
趣味のプログラミング(0)
2023年の大晦日に『趣味のプログラミング(1)』を投稿した後になって、過去の趣味のプログラミングの記録の振り返りをしていました。そのため、今回の投稿のタイトルが、『(2)』ではなく『(0)』となってしまいました。😅
これまでの趣味のプログラミングについては、2015年11月29日以降、Facebookのグループを利用して記録を行っていたため、読み返しに大変手間取り、ストレスを感じていたところ、Facebook自体の『個人データをダウンロード』するサービスを利用し、すべてのFacebookの投稿記事をPC内に格納でき、ようやくストレスなく振り返りが行える状況になりました。
今後、Noteを活用することを想定し、Facebookの記録を中心に、趣味のプログラミングに関する記録を以下に抜粋したいと思います。
2023年末までの記録
2015年11月28日まで
2015年11月29日から、Facebookで趣味のプログラミングの記録を始めるまでには、残念ながら記録を行っていなかったので、振り返ることができません。
おぼろげに記憶してるものとして、1980年代にMacintosh Plusで作った『五目並べ』、1990年代にWindows OS上の『複数の画像ファイルを連続して表示させる(スライドショーのような)プログラム』などを作成していましたが、どのようにして作成していたのか、それらのソースコードなどの成果物をどこに保存していたのか、今となっては、思い出せない状態です。
2015年11月29日
(補足:趣味の研究テーマに関連して『高次元魔法陣を視覚化する3Dグラフィックス・プログラム』の作成を始めていました)
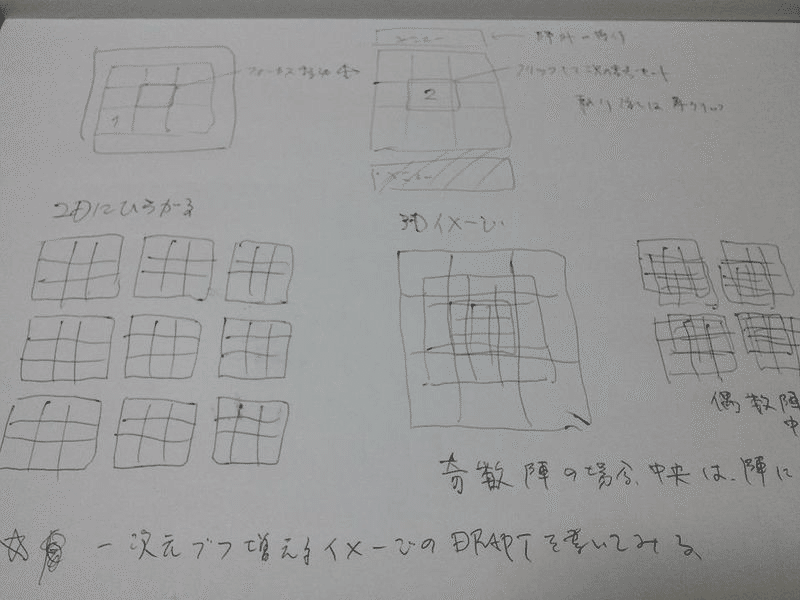
焼酎飲みながら、デザイン始めてみる... 今日、百円ショップで買ってきたスケッチブックで。

2015年11月30日
(補足:学生だった1979年頃から始めた趣味の研究テーマを2003年にまとめた資料を元に、テーマの経緯、高次元魔方陣の定義、高次元魔方陣の解法などを振り返っています)
(資料の内容は割愛)
2015年12月3日
肝心なユーザーインターフェースのアイデアが浮かばない。 創造力の欠落かぁ〜 プロトは、もう少し具体的になってからしたい。

2015年12月4日
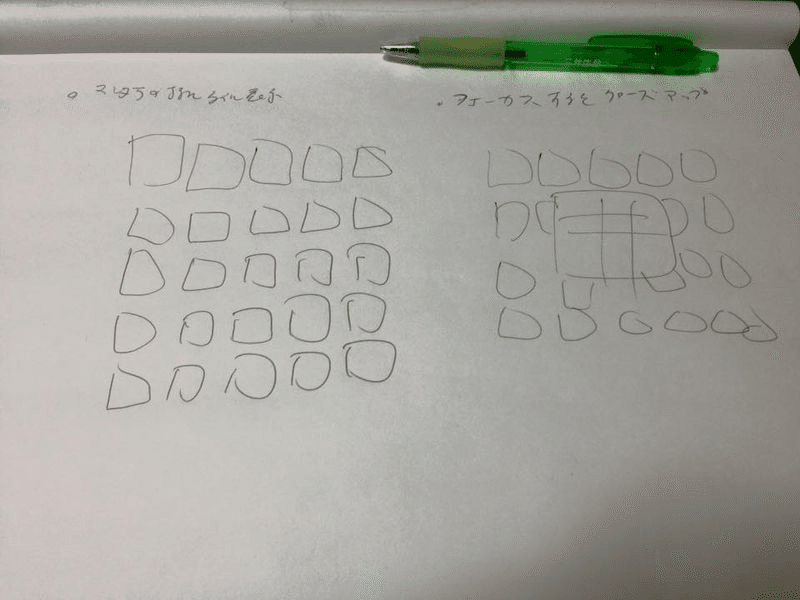
ユーザーインターフェース、 曼荼羅の様にタイリング表示。 着目してるとこ、クローズアップ。

2015年12月13日
ユーザーインターフェースの検討は大事です。

2015年12月16日
魔方陣の表示方式は、二次元か、三次元イメージか? 三次元イメージの場合、奇数陣だと、必ず陣が中央になる。

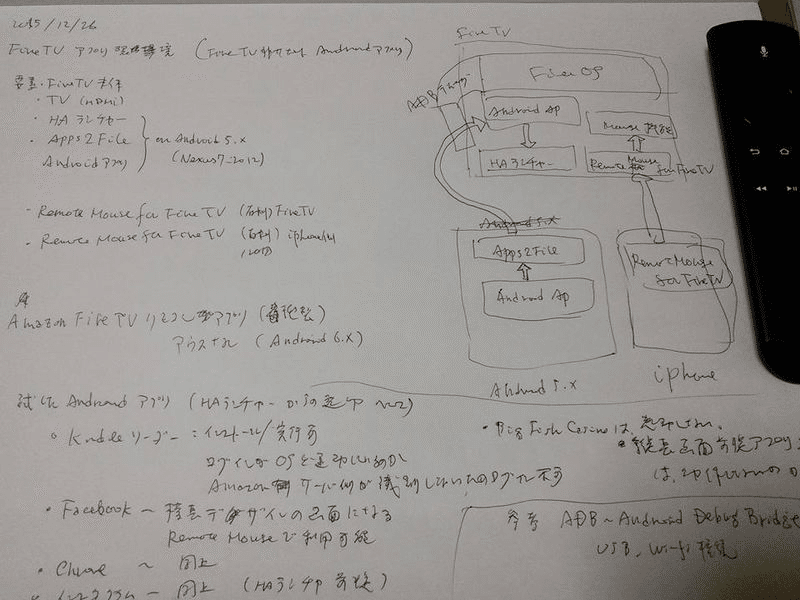
2015年12月26日
プロトタイピングのプラットフォームの検討。
プラットホームの候補のひとつ、FireTV。 FireTV非サポートアプリの実行環境について備忘録。 FacebookもInstagramもChromeも動作確認しました。 ただ、テレビ画面が横長なので、横長画面向けレイアウトになっちゃうのが、残念。 Kindleリーダーは、FireTV非サポートのAmazonアプリなためか、ログインで認識されない。

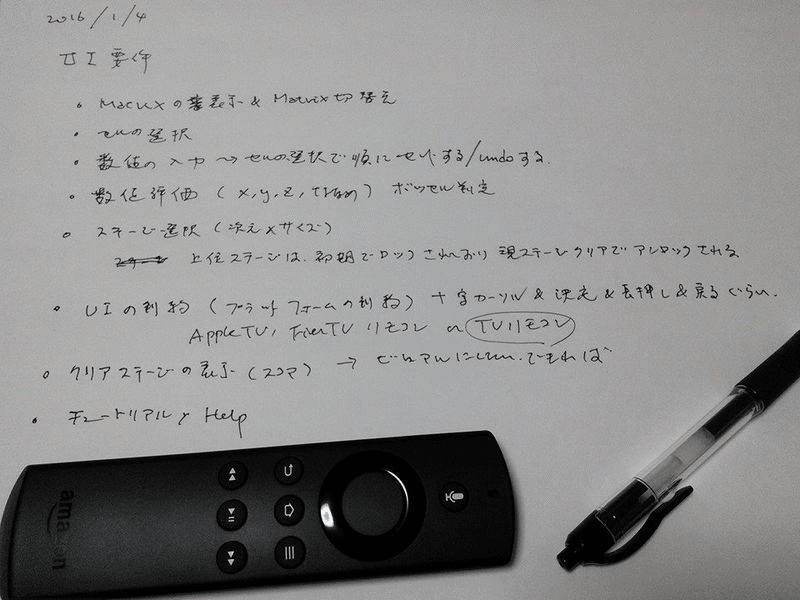
2016年1月4日
遅々として進める。

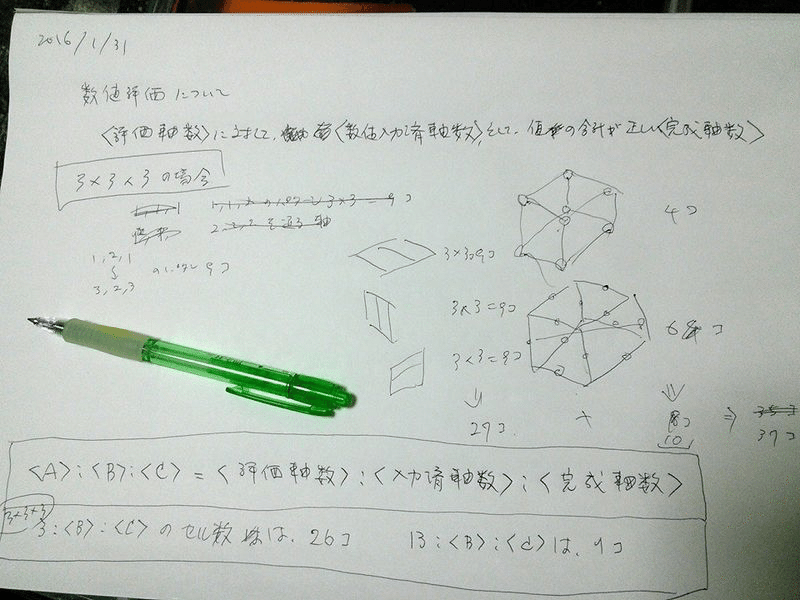
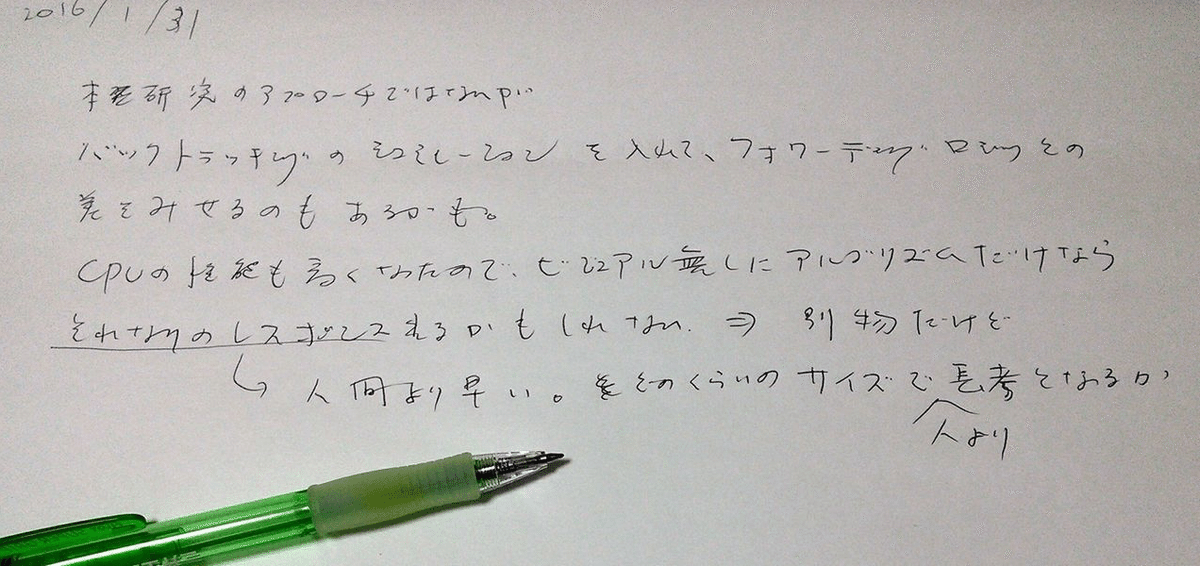
2016年1月31日
数値の評価パターン、中心のセルと、それ以外のセルの二種類。

バックトラッキングのシミュレーションも... シュミレーション?シミュレーション?汗。日本語なんて適当...

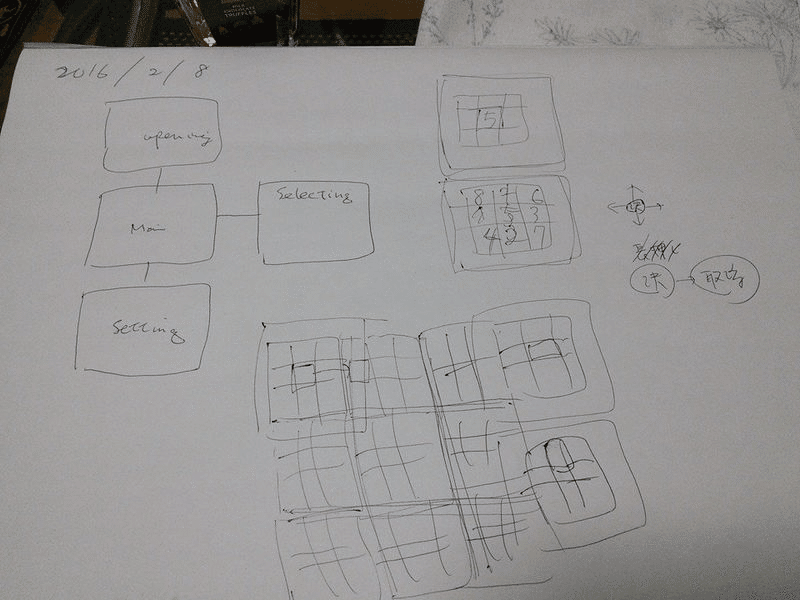
2016年2月8日
やっぱり、Matrixは、2Dベースぽい。

2016年3月5日
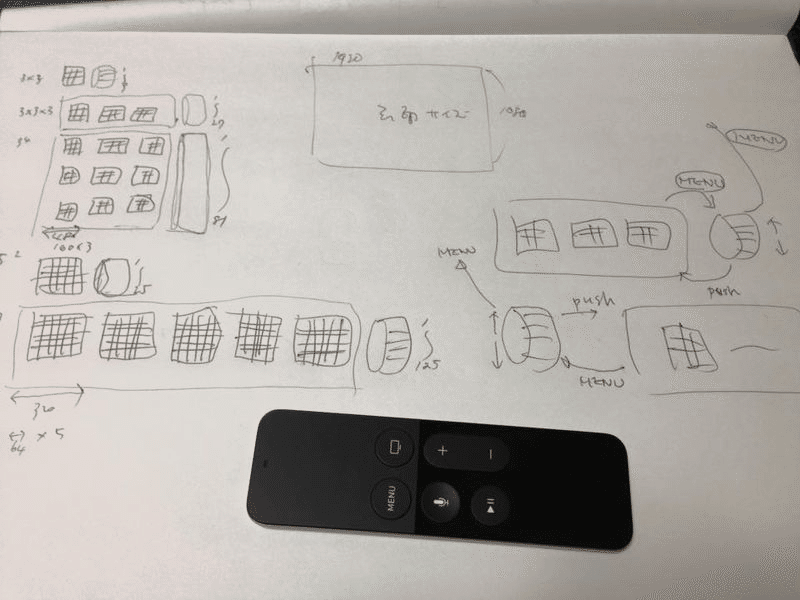
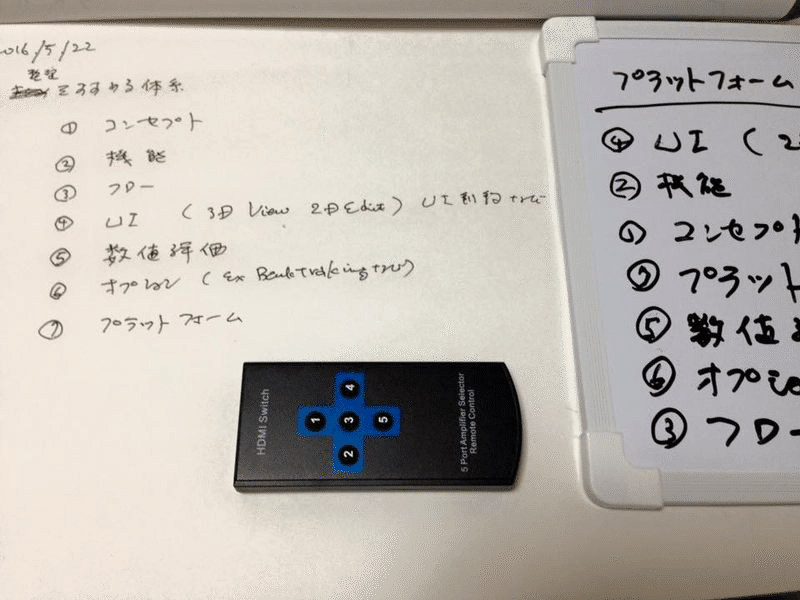
安くなってたので、Android TVマシンのNexus Player も、そろえてみた。 左端が、そのリモコン。 あくまでも、プラットフォームの調査が目的... ちょっといじってみたけど、事前情報以上の意外性見当たらず...汗。

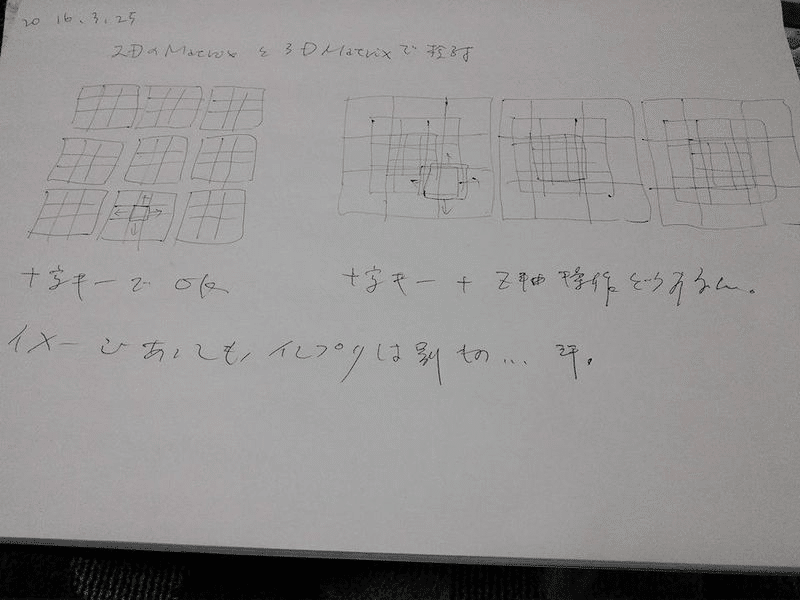
2016年3月25日
も~~~ いっつも、頭でぐるぐるしてるし...汗。

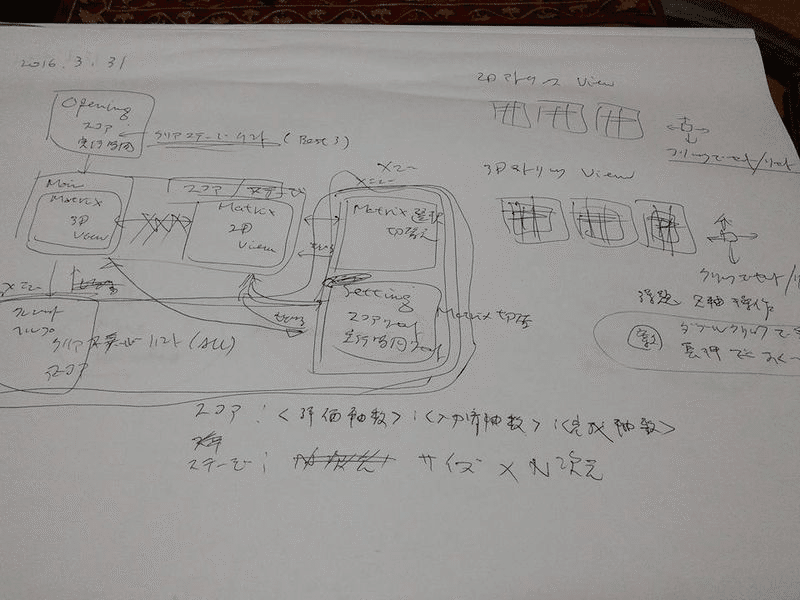
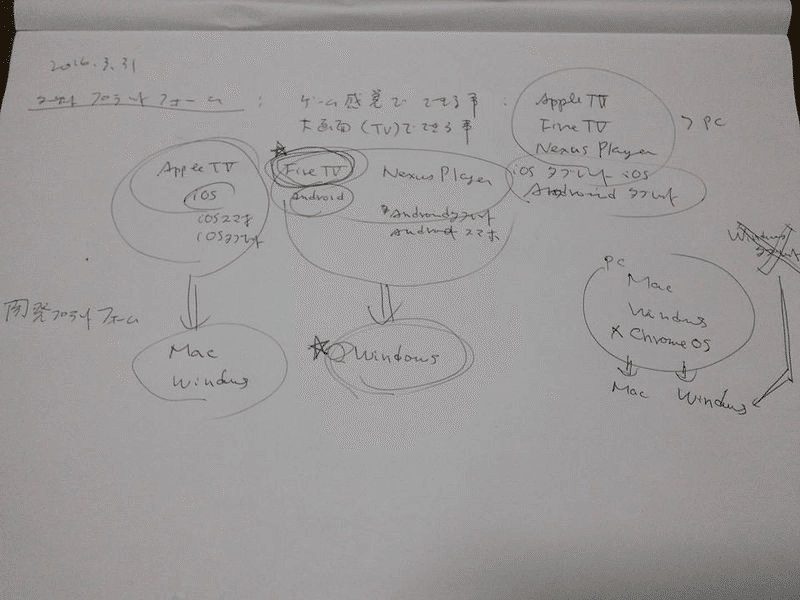
2016年3月31日
全体イメージのスケッチ。 3D MatrixのZ軸移動操作がイマイチ...

プラットフォーム。最初のターゲットはFireTVで、開発はWindowsかな...

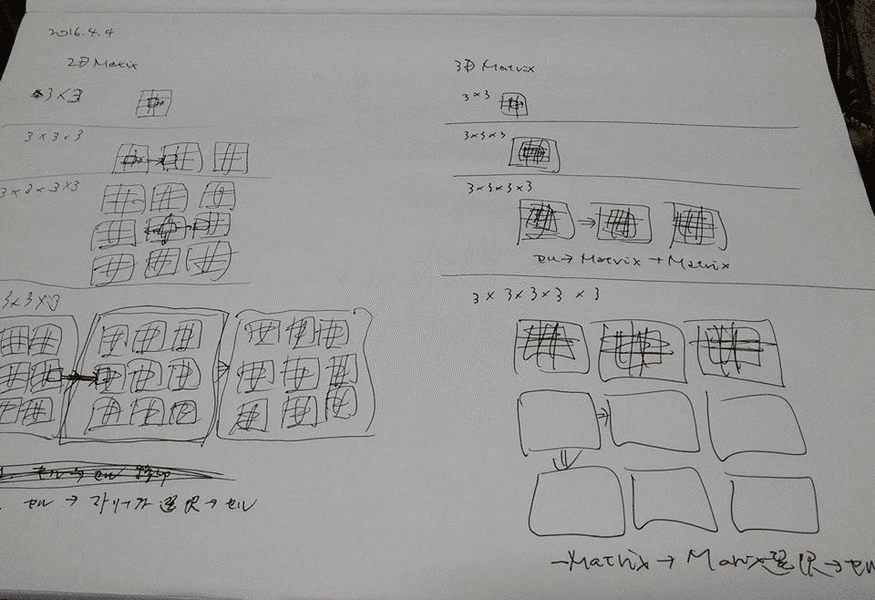
2016年4月4日
セル、マトリックスの移動操作のイメージ...

2016年4月14日
(補足:当時、福岡県内に住んでいたため、お隣、熊本県で発生した地震を体感しました)
びっくりしたぁ〜汗。

2016年4月16日
今度のはかなり大きかった。震度5弱?

2016年5月22日
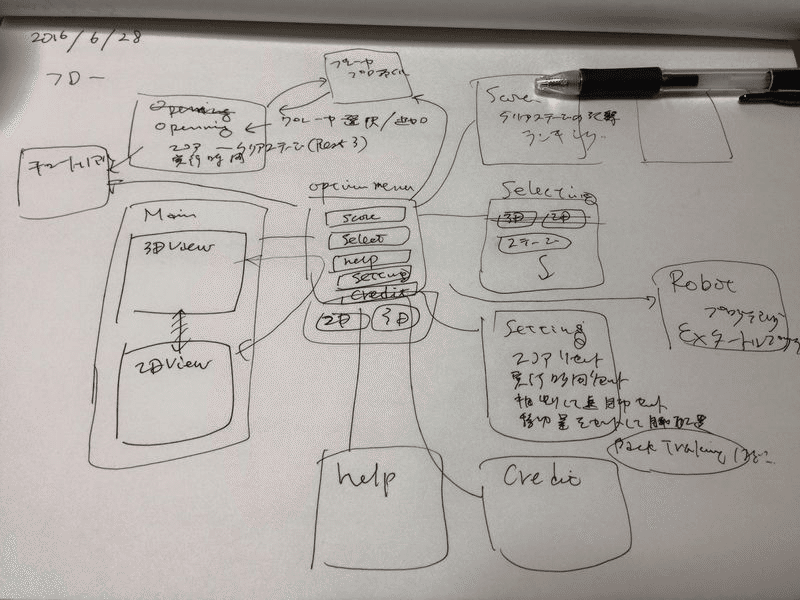
これまでのメモを整理して行こうと思う。 百均でホワイトボードを調達。

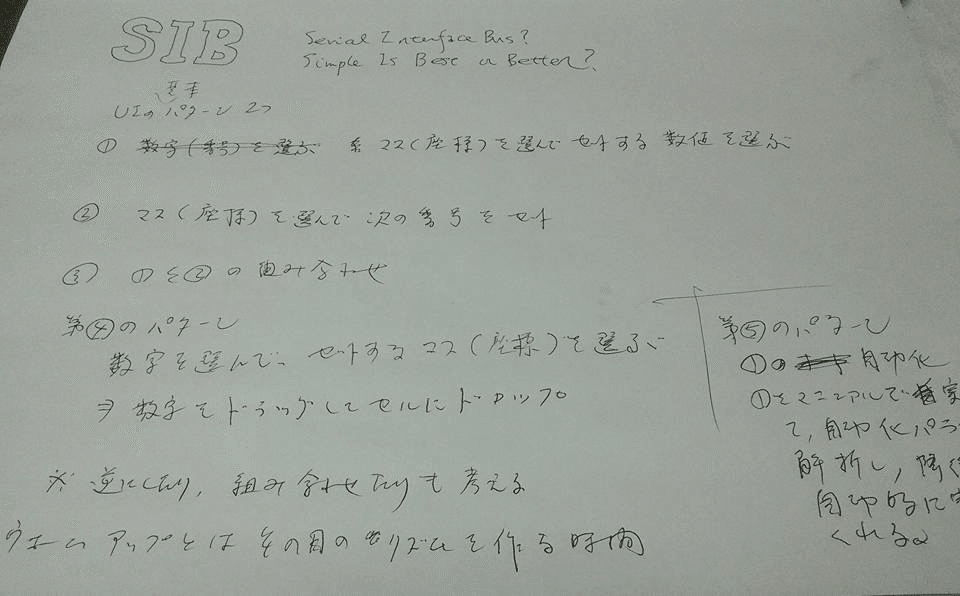
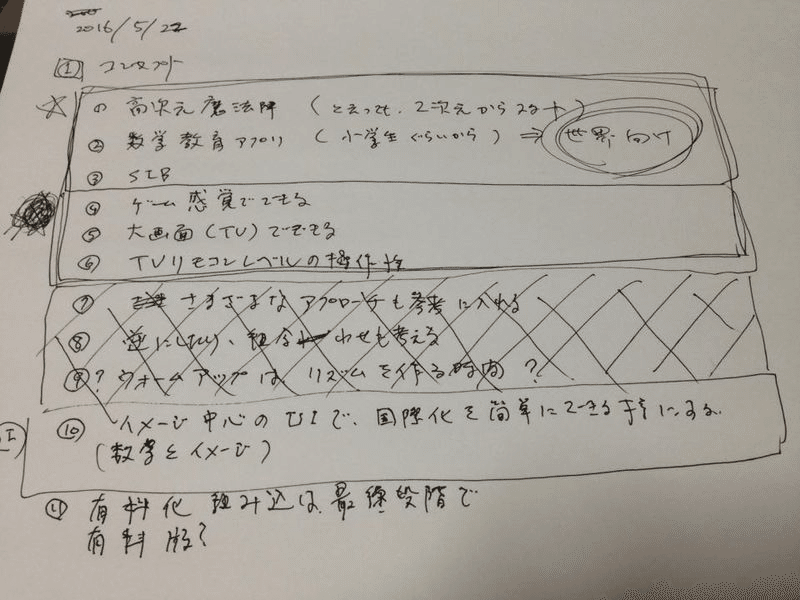
コンセプトについて整理。

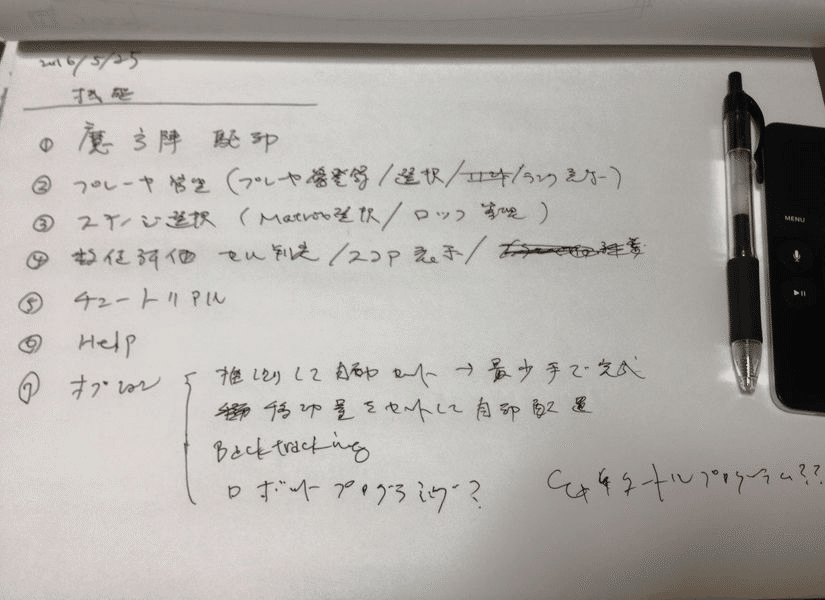
2016年5月24日
機能について。 オプション以外は、フツ〜汗。

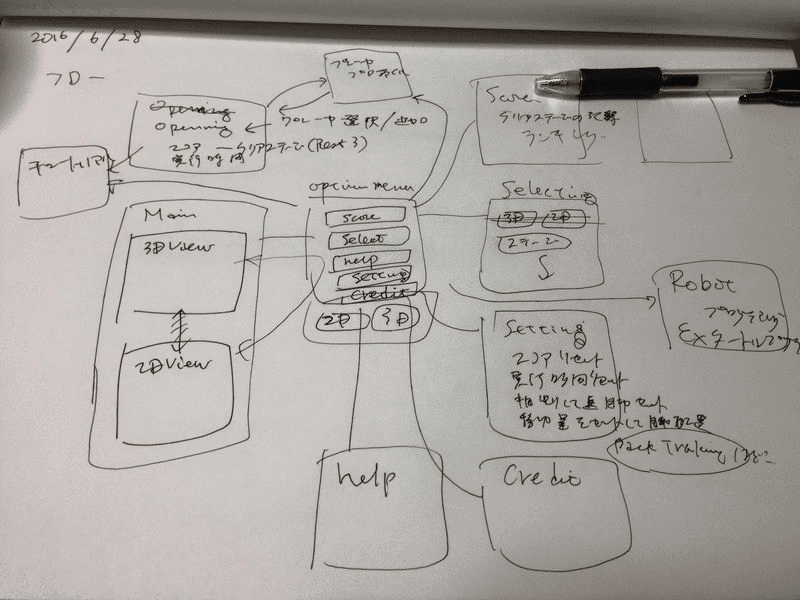
2016年6月29日
一か月、経ってた。

2016年8月5日
悩みになやんで、Winsows10マシンを8/1に注文。 納期が、1ヶ月から2ヶ月先って・・・

Mac版のAndroid studioを今のMac miniに入れてみた。 動くけど、やはり、相当遅かった。

2016年8月18日
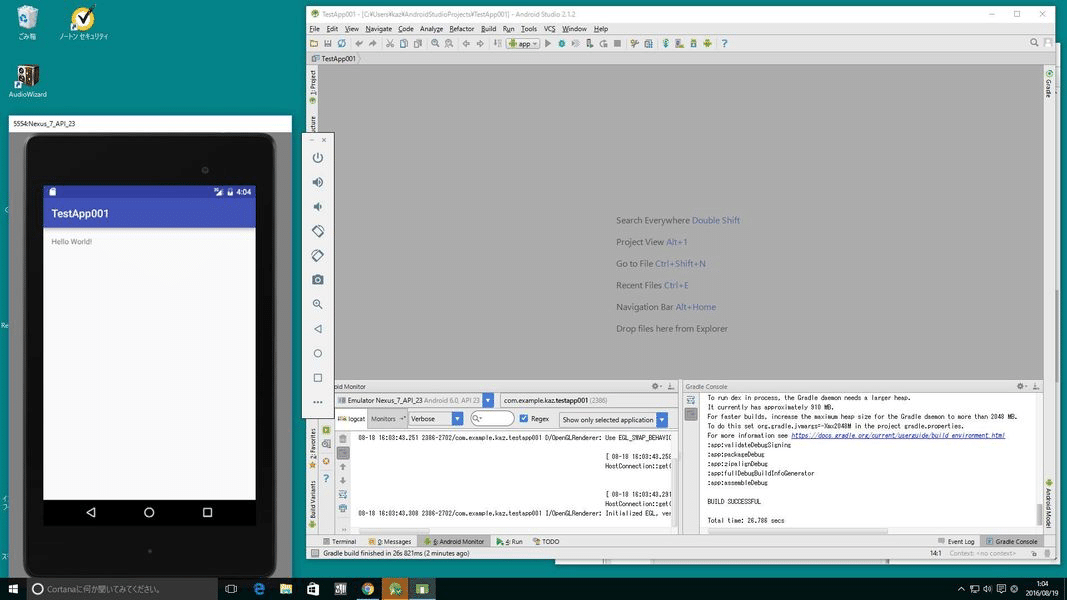
ようやく、Windows10マシン入手し、Andorid Studioをインストール、Hello World まで、実施。

2016年8月19日
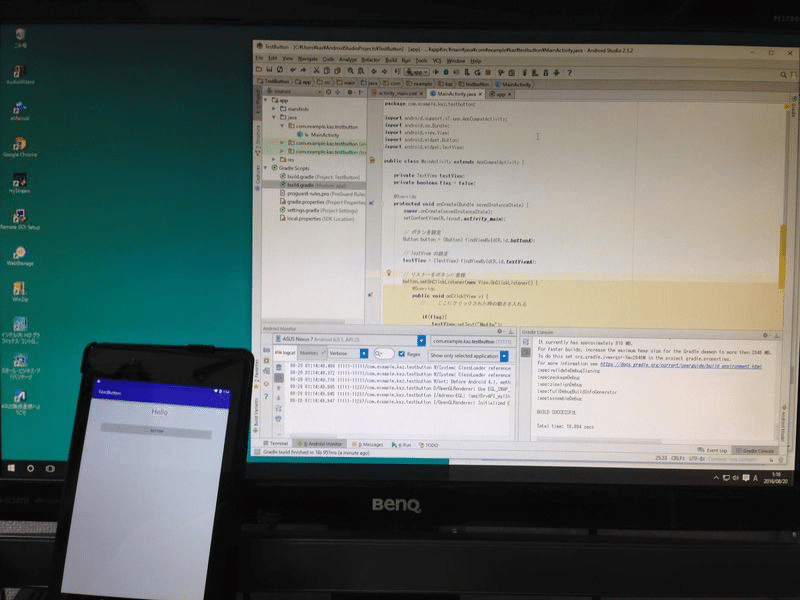
実機をUSBで接続してデバッグのサンプル実行。

2016年8月20日
Nexus7(2012)をロリポップからKitkatへダウングレード。 しかし、すぐ、System update がダウンロードされ、アップグレードに誘導されてしまうので、システムアップデートをダウンロードしないように設定が必要。
2017年6月10日
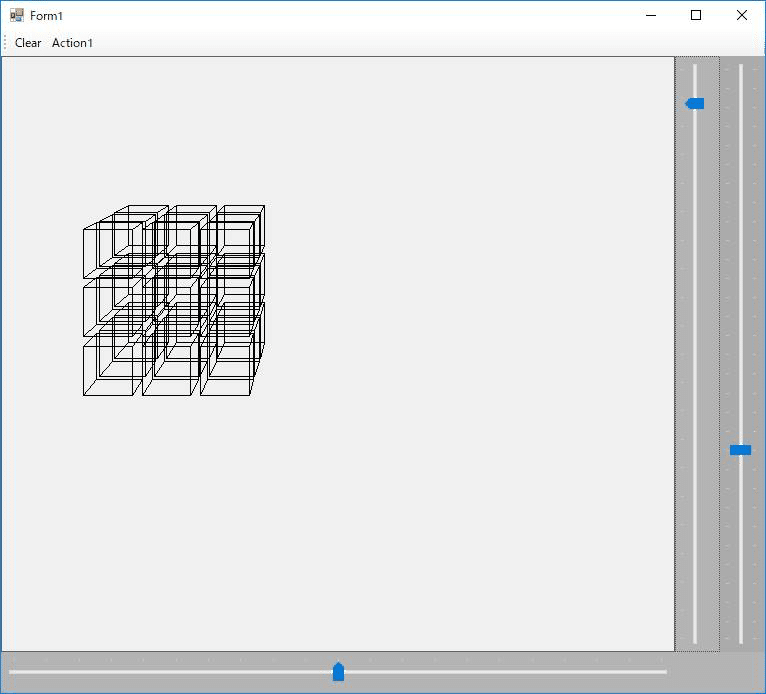
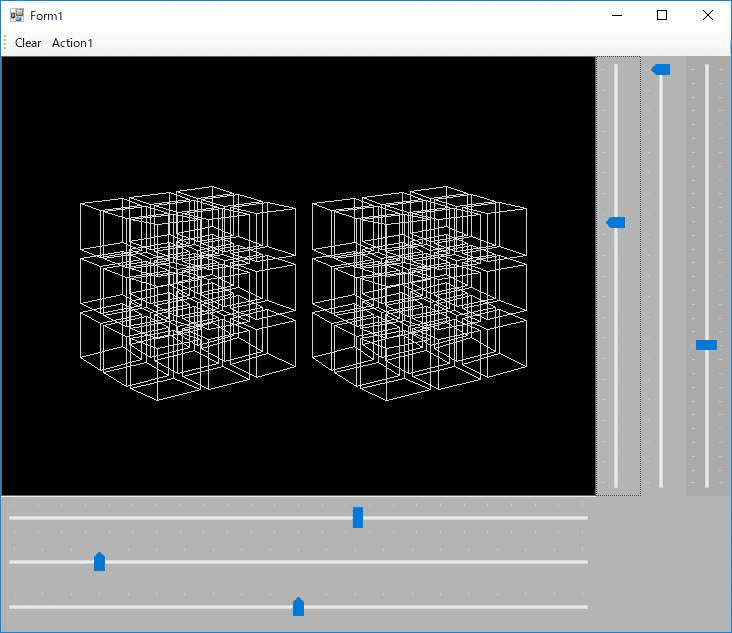
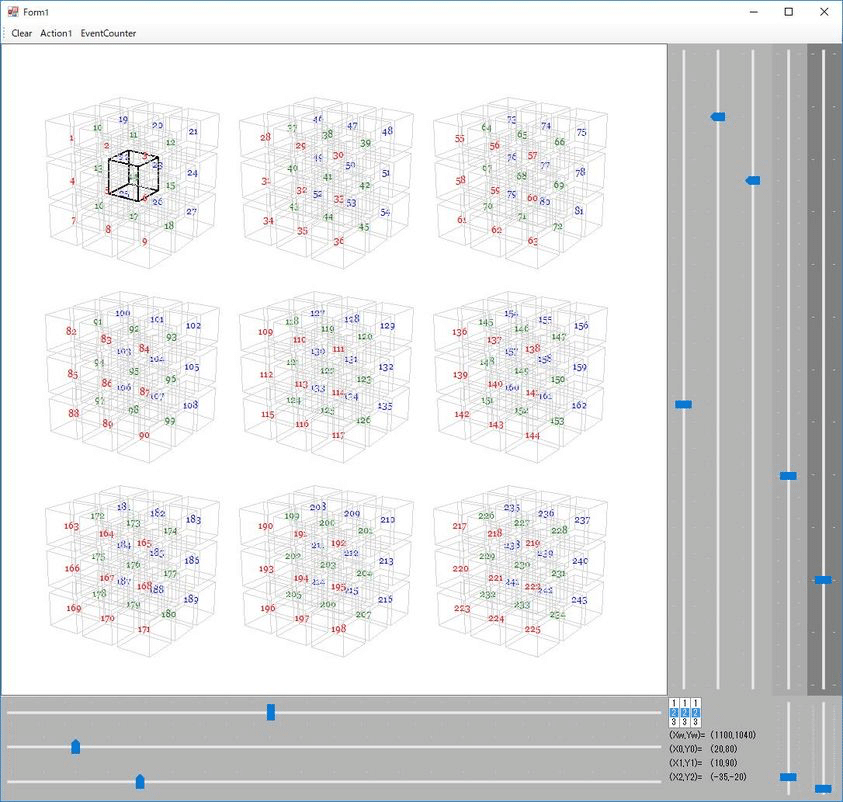
Windows10のVisualStudio C#を使って3Dイメージの描画。
消失点位置(X,Y)と奥行き(Z)の調整用のトラックバーも付けてみた。

