【2020年最新】グーグルアナリティクス4のワードプレス ブログ設定方法と始め方
2020年10月にグーグルアナリティクスがアップデートしましたね!
その名もグーグルアナリティクス4、いきなりナンバー付いてきた。笑
「ワードプレスへの設定方法や始め方が分からなくなった!」
とそんな人向けに、今回は画像付きで解説します。
途中から有料にしていますので、全て無料で確認したい場合はこちらの記事へ▼
グーグルアナリティクス4とは
調べてら色々と小難しいのですが、ざっくり言うと以下の違いが。
・トラッキングIDがUA-◯◯◯◯◯◯からG-◯◯◯◯◯◯に変更
・ページビューの見た目が変更
・ページビューの計測方法が変更
・スクロール数や動画エンゲージメントの取得が可能に
見た目も結構変わっています。


それでは早速グーグルアナリティクス4のワードプレスへの設置方法をみていきましょう!
グーグルアナリティクス4の始め方
初めてグーグルアナリティクス4をワードプレスに設置する方はここからご覧ください。
アップデートして新たなワードプレスブログに設置する!という人は飛ばしてしまってOKです。
グーグルアカウントを取得

こちらのリンクからグーグルアカウントを作成しましょう。
流れに沿っていくだけですが、詳細知りたい方はこちらの記事がわかりやすいです。
グーグルアナリティクスに登録する
続いてはグーグルアナリティクスに登録をします。
次のボタンを押して、グーグルアナリティクスの登録画面に移動します。
【無料で利用する】をクリック。

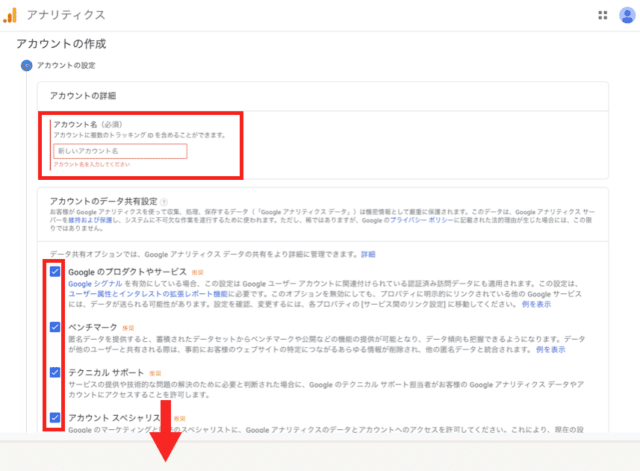
続いてグーグルアナリティクスのアカウント名を入力します。
自身の名前など好きなように設定し、左下の次へをクリック。

・Googleのプロダクトやサービス
・ベンチマーク
・テクニカルサポート
・アカウントスペシャリスト
の4つのチェックはそのままでOK。
Googleとデータ共有したくない場合ははずしても問題ないですよ。

測定の対象は「ウェブ」のままで、次へをクリック。

プロパティの設定で4つの項目を入力して作成をクリック。
・ウェブサイトの名前:自分のブログの名前を入力。
・ウェブサイトのURL:「http://」は必ず「https://」に変更し、自分のブログURLを入力。
・業種:自由に選択
・レポートのタイムゾーン:こちらは「日本」を検索して日本に設定しましょう。

