
【2024年版/無料】初学者・大学生向け Visual Studio CodeとGCCでC言語・C++の環境を構築する方法(Windows版)
はじめに
工学系や情報系の学生は、大学の授業でC言語のプログラミンをすることもあると思います。しかし、テキストエディタやコンパイラの導入を全受講生に対して行うことは困難です。そのため、多くの場合にWEBコンパイラを使い学習を進めることになります。しかし、WEBコンパイラは機能が限られているため、学習の妨げになってしまいます。そこで、本記事では、自分の環境にC言語・C++の開発環境を構築する方法を紹介します。初学者が導入に挫折することが無い記事であることを心がけています。
注意
この記事は、2024年6月20日現在の情報です。
筆者の環境は Windows 11 Home バージョン 23H2です。
環境の構築までの記事となっています。
"クォーテーションマーク"で囲まれている箇所は画面に表示されている文字を表します。
不正確な情報等も含まれている可能性があります。
(0)確認してください!!
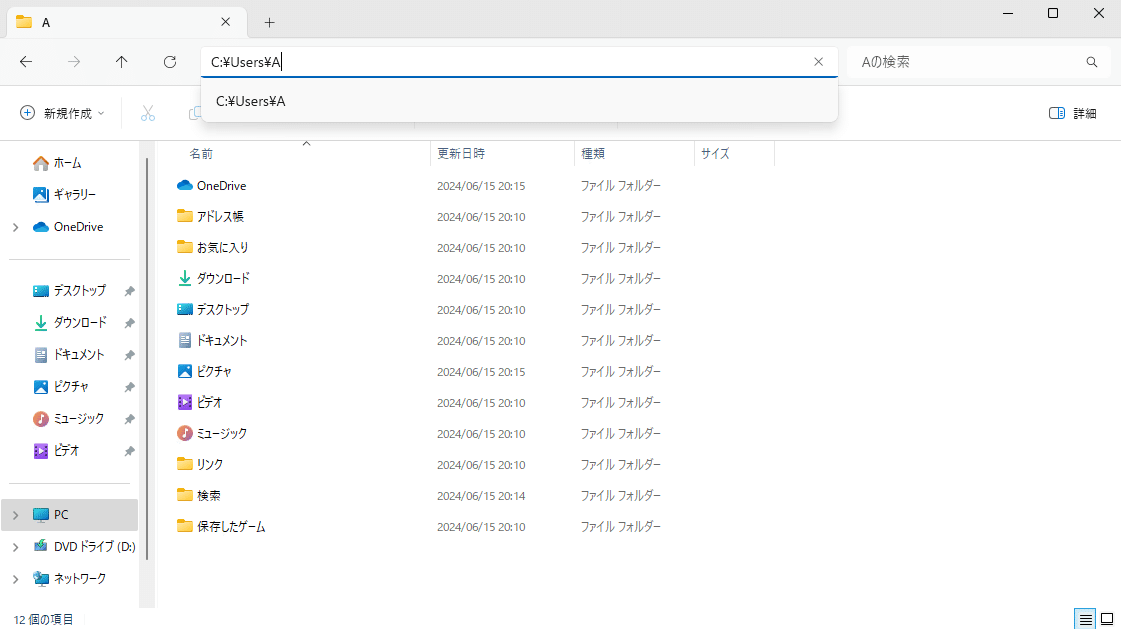
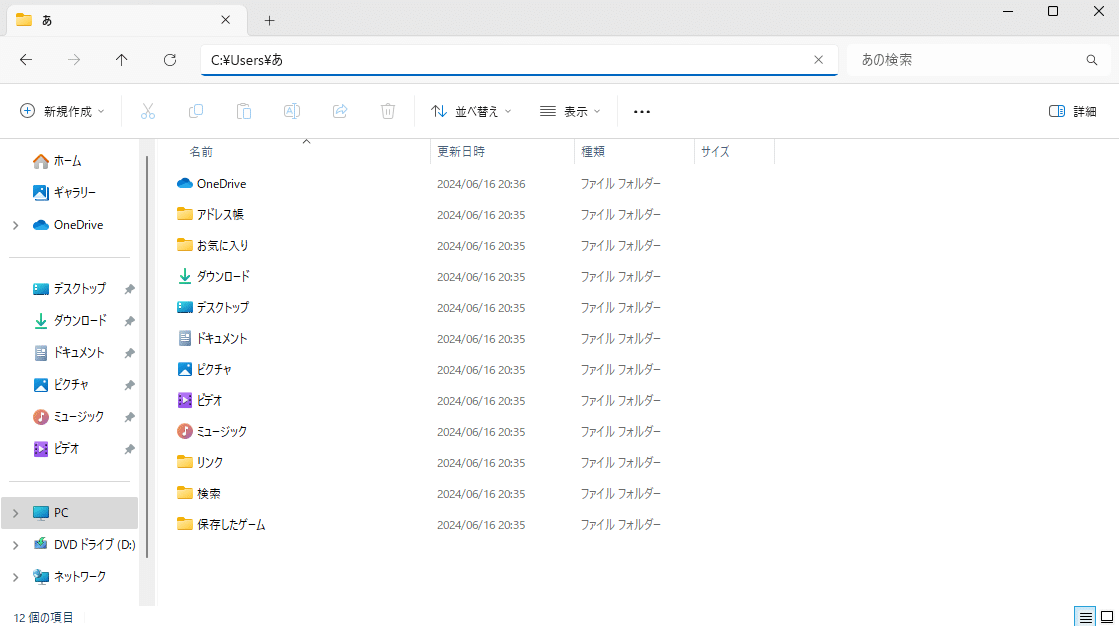
ファイルのパスに日本語が含まれているとGCCがエラーになってしまいます。


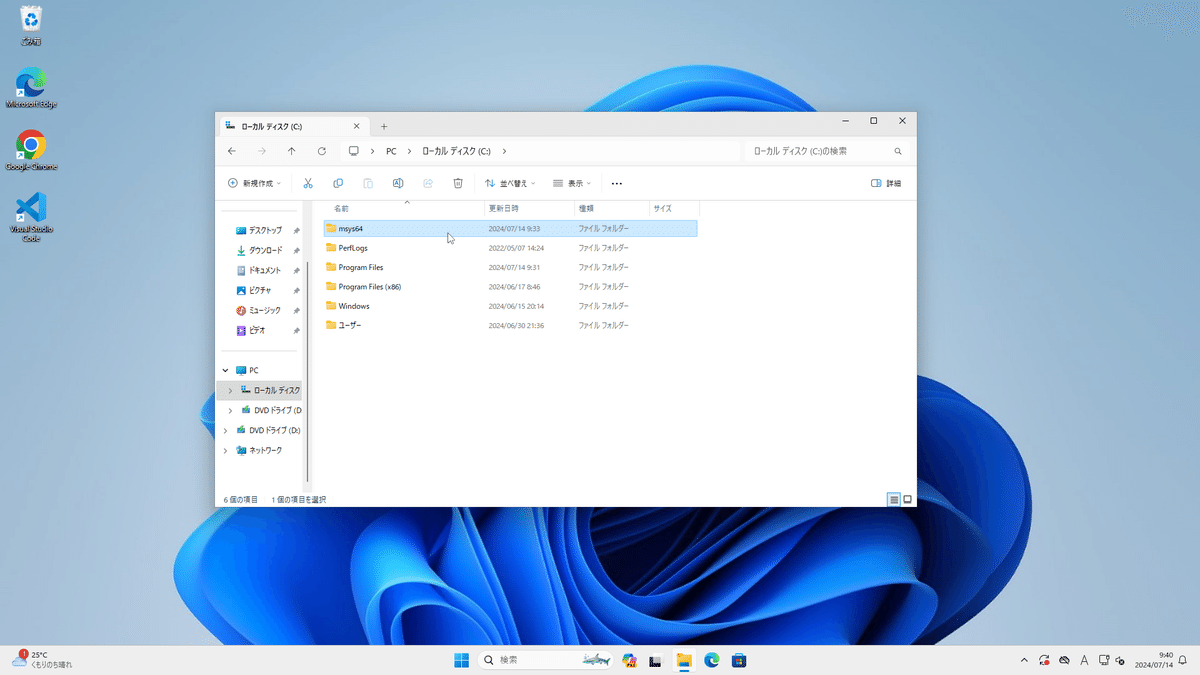
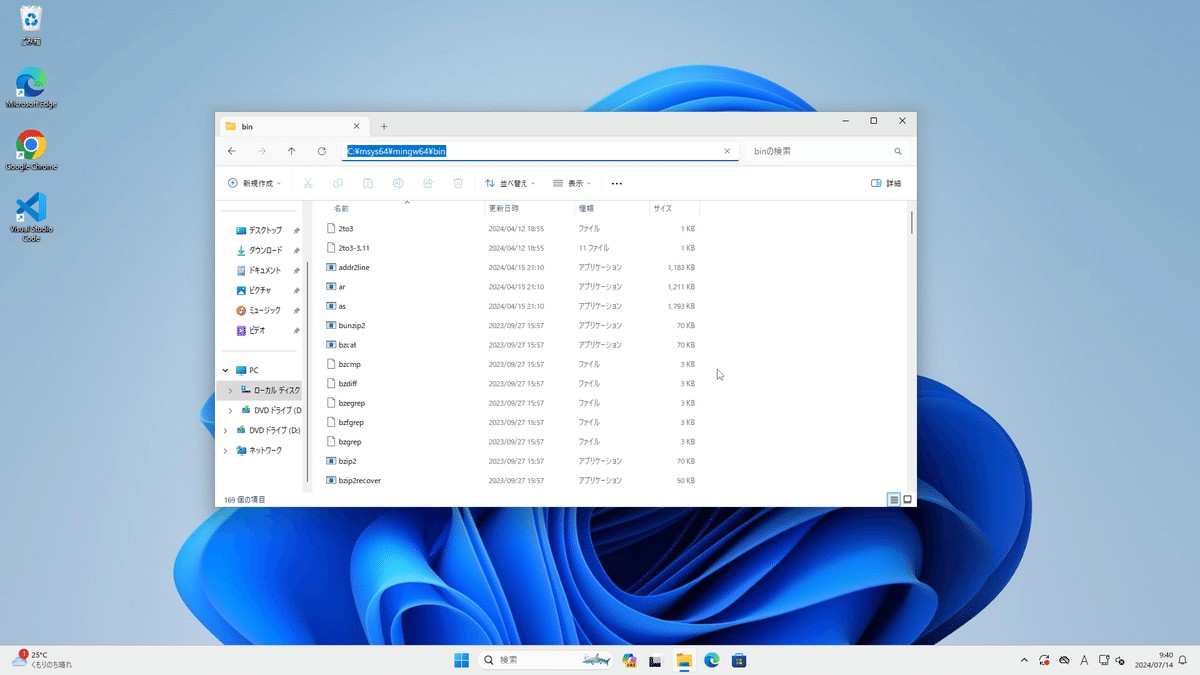
(1)の画像のようにエクスプローラーで適当なフォルダを開いて、パスに(2)の画像のように日本語が含まれていなければ、GCCを正常に導入することが出来ます。
ユーザー名が日本語であることが多いのでご注意ください。
解決策が見つかりましたらお知らせします。
(1)Visual Studio Codeの導入
(1.0)Visual Studio Codeとは
Visual Studio CodeとはMicrosoftが開発しているソースコードエディタです。VSCodeと略されることがあります。ソースコードエディタとはプログラミングを支援するソフトウェアのことです。VSCodeはC言語以外のプログラミング言語でも使用することが出来ますが、他の言語用の環境構築が必要となります。
(1.1)ダウンロード
Visual Studio CodeはMicrosoft Storeからもダウンロード出来ますが、今回は公式サイトからインストラーをダンロードしてインストールする方法で紹介します。
以下のリンクがVSCodeの公式ページです。
公式ページのDowmload for Windowsのボタンを押してください。インストラーをダウンロードすることができます。
(1.2)インストール
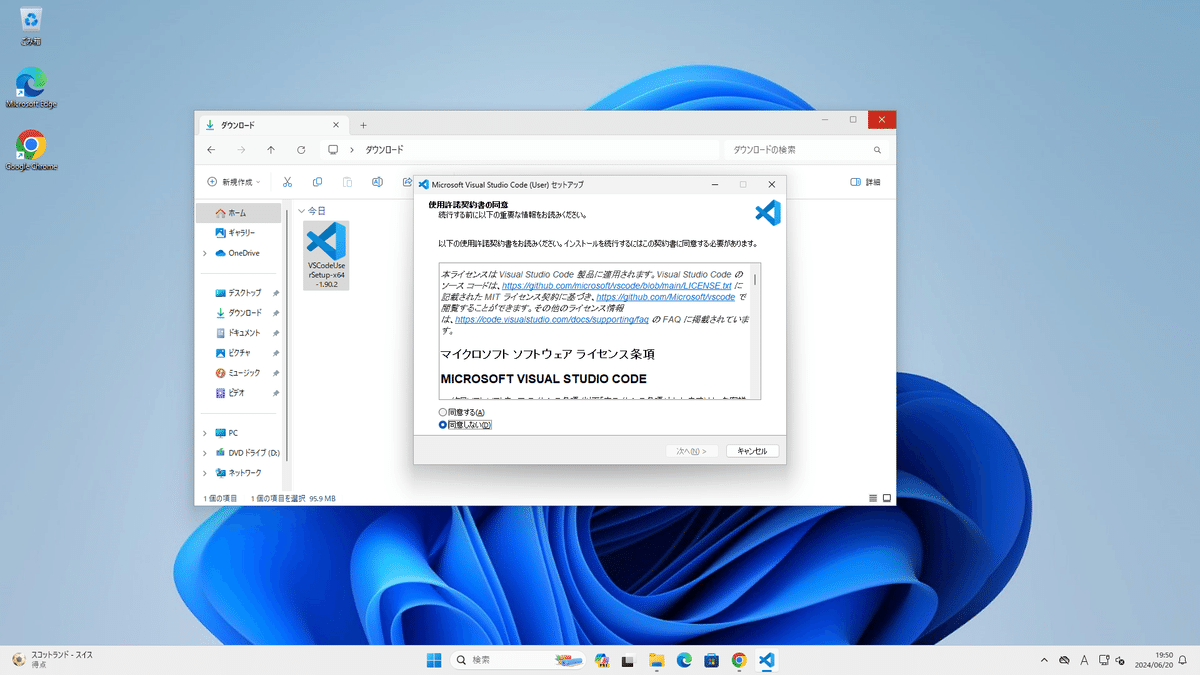
ダウンロードしたインストーラーをダブルクリックすると使用許諾契約書の同意が出てくるのでよく読んでから、"同意する"にチェックを入れて"次へ"をクリックします。

