
趣味のプログラミング(6)
「趣味のプログラミング(5)」の続きです。
2024年6月1日
・「木の成長過程の描画」について
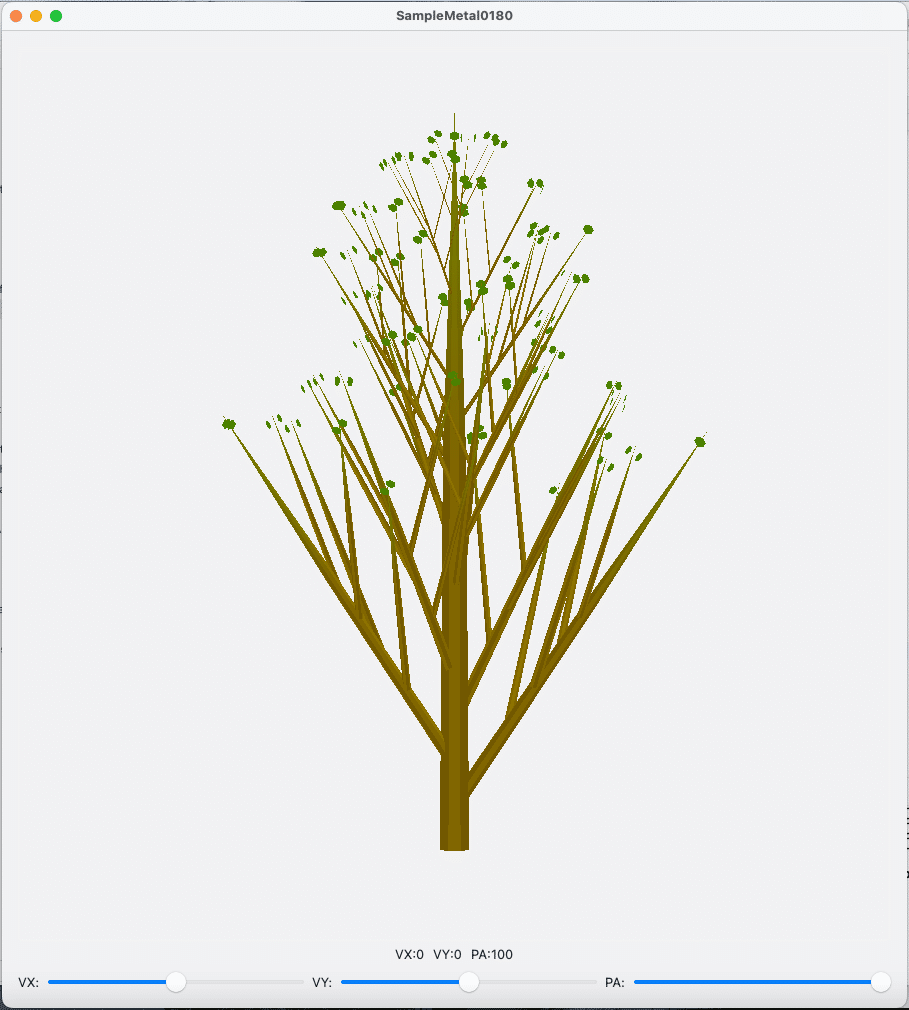
先日「成長過程」の動きについて一旦、区切りをつけ、枝つきを見直す予定です。枝つきのレビューのため、ステレオグラム化してみました。
2024年6月2日
今更ですが、Youtubeへの動画アップロードでは、オリジナルのウィンドウサイズで解像度が調整されるため、小さめのウィンドウの動画をアップロードすると、解像度が SD となってしまいます。そこで、先日の動画を大きめのウィンドウサイズで収録し直してアップロードし解像度 HD にしました。そうすると、今度は、表示デバイスによって表示内容が小さくなるので、スマホ、タブレットでは見えづらくなっているかと思います。😣
前述の Youtube へのアップロードでは、ウィンドウサイズだけ大きくして、描画内容を大きくしていなかったため、相対的に描画内容が小さくなりましたと書きましたが、ウィンドウサイズに合わせて描画内容を大きくすれば問題解決しますね。😅
枝の量をやや増やしてみましたが、何度も繰り返し眺めているうちに麻痺して、変わり映えがしなくなってしまいました。😆
また、次に貼り付けた Youtube コンテンツは、すぐには、HD 化してくれませんでした。しばらくは、SD 画質のままかもしれません…
そろそろ、葉っぱ付けに着手したいと思います。😖
2024年6月3日
葉っぱ付け試作の第1弾です。試しに枝の先端に2枚の葉っぱを付けてみましたが、残念な感じしかありません。葉っぱの向きまで考えないといけませんね。😣

