
趣味のプログラミング(1)
2023年12月31日
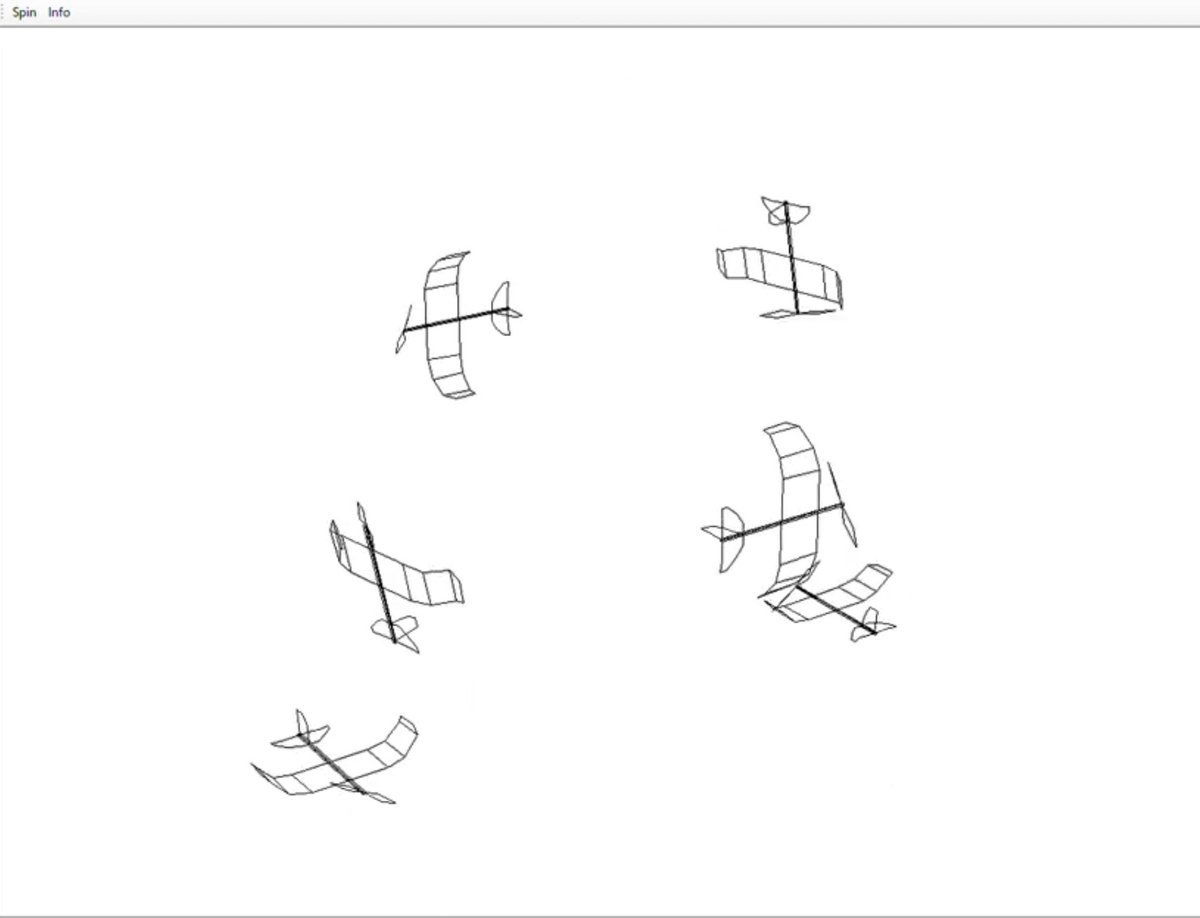
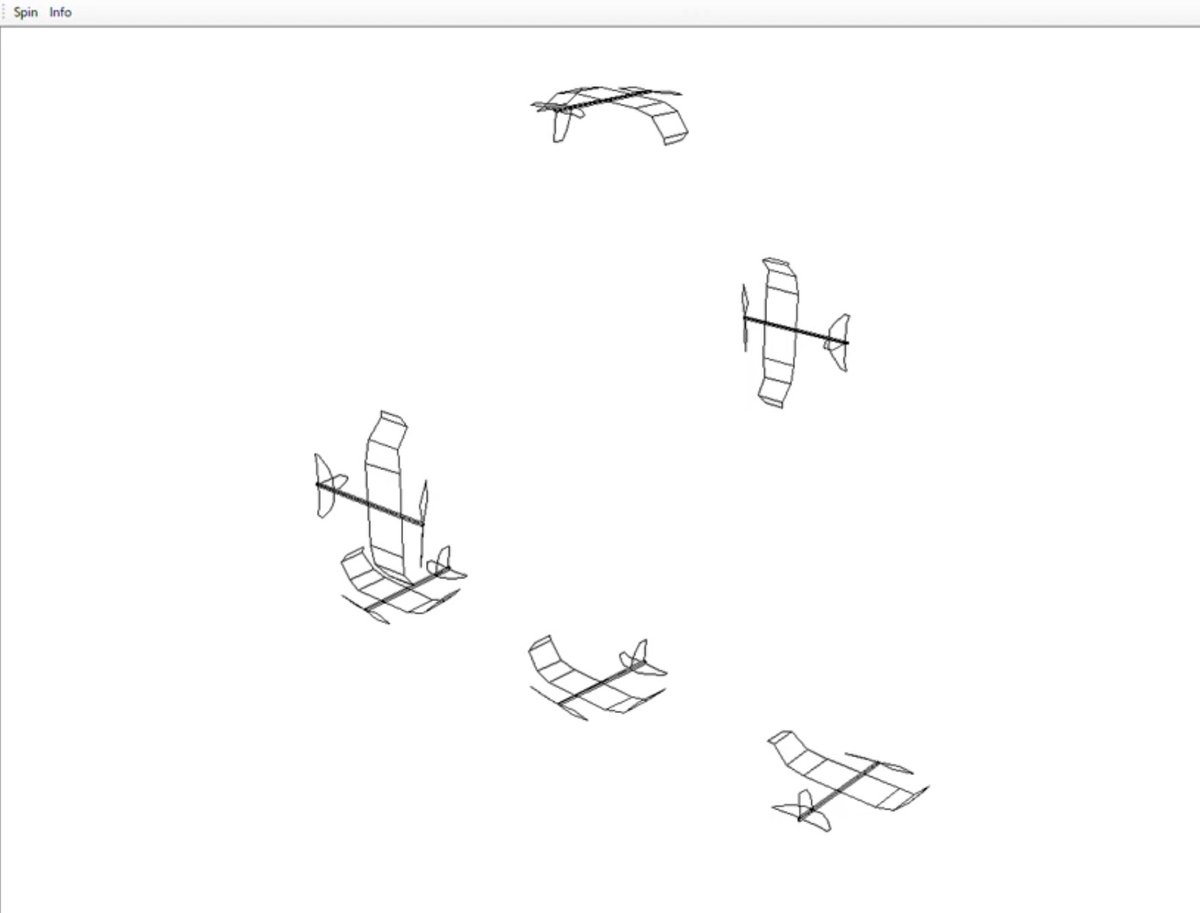
明日新年を迎えるにあたり、2024年の趣味のプログラミングでは、Macの3Dグラフィック・プログラミングに挑戦することとします。最初のゴール設定は、下記のサンプル画像のような『模型飛行機の旋回飛行の3D動画の描画プログラム』として、進めていきたいと思います。


これらサンプル画像は、2020年4月頃、Windows OS 上で、Microsoft C# を使って描画した動画のサンプルです。
残念ながら、Noteの投稿では、動画ファイルの貼り付けができず、YouTube のリンクも関連動画の表示の抑止ができなかったため、とりあえずサンプル画像の貼り付けとなってしまいました。のちに、動画ファイルの期待通りの添付方法が確認できたら、補足して行きたいと思います。😔
2024年1月1日〜6日
2023年大晦日に『趣味のプログラミング(1)』を投稿した後になって、過去の趣味のプログラミングの記録の振り返りをしていました。その内容を次のNoteに掲載しました。
2024年1月7日
昨年2023年末までにあれこれ調べてきたMac Swiftのグラフィック描画のサンプルコーディングでは、イメージ通りの描画ができそうな感じがしていませんでした。
しかし、正月明けて、ようやくイメージ通りの描画が行えそうなサンプルコーディングを紹介しているサイトを確認できました。
このサイトで紹介されているサンプル・コーディングを突破口として、進めていきたいと思います。
2024年1月8日
昨日確認したサイトのサンプルコーディングの内容を精査中。
ほか関連して参考にさせていただいたサイト。
本家開発者向けドキュメントのMetalフレームワークについてのトップページ
2024年1月10日〜12日