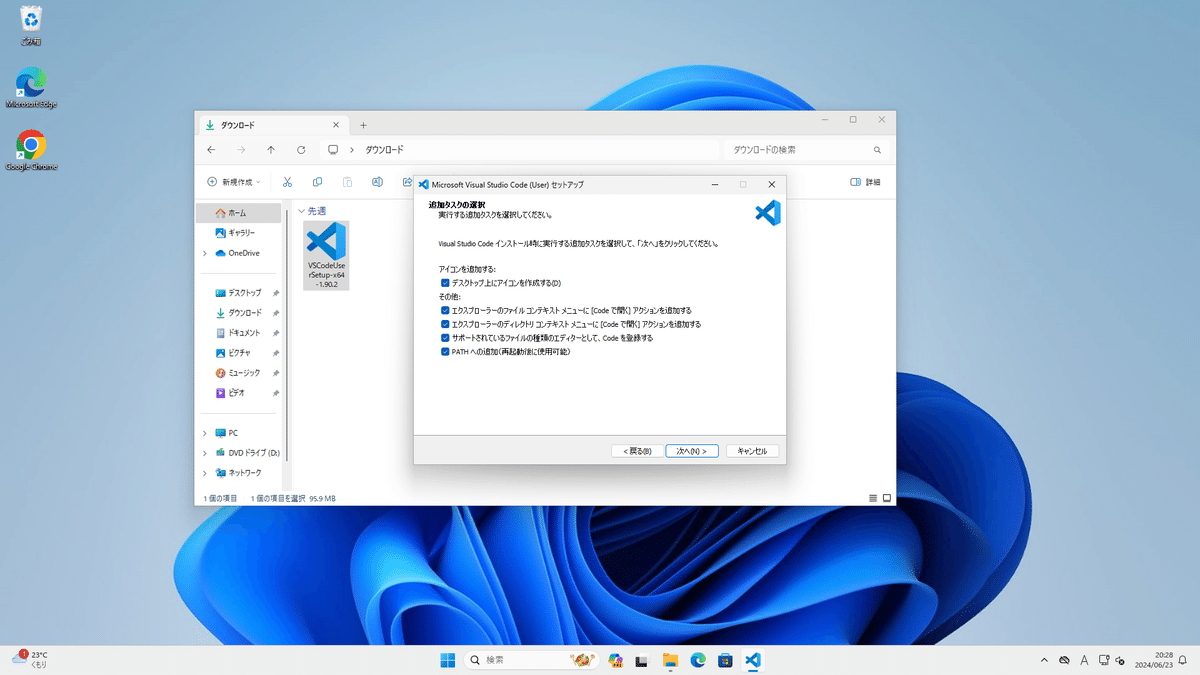
"次へ"をクリックすると"追加タスクの選択"の画面が出てきます。こちらは"PATHへの追加"の項目以外はお好みで選択してください。私はすべて選択しています。

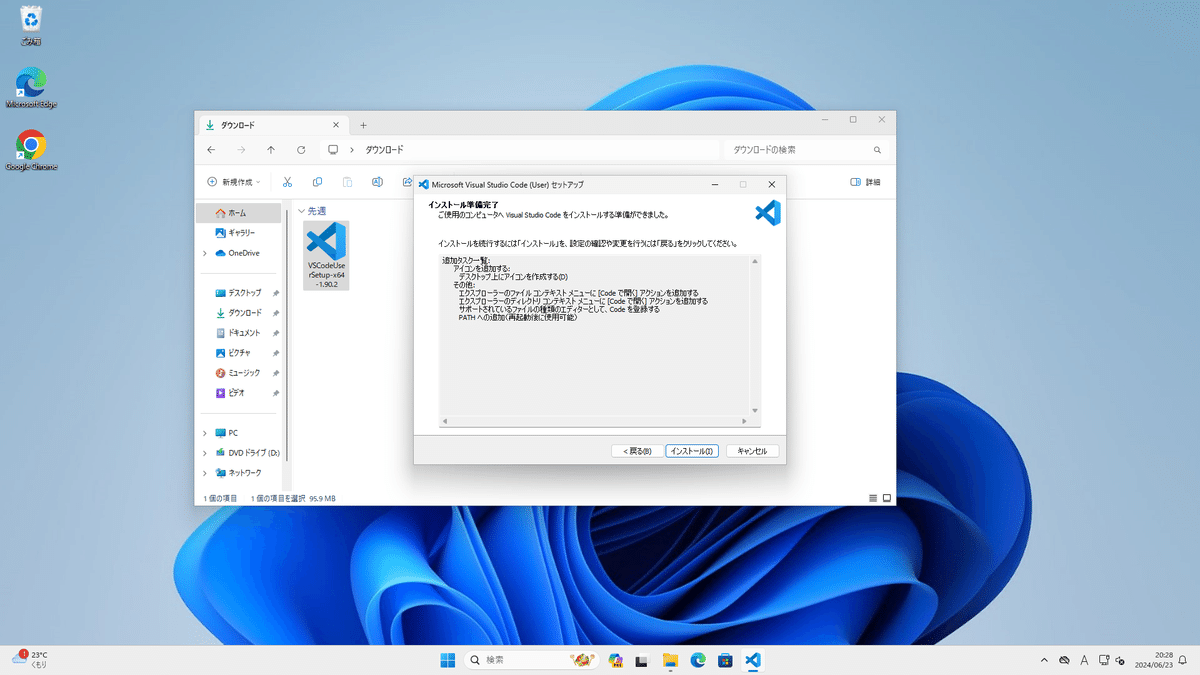
選択したら"次へ"を押しましょう。そうするとインストールの内容を確認する画面が表示されます。内容に間違えがなければ"インストール"を押しましょう。

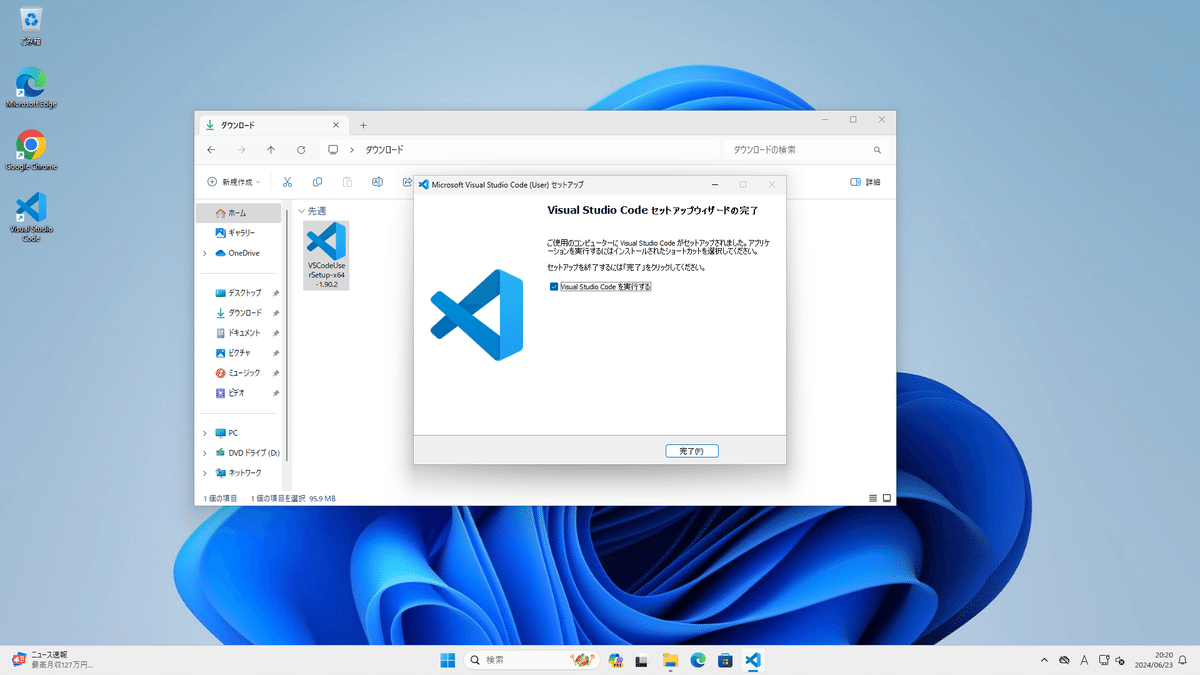
インストールのバーが右まで進むとインストール完了です。"完了"を押してインストーラーを終了しましょう。

"完了"を押すと、VSCodeが立ち上がります。
(1.3)拡張機能のインストール
次にC言語,C++を快適に使用するためにVSCodeに拡張機能をインストールします。インストールする拡張機能は、VSCodeの日本語化、C言語を使用するための拡張機能です。
(1.4)VSCodeの日本語化
まずはVSCodeを日本語化します。

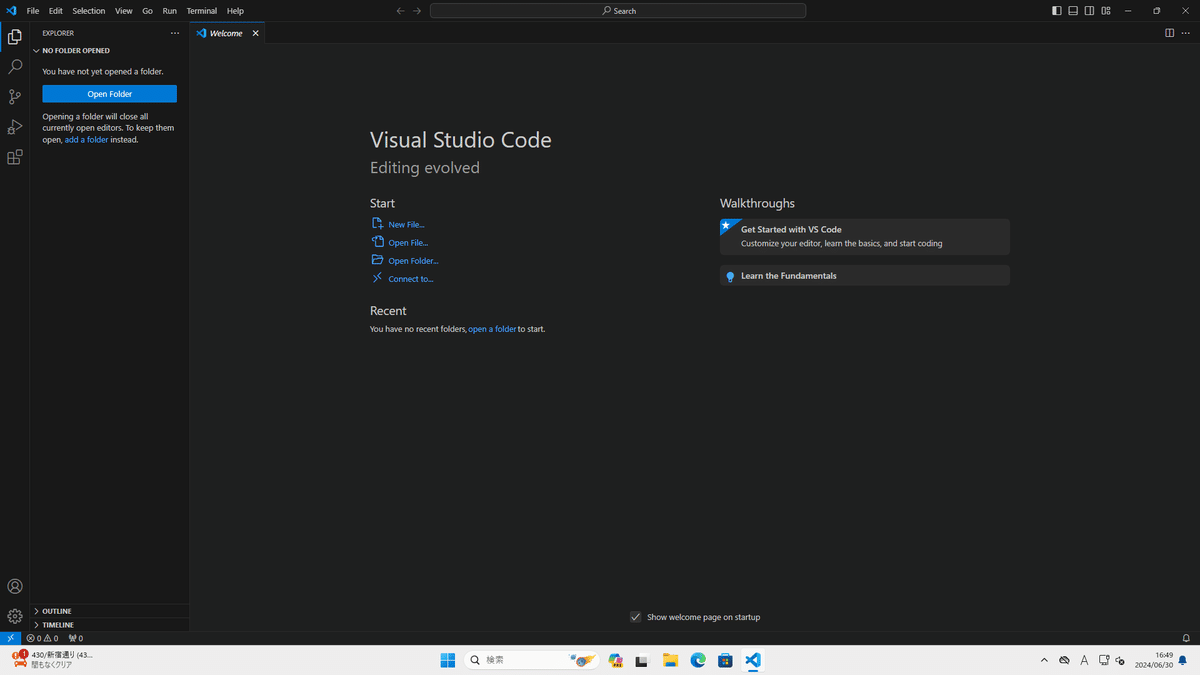
最初の画面で、左側に縦に並んでいるアイコンの一番下をクリックすることで拡張機能をインストールする画面です。

