
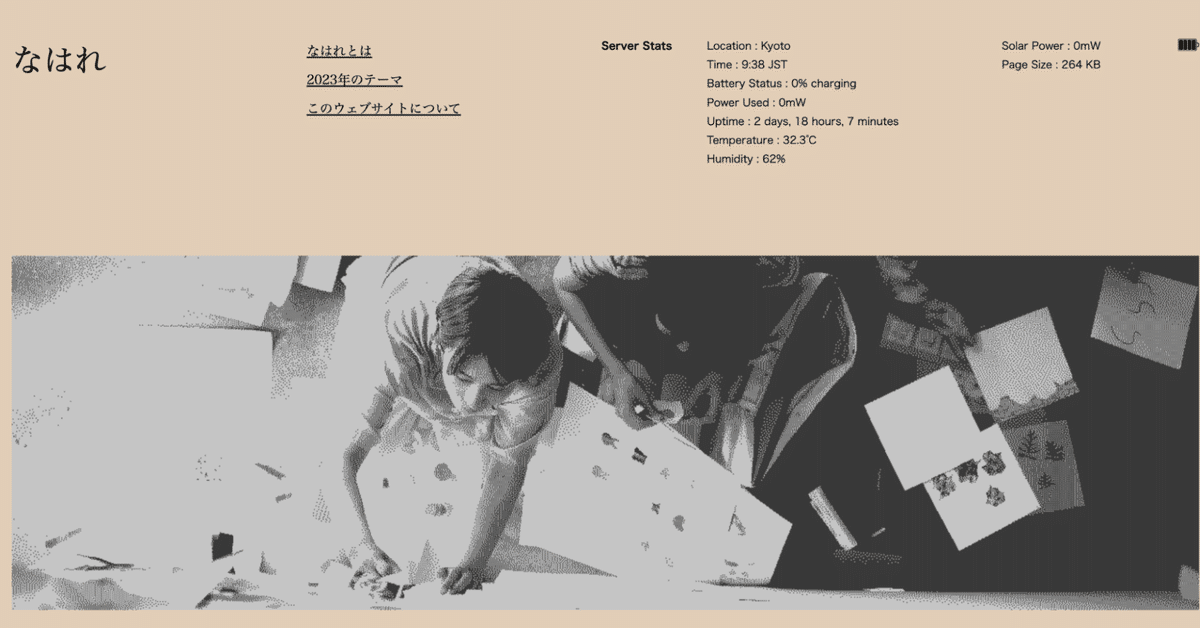
人間とテクノロジーの関わり方を考える 太陽のリズムと共に動くウェブサイト「なはれ」
オフグリッドシステムWebサイト


オフグリッドシステムの動力源で稼働するウェブサイト
こんにちは。つっちーです。
京都・五条に「なはれ」という、狭小22㎡、2F建て逆L字型のプロジェクトスタジオがあります。 地球環境から科学技術まで、私たちを取り巻くあらゆる価値観が急速にトランジションする時代。その潮流をふまえた1年間のテーマを設定し、「Making(つくる)」「OpenGallery(ひらく)」「Meetup(あつまる)」という、3つの活動を組み合わせたプロジェクト実施しています。
今回、なはれの活動を社内外に展開するにあたり、物質的・政治的にブラックボックスになりやすいエネルギーとの関係性を再考する試みとして太陽光をエネルギーとしたオフグリッドのウェブサイトの構築に挑戦することになりました。
オフグリッドのウェブサイトを構築するに当たり、ハードウェア選定やネットワーク構築などの技術的な視点が重要だったので、備忘録的にまとめていきます。

なぜ、オフグリッドなのか。〜ウェブサイトの肥大化による弊害〜
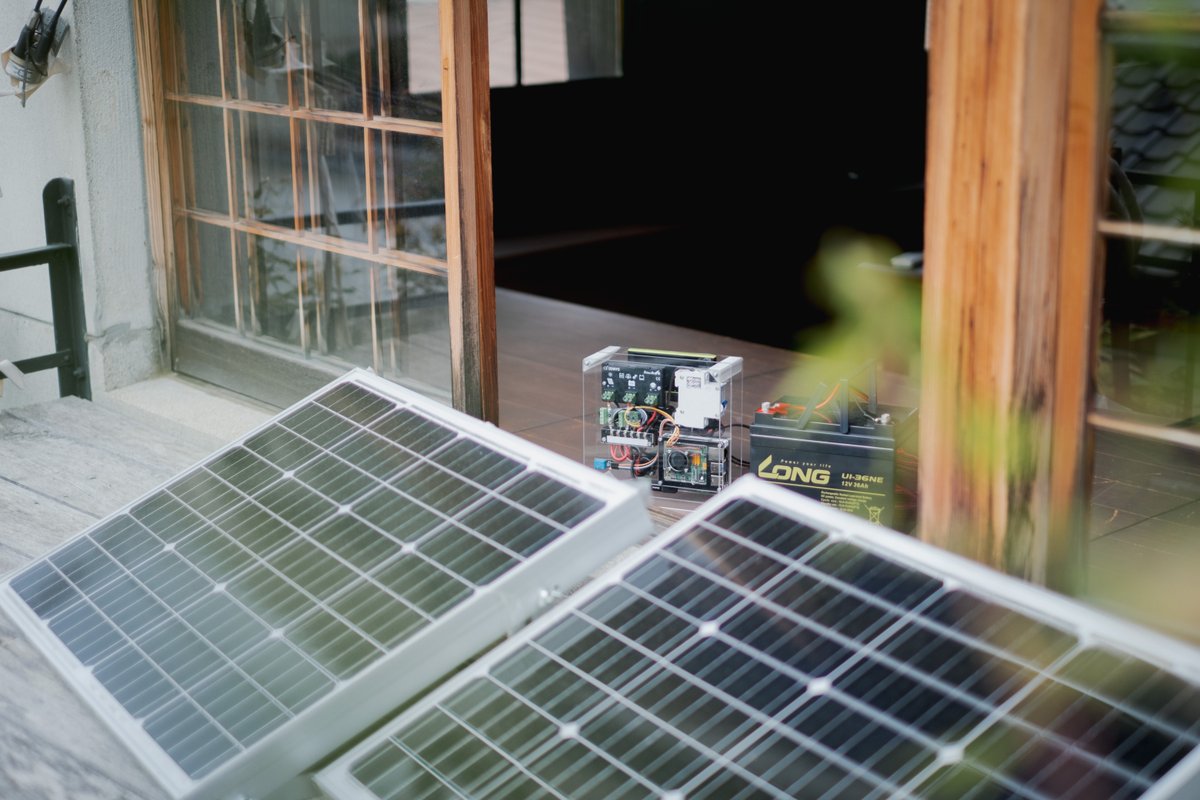