2017年6月11日
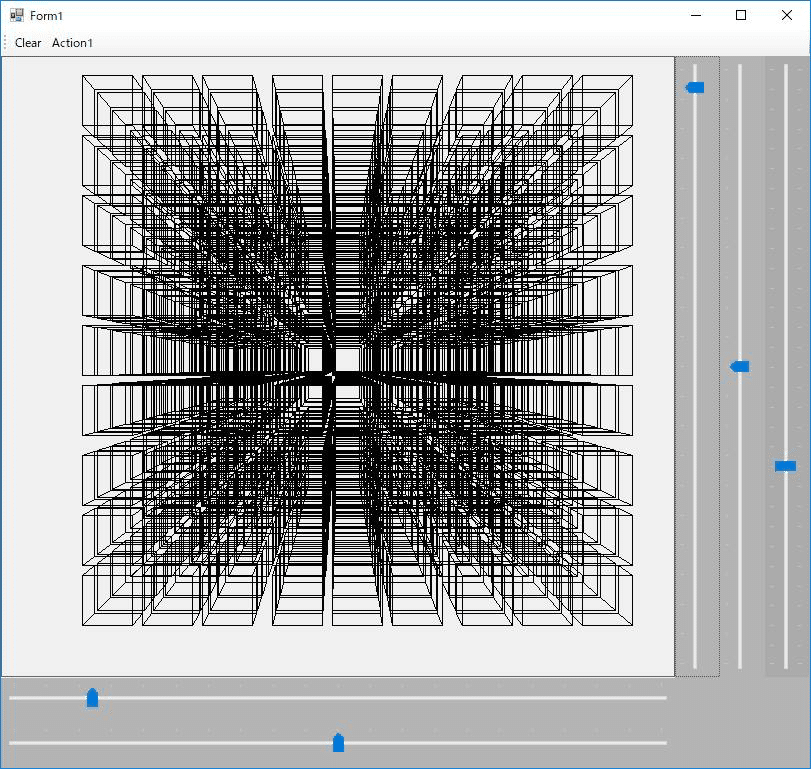
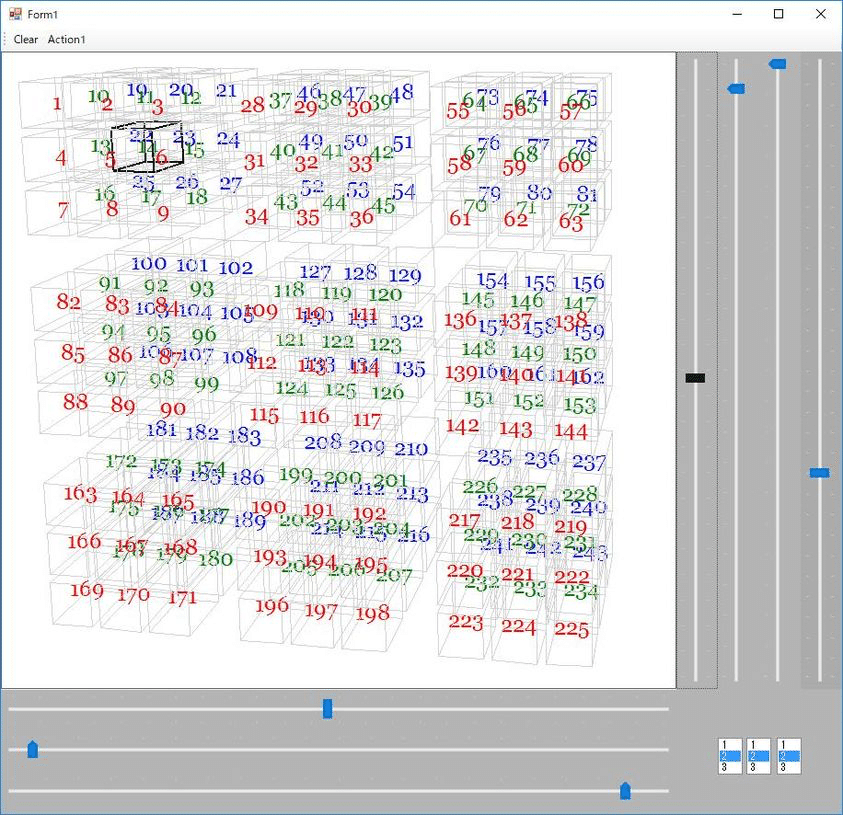
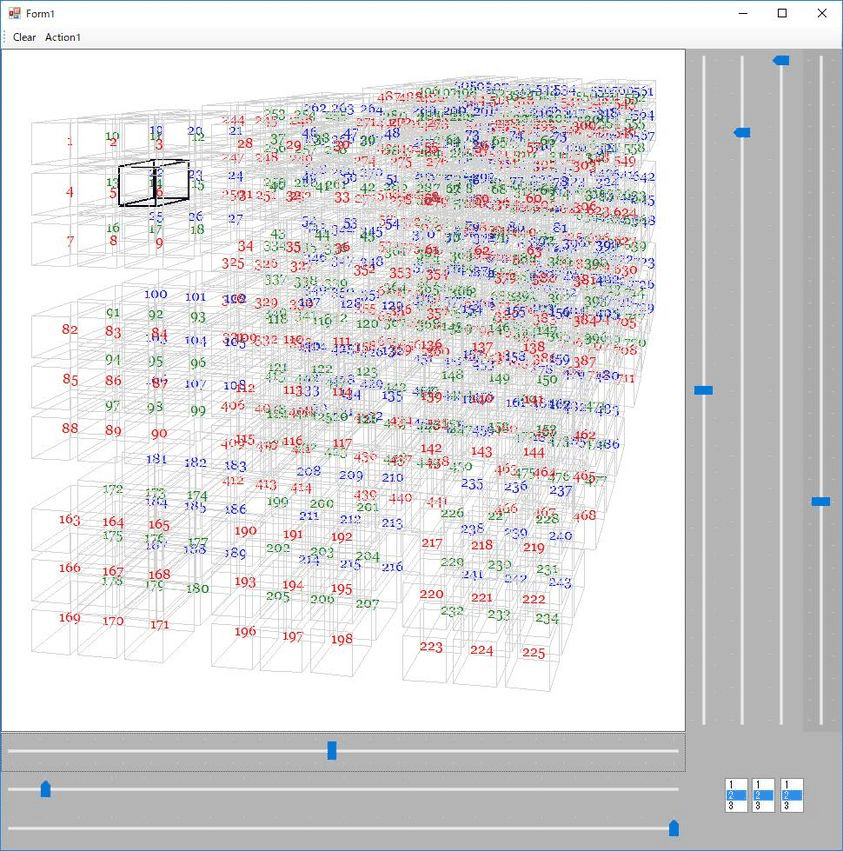
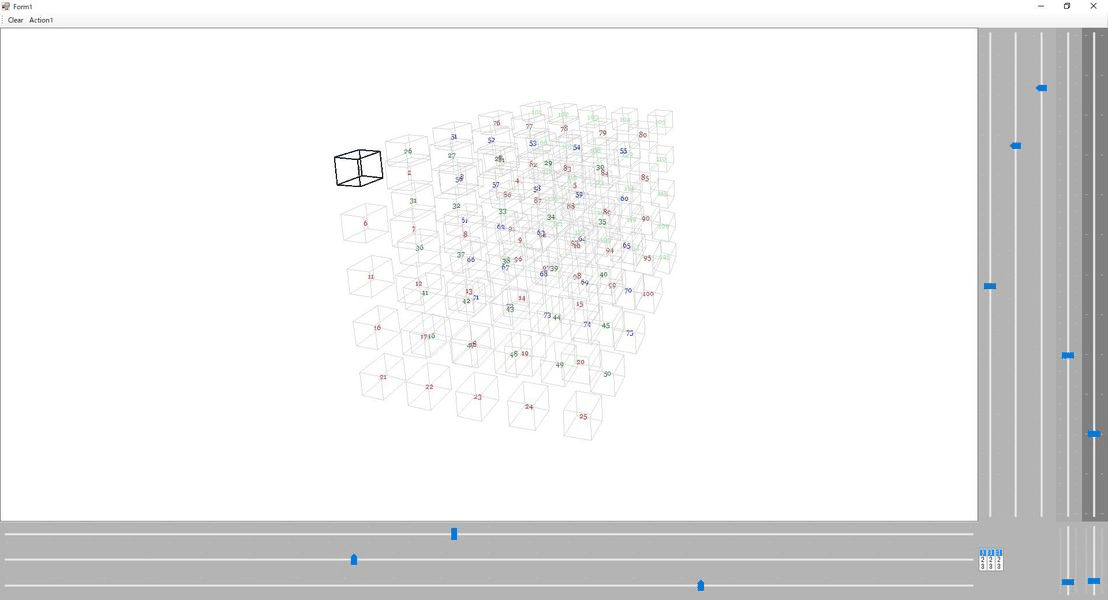
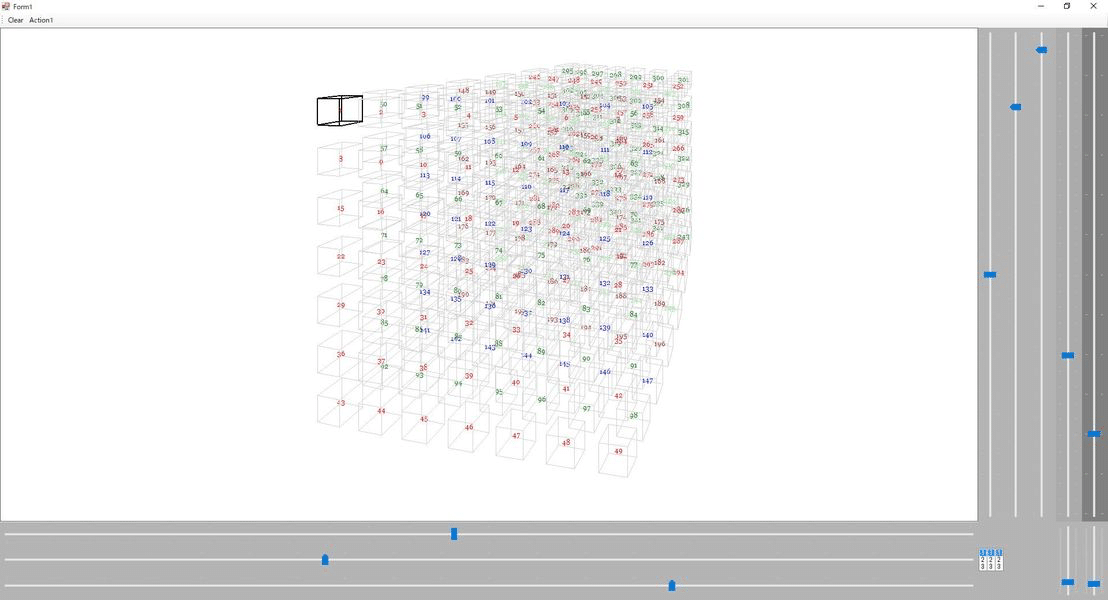
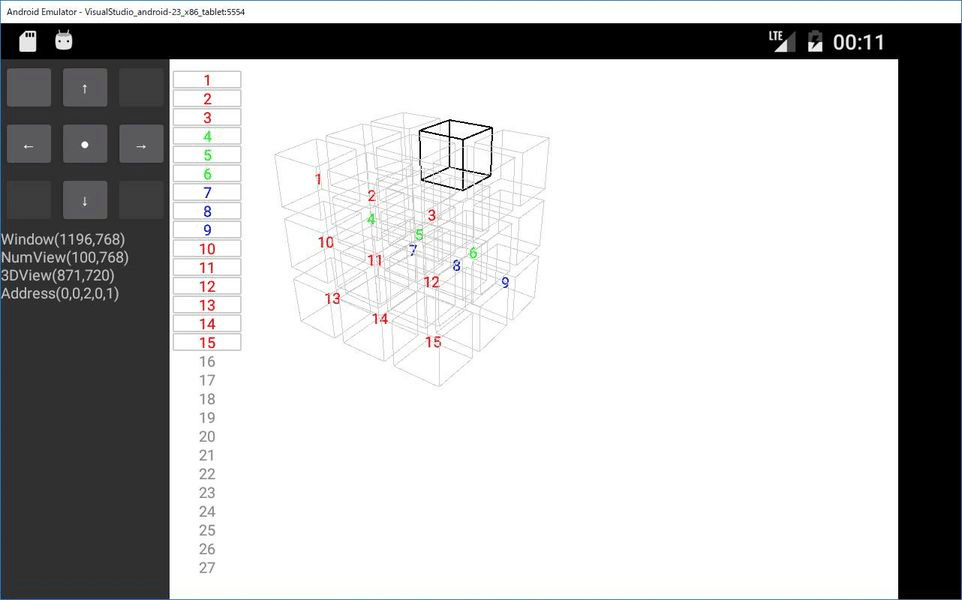
3の6次元のCubeの描画。

3の4次元のCubeの描画。このくらいまでが現実的かも。

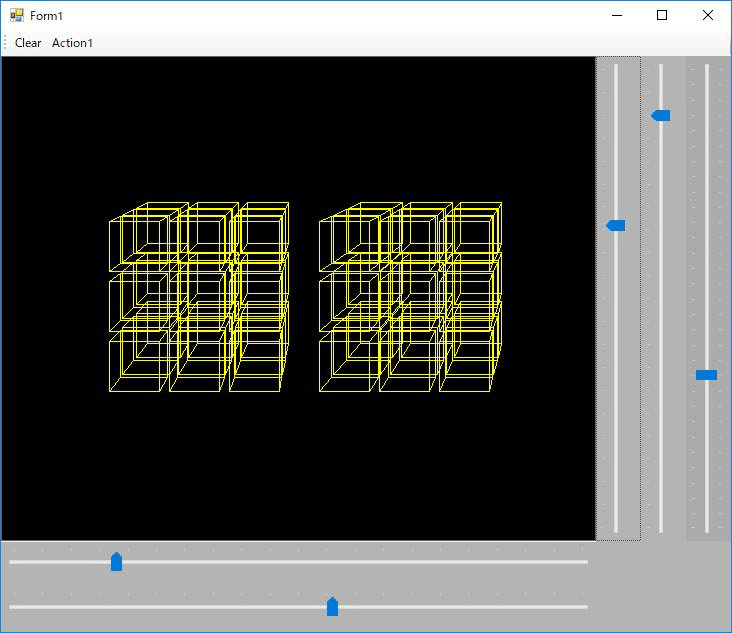
3の3次元のCubeのステレオグラムの描画。

2017年6月14日
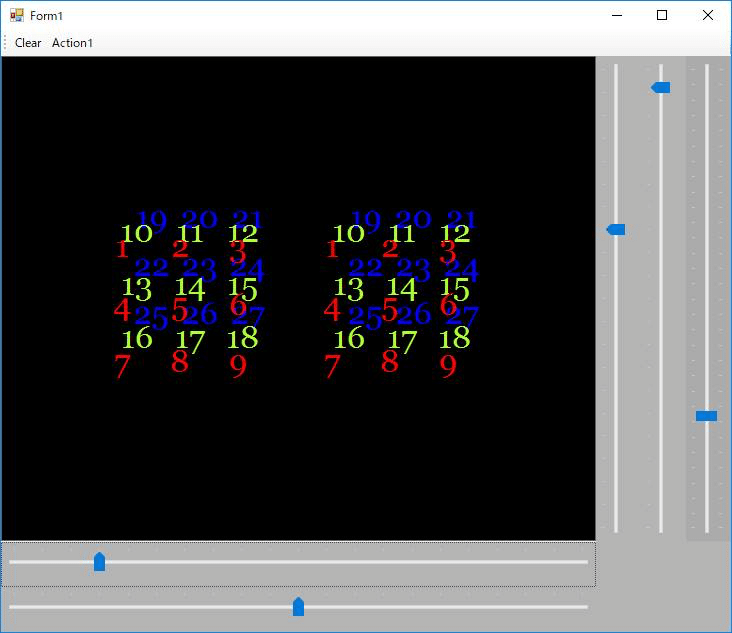
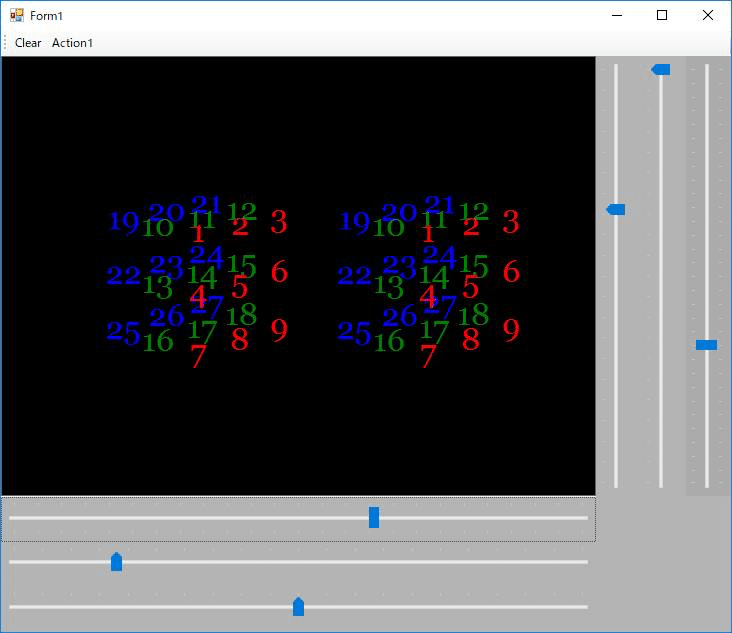
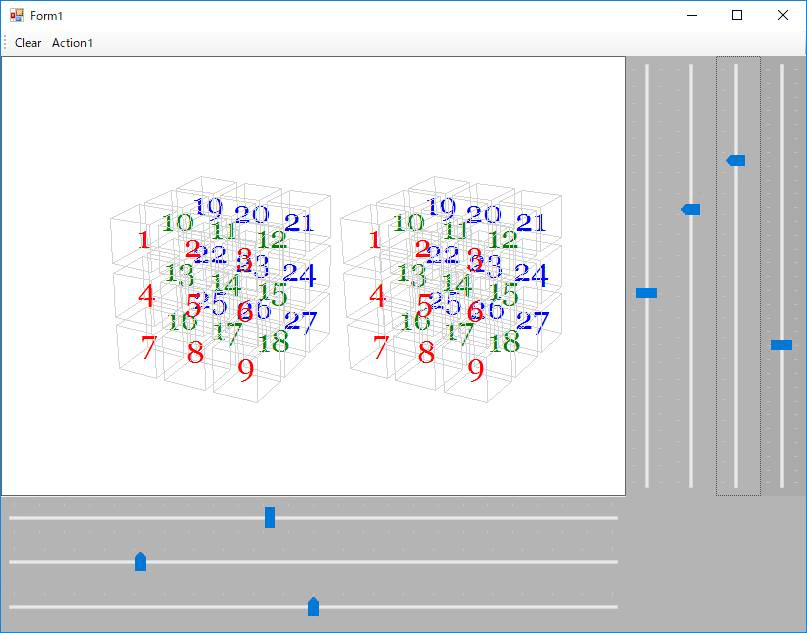
3の3次元のテキストベースのステレオグラムの描画。





2017年6月16日
X-Z軸の回転をしてみた。なんとなく、図形がたわんでいる気がする。


2017年6月19日
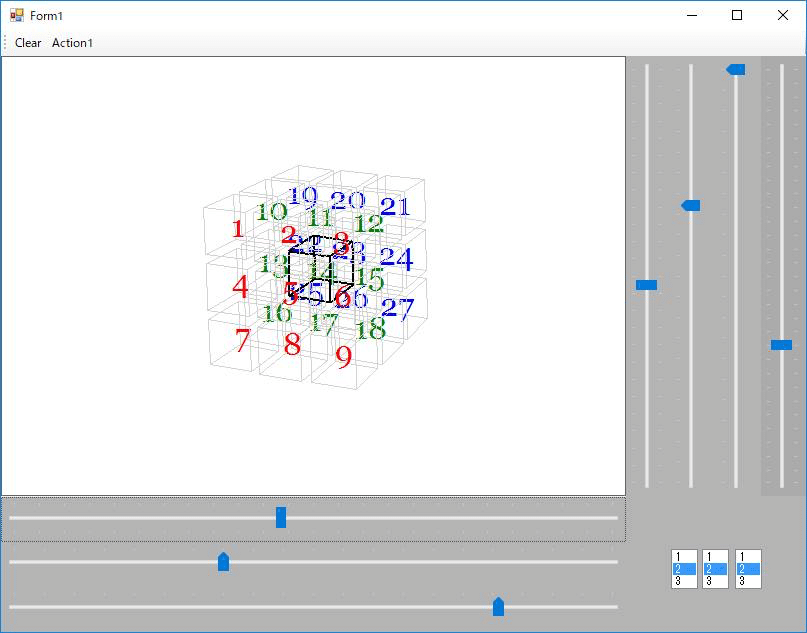
Y-Z軸の回転も追加してみた。 X-Y軸の回転は保留。


数字と線の両方を表示。何とか見えるが、やっぱり、見づらい。

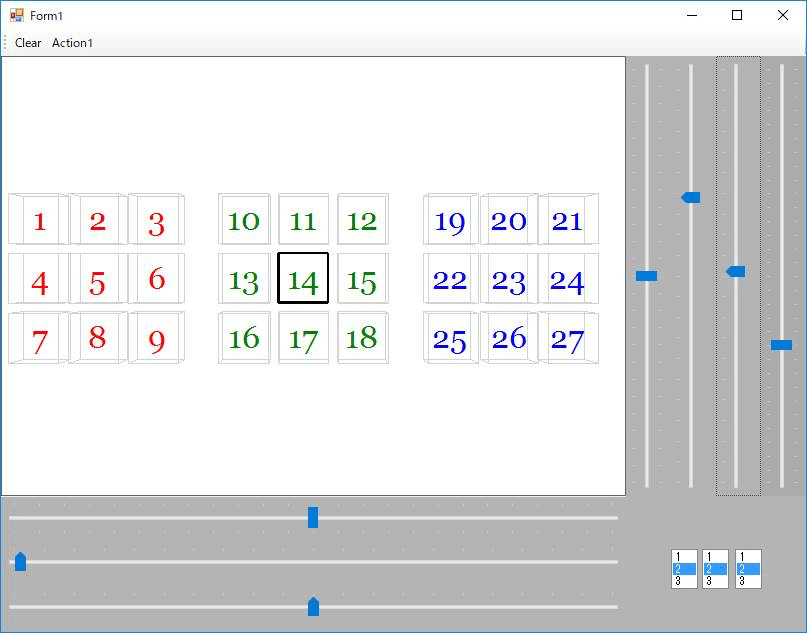
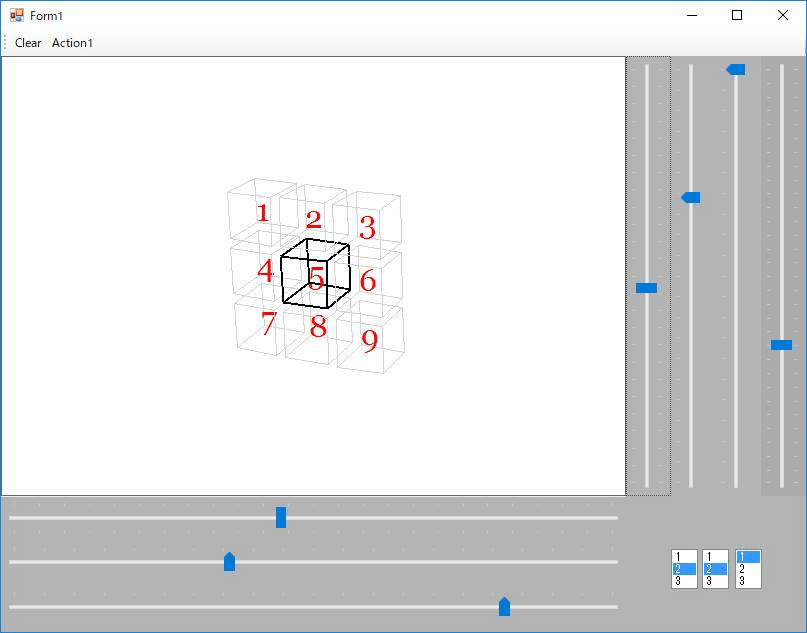
2017年6月20日
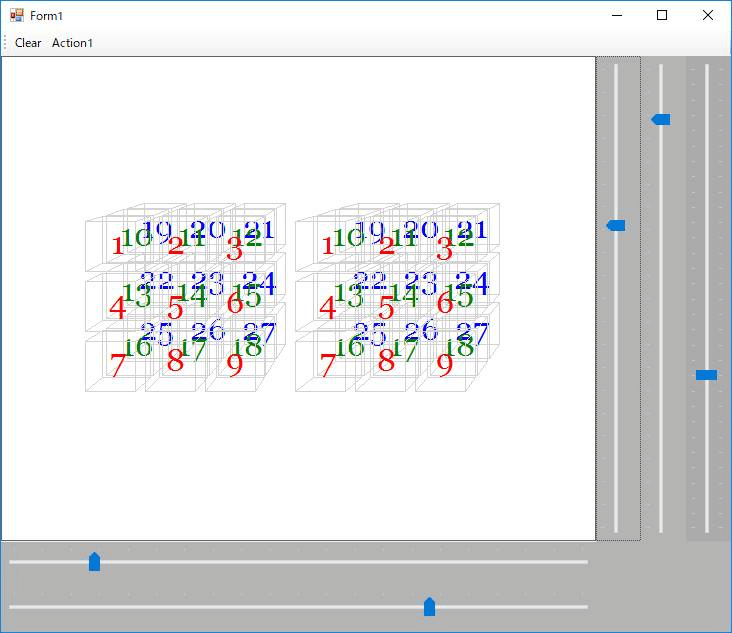
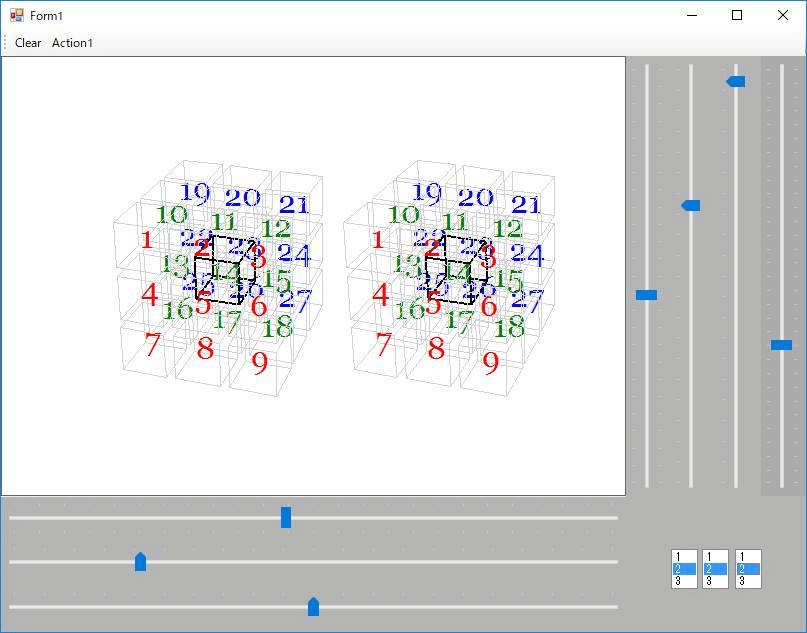
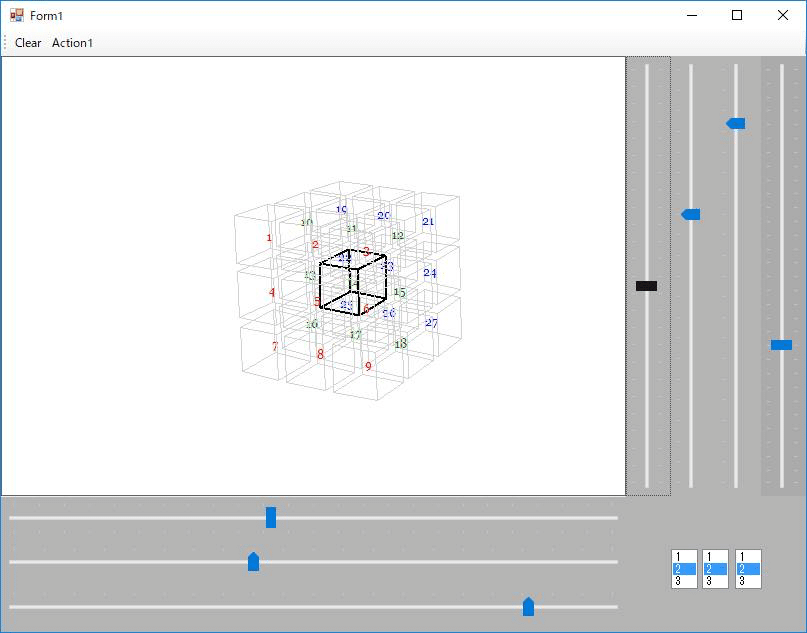
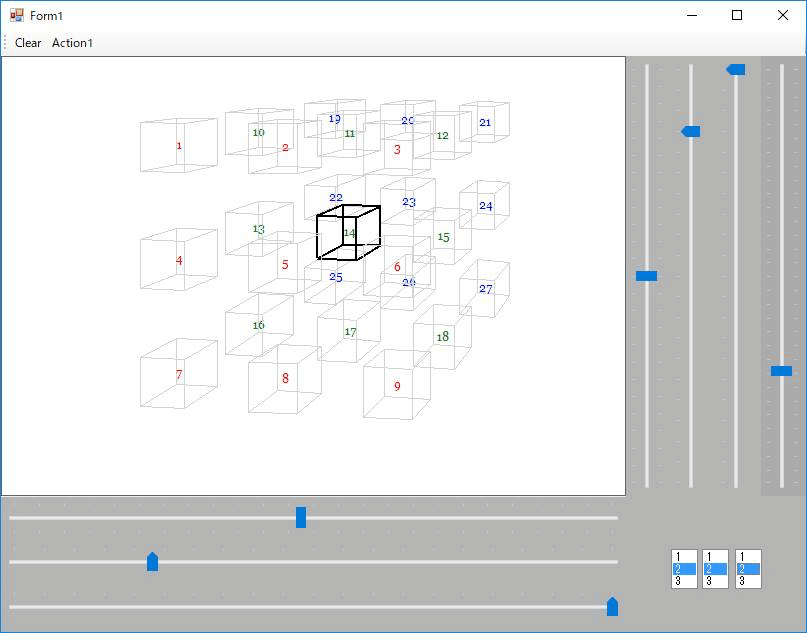
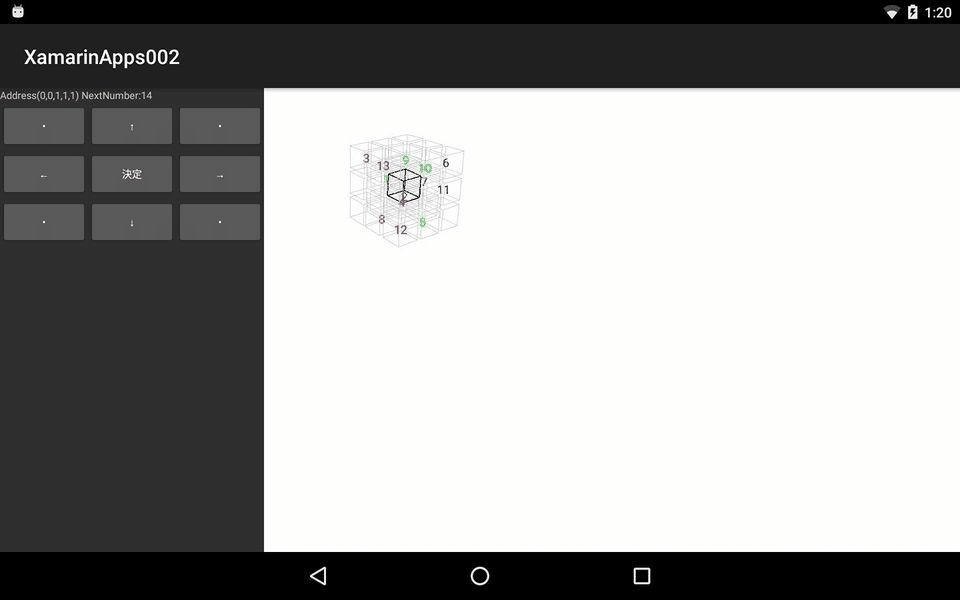
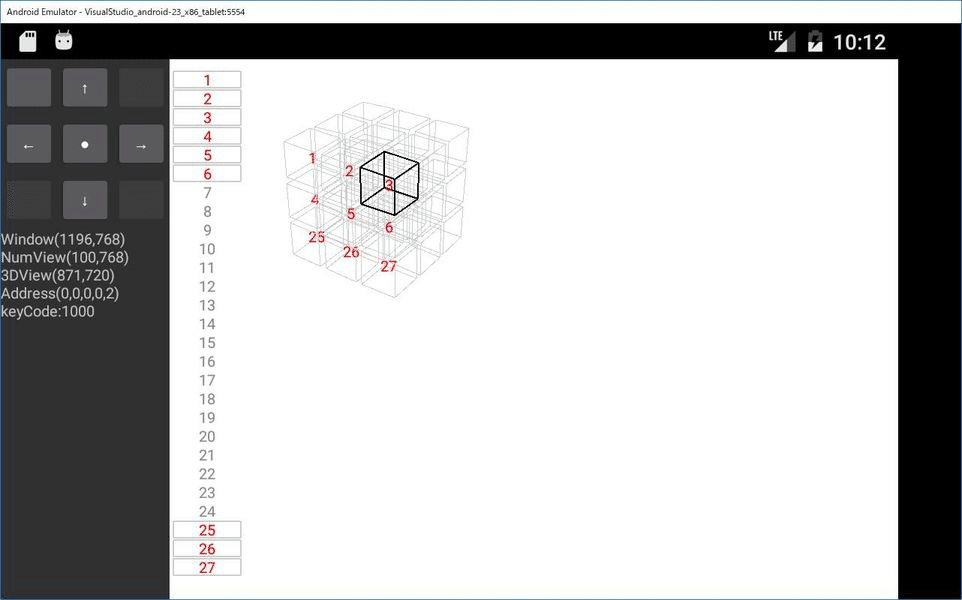
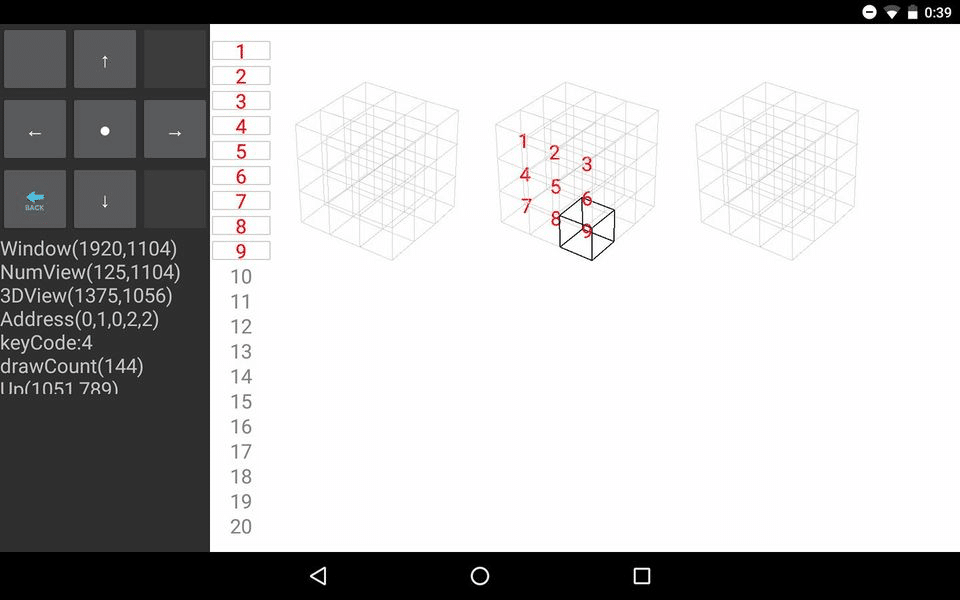
中央のキューブをハイライトしたイメージ。


2017年6月21日
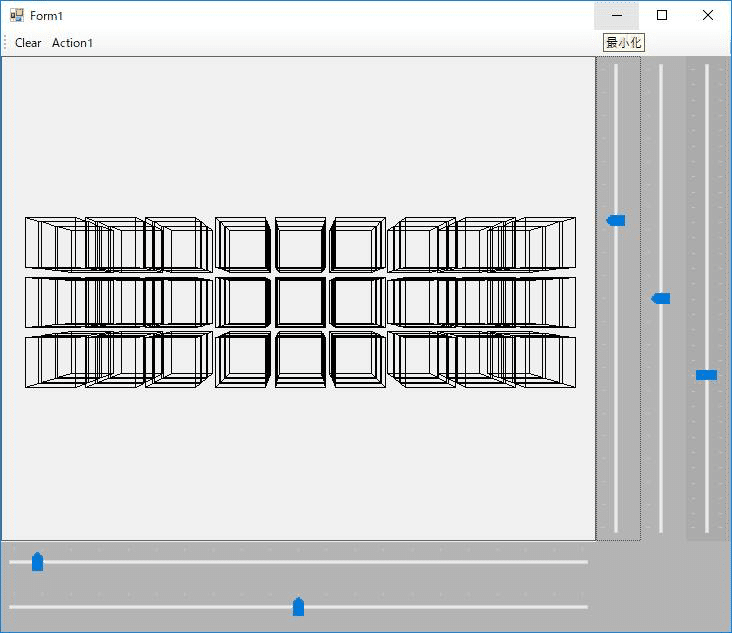
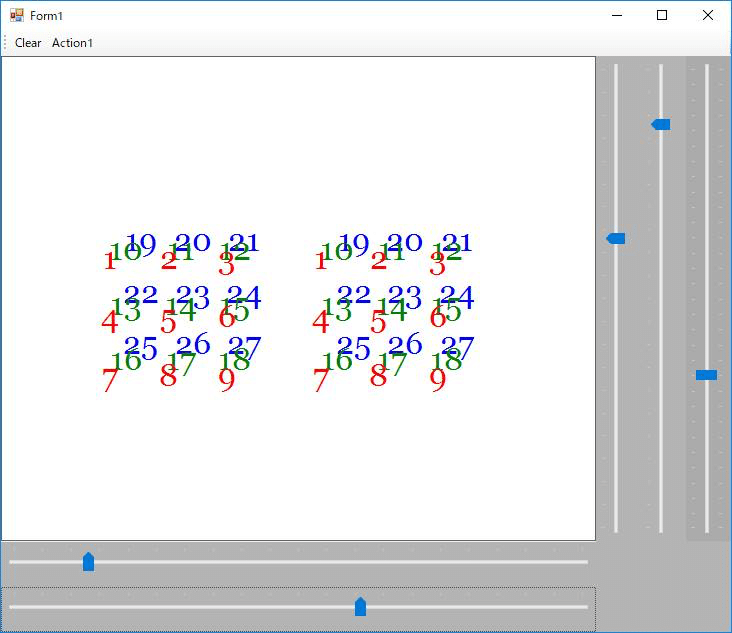
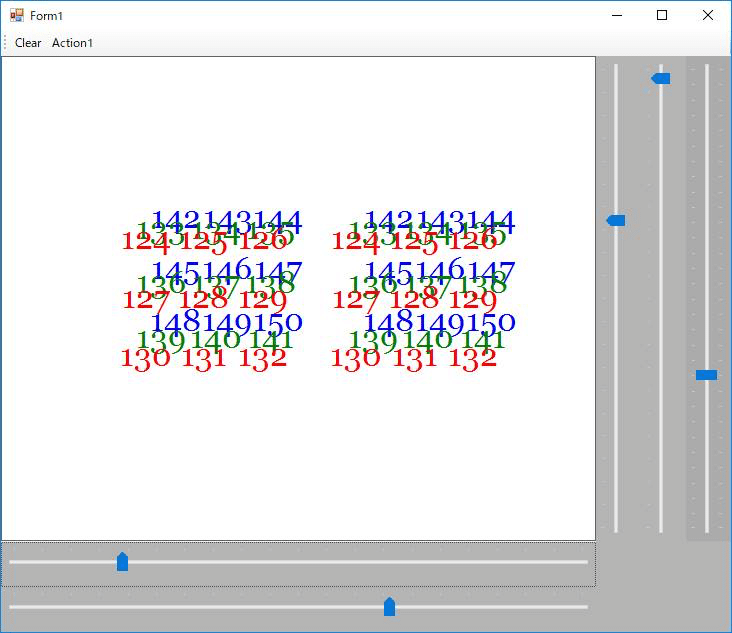
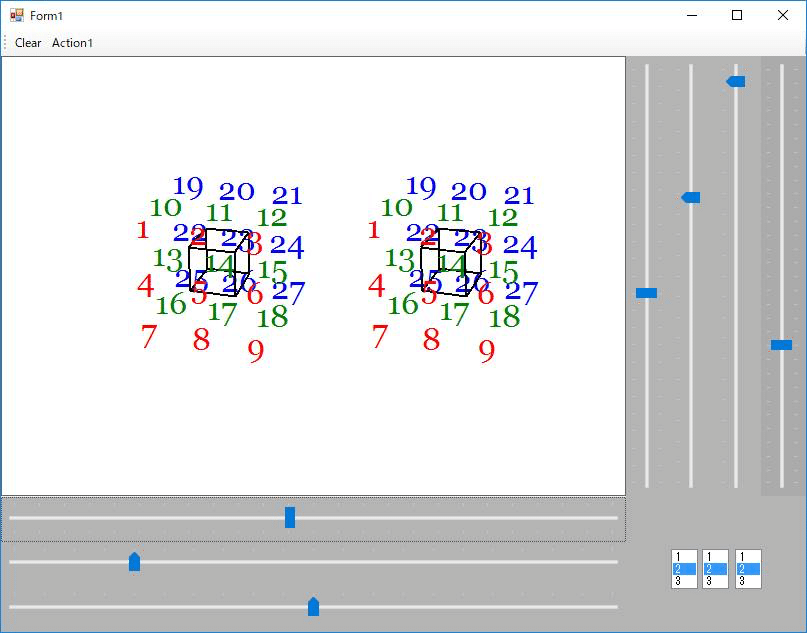
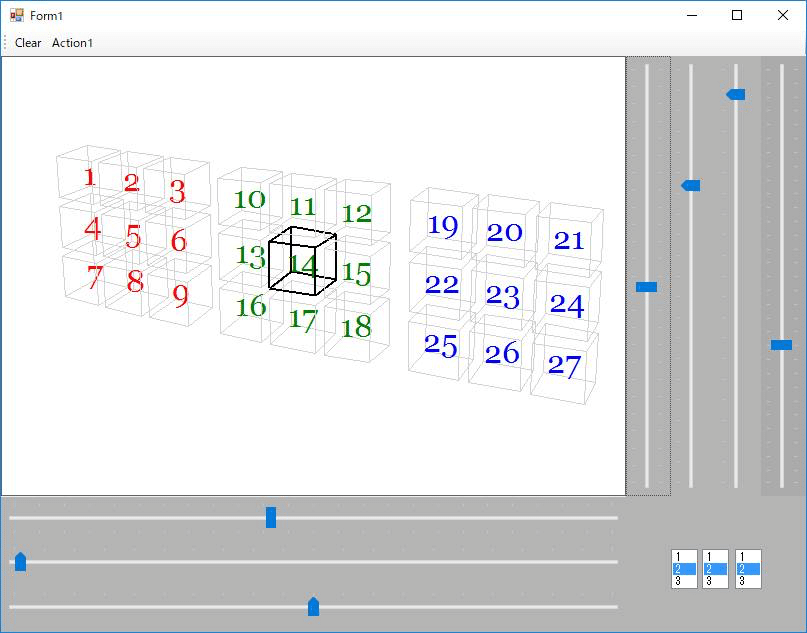
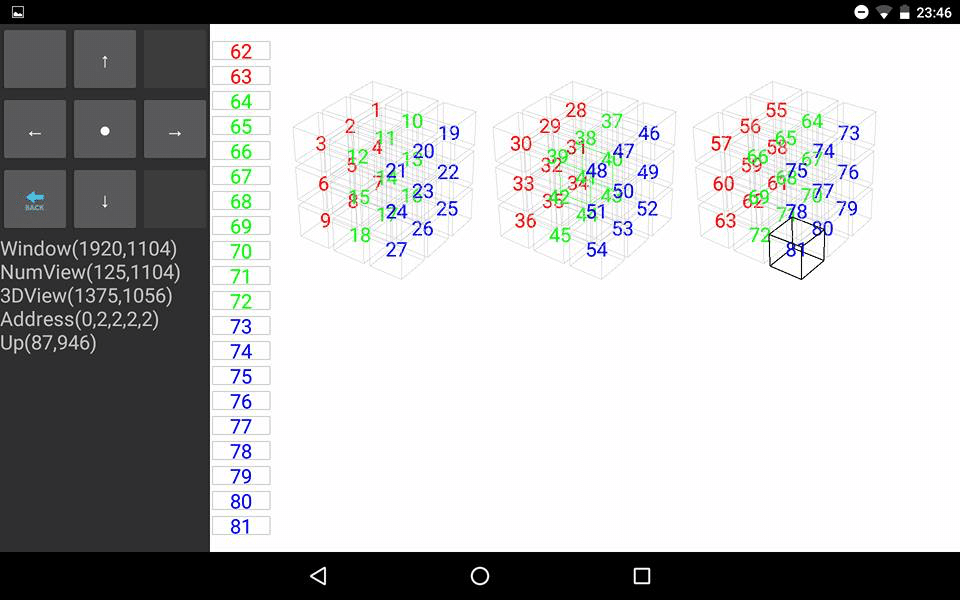
見易く3×3を横並びにしてみる。こうすると、3Dの必要性がなくなる。








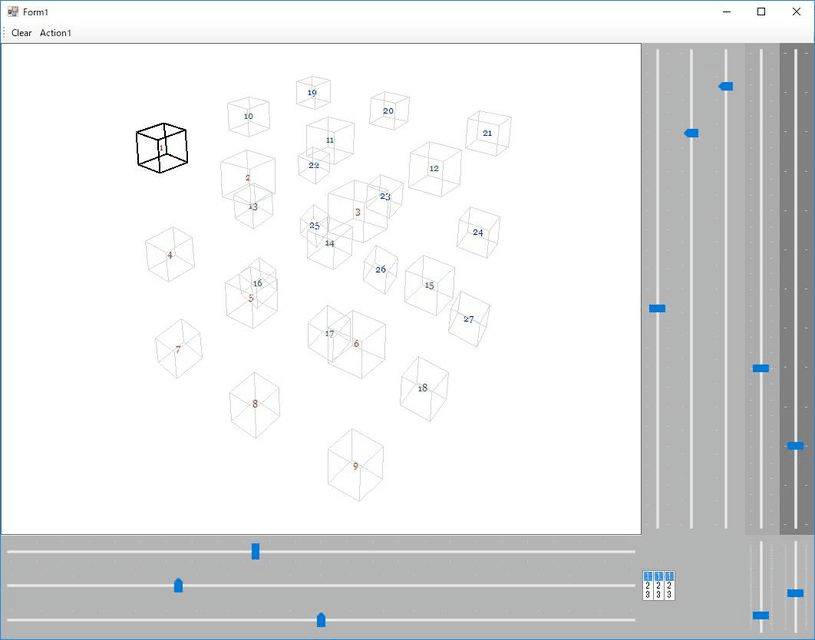
2017年6月22日
3の3次元のCubeどうしの間隔を広げてみる。


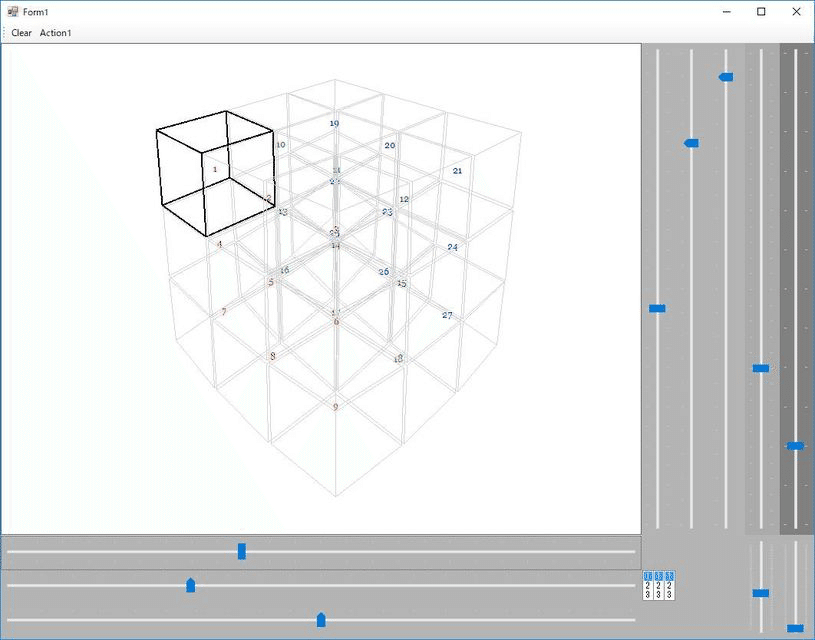
2017年6月26日
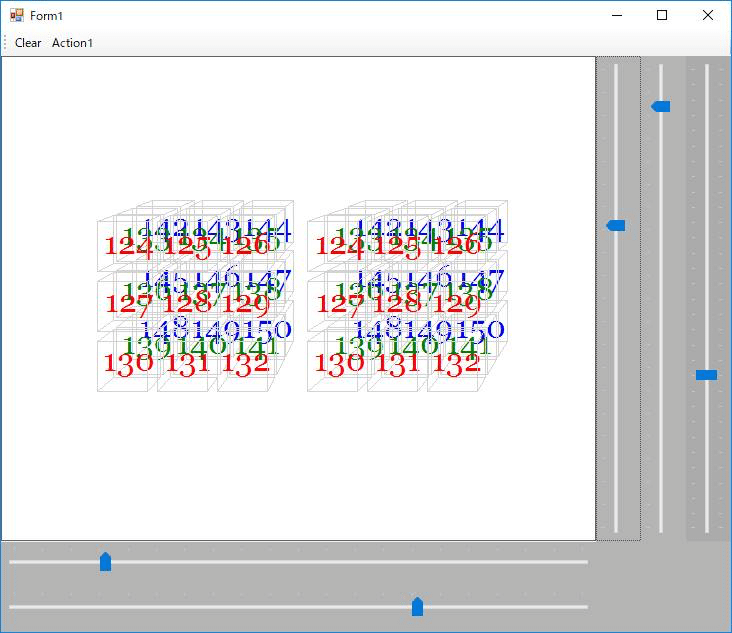
ズーム、Cubeサイズ、Cubeピッチが調整できるようにしてみた。 調整すると、歪みが出てくる...



