
🔰Eraser AIの始め方【面倒な図解、ドキュメント作成はこれで解決】
面倒な図解、ドキュメント作成もAIで解決
話題のEraser AIを試してみました。
エンジニアにとってドキュメント作成、図解は最も面倒な作業の1つですが、チームでモノづくりをしている以上はドキュメント作成は避けては通れません。
とはいえ、やっぱりドキュメント作るのって面倒ですよね?
エンジニアにとってはできるだけ時間かけずに済ませたいところです。
さまざまなツールは過去登場しては消えていきましたが、この「Eraser AI」でようやく解決できるのでは? と期待のツールが登場しました。
できること
AWSアーキテクチャ図の自動生成
自然言語からAWSのアーキテクチャ図が生成できます。
以下は簡単な1つの文章で作成した図ですが、一瞬で作図してくれます。
すごいのは、一部だけ修正したい場合も自然言語でチャットするだけで修正が可能です。

シーケンス図
シーケンス図も一言チャットでお願いするだけで以下のようなシーケンス図を作ってくれます。

Eraser AIの始め方
ログイン
以下にアクセスします。
「Try Eraser」をクリック

任意の方法でアカウントを作成します。

ログインすると以下のような画面が表示されます。

とりあえず使ってみましょう。
AWSシステムイメージ図作成
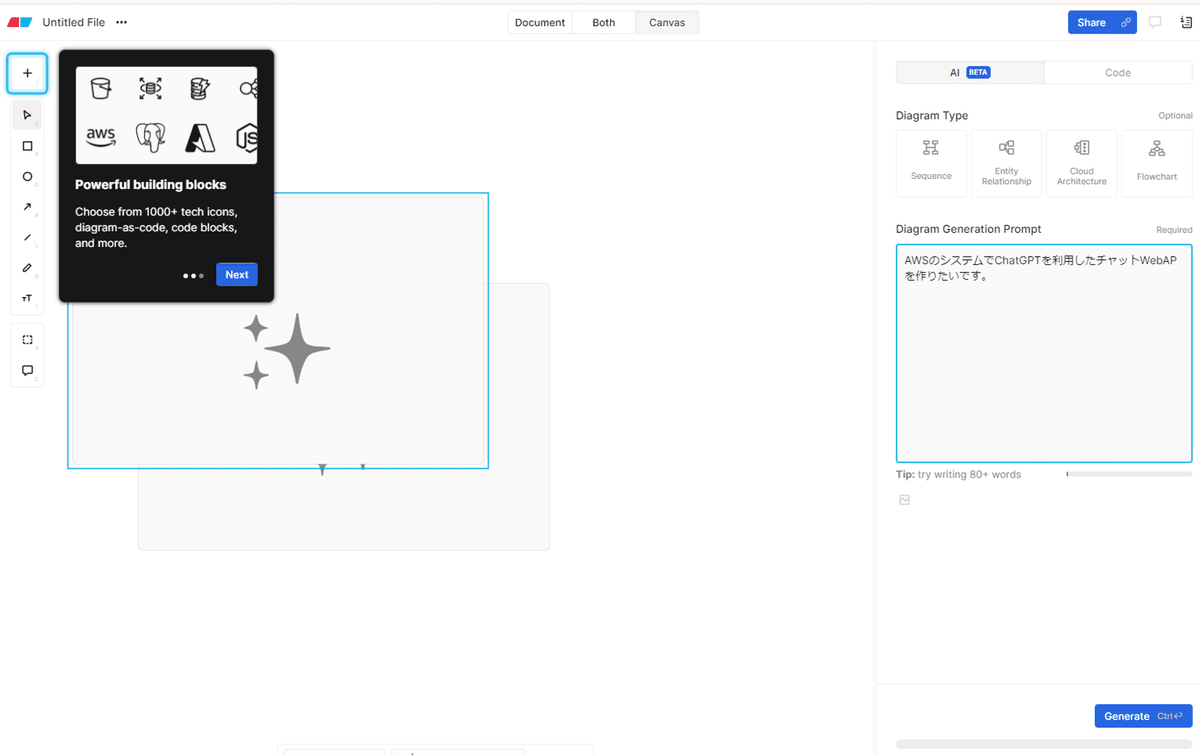
右側の「Diagram Generation Prompt」というテキストボックスがに自然言語を入力します。
ChatGPTを使うようにお願いの文章を書いて、「Generate」をクリックします。
今回は以下のプロンプトを実行しました。
AWSのシステムでChatGPTを利用したチャットWebAPを作りたいです。
結果
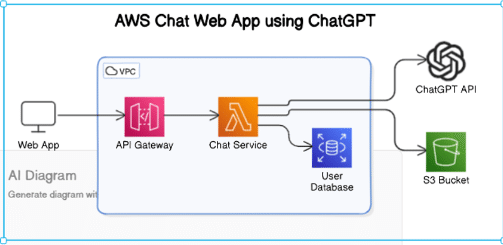
以下のようなAWSアーキテクチャ図が作成できました。
細かい指示は書いてないので、微妙なシステム図ではありますがちゃんと作図ができています。