1月7日に確認したサイトのサンプルコーディングを元に、間を置いて複数の描画を行うためのコーディングを試行中。最初の難関。
2024日1月13日
1月7日に確認したサイトのサンプルコーディングを元に、間を置いて複数の描画を行うためのコーディングを試行錯誤していましたが、なかなか、最初の敷居を越えられず、コツコツと調べて学習しなければならないようです。
次に詳しく確認予定の参考サイト。
2024年1月14日
ようやく間を置いて描画を行う最初の難関クリアできました。
イメージしていた内容に近いサンプルコーディングを見つけ、参考にすることができました。


2024年1月15日
ワイヤーフレーム・モデルでの描画方法について、調査中。
ワイヤーフレーム・モデルでの描画例を紹介している次のサイトを確認してみたいと思います。
2024年1月16日
ワイヤーフレーム・モデルでの描画方法を前述の参考サイトをはじめ、いくつかのサイトを確認していましたが、最終的には、1月14日時点のソース・コードに1行追加するだけでした。😆


2024年1月17日
次の段階に備えて、不要なコーディングを整理し、リファクタリング中。
2024年1月18日
次の段階に備え、回転もしない、ただの四角形を描画するソースコードを整備。
先日までのサンプル・コードでは、Objective-CのMetalコード内でローテーションを実装していましたが、今後は、Swiftコード側で動かす予定なので、一旦は動かない線分による四角形の描画のみとしています。

2024年1月19日
昨日までに整備したソースコードでの描画は2次元イメージだったので、3次元イメージの描画の調査。Objective-CのMetalコードへ、3次元頂点データを引き渡した後のロジックが、まだ分かってない…
次のページの説明を読み解かないといけないのかと思いきや「Render a simple 2D triangle.」と書かれてるので、もっと別のところなのか…😣
もしかしたら、基本的なところで、大きな誤解をしているかも😆
2024年1月20日
