
【GAS】TwitterAPIを使い自動フォローを定期的に実行するアプリを作ってみた
始めに
国内月間アクティブユーザー数も4,500万人を超え、「令和」発表時の首相官邸アカウント(@kantei)の視聴回数は361万回を記録するなど、日本人の日常に根強く定着しているといえるTwitter。
そこで今回私はTwitterAPIを使い、自分をフォローしてくれるユーザーを自動でフォローするプログラムを制作しました!
色々調べたらPythonを使った方法がありますが、定期実行となると色々手間とお金とか必要になります。
このアプリはGoogle Apps ScriptというGoogle製のJavaScriptをベースに、サーバレスな環境で作っているので、めちゃ簡単です。またGoogleがGoogle Apps Scriptを起動時に、Web アプリとして公開ボタンをポチっとするだけで、無料でサーバーを提供してくれるので、環境構築も一切必要ありません。
と色々書きましたが百聞は一見にしかず、実際にプログラムが動いている様子をご覧ください。
↓↓↓↓↓↓↓↓↓↓↓↓↓

①自動フォローのボタンを押す
→フォローが実行される
②スプレットシートにフォローしたユーザーの名前が記入される
③Twitterのページを更新するとフォローしてるのが確認できる。
いかがでしょうか?
上の図だとボタンを押して実行してますが
今回紹介する内容は毎回決まった時間にオートでフォローすることができます。
このアプリの注意:
フォローまたはフォロワーが5000人以上あるアカウントユーザーの方はTwitterAPI仕様上、正常に動作できないのでご注意を
免責事項、および禁止事項
購入した時点で以下に同意したものとみなします。
・個別の導入トラブル対応や、詳細なコード説明はしません。(ただし、明らかなこちらの不備などはのぞく)
・各画面のスクショなどを載せて手順を説明しておりますが、スクショ画像は 2019/04〜2019/05 時点のものになります。今後、各ツールの UI(見た目) が変わる可能性もありますが、UI が変わる度に note を更新することはできません。場合によっては、各自で検索していただく必要があることをご了承ください。
・Google、および Twitter の仕様や規約変更により上手く動作しなくなる可能性があります。その際、修正コードの提供は確約できません(基本的にやる方向ではいます)。
・本noteの有料部分を無断で誰でもアクセスできるブログなどに公開すること、また改変したものを有料noteなどの商材として販売することを禁じます。
この後の説明で聞きなれない単語ばかりで最初は分からないかもしれませんが、画像を使って説明しますので、その通りにやって頂ければ動作しますので是非やってみてください。
では前置きが長くなりましたが、さっそく自動フォローの作成に移ろうと思います。
1.スクリプトエディタでプロジェクトキーを確認・メモ
まずはGoogleSpreadSheetを開きます。

「ツール」タブのスクリプトエディタを開きます。
次にスクリプトエディタの「ファイル」タブのプロジェクトのプロパティをクリックします。

そうするとプロジェクト名を入力してくださいと出てくるので、自分の好きな名前を入力してOKを押します。
別ウインドウで詳細が出てきます。

プロジェクトキーをメモって、スクリプトエディタは一旦終了です。(そのままにしておいてください。)
2.TwitterApplicationManagementに登録
下記リンク先が丁寧に説明してあるので、それを参考に登録する。
※ Twitter DevelopersでAPIキーの取得すると書いてある記事もあるのですが、これは昔の話で現在はTwitter Application ManagementからAPIキーを取得するようですね。
※最近Twitterの審査が厳しくなったらしいですが、私の時はすんなり取れました。
3.Consumer Key (API Key)などを確認・メモ
「Keys and Access Tokens」タブをクリックして「Consumer Key (API Key)」と「Consumer Secret (API Secret)」をメモっておきます。

またAccess Levelが「Read and write」になっていることも確認しておいてください。
4.ライブラリを追加する
下記2つのライブラリを導入します。
・OAuth1
・TwitterWebService
●導入方法
① スプレッドシートのスクリプトエディタのメニューから「リソース>ライブラリ」を選択し、ライブラリウィンドウを開く
② 「ライブラリの追加」欄にプロジェクトキーを打ち込み、「追加」ボタンをクリック
・Mb2Vpd5nfD3Pz-_a-39Q4VfxhMjh3Sh48 (OAuth1)
・1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF (TwitterWebService)