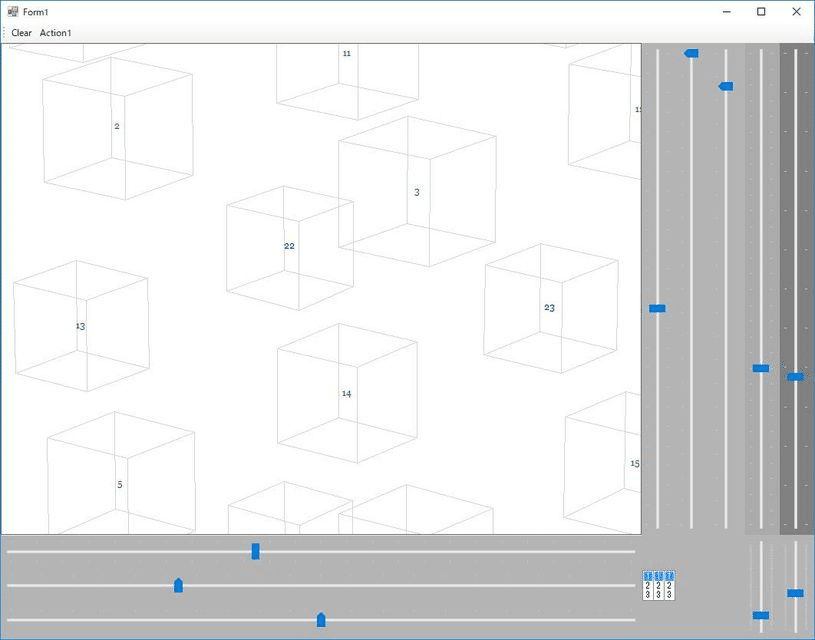
2017年6月27日
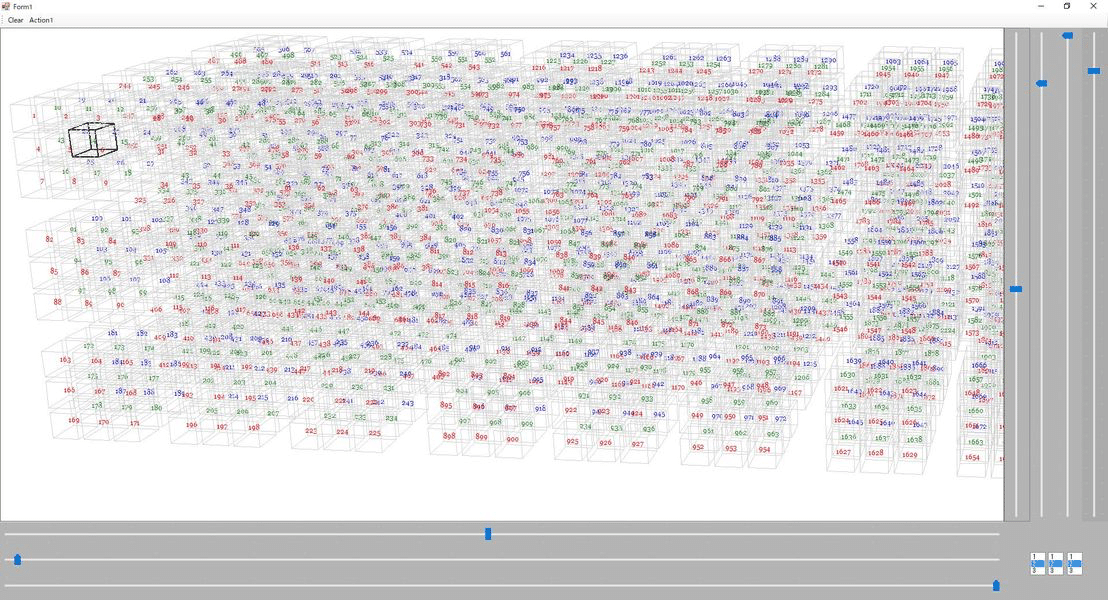
試しに5の3次元の描画をしてみる。 ここでも、歪みが出てる。



2017年6月30日
回転したときの歪みの問題。

2017年7月1日
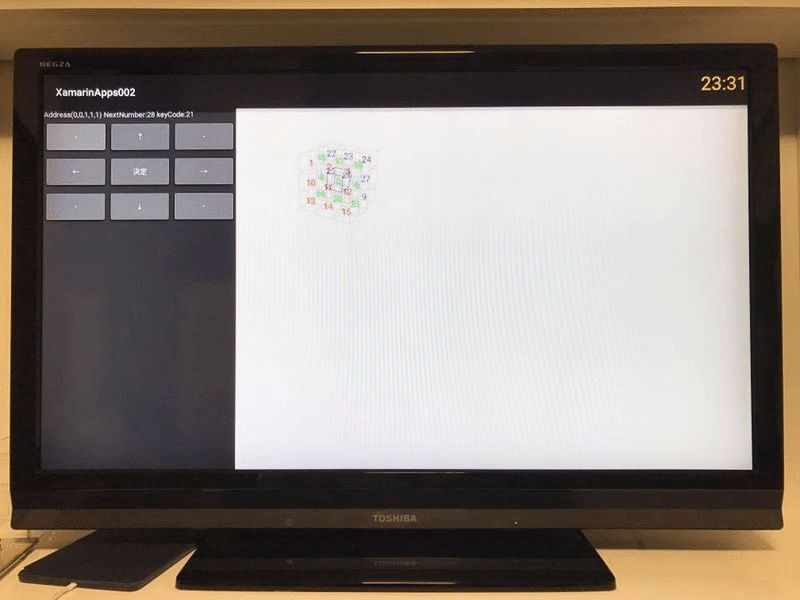
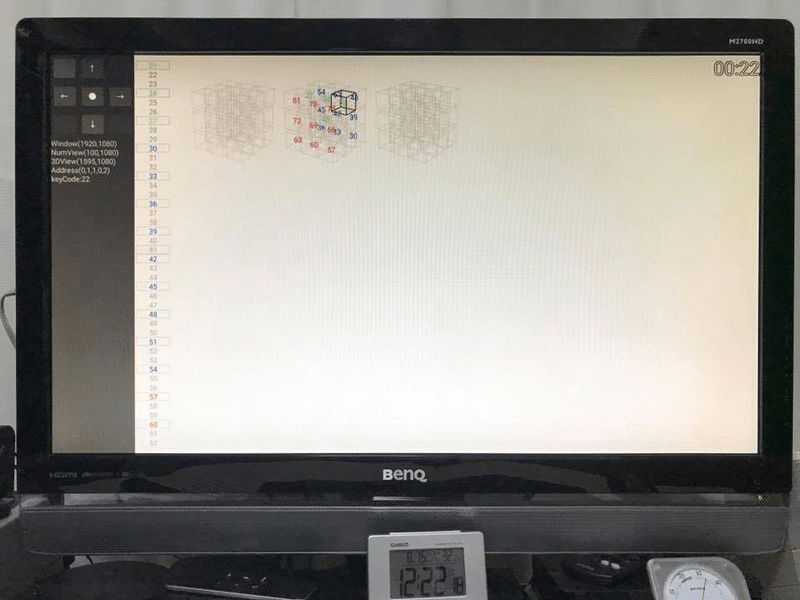
昨日、グループにアップした動画を、46インチのTVで、数十回再生して3Dビュアのイメージ確認。
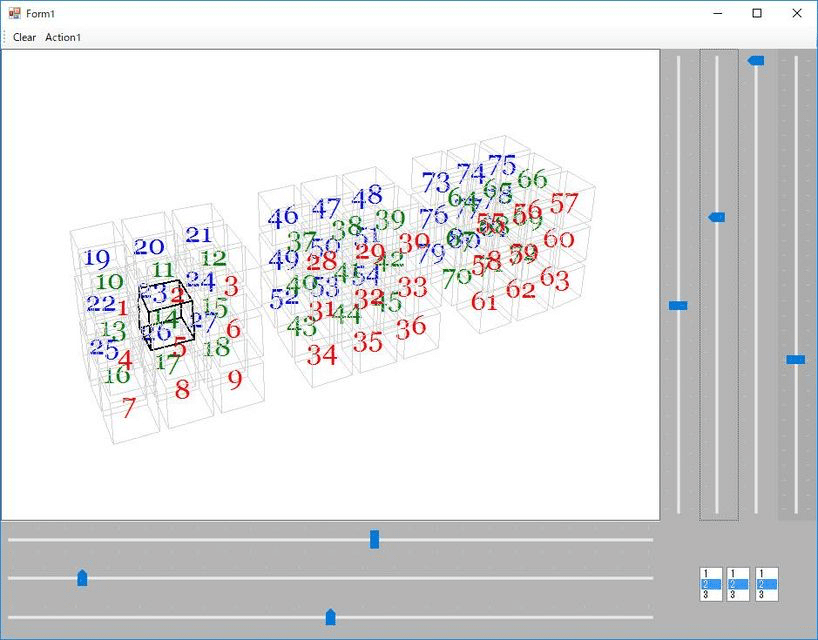
2017年7月6日
3×5次元のCubeを並べて、同時に回転してみる。

2017年7月7日
次の段階として 3の5次元の3Dビューの状態から、フォーカス移動、数値の設定操作を検討してみる。

フォーカス移動操作は、矢印キーの2ストロークで試してみる。
1.→→,←← X軸移動
2.→←,←→ Z軸移動 ↑↓,↓↑も合わせる。
3.↑↑,↓↓ Y軸移動
4.→↓,←↑ 上下回転 ←↓,→↑も合わせる。
5.↓→,↑← 左右回転 ↑→,↓←も合わせる。
2017年7月10日
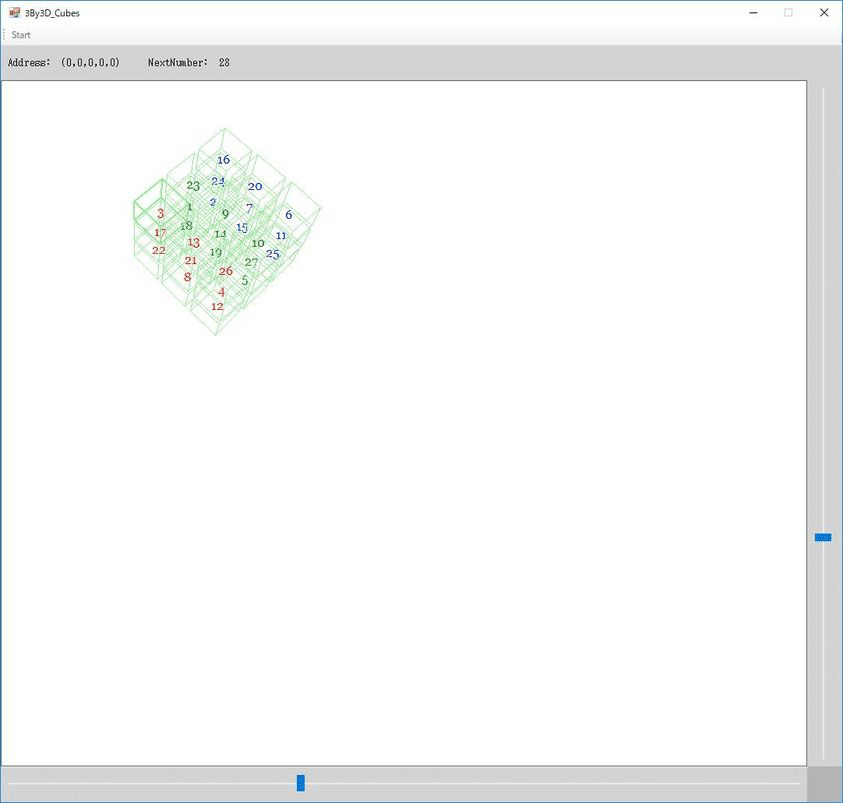
フォーカス移動、回転、数値の配置操作まで試作。

2017年7月11日
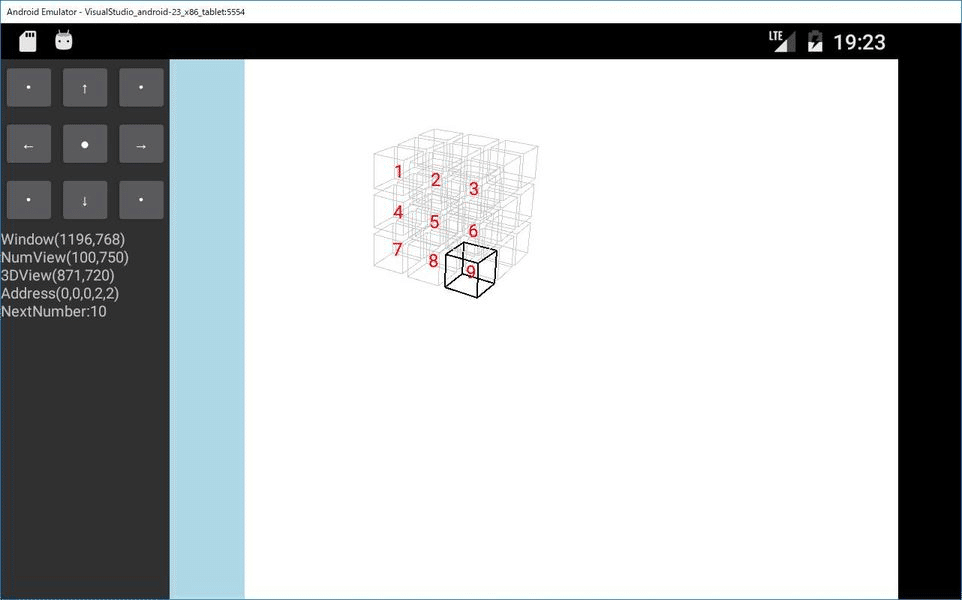
3×3次元でのフォーカス移動、回転、数値の配置、X軸評価、Y軸評価、Z軸評価(斜め評価なし)まで試作。 ようやくパズルとして機能。 見づらい、操作しづらい、難しい...汗。

2017年7月13日
そろそろ、Android側の確認もすすめるため、
1.Android Studioの更新
2.Visual StudioのXamarin環境のセットアップを行う。
2017年7月19日
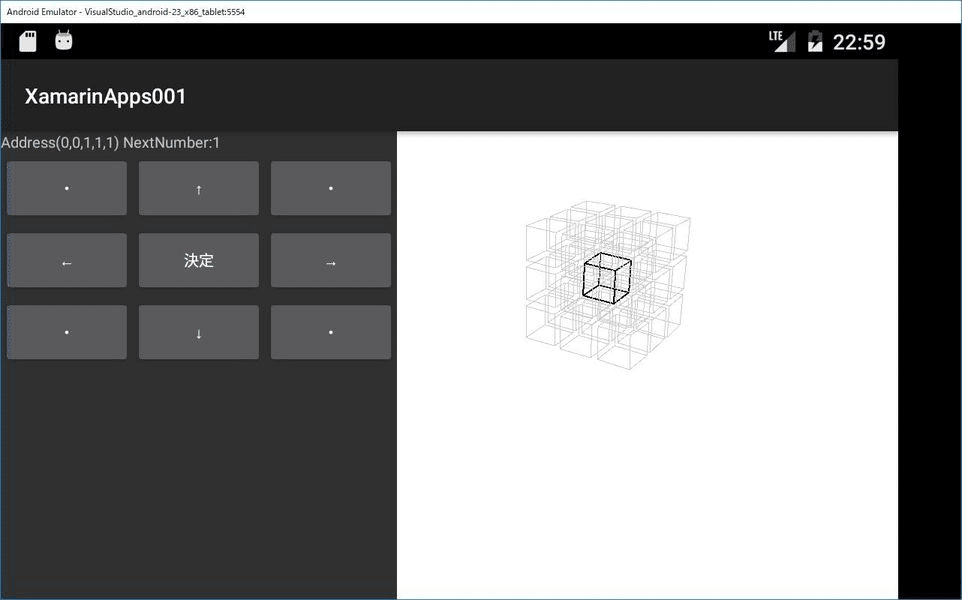
Visual StudioのXamarinで、プロトタイプ検証。 まだ、ボタンを操作しようとすると、アベンドするし、 ボタンの表示サイズを変更する方法が不明。

2017年7月21日
Xamarinで、Viewに対する描画時にアベンドしている様子。
Viewの扱い方の問題と思われる。
View以外にSurfaceViewというのがあるみたいなので、そちらを使ってみる。
2017年7月23日
Xamarinがだめなら、Android Studioでも試してみるか...
C#からJavaに書き換えるのが面倒...
2017年7月25日
Canvasの再描画についての参考サイト
2017年7月26日
ようやく、Nexus7にて、Xamarinのコードでの動作を確認出来た。 参考サイトに感謝。

2017年7月27日
Android TV対応の参考サイト
Android TV対応のため、Nexus PlayerかFireTVでリモコンキーのイベントハンドリングを検証予定。取り掛かり、ActivityのOnKeyDownあたりを試してみる。
2017年7月28日
Nexus Playerで純正リモコンキーのイベントを確認した。
1. ↑,↓,←,→,[戻る],[メニュー]キーはActivityのOnKeyDownで、keyCodeが、19,20,21,22,4,85
2.[決定],[ホーム]キーが、OnKeyDownで検出できない。
3.[決定]キーの長押しが、OnKeyDownで23が返された。
なお、PCとFireTVをUSB接続しようとしたが、FireTV側のUSBが標準サイズのI/Fのため、使えるケーブルがなく接続できなかった。Nexus PlayerのUSB I/FはNexus7と同じミニUSBで、PCと接続できた。
2017年7月30日
Nexus Playerのリモコンキーへの対応を行い動作を確認した。
その後、Android Studioのリソースが思いのほかDisk容量を占有していたので、一旦、Android Studioをアンインストールしてみたら、Visual StudioのXamarinまで動かなくなってしまった。
Visual StudioのXamarinの再インストールからやり直し...
まさか、リソースを共有していたとは...
2017年7月31日
Nexus playerをTVにつないで、TVリモコンでの動作確認。 TVリモコンにホームキーに相当するキーが無い事に気づき、「戻る」キーの解放、もしくは終了操作の提供が必要であることがわかった。

2017年8月2日
【課題】矢印、決定、戻るキーだけ使った、直感的なフォーカス移動。
現在、2ストロークで実現してるフォーカス移動、やっぱり、縦、横の移動は1ストロークにしたい。
【課題】数値の選択入力のユーザーインターフェース。
【課題】2Dビュアーと、編集操作。
2017年8月3日
【数値選択の課題】
決定キーで、常設の数値選択ビューにフォーカスして、上下キーで選択して、決定。デフォルトで、1つづつ増加。
【フォーカス移動の課題】
上下左右移動は、1ストロークにして、決定キーで、数値選択ビューにフォーカスした時に、Z軸移動と、回転が選べるようにする。
上下キーで数値選択、左右キーで、Z軸移動。
回転の操作は?????
上下左右移動を1ストロークにすると、Z軸移動、回転の操作は3ストロークになるのかなぁ〜汗。
2017年8月11日
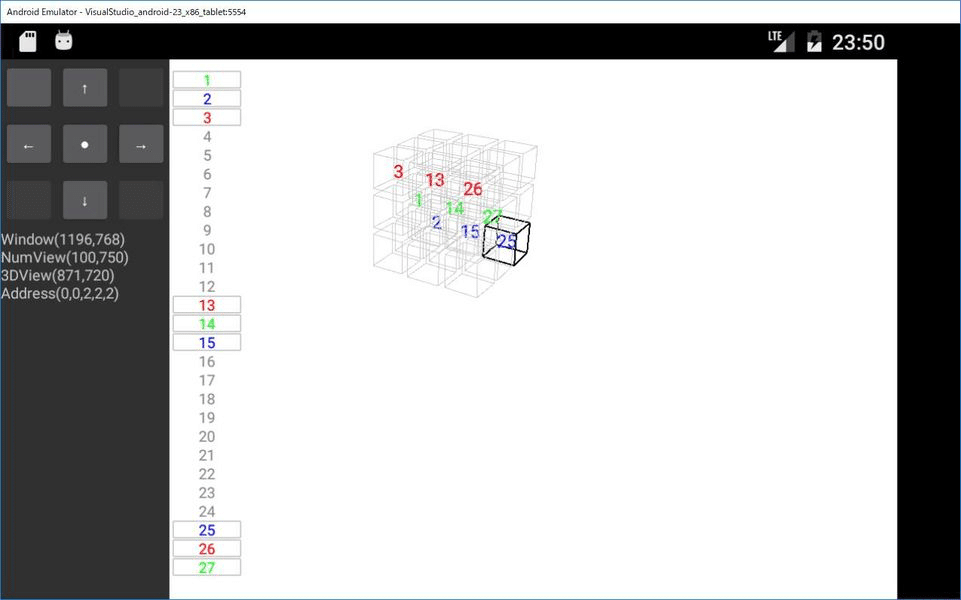
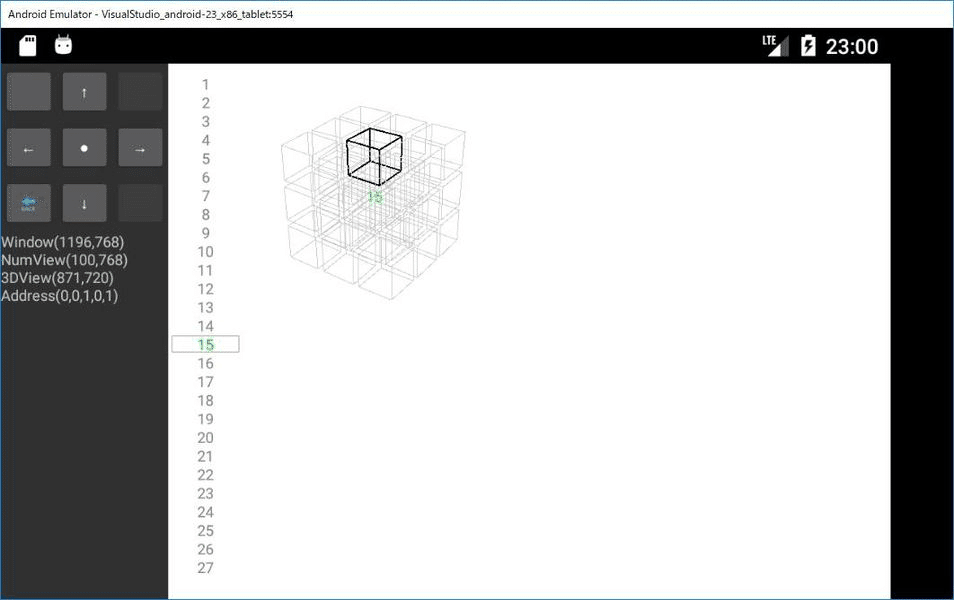
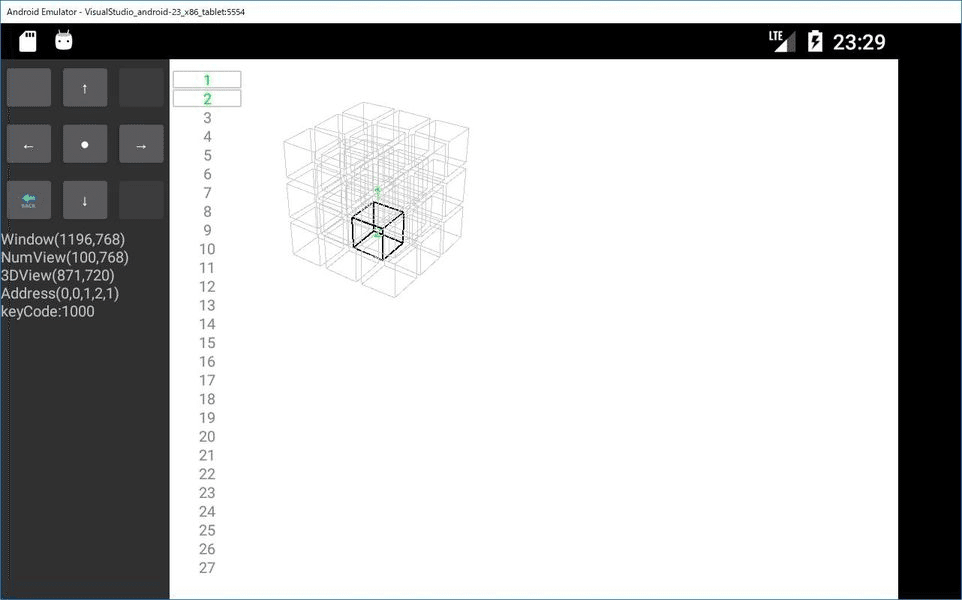
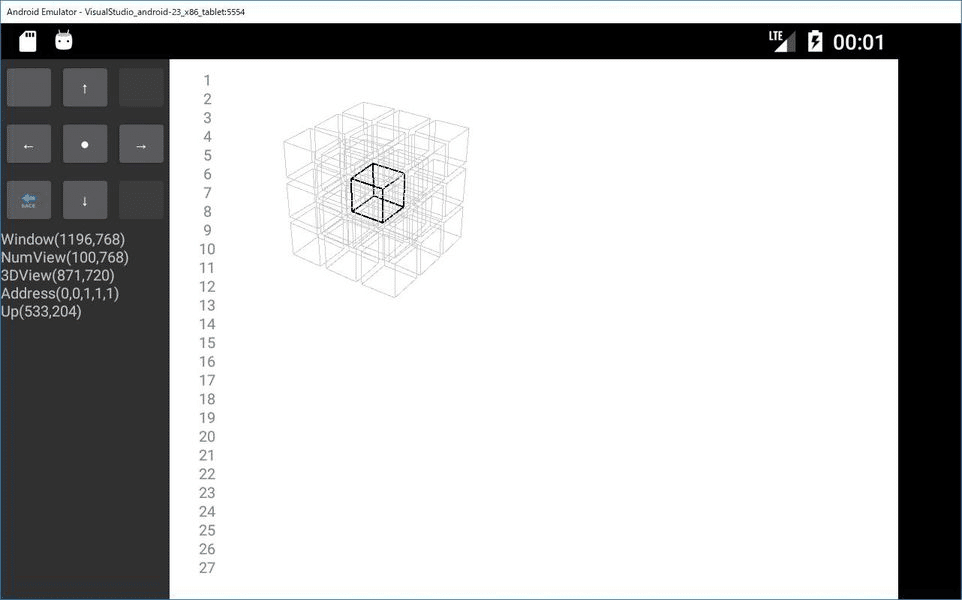
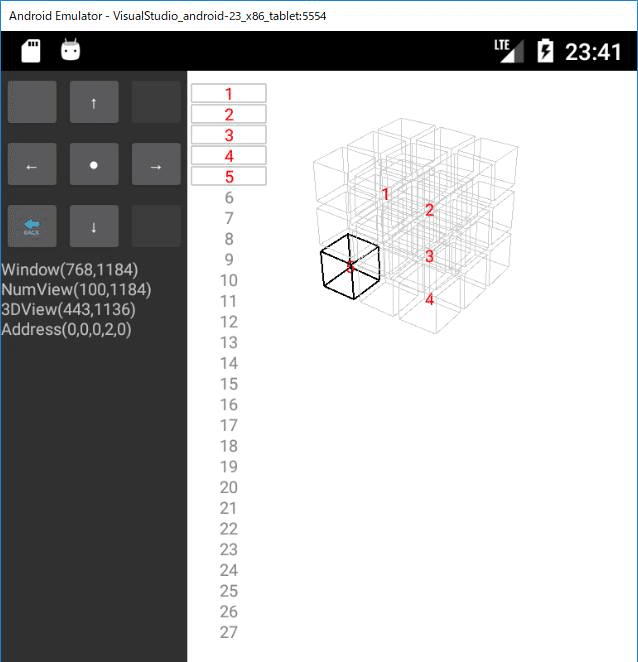
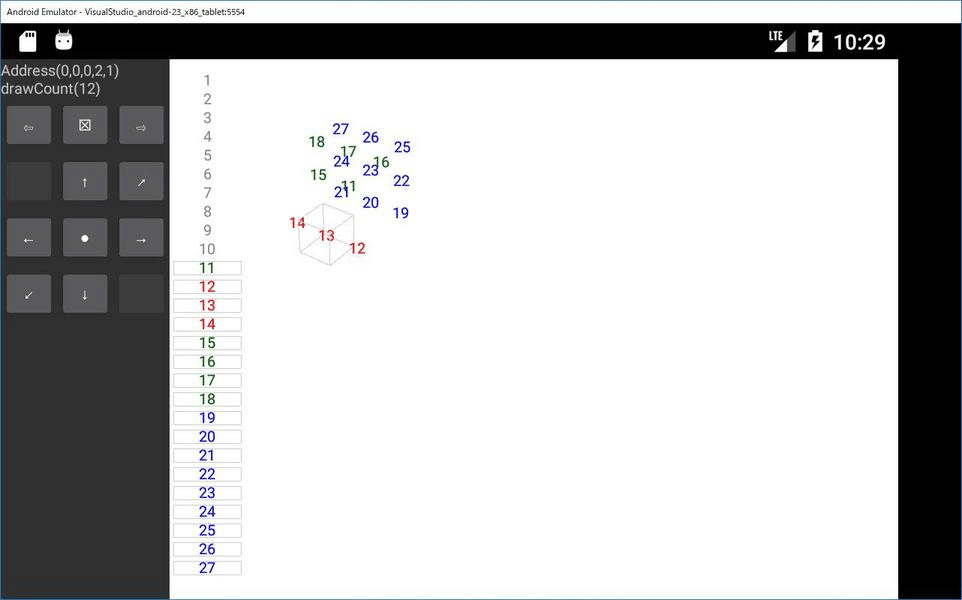
無駄なアプリケーション・タイトル・バーを非表示に。 操作ボタンのサイズを調整。 番号選択ビュー(薄青の領域)の実装に着手...

2017年8月13日
番号選択ビューを実装。
Windows10上のエミュレータと、Nexus Playerで動作確認できた。 なぜか、Nexus7にUSBデバッグ接続できなくなった...
ネットでトラブルシューティングの情報が見当たらない。
USBドライバーの相性の問題か...

2017年8月15日
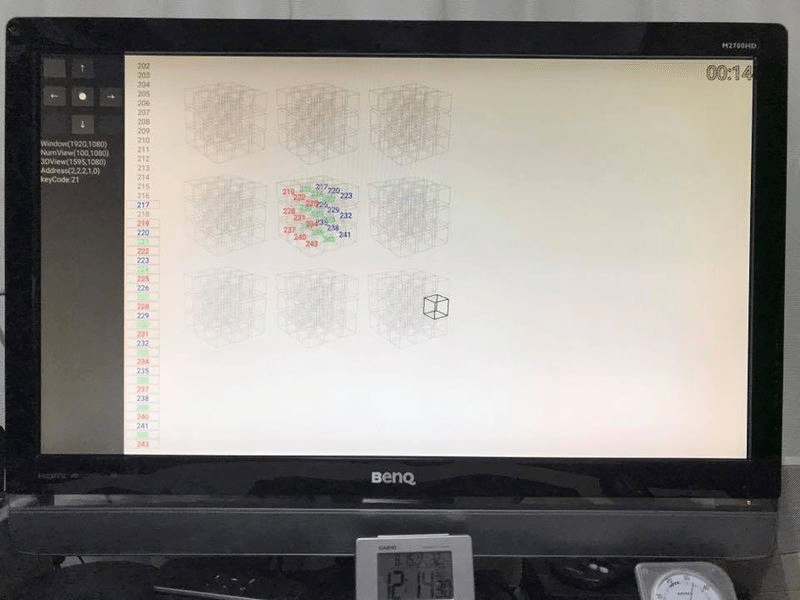
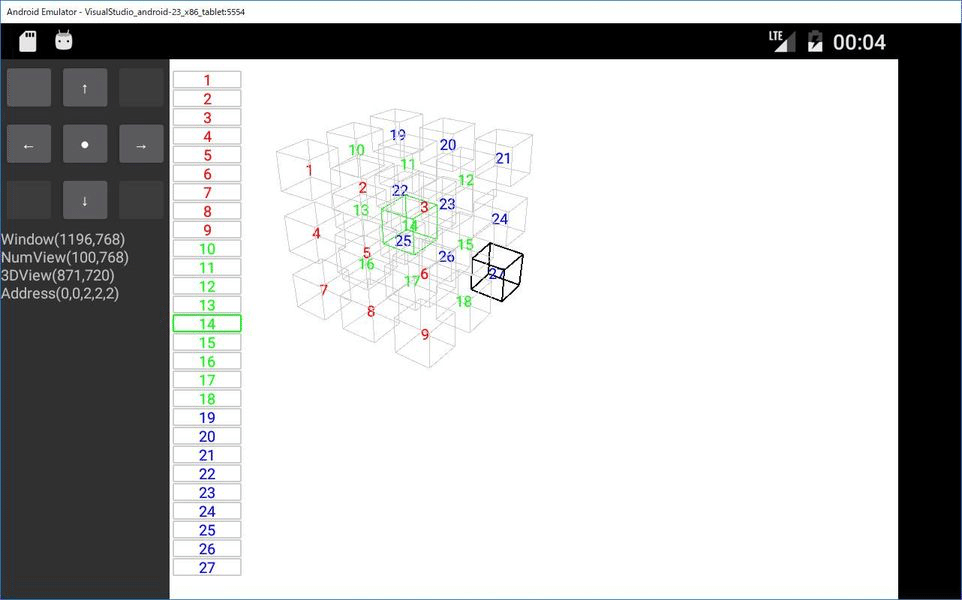
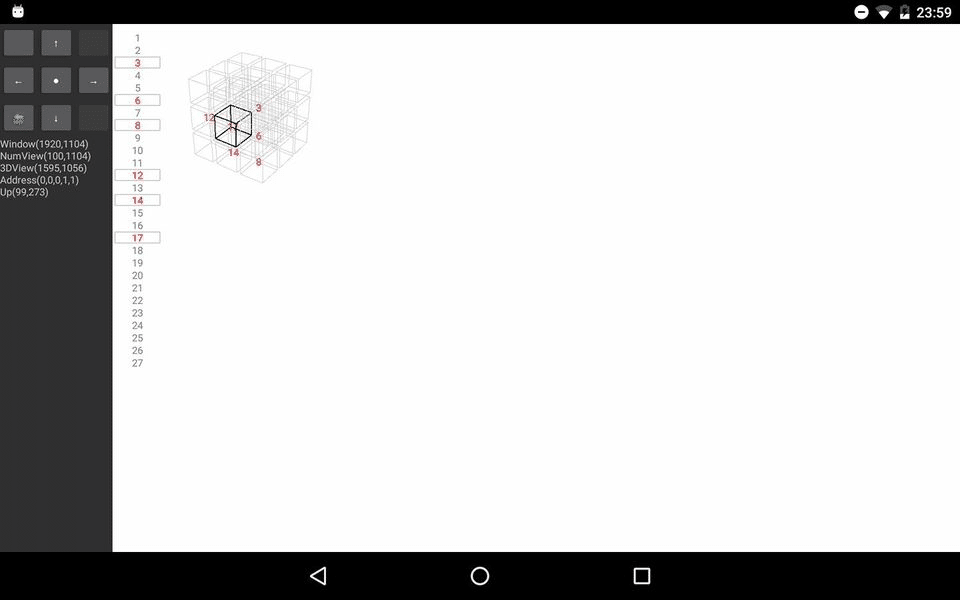
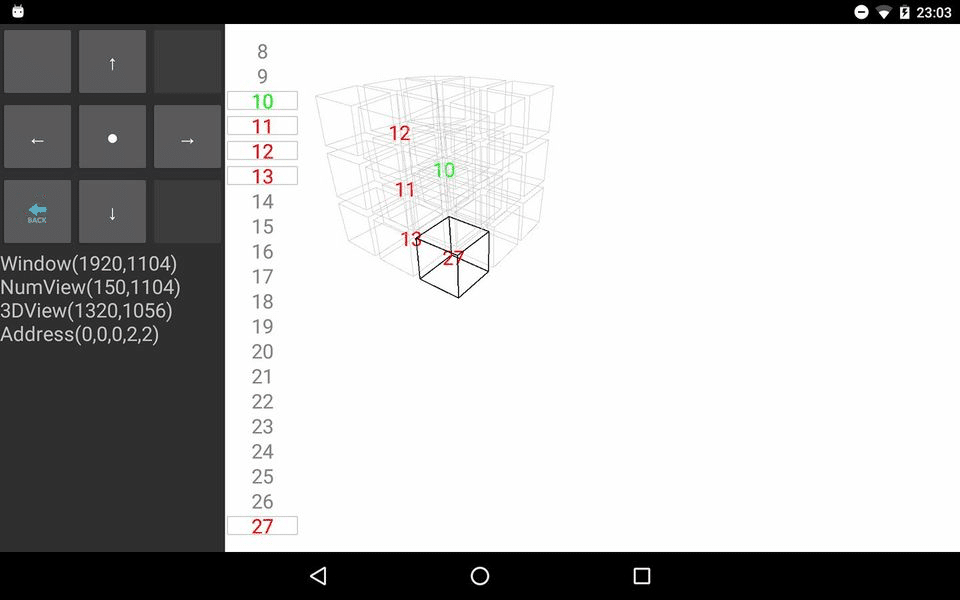
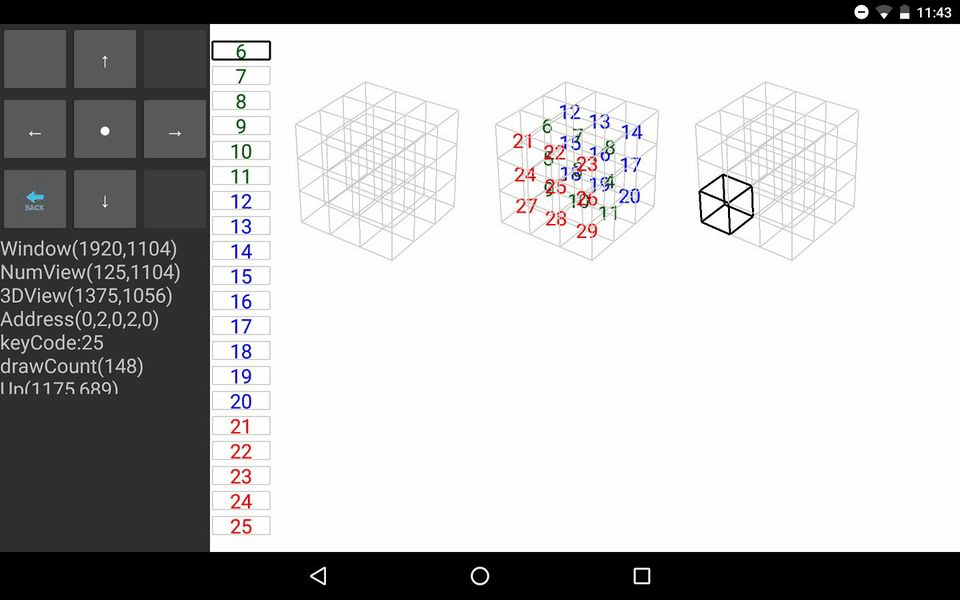
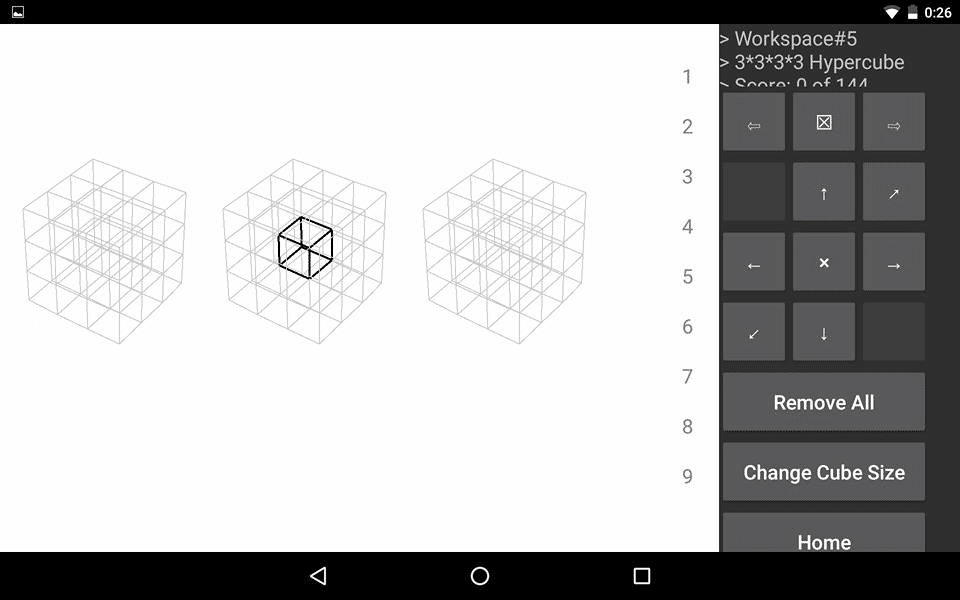
3の4次元の3Dビューを、Nexus playerで、試してみる。

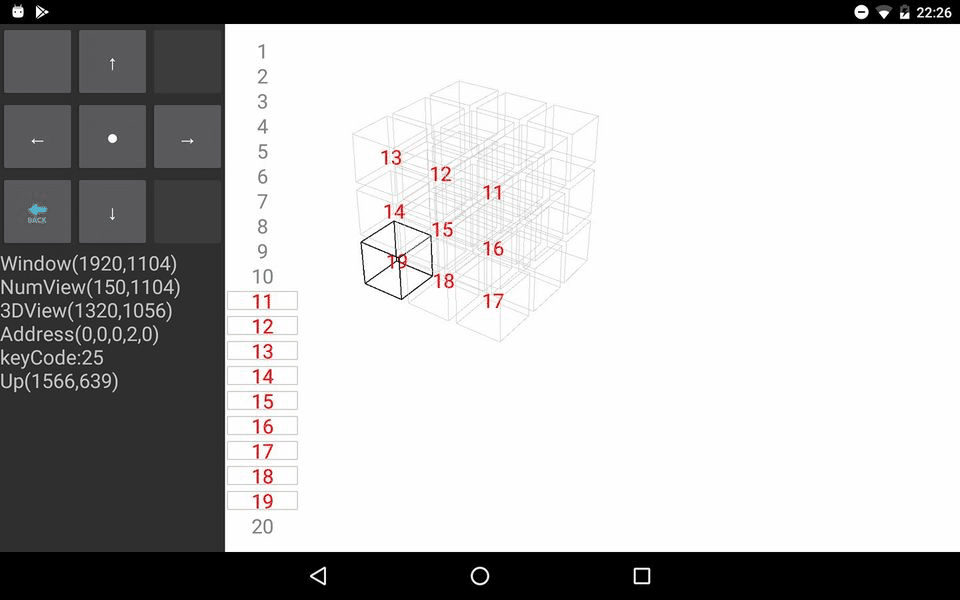
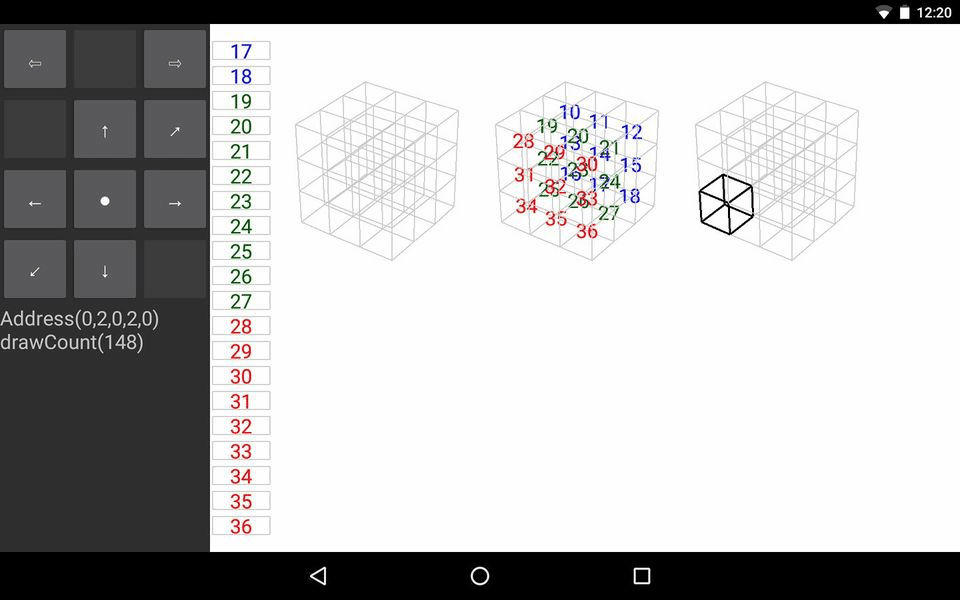
3の5次元の3Dビューを、Nexus playerで、試してみる。3の5次元の3Dビューは、結構、動きが緩慢になる。 今のままのパフォーマンスだと、3の4次元が限界かも...