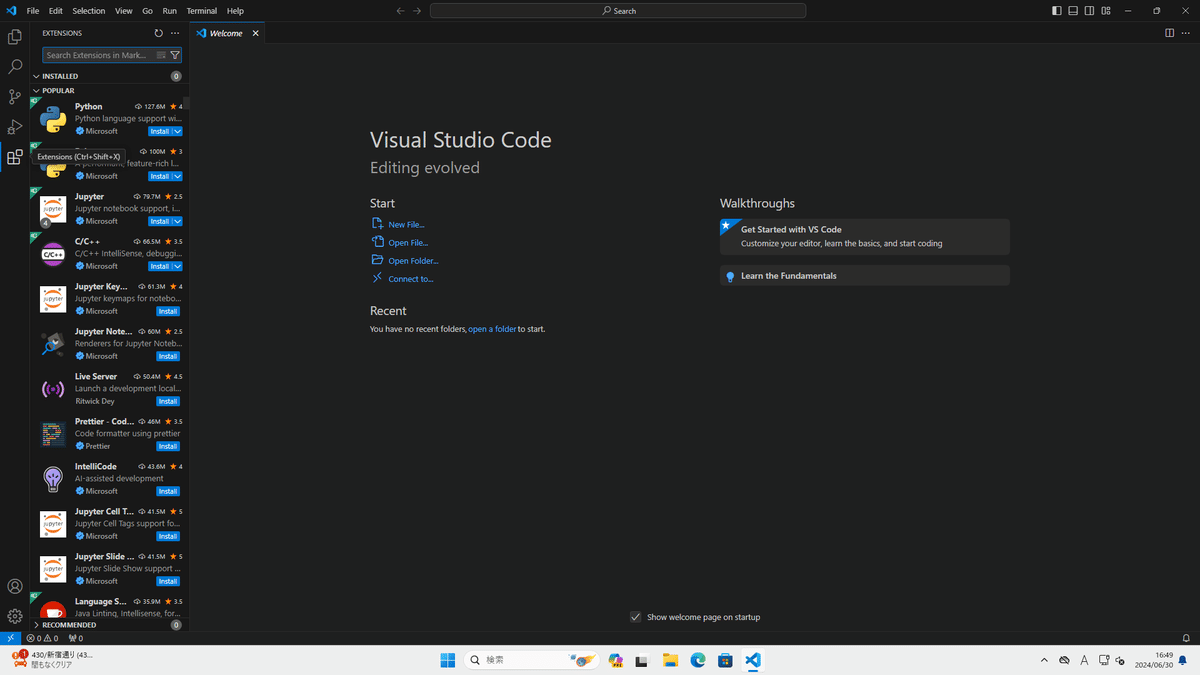
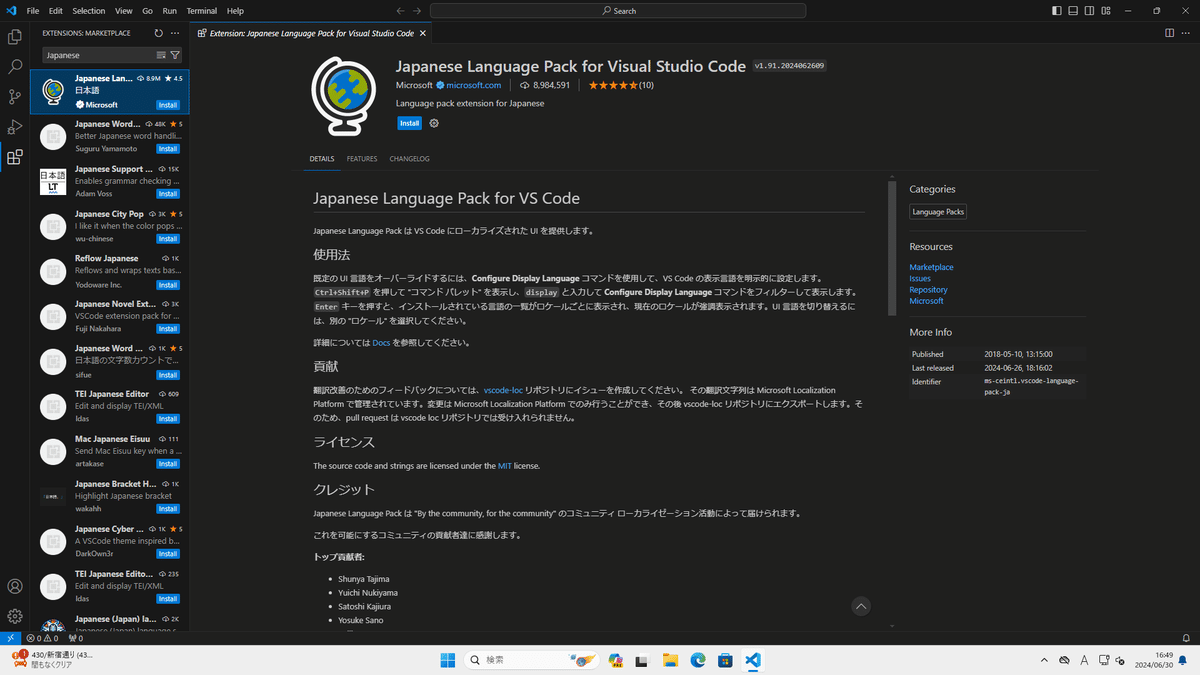
クリックすると(8)のような画像が表示されます。ここの画面の上の方にある検索欄に「Japanese Language」と入力してください。

(9)の画像のように"Japanese Language Pack for Visual Studio Code"という拡張機能が出てきます。この画面上の"Install"というボタンをクリックします。
インストールが完了するまで少し待ちます。

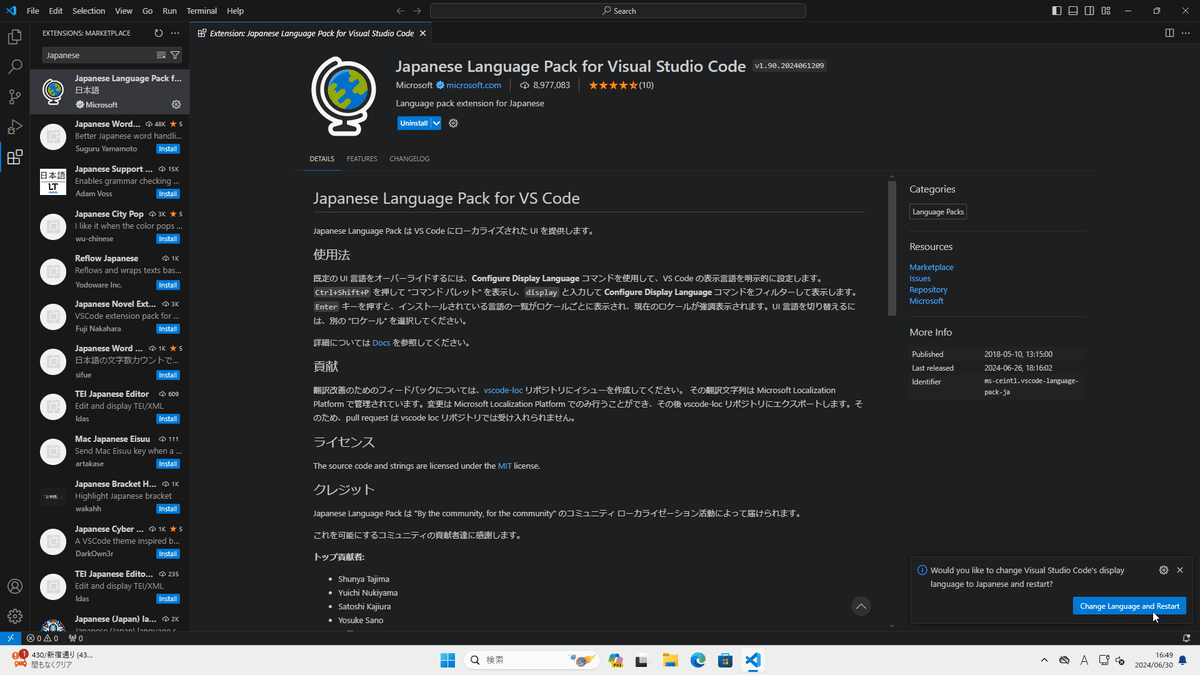
インストールが完了すると、画面右下に、ポップアップが出現します。そうしたら、"Change Language and Restart"と書かれた青いボタンをクリックします。VSCodeが再起動します。
(1.5)C/C++用の拡張機能のダウンロード
次はVSCodeでC/C++を使用するための拡張機能をインストールします。
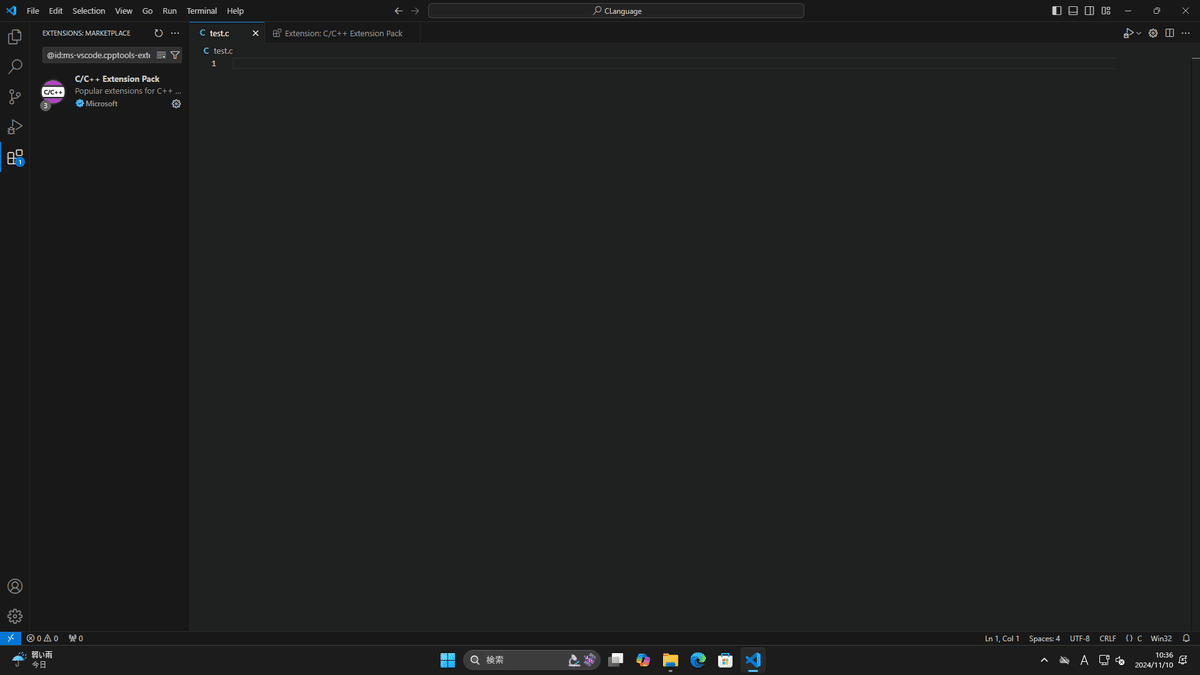
先ほどと同様に検索ボックスに[C/C++」と入力してください。

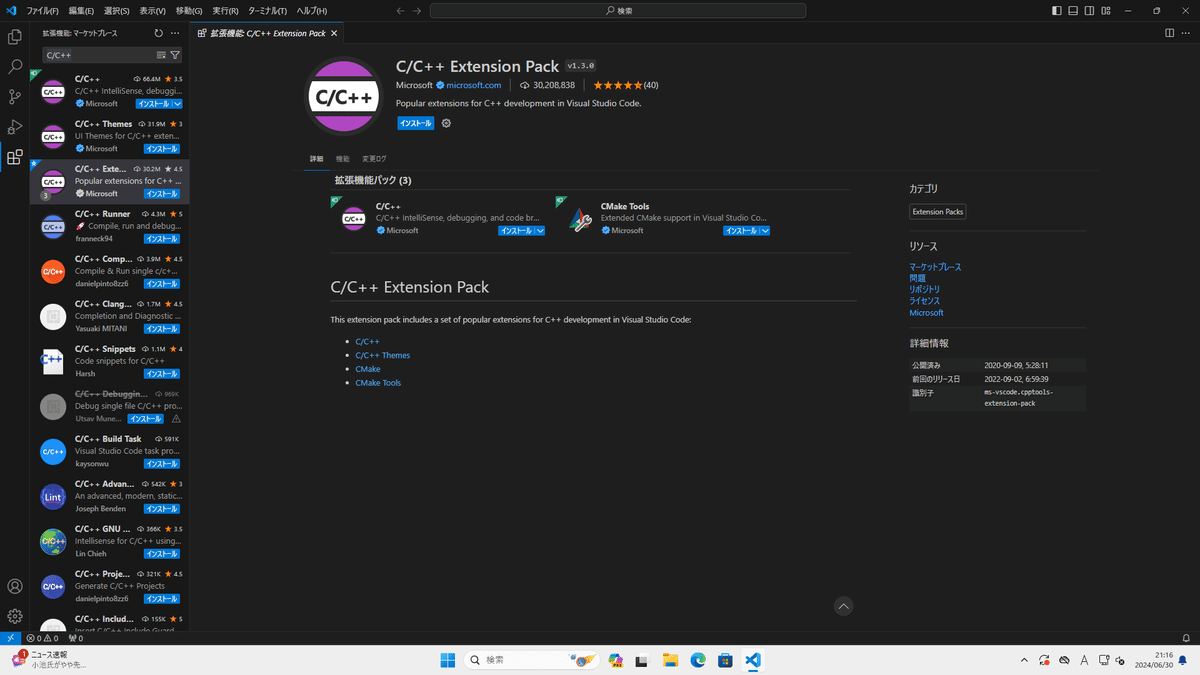
入力するといくつかC言語,C++の拡張機能が表示されますが、今回は"C/C++ Extension Pack"というものをインストールします。

こちらはC言語,C++での開発に必要な拡張機能をまとめてインストールすることができるものになっています。
(2)コンパイラのインストール
(2.0)コンパイラとは
人間が書いたコードをコンピューターが読めるような言葉に変換するものです。詳しくは検索してください。今回はGNU Compiler Collection(通称:GCC)というコンパイラをインストールします。インストールする方法は様々ありますが、MSYS2というソフトを使用してインストールする方法が簡単でしたので紹介します。
(2.1)MSYS2のダウンロード
以下のリンクがMSYS2の公式サイトのリンクです。
リンクをクリックするとこのようなページに飛びます。
インストーラーをダウンロードするには赤文字で"Installation"と書かれている場所の下にある"msys2-x86_64-20240507.exe"をクリックしてください。

