
初心者の私にもできた!簡単レタッチ術
こんにちは。AIイラストを生成している者です。
今回は超簡単なレタッチ方法について見て行きます。
これは知っている方からすれば
「こんなの当たり前じゃん」
「え?知らなかったの?」
と思われるような内容かとは思いますが…
私はつい最近まで知りませんでした…!
内容的にはwindowsの既定アプリ「フォト」を使用した
レタッチとなります。
(Macユーザーの方、申し訳ございません。)
stable diffusion webuiのレタッチ(inpaint)よりも
簡単でお手軽ですので、使いやすいと思います。
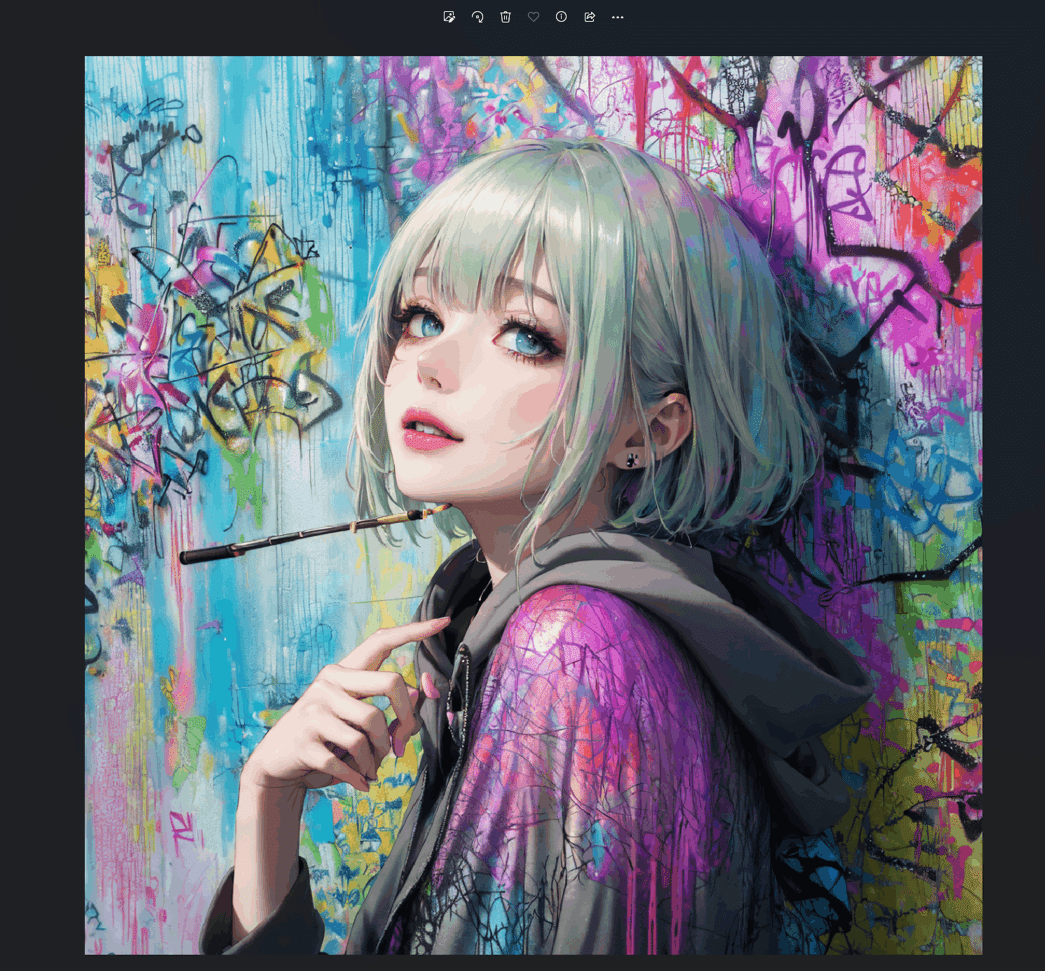
1.画像を「フォト」で開く
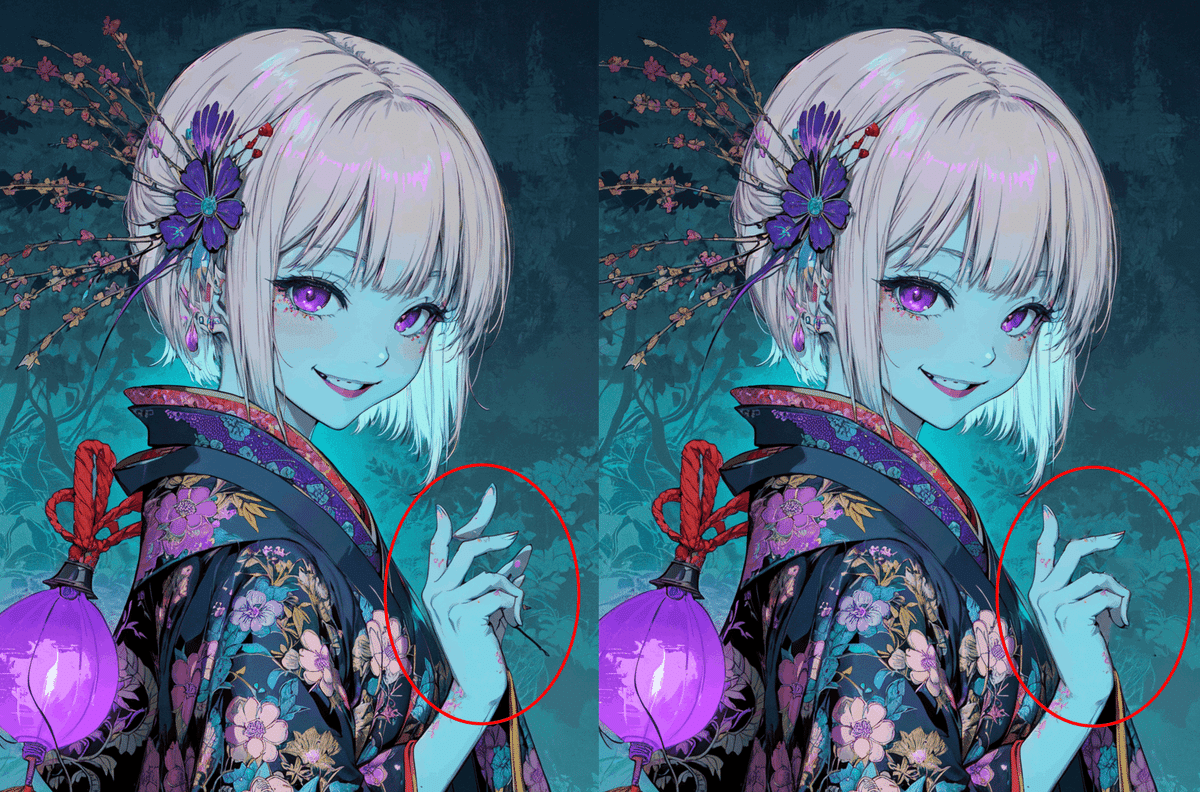
今回はこの画像を例としてやっていきます。

・右手の指の本数
・キセル?のようなもの