2017年8月16日
3の3次元のサイズ調整




2017年8月19日
Androidタブレットのエミュレータで動作確認とかしてると、タップとか、スワイプで操作出来るようにしたくなっちゃう... まずば、Android TV版の機能が整うまで、タブレット対応は我慢。

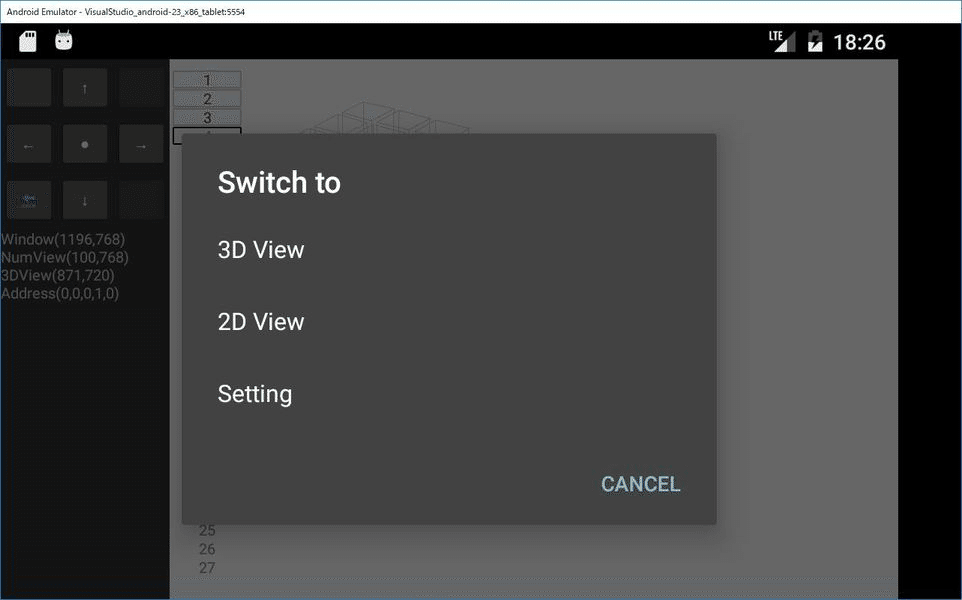
2Dビューへの切替えと、2Dビュー表示の実装に着手。

2017年8月23日
2D View実装は、3D Viewのリファクタリングから...のらりくらりと。
描画用の座標データを3Dと、2Dで共用させるのは厄介。
2017年8月26日
Fire TVにSDカードを差してみました。
内部メモリー同様に、アプリケーションの保存が出来る様です。
有名な動画再生アプリVLCをインストールしてSDカードをのぞいて見ると、PCとか、ガラ携帯で保存した動画ファイルが確認出来て再生出来ました。
2017年10月4日
3D操作の課題に対して良いアイデアが浮かばないいまま。
2D版、3D版、4D版を別々にして出すというのも手かなぁ...
2018年8月27日
そろそろ、涼しくなってきたので、再開しようと思う。
私の部屋は、エアコンがないので、窓開けて、扇風機でしのぎます。
久しぶりに開発ツールを開くと、そのUpdateに結構時間がかかる。明日、起きるまでに終わっていることを願う。

2018年8月28日
まずは、前回作っていたところまでを確認。
FireTV、Nexus Playerベースの実行環境を想定し、リモコン操作だけを想定してたけど、Android Tabletベースにしてみるかな...

2018年9月11日
前回までのプログラムをコピーして、動作を確認。
タブレットを想定して、タッチ操作で、キューブの回転ができるようにしてみる予定。 そもそも、Windows上のエミュレータでタッチ操作がエミュレートできるのかなぁ~汗。き、きっと、できるはず。

2018年9月13日
タブレット前提の操作案。
着目セルを押して、X軸、Y軸、Z軸にドラッグして着目セル移動。 着目セル以外の領域を押して、X軸、Y軸にドラッグしてキューブの回転。 番号をタッチして、着目セルにセット。 ブランクをタッチして、着目セルをブランクにセット。

2018年9月15日
WindowsのAndroidエミュレータは、回転とかサポートしてるけど、一度回転したあと、グラフィックスの再描画ができなくなったりする。エミュレータの問題のような、プログラムの問題のような... プログラムの問題かな。汗。また、実機で確認しないと。 実機の確認手順、忘れてる...汗。

2018年9月16日
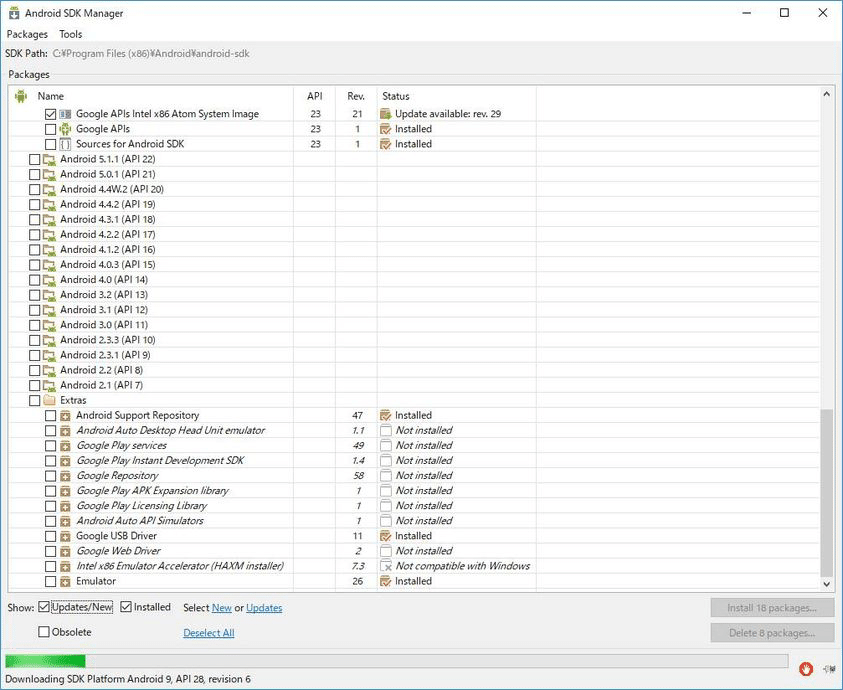
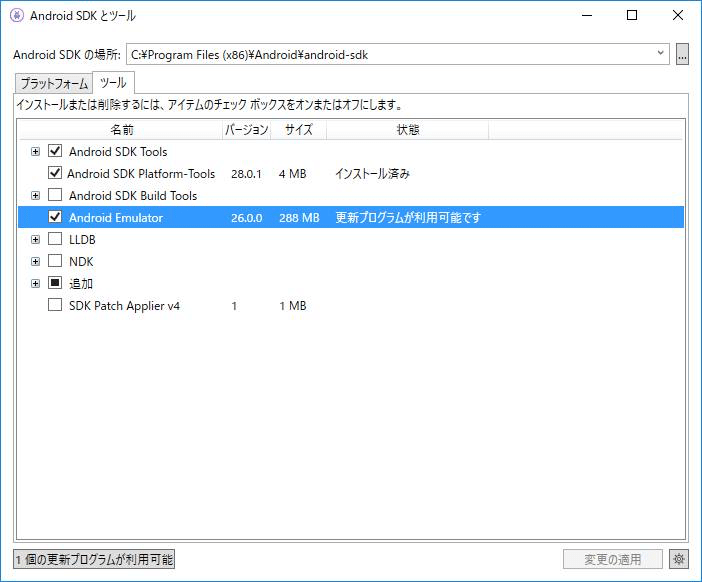
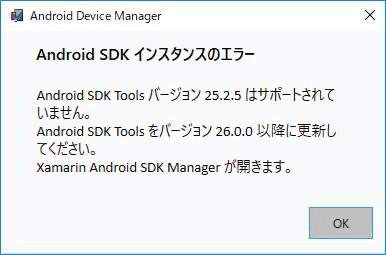
Androidエミュレータの再描画問題をあれこれ調べてたら、ログにAndroid SDKのバージョンが古いみたいなメッセージがあったので、あまり考えずにAndroid SDKのアップデート中。 先日のVisual Studioのアップデートは、夜間に放置したけど、昼間からAndroid SDKのアップデートをなにげに始めてしまったら、Visual Studioに負けないくらい時間がかかりそう。涙。

ようやく、Android SDKのアップデートが終わって、動作確認したが、現象は改善せず。 Visual StudioのメニューからAndroid SDK Manager開くと、エミュレータのアップデートが残ってた。 懲りず、期待せず、アップデート実行中。

ようやく、Android エミュレータの更新も終わって、動作確認したが、現象は改善せず。汗。開発ツール側でできることはやったので、プログラム側の見直し、回避コードを検討します。
あ、実機の確認、してなかかった。はぁ~汗。
2018年9月17日
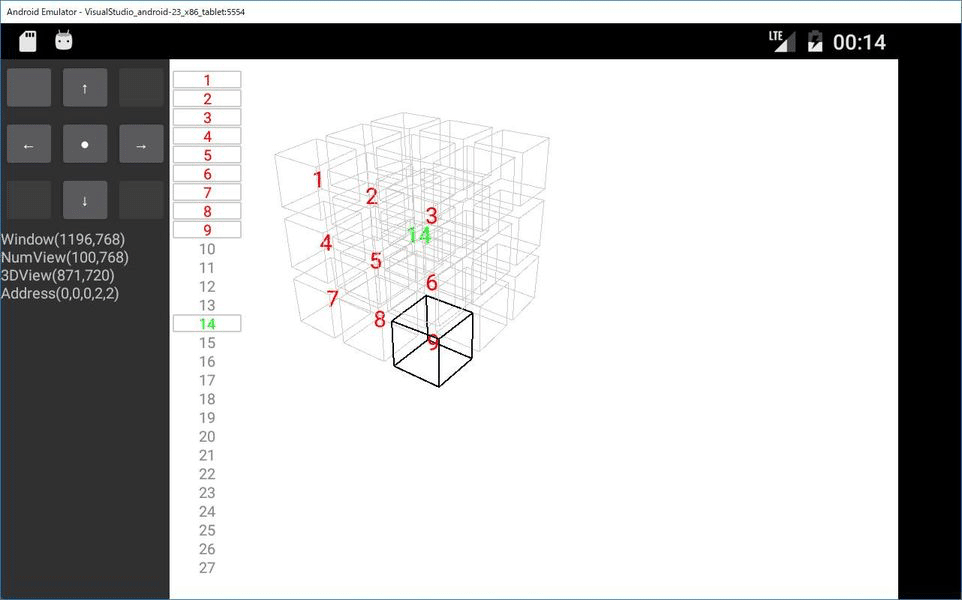
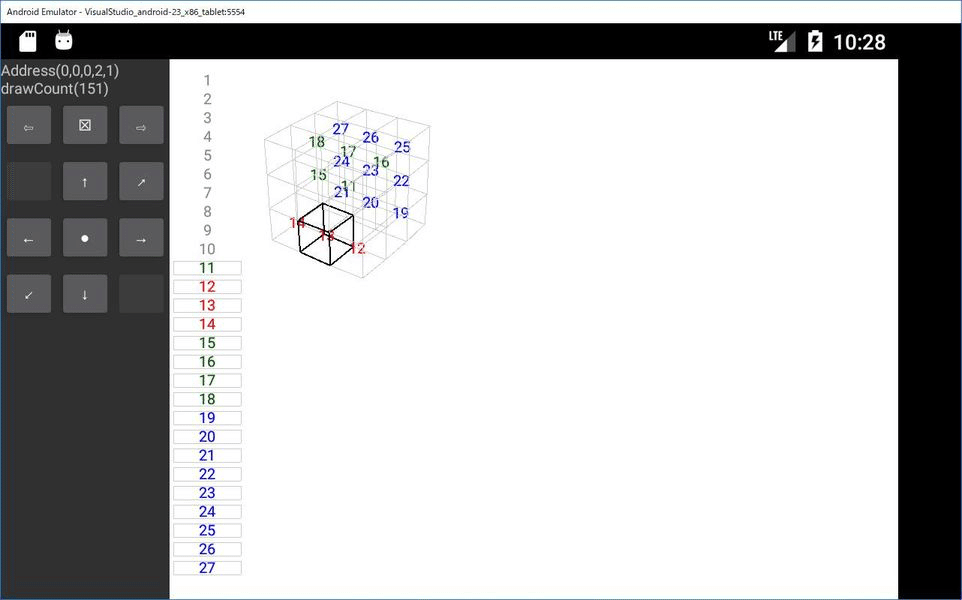
久しぶりに、Nexus7につないで、実機での実行確認した。 結果、画面回転後の再描画問題はエミュレータ同様、改善せず。 これで、安心して、プログラム側の見直しが出来る...汗。 にしても、Nexus7の解像度が高いせいで、描画が小さい。小さ過ぎる。

ん~また、何か、バージョンの問題でエラーが出た。汗。

Nexus7につないだ時には、要素を大きく表示するよう変更。 表示が大きくなると、既知の歪みの問題が目立つ。 歪みは、置いといて、一応、矢印ボタンでの操作はやり易くなった。

2018年9月18日
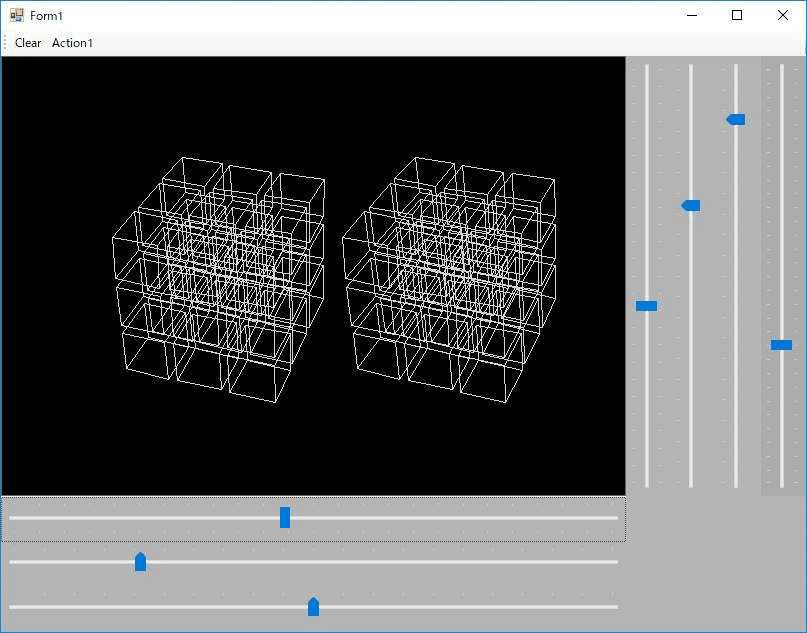
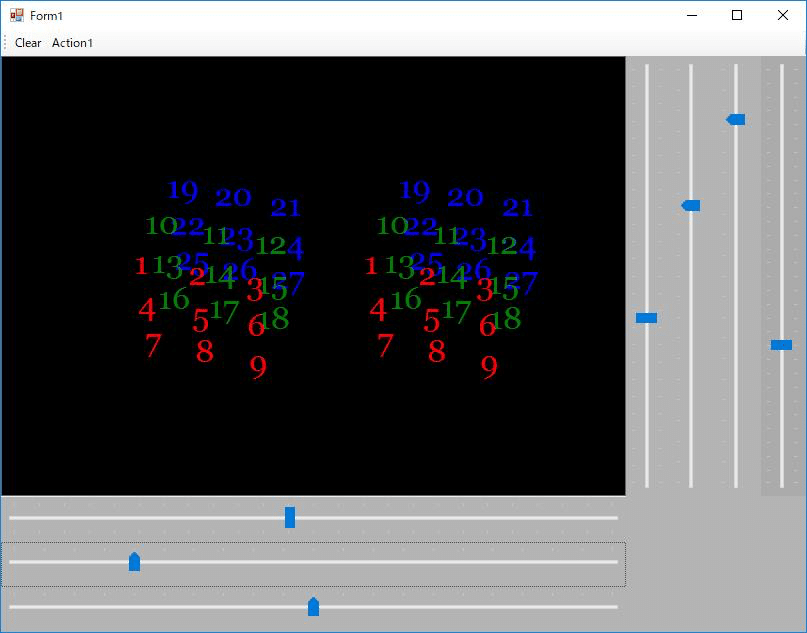
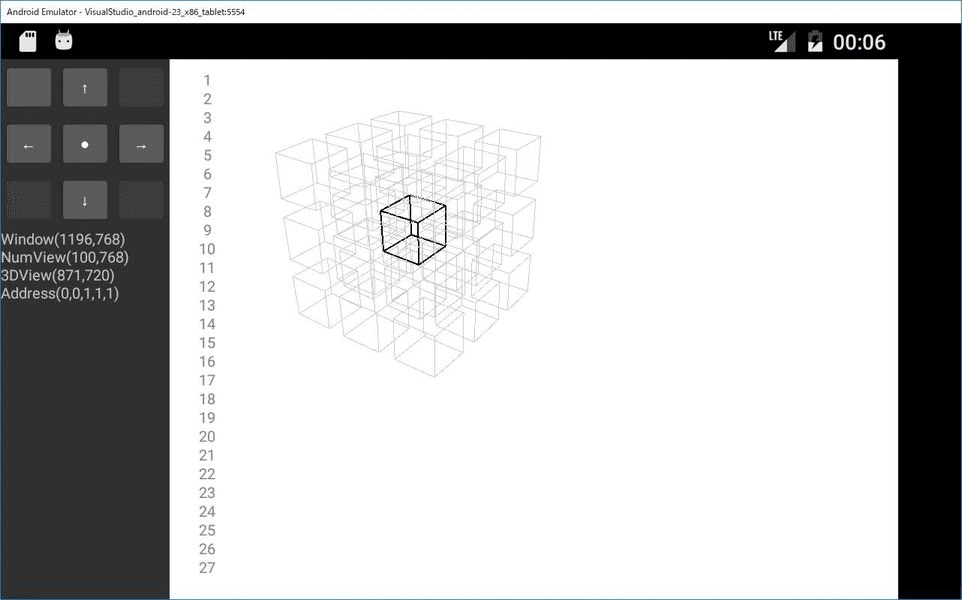
既知の歪み問題、消失点座標と奥行きの調整で、目立たなくなる。

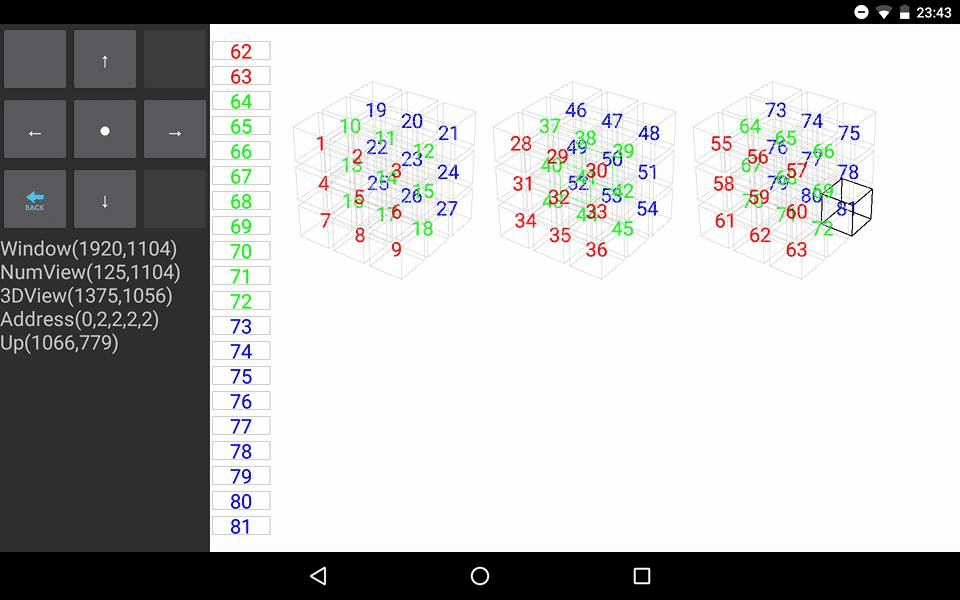
三次元のキューブを三つ並べたイメージ。今のロジックだと、再描画がちょっと重い感じ。 Nexus7向けにチューニングするかどうか... あと、Nexus7上だと、グリーンが弱く見づらい。

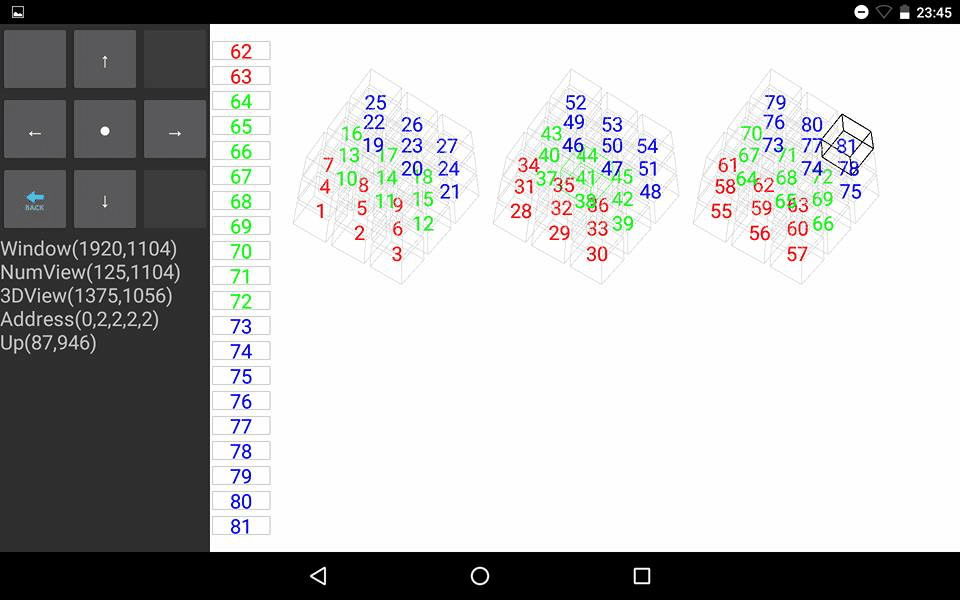
時計回りに回転したイメージ。

手前に回転したイメージ。

2018年9月20日
セル間の間隔を無くして、線分の描画を減らしてみたけど、重複線分の判定処理が増えたので速くならなかった。残念。

2018年9月21日
重複線分判定の見直しをしたら、間違えてた。更に判定ロジックを見直し、若干軽くなった。

2018年9月22日
重複線分の判定処理を見直し、線分描画を144/972に減らした。

キューブの線を太くして、緑色を濃くしたら、ちょっとは見やすくなったかな。

2018年9月23日
タブレット操作向けに、ボタンの構成とボタン押下時のロジックを変更。 タブレットで実行した際に、変更前より直感的に操作出来るようになった。

時には、「線分描画なしで確認したい」ときに使うボタン「☒」とその実装を追加。

選択中のセルの線分は、薄い線で描画を残す。

ターゲットがTV画面から、タブレットに変わってきてますが、そろそろ、魔法陣のお題の選択を含めた、アプリのフローを、2016年6月のメモをもとに具体案を検討します。

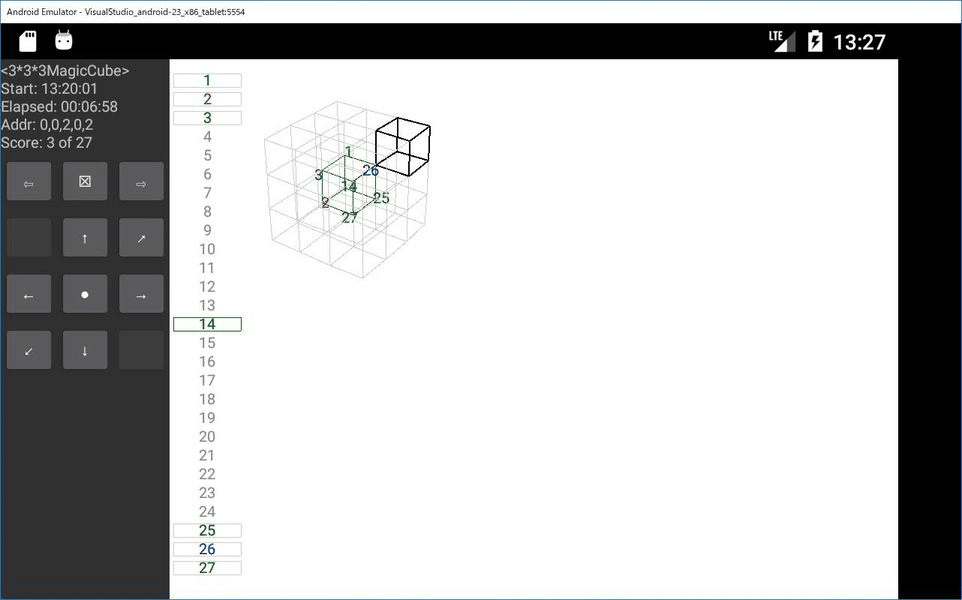
魔法陣のお題、開始時刻、経過時間、スコア(暫定)の表示を追加。 スコアは、X軸、Y軸、Z軸方向の合計のみチェックした暫定スコア。中心を通る斜めの合計は一旦保留。

2018年9月24日
VisualStudio2017とXamarinとAdnroid SDKをアップデートしたら、VisualStudioでの新規Androidプロジェクトの仕様が変わってて、空プロジェクトが単純に動かなくなった。 仕方ないので、これまでの動いてるプロジェクトフォルダをコピーして、プロジェクトファイルとその内容のプロジェクト名を変更して対応。 開発プラットフォームの互換性が無くなると、古いソースが動かなくなる可能性が高くなるので、怖い。
やっぱり、開発プラットフォームのバージョン管理は難しい。というか、強いられてる感が、嫌だぁー!!

ファイル入出力のコードメモ
1.ファイルパス取得
FilePath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.LocalApplicationData), "<file name>);
2.ファイル出力(全テキスト書き出し)
String buffer = "<data string>";
File.WriteAllText(FilePath, buffer);
3.ファイル入力(全テキスト読み込み)
String buffer = File.ReadAllText(FilePath);
メイン画面以外の画面を組込むために、リファクタリングを実施。
オープニング画面で、プレイヤー選択を行えるようにするには、プレイヤー登録が必要。プレイヤーの削除は、取り敢えず、プレイヤー本人のみが許されるでいいかな。
高次元魔法陣アプリの名前をどうするか、色々とググってたら、「Magic hypercube」が適切な様子...
って、英語版Wikiに次の記事を発見。ん~、まったく同じ内容ではなさそうだけど。いるんだなぁ同じような事、考えてる人。
2018年9月25日
チープなオープニング画面(スタブ)から作成。載せる内容は
1. タイトル(+version)
2.プレイヤー選択リスト
3.プレイヤー登録ボタン
4.スコア一覧表示ボタン
5.終了ボタン
くらいかな。

2018年9月26日
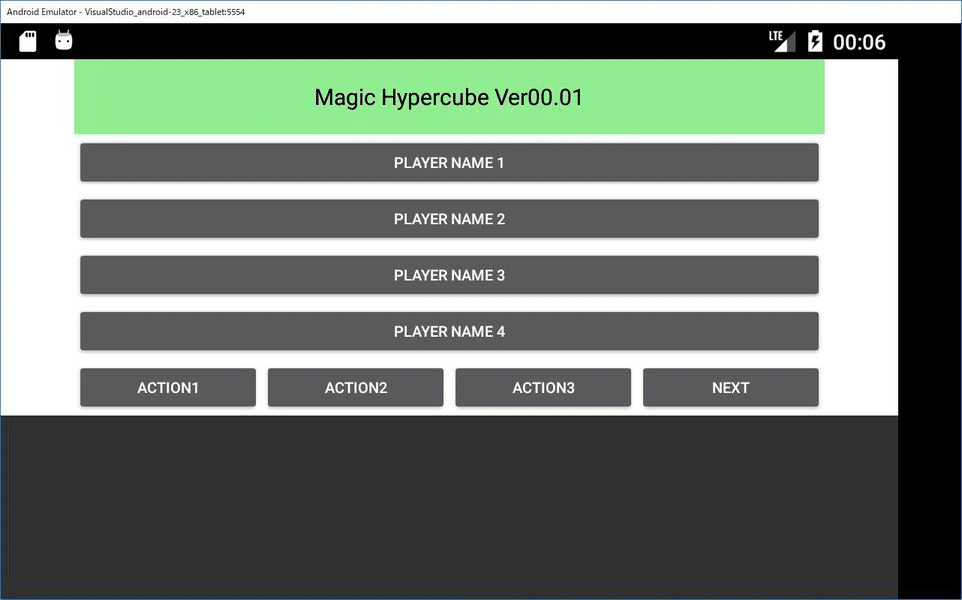
チープなオープニング画面#2
やっぱり、センスのある画像いれないとダサい。

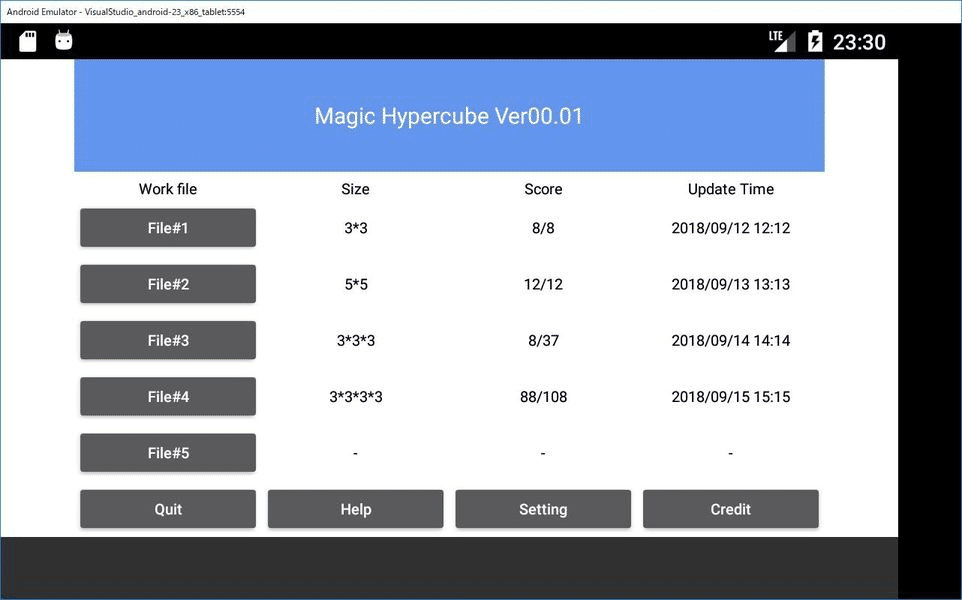
オープニング画面#3
プレイヤー選択にすると、プレイヤー管理機能が必要になるので、簡略化して、固定で5個までの作業ファイル選択にしよう!!汗。

2018年9月28日
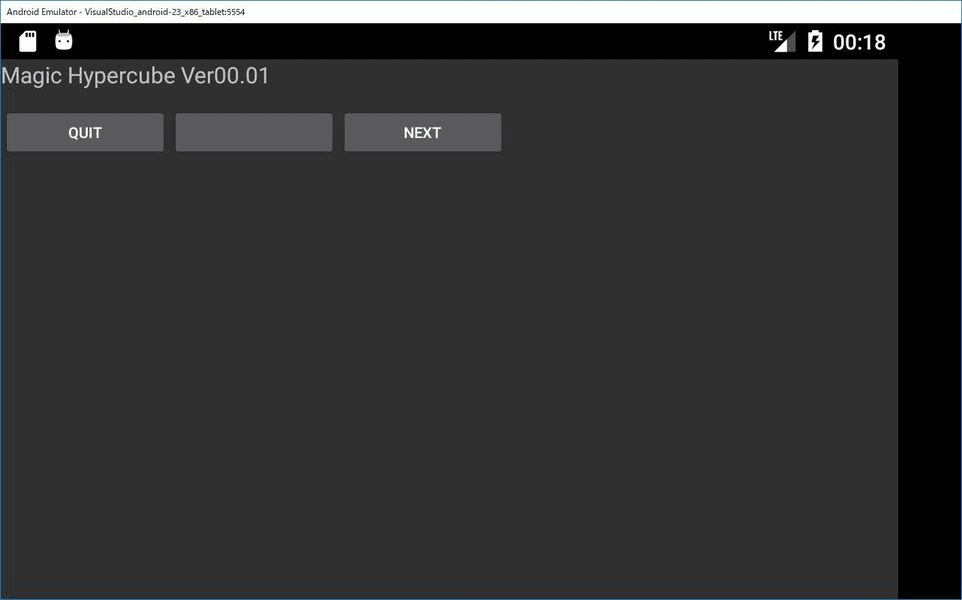
オープニング画面#4
微妙な表記変更と、データファイル入出力の実装に着手。

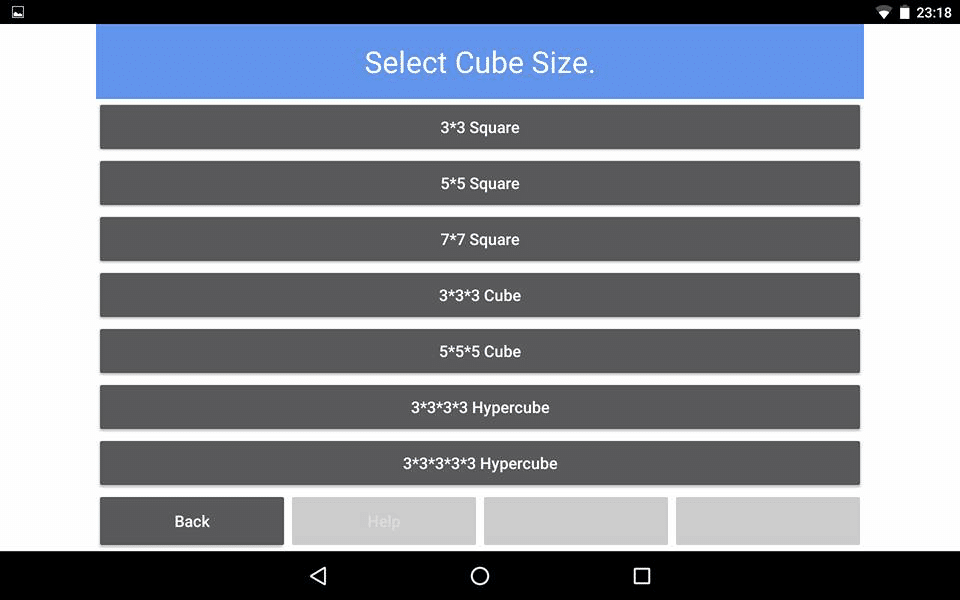
2018年10月7日
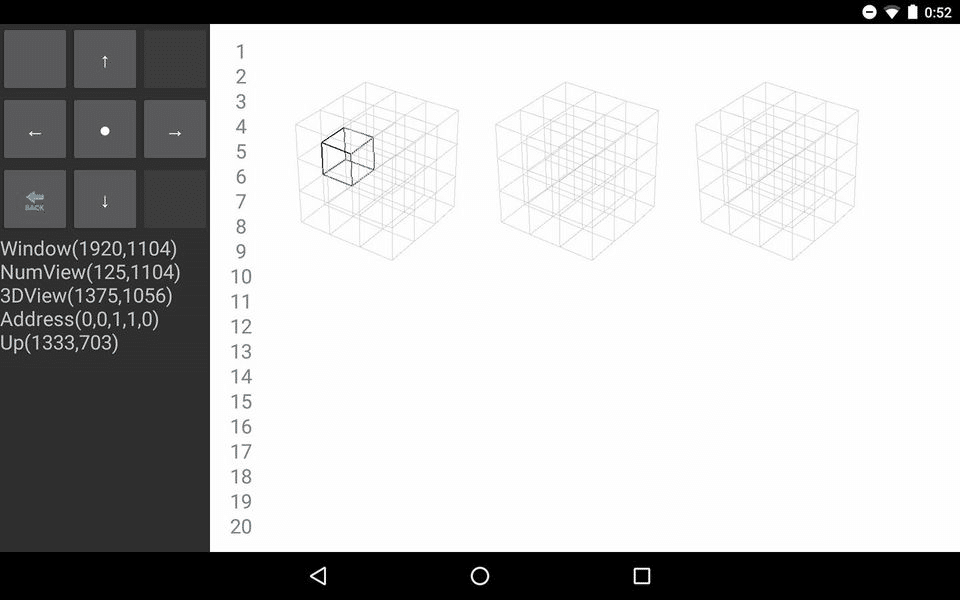
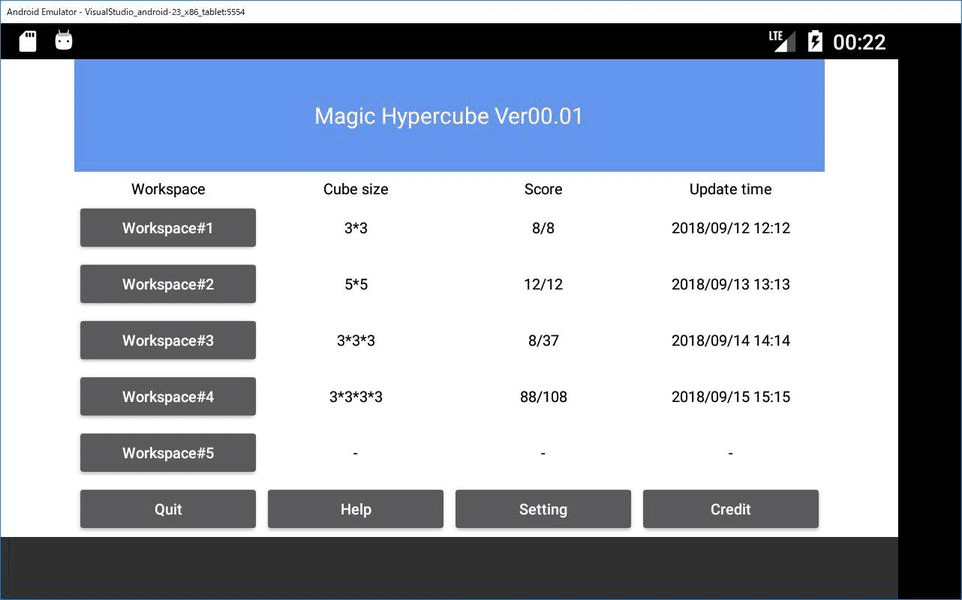
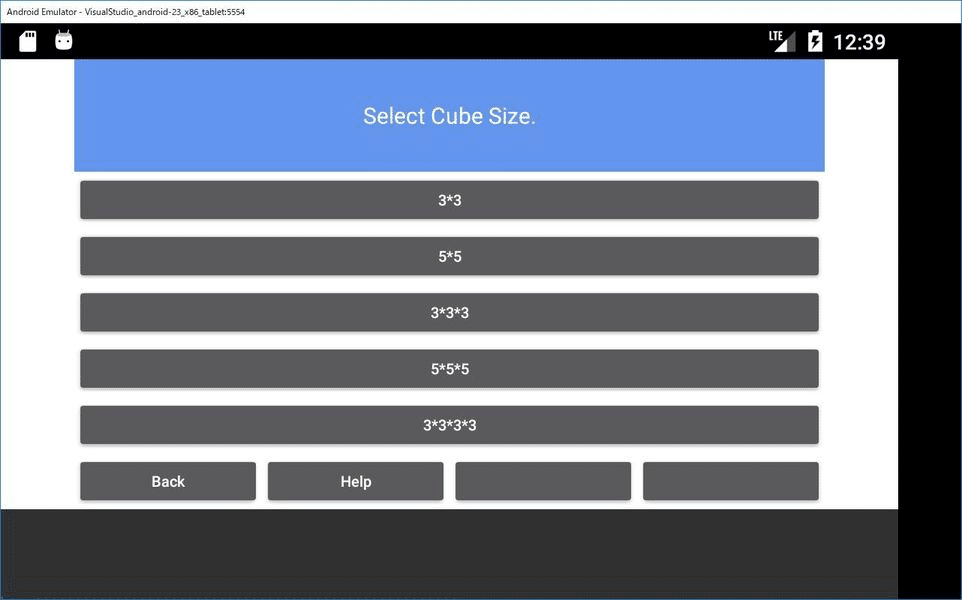
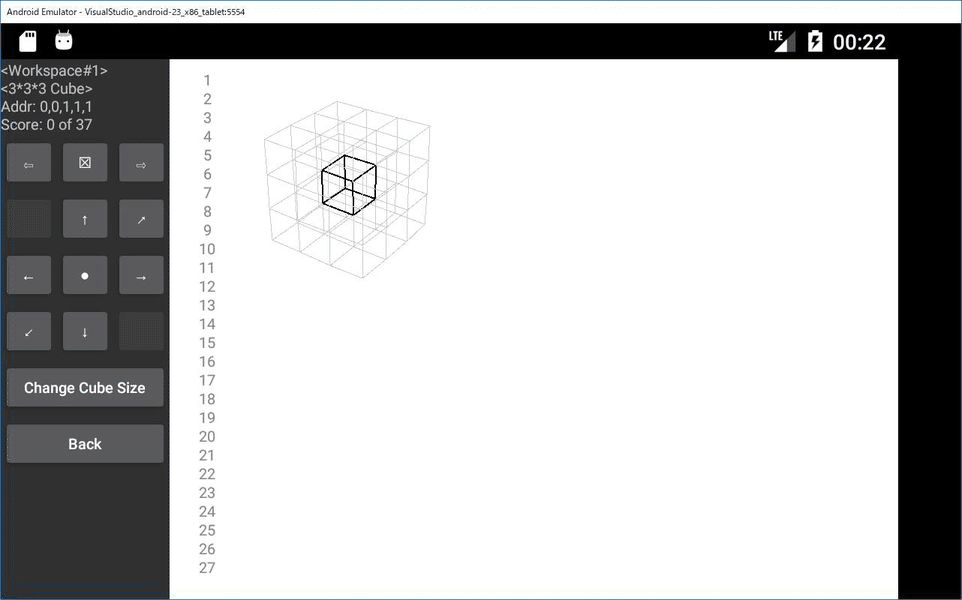
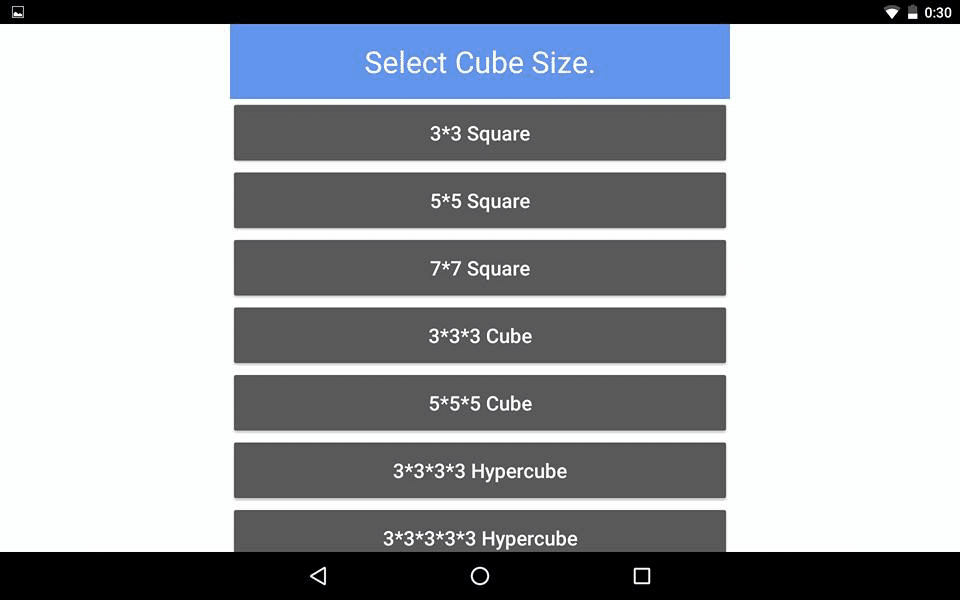
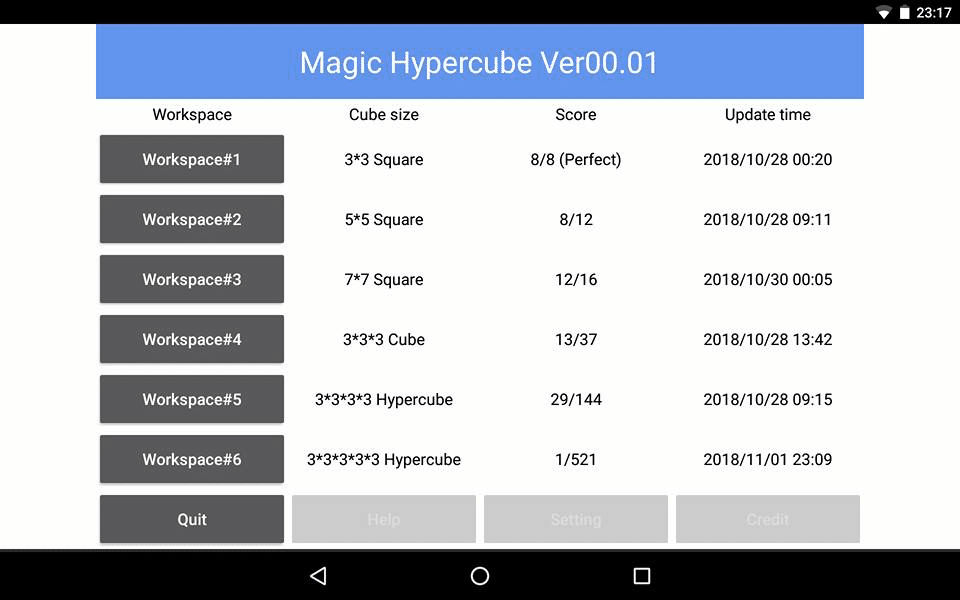
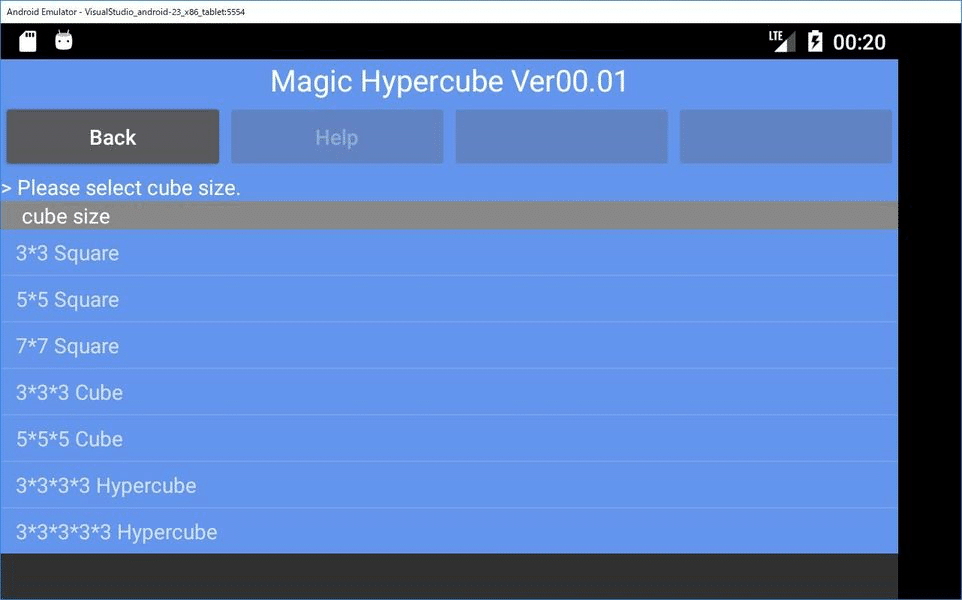
ホーム画面(オープニング画面)で、新規のワークスペース選択時、キューブサイズの選択画面に進む。 なお、これまでオープニング画面としていた画面は、ホーム画面として位置付けます。

2018年10月8日
キューブサイズの選択画面との連携を実装してたら、表示の座標軸、セル移動の座標軸がおかしい状態になった。 明日、見直そう。汗。

キューブサイズの選択画面とキューブ描画の連携。 セル移動の対応まで実装。 番号選択ビューの初期化、セル番号評価ロジックが未対応。







2018年10月10日
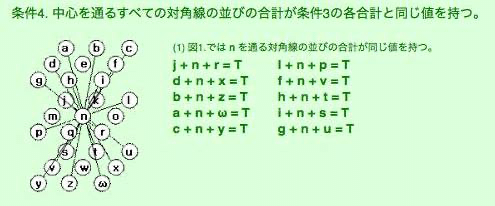
中心点を通過する対角線の評価ロジックが難しい。 下の記事を書いたときにもロジックを実装してたと思うけど、思い出せない...汗。

2018年10月11日
中心点を通過する対角線座標の生成パターンが整理できた。
・「↑昇順」「S中央」「↓降順」の3つの組み合わせを生成。
・「↑昇順」か「↓降順」を2つ以上含む。
・「S中央」のみの組み合わせまでで網羅するので終了。
【二次元の例】対角線は2本
①「↑昇順」,「↑昇順」は〇 (1,1),(2,2),(3,3)
②「↑昇順」,「S中央」は×
③「↑昇順」,「↓降順」は〇 (1,3),(2,2),(3,1)
④「S中央」,「↑昇順」は×
⑤「S中央」,「S中央」は×
2018年10月12日
対角線評価用の対角線記述リスト生成ロジックの実装中...
2018年10月13日
対角線評価用の対角線記述リスト生成ロジックの実装完了。
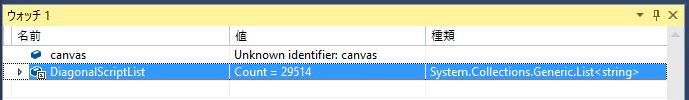
2次元では2本。
3次元では10本。
4次元では36本。
5次元では116本。
2003年に書いた記事の検証のため、10次元も試してみたら、29,514本で一致してた。合ってたんだ...汗。ちょっとだけ、2003年のを疑ってたのが恥ずかしい...