インストーラーをダウンロードできたら、ダブルクリックをしてインストールを始めましょう。

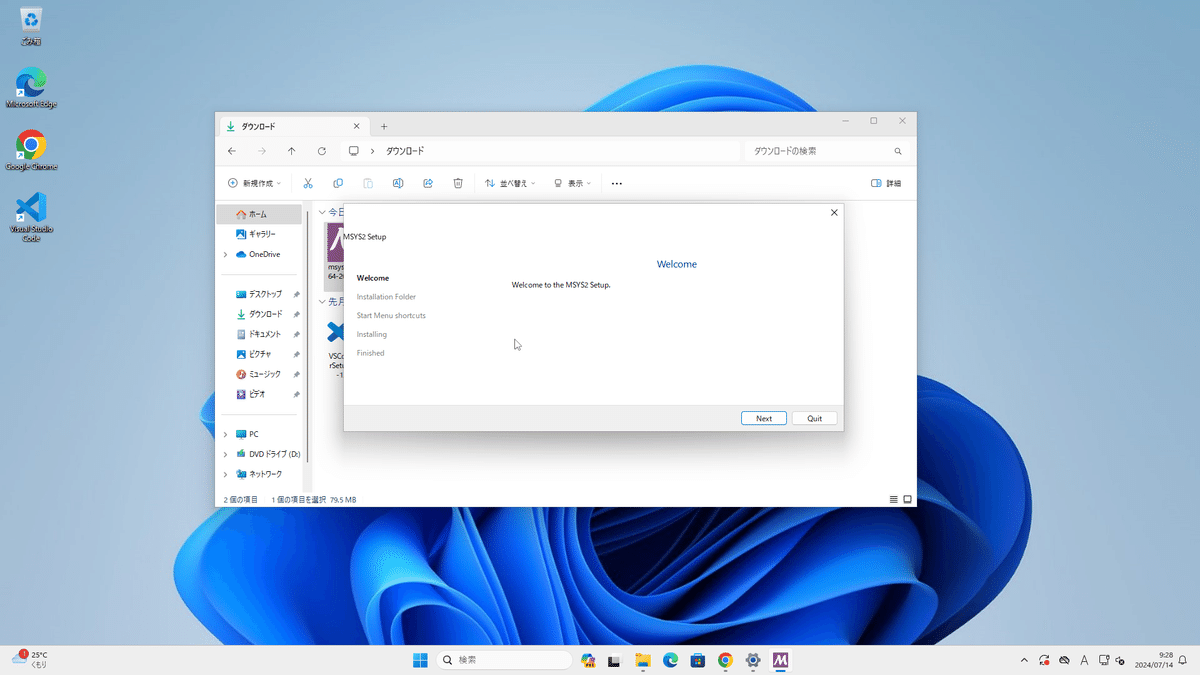
ダブルクリックすると(14)のような画面が表示されます。"Next"をクリックして次の画面に進みましょう。

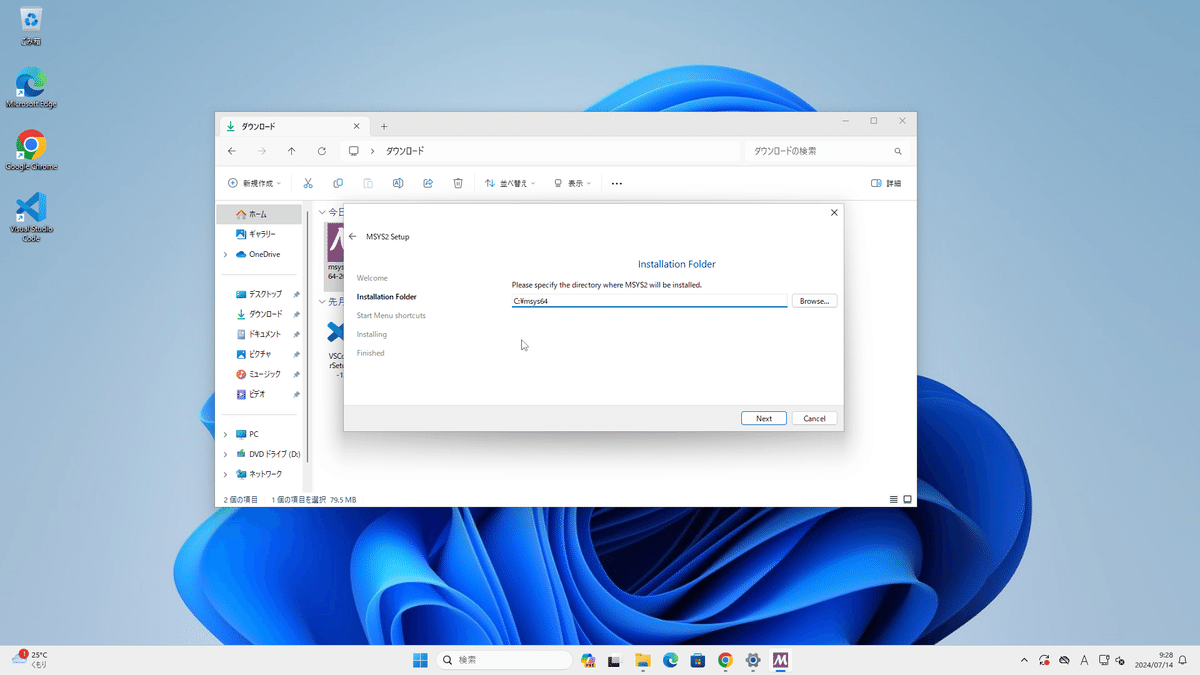
次の画面ではどこにインストールするかを選択します。基本的にはそのままで良いでしょう。設定が終わったら"Next"をクリックしましょう。

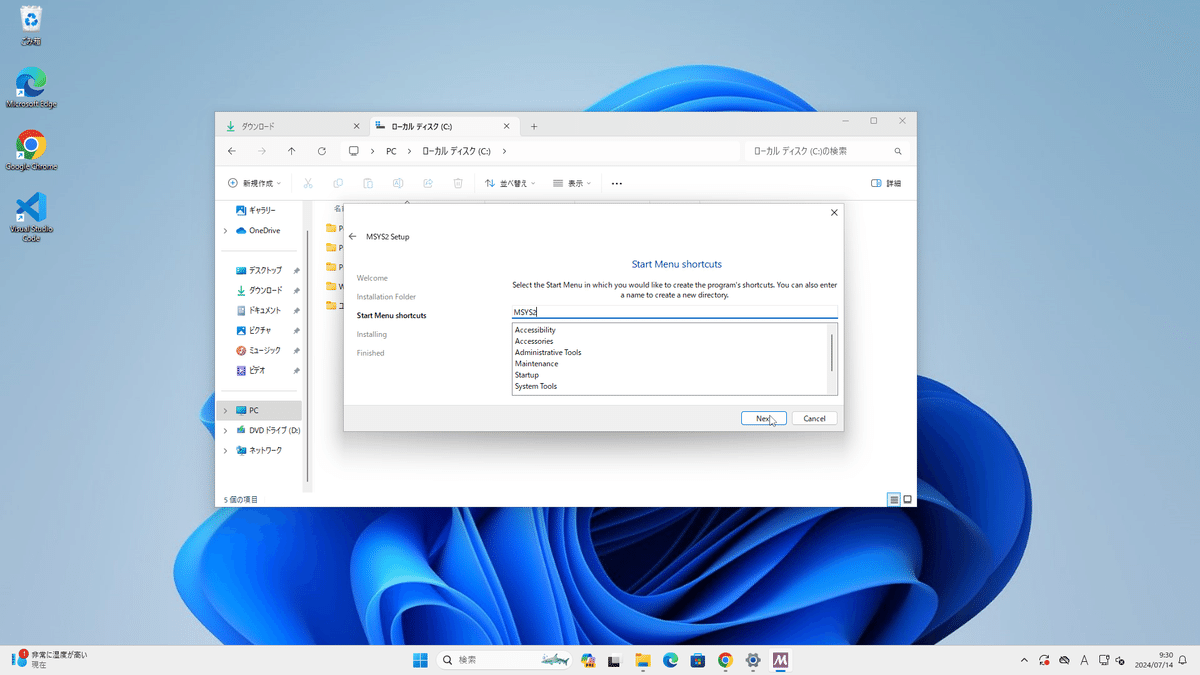
次は、ショットカットの作成です。特に変更せずに"Next"をクリックしましょう。

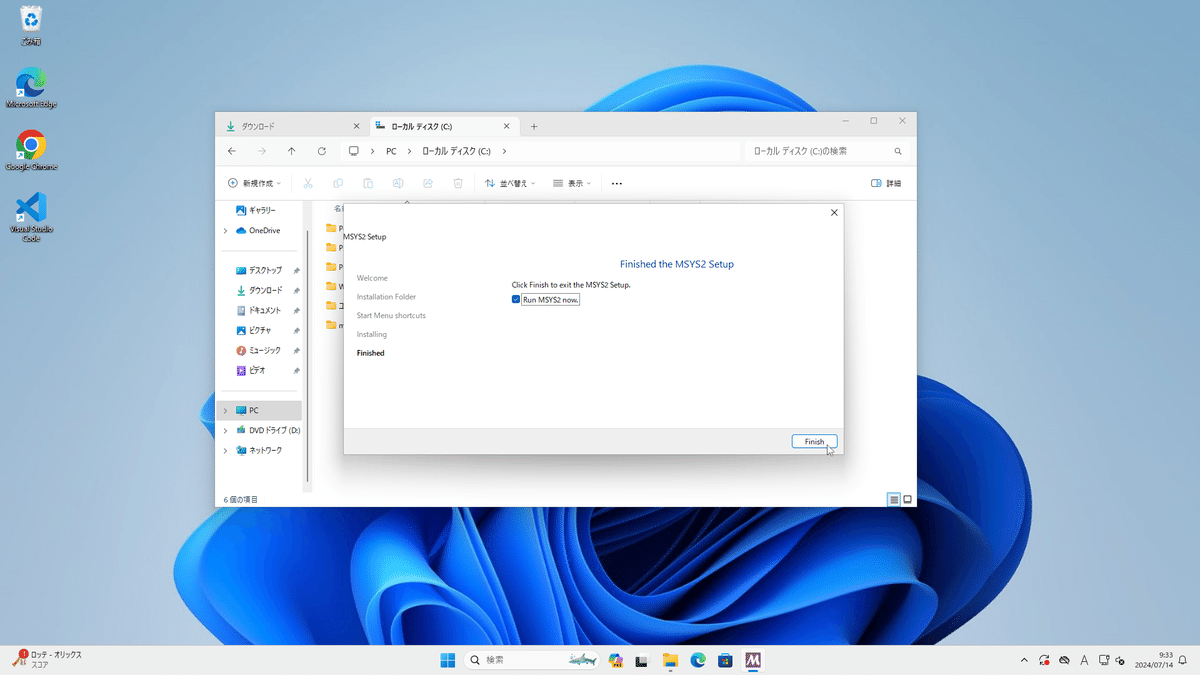
"Next"をクリックするとインストールが始まります。インストールが終了すると、(17)のような画像が表示されます。"Finish"をクリックしてインストーラーを終了させましょう。