これらが明らかにおかしい…ので、レタッチで消してみましょう。
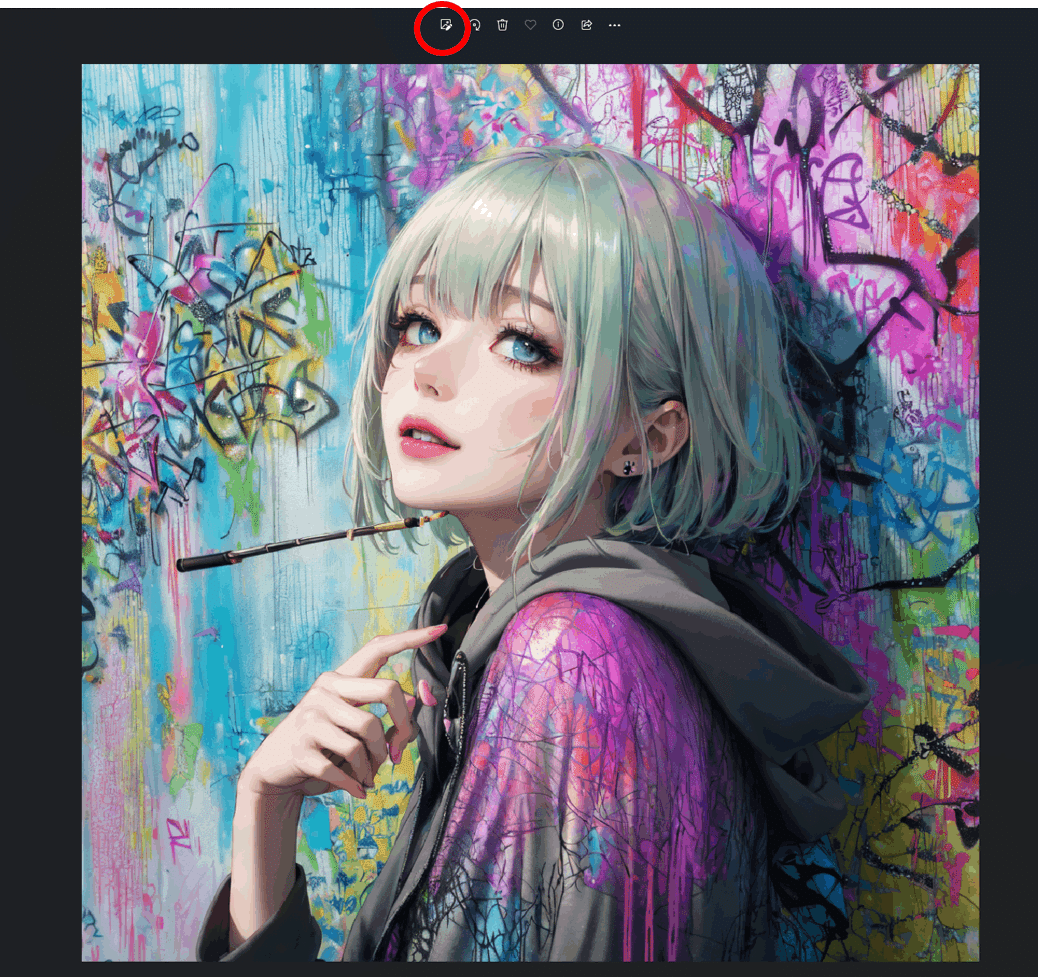
2.上部の左にある「画像の編集」アイコンをクリック

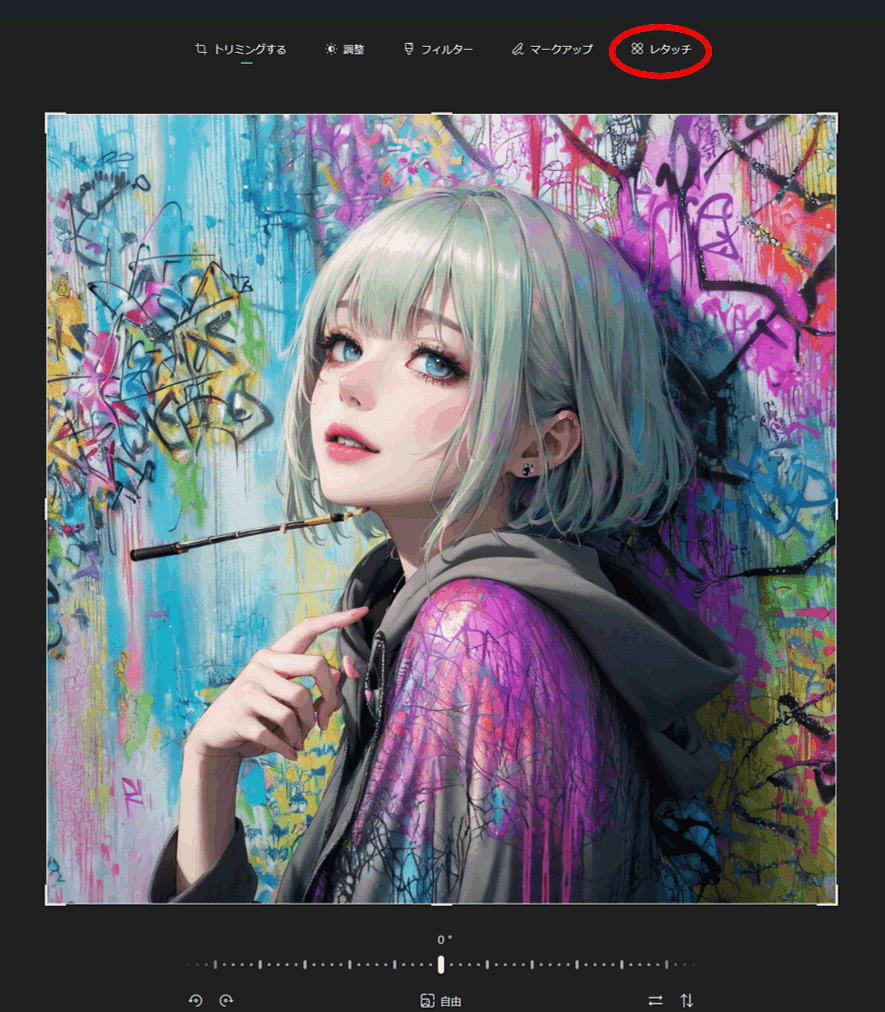
3.上部の右に出てくる「レタッチ」をクリック

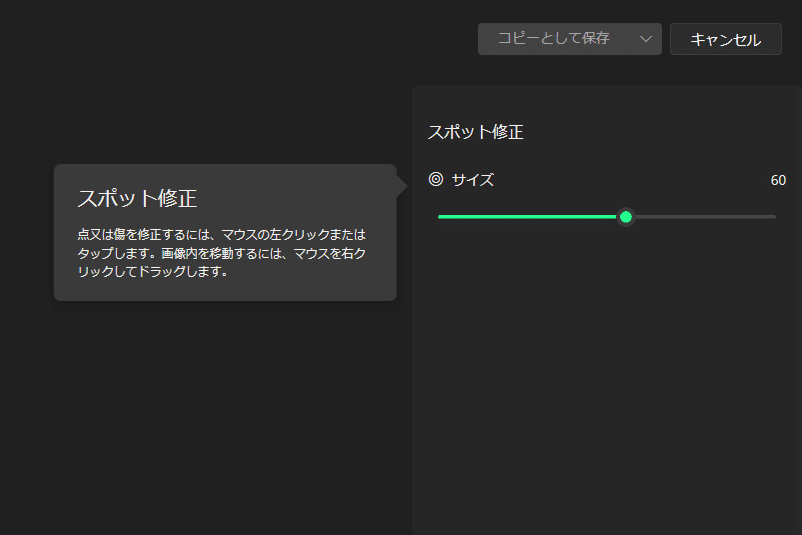
