
超初心者向け:GA4データの見方
対象:GA4設定済み、設定してみたけど何から見たら良いかわからない人向け
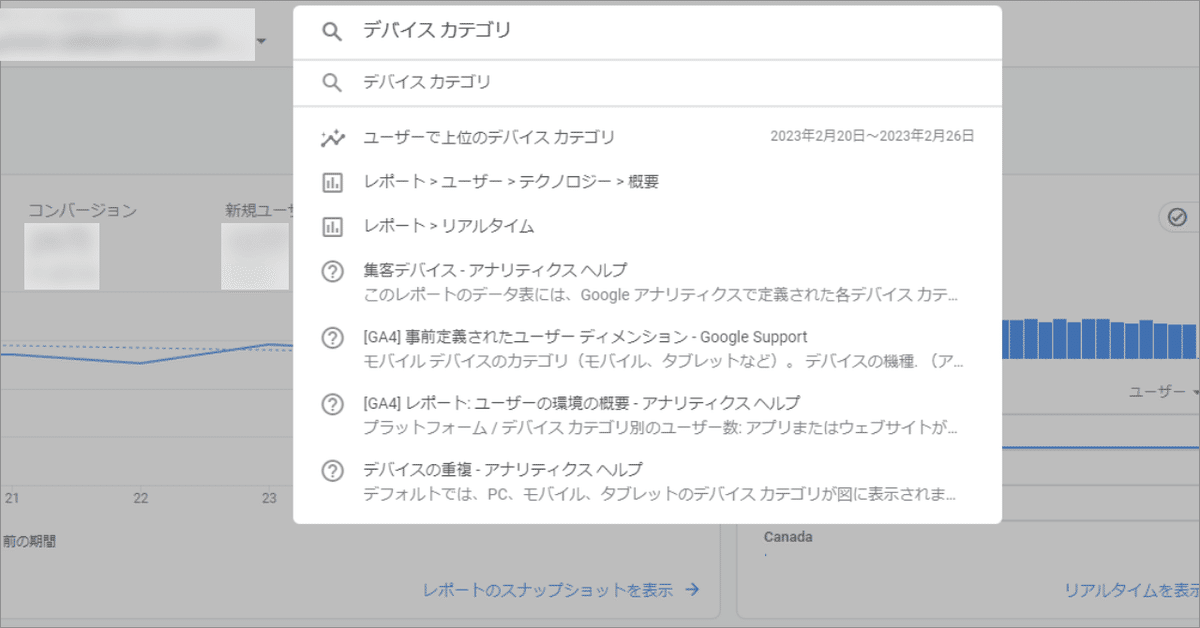
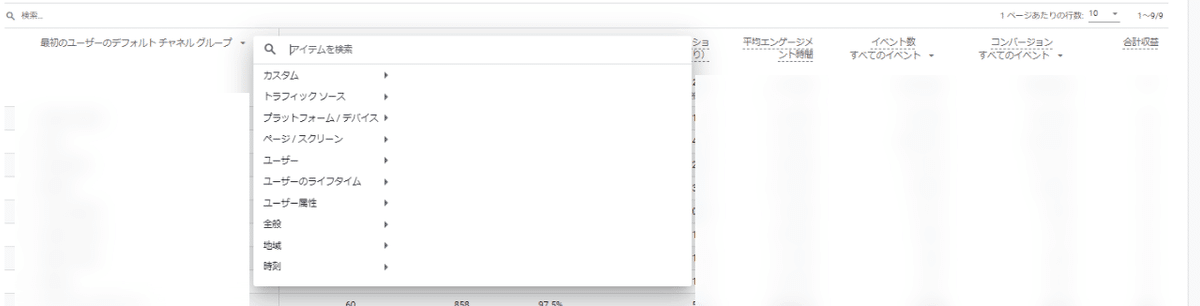
一番簡単な方法は「検索バー」を使う事
検索バーに知りたい内容を入力するとサジェストが出てきます。
各データのページ及び設定方法も出てくるので、すぐ知りたい方は便利です。

