
サイトマップとWEBサイト生成AI「Relume」使い方と専用GPTs
ついに焼き鳥に挑戦です。
正確には水煮ですが(笑)
イーンスパイアの横田です。
https://www.enspire.co.jp
さて、本題です。
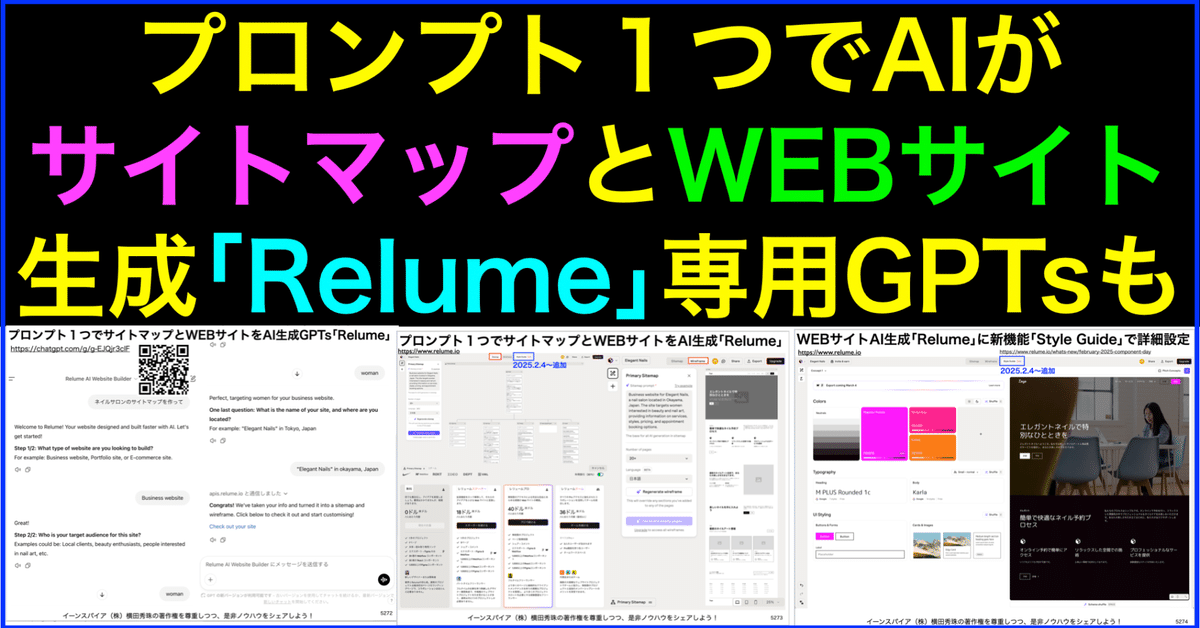
プロンプト1つでサイトマップや
WEBサイト生成できるAI「Relume」
https://www.relume.io/
専用GPTs「Relume AI Website Builder」
https://chatgpt.com/g/g-EJQjr3clF
2025年2月4日に「Relume」は新機能
「Style Guide」を実装しました!
https://www.relume.io/whats-new/february-2025-component-day
気になる料金体系こちら↓
https://www.relume.io/pricing
早速、「Relume」を使ってみたら?