4.スポット修正のサイズを決める

これ「どれくらいのサイズにすればいいの?」という疑問については
「塗りつぶしたい背景をレタッチ範囲内に取りつつ、
消したい部分をなるべくレタッチ範囲の中央にしてあげる」
という、やや感覚的・直観的な判断で決めて行きましょう。
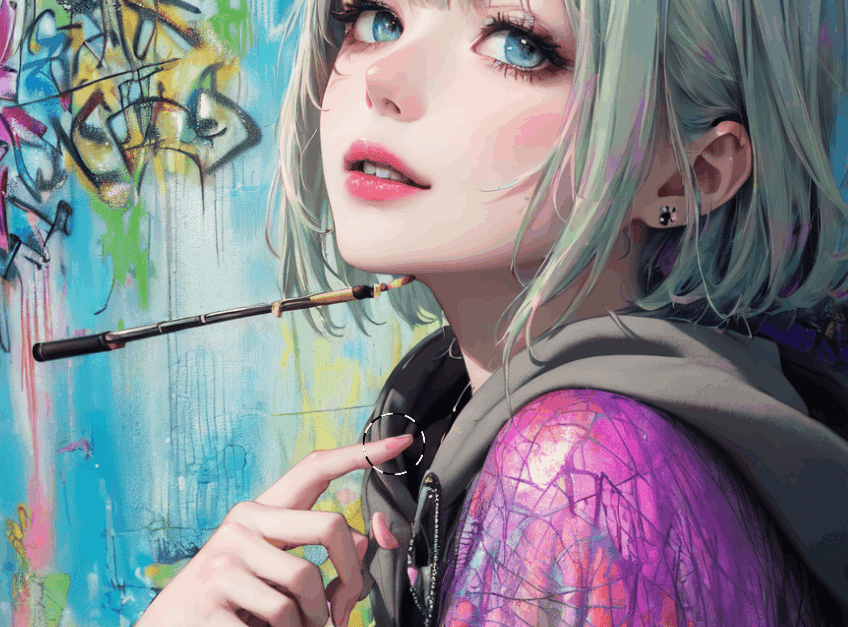
5.実際にレタッチ修正する

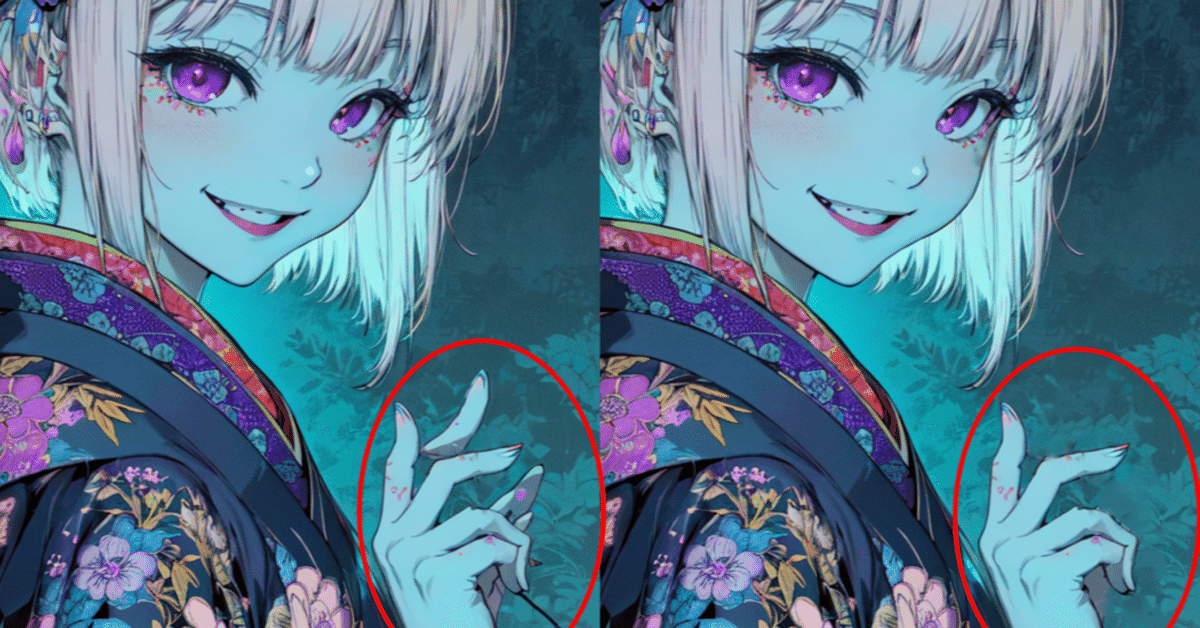