そもそも本家のサイトは、サンプルコードに登場したクラスの仕様を確認するために利用していて、解説自体を読んでいなかったので、改めて、初心に戻り解説を頭から読んでみます。
このページには、はっきりと『3Dグラフィックスをレンダリング』と書かれているので、入口としては間違えていないですよね。
そして、サンプル・ドキュメントを読み進めてみます。
本家サイトに目を通しつつも、外のサイトをチェックしたり…
XcodeのGameアプリの新規プロジェクトで生成されるサンプル・コードをチェックしたりしてみました。😣
次のサイトも確認してみたいと思います。
2024年1月21日
前述の参考サイトを読み解くため、Core Animationについて理解が必要。
現時点の疑問点として、NSViewを何とか立体視できるようにしたい。この疑問についての記事を見つけたので、確認してみる。
前述の『XcodeのGameアプリの新規プロジェクトで生成されるサンプル・コード』での立体視化の実装も改めて確認してみたい。
残念ながら、これまでの状況で、立体視化された3D描画に至っていません。
やはり、本家開発者向けサイトを地道に確認していく必要がありそうです。
うまい具合、イメージしたものに近いサンプルをネット上で見つけられないので、『急がば回れ』じゃないですが、地道に進めなければならないようです。
次の本家ページに進みます…😣
このページのサンプルを実行してみて、このページが説明している内容が理解できました。第二の難関である3Dの立体視出来る描画までの道のりは、続きます。
このページを読むまでは、これまで試したサンプル・コーディングが、Z軸方向、つまり奥行きについて何ら処理されていなかったことを認識できました。これまでのサンプルコーディングの描画データの頂点座標の全てが、3次元座標を持っているかのように解釈していたのは、間違いでは無かったにせよ描画処理に置いて使われていなかったということでした…😞
ここまでの道のりは、きっと学習の機会として、将来的に活かされることを信じて、先へ進むのみ。😐