"Finish"を押すと黒い画面が表示されますが、正常です。次の作業をするために一度全てのウインドウを閉じましょう。

次にC言語のコンパイラをダウンロードしましょう。
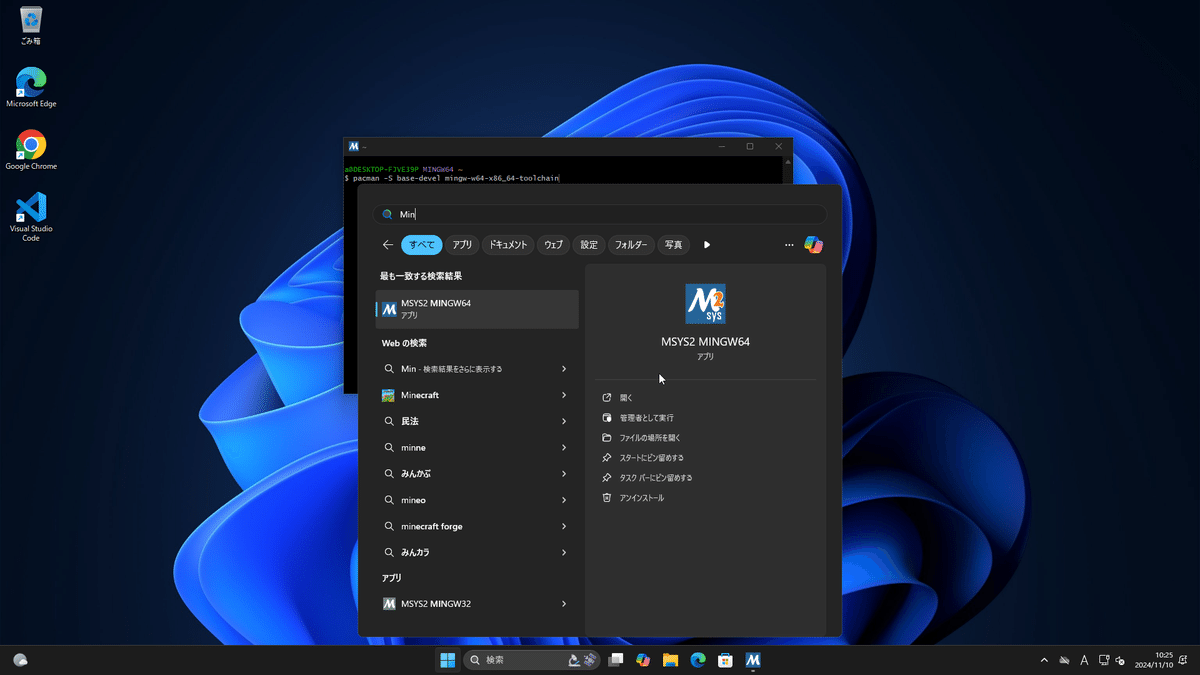
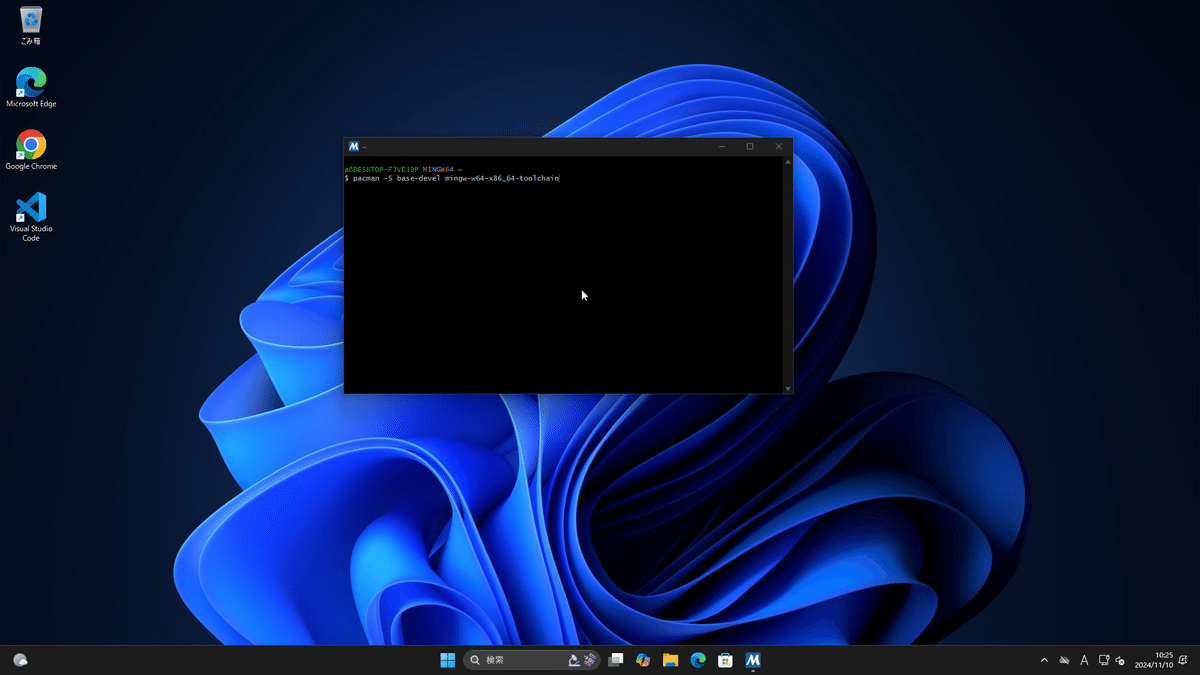
まず、Windowsマークを押してMingw64と検索して青いアイコンのアプリケーションを起動しましょう。

表示された黒い画面に以下の文字列をコピペしてください。
pacman -S base-devel mingw-w64-x86_64-toolchainコピペすると(20)のようになります。

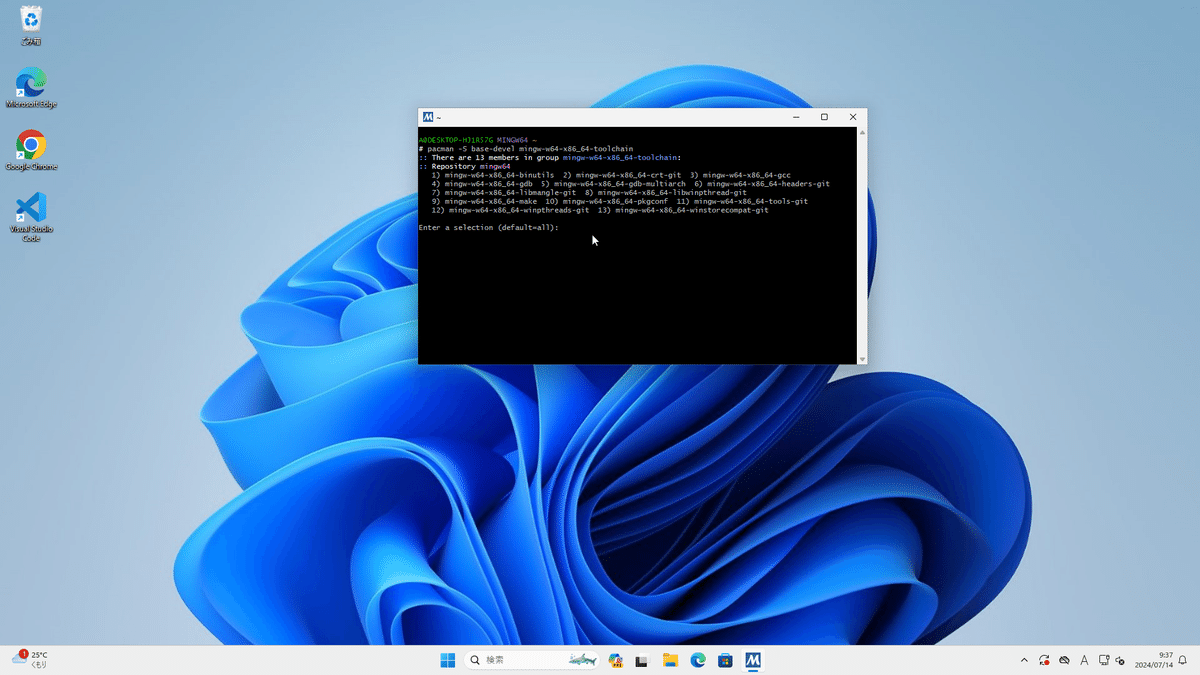
コピペができたら、エンターキーを押して実行します。実行すると(21)の画面で止まってしまいます。エンターを押してインストールを進めましょう。

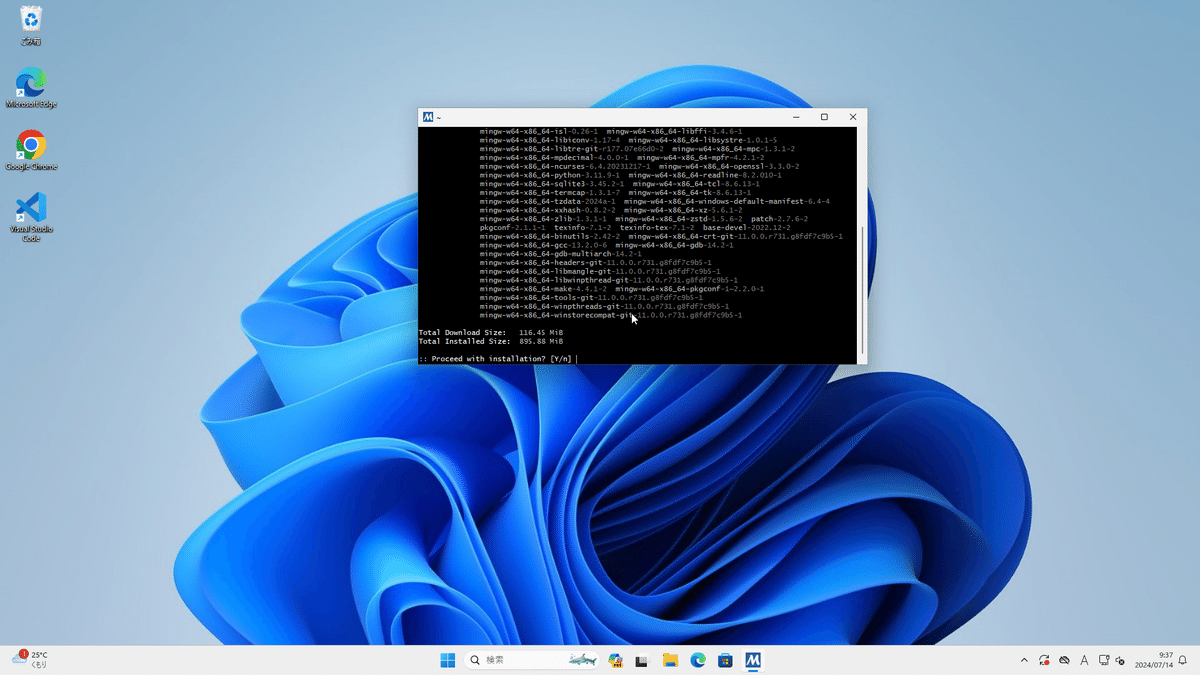
しばらくインストールが止まります。"Y"と入力してインストールを再開しましょう。

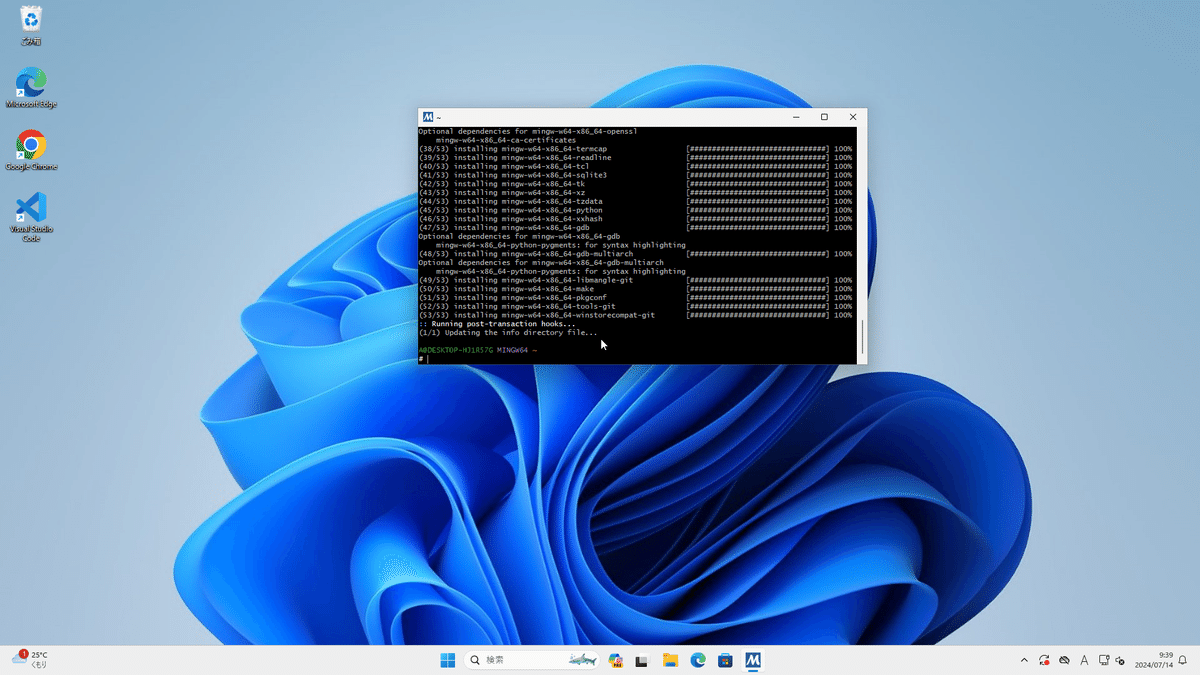
すべての処理が終了すると(23)のようになります。

(2.2)環境変数の設定
次はどこにコンパイラがインストールされたのかをコンピューターに伝えるために、環境変数というものを設定していきましょう。
まず、エクスプローラーを使って"msys64"というフォルダを探してください。規定のインストール場所は、Cディスクの直下にあります。

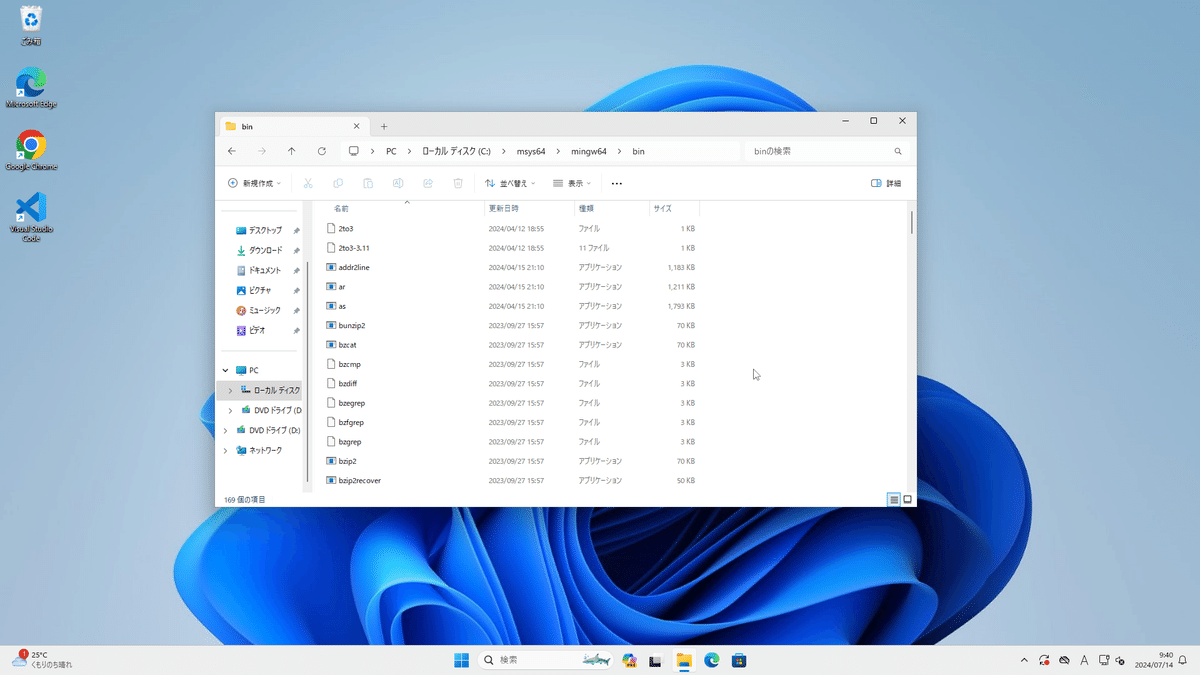
"msys64"をクリックしてください。中にある"mingw64"をクリックしてください。その中にある"bin"というフォルダをクリックして中に(25)のようなファイルがあることを確認してください。