2024年6月4日
葉っぱ付けをどの様に実装したら、それらしく描画できるか検討中。
これまで、JointTreeオブジェクトを用いて、描画座標や回転角度を継承した上で、モデル要素の集合を構成していました。しかし、ここでの『葉っぱ付け』については、幹や枝のつながり上の描画座標は継承しつつ、それらの回転角度を継承しないで、独立した回転角度に基づいて描画できるようにする必要がありそうです。
以前、Note の記事として『小学生からのプログラミング教育について(1〜2)』を投稿していましたが、直感的な感性で一方的な解釈しかしていない事を反省し、今更ですが、文部科学省の『小学校プログラミング教育の手引(第三版)』をチェックしようと読み始めました。本書は、69 頁もあり、まだ半分ぐらいまでしか読めていません。(正確には、読み上げを使ったので、半分ぐらいしか聴けていません)
一通り、読めたら(聴けたら)改めて、感じた事を投稿したいと思います。
2024年6月5日
『小学生からのプログラミング教育について』の3つ目の記事を投稿しました。
2024年6月6日
・「木の成長過程の描画」について
JointTreeクラス、ModeBaseクラスを変更し、葉っぱ付けの試作中。
2024年6月7日
葉っぱ付けの試作中。
2024年6月8日
・「木の成長過程の描画」について
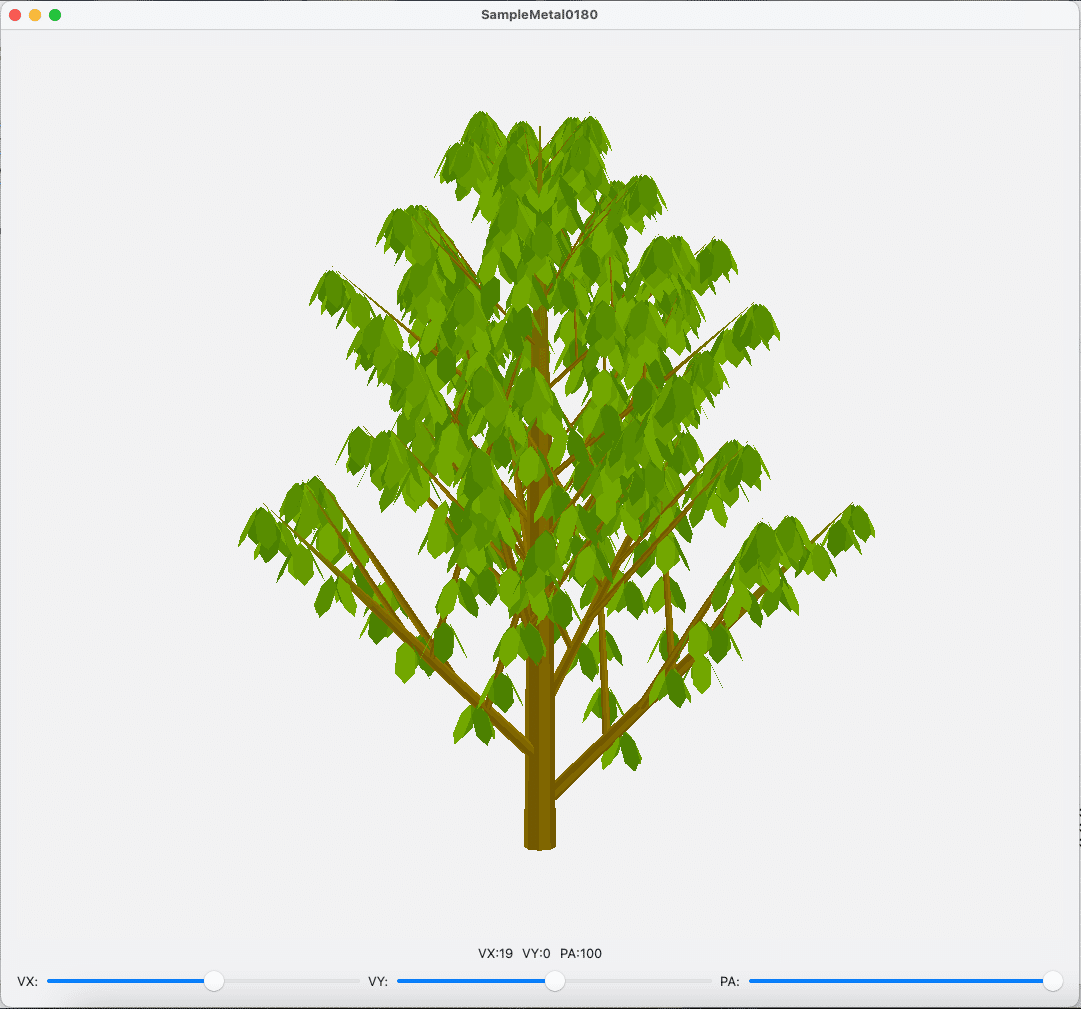
ようやく、葉っぱ付けの試作の第2弾です。葉っぱを少しづつ増やしていったら、葉っぱの分布に偏りが出来てしまい、葉っぱのサイズを大きくして偏りを繕おうとしても上手くいかず、結局、微妙な枝付けの調整まで行なっています。