2024年1月22日
小休止。2003年から2005年にかけて更新していたホームページを振り返る。
85%くらいは消しても後悔しなさそうな内容…😩
2024年1月23日
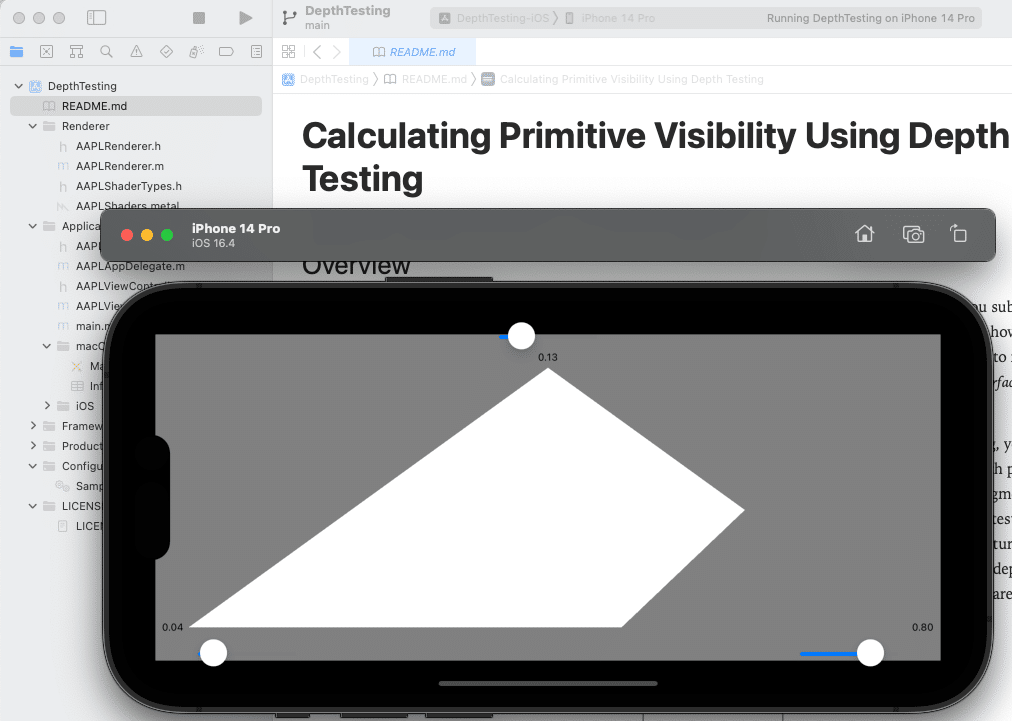
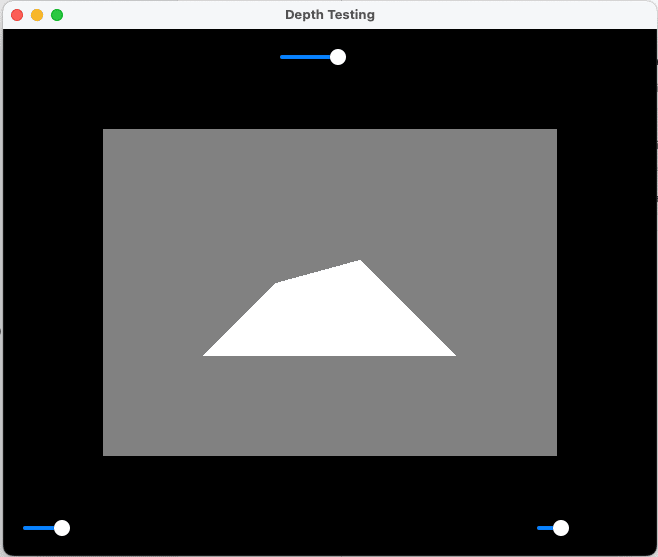
3Dグラフィックスの立体視化の実現に向けて、奥行き(深さ)の扱い方について理解するため、本家開発者向けサイトの「Calculating Primitive Visibility Using Depth Testing」のページからダウンロードしたサンプル・コーディングを精査していきたいと思います。

このサンプル・アプリのコーディングは、Metalファイル以外もObjective-Cで書かれているので読み解くのに敷居が高い… Microsoft C# から、Apple Swift へシフトしていくつもりなんですが、Macintosh Plus 以来の 改めて Objective-C の勉強です😭 (2024年1月24日訂正、Macintosh Plus でのプログラミングには、Think C を使っていて Objective-C ではありませんでした)
2024年1月24日
引き続き Objective-C の勉強をしながらの「Depth Testing」アプリの精査中。
昨日のスクリーンショットは、IPhone がターゲットになっていたので、今日は、Mac をターゲットにしてリビルド。

Objective-C については、入門サイトを眺めたり、書棚にあった(2011年頃に購入してほぼほぼ見ていなかった)次の本の Objective-C の解説を読んでいます。12年以上経って、無駄にならなくてよかったと思う。仕様が変わってるかも知れないけど…😣
2024年1月25日