何のデータがどこのページにあるかを確認したいという方は以下ご確認ください。
「レポート」に基本的なデータがある
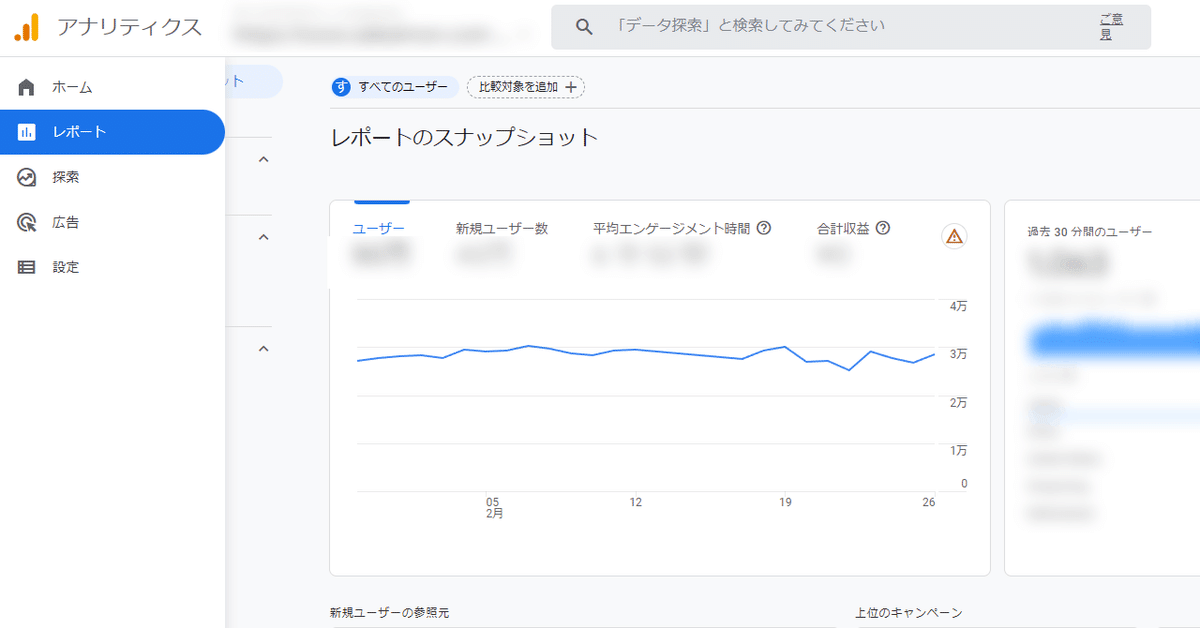
基本的なデータは大体「レポート」の中にあります。
ここでいう基本的なデータとは、ユーザー属性、デバイス、アクセス、集客、イベント(CV)などサイト運営時に必ず押さえて置く際のデータです。

レポートを開くと「スナップショットというサマリーページが表示され、左ナビに「アプリデベロッパー」「ユーザー」「ライフサイクル」という大項目が表示されます。

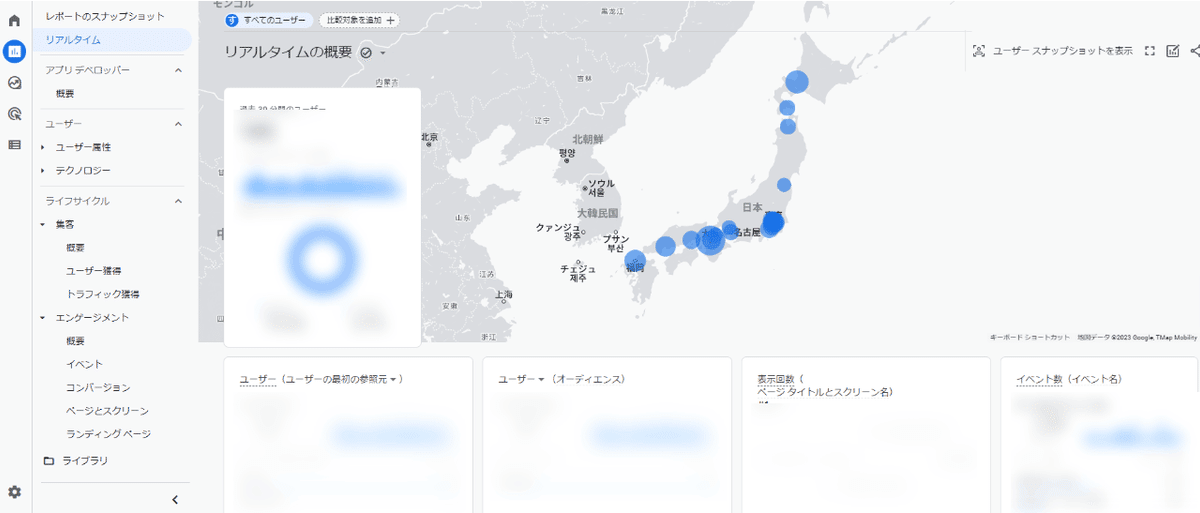
リアルタイムでも確認できます。

では、各詳細を見ていきましょう。
※今回はAppは一旦対象外としています。別途noteに記載します。
ユーザー
どんなユーザーが何を使ってサイトにアクセスしているかがわかります。
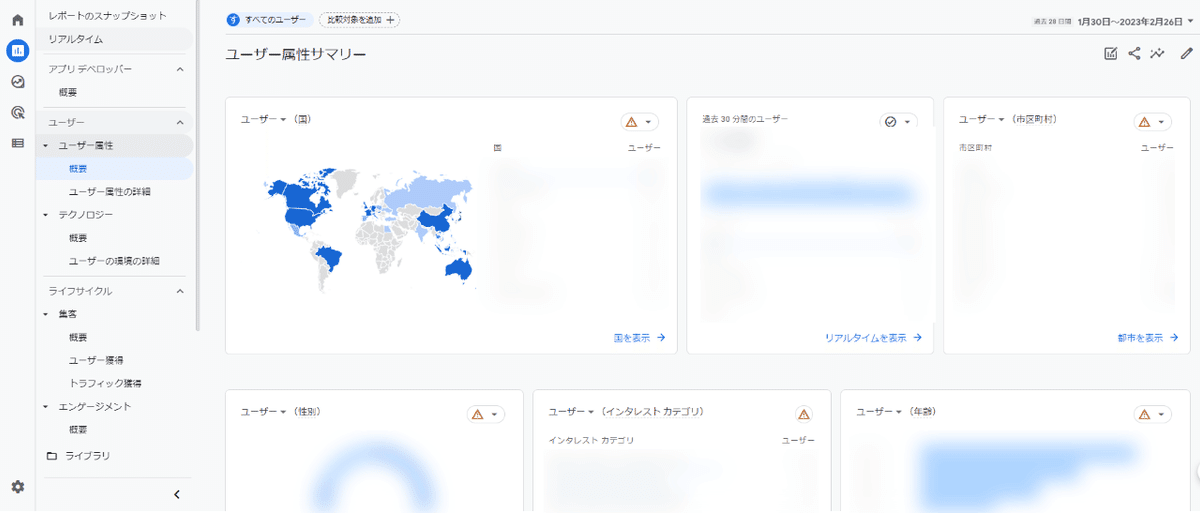
ユーザー属性:エリア、性別
どのエリアからのAccessが多いかは、実店舗があるサービス、海外向けサービスにおいて重要な指標になりますね。また、利用言語も確認できます。
左ナビ:レポート > ユーザー > ユーザー属性 > 概要
国、都市、言語、性別、インタレストカテゴリ など表示されます。