今回の試作での成長過程の描画は、次の動画になります。
ここまで、薄々気づいて気にはなっていましたが、今回試作した木は、何の木なのか定めていません。なので、今回試作した「木」の種類は、現実の木ではなく、あくまでも作者のイメージした木にです。このような、成長の仕方をする木があるのか無いのかは、確認していませんので、悪しからず。😱
ステレオグラム版も、収録してみました。😆
2024年6月9日
記録として上から見た「木の成長過程の描画」を収録してみました。
また、失敗した試作を一点記録として収録しました。線描画で葉っぱの縁どりをしたものです。葉っぱが小さい段階で、線描画が潰れています。
2024年6月10日
今日は、「木の成長過程の描画」の振り返りを行う予定でしたが、先日までの試作で、一部実装漏れに気づいてしまいましたので、改めて修正版を掲載いたします。
まずは、基本的な描画の修正版から。
そして、ステレオグラム版の修正版。
上から見た描画の修正版。
先日掲載したものとの違いに気づいてもらえないかもしれませんが、気づいてもらえた方もいらっしゃると思います。細かい部分ですが…😖
2024年6月11日
・「木の成長過程の描画」の振り返り
まず、実際の樹木の成長について事前調査せずに「木の成長過程」の描画に挑戦しました。今回試作した単純な枝ぶりの木は、実際にはあまり見られない形状だと思います。試作において、時間と共にモデル要素のサイズを変化させる処理を含めましたが、実装には、冗長で手間がかかる部分もありました。同様の「木の成長過程の描画」のバリエーションを増やすためには、リファクタリングを検討する価値があると感じています。
また、友人のリクエストにより、今回の描画のステレオグラム化も試みました。ただし、ビューを分けずに同じ3次元描画空間内で同じ描画内容を並べただけのシンプルなステレオグラムです。
今回の「木の成長過程の描画」の試作を上から見た際、ふと紫陽花も同様に描けるのではないかと感じました。今後、紫陽花の描画にも挑戦してみたいと思います。
2024年6月12日
・紫陽花の描画について
ネット上の紫陽花の写真などを確認してみました。
私自身のアルバムの中から見つけた紫陽花の画像は、残念ながら、次の2枚のみでした。


今回、3DCGで描画を試したくなったのは、1枚目の普通の紫陽花です。正式な名称は「ホンアジサイ」であっていますでしょうか。😅
2024年6月13日
6月11日に Apple 社にて開発者向けイベント「WWDC24」が開催されました。過去の WWDC も同様ですが、リアルタイムでチェックしたことはなく、現時点でも「WWDC24」のビデオを視聴できていません。昨日の朝のTVニュースでトピックを聞いた程度です。本日、昼休み時間に、Apple の Apple Intelligence について、ChatGPT にたずねた内容を、次の Note 記事にしました。
そんな暇があったら、「WWDC24」のビデオを観ればいいのにと叱られそうです…😣
2024年6月14日
「WWDC24」のビデオチェック中…
2024年6月15日
「WWDC24」のビデオチェックのつづき…😌
2024年6月16日
ようやく「WWDC24」の「Keynote」までチェックしました。
内容、盛りだくさんでした。今回の目玉は「Apple Intelligence」のようです。
(何回かに分割して観ていて集中できていないのもありますが)一度、チェックしただけでは、消化不良なので、少なくとも「Apple Intelligence」の部分は、改めてチェックしたいと思います。今度は集中して…😆
「Apple Intelligence」の部分を3回チェックし、ようやく咀嚼、理解できたような感じです。😅
先日、投稿した「マイペースな Apple ユーザーで行きます」の時点から、認識に変化を得ることができましたので、改めて「マイペースな Apple ユーザーで行きます(2)」を投稿しました。
「WWDC24」の「Keynote(基調講演)」以外にも、Swift の新機能などのビデオセッションをチェック…