引き続き、Objective-C の解説を読み進めます。これまで、40うん年かけてメインフレーム系レガシー言語、アセンブリ言語、Basic、C、Pascal、Visual Basic、Java、C#、最近始めたばかりのSwiftと進めてきましたが、今回の Objective-C の記述書式は、癖ありで慣れるのに時間がかかりそうです。
例えば、Java、C#なら
voice.sayMessage(mail.subject());
と書くところ、Objective-C だと
[ voice sayMessage: [ mail subject ] ];
となるようです。
2024年1月26日
引き続き、Objective-C の解説を読み進めます。Wiki にも言語仕様がまとめられていました。
本家開発者向けサイトのサンプルが、Objective-C ベースなのであれば、Swift は一旦置いておいて、Objective-C ベースで開発を進めた方が楽なような気にもなってきています。😮
2024年1月27日
引き続き、Objective-C の解説を読み進めます。Java経験者の方の次のページは、Javaと比較した解説で、分かりやすかった。9年以上前に書かれていて、書きかけなのが、ちょっと惜しい感じでしたが…
Objective-C のサンプル・コードを見ていると「///」で始まるコメントを見かけます。調べてみると「行単位のドキュメント・コメント」でした。Java でいうところの「JavaDoc コメント」は「/** comment */」とブロックコメントの認識でしたが、Objective-C では「行単位のドキュメント・コメント」も用意されていることを知りました。蛇足ですが、Java については Sun Microsystems 版しか知識が無かったので、もしかしたら Oracle Java でも「///」が使えるようになっているのではないかと、思わず Oracle Java のサイトを確認してしまいました。蛇足ついでに、Oracle Java 言語仕様ドキュメントはこちら。😅
2024年1月28日
引き続き、本家開発サイトの「Depth Testing」アプリの精査中。