こんな感じで、下記を消して行きましょう。
・右手の指の本数
・キセル?のようなもの
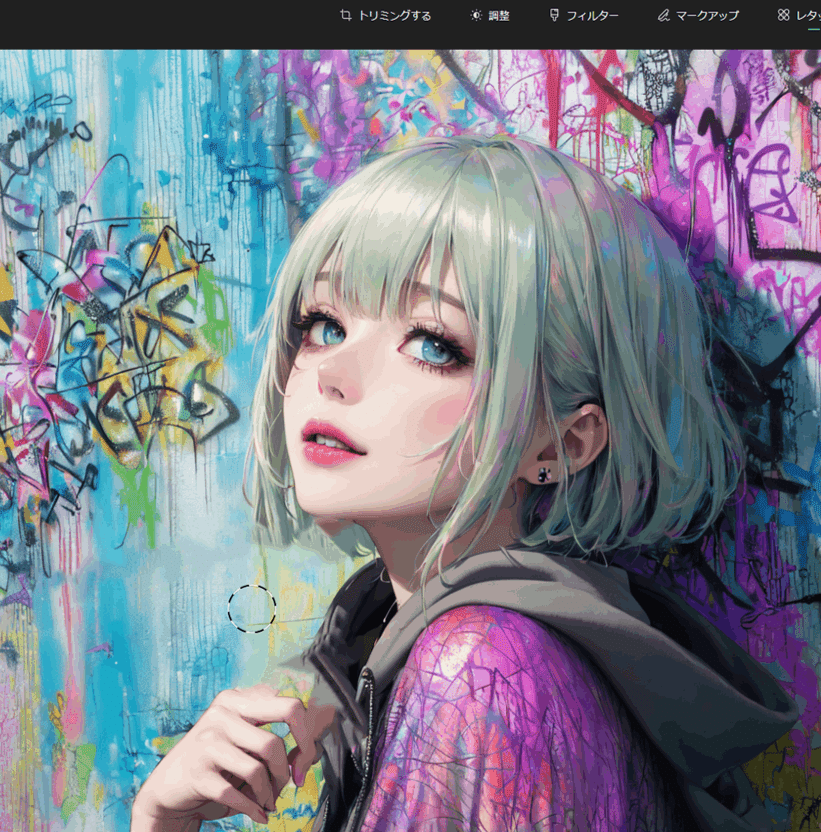
6.レタッチ後

見事に「多かった指」と「キセル」を消すことが出来ました!
「いや…指、ボヤけてないか?」と言われそうですが…
すみません、私の技量不足です。
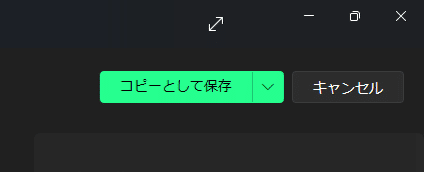