2024年6月17日
「牧草地」や「木の成長過程」でステレオグラム化を行っていたので、過去の3DCG の試作についても、ステレオグラム化を検討していました。
試しに「ロボットアームの描画」のステレオグラム化を試みましたが、JointTreeオブジェクトを使ったリファクタリング前の実装となっており、簡単にできそうになく、あっけなく断念。😅
「ロボットアームの描画」については、まず、JointTreeオブジェクトを使ったリファクタリングを行ってからステレオグラム化と言うことになりそうです。
2024年6月18日
・紫陽花の描画について
ようやく、花弁の試作を始めました。

2024年6月19日
・紫陽花の描画について
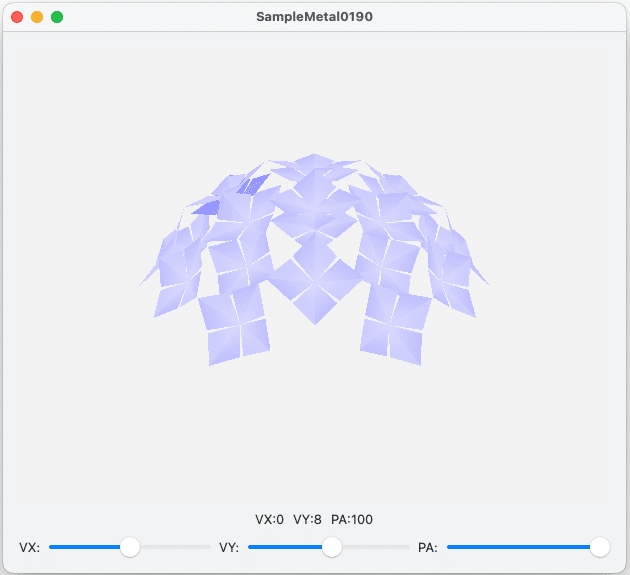
花弁を元に、紫陽花の花の部分を試作中。
2024年6月20日
・紫陽花の描画について
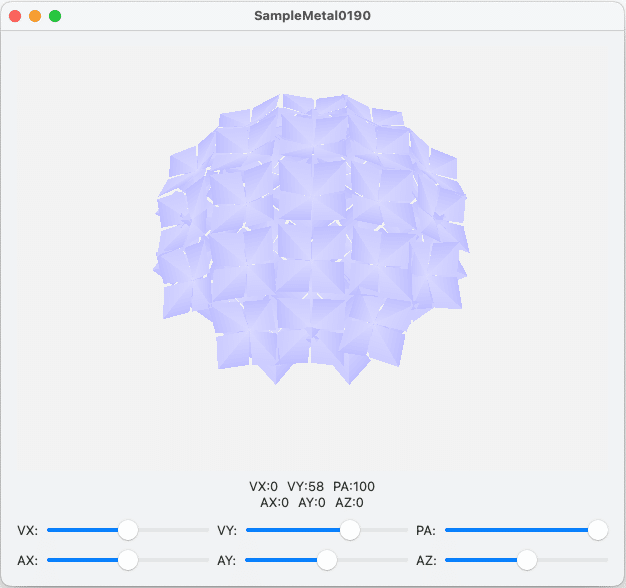
花弁を元に、紫陽花の花の部分を試作中。まだまだ、花弁の盛り付けが足りません。当然ながら、花弁を寄せると干渉してしまいます。思っていた以上に難しい。もうざっくりと雰囲気だけの紫陽花になりそう…😞

2024年6月21日
・紫陽花の描画について
紫陽花の花の部分の試作初版。花弁を寄せて、2層にしてみました。自然では、こんなに幾何学的に並んていることは、稀だと思いますが…😣

