
Webデザイン未経験者が、テックアカデミーをやってみて1ヶ月たったらどうなってるか
テックアカデミーのWEBデザインコースを開始してちょうど1ヶ月たったので、このタイミングでリアルに未経験者がどこまでできるようになっているのか、なにが変わったのか書いておこうと思います。
これからオンラインスクールを検討している方や、独学でWEBデザインを一から学ぼうとしている人がいたら参考になれば幸いです。
ー前提となる学習時間や、もともとのスキルレベルはこちらー
・一日の学習時間は毎日5時間程度(週あたり最低でも35時間は確保)
・Photoshopの知識は多少あり。
・Progateで事前にHTML&CSS初級編(無料)を学習済み。
●どのくらい進んだか? →全体の約50%完了
・・・思ったより時間かかることを覚悟せよ。
まず、テックアカデミーのWebデザイン講座全て終わるのに必要な合計学習時間は、「目安160時間」とサイト上に書いてあります。
そのため、1週間で40時間勉強していれば4週間で全て終わる計算になります。
私の場合、当初は一日10時間勉強するつもりでいたので、一番安い4週間プランをやるつもりでしたが、4週間プランだったら絶対終わっていなかったのでアウトでした…。
4週間たった今、全体の半分までやっと終わったという感じです。
全くの未経験者であればどんなに短くても8週間プランが妥当かと思います。
--------
ちなみになぜ私は8週間にしたかというと、申し込みを決める2日前までは画面にあったはずの4週間プランが、なんの予告もなく突然なくなっていたんです。笑
おそらく、4週間は無理があるとテックアカデミーさんも思ってやめたのでしょうか。。当時は「2日前に申し込んでいれば…!」と悔しい思いでしたが、今思うと、「2日前に申し込みしてなくてよかった」と思っています。
●何を制作したか? →3つほど課題提出
・バナー

講座で用意されている写真素材をフォトショップで加工しました。
加工したのは画像サイズとか色調とかテキストですね。
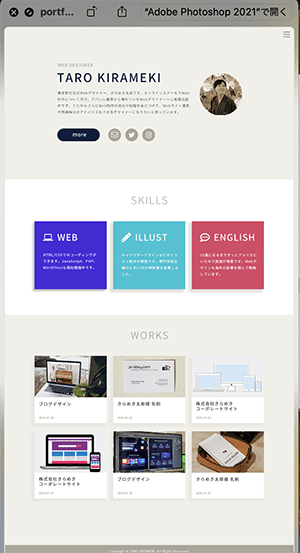
・ポートフォリオ(デザインカンプ&サイト作成)

講座で用意されているPSDデータから、写真部分を差し替えたのみなので、0から全て作ったわけではありませんが、出来上がっているデータを編集する作業の中でPhotoshopのフォルダ構成の仕組みとか基本の操作方法について知れると思います。
また、こちらのデザインカンプをもとに、HTML・CSSを書いて、Webページも作ります。
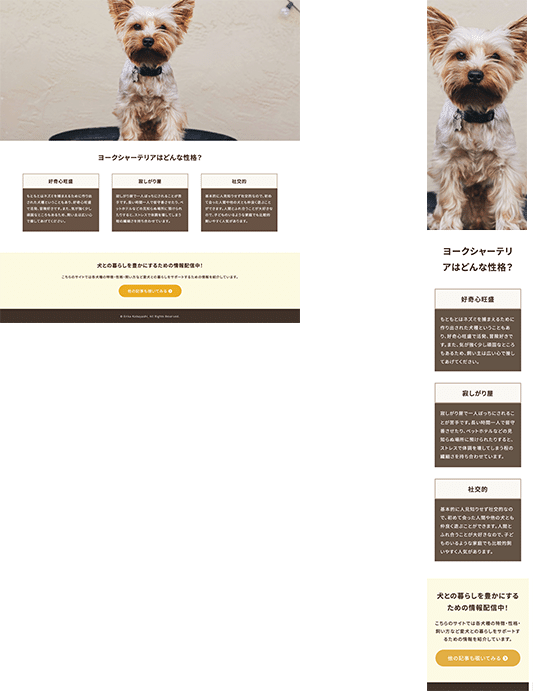
・モバイルサイト

ここから難易度がいきなり上がります。自分の好きなテーマでレスポンシブWebデザインのコーディングを行います。
HTMLもCSSも0から書いていきます。ここまでで学んできたことを理解できていないと激ムズです。でも、今まで学んだことを100%理解できてなくても、この課題によって過去のテキストを何度も見返したり、調べたりするうちに理解できるようになります。
●残りのカリキュラム予定→超ハード

「24」とか「30」というのは目安の学習時間です。たぶん絶対この時間内に終わる気がしません。ラスボスのオンパレードのように見える並びですが、今の気持ちとしては「オラ、ワクワクすっぞ!」っていうテンションです。
●内面の変化 →自分のやりたいことが明確になった。
始める前は、自分にWEBデザインが向いているのかどうか、この講座を通じて知りたいという思いで始めました。
そしてやってみた結果、まだ全ての講座を終えているわけではないですが、自分ってこういう作業が好きなんだな、とか、こういうことが楽しいと感じるんだなっていう気づきがありました。
逆に、これがやりたいわけではなかったんだな、ということも気づけました。
ある本に、自分のやりたいことを実現できている人は皆、自己分析を螺旋を描くように繰り返し日常の中でやり続けているとありました。
だいたいの人は自己分析って新卒で就活する時、転職する時ぐらいしかやらないかと思うのですが、本当の自己分析とは、行動して振り返ることを短スパンで繰り返すことが大事で、その数が多いほど自分のことを深く知れるし、自分の活かし方がわかってくるのだそうです。
自分の場合、アラサーになってからは、今から新しく別の何かに飛び込むとか、挑戦することがなかなかできなくなっていました。
「また挑戦して違ったってなったらどうしよう」
「20代の時は失敗してもそこから軌道修正がきくけど、もしこの歳で新しいことはじめてみて失敗したら人生取り返しがつかない」
そんな風に思っていましたが、今、同じように挑戦することに躊躇している人がいたら、「臆病にならず、まずは試しに行動したほうがいい。一日でも早く。」と言いたいです。
行動する前にある程度考えることは大事ですが、やる前にあれこれ考えていても、やっぱり実際やってみないとわからないことがたくさんありました。そして行動してみたら一瞬でわかることもありました。
あんなに何ヶ月も悩んでいたけど、悩む必要ないことまで悩んでた、、ということもありました。
①行動して→失敗して→別の道を探している3ヶ月
②行動せずにひたすらに悩んで過ごした3ヶ月
同じ3ヶ月だけど、全然違う。
前者のほうが失敗しているけど前に進んでいるのです。
失敗を恐れて何も行動していない時間ほど無駄なものはないと学びました。
あと、普段の生活の中でも気になったことをとりあえずやってみるというアクションを繰り返していると、自分がワクワクすることに出会いやすくなる気がします。嗅覚が鋭くなるというか、ワクワクをサーチするアンテナの感度が高くなる感じです。
●まとめ
以上、Webデザイン未経験者が、テックアカデミーをやってみたらどうなっているのか、1ヶ月後の現状をお伝えしました。
まとめると
・簡単なwebサイトはとりあえず作れるようになっている。
・レスポンシブデザインも一応できるようになっている。
・バナーも一応作れるようになっている。(クオリティはおいといて)
・デザインの知識は広く浅く身についている。
・自分の得意ー不得意、向きー不向きが明確になっている。
残りのカリキュラムも引き続きがんばります。