詳細を知りたい場合は 〇〇を表示 の箇所をクリックすると詳細が表示されます。
性別やインタレストカテゴリが確認できない場合はGoogle シグナルを有効化をしてください。詳細は以下記事をご確認ください。その際、運営サイトのプライバシーポリシーに違反しないかの確認も必ず行ってください。不安であれば法務に相談するとよいと思います。
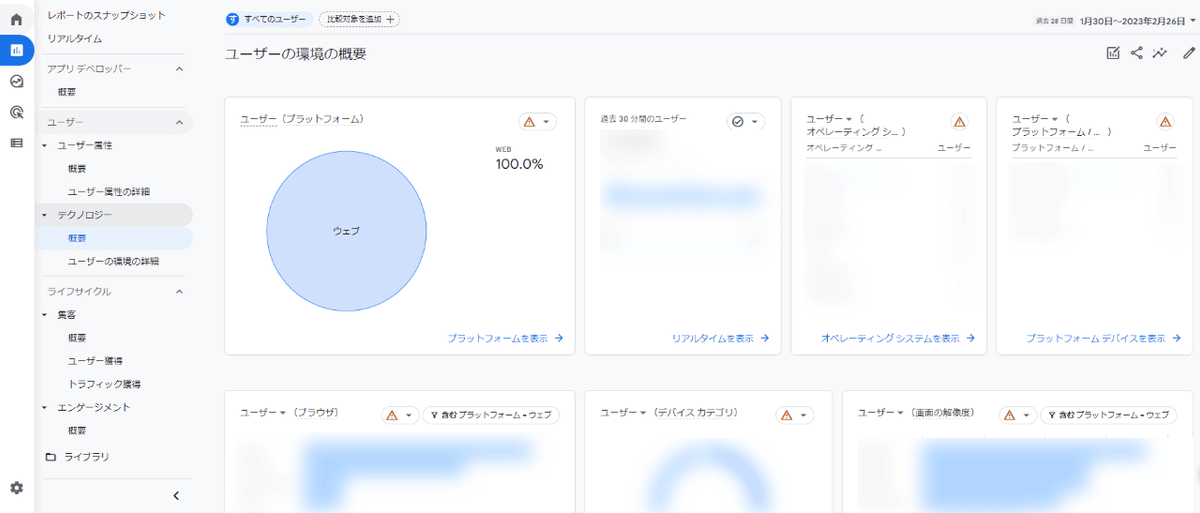
テクノロジー:Device、OS、User Agent
サービスを知る、対応優先度を決める上での基本ですね。
ルートは以下
左ナビ:レポート > ユーザー > テクノロジー > 概要
プラットフォーム、オペレーティングシステム、プラットフォームデバイス
ブラウザ、デバイスカテゴリ、画面解像度、アプリバージョンなど出てきます。