③ ライブラリのバージョンを指定して「保存」ボタンを押す
OAuth1:ver.12
TwitterWebService:ver.2
5.スクリプトでツイッターを動かす許可をする(連動させる)
ここでコードが登場します。
下記のコードをスクリプトエディタのデフォルトで作成されたコード.gsにコピペして下さい。
// 最初にこの関数を実行し、ログに出力されたURLにアクセスしてOAuth認証する
function twitterAuthorizeUrl() {
Twitter.oauth.showUrl();
}
// OAuth認証成功後のコールバック関数
function twitterAuthorizeCallback(request) {
return Twitter.oauth.callback(request);
}
// OAuth認証のキャッシュをを削除する場合はこれを実行(実行後は再度認証が必要)
function twitterAuthorizeClear() {
Twitter.oauth.clear();
}
//認証するための関数
var Twitter = {
projectKey: '①',
consumerKey: '②',//API key,
consumerSecret: '③',//API secret key,
apiUrl: "https://api.twitter.com/1.1/",
oauth: {
name: "twitter",
service: function (screen_name) {
return OAuth1.createService(this.name)
// Set the endpoint URLs.
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
// Set the consumer key and secret.
.setConsumerKey(this.parent.consumerKey)
.setConsumerSecret(this.parent.consumerSecret)
// Set the project key of the script using this library.
.setProjectKey(this.parent.projectKey)
// Set the name of the callback function in the script referenced
// above that should be invoked to complete the OAuth flow.
.setCallbackFunction('twitterAuthorizeCallback')
// Set the property store where authorized tokens should be persisted.
.setPropertyStore(PropertiesService.getUserProperties());
},
showUrl: function () {
var service = this.service();
if (!service.hasAccess()) {
Logger.log(service.authorize());
} else {
Logger.log("認証済みです");
}
},
callback: function (request) {
var service = this.service();
var isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput("認証に成功しました!このタブは閉じてかまいません。");
} else {
return HtmlService.createHtmlOutput("認証に失敗しました・・・");
}
},
clear: function () {
OAuth1.createService(this.name)
.setPropertyStore(PropertiesService.getUserProperties())
.reset();
}
},
api: function (path, data) {
var that = this, service = this.oauth.service();
if (!service.hasAccess()) {
Logger.log("先にOAuth認証してください");
return false;
}
path = path.toLowerCase().replace(/^\//, '').replace(/\.json$/, '');
var method = (
/^statuses\/(destroy\/\d+|update|retweet\/\d+)/.test(path)
|| /^media\/upload/.test(path)
|| /^direct_messages\/(destroy|new)/.test(path)
|| /^friendships\/(create|destroy|update)/.test(path)
|| /^account\/(settings|update|remove)/.test(path)
|| /^blocks\/(create|destroy)/.test(path)
|| /^mutes\/users\/(create|destroy)/.test(path)
|| /^favorites\/(destroy|create)/.test(path)
|| /^lists\/[^\/]+\/(destroy|create|update)/.test(path)
|| /^saved_searches\/(create|destroy)/.test(path)
|| /^geo\/place/.test(path)
|| /^users\/report_spam/.test(path)
) ? "post" : "get";
var url = this.apiUrl + path + ".json";
var options = {
method: method,
muteHttpExceptions: true
};
if ("get" === method) {
if (!this.isEmpty(data)) {
url += '?' + Object.keys(data).map(function (key) {
return that.encodeRfc3986(key) + '=' + that.encodeRfc3986(data[key]);
}).join('&');
}
} else if ("post" == method) {
if (!this.isEmpty(data)) {
options.payload = Object.keys(data).map(function (key) {
return that.encodeRfc3986(key) + '=' + that.encodeRfc3986(data[key]);
}).join('&');
if (data.media) {
options.contentType = "multipart/form-data;charset=UTF-8";
}
}
}
try {
var result = service.fetch(url, options);
var json = JSON.parse(result.getContentText());
if (json) {
if (json.error) {
throw new Error(json.error + " (" + json.request + ")");
} else if (json.errors) {
var err = [];
for (var i = 0, l = json.errors.length; i < l; i++) {
var error = json.errors[i];
err.push(error.message + " (code: " + error.code + ")");
}
throw new Error(err.join("\n"));
} else {
return json;
}
}
} catch (e) {
this.error(e);
}
return false;
},
error: function (error) {
var message = null;
if ('object' === typeof error && error.message) {
message = error.message + " ('" + error.fileName + '.gs:' + error.lineNumber + ")";
} else {
message = error;
}
Logger.log(message);
},
isEmpty: function (obj) {
if (obj == null) return true;
if (obj.length > 0) return false;
if (obj.length === 0) return true;
for (var key in obj) {
if (hasOwnProperty.call(obj, key)) return false;
}
return true;
},
encodeRfc3986: function (str) {
return encodeURIComponent(str).replace(/[!'()]/g, function (char) {
return escape(char);
}).replace(/\*/g, "%2A");
},
init: function () {
this.oauth.parent = this;
return this;
}
}.init();※コードをコピペしたら下記コードの箇所を修正して下さい。
//認証するための関数
var Twitter = {
projectKey: '①',
consumerKey: '②',//API key,
consumerSecret: '③',//API secret key,
①projectKey
は1.スクリプトエディタでプロジェクトキーを確認・メモ
②「Consumer API Key」
③「Consumer API secret Key」
は3.Consumer Key (API Key)などを確認・メモ
で表示された値です。
○Twitter認証する
・スクリプトエディタのメニューバーにある「関数を選択」をクリックし、「twitterAuthorizeUrl」を選ぶ。