Objective-C コーディングについては、だいたい読み方がわかったところで、サンプル・コード中にポインタ変数とその前に付けられた「*」と「&」が気になってきました。Objective-C の解説では、 C言語を理解していることが前提なので、C言語レベルの『ポインタ』の解説はありませんでした。C言語を離れ、長らく Java や C# を使っていたら、C言語レベルの『ポインタ』についてすっかり忘れています。C言語を使い始めた頃の忌まわしく苦労させられた『ポインタ』なんて、使わなくて済めば、あっという間に忘れられますよね。😅
仕方なく、C言語入門サイトで『ポインタ』について復習しました。次のようなサンプル・コードで、再び記憶を呼び出すことができました。
int n = 1; // 「n」int型の変数
int *p; // ポインタ変数pの宣言
p = &n; // 「&n」変数nのポインタ
int m = *p; // 「*p」ポインタ変数pが参照している先のint値
改めて、進め方の見直しが必要な段階となりました。
そもそも、Mac でのグラフィック描画の取り掛かりとして Metal を調べてきましたが、3D立体視化した描画へ進むためには、①「Core Animation のような、もっと上位のフレームワークへ進む」か、② 「ここまで調べてきた『2D描画+深さ』をベースにして、自力で計算して3D立体視化を実現するか」選択しなければなりません。
2024年1月29日
ざっくり気持ちとしては、『②自力計算の3D立体視化』である程度、形になるまで描画できるようになってから、次の段階として『①上位フレームワーク』の恩恵を実感してみたいと考えているところです。しかしながら、ちょこっと触りだけ、両方試してみたい気持ちもあるので、シンプルな直方体描画を両方の手法で試してみようと思います。
頭の中では、Windows C# 版で作成した3Dモデル・データをどうやって、Mac Metal のモデル・データへ移すのがベストかなどと先走ってますが、グッと堪えてWindows C# 版の3Dモデル・データは、一旦忘れて、ニュートラルに進めていきたいと思います。