詳細を知りたい場合は 〇〇を表示 の箇所をクリックすると詳細が表示されます。
AppとWebを別々で計測している場合は、ここにAppデータは入ってきません。「ユーザー(プラットフォーム)」がweb100% になっています。1つのプロパティで計測できる方が良いので、それについては別途noteに記載します。
ライフサイクル
集客、エンゲージメント(CV)、収益化 がわかります。
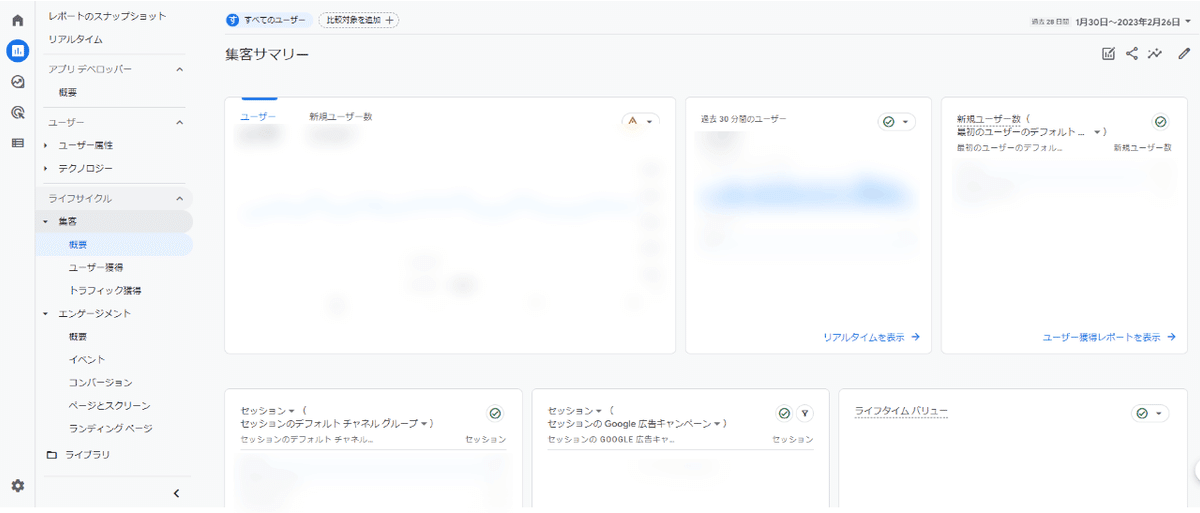
集客:ユーザー獲得(新規)、トラフィック獲得、広告効果
ユーザー獲得とトラフィック獲得が重要
ルートは以下
左ナビ:レポート > ライフサイクル > 集客 > 概要
サマリーですが、主に新規と既存の数字を比べて確認できます

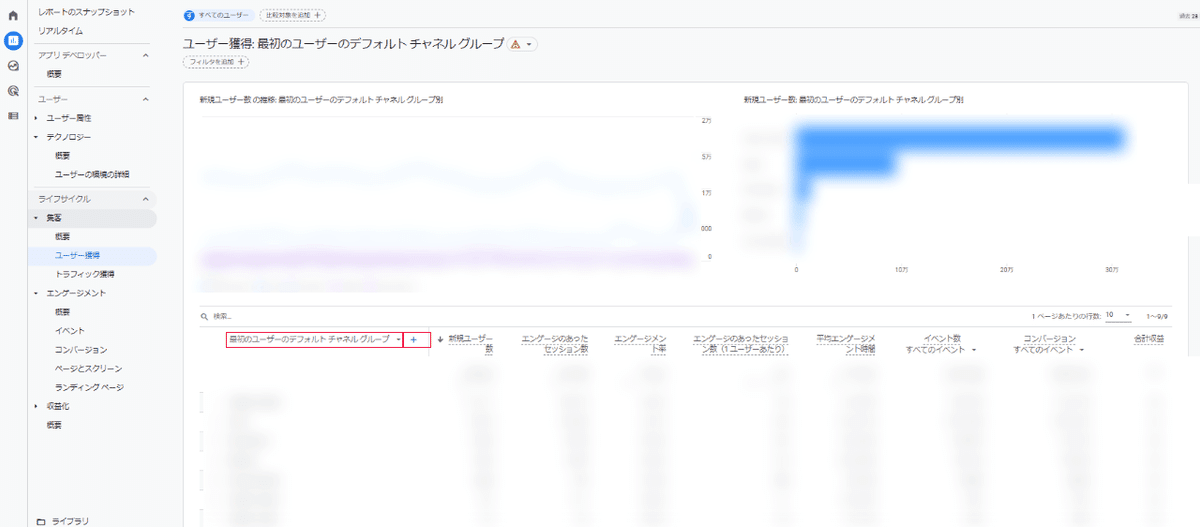
新規獲得を確認するには「ユーザー獲得」を見ましょう
ルートは以下
左ナビ:レポート > ライフサイクル > 集客 > ユーザー獲得
新規ユーザーの流入元をキーにしたユーザー数やコンバージョンが確認できます。

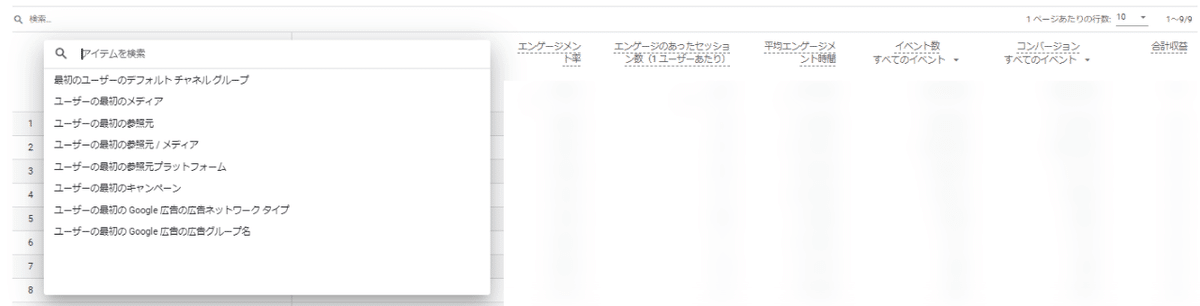
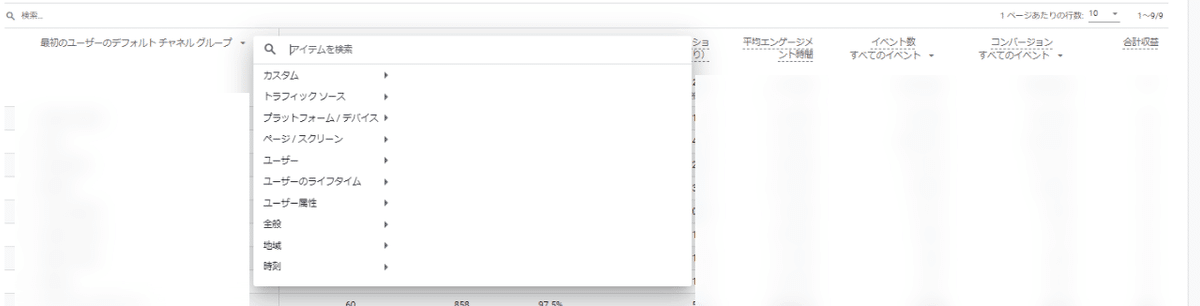
チャンネルグループの変更、「+」で追加条件が設定も可能