2018年10月14日
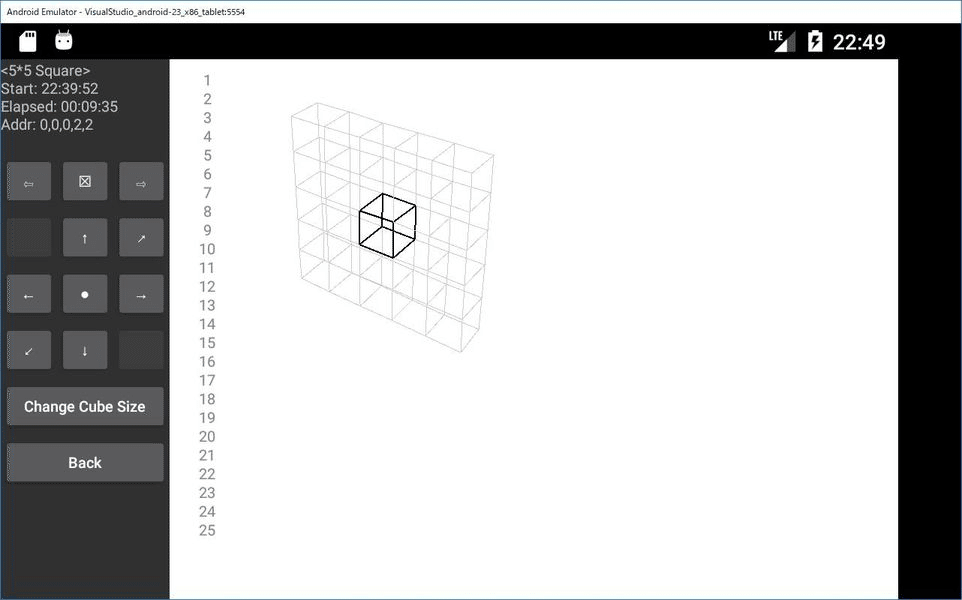
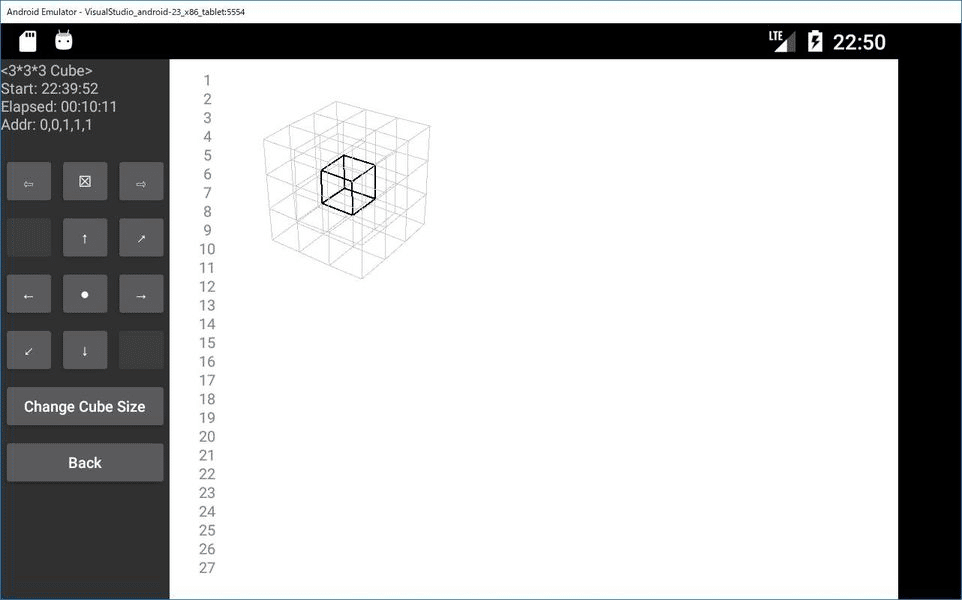
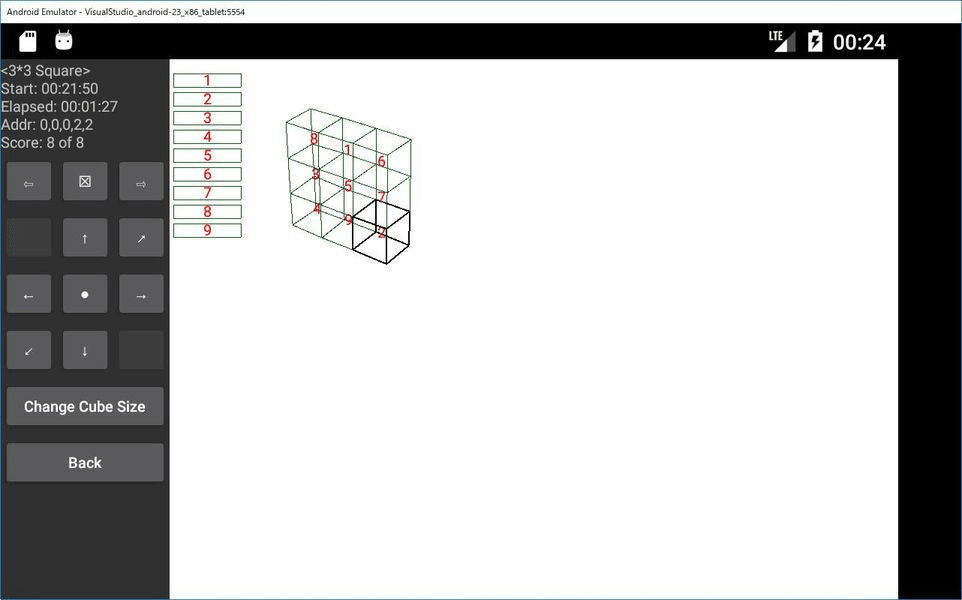
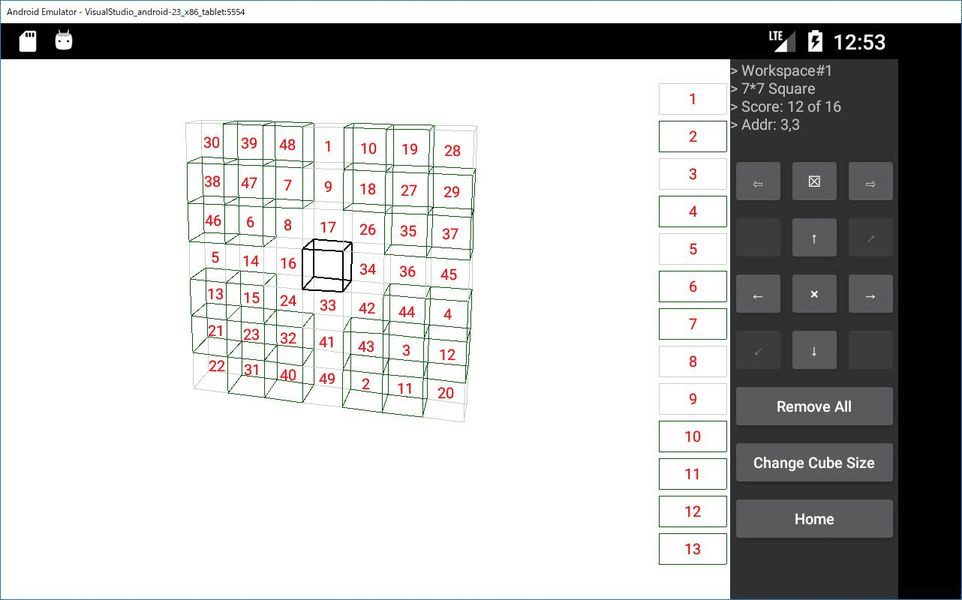
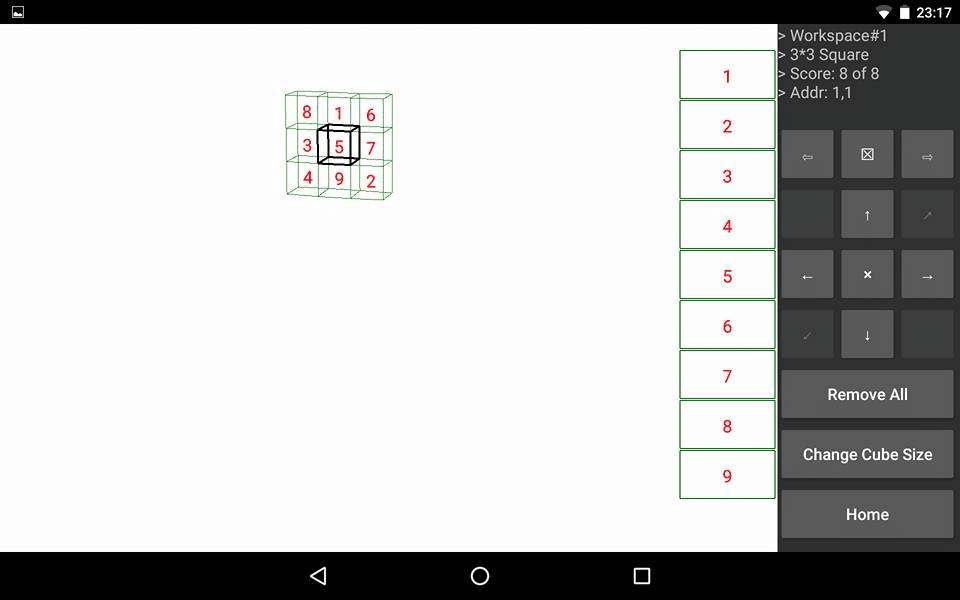
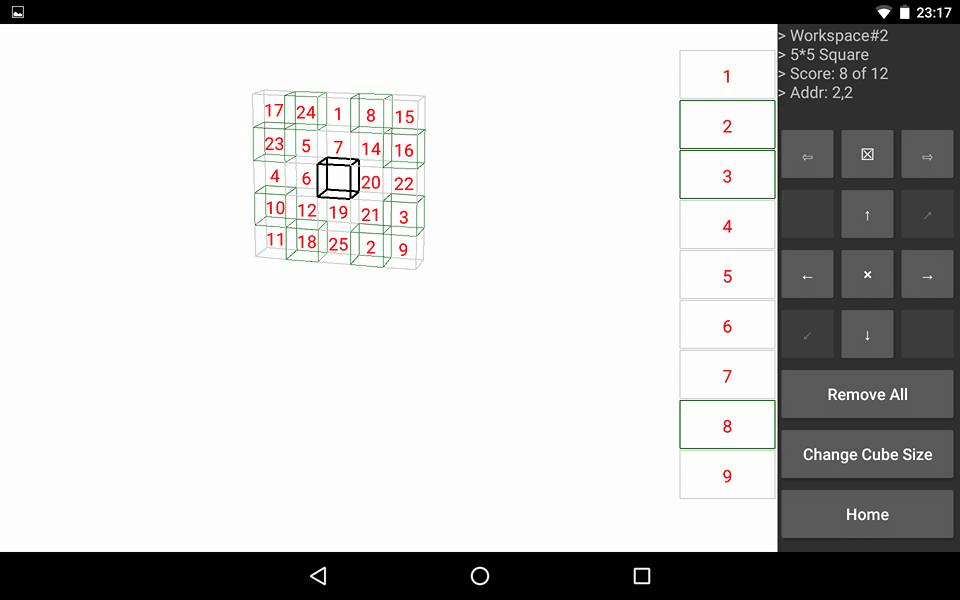
セル評価ロジックを実装。 「3*3」のセル評価の検証済み。

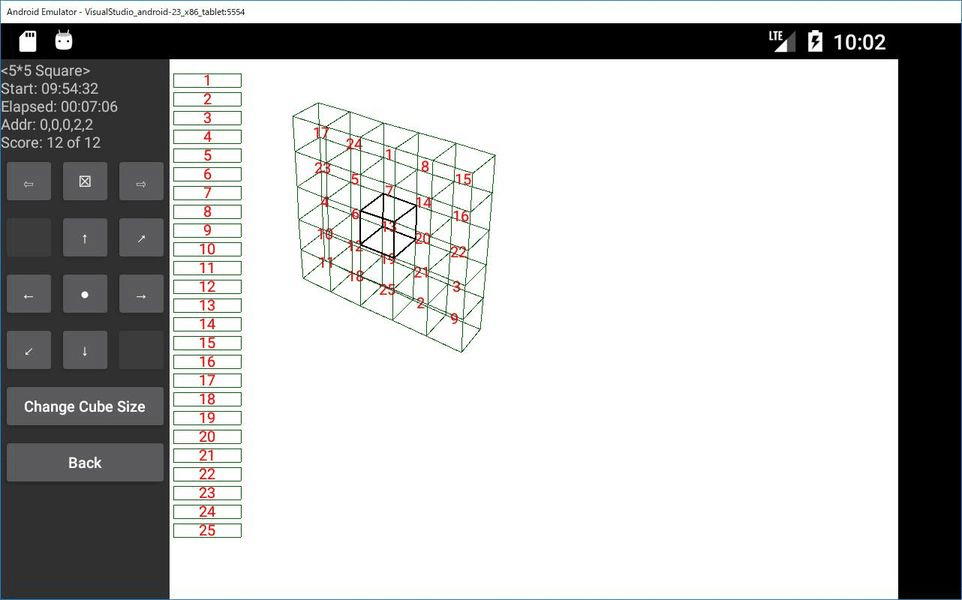
「5*5」のセル評価の検証OK。

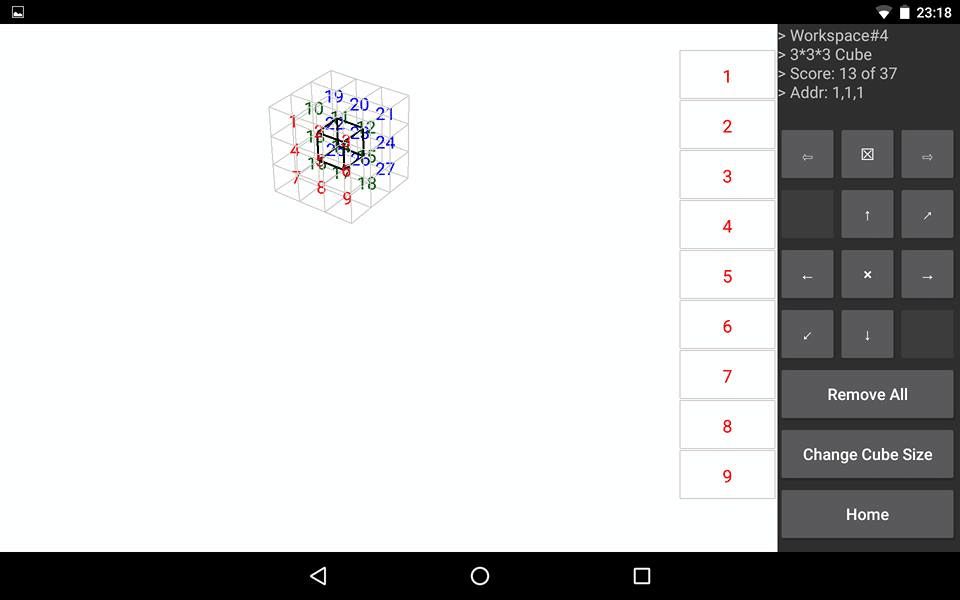
「3*3*3」のセル評価の検証NG。あれ?対角線評価がおかしい?

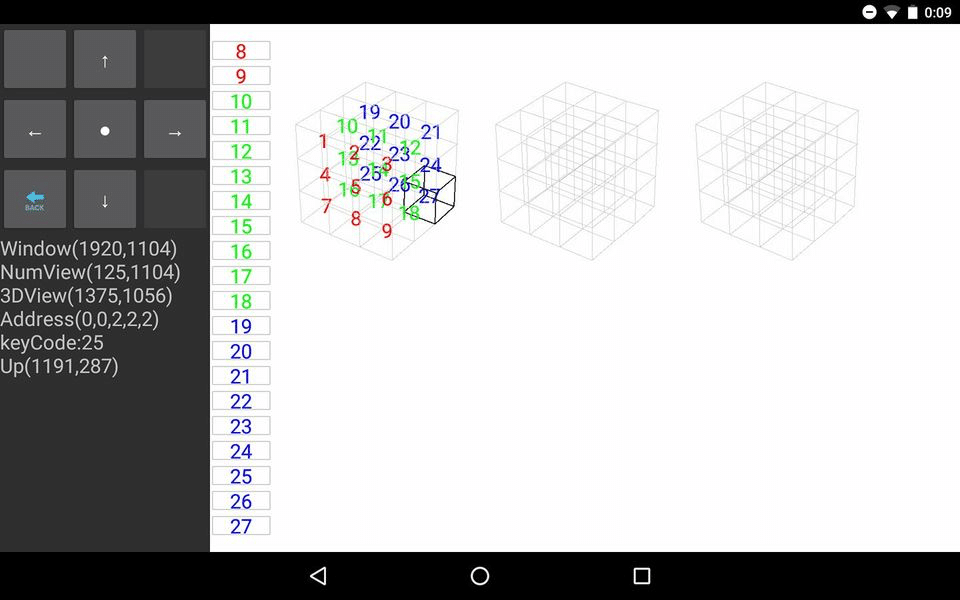
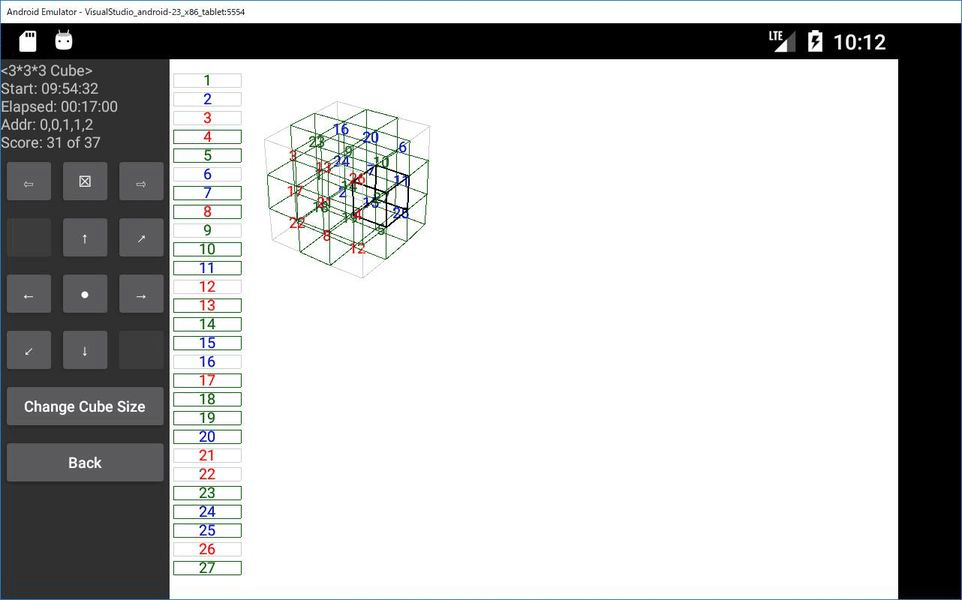
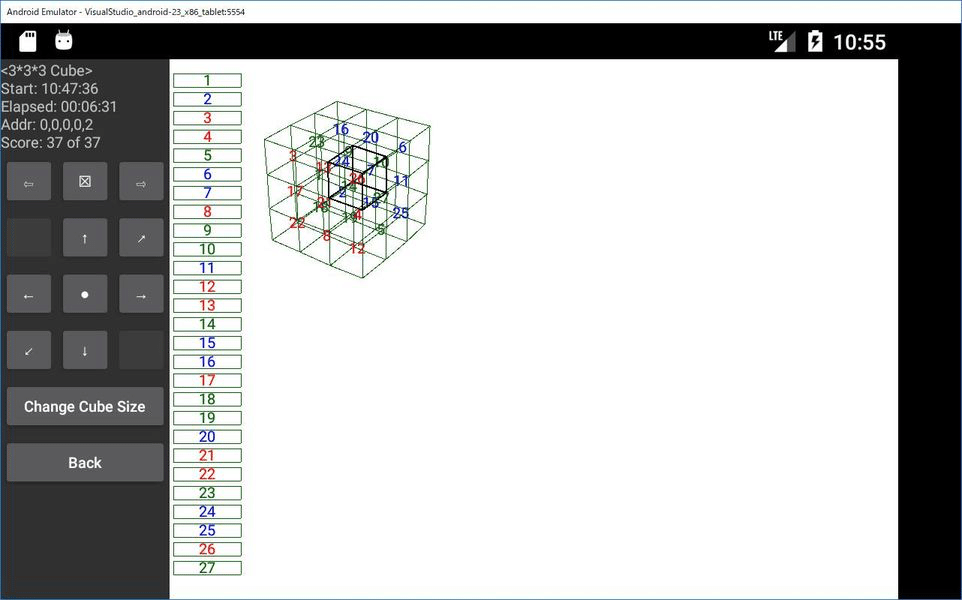
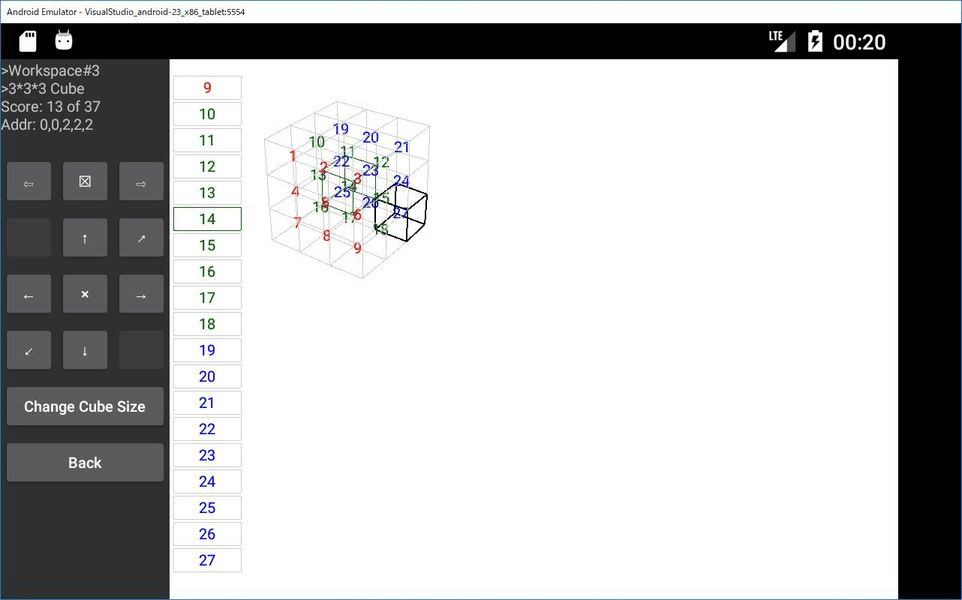
「3*3*3」のセル評価の検証OK。 対角線記述からの座標生成を修正。 セル評価後、OKセルを緑実線で描画しているのが、見づらい課題あり。

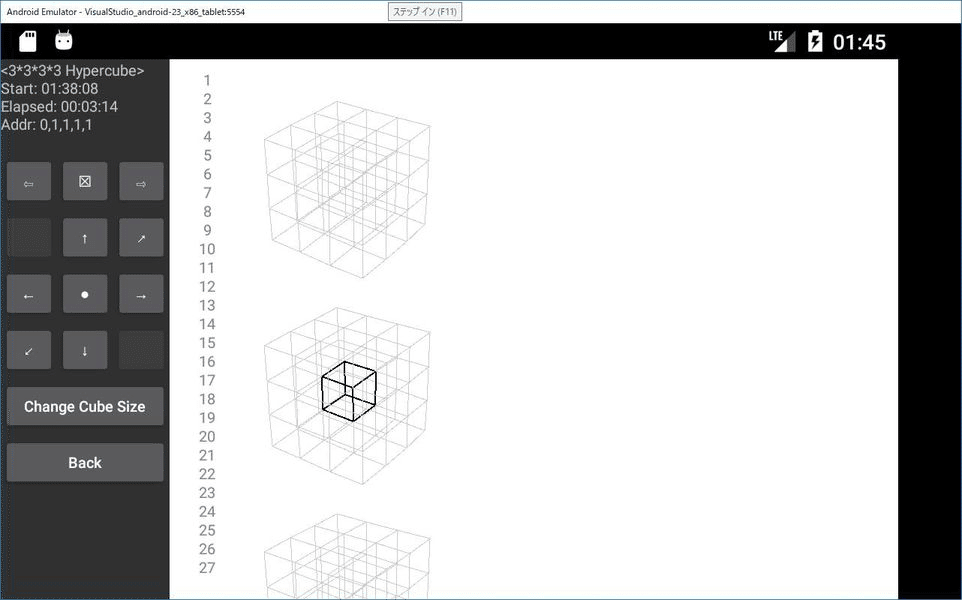
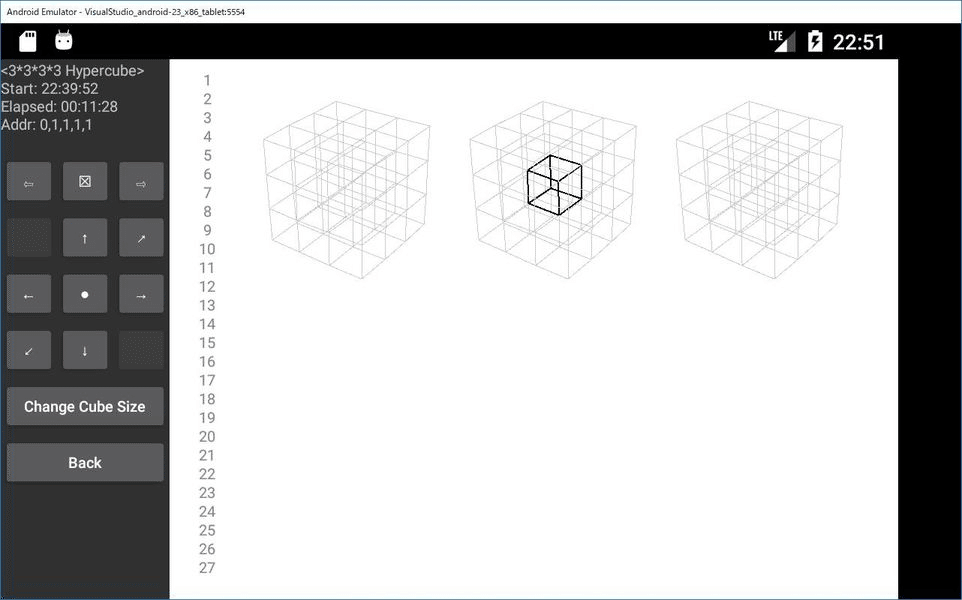
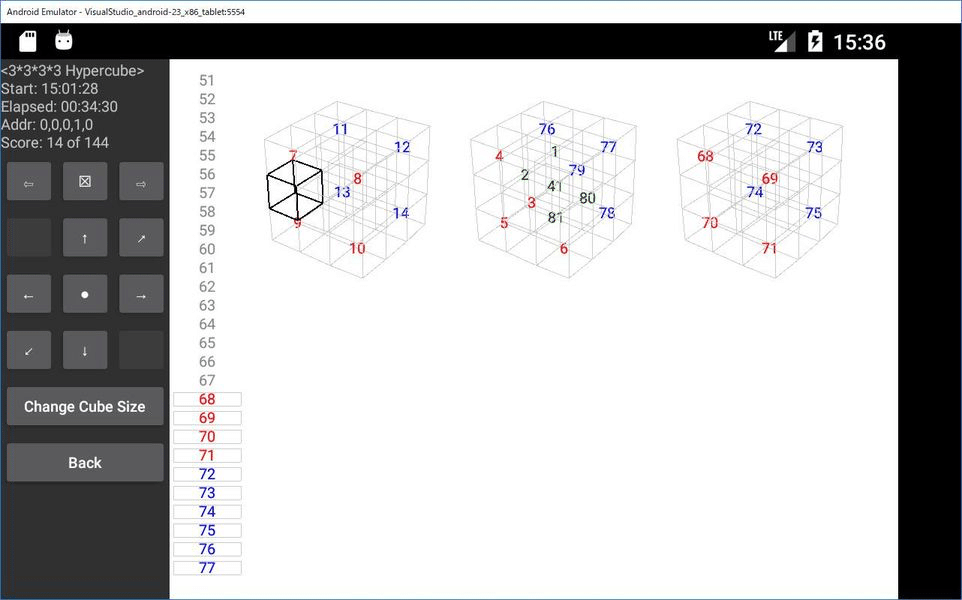
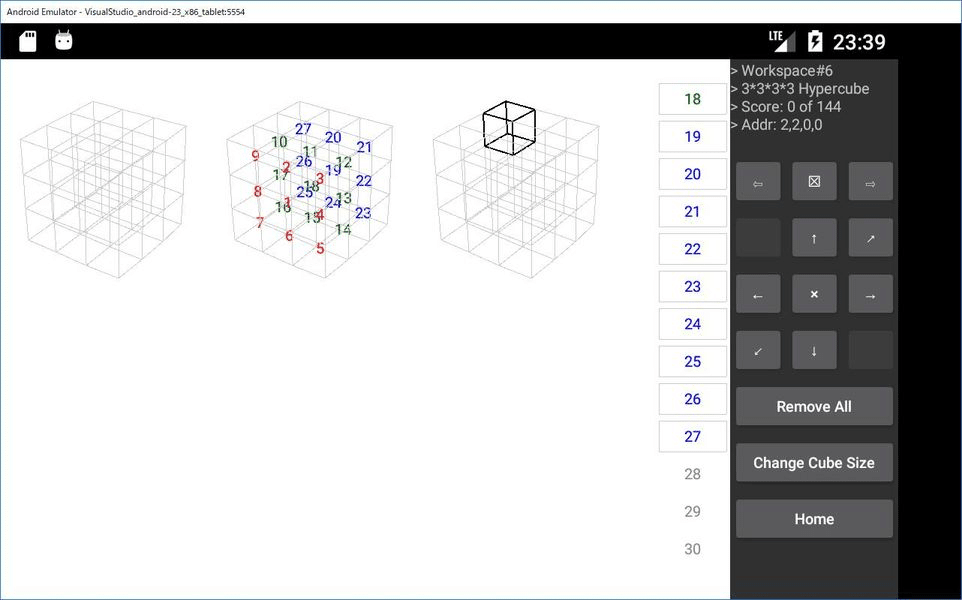
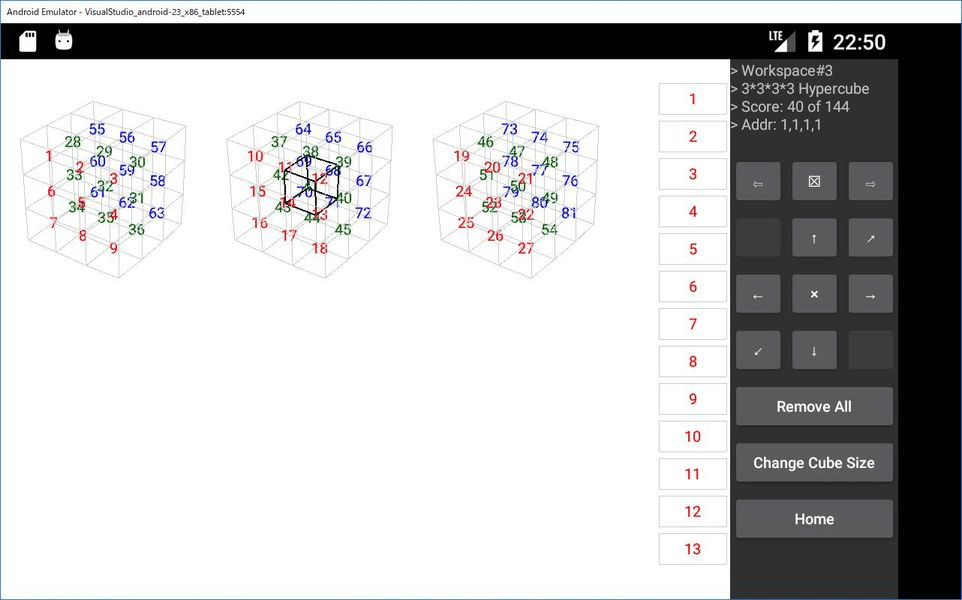
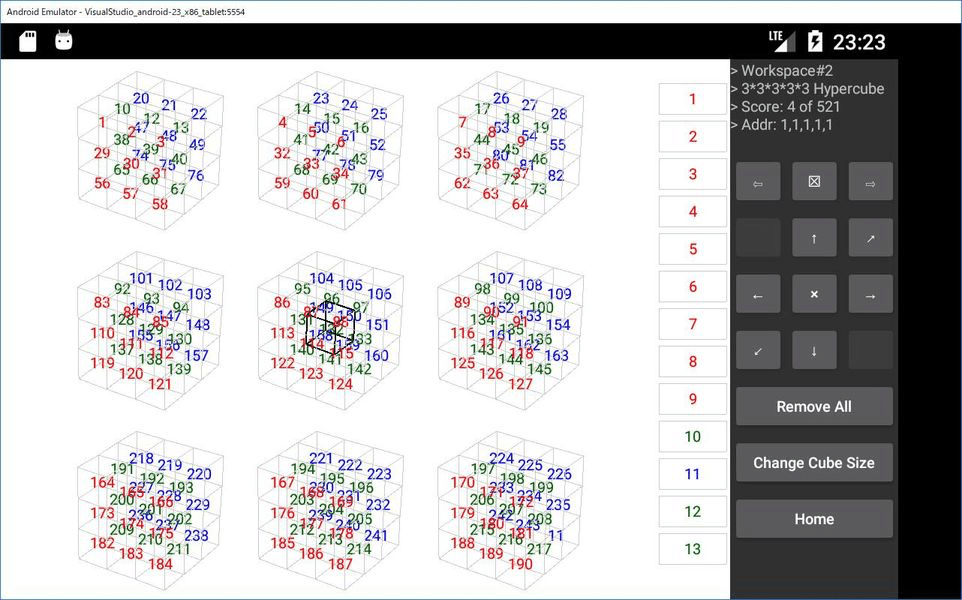
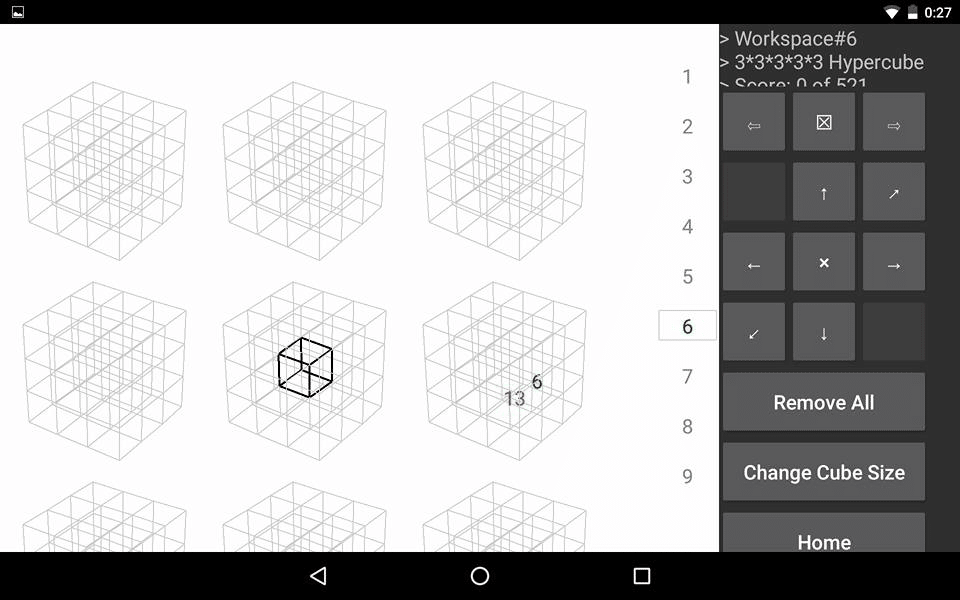
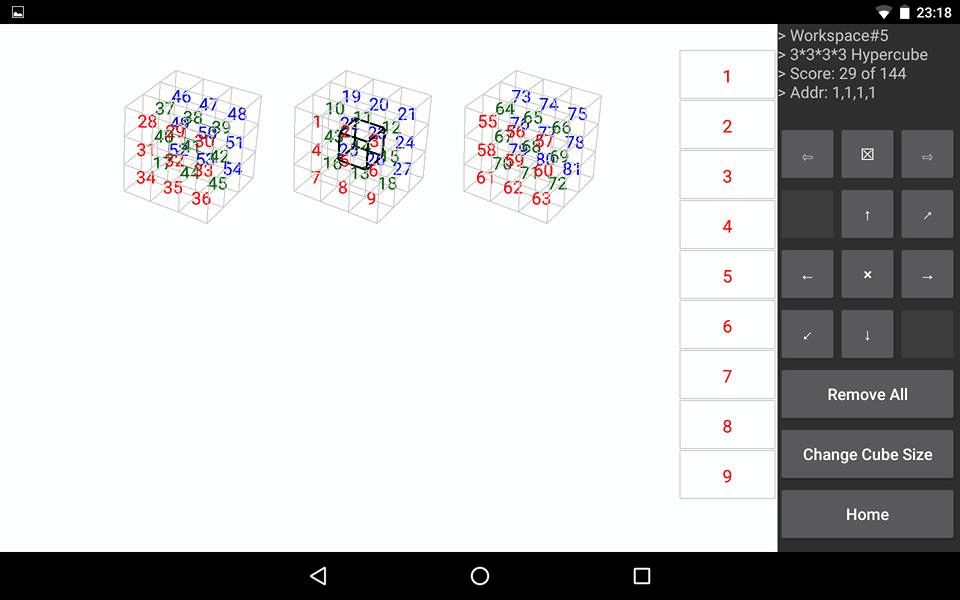
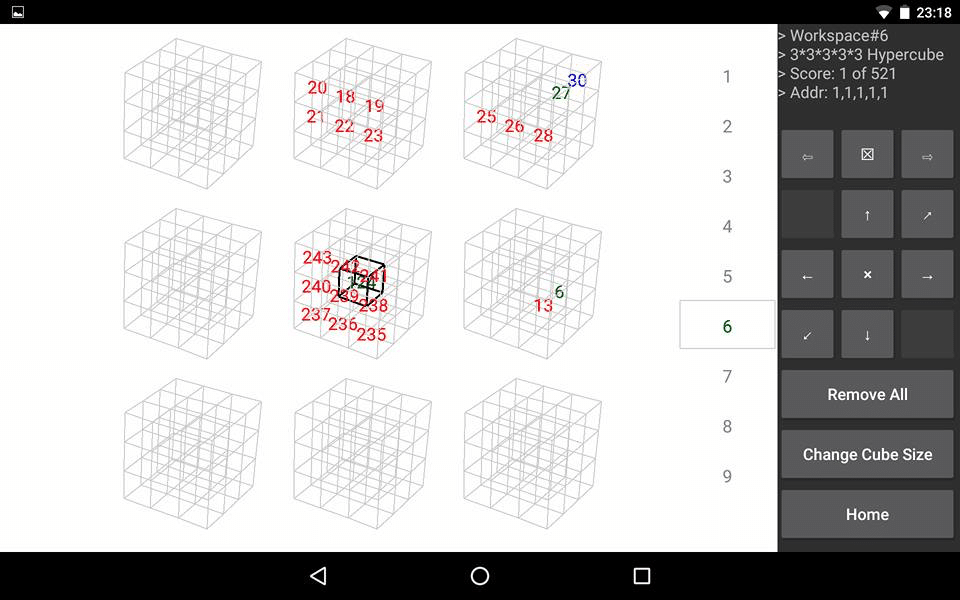
「3*3*3*3」のセル評価の検証は、真面目に解かないと出来ないので、対角線の一部をサンプリングして確認。汗。

2018年10月16日
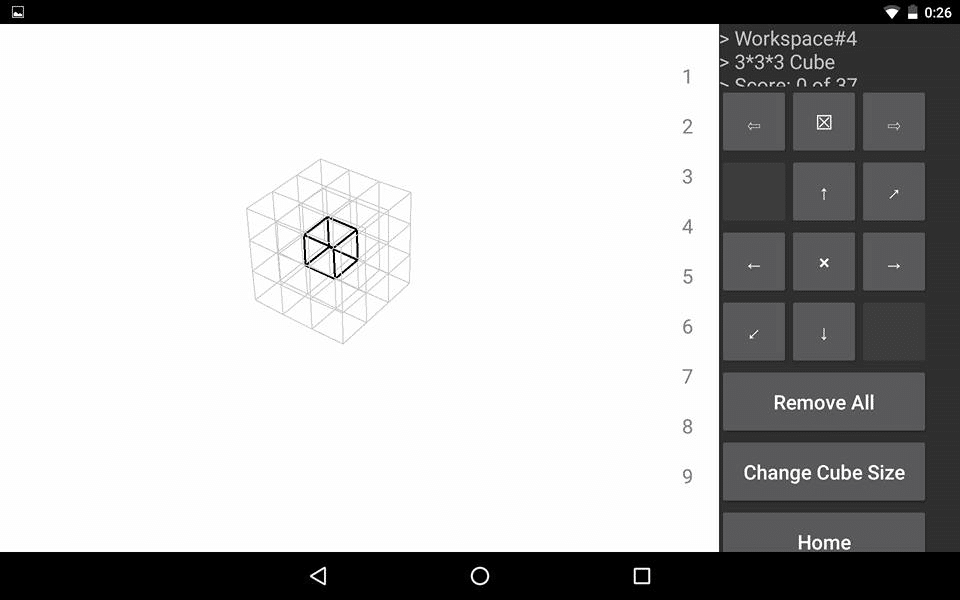
左上部のステータス表示の内容を変更。 「開始時刻」と「経過時間」を削除して、「ワークスペース名」を追加。

番号選択部をタップして出来るよう変更予定。
ーこれまで番号選択操作に切替えで使っていた「・」ボタンを無くす。
ー選択セルの番号を外すボタン「×」を配置。
ーすべての選択セルの番号を外すボタン「Reset」を配置。
Reset操作は、確認ダイアログを表示する。
ー番号選択部の番号表示をボタンのように表示する。
ー番号選択部をタッチ操作でスクロールできるようにする。
2018年10月17日
番号選択部のタッチスクロール&選択の実装中。
2018年10月18日
やっぱり、スワイプ&タップでの番号選択はらくちん。でも。まだ、タブレット実機での確認してないから、
・タップするには、まだ数字表示が小さいかも。
・番号選択領域は、右側に配置したほうがいいかも。
・セル移動の操作ボタンは、左側のままでいいのか?汗。