直方体描画と言っても、単純な線分だけで、ワイヤーフレームとして描画するか、3角形(面描画)をプリミティブにした、直方体描画とするかの選択肢があります。最初のステップとしては、線分だけでの直方体描画にトライしたいと思います。
Xcodeにて、サンプル・アプリ「Depth Testing」をベースに作業用(テンプレート)プロジェクト整備に着手。
2024年1月30日
Xcodeにて、サンプル・アプリ「Depth Testing」をベースに作業用(テンプレート)プロジェクトを整備。ターゲットは MacOS のみにして、iOS コードは削除。

2024年1月31日
あっという間に1月も終わりです。このペースで、いつになったら模型飛行機を旋回飛行させられるのでしょうか…😅
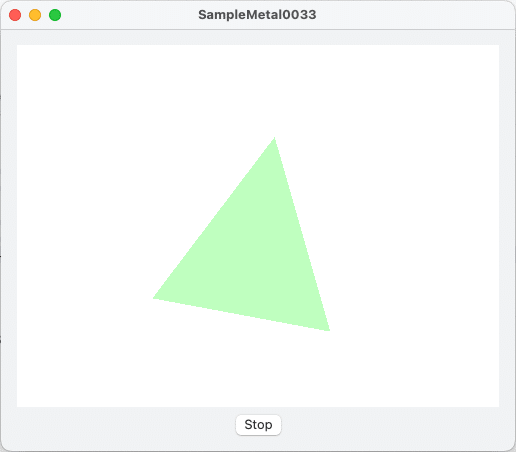
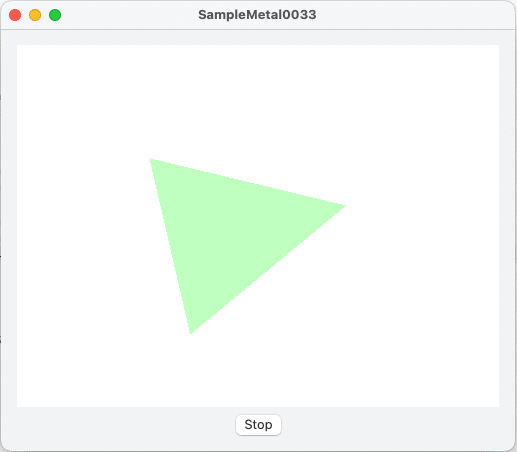
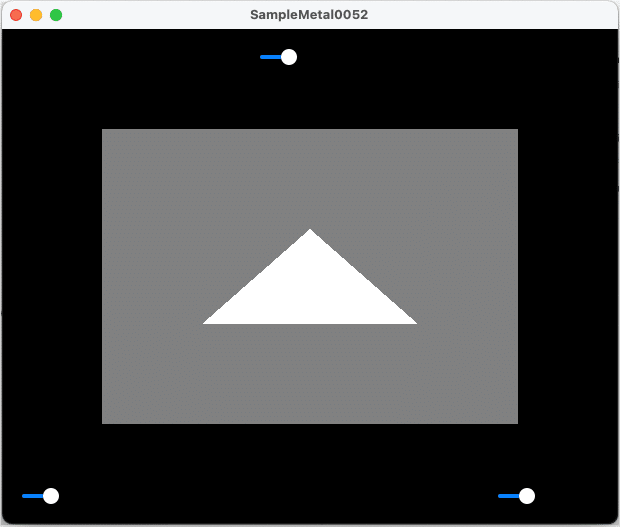
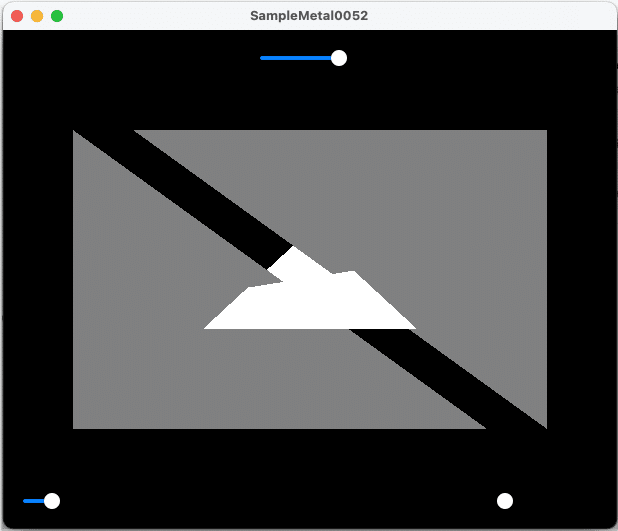
サンプル・アプリ「Depth Testing」をベースにしたテンプレート・プロジェクトをちょっとだけいじって、(もともと、三角形をつないでいた)グレーの長方形を左右にづらして隙間を作って動かしてみました。3枚の三角形が絡んでいる様子が確認できます。

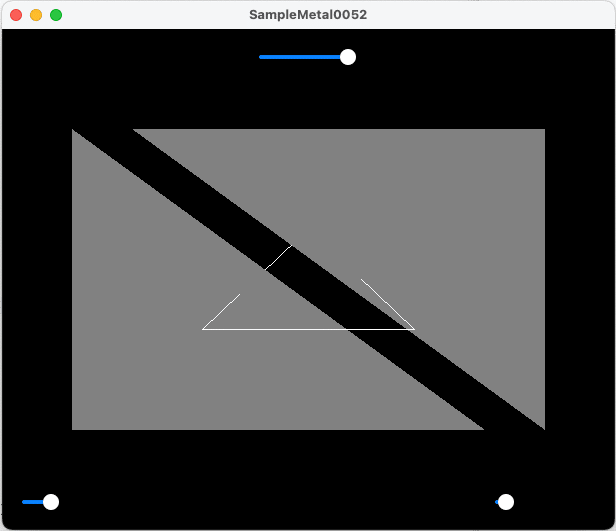
続けて、白い三角形を線描画にしても、深さのテストが行われていることが確認できました。

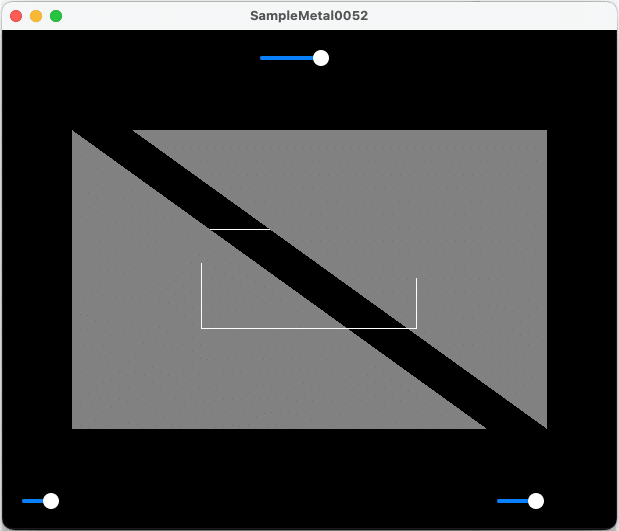
続けて、線分4本で長方形を描いても、深さのテストが行われていることが確認できました。

続きは、次のNote に掲載します。