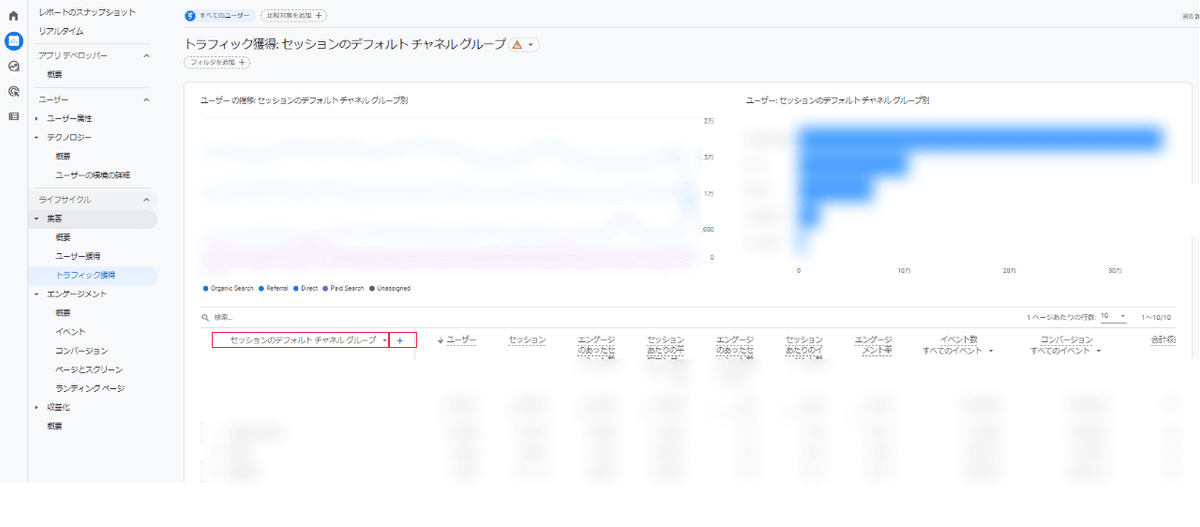
流入元を確認するには「トラフィック獲得」を見ましょう
ルートは以下
左ナビ:レポート > ライフサイクル > 集客 > トラフィック獲得
流入元ベースのユーザー数やCVが確認できます。

こちらも、チャンネルグループの変更、「+」で追加条件が設定も可能です。
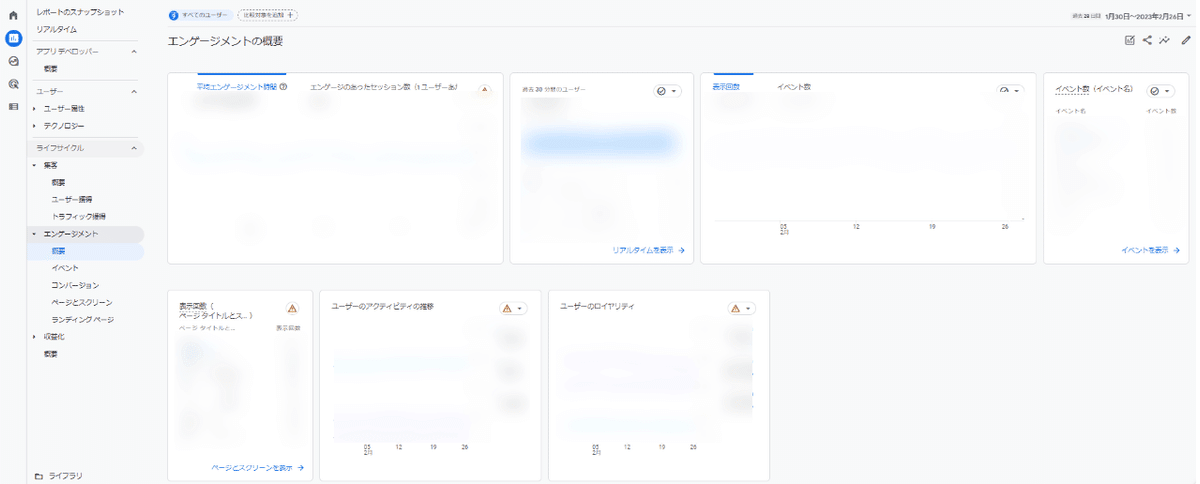
エンゲージメント:イベント(CV)、ページ別、ランディング別
このグループはCVなどサイト指標に関わる重要なグループです。
ルートは以下
左ナビ:レポート > ライフサイクル > エンゲージメント > 概要
エンゲージメント内のデータのサマリーがみれます。