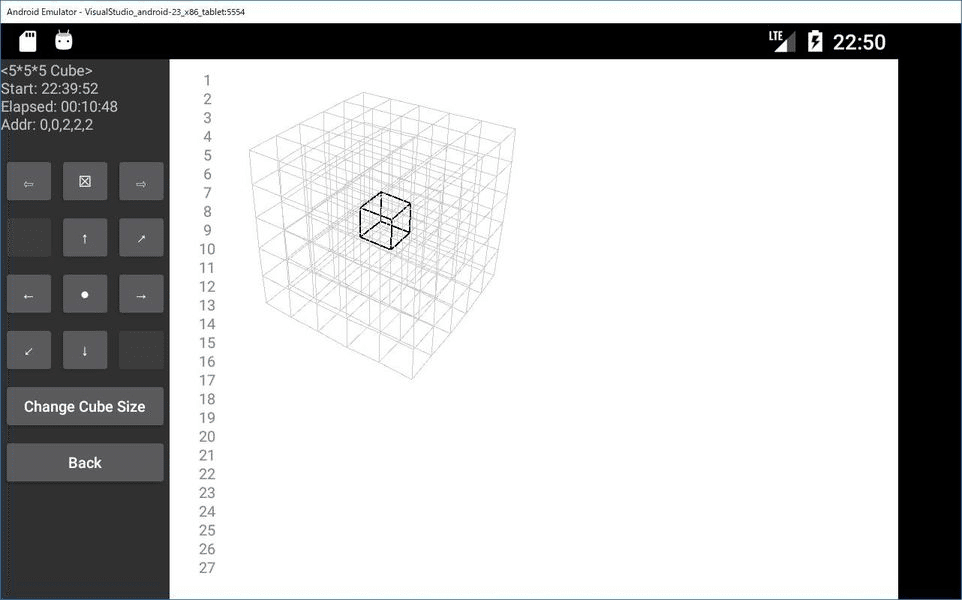
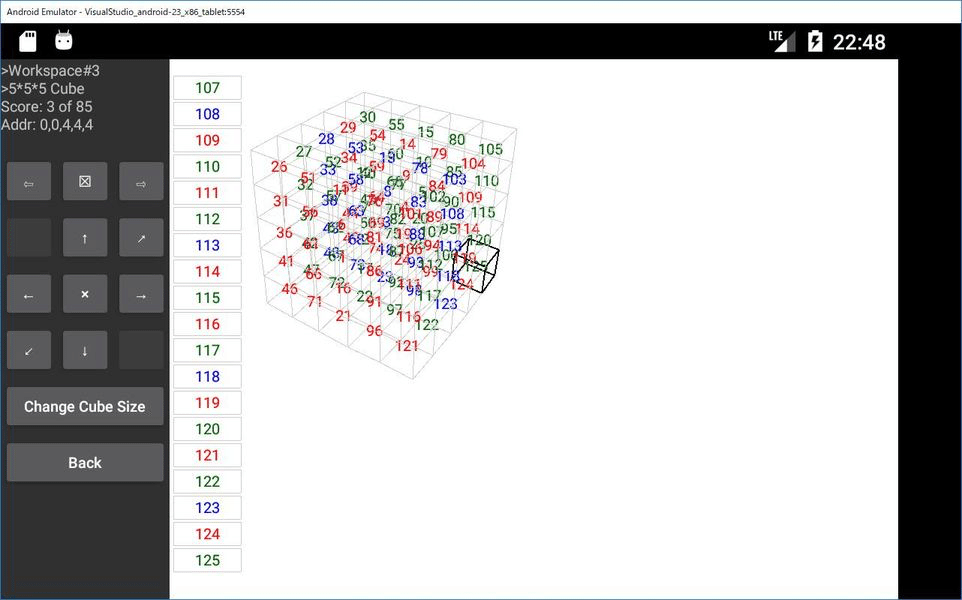
5*5*5 Cube は、視覚的に見辛すぎて、かなり難しそう。 視覚に頼って解くのは無理かな...汗。

2018年10月19日
あーNexus7のバッテリーがへたったので、一か八かで注文。
2018年10月21日
1.現時点まで実装分の課題
・メイン画面のレイアウト変更(右利き仕様)
→キューブ領域、番号選択、操作ボタン領域
・数字選択ボタンのサイズ
2.未実装機能の備忘録
・メイン画面のResetボタン
・Workspaceデータの保存と読込み
・Quitボタン
・Helpボタン
・Settingボタン
・Creditボタン
・キューブサイズ選択画面のメニュー・スクロール化
・キューブ領域のタッチ操作は一旦忘れる
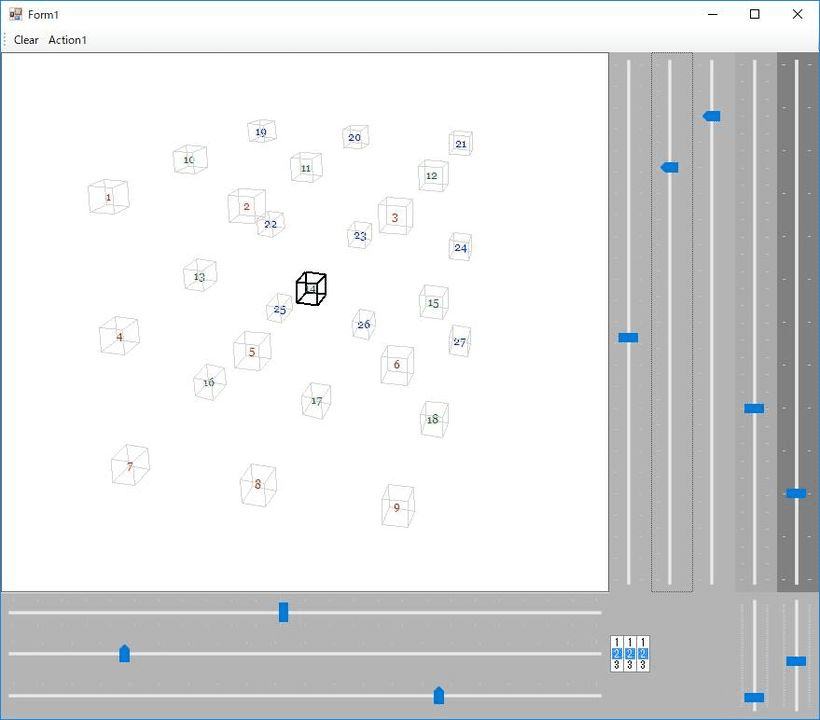
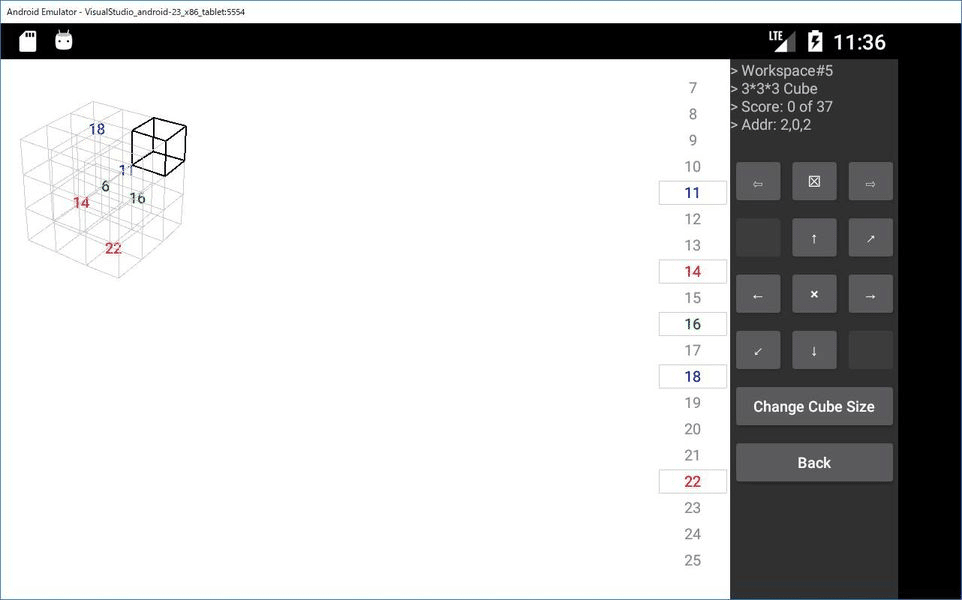
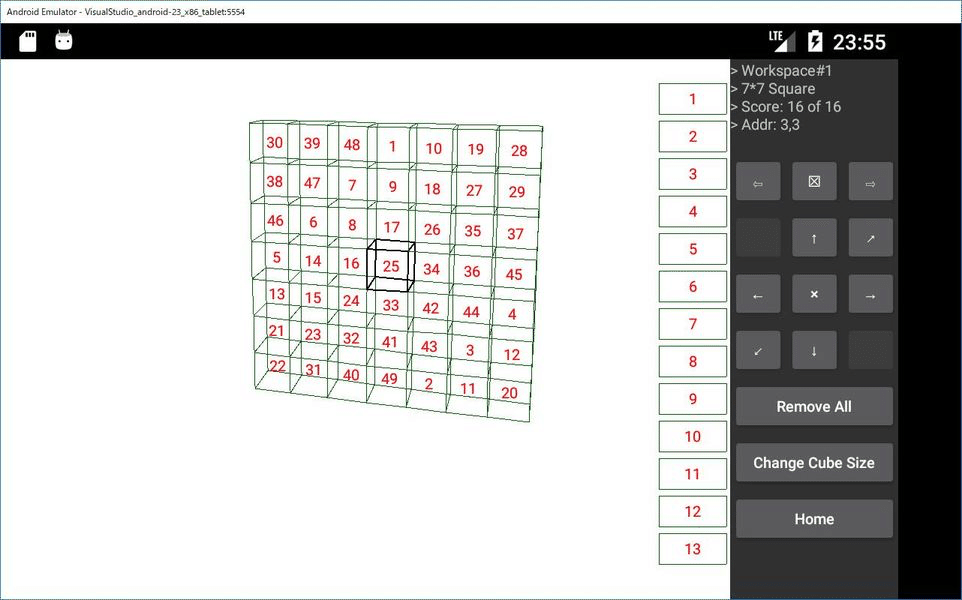
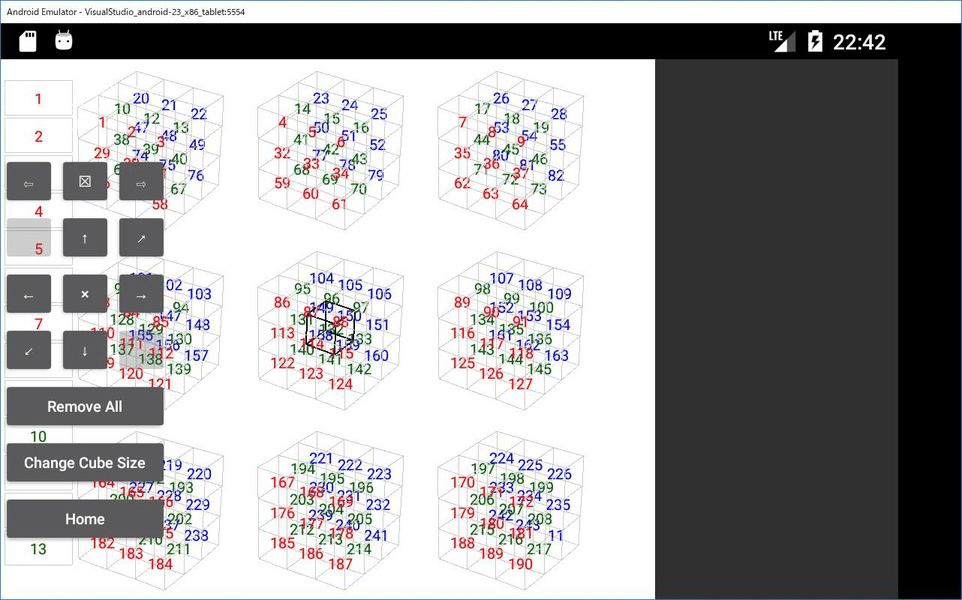
メイン画面のレイアウトを(右利き仕様に)変更。 必然的にキューブ描画の位置調整が要りますね。 あと、エミュレータだけなのか、右端の黒いスペースが気になる。

キューブの表示位置の調整。数字選択ボタンのサイズ調整。「すべて削除」ボタンの追加。「すべて削除」、「キューブのサイズ選択」ボタン押下時の確認ダイアログの追加。

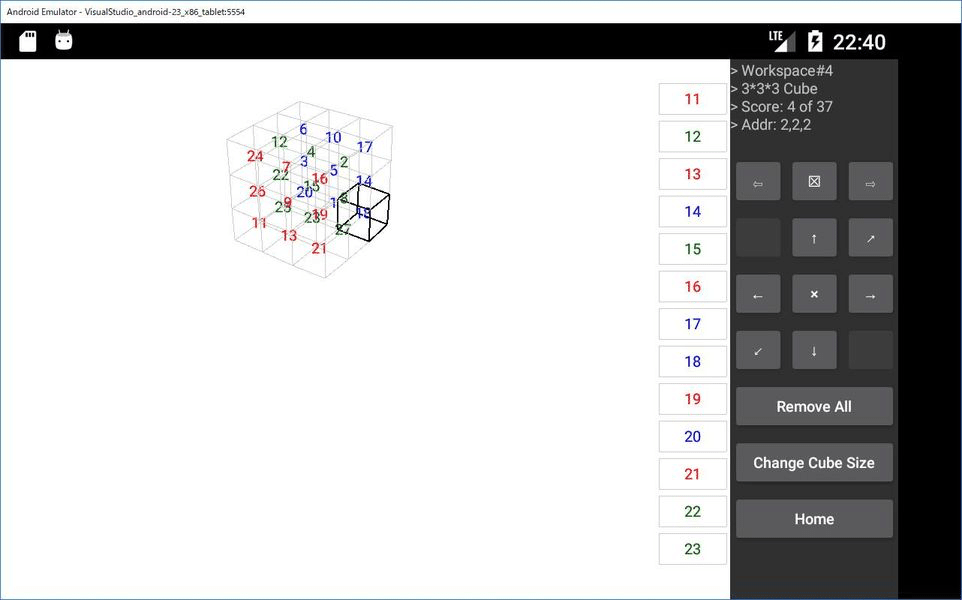
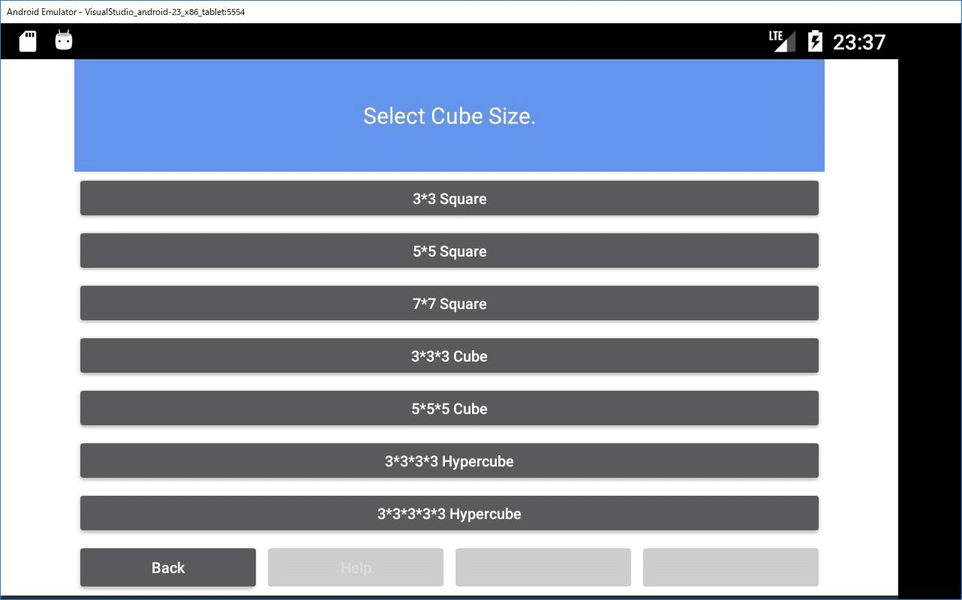
「7×7の魔法陣」の追加。

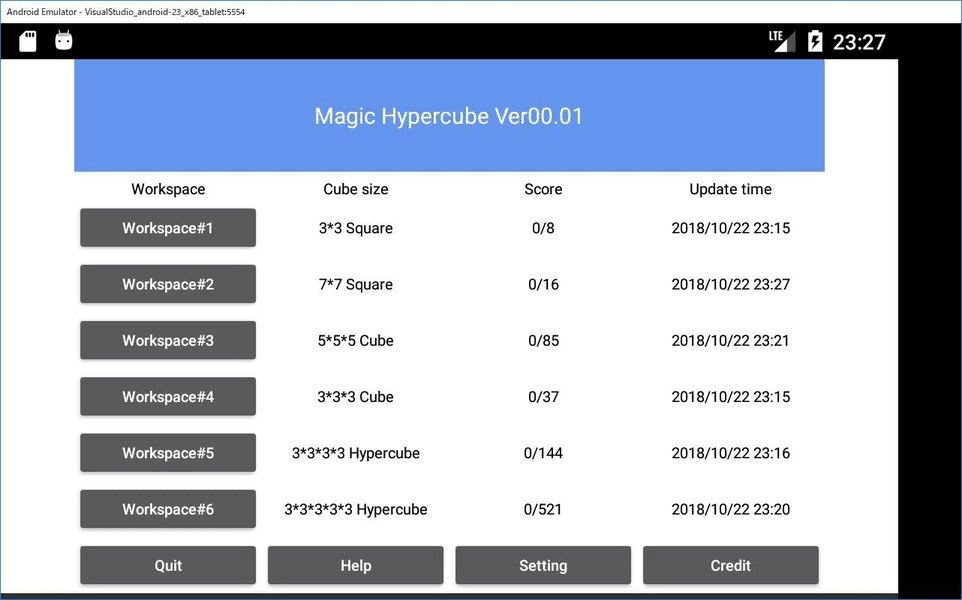
2018年10月22日
Workspaceデータの保存と読込みの実装中。

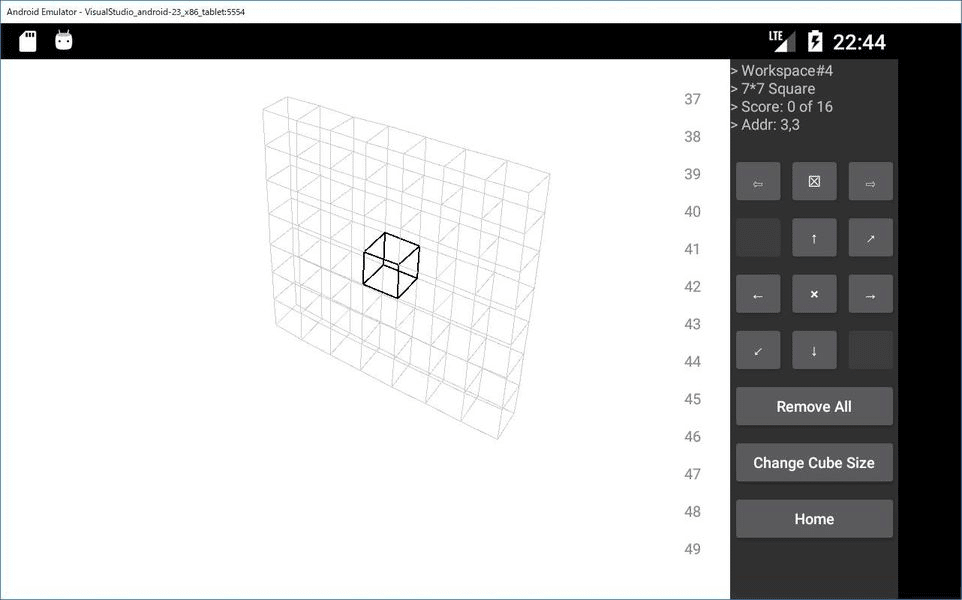
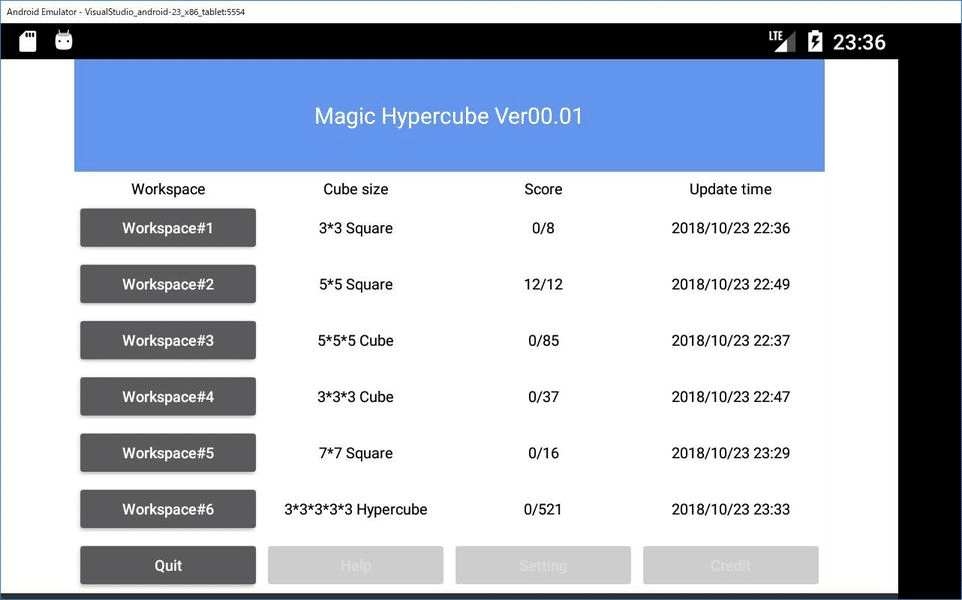
2018年10月23日
Workspaceデータの保存と読込みの実装。
Quit(終了)ボタンの実装。
Helpボタンの保留。
Settingボタンの保留。
Creditボタンの保留。
次は、描画速度のチューニングのリトライかな。
そのあと、見た目の改良か...
その前に、タブレットの実行確認もやっとくか...



2018年10月24日
描画速度のチューニングでは、描画データをキャッシュしてみる予定で調査中。
2018年10月25日
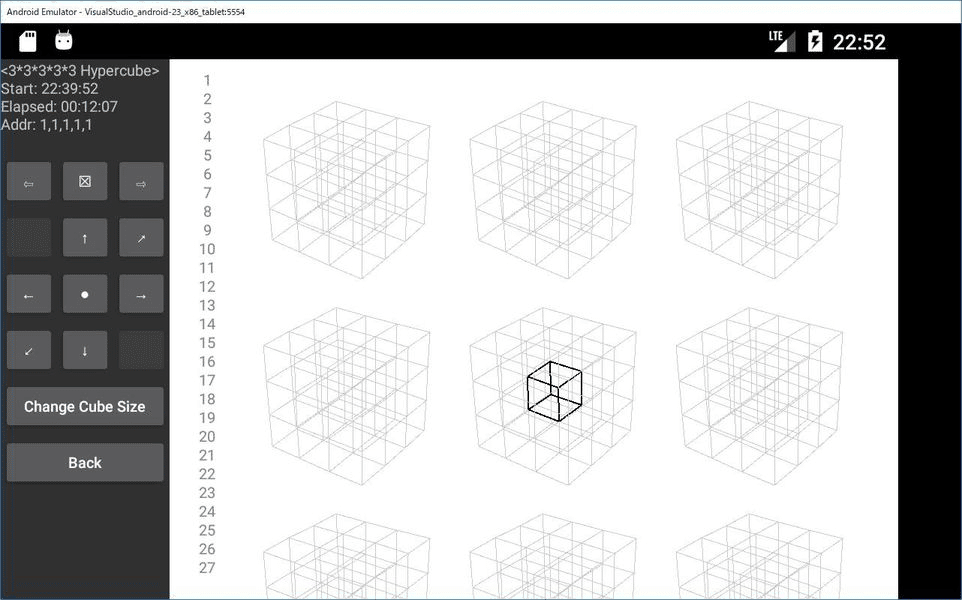
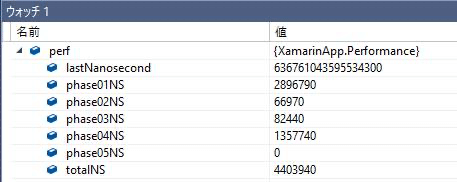
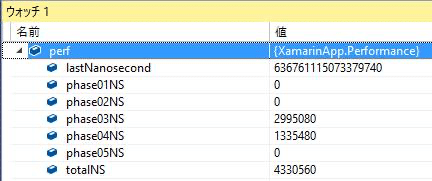
3*3*3*3 Hypercubeのチューニング前の描画処理時間計測。
トータル 4403940ns = 0.004s


2018年10月26日
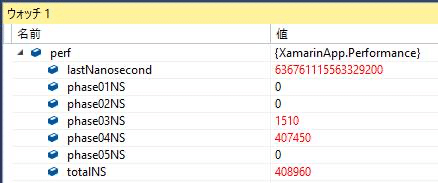
3*3*3*3 Hypercubeのチューニング後の描画処理時間計測。
1回目の描画 4330560ns = 0.004s
2回目の描画 408960ns = 0.0004s
キャッシュ数1個で、回転しなければ、同じ描画データを使用する。


2018年10月27日
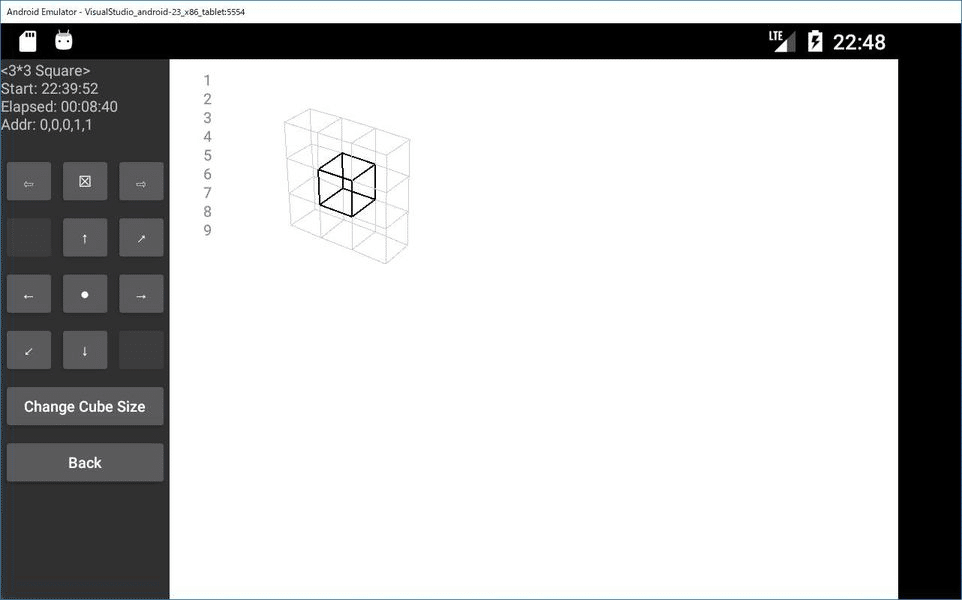
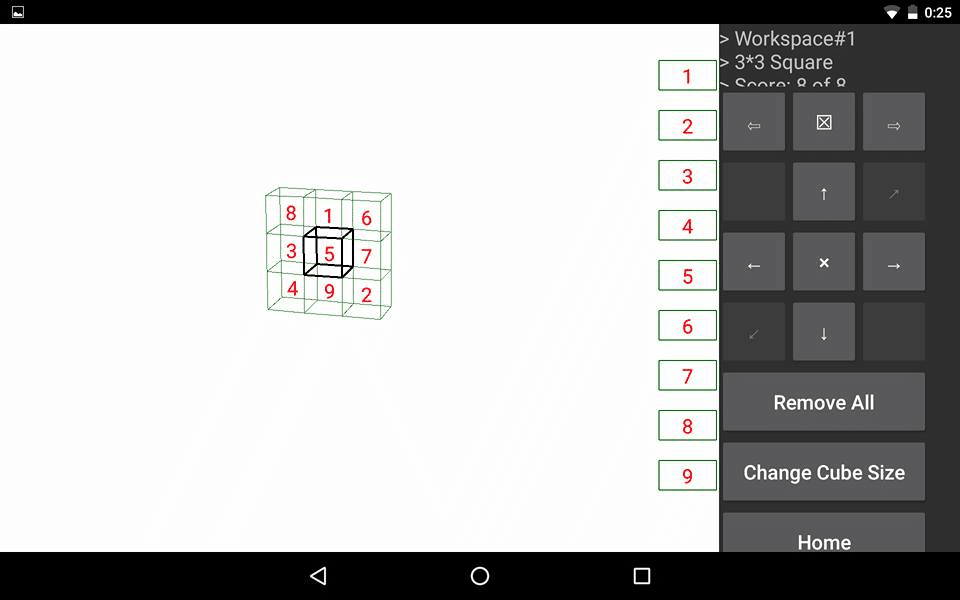
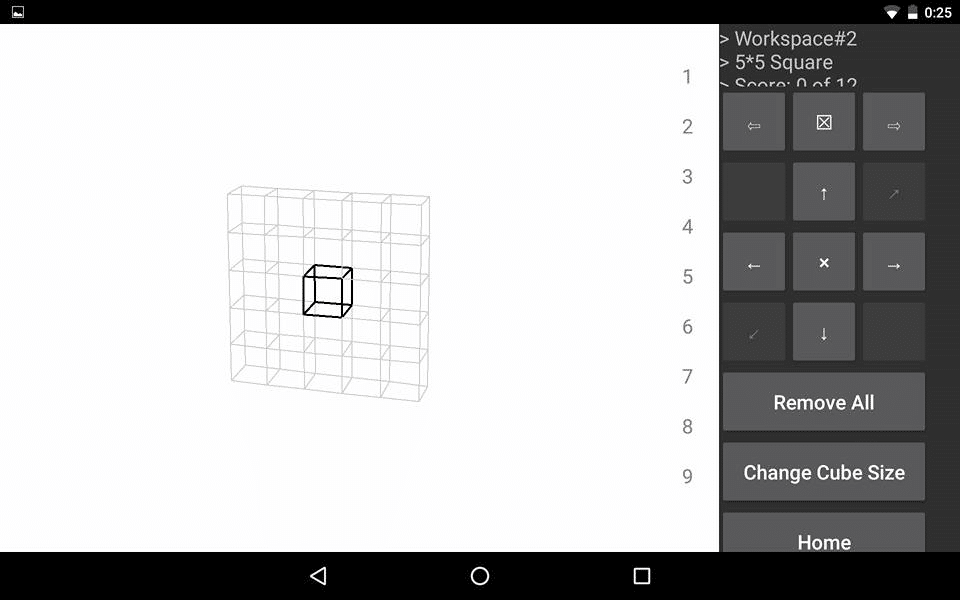
二次元魔法陣は、傾きを抑えて見易く。 そもそも、立方体のセルである必要性がないんですけど...

二次元魔法陣のセンタリング調整。 二次元魔法陣の場合、Z軸移動の斜め矢印ボタンを不活性化。

Nexus7上の性能で実用できるか判らない状況で、エミュレータの画面サイズに合わせて5次元ハイパーキューブも調整してみた。
若干、立方体セルのサイズが小さくなってしまった。画面サイズがエミュレータと異なるNexus7向けの調整は、改めて実機確認しながらしないといけない。汗。

2018年10月28日
久しぶりに、Nexus7上で動かしてみた。無調整状態。







2018年10月29日
Nexus7の画面に合わせて調整中。
いろんな画面サイズのタブレットがあると思うけど、自動的にフィットさせるいい方法があるんだろうか...
2018年10月30日
Nexus7の画面に合わせて調整中。
パッケージソフトウェアの本当の難しさは、これからかも知れない...汗。
2018年11月1日
Nexus7の画面に合わせて調整。
さて、次の課題は、色んなサイズへの自動調整。誰かスマートな解決方法を公開してることを祈って...汗。







2018年11月11日
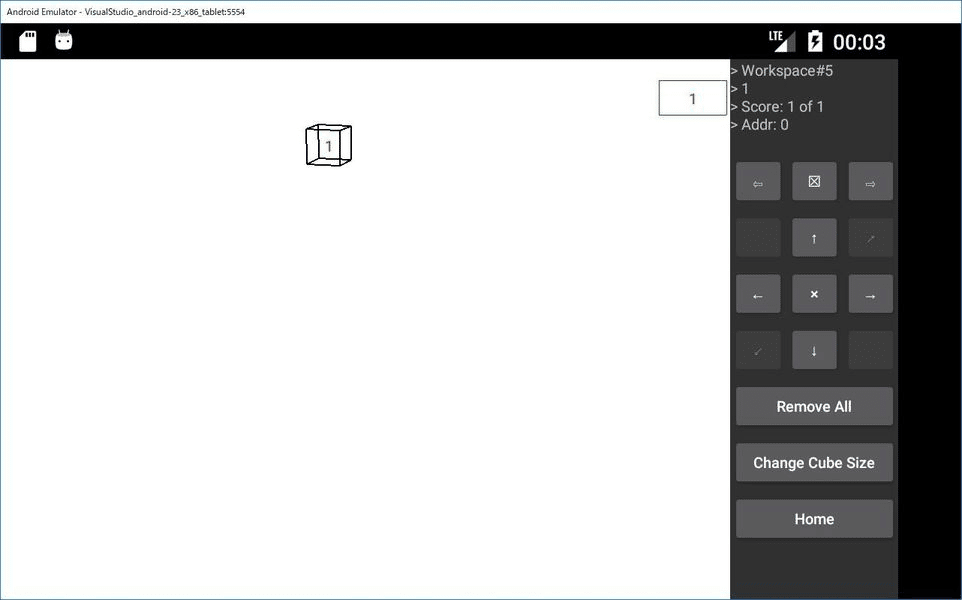
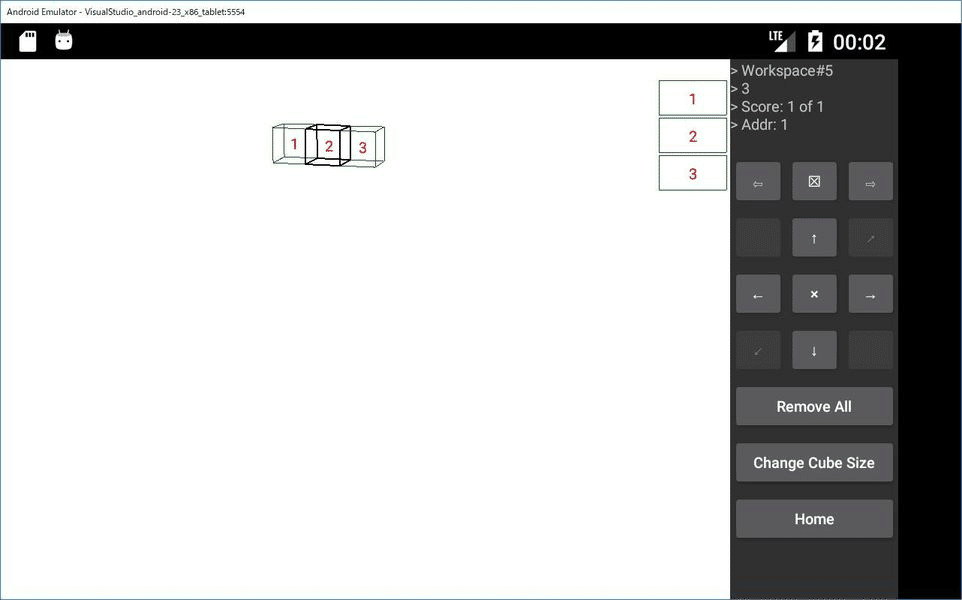
画面サイズへの自動調整は、気が乗らず。「3の0次元」と「3の1次元」魔法陣を作成。実は、0次元はサポートしてないので、見た目が同じ「1の1次元」を表示してます。


画面サイズへの自動調整、検討中。
フォントサイズは、参考サイトにあるように比率で調整できそう。しかし、テーブルレイアウト、ボタンなどのコントロールは、マージン部分のサイズの割り当てがどうなっているのかわからない...
何かを基準に自動調整する方法があるのか?ないのか?プログラム自体で、まず描いてみて、描かれたサイズを測って、フィードバックするとか、できるのかな?🤔
原始的にテーブルレイアウトやボタンなどの高級なコントロールを使わないという方法も選択肢としてある。🤔
まずは、Home画面を画面サイズ非依存コードに変更してみる。
2018年11月13日
Home画面を画面サイズ非依存コード対応中...😵
2018年11月14日
Home画面を画面サイズ非依存コード対応中...😵😵😵
なかなか、壁を越えられない。汗。
2018年11月21日
Home画面を画面サイズ非依存コード対応中... まだまだ、道のりが長い。 レイアウトも変わってきてるし...😵😵😵

2018年11月28日
Home画面を画面サイズ非依存コード対応中...
均等割りのレイアウト試行中。
2018年12月2日
Home画面を画面サイズ非依存コード対応中...
均等割りのレイアウトにしてみた。 リストの見出しが無い。汗。 タイトル、リスト行の高さは、どうするの?

2018年12月4日
Home画面を画面サイズ非依存コード対応中...
リストの見出しを付けて、 タイトルとリスト行の高さを固定で設定してみた。 垂直方向のセンタリングもしないと...

2018年12月5日
突然Androidエミュレータがブラックアウトしてしまう問題の解決。
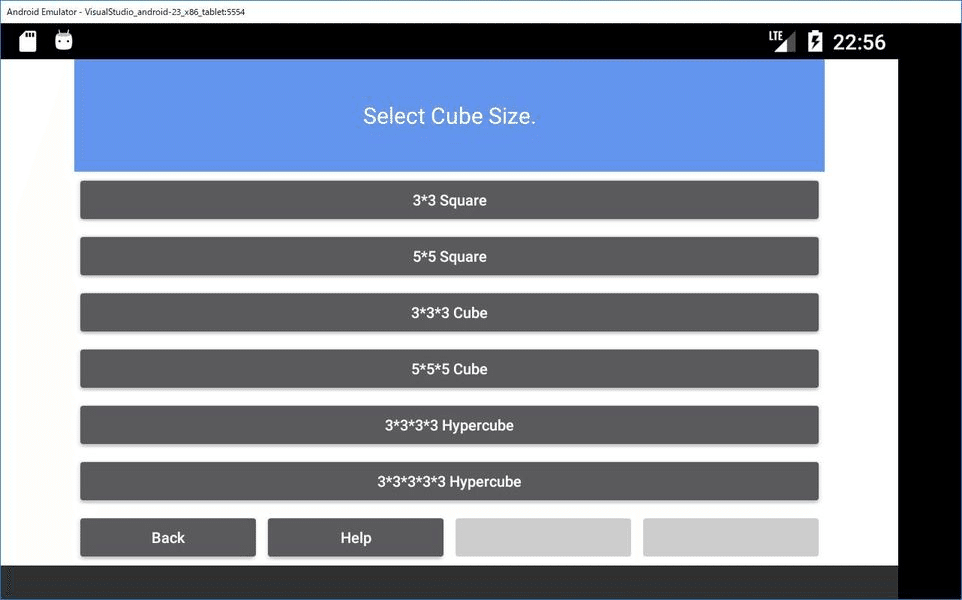
Home画面、キューブ・サイズ選択画面を画面サイズ非依存コード対応。
文字サイズと配色は、のちに調整予定。


次は、メイン画面の画面サイズ非依存コード対応。
下のイメージは、修正前の状態。他の画面の画面サイズ非依存コード対応で、メイン画面の配置が崩れちまってる...😭😭😭

2018年12月7日
ホーム画面とキューブサイズ選択画面のListView内の文字サイズを画面サイズに応じて変更する方法が課題。
2018年12月16日
Nexus7上で、適切なホーム画面とキューブサイズ選択画面のListView内の文字サイズ確認中。
次回、Nexus7の実機確認から...
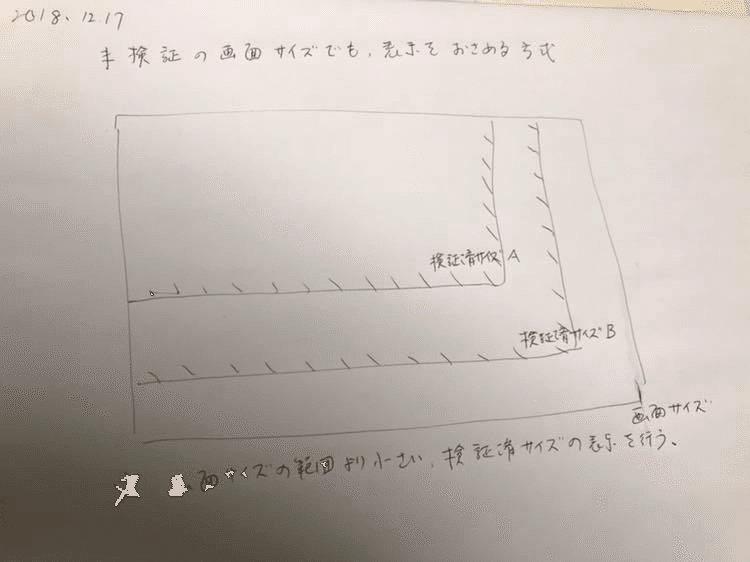
2018年12月17日
長らくダラダラと考え悩んだ結果、未検証の画面サイズでも、表示をおさめる方式。 久しぶりのスケッチ、登場。

2019年1月21日
『未検証の画面サイズでも、表示をおさめる方式』は、表示は収まるけど、適切でないサイズになる可能性がある。やっぱり、ユーザーにとって、適切と判断できるサイズを選んでもらうのがよさそう。
あと、有料化するのに、ユーザーに、自分のデバイスで試せて、使えるという判断をしてもらってから、支払ってもらえるようにしたい。双方のために。
2019年6月27日
はじめ、Androidテレビ対応、その後、タブレット対応をターゲットに検討してきたけど、操作方法、表示サイズ調整の課題で難航(頓挫?)していた。
今後は、次元の大きいキューブはPC対応へ切り離し、次元の小さなキューブだけタブレット対応、Androidテレビ対応を考えてみたいと思う。
2019年11月27日
久し振りにWindowsマシンを立ち上げると、Windows Updateが、邪魔をして、作業とヤル気を阻害するぅ〜😭
2020年2月11日
直近のテーマ設定
3Dビュア検討
・3Dビュア試作
・3Dデータフォーマット検討
・3Dデータサンプル作成
・3Dスロット試作
この数行の道のりが結構長そう...
メインストリームの Hyper magic cube は、しばらく保留です。あれ?Magic hypercube だったっけ。汗。
2020年2月15日
これまでのMagic Hypercube試作過程で作成していたプログラムを転用、リファクタリングし、3Dビュア試作。
描画データとしてHypercubeを転用してるので、見た目がほとんど変わってない。

スロットマシンのホイール図形描画の試作#1。

2020年2月16日
スロットマシンのホイール図形描画の試作#2。
恐る恐る面描画を入れてみた。 細かいアラはあるものの、概ねイメージ通り。

2020年2月17日
スロットマシンのホイール図形描画の試作#3の途中。
シンボル表示を3D図形化。

2020年2月18日
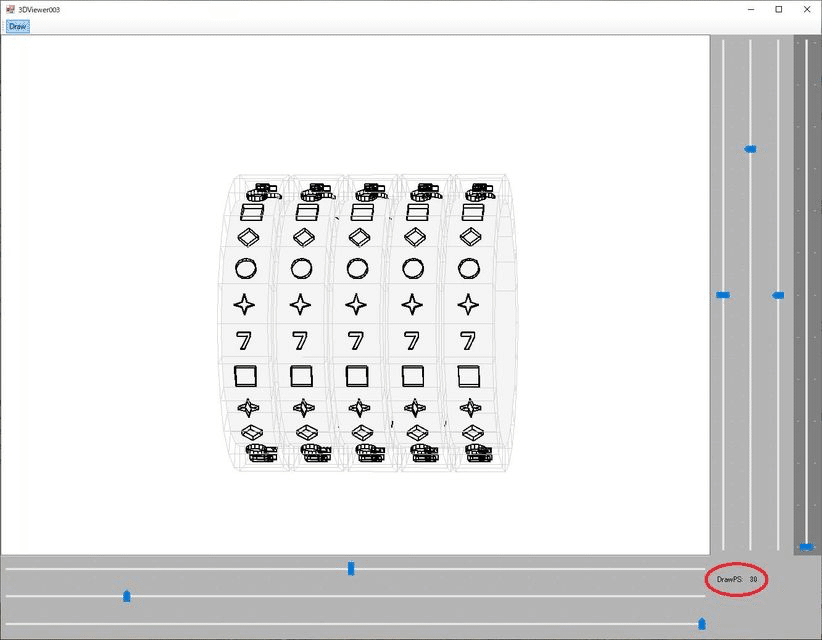
スロットマシンのホイール図形描画の試作#3。
シンボル表示をシンプルな3D図形にしてみたけど、3Dの効果が薄い。2Dのイメージのほうが良さそう。

気になって1秒当たりの描画回数を測定してみたら、操作してなくても、操作してても、常時30回毎秒の描画をしてた。 これまで、ずーと、操作してるときだけ、描画してるつもりだったのに。汗。

2020年2月19日
スロットマシンのホイール図形描画の試作#4。
シンボルの中途半端な3D化で、気持ちが2Dへ傾きかけたが、着目範囲以外を細い表示へ変えて、面描画も抜いてみた。 やっぱり、3Dシンボルをもっと洗練したほうが良さそう。