・「実行」ボタン(左の三角)をクリックする。
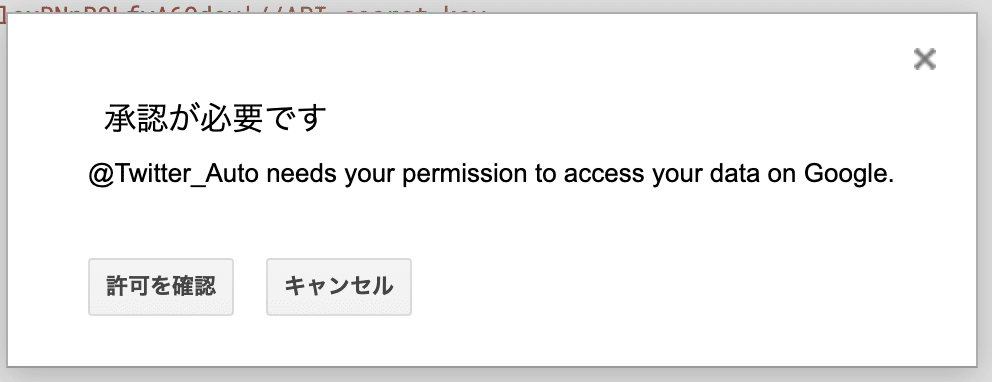
・許可を確認」をクリックします。

・@”あなたがつけた名前”(安全ではないページ)に移動をクリック

・「許可」をクリックします。

すると関数が実行されます。
・メニューから「表示>ログ」を選択してログを開いて、そこに表示された認証用URLをコピーする。

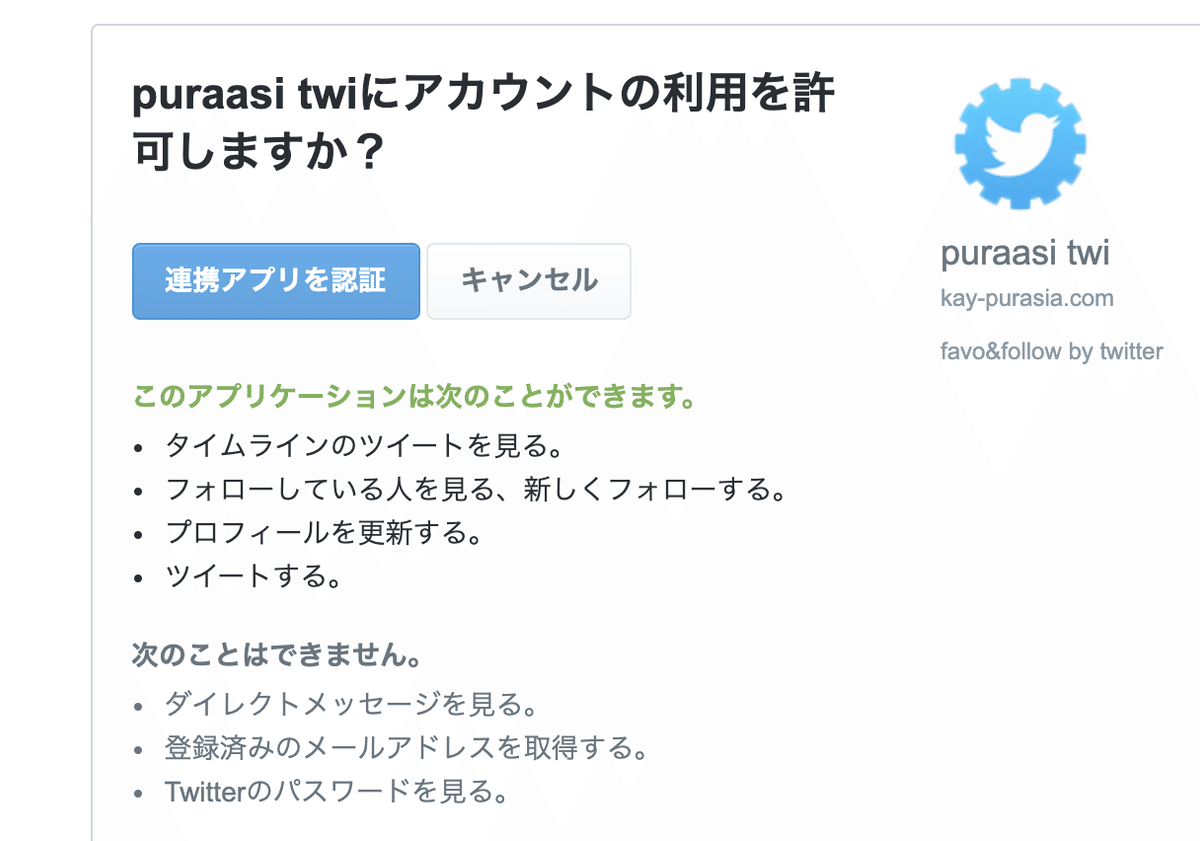
・認証用URLにブラウザからアクセスし、連携アプリを認証を押し、認証を完了させる。

→成功すると「認証に成功しました」と書かれた画面が表示される。

表示されたらタブを閉じても問題ないです。
6.プログラミングコードを書いていく
では今回のメインの自動フォローのコードを追加していきます。
ここから先は
¥ 500
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