次の画面で利用規約の同意にチェックし、自分へのメール配信も全部にチェックしておきましょう。
最後【保存】をクリックすると登録は完了です。
これでグーグルアナリティクス4の始め方は以上、次はワードプレスへの設置!
グーグルアナリティクス4をワードプレスブログに設置する方法
グーグルアナリティクス4の登録が完了したら、ワードプレスに設置する最後の手順!
設置方法は、
①プラグインを使用する
②ワードプレスに直接コードを埋め込む
③ワードプレスのテーマに埋め込む
の合計3種類ありますが、今回は②と③の方法をご紹介します。
※ここからは文章のみの説明になります。画像付きで詳細を見たい場合はこちらの無料記事をご覧ください。
プロパティからコードをコピー
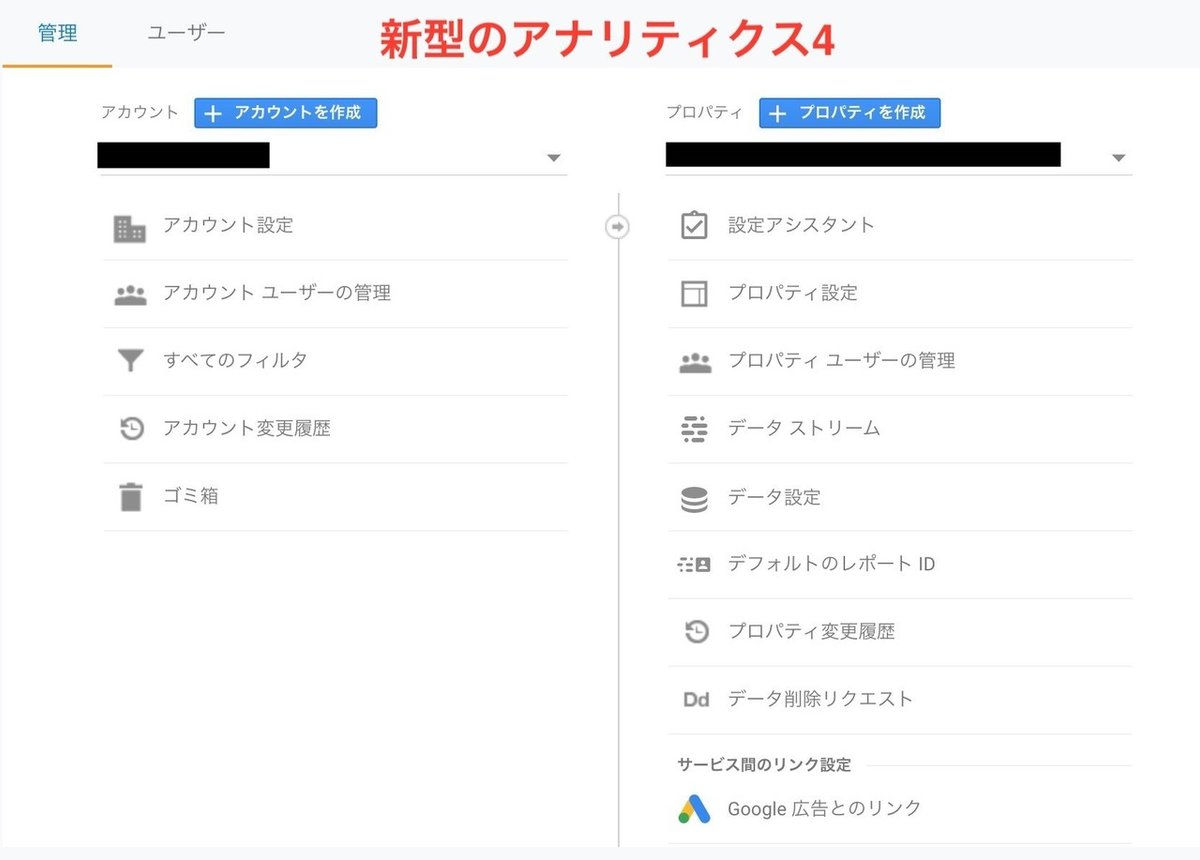
グーグルアナリティクス4の【管理】からプロパティに移動し、【データストリーム】を選択。
出てきた自分のブログをクリック。
続いて出てきた【グールーバルサイトタグ(gtag.js)】をクリック。
表示されたサイトタグを全てコピーします。
少しでも抜けてコピーしてしまうと、うまく紐付けができなくなるので注意!
ワードプレスにサイトタグを設置する
グーグルアナリティクス4でコピーしたサイトタグをワードプレスのheader内に貼り付ける。
ワードプレスのメニューから【外観】→【テーマエディター】を選択。
右側のテーマヘッダー(header.php)を選択し、<head>と</head>のコードの間にコピーしたグローバルサイトタグをコピペ。
</head>の直前に貼り付けるのがおすすめです!
テーマエディターのheader内に貼り付けると、テーマをアップデートした時に消えてしまうので注意が必要!
有料テーマを使っている方は、サイトタグを貼り付ける専用の場所がある場合があるので次はその説明をします。
ワードプレスのブログテーマに合わせてグーグルアナリティクス4を設置する方法
今回は「Stork」という有料テーマでの方法ですが、あなたの使うテーマの公式サイトに貼り付ける場所がだいたい書かれてます!
ワードプレスのメニューから、【外観】→【カスタマイズ】を選択。
メニューの中から【headタグ・アクセス解析コード】を選択。
ここはテーマによって異なりますので自分のブログテーマの公式サイトから確認しましょう!
<head>内タグのスペースに、先ほどコピーした【サイトタグ】を貼り付け。
これで保存して完了です。
テーマの専用部分にサイトタグを貼り付けることで、テーマをアップデートしても消えるリスクがなくなりますよ!
旧来のアナリティクスはAll in One SEOなどのプラグインでも設置ができました。しかし、新しいグーグルアナリティクス4になってからはできません。どうしてもプラグインを使いたい場合は、更新を待ちましょう!
ワードプレスにグーグルアナリティクス4の設置が完了しているかの確認しよう
最後に、グーグルアナリティクスの設定が問題なく完了しているか確認します。
自分のブログを開いてみて、リアルタイムのアクティブユーザーが「1」となるか確認しましょう。
リアルタイムが「1」になっていれば、問題なく紐付けの設定ができたことになります。
お疲れ様でした!
全部を画像付きで見る場合はこちらの記事がおすすめです▼
ここから先は
¥ 100