7.コピーとして保存

レタッチ後は「コピーとして保存」することで、
修正前の画像を残しつつ、修正版を保存可能です。
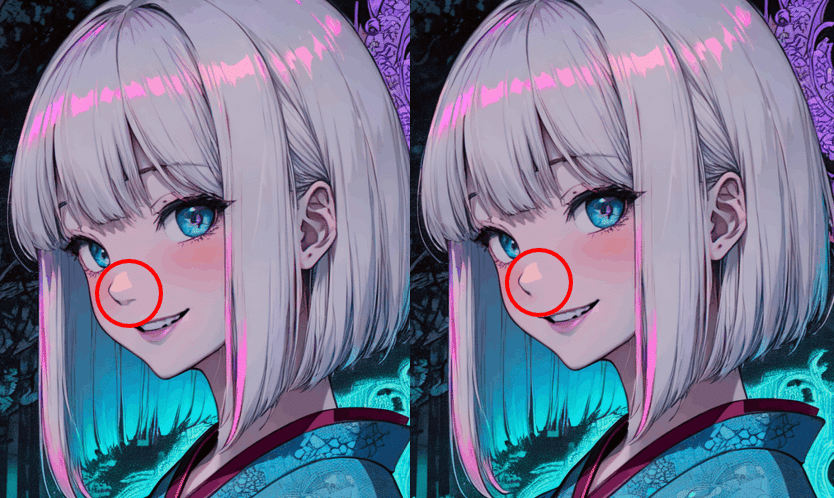
8.レタッチ例
windows「フォト」のレタッチを使用した例をいくつか挙げて行きます。


今回は「フォト」を使用したレタッチについて見て行きました。
ご覧いただきましてありがとうございます。