https://www.youtube.com/watch?v=FwZ9bwzU6CM
プロンプト1つでサイトマップ・WEBサイト生成AI「Relume」GPTs
プロンプト一つでサイトマップとWebサイトを自動生成できるGPTs「Relume」の紹介。無料プランでは1プロジェクト1ページまで利用可能。プロンプトで質問に答えていくと、サイトマップ、ワイヤーフレーム、さらに最新機能のStyle Guideまで自動生成される。デザインのカスタマイズやレスポンシブ対応も可能で、Figmaなどへのエクスポート機能も備えている。有料プランは月18ドルから。
はじめに
Relumeとは? – プロンプト一つでWebサイトを生成
実践デモ – ネイルサロンサイトの作成過程
新機能「Style Guide」の詳細解説
Relumeの料金プランと活用方法
おわりに
よくある質問
はじめに
皆さんは、Webサイト制作にどれくらいの時間を費やしていますか?サイトマップの作成、ワイヤーフレームの設計、デザインの調整…一つのWebサイトを作り上げるために、膨大な時間と労力が必要です。しかし、AIの進化により、この常識が大きく変わろうとしています。
今回ご紹介する「Relume」は、プロンプト一つでサイトマップからWebサイトまでを自動生成できる革新的なAIツールです。特に注目すべきは、2025年2月に追加された新機能「Style Guide」です。これにより、デザインの細かな調整まで、AIの支援を受けながら効率的に進められるようになりました。
このツールは、Web制作の効率を劇的に向上させる可能性を秘めています。今回は、実際のデモを交えながら、Relumeの機能と活用方法について詳しく解説していきます。
Relumeとは? – プロンプト一つでWebサイトを生成
Relumeは、OpenAIのGPTsを活用したAIサイトビルダーです。従来のサイトビルダーとの大きな違いは、プロンプトベースのインターフェースにあります。ユーザーは自然な会話形式で要望を伝えるだけで、サイトマップ、ワイヤーフレーム、そして実際のWebサイトまでを自動生成することができます。
現在、無料プランでも以下の機能が利用可能です:
1プロジェクト、1ページの作成
サイトマップ自動生成
ワイヤーフレーム自動生成
Style Guide機能(ベータ版)
実践デモ – ネイルサロンサイトの作成過程
実際のデモとして、架空のネイルサロン「ネイルサロン横田」のWebサイト制作プロセスを見ていきましょう。
プロンプト入力から始まる対話式設計
「新潟市にあるネイルサロンのホームページを作りたいです」というシンプルなプロンプトから開始
AIが必要な情報を質問形式で収集
ビジネスタイプ、ターゲット層、特徴などを段階的に設定
サイトマップの自動生成
トップページを起点とした階層構造の自動作成
「私たちについて」「サービス案内」などの基本ページ構成
下層ページまで含めた論理的な構造設計
ワイヤーフレームの生成
レスポンシブ対応のレイアウト自動生成
PC版/スマートフォン版の両方に対応
画像プレースホルダーの自動配置
新機能「Style Guide」の詳細解説
2025年2月4日にベータ版として追加された「Style Guide」機能は、Relumeの使い勝手を大きく向上させました。
主な特徴:
カラーパレットの視覚的な管理
フォントの選択と設定
デザインテンプレートの提供
コンポーネントスタイルの一元管理
この機能により、サイト全体の一貫性のあるデザインを効率的に実現できるようになりました。
Relumeの料金プランと活用方法
Relumeの料金体系は以下の通りです:
無料プラン:1プロジェクト、1ページまで
有料プラン:月額18ドルから
複数プロジェクトの作成
多階層のページ作成
Figmaなど外部ツールへのエクスポート機能
おわりに
Relumeは、AIによるWeb制作の新たな可能性を示す革新的なツールです。プロンプト一つでサイトマップからWebサイトまでを生成できる機能は、特にWeb制作の初期段階における効率を劇的に向上させる可能性を秘めています。
新しく追加されたStyle Guide機能により、デザインの一貫性も保ちやすくなりました。無料プランでも基本機能を試すことができ、Web制作に関わる方々にとって、検討する価値のあるツールだと言えるでしょう。
ただし、現時点では英語インターフェースが基本となっているため、必要に応じて翻訳ツールの併用を検討する必要があります。今後の日本語対応や機能追加にも期待が持てる注目のサービスです。
よくある質問
Q1: 無料プランでできることは何ですか?
A1: 1プロジェクト、1ページの作成が可能です。サイトマップ、ワイヤーフレーム、Style Guide(ベータ版)の基本機能を試すことができます。
Q2: 生成されたサイトの編集は可能ですか?
A2: はい、テキスト、画像、レイアウトなど、生成されたすべての要素を編集することができます。
Q3: 他のデザインツールとの連携は可能ですか?
A3: 有料プランでは、Figmaなどのデザインツールへのエクスポートが可能です。
Q4: 日本語での利用は可能ですか?
A4: インターフェースは英語が基本ですが、Google翻訳などのツールを使用することで対応可能です。生成されるコンテンツは日本語で作成できます。
Q5: Style Guide機能は何ができますか?
A5: カラーパレット、フォント、デザインテンプレートの管理が可能で、サイト全体の一貫性のあるデザインを実現できます。
詳しくは15分の動画で解説しました。

0:00 📢 番組の導入とRelumeの概要説明
1:06 🛠️ Relumeの基本機能説明
2:14 💅 ネイルサロンサイト作成デモ開始
3:25 🎯 ターゲット設定と詳細情報入力
4:32 🏪 店舗情報入力とサイトマップ生成
5:37 🎨 デザイン確認とカスタマイズ
6:46 💻 サイト生成とページ設定
7:55 📱 新機能とレスポンシブデザイン
11:22 💰 プラン制限と料金説明
14:46 👋 まとめと締めくくり
この記事が気に入ったらチップで応援してみませんか?