2024年6月22日
・紫陽花の描画について
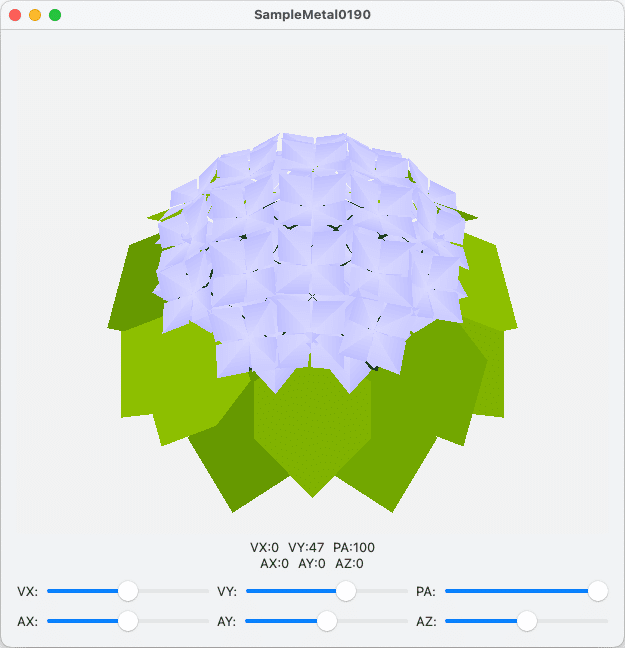
紫陽花の葉の部分を試作中。「木の成長過程」で試作した葉っぱを転用し整形、配置中。今のままだと、ベタ塗りなので、葉脈を入れようと考えています。😐

2024年6月23日〜28日
隙間時間で頭の中では、色々と考えてはいましたが、手を動かす「趣味のプログラミング」活動なし。仕事とスポーツ以外は、バレーボール・ネーションズ・リーグのTV観戦してました。😅
2024年6月29日
・紫陽花の描画について
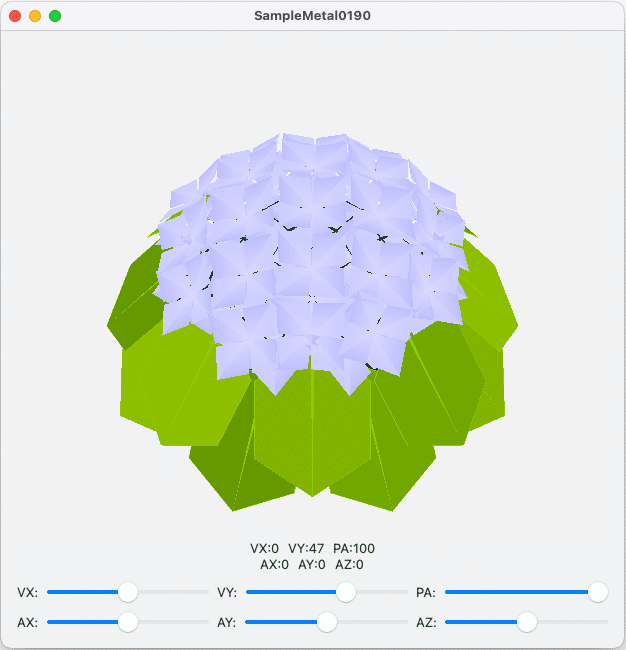
紫陽花の葉の部分を試作。ベタ塗りの葉に、目立たない程度の葉脈を入れてみました。あまり変化を感じないかもしれませんが、ベタ塗り感が緩和しました。😅
現状、わざわざ二次元のイラストを3DCGプログラムで描く必要があったの?と言う感じがしています。😭

