
お気に入りのエディタでnoteの体裁まで編集する「markdown記法」という技術
私はお気に入りのエディタがあって、書く仕事は出来る限りそのエディタで行いたいと思っています。
ですから、noteの記事を執筆する際にも
エディタで書く→noteにコピペ→体裁を整える
という手順を踏むのではなく、
エディタで書いている段階で体裁も整えてしまいたい
と思ってしまうわけです。ものぐさと言わないで!
何かそういうショートカットキーみたいなものはないか?と試しに入力してみたら、ありました!
正しくはmarkdown記法という
私が探していた入力方法は、「ショートカット」というのではなくて「markdown記法」というのだそうです。マークダウン。知りませんでした。用語を知らないと検索もできないという好例ですね。
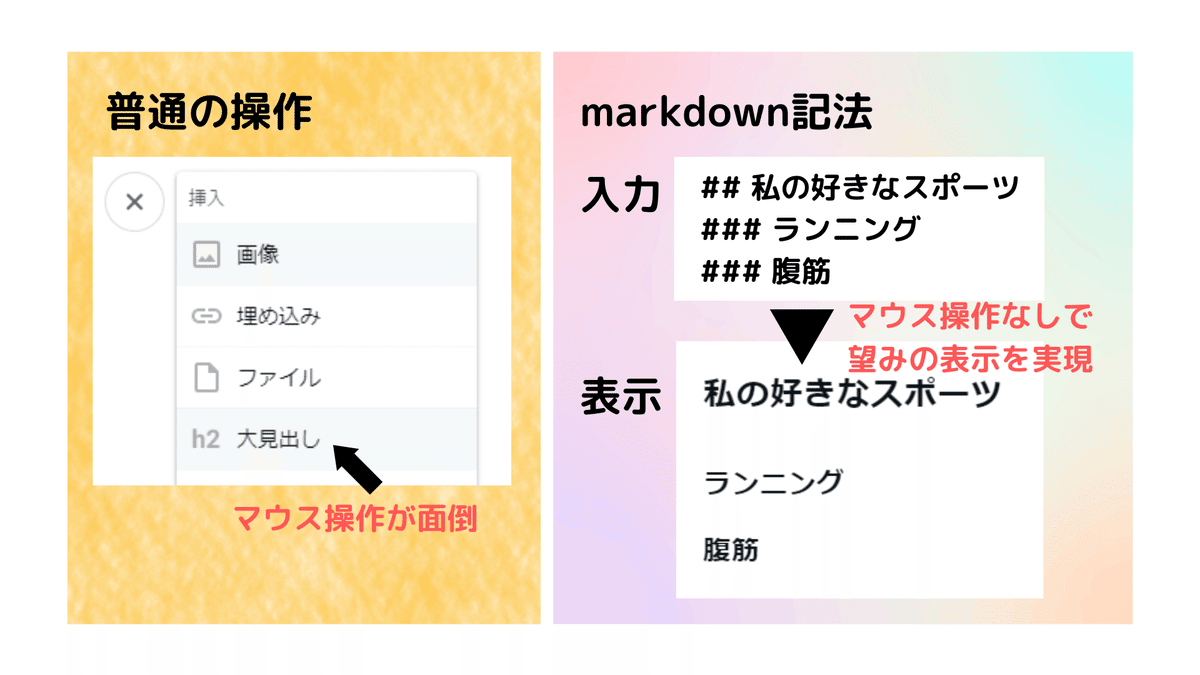
普通は例えば「h2大見出し」を作る際に、noteなら編集画面の段落頭にある「プラス」マークをクリックして、「h2大見出し」を選んで・・・という操作を行うと思いますが、マークダウン記法ではこれを「## 」(半角シャープ2つと半角スペース1つ)で代用できます。

便利なmarkdown記法
私がよく使いそうなmarkdown記法を挙げておきます。きっと私のように「マウスを使わずにエディタで編集する方法はないか」と思っている人は他にもいると思うので、そういう人の目に触れるといいんですけどね。
なお、いずれの場合も「半角スペース」を1個空けることが必要です(多分)。
## →h2見出し
### →h3見出し
マイナス記号・プラス記号・アスタリスク →番号なし箇条書き
1. →番号あり箇条書き
[文字列](http://…) →文字列にリンクを貼る
**強調したい文字列** →文字列が強調される
エディタ派の人にはとにかくおすすめです!
私のようにお気に入りのエディタがあって、そのエディタで書くことに慣れてしまっている人にはとにかくおすすめです!
WordpressのGutenbergエディタでも同じような記法が使えます。
今回の記事もmarkdown記法を用いて書きました。こんな風に。

その他のmarkdown記法は以下の公式ページにあるようですので、参考にしてみてください。ただし網羅はされていないかもしれません。