詳細を知りたい場合は 〇〇を表示 の箇所をクリックすると詳細が表示されます。
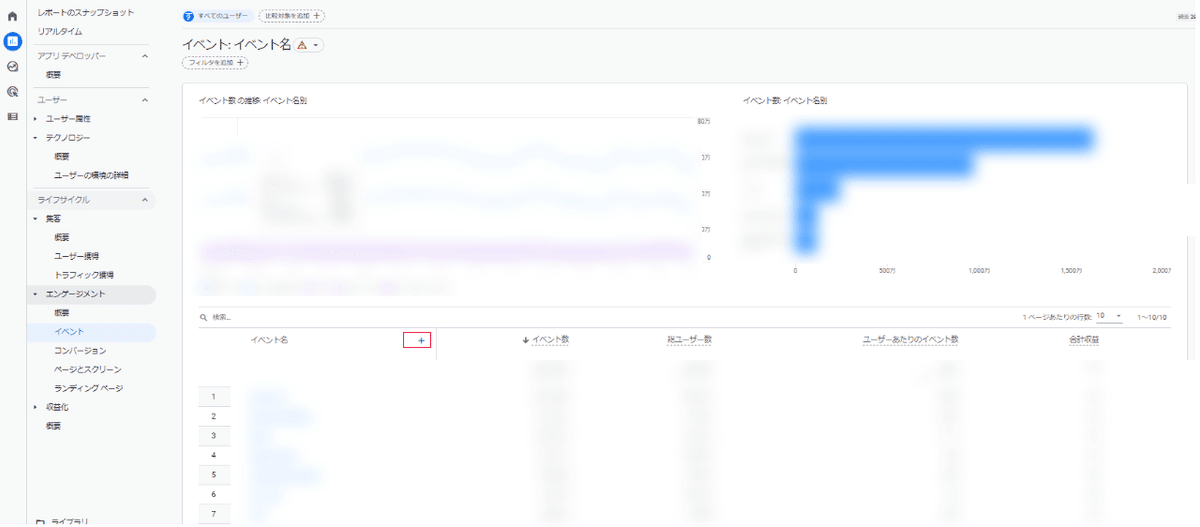
イベントを見てみよう!
ルートは以下
左ナビ:レポート > ライフサイクル > エンゲージメント > イベント
CV、クリック、Viewなどのイベントが表示されています。

GA4は最初自動で設定されているので、必要なイベントは個別設定が必要です。その話はまた別のnoteで詳細説明します。
こちらも「+」で追加条件の設定もできます
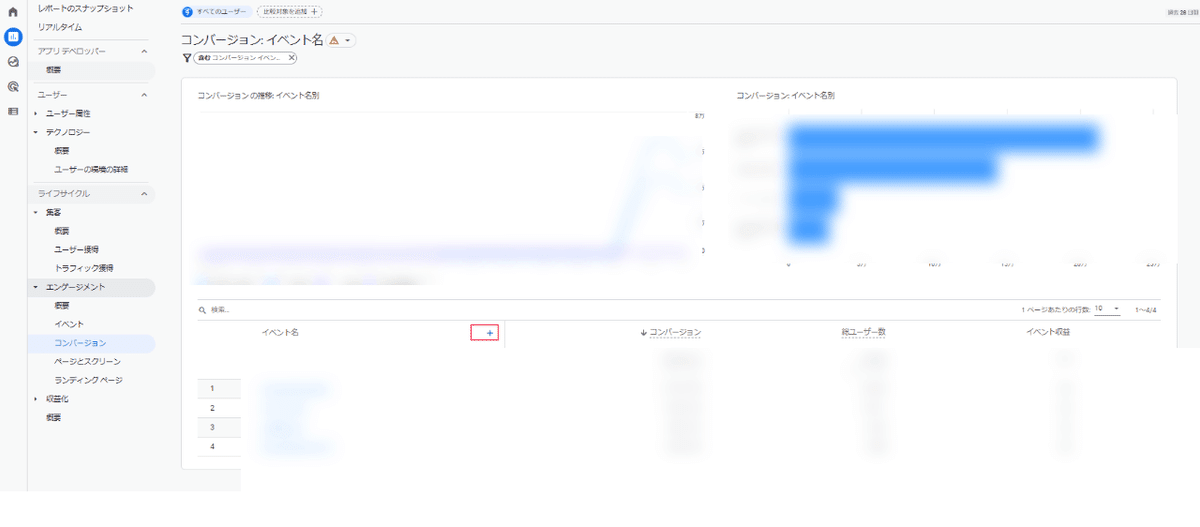
コンバージョンを見よう
ルートは以下
左ナビ:レポート > ライフサイクル > エンゲージメント > コンバージョン
サイトを運営するにあたり重要な指標です!各イベントを「コンバージョン」の設定にするとCVが表示されます。
デフォルトは未設定なので何も表示されていません。