オフグリッドウェブサイトとは再生可能エネルギーでのみ稼働するウェブサイトです。今回は太陽光を利用して発電し、ウェブサイトを稼働するための電気を確保しています。
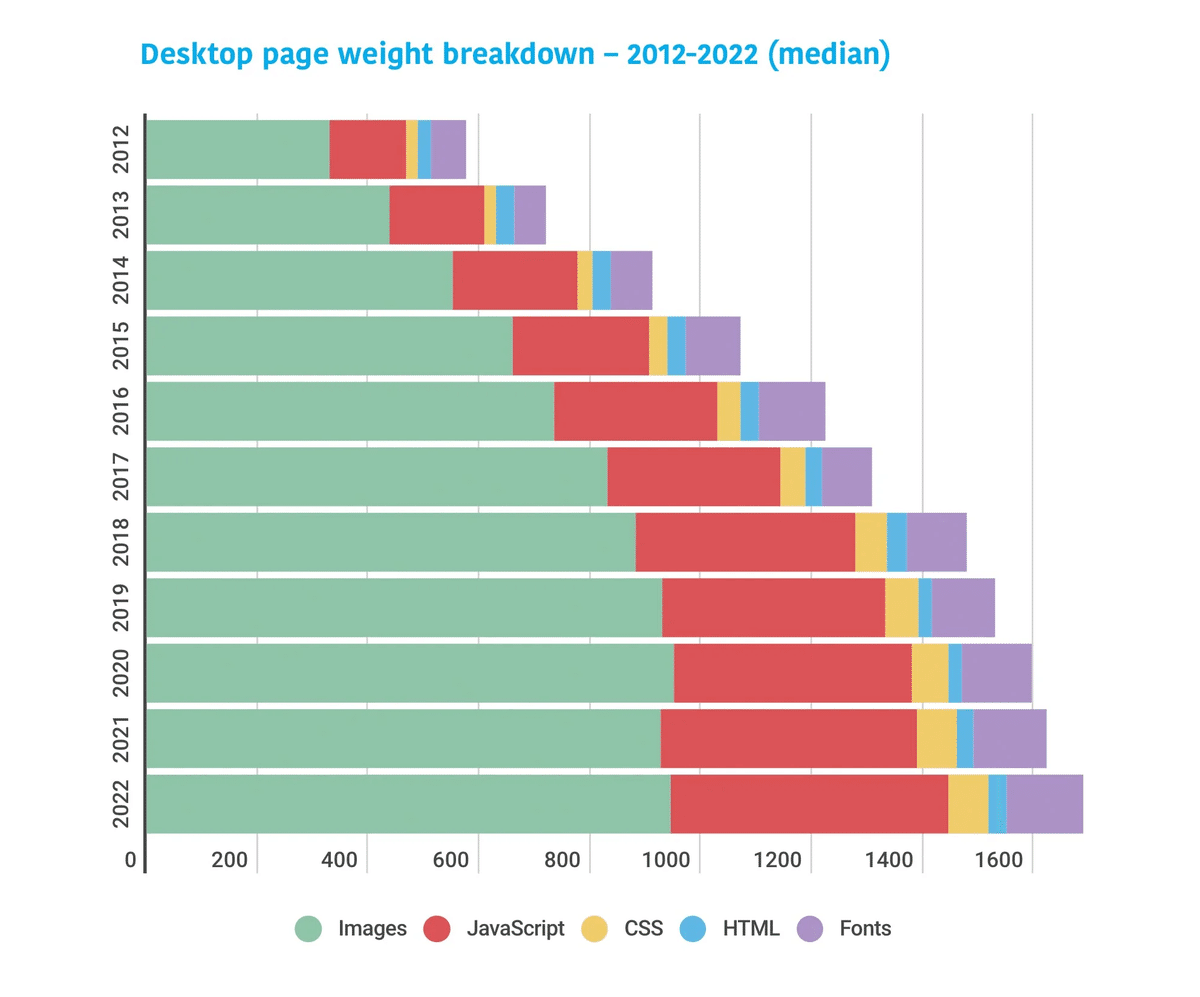
インターネットは誕生以来著しく発展し、現代の私たちの生活にはすっかり欠かせないものになりました。技術の進歩によってWebGLなど様々な表現ができるようになった一方、扱うデータ量も増えていき、数十MBのサイトが一般的になってきています。ウェブサイトを構築するにあたりサーバーは必要不可欠になっていますが、サイトあたりの容量が大きくなるとサーバーの電力消費量も増え、さらにサーバーを冷却するために冷却機器を稼働させるといったように、ウェブサイトを表示するために多大な電力が使用されています。
テクノロジーは本来人々の生活を豊かにするものですが、便利で豊かにした結果、環境を破壊するのでは意味がありません。今回、制作メンバーとともに、物質的・政治的にブラックボックスになりやすいエネルギーとの関係性を再考する試みとして再生エネルギーのみで稼働するウェブサイト構築に挑戦することにしました。

最小限な消費電力で表示の高速化を実現
ウェブサイトを構築するに当たり、電力消費量を最小限にするために、以下を実施しました。
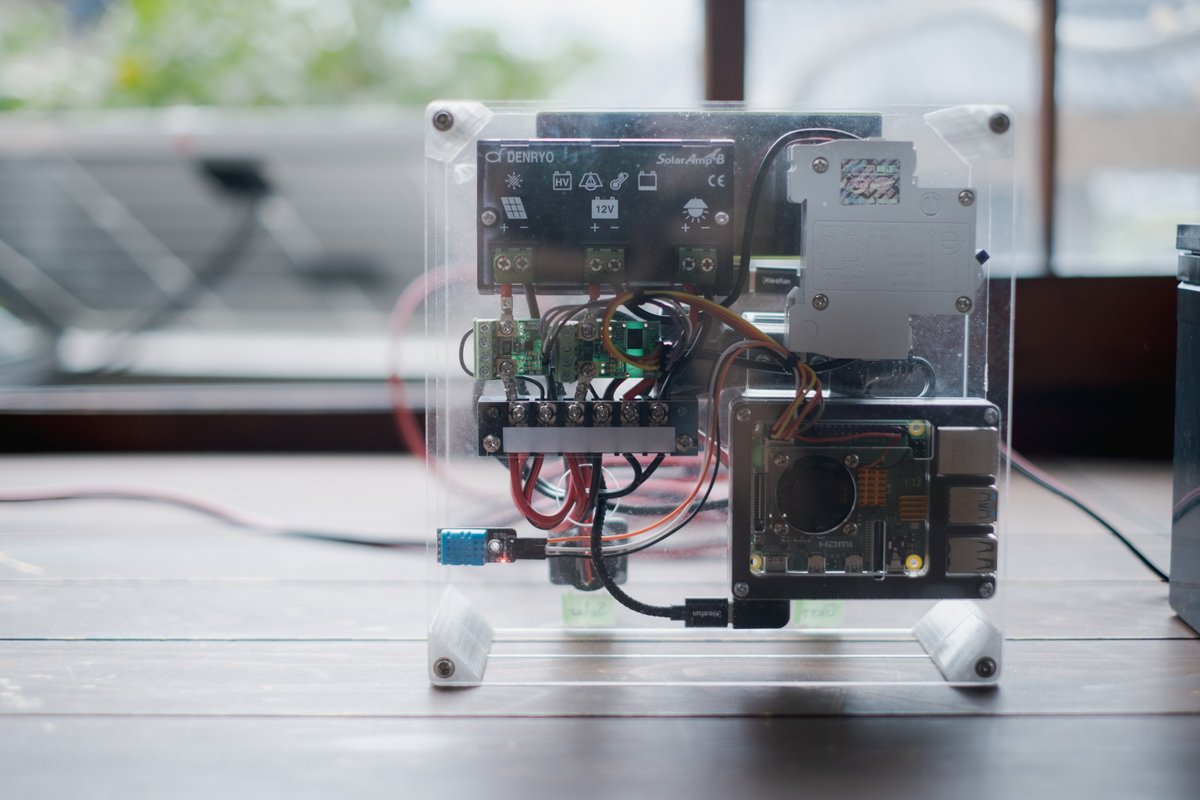