2024年6月30日
・紫陽花の描画について
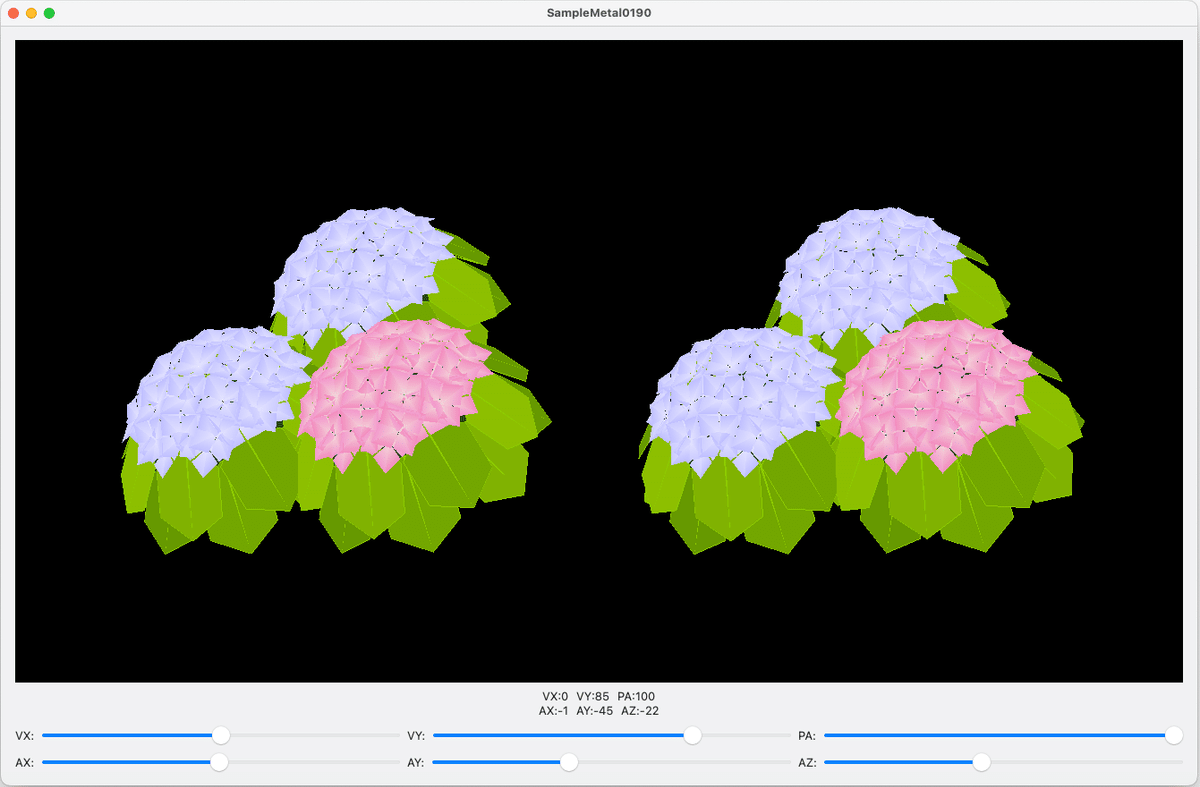
わざわざ3DCGプログラムで描画しましたので、アレンジして、ステレオグラム(静止画)にしてみました。

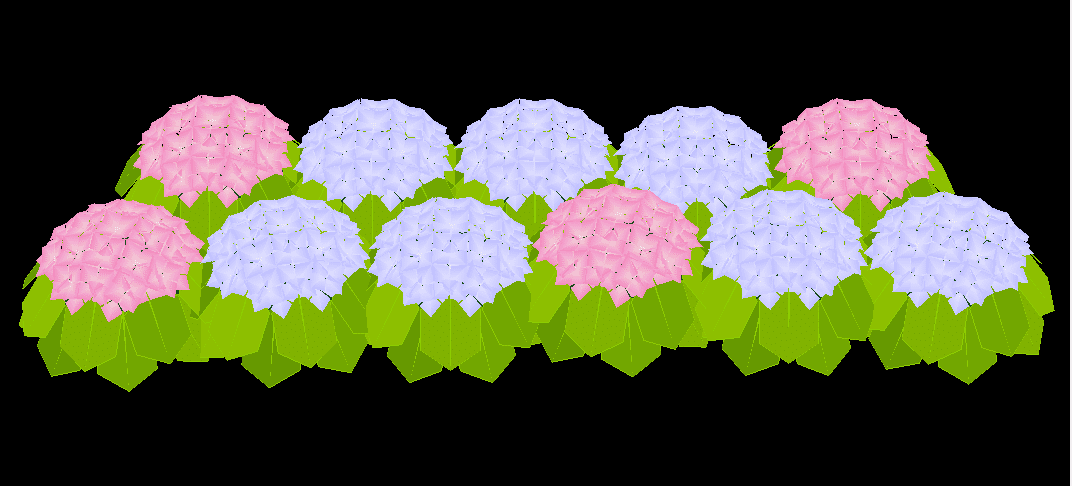
開き直って、トップページ用に二次元イラストとしてアレンジしました。😣

続きは、次のNoteに掲載します。