コンバージョンの設定の方法は別のnoteにて記載します。
こちらも「+」で追加条件の設定もできます
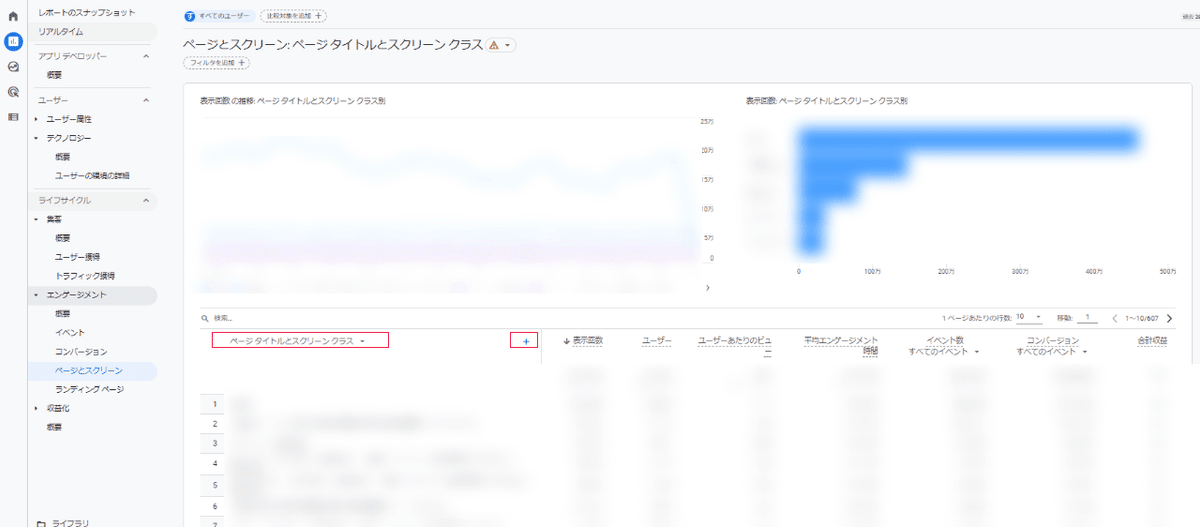
「ページとスクリーン」で画面別での効果をみよう!
ルートは以下
左ナビ:レポート > ライフサイクル > エンゲージメント > ページとスクリーン
ページ別で、ユーザー数、コンバージョンなど確認できます。

最初はページタイトルが表示されていいます。
表示名を「ページパスとスクリーン クラス」に変更するとURL表示になります。「+」で追加条件が設定も可能
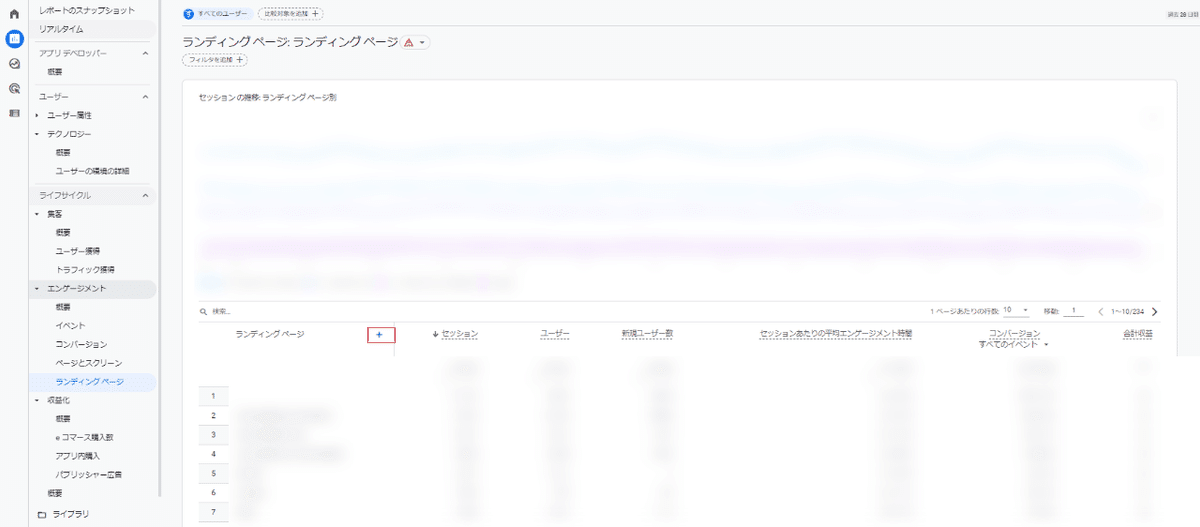
「ランディング」でランディング別ページの効果をみよう!
ルートは以下
左ナビ:レポート > ライフサイクル > エンゲージメント > ランディング
ユーザーがどのページからランディングしてきたか、またCVなどがわかります。

「+」で追加条件が設定も可能
収益化
こちらは、収益設定したデータが表示されますが、別のnoteで詳細を記載します。
維持率(コホート分析)
こちらは、別のnoteで詳細を記載します。
レポート全体にセグメント設定をする
各レポート画面の「+」でセグメント設定できる事を説明しましたが