Webサーバーはラズパイを使用する
静的サイトとして構築する
デフォルトの書体を使用
ディザリング画像処理を実施し、容量を削減
ファイルはminify処理を行い、軽量化
JavaScriptは最小限にする
上記を行うことで、電力消費量を少なくすることができるだけでなく、ブラウザの読み込み量が減るため、ブラウザの表示速度も向上させることができました。
私は主にバックエンド(サーバー選定、サーバー構築、ネットワーク構築、データトラフィック)を担当したのですが、前例が少ないため、手探りで構築する必要がありました。
ウェブサイトとして公開するに当たり、主に3点が大変で工夫が必要でした。
その1:ラズパイサーバーの外部公開
当初は社内のLANからポートを開放してウェブサイトを公開しようとしたのですが、社内ネットワークが複雑かつセキュリティー面で心配になったため、グローバル固定IPを発行できるインターリンクのSIMを購入し、モバイルルーターに入れることで社外からアクセスできるようにしました。

その2:リモートアクセス環境構築
私は普段渋谷にいるのですが、サーバーを設置する場所が京都にあるため、公開後やちょっとした改修は遠隔で作業できるようにする必要がありました。
SSHポートを開けると作業はしやすくなりますが、セキュリティー面が心配なため、SSHポートは空けず、京都にある普段使用していないPCでリモートデスクトップを立ち上げ、ローカルネットワーク環境でアクセスできるように設定しました。手間はかかりますが、よりセキュリティーを担保できる方法を選択しました。

その3:データトラフィックの安定化
今回、サーバーを設置しているところの温湿度やバッテリーの残量などのデータをトラッキングしたいという要望から、データを所得/記録するスクリプトを起動時に実行するように設定しています。
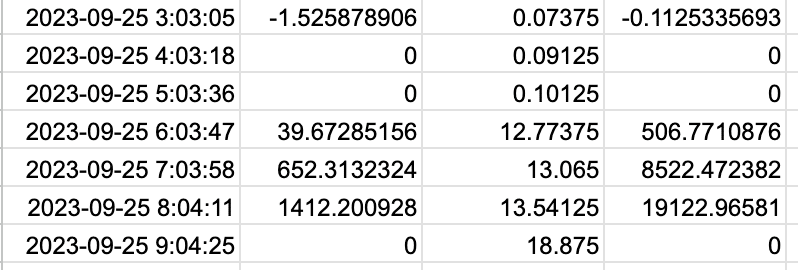
しばらく動作確認をしていたところ、下記のようにデータが穴あき状態になってしまうことがありました。データ取得はPythonで書いていますが、調べてみるとスクリプトがバッティングしたときにうまく動作しないときがあるそうだということがわかりました。sleep時間を調整して、他のスクリプトと重ならないようにしたところ改善されました。

最後に
今回オフグリッドWebサイトを構築して、オフグリッドについて知識を深めることができました。また、普段業務でWebをやることがないので、一からサーバー構築・外部公開という経験を積むことができたのは、新鮮で楽しい時間でした。
オフグリッドシステムはカーボンニュートラルの観点でも他に応用できると思うので、色々作って行きたいと思います。