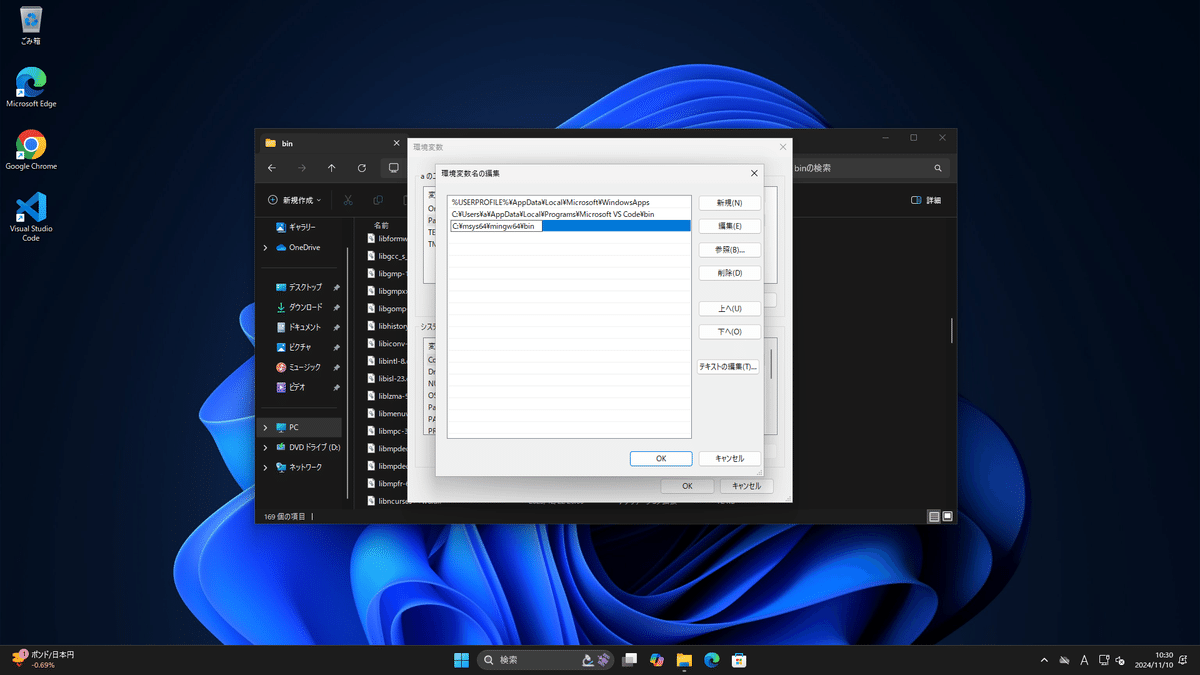
そして、エクスプローラー上部のアドレスが書いてある場所をクリックして、アドレスをコピーしてください。(28)で使用します。

コピーができたら環境変数の設定を行っていきましょう。
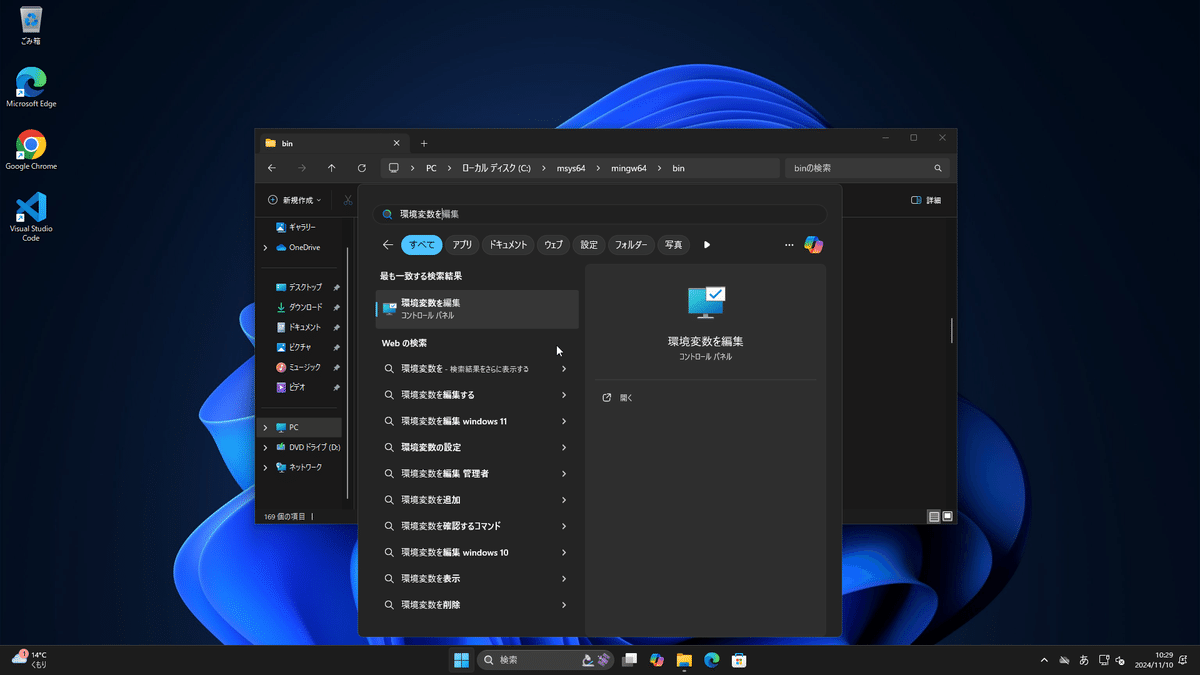
まず環境変数を編集するためにWindowsマークを押して「環境変数を編集」と検索しましょう。※システム環境変数の編集ではありません

画面が開いたら、"Path"と書かれている場所をダブルクリックして(27)の画像のような画面にしましょう。次に"新規(N)"と書かれているボタンをクリックして(26)の画像でコピーしたパスを貼り付けてください。

(2.3)インストールの確認
次にコンパイラが正しくインストールされたことを確認します。
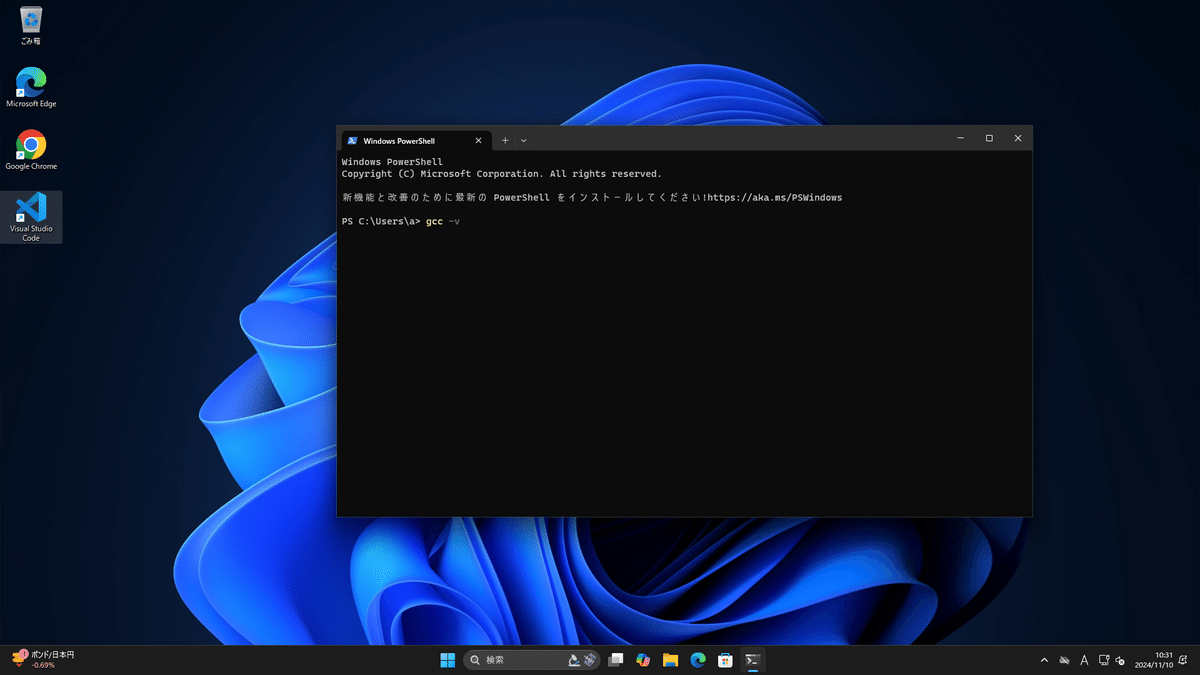
Windowsマークを押して、「PowerShell」と検索して黒い画面を表示させてください。その画面に以下のコマンドを入力してエンターを押してください。
gcc -v
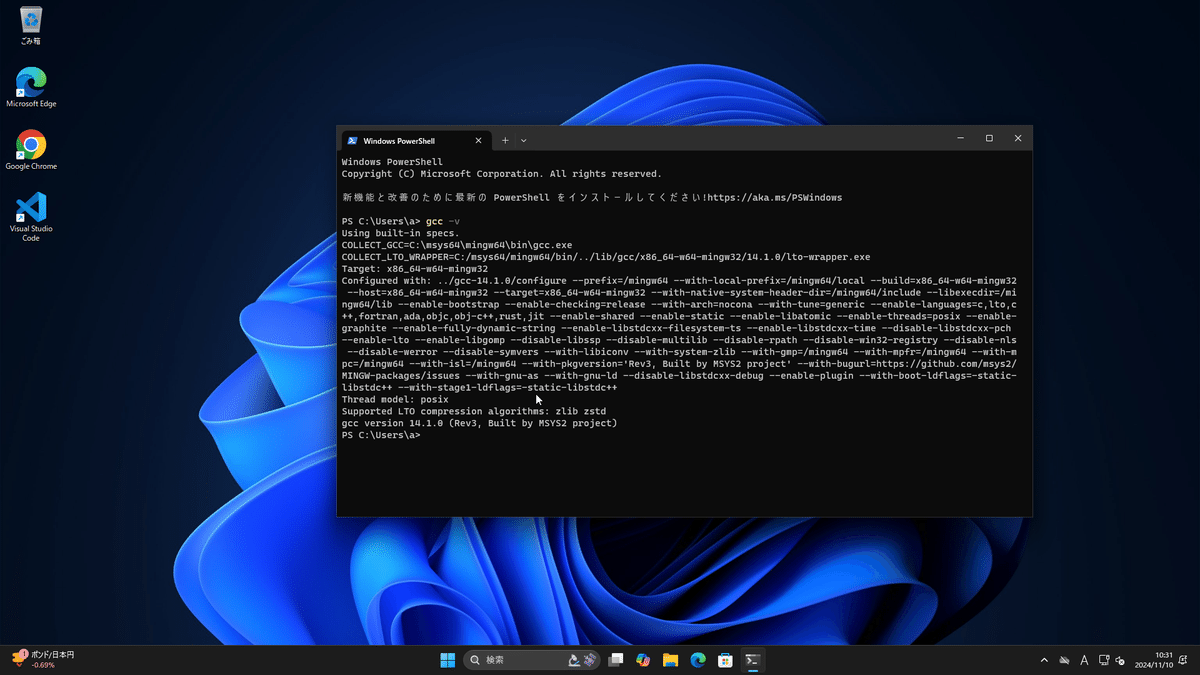
正しくインストールできていれば、エンターを押した後にこのような文字列が表示されるはずです。ただし、"version"の後に書かれている数字は私と同じになるとは限らないので注意してください。