2020年2月20日
3Dシンボルの候補。 どうやって、データ作れるのかなぁ。

2020年2月22日
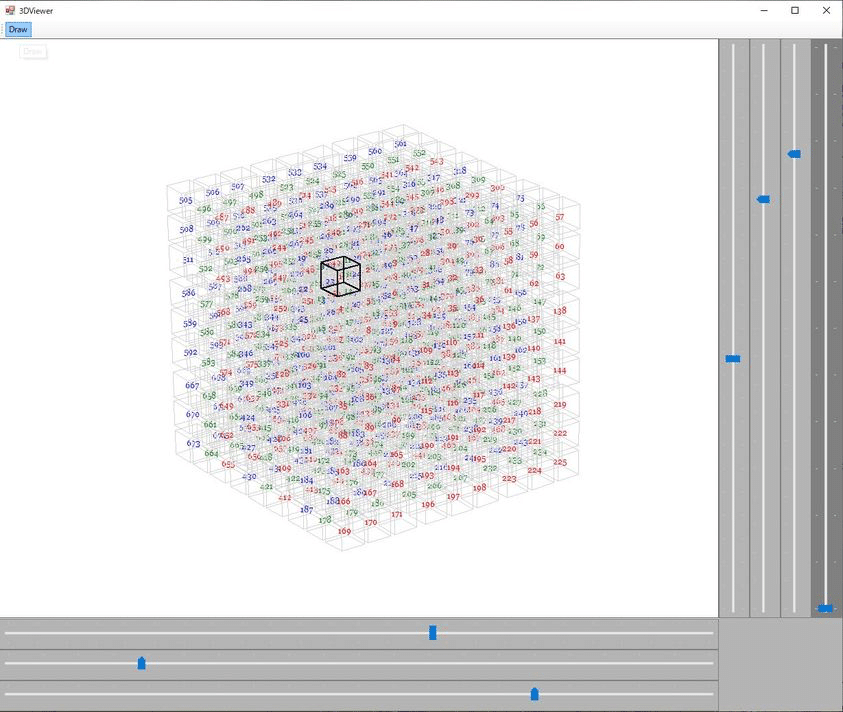
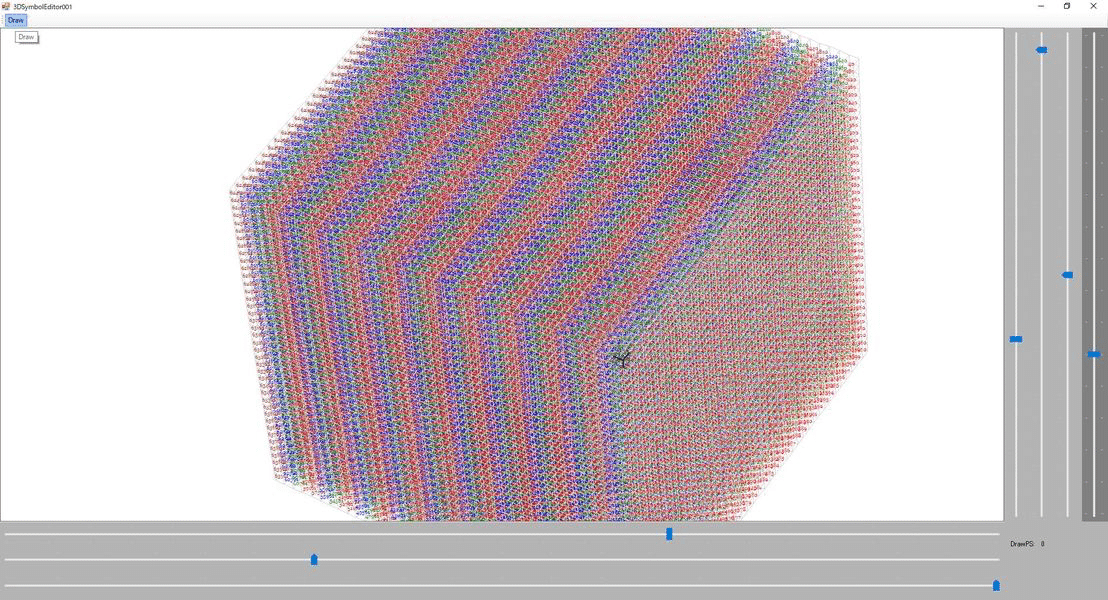
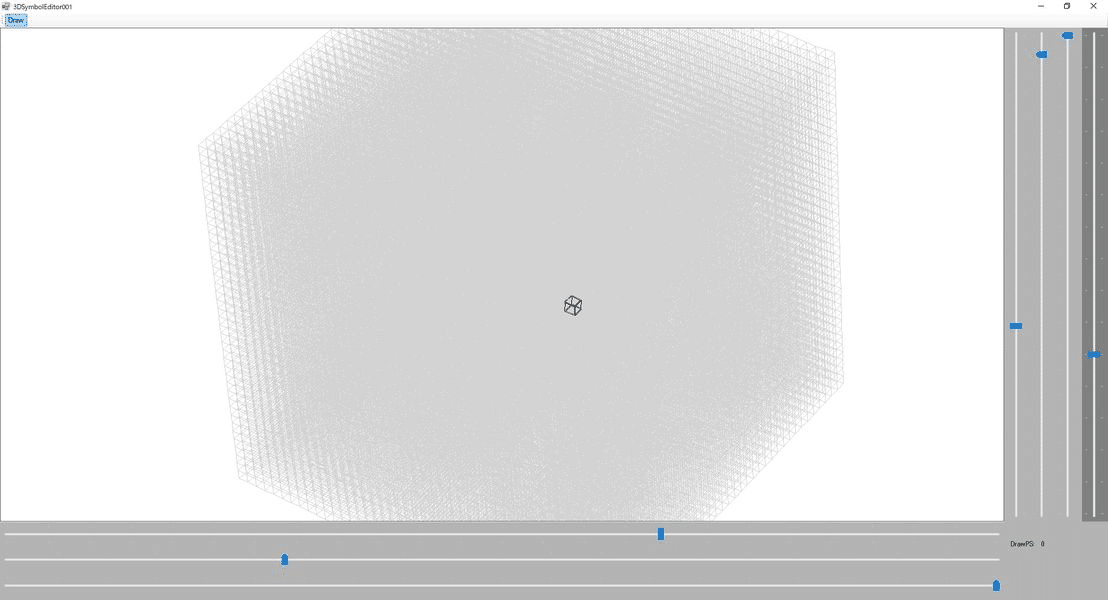
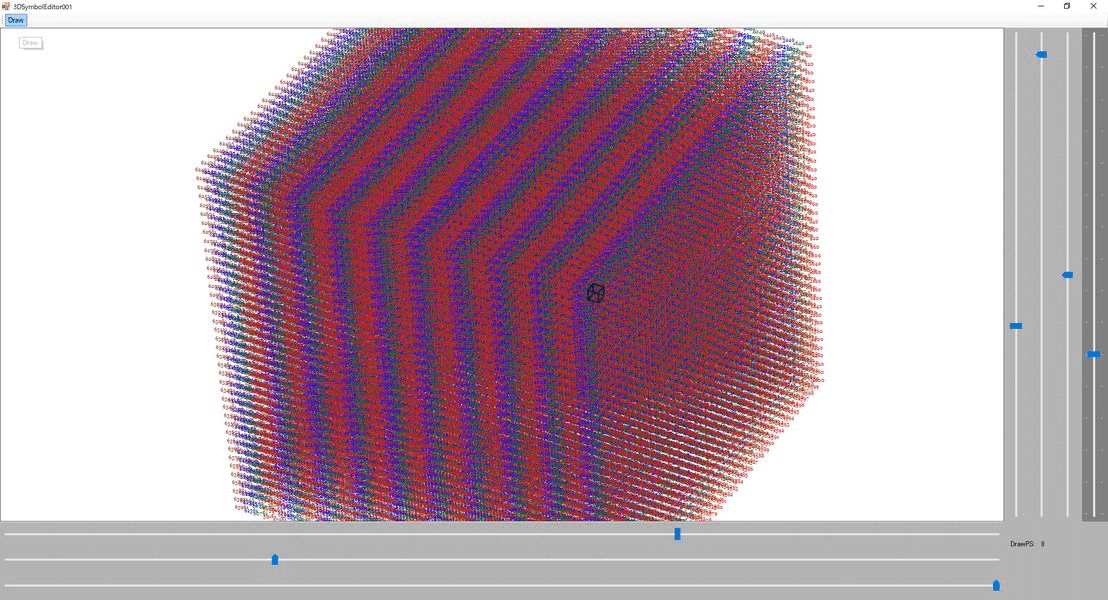
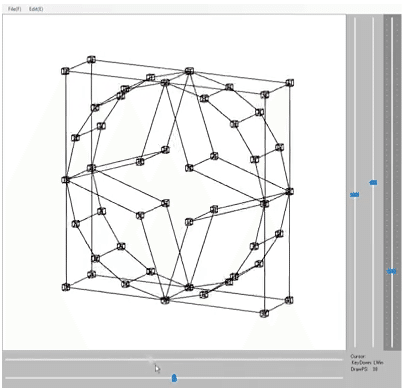
3Dシンボルデータ作成のために、3Dシンボルエディタを試作しようと、試しに Magic hypercubeのデータを雛型に40×40×40=64,000セルの cube を描いてみた。 一回の描画に数秒かかり、このままでは、使えない。😭

試しに、番号表示を抜いてみたけど、やはり一回の描画に数秒かかる。 40×40×40×12本=768,000本の線分描画は、ちょっと、多いんかな。汗。

試しに、番号表示のみにしてみたけど、やはり一回の描画に数秒かかる。 40×40×40=64,000セルの描画座標計算に時間がかかっている様子。汗。

2020年2月23日
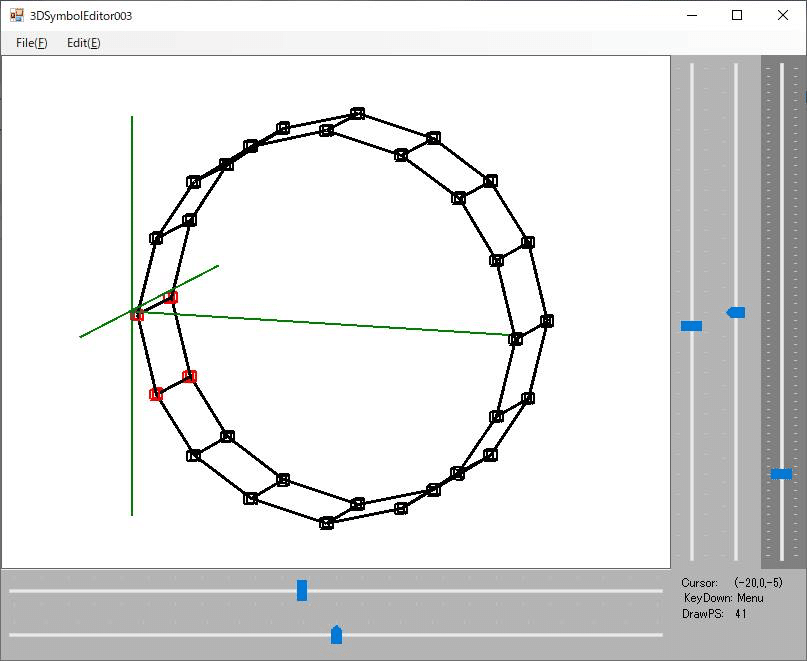
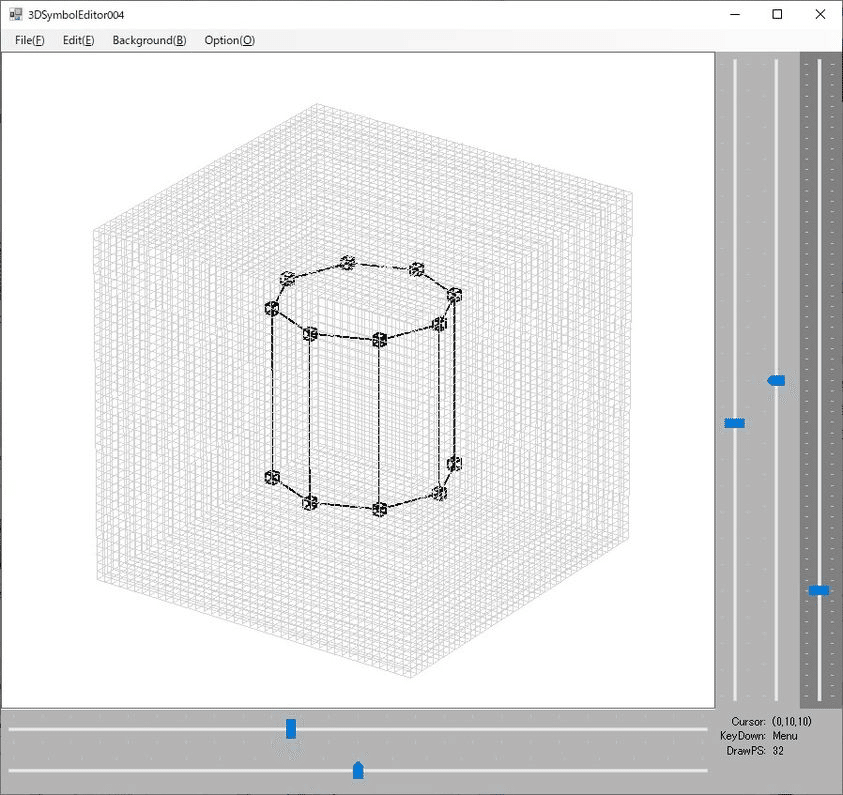
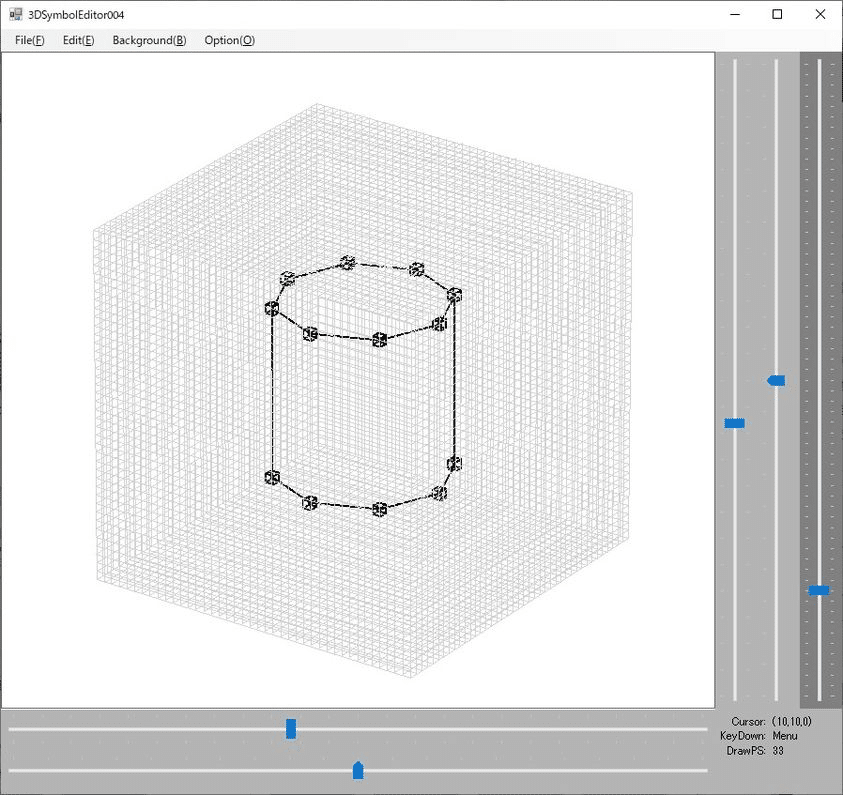
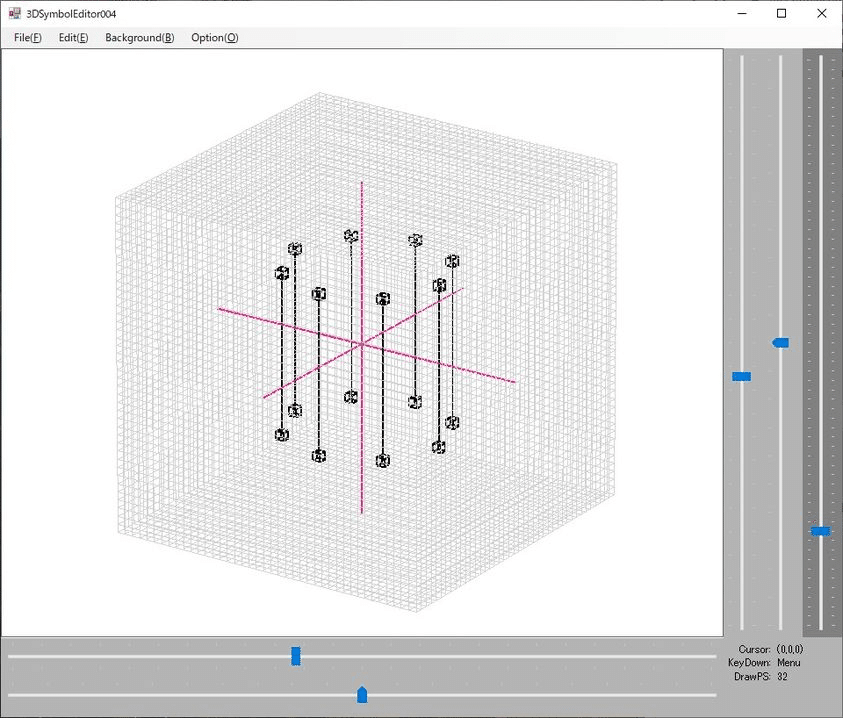
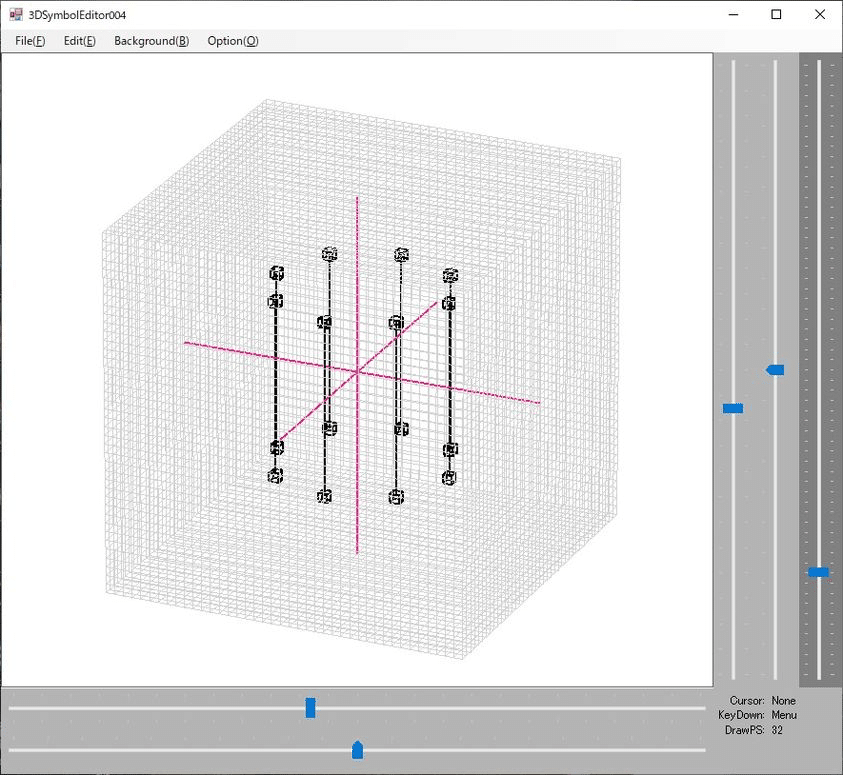
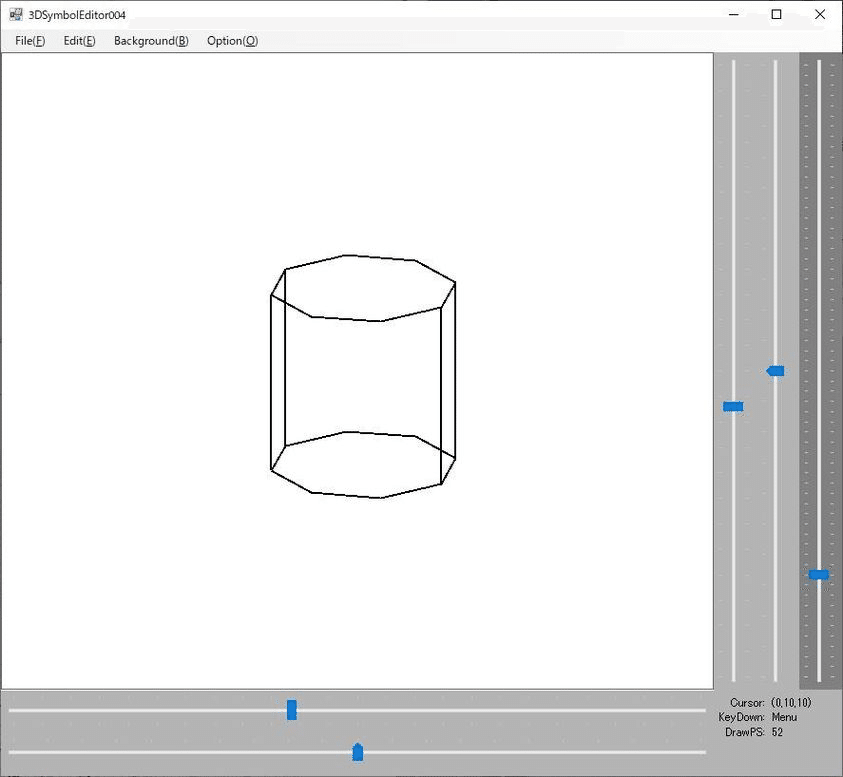
3Dシンボルエディタの試作#1。
ドットマトリックスの3D版のイメージで作ってみたけど、やっぱり編集がむずかしい。

2020年2月24日
3Dシンボルエディタの試作#1のつづき。
使いそうに無い消失点位置調整用のスライダーを外して。 頂点データのファイル読込みの実装。 グリッド表示、カーソル表示のオフ・オン実装。

線分データのファイル読込み、表示の実装。 頂点表示、線分表示のオフ・オン実装。

2020年2月26日
3Dシンボルエディタの試作#1のつづき。
マウスで頂点選択操作の実装。

2020年2月27日
3Dシンボルエディタの試作#1のつづき。
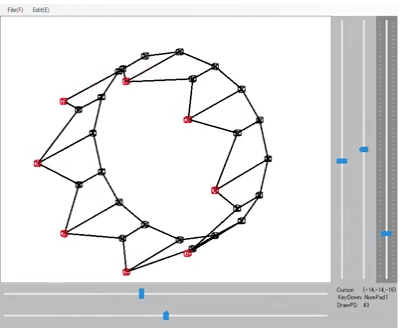
マウスで複数の頂点選択操作の実装中。

2020年2月28日
3Dシンボルエディタの試作#1のつづき。
線分の追加、削除操作の実装。 選択頂点の移動操作の実装。

2020年2月29日
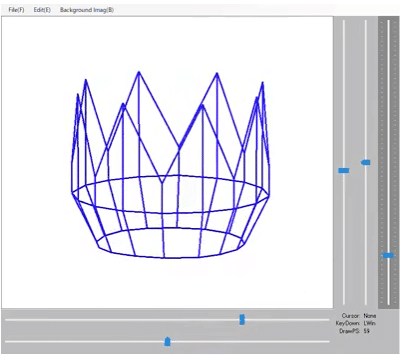
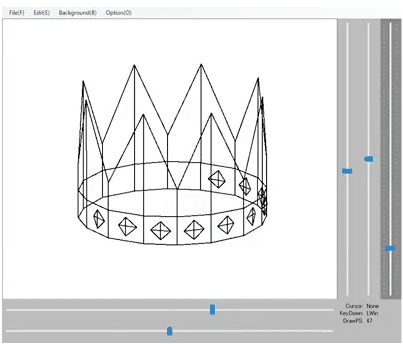
3Dシンボルエディタの試作#1。
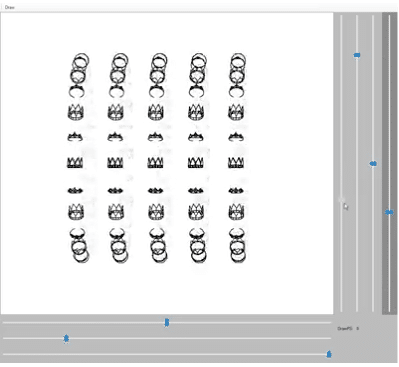
データ保存機能の実装。 『王冠』みたいな?、シンボルデータ作成。汗。

試作3Dシンボルエディタを使って『王冠』の編集。 センスの無さが、顕著に... 40×40×40ピクセルの精度じゃ、こんな感じかな。汗。

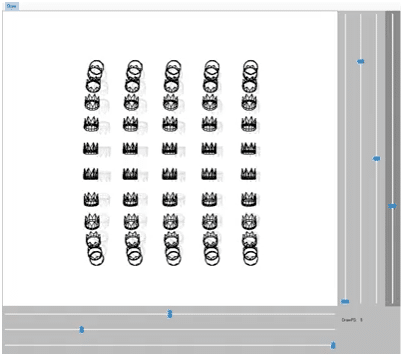
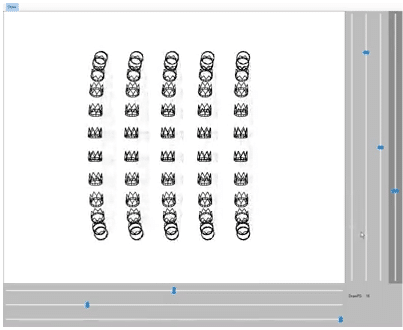
スロットマシンのホイール図形描画の試作#5。
試しに、3Dシンボル編集ツールで作った『王冠』だけで、スロットマシンのホイールを描いてみた。 秒あたり6回と、グッと重くなった。汗。 『王冠』も40×40×40ピクセルと小さく、細かい飾りとか潰れて意味なかったかも。

3Dシンボル『王冠』を単純化したら、描画回数が 毎秒16回に上がった。

3Dシンボルの『ティアラ』を追加。 描画のループにインターバルを追加し、CPU負荷を下げる。 『ティアラ』は、最終的には採用しない可能性が高いな...

2020年3月1日
スロットマシンのホイール図形描画の試作#5。
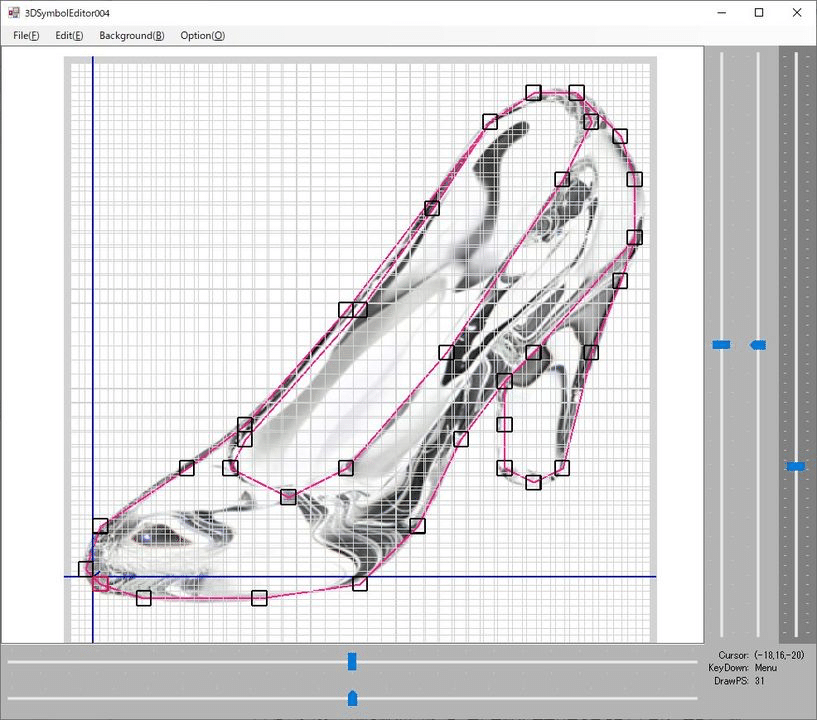
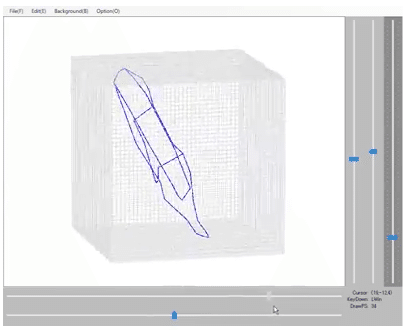
3Dシンボルの『ガラスの靴』を作るために、イメージファイルをトレースしてみる。その後が、結構、ムズそう。

3Dシンボルの『ガラスの靴』を作るために、イメージファイルをトレースしてみたが、何かアプローチを間違えてる。最初から、斜めに撮られたイメージをトレースすべきではなかった。涙。

【備忘録】いつか、DXFファイルについても勉強してみよう。
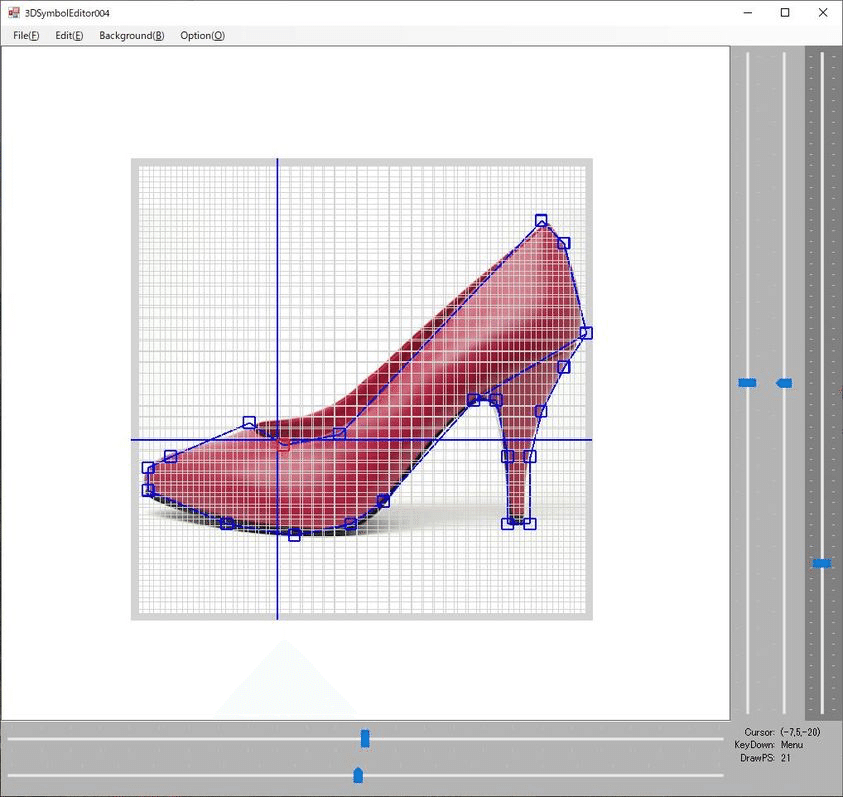
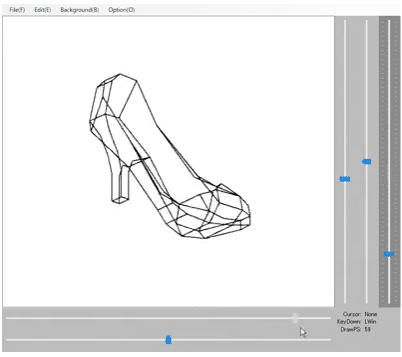
3Dシンボルの『ガラスの靴』を作るために、ほぼ真横から撮られたハイヒールのイメージで、トレースのやり直し。

3Dシンボルの『ガラスの靴』の作成。 どうしても、輪郭になる線は、引かずにいられない。汗。

3Dシンボルの『ガラスの靴』みたいなのを追加。

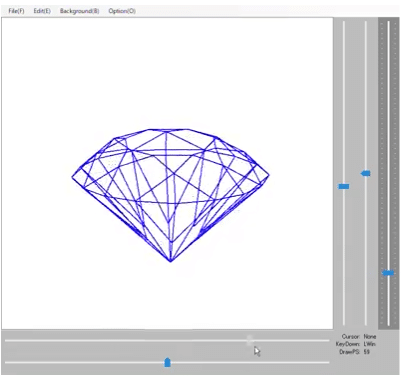
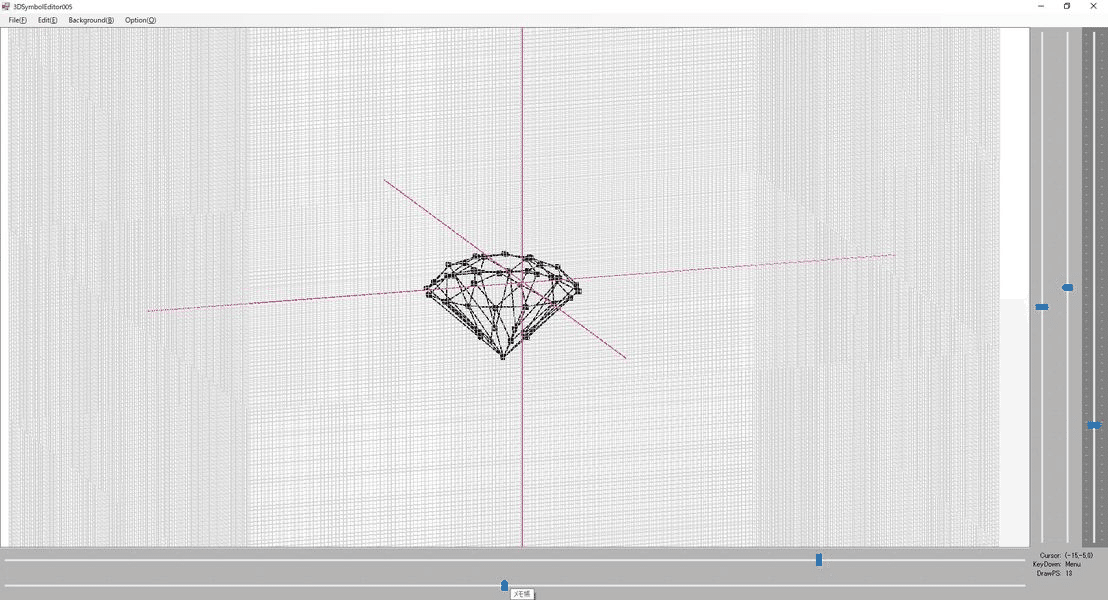
3Dシンボルの『ダイヤモンド』の作成。 ブリリアンカットのダイヤモンドにしてみた。

2020年3月3日
スロットマシンのホイール図形描画の試作#5。
3Dシンボルの『ダイヤモンド』と『かぼちゃの馬車』みたいなのを追加。 『ダイヤモンド』がでかい。 のに『かぼちゃの馬車』が、ちっさ。汗。

2020年3月4日
スロットマシンのホイール図形描画の試作#5。
3Dシンボルの『かぼちゃの馬車』みたいなの作り直してみたけど...汗。センスないなぁ~汗。

3Dシンボルの『レトロな自転車』を追加。

2020年3月5日
スロットマシンのホイール図形描画の試作#5。
3Dシンボルの『かぼちゃの馬車』みたいなのを『めがね』に差し替えてみた。 なんだか、シンボルどうしのバランスが気になりますね。汗。

2020年3月8日
スロットマシンのホイール図形描画の試作#5。
3Dシンボルの『ダイヤモンド』を『紙風船』みたいなのに差し替えてみた。 『紙風船』何度かやり直したにも関わらず、このクオリティ。汗。 まったく『紙風船』に見えない。クオリティのせいもあるけど、線描画にあいません。

3Dシンボルの『紙風船』みたいなのを『炎』みたいなのに差し替えてみた。 『紙風船』同様、判別が厳しい。汗。

2020年3月9日
スロットマシンのホイール図形描画の試作#5。
3Dシンボルの『炎』みたいなのを『ロウソク』に差し替えてみた。 『炎』みたいなのが判別しづらかったので、『ロウソク』はもっと厳しいと思ってたら意外とそうでもなかった。汗。

2020年3月11日
エッジが輪郭になる部分が大半なら、3Dの線描画は合うけど、曲面が多いものは、合わない事がわかってきた。今更だけど。
2020年3月12日
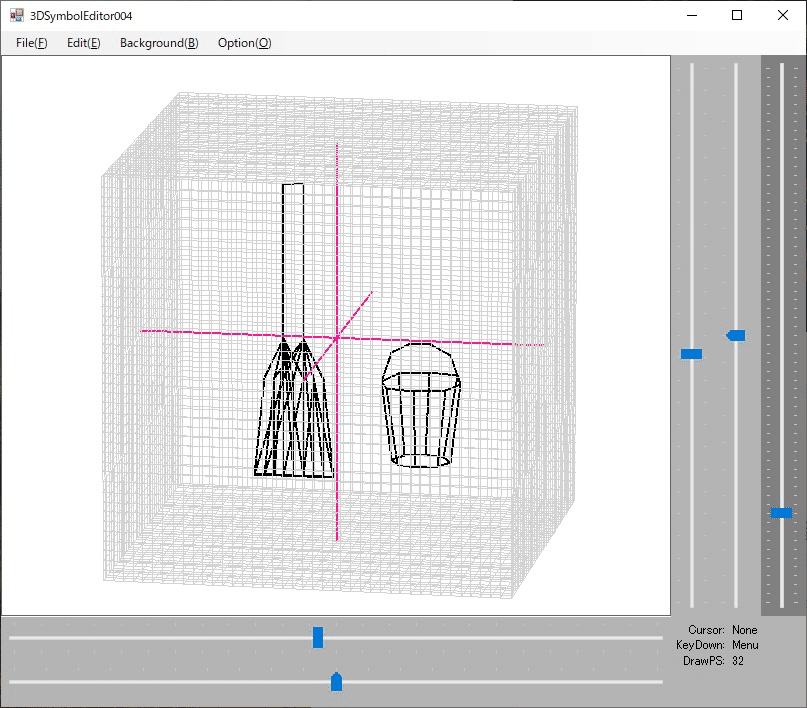
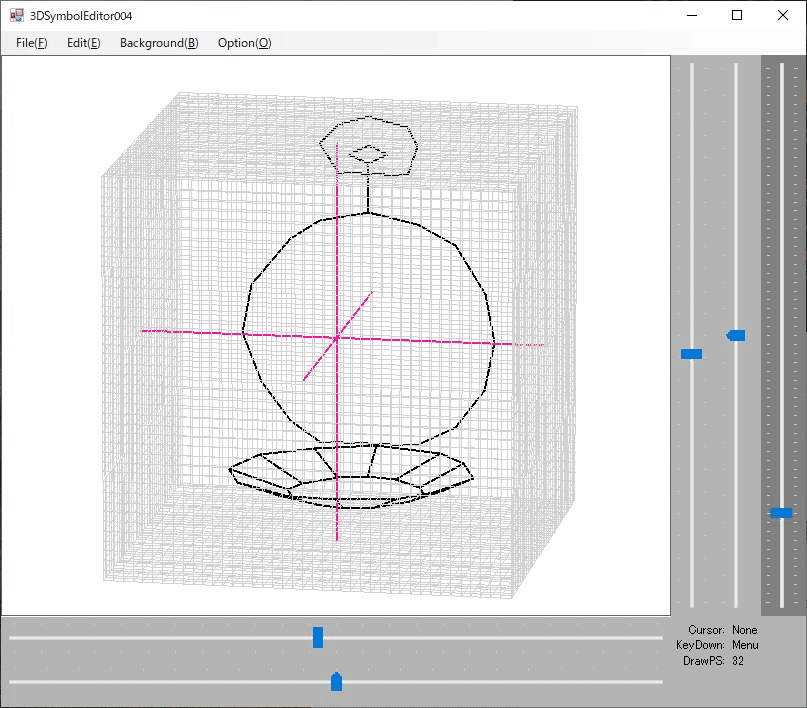
『ほうきとバケツ』『懐中時計』のシンボル作成、ん~うまく出来そうになくて、気合が入らない。汗。


2020年3月13日
3Dビュアの課題。
ここでの線描画では、線描画なので、隠線処理、隠面処理はしてないけど。
円柱もどきを多角柱で描画したとき、縦線は外側だけ表示させることできないか?


3Dビュアの課題。
ちなみに隠線処理、隠面処理した場合でも、同様、縦線は外側だけ表示したいと思う。できれば。


【参考資料】隠線処理アルゴリズム
宮城大のサイトのよう
3Dビュアの課題。
今更だけど、数学上、面は線の集合というような認識だったけど、図形処理では、面はピクセルの集合。頂点をつなぐ線分は、隣接面の境界線で、本来幅がないはずだけど、しかたなく幅のある線で描いてる。
多角柱が前提になるけど、中心点から最も離れた2線分のみ表示して他を表示しないという感じかな?

2020年3月14日
3Dビュアの課題。
多角柱前提で、中心点から最も離れた2線分のみ表示すると、同じ距離の片側の2本になる可能性があるので、最も離れた4線分のみ表示するのがいいのかな。


やっぱり、多角柱前提で、中心点から最も離れた『隣同士でない』2線分のみ表示するのがいいのかな。
(振り返り:当時は、図形のシルエットの境界という視点が無かった)

2020年3月17日
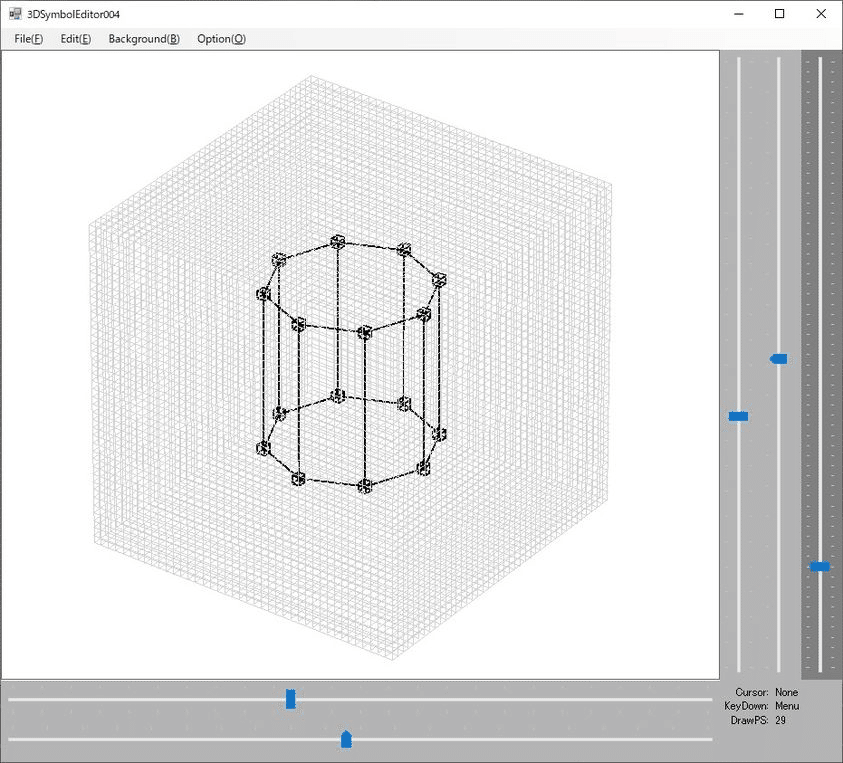
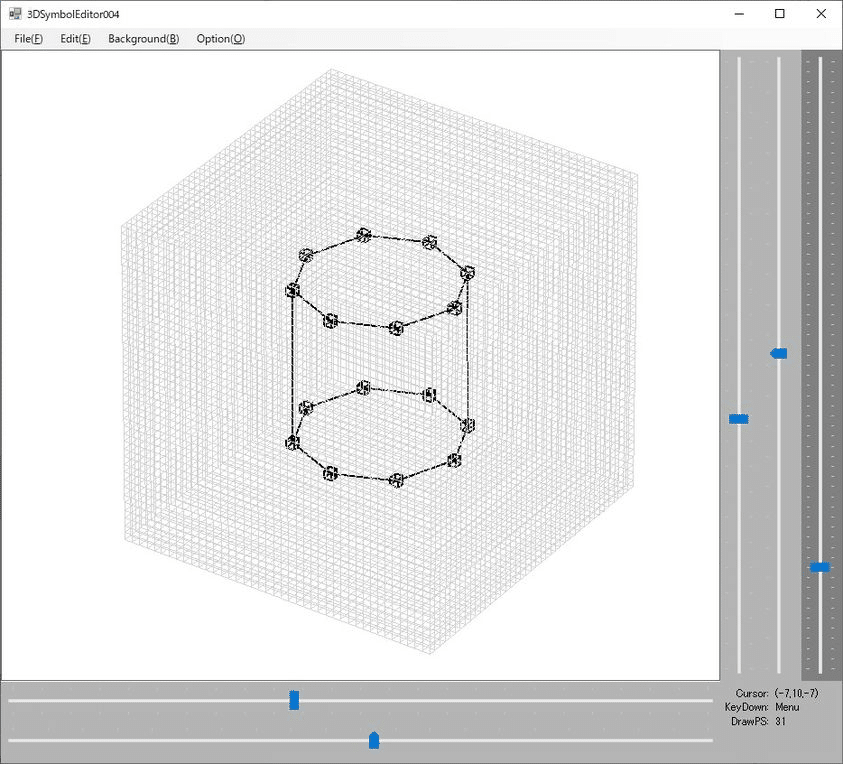
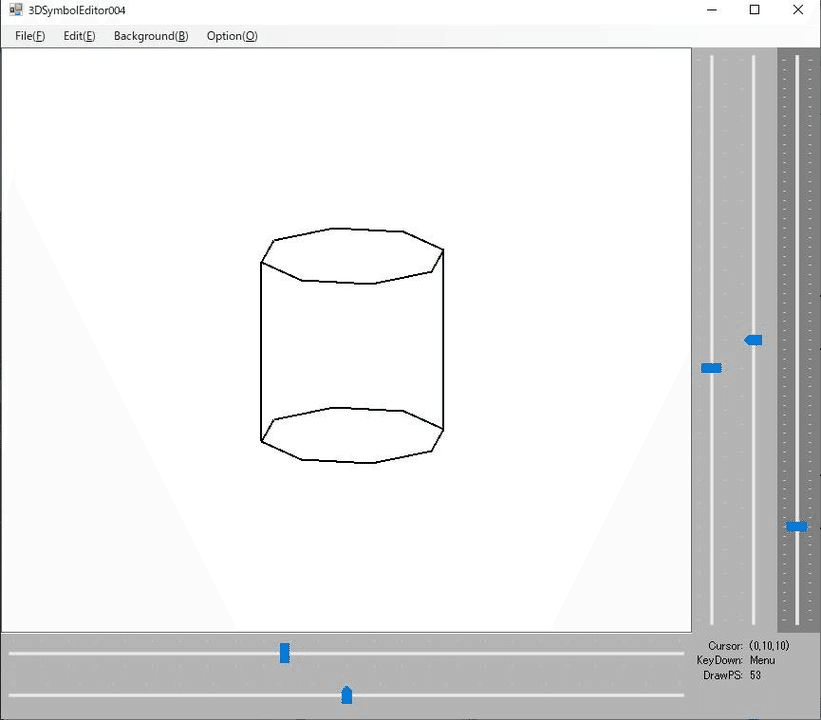
3Dシンボルエディタの試作#2
これまで、40×40×40ピクセルのシンボルエディタだったのを、200×200×200ピクセルのシンボルエディタにしてみた。 やっぱり、3Dエディタは、難しい。

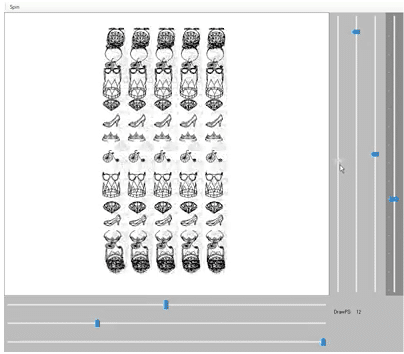
スロットマシンのホイール図形描画の試作#6。
ホイールのシンボル数を増やして、ホイールの間隔も詰めてみた。 ホイール毎に独立して回転させるには、少し時間がかかりそう。

