寝
<休日>
10:00~起床
11:00 キャリアチェンジもくもく会
12:00 お昼
13:00~15:00 課題
15:00 買い出し
16:00 お風呂掃除
16:30~18:00 キャリアチェンジ関連
18:00 犬の散歩
18:45 夕飯の準備
19:15 夕食
20:00〜22:00 自主もくもく会(もくもく会がないときは使ってます)
22:00~22:30 筋トレ
22:40~23:15 キャリアチェンジ関連
23:30 お風呂(大体、1hくらい入ってます)
1:00 就寝
さいごに
最後までお読みいただきまして、ありがとうございます。
マルシーが気になっている方もそうでない方も参考にしてくれたら嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