レポート全体でも設定できます。
例) オペレーティングシステムのセグメントをレポート全体にかける
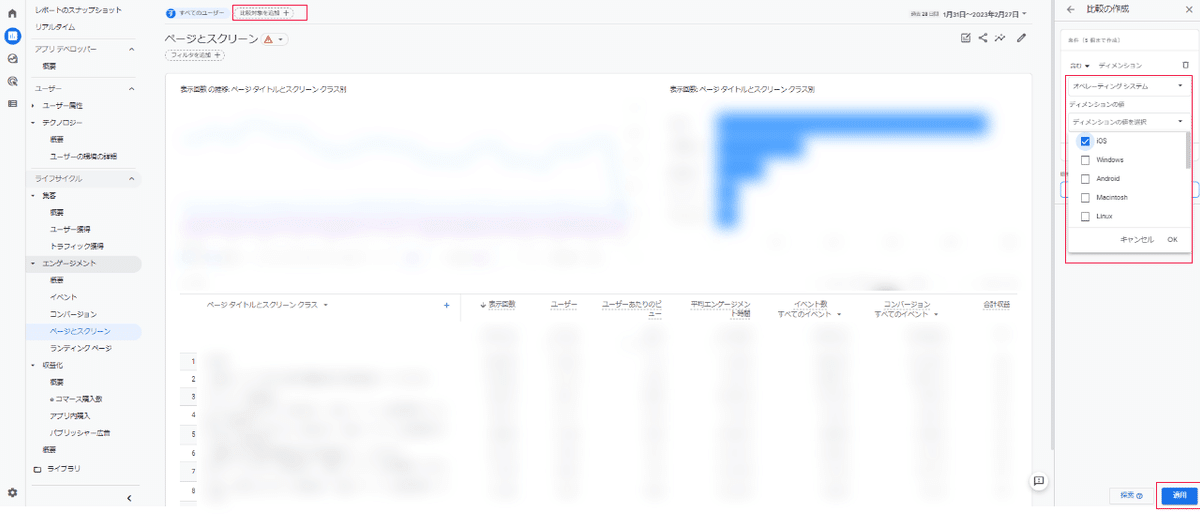
ヘッダーナビ「比較対象の追加」ボタンを押下
右側にナビゲーションが表示されるので、「ディメンションを設定してください」とうドロップダウンリストから「オペレーティングシステム」→「iOS」を選択しOKボタンを押す。
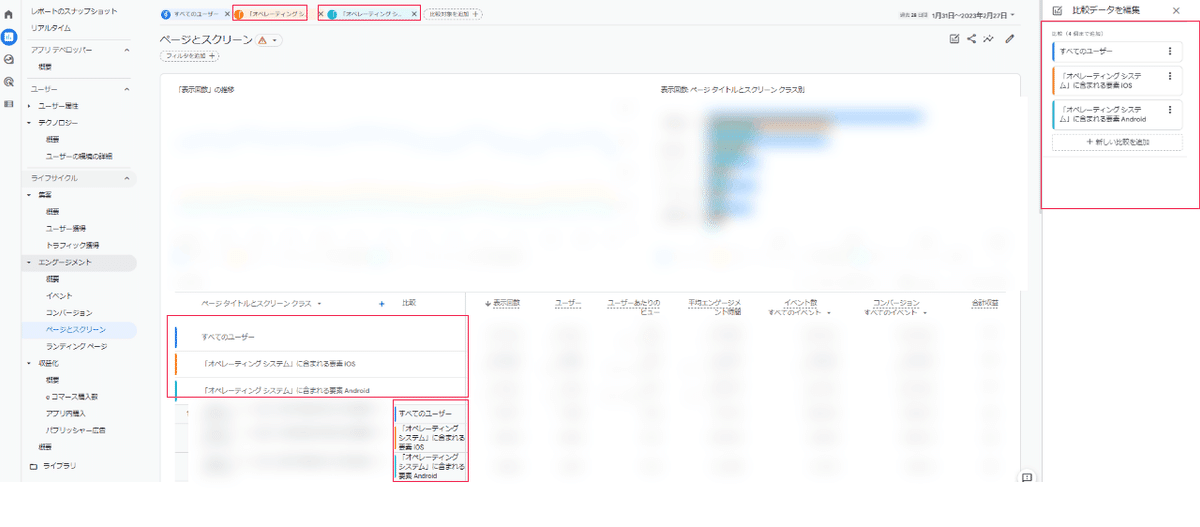
適用ボタンを押下。「Android」も同じ様に対応。

適用すると、ヘッダーナビ、データ詳細に表示される

「すべてのユーザー」は不要であれば×印で削除してもOKです。
セグメント(ディメンション)は自分でも設定が可能ですが、また別のnoteでお話させていただければと思います。
最後に
主に「レポート」のデータの見方を共有しましたが、レポートはデータをエクスポートできません。加工など必要であれば「データ探索」画面にて、データ作成してエクスポートする必要があります。その話はまた別のnoteで共有いたします。
今回の目的は、どんなデータが見れるかをまず把握することです。
その後、事業(サービス)に必要な数字やデータを抽出し改善や新規企画の活用につなげれるようになればと思います。