(3)コードを書いてみよう
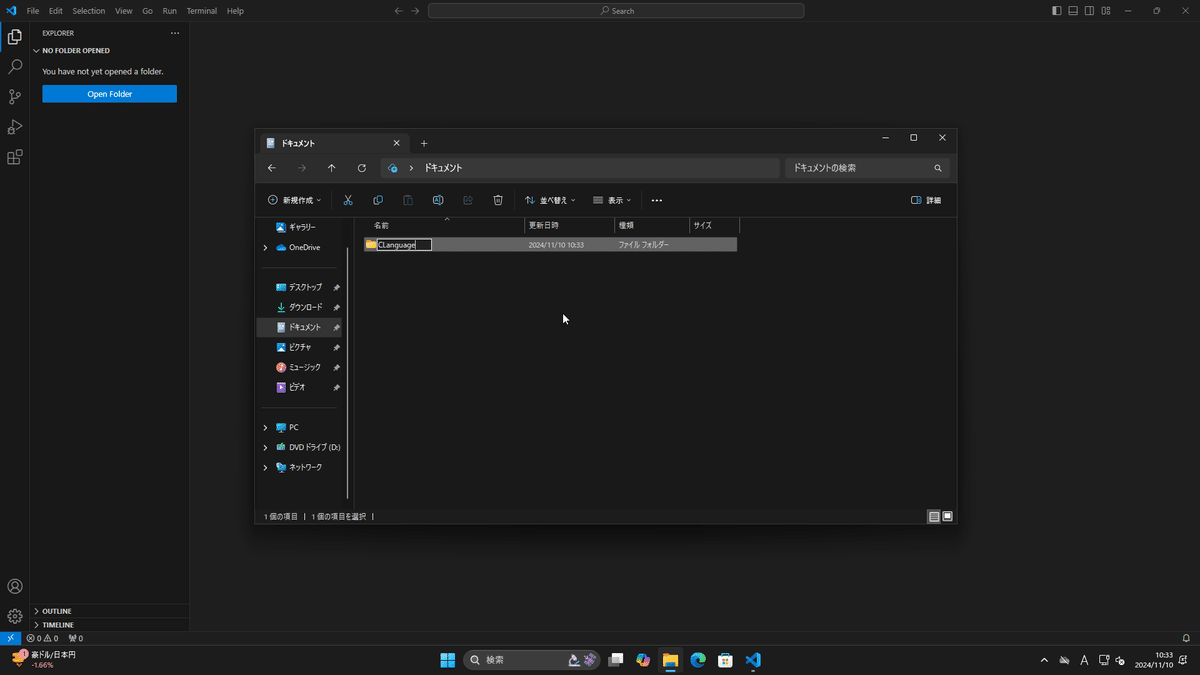
最初にドキュメントフォルダーを開きましょう。開いたらその中に新しいフォルダーを作成しましょう。フォルダー名は英数字のみであれば問題ありません。ここでは"CLanguage"とします。

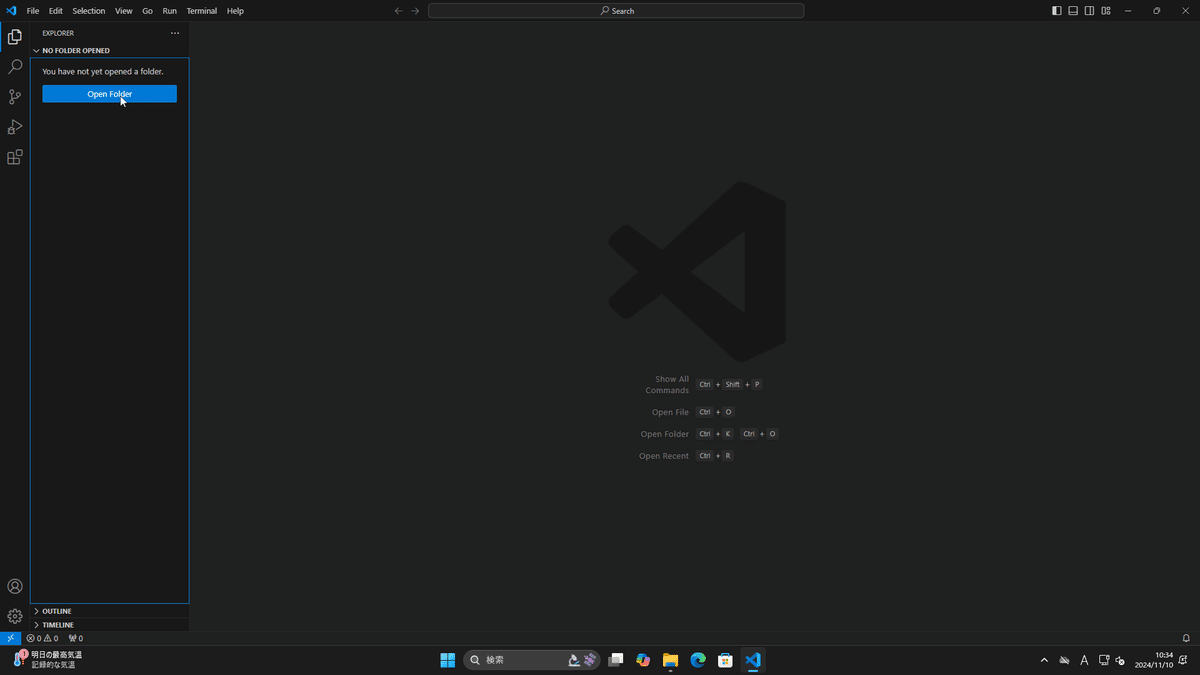
次は今作ったフォルダをVSCodeで開きます。"Open Folder"と書かれた青いボタンをクリックしてください。

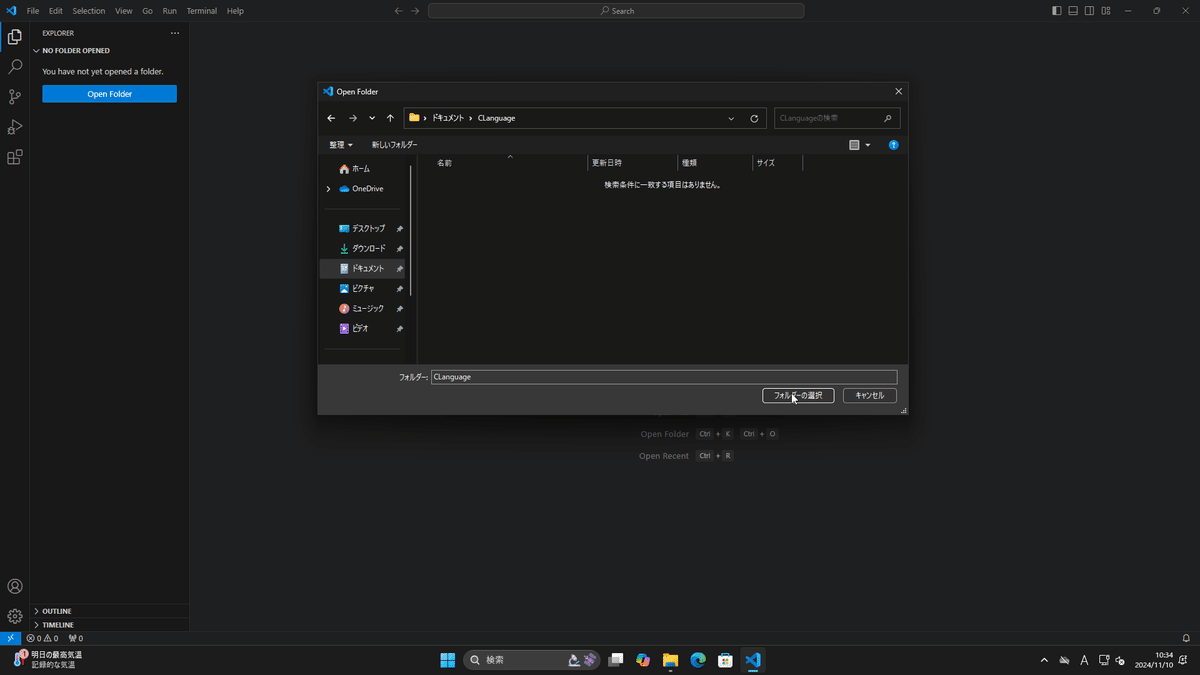
すると、フォルダ選択のダイアログが表示されます。ダイアログ上で先ほど作成したフォルダを選択して、"フォルダーを選択"ボタンをクリックしてください。

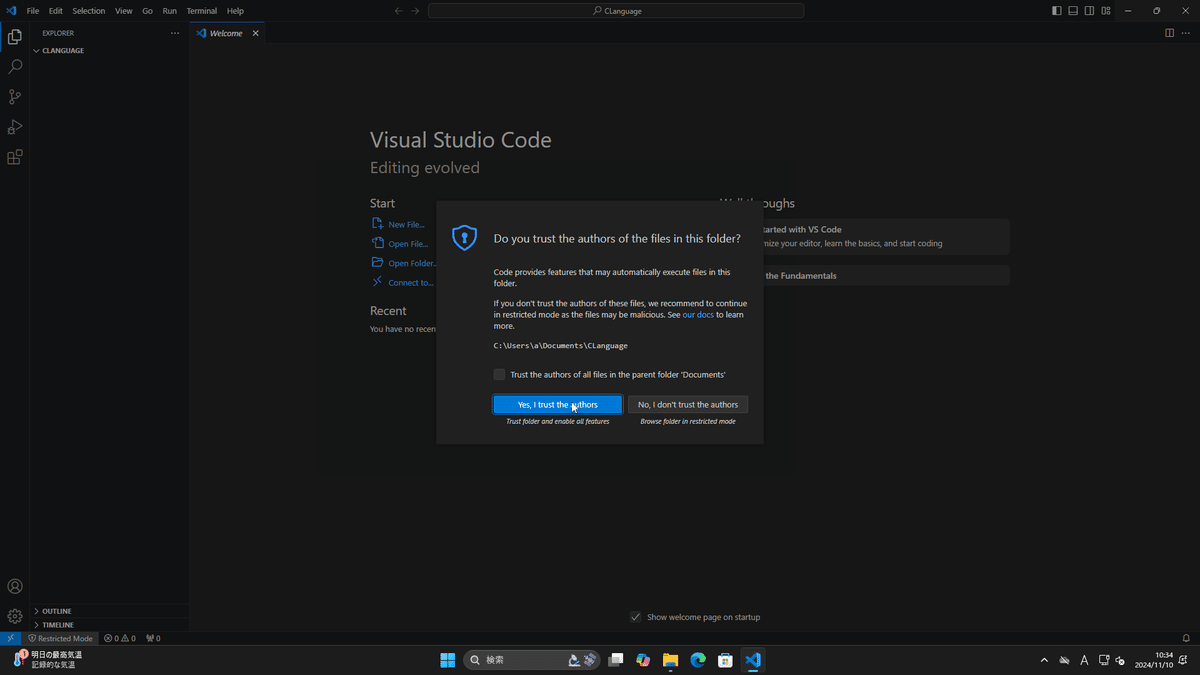
VSCodeの画面に戻ると青いボタンが表示されるのでクリックしましょう。

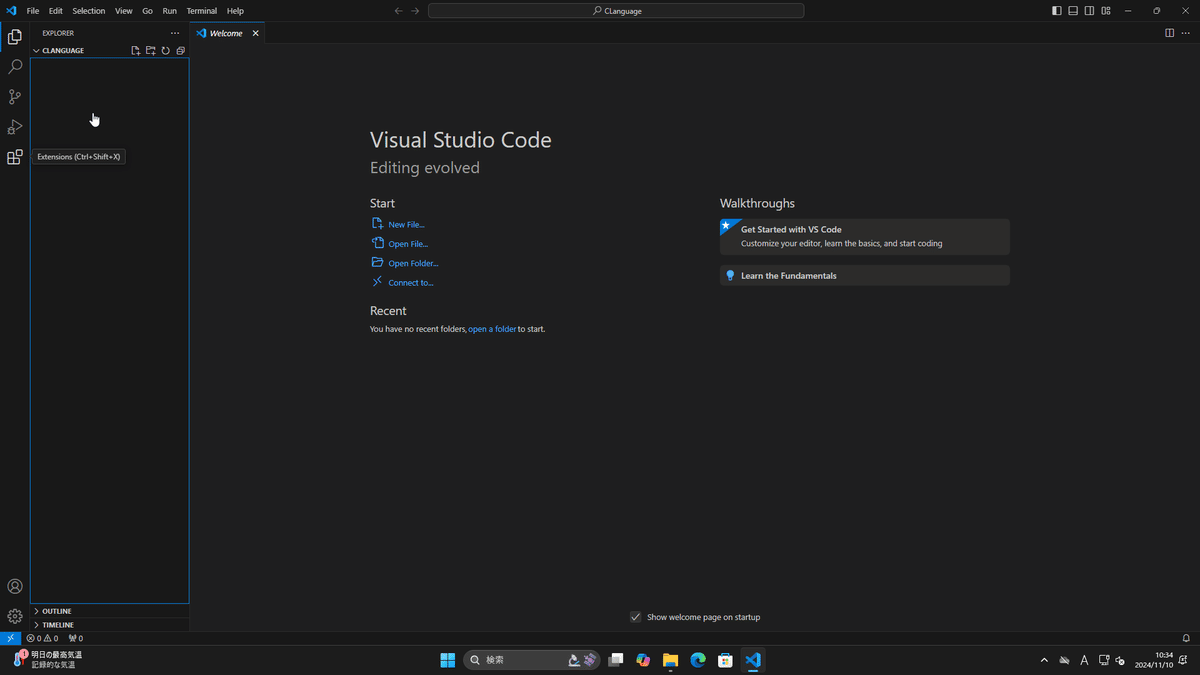
すると、左側の部分が先ほど作成したフォルダが選択されています。

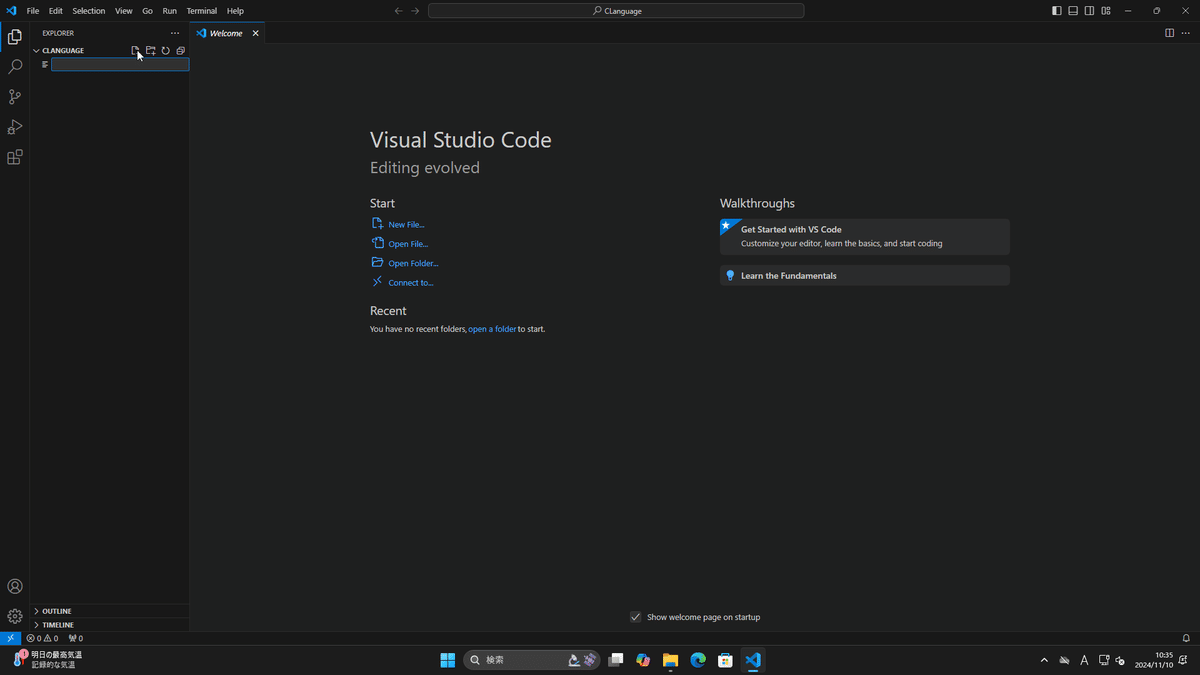
そうしたら左側の上部にあるファイルマークをクリックして新規ファイルを作成しましょう。