2020年3月19日
スロットマシンのホイール図形描画の試作#6。
ホイール毎に違うスピードで回転させるようにした。

2020年3月20日
スロットマシンのホイール図形描画の試作#6。
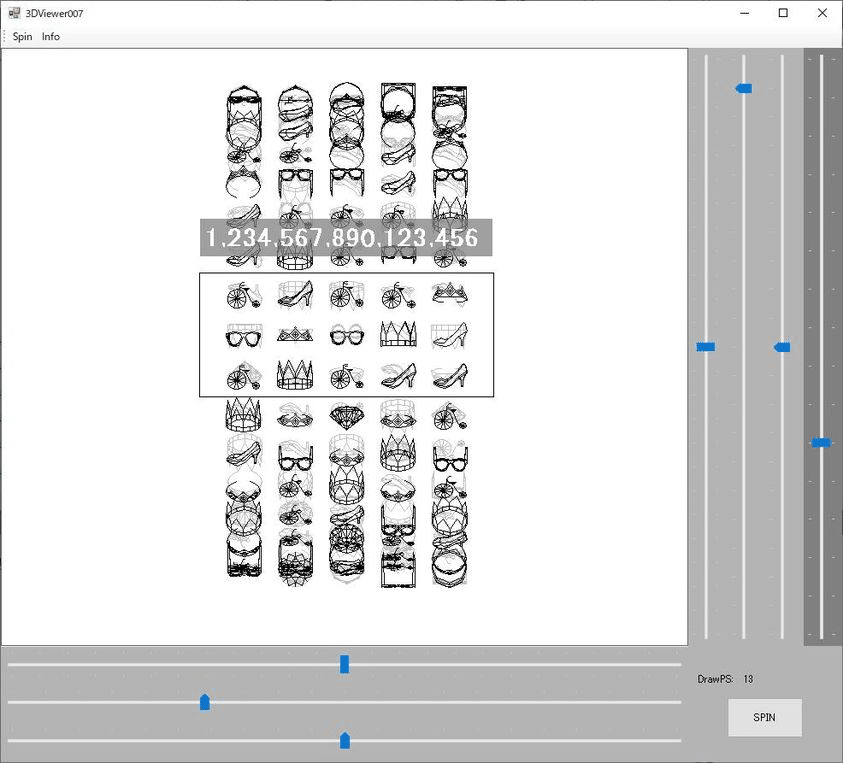
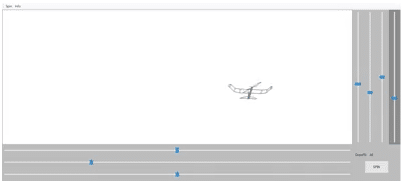
ホイールの回転スピードを2倍、4倍にしてみた。

「SPIN」ボタンの実装。

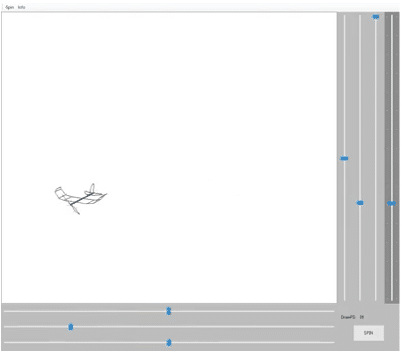
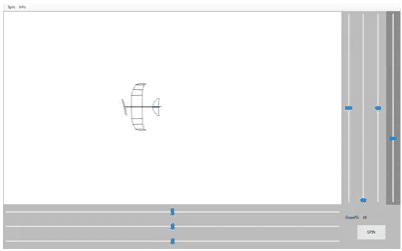
図形データ自体が回ってるのをビュアで表示しているから、こんな角度でも見れた。

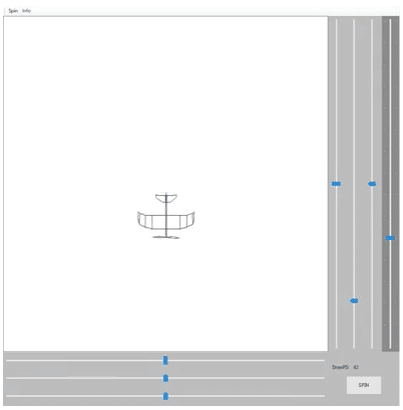
第1ホイールから第4ホイールの停止動作が雑だったので、第5ホイール同様、ソフトな停止動作に修正。

ホイールのシンボル表示位置の調整と、 地味~な、ホイール窓の追加。

2020年3月21日
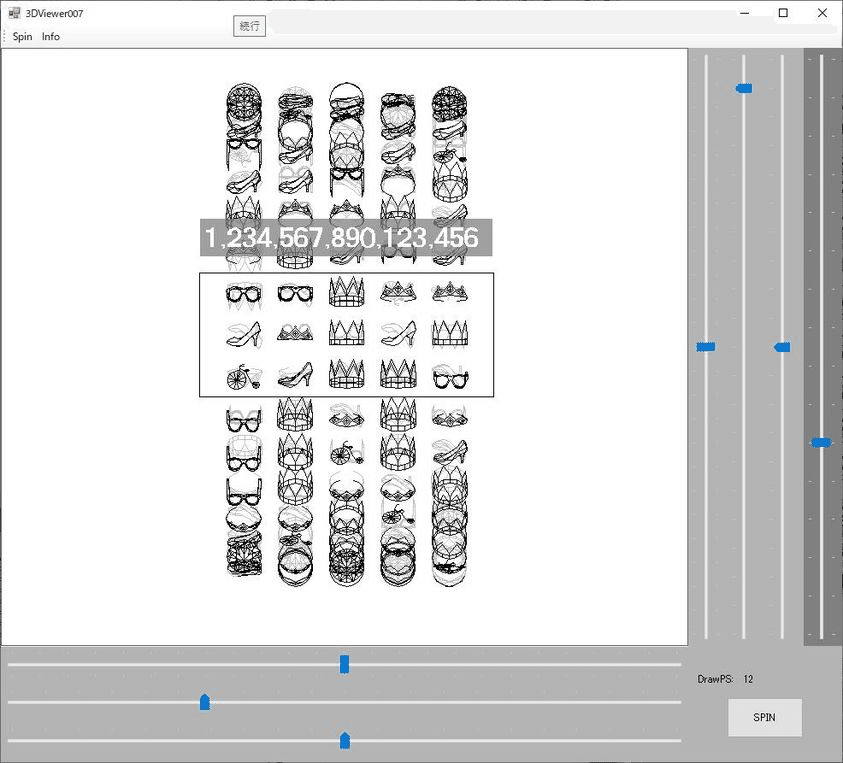
スロットマシンのリール図形描画の試作#6。
『ホイール』じゃなくて、『リール』が正しいみたいなので、訂正。
ソースコード上も、『Wheel』を『Reel』へ訂正。
リールのスピン終了後、ペイラインを示すライン表示の追加。
ペイラインのシンボルが当たってるかのチェックなし。

スロットマシンの図形描画の試作#7。
テキスト描画機能追加に備えたリファクタリング。HyperCubeから引きずっていた図形のNumber表示と図形のIndex属性の廃止。
これで、HyperCubeとの互換性が無くなった。

2020年3月23日
スロットマシンの図形描画の試作#7。
テキスト描画は、HyperCubeのNumberように通常のテキストにしちゃうと、図形の回転についてかないので、線または面で「テキストもどき」を描画しないといけない。

2020年3月24日
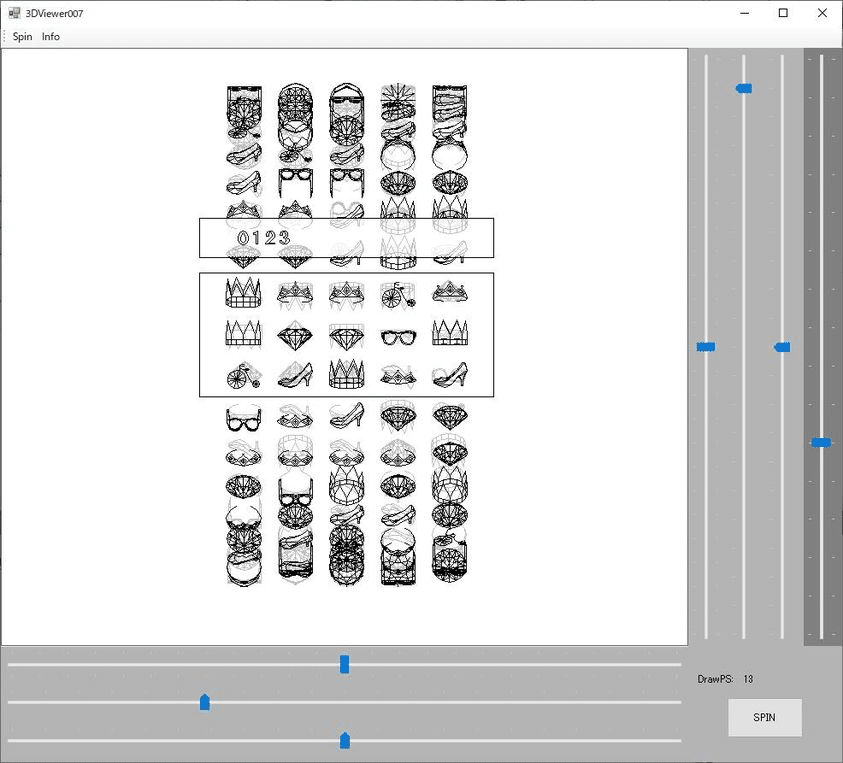
スロットマシンの図形描画の試作#7。
稚拙な?汗。数字の表示まで。

2020年3月26日
スロットマシンの図形描画の試作#7。
数字の表示の大きさを0.5から、0.7に上げてみた。

2020年3月28日
Macアプリ開発環境整備#1。
Apple Store オンラインにて新しい Mac mini を注文。CPUは、Core i5 か、Core i7か悩んだけど、Core i5の6コアすら使いきれないと思い Core i5 に決定。
RAMとSSDストレージは、いずれ、Windowsを仮想で動かすかもしれないので、ちょい多めに設定。

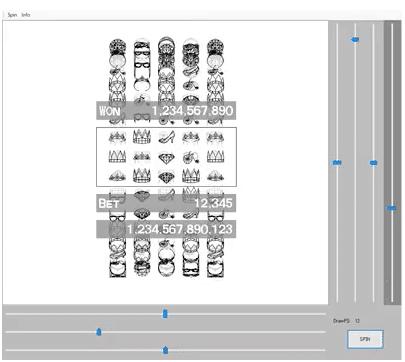
スロットマシンの図形描画の試作#7。
数字の表示の大きさを1.0にして、デザイン自体を小さくして、若干整形してみた。シンボルエディタで編集しているけど、シンボル同様、デザインは難しい...汗。

2020年3月29日
スロットマシンの図形描画の試作#7。
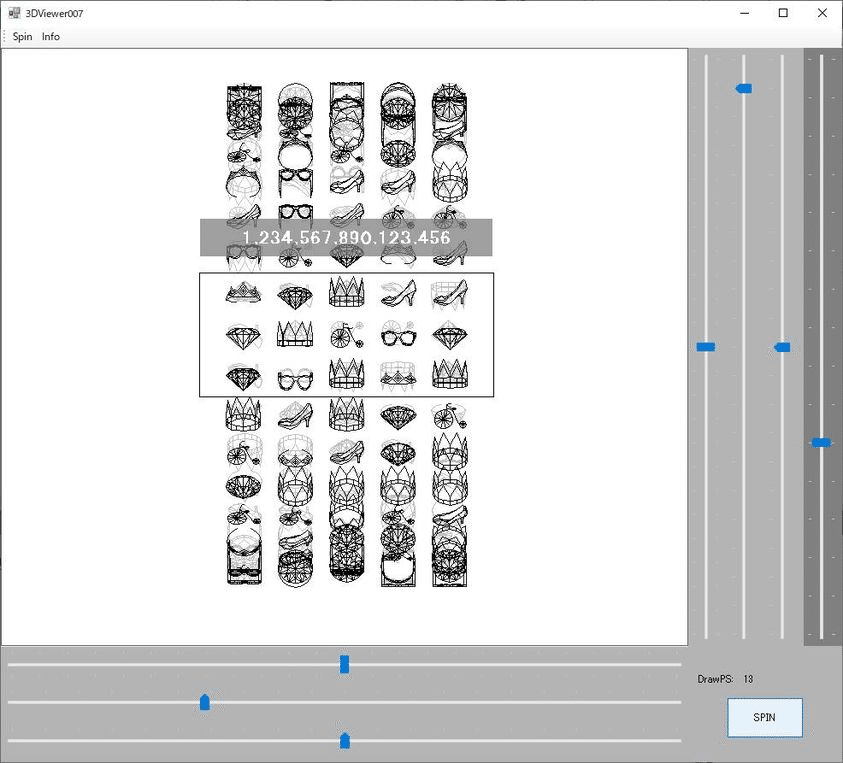
獲得コイン数の表示処理。この段階では、まだ、数値は、ダミー。

ベットコイン数、保有コイン数の表示追加。数値は、ダミー。

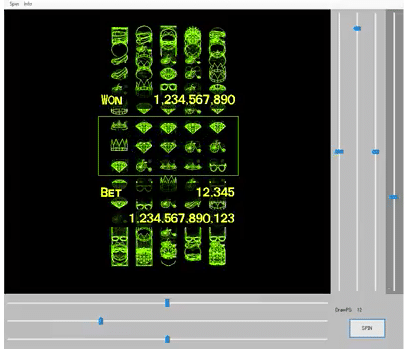
たまには、配色で遊んでみる。

2020年4月4日
風力発電の図形描画の試作#1。
先日見かけた風力発電をヒントに、200基描画してみた。一部はみ出してる...
現実に、このくらいの規模があると壮大だろうな~

2020年4月5日
風力発電の図形描画の試作#2。こういう夕焼けを観てみたい...

2020年4月6日
3D描画ネタ
・航空管制レーダー塔
・映画プロメテウスのワンシーンのようなイメージの3D描画...
・エッシャーのだまし絵の3D描画とか。どこかで見たような…
・アナログ時計、デジタル時計のいずれも、3D描画しても、2Dと変わらないか...
・ドローンの3D描画とか
・ロボットアームの3D描画とか
・2足歩行ロボットの3D描画。
・模型飛行機の3D描画。そして、周回飛行。
2020年4月8日
新しいMac mini。
開発環境は、ぼちぼち構築予定。Facebookの投稿が、途中で切れる現象あり。汗。
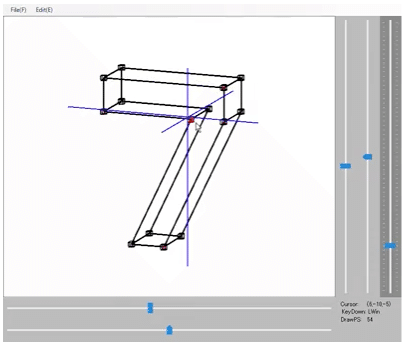
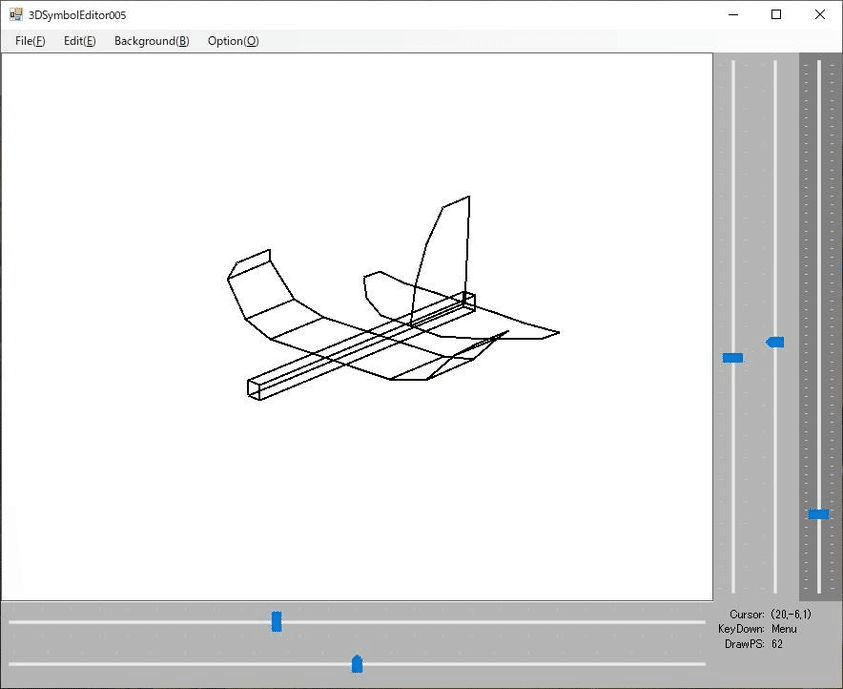
模型飛行機のベースとなるパーツをシンボルエディタで作成。

シンボルエディタで作成した模型飛行機の座標をテキストエディタで編集。
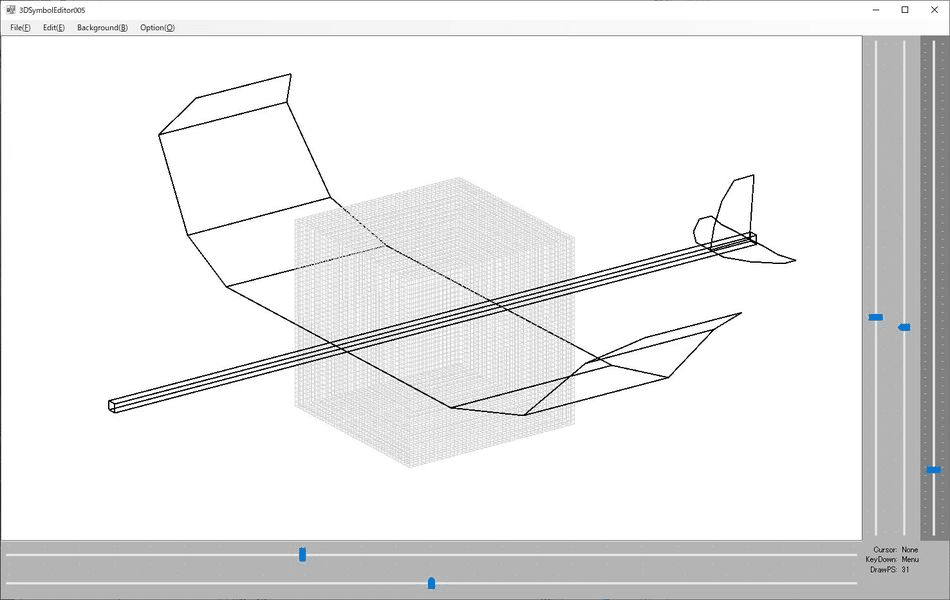
編集後のテキストファイルをシンボルエディタで表示。もうこのサイズは、シンボルエディタで編集不可。

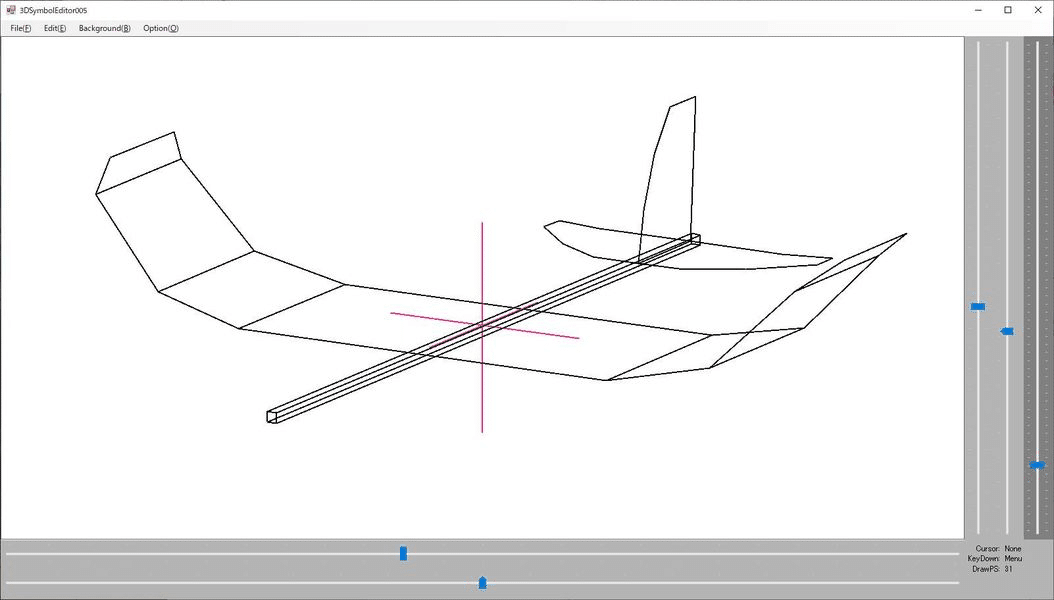
再調整後の模型飛行機をシンボルエディタで表示。

2020年4月10日
模型飛行機#1。ここまでは、風力発電と同じパターン。

模型飛行機#2。旋回飛行させてみた。

2020年4月11日
模型飛行機#2。旋回飛行させてみた。その2。奥行きと、視点を調整。旋回速度アップ。

旋回飛行させてみた。その3。呼び方を調べて知った、垂直上昇旋回。

旋回飛行させてみた。その4。んで、こっちが、垂直旋回。

旋回飛行させてみた。その5。そしたら、垂直上昇旋回と垂直旋回をぶつからないように。

旋回飛行させてみた。その5。ついでに垂直上昇旋回と垂直旋回をぶつからないように、高速旋回。

旋回飛行させてみた。その6。垂直上昇旋回2機と垂直旋回2機をぶつからないように。

2020年4月12日
模型飛行機#2。
旋回飛行させてみた。その7。全体の中心座標取得ロジックを見直し。斜めからの視点での描画。

旋回飛行させてみた。その8。全体の中心座標取得ロジックを見直し後の水平旋回。気になっていた違和感が解消された。

旋回飛行させてみた。その9。旋回飛行のまとめ。

次は、ロボットアームの3D描画。そしてその次に2足歩行ロボットまですすめられたらいいかな。
新しいMac miniでSwiftの学習。子供向けSwift学習プログラムを使ったお勉強から。
2020年4月13日
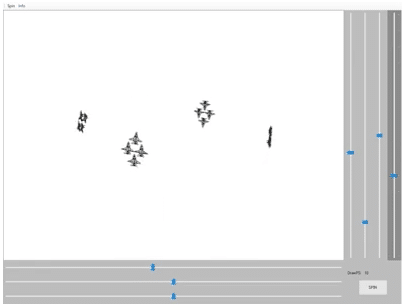
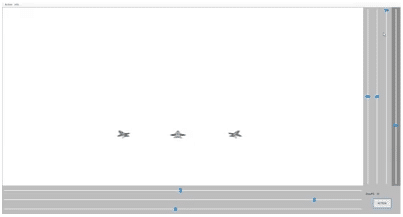
模型飛行機#3。3機編隊で、旋回飛行させてみた。

2020年4月14日
模型飛行機#3。4機編隊で、旋回飛行させてみた。

2020年4月15日
模型飛行機#4。戦闘機風の機体で、旋回飛行させてみた。

2020年4月18日
模型飛行機#5。戦闘機風の機体で、回転しない飛行にも挑戦してみた。途中から動きをかえるのは、なかなか面倒。

2020年4月29日
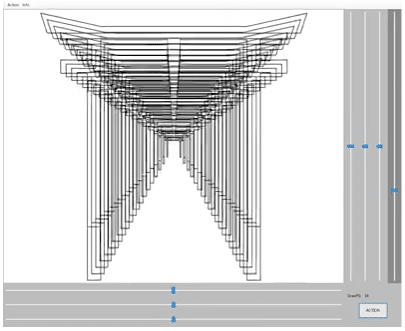
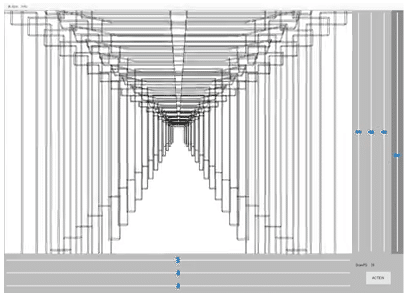
千本鳥居のイメージ#1。
なぜか、遠いほうが動きが早くなるのはなぜか?本当なら、遠くが遅くて、近くが早くないといけないのに。汗。そもそも、3次元座標から2二元座標変換に問題がある?。

2020年5月31日
千本鳥居のイメージ#2。見直し、試行中。

2020年6月6日
課題管理アプリ(Web site)のToodledoを使ってみる。

2020年6月23日
新しい Mac mini にtracを導入できた。古い Mac mini にもtrac が導入できれば、trac サーバーとして、古い Mac mini を利用したい。
Mac mini 2018 から Mac mini 2010 に ssh で接続し、tracd を実行し、Mac mini 2018 側のブラウザからtracを参照できた。
2020年7月7日
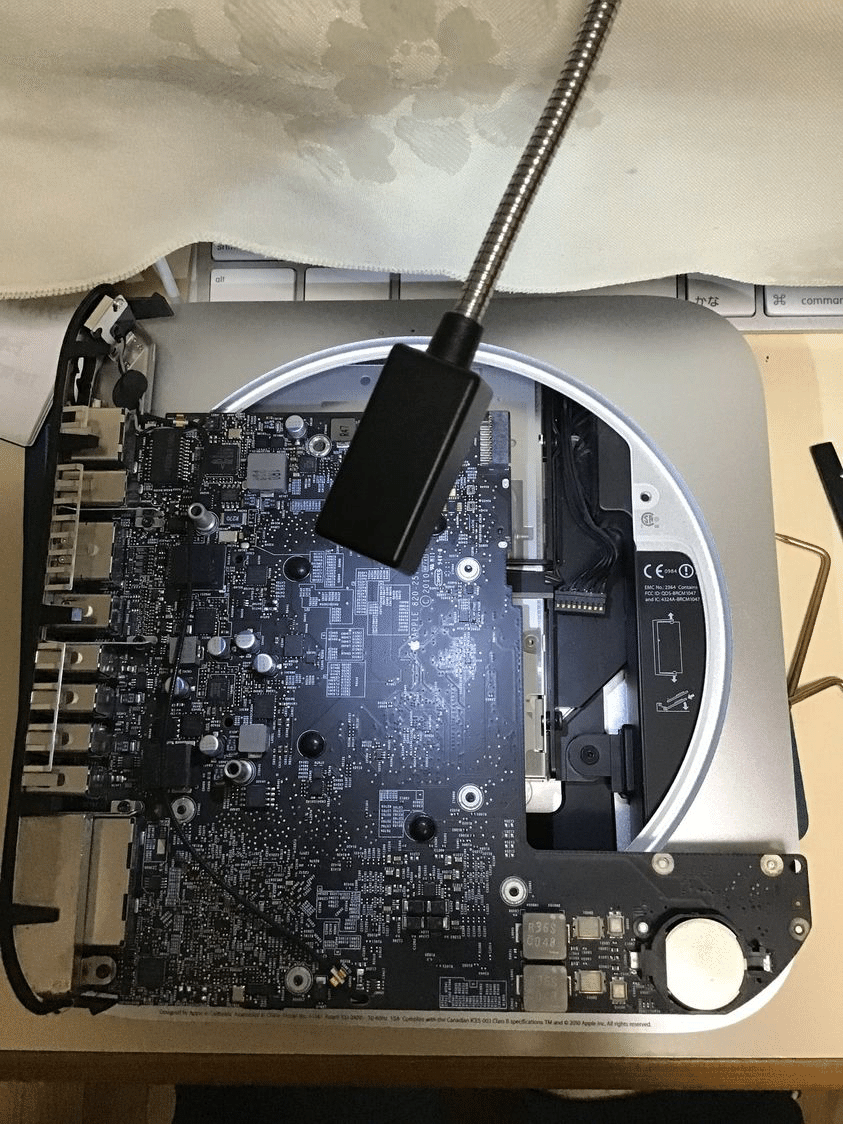
古い Mac mini 2010 のボタン電池交換予定。左側はよくあるやつ。真ん中のは、間違えて注文したやつ。右側のが、Mac mini 2010用の正しいやつ。

2020年7月19日
某日、Mac mini 2010 ボタン電池入れ替え。写真右下の円形の部分が、入れ替えたボタン電池BR2032。ボタン電池の入れ替えは、うまく行ったが、温度センサーのコネクタを断線してしまった。MacsFanControlというソフトウェアでファンスピードの制御を行い対症療法した。

Mac mini 2010 にて、Trac 1.2.6 のサービス稼働開始。
2020年7月21日
いつか試そう。
2020年8月30日
奥行きの圧縮について
参考サイト
2020年9月11日
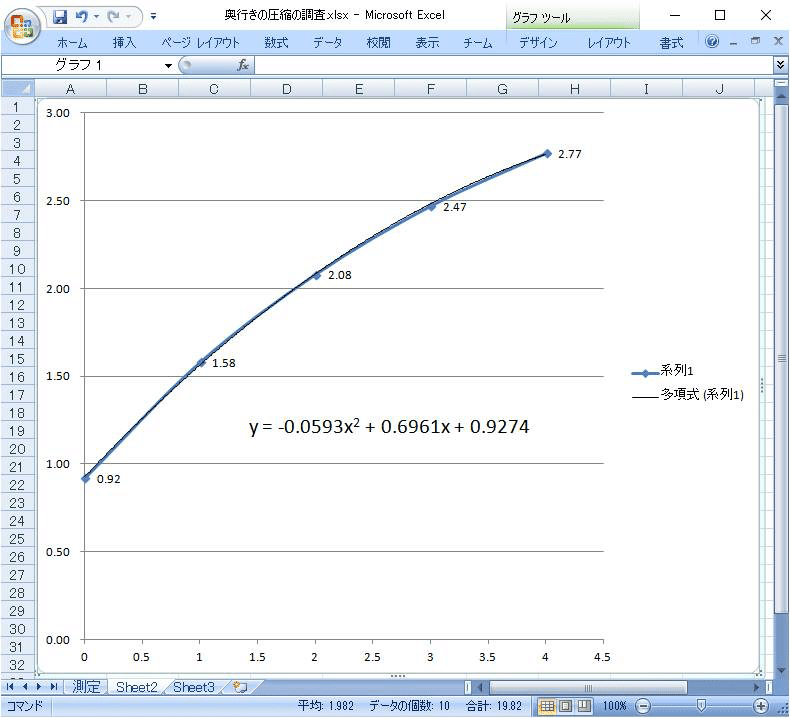
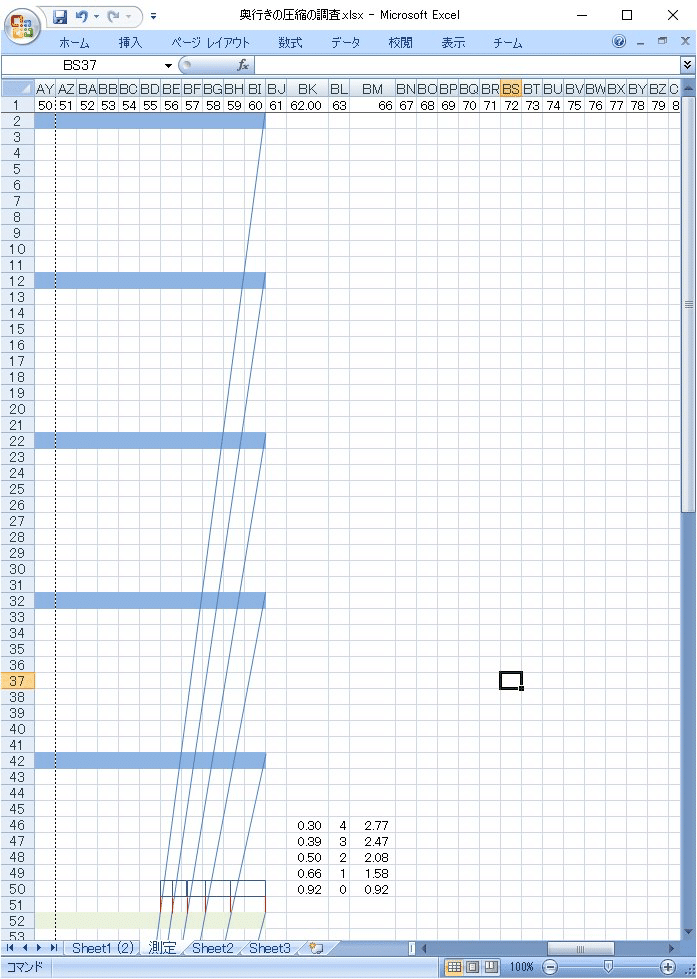
奥行の圧縮について、近似式を求める。Windows10のExcel2007使用。


2020年9月12日
ナウシカの3Dモデルを見つけました。
(振り返り:2Dアニメでは、輪郭線が描かれていますが、このアニメの3Dモデルでは、視点を変えても、しっかりと黒い輪郭線が描かれていますので、アニメ独特のモデリングを行っていることがわかります)
2020年9月17日
Unityって、何?

2020年9月22日
奥行きの圧縮率を調整するTracBarを付けて、鳥居の描画。ズームとの組み合わせでの調整が難しい。

風力発電の図形描画の試作#3。
奥行きの圧縮をおこなった描画。tracBarを2つ追加し、奥行きの圧縮率と、奥行き方向の補正の調整を行っている。鳥居の描画同様、奥行きに距離のある描画の場合、奥行きの圧縮を行わないと不自然になってしまう。

2020年10月6日
Unityのお勉強から
2020年10月9日
Unity Personal をMac mini にインストールして、チュートリアルを動かしてみる。
2020年10月11日
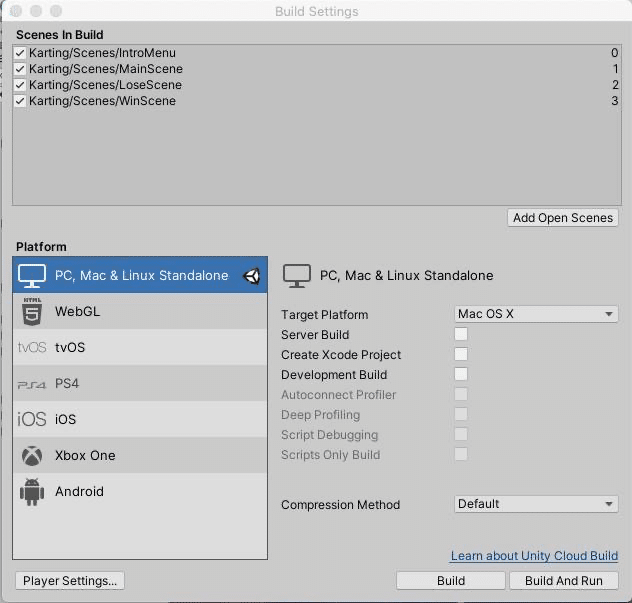
Unityは、色々なプラットフォームをターゲットにビルドできる優れもの。

UnityのLEGO Microgame bata のチュートリアルは、良くできてる。子供の頃から、こんな物使ってゲーム作って遊べてたら、絶対ハマりそう。

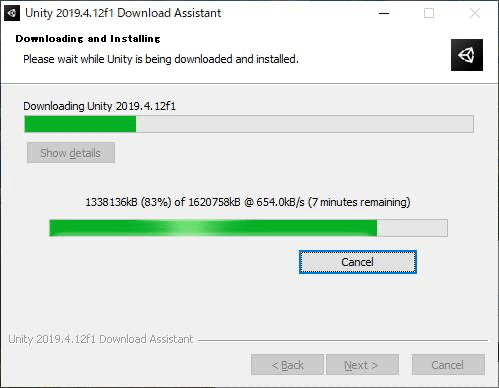
Windows PCにも、Unity 2019.12をインストール。Mac版より時間がかかってる様子。

Windows PCにUnity 2019.12をインストールすると、Visual Studio 2019 もインストールされる。Windows版は、Mac版より。重くなりそう。

Winsows版Unityでも、Buildまで確認し、Windows10でゲームアプリが実行できることを確認した。
2020年10月29日
Visual Studio 2019 for Macをインストール。
2020年10月31日
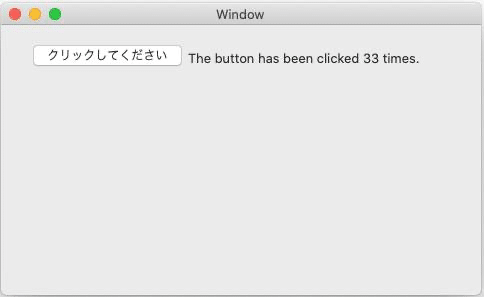
Visual Studio 2019 for Macで、Mac アプリ作成の演習。
ボタンをクリックすると、ラベルを更新するだけ。

2020年11月1日
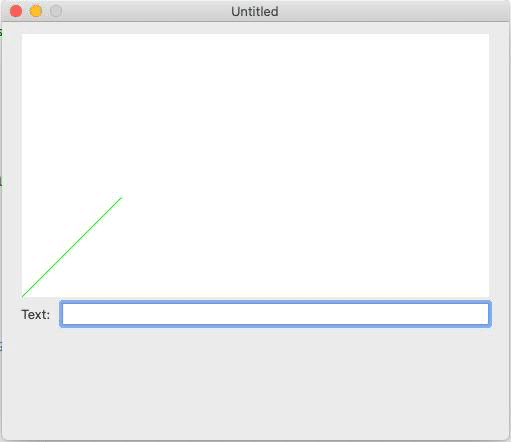
Visual Studio 2019 for mac のサンプルをいじって、ようやく緑色の線描画が実現できた。最初の一歩。😅

高次元魔法陣の研究者のサイトを確認したので、記録。
2020年11月3日
開発で利用するかどうか分からないけど、ちょっとだけ、いじってみたい。
2021年の日本語版(12,500円?)の発売を待ってみよう。
2020年11月23日
Windows10のPCをウイルス対策ソフトで、フルスキャンしてみたら、ファイル数が7,333,655って、多すぎ。
2020年11月29日
Mac mini 2018 をmacOS Big Surへバージョンアップ。
2021年1月30日
エンジンの線描画アニメーション
2021年9月26日
2021/09/23よりRaspberry pi 400 のセットアップとお試し開始。
何ができて、何ができない。何に使えそう?
2022年1月27日
脱マイクロソフトを目指してLibreOfficeの評価を始める。
LibreOfficeのDatabase機能開こうとしたら、いきなりJREのインストールの要求メッセージが表示されて、思いも寄らないところで、Oralce依存を要求され残念。ピュアオープンソースだと思っていたのに...
2022年2月11日
3D線描画で描いてみたいものアイデア。
1普通のドローン単体。
2乗用のドローン単体。
3普通のドローン編隊。
4ドローン編隊で、変形していく動き。
4.1 2D四角形から2D円形。
4.2 3D立方体から3D球体。
4.3 これまでの3Dモデルの座標を使った編隊。
4.4 編隊ドローンのカラーリング、カラー変化。
2022年6月12日
アプリネタ:ドローン群のフライトシュミレーション
2022年9月8日
Mac上でのスマフォ・アプリの開発プラットホームについて、最近の動向を確認。知人も使っているGoogle Flutter というものが伸びている様子。
2022年10月10日
奥行きの圧縮について
参考資料。「透視投影変換式」について参照のこと。
2022年11月7日
Windows10のDesktop PCとして使用しているASUS VivoMini VC65 の起動が不調で、RTCバッテリの交換方法を調べてみた。
参考サイト
このページの下の方に、「CMOS電池交換に挑戦1 ※コネクタ/リード線付きバックアップ電池」の記事あり。
ここを読むと、かなり敷居が高いことが判断される。
1.バッテリ(ボタン電池)の格納されている箇所までの本体の分解が大変
2.バッテリ(ボタン電池)が、電池交換を前提になってない取付けになっている。
参考サイトでは、フォルダを取付けて交換している。
もし、トライするなら、じっくり時間を掛けてやらないといけなさそう。
2023年3月18日
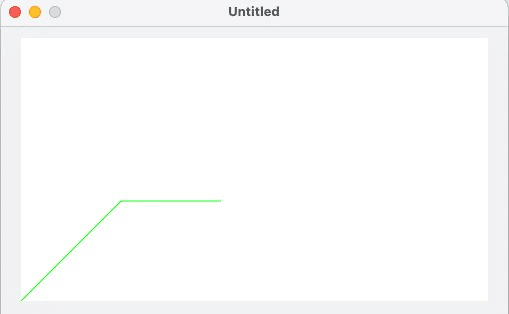
なんと、前回2020年11月1日に、1本の線を引いてから、2本目の線を引まで、2年と4ヵ月以上経過してた。Visual Studio 2019 for macが、Visual Studio Community 2022 for Mac にかわってた。

●Macアプリ開発環境の見直し(Macのメモから)
Microsoft Visual Studioの次に何を使いうか?
・MacネイティブのXcode
何を作る?
・Android環境で試作したMagic Hypercube のMac版、iPad版
・数学パズルのアプリケーション
・3D シミュレーションアプリ
何をしないといけない?
・開発ツールの決定
・実現性の検証
・プロトタイプの実装
・ユーザインターフェースの設定 検証
・アプリの実装
・アプリのテスト
・アプリのリリース?
2023年3月19日
これからの進め方を検討してみた。
基本的には、開発プラットフォームに何を選ぶべきかを検討していたら、オンラインのプログラミングスクールのサイトに「プログラミング学習プランの診断サービス」があったので試してみた。
最初は、「スマホアプリ」を目標にして診断してみた。なお、「プログラミングの経験はありますか?」の回答を「まったくない」に変えて試しても、結果は同じだった。
次に「ゲーム」開発を目標に「プログラミング学習プランの診断サービス」をやってみた。なお、こちらも、「プログラミングの経験はありますか?」の回答を「まったくない」に変えて試しても、結果は同じだった。
2023年3月21日
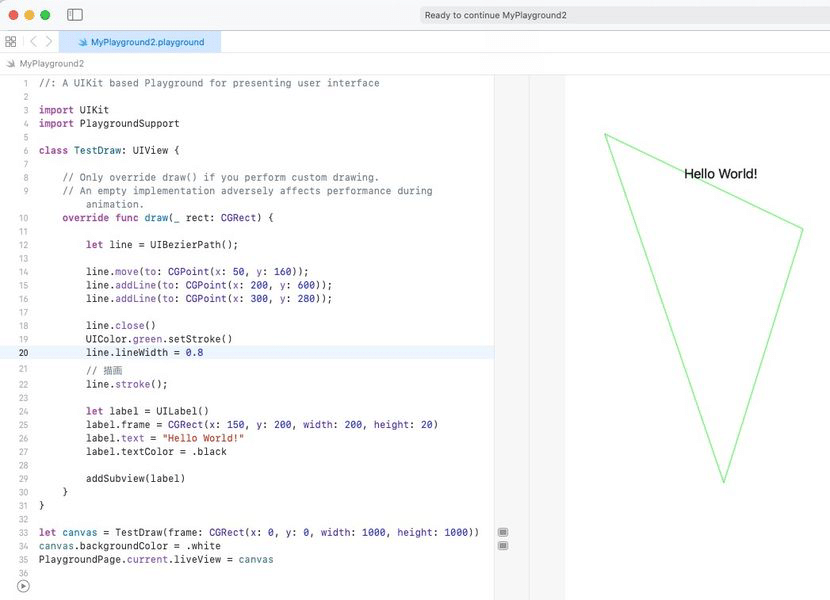
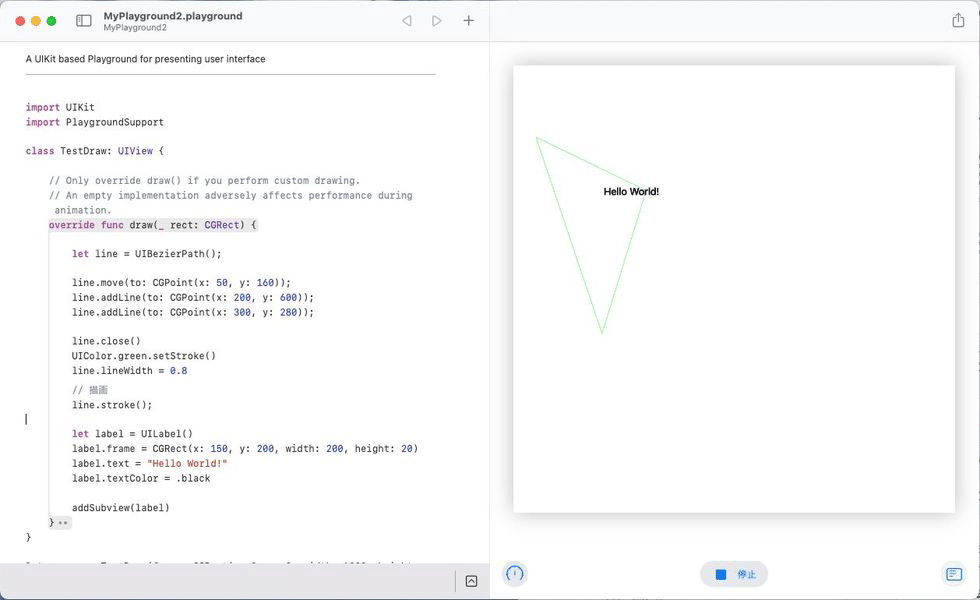
ようやく、Mac のネイティブ環境 XCode の swift を使って、線描画に辿り着いた。これから、始まりです。

Macのplaygroundで作成したplaygroudファイルは、playgroudアプリからも起動して実行できるんですね。

2023年4月2日
ChatGPTとは?
2023年4月23日
人工知能に関する学習。
当面の学習目標は、『話題性を提供してくれる、よくできた人工無脳』を否定する根拠を得ること。
2023年8月30日
チェック中の教材。
チェック予定の教材。
(振り返り:これらのマイクロソフトのセミナー動画は、いずれも3回くらい繰り返しチェックしていました)
2023年8月31日
ニュース『Microsoft、「Visual Studio for Mac」廃止へ』
予感してた。
2023年9月15日
ルーターのシュミレーター
2023年の振り返り
・2023年MacのSwiftで「基本的な3Dグラフィック動画の描画方法についての調査」や、これまでの内容とは全く関連のない「ナンプレ(数独)の難易度分析プログラムの試作」を行った事を記録していない。今後、何らかの趣味でのプログラミングに関する活動を実施した際には、振り返れる程度の記録を残したい。
・生成AIを利用したSwiftコーディングについても、トライしたものの思ったほど具体的な成果を得られていなかった状況についても記録していない。今後は、生産技術的な試行についても、振り返れる程度の記録を残したい。
・今後の活動としては、経済的な理由と、時間的な理由で、可能な限り、そのプラットフォームをMacネイティブ環境に集中していきたい。