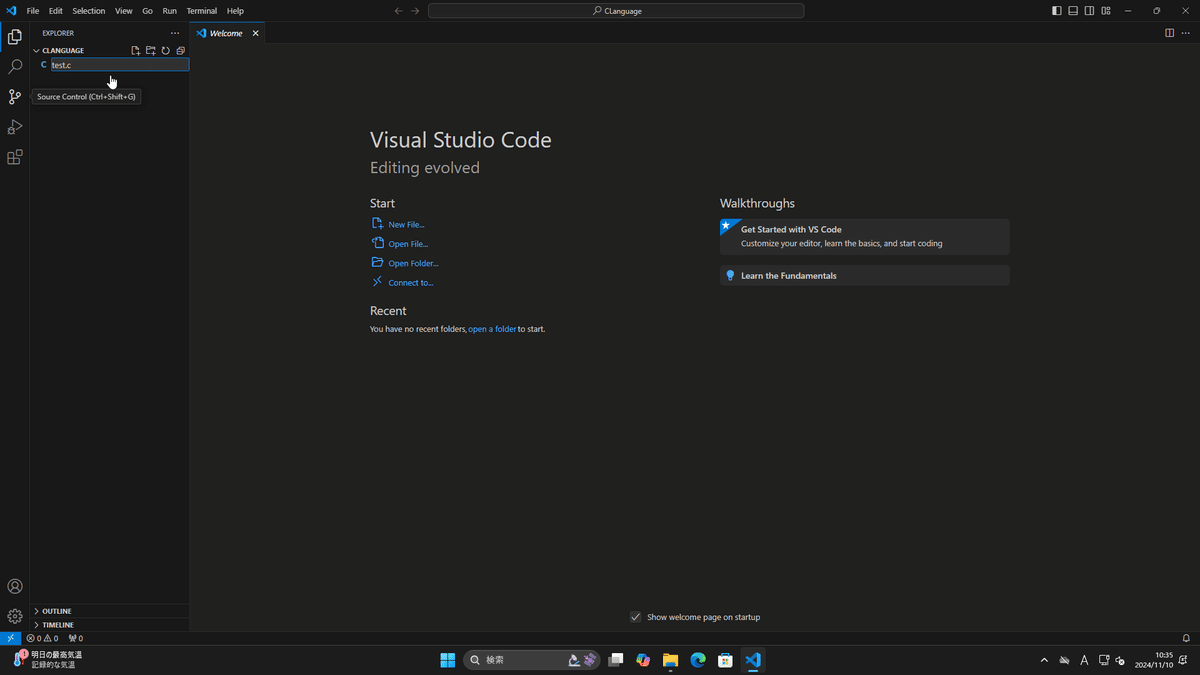
ファイル名を入力することができるので、英数字のみのファイル名をつけましょう。ここでは、"Test.c"とします。最後の".c"がついているファイルはC言語のファイルだと認識されます。(これを拡張子といいます。)

ファイル名を入力するとコードを書く事ができる場所が表示されます。ここにC言語のコードを書きましょう。

今回はテスト用のコードを書いてみましょう。以下がHello, world!を出力する簡単なコードです。
#include <stdio.h>
int main(void)
{
printf("Hello, world!");
return 0;
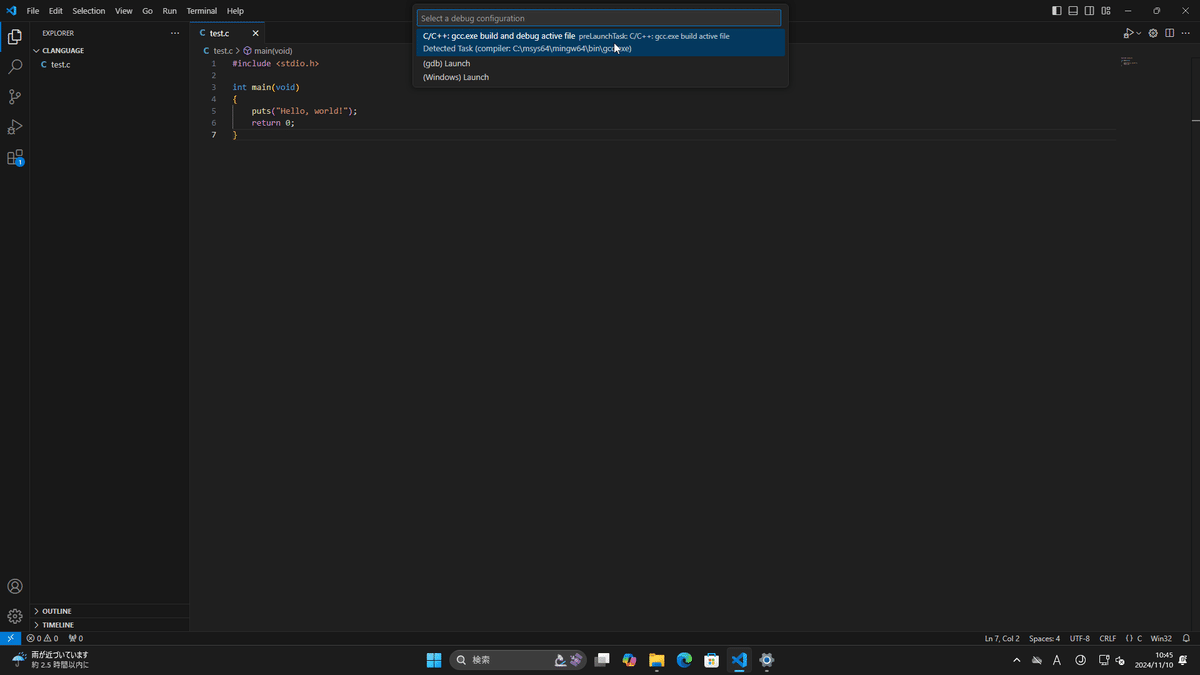
}入力ができたら右上にある再生ボタンのようなボタンをクリックしてください。これが実行ボタンです。コードを実行する事ができます。ボタンをクリックすると画面の上方に2つのボタンが出現すると思います。"C/C+:gcc.exe build and debug active file"と書かれているボタンをクリックします。このボタンは初回のみ表示されます。今回の画像では上のボタンになります。

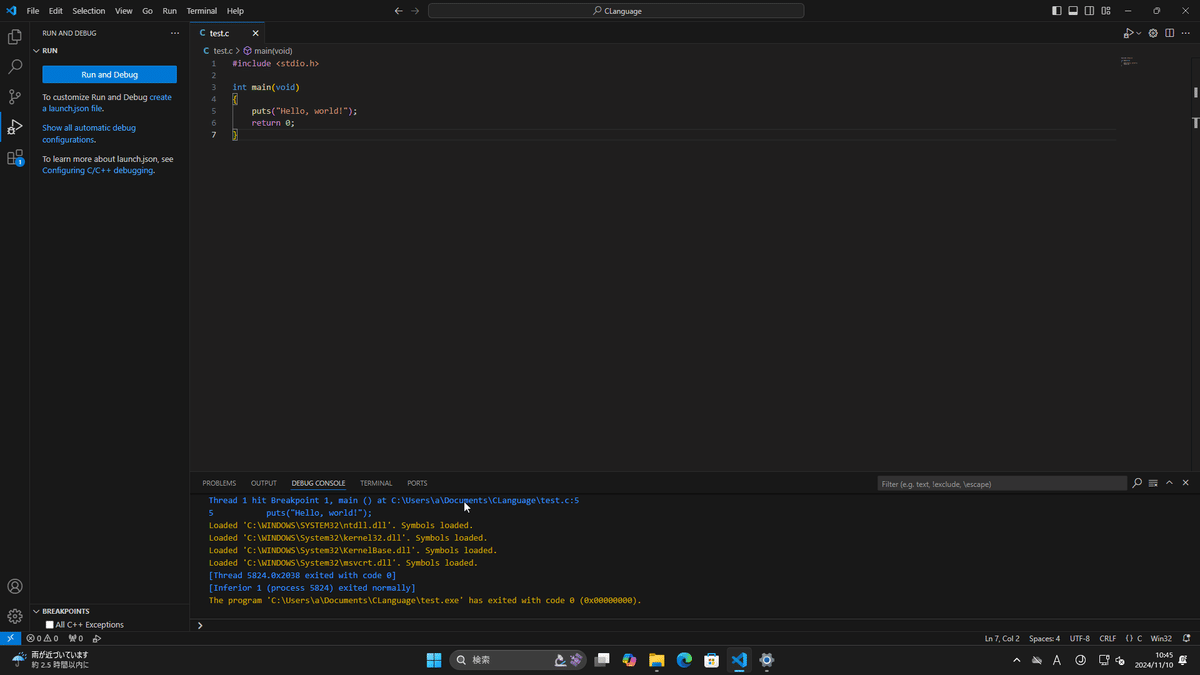
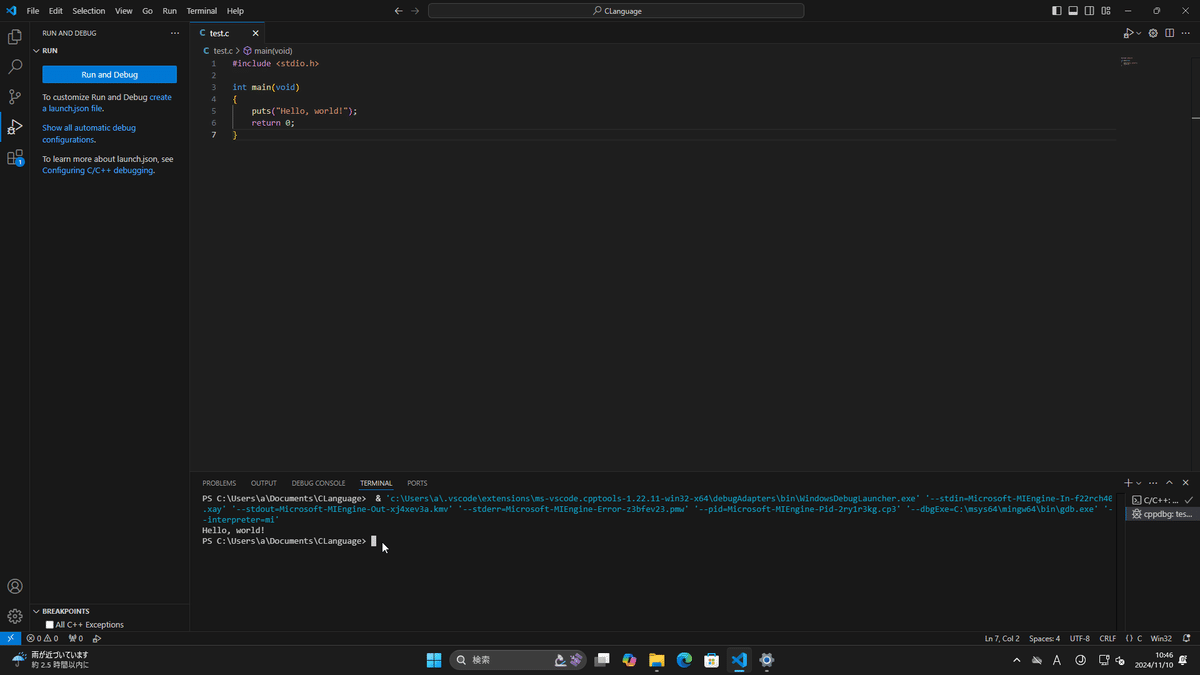
ボタンを押すとコードが実行されます。実行結果をコントロールキーと@マークを同時に押して表示できる、"ターミナル"という箇所に表示されます。
しかし、実行すると同じくコントロールキーと@マークで表示される"デバッグコンソール"に自動で切り替わってしまう場合があるので、その場合は"ターミナル"をクリックしてください。

正しく実行されたら(40)の画像のようになります。

これで全て終了です。お疲れ様でした。
記事に関するご指摘等ありましたら私のX(https://x.com/EndouNicholas)にご連絡お願いします。