シーケンス図作成
次はシーケンス図を作ってみましょう。
今度は以下のプロンプトを投げてみました。
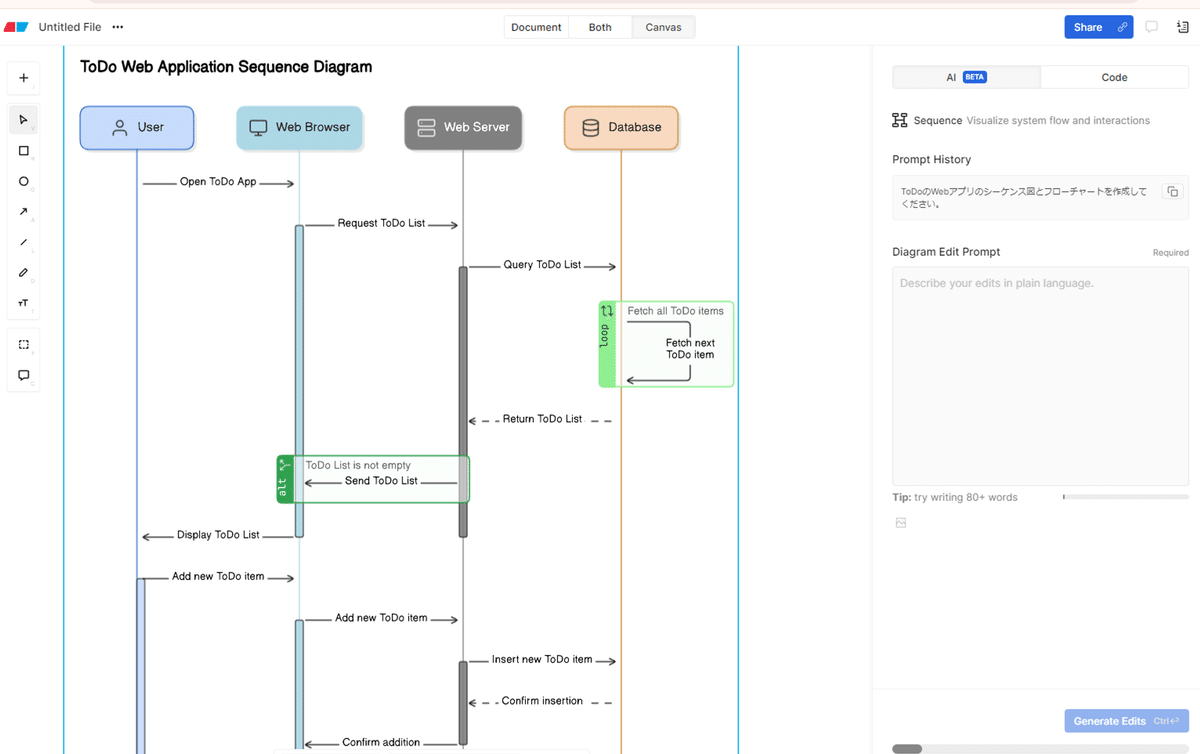
ToDoのWebアプリのシーケンス図とフローチャートを作成してください。
結果

試しに追加ができるか試してみましょう
続けて以下のプロンプトを実行します。
OpenID Connectの認証を追加してください。見事追加されました!

本当はToDoアプリの認証で使いたかったのですが、「追加」と書いたせいでしょうか、一番下に追加されました。
でも、ちゃんと指示してなかったので、とりあえずお試しとしてはまずますです。
料金
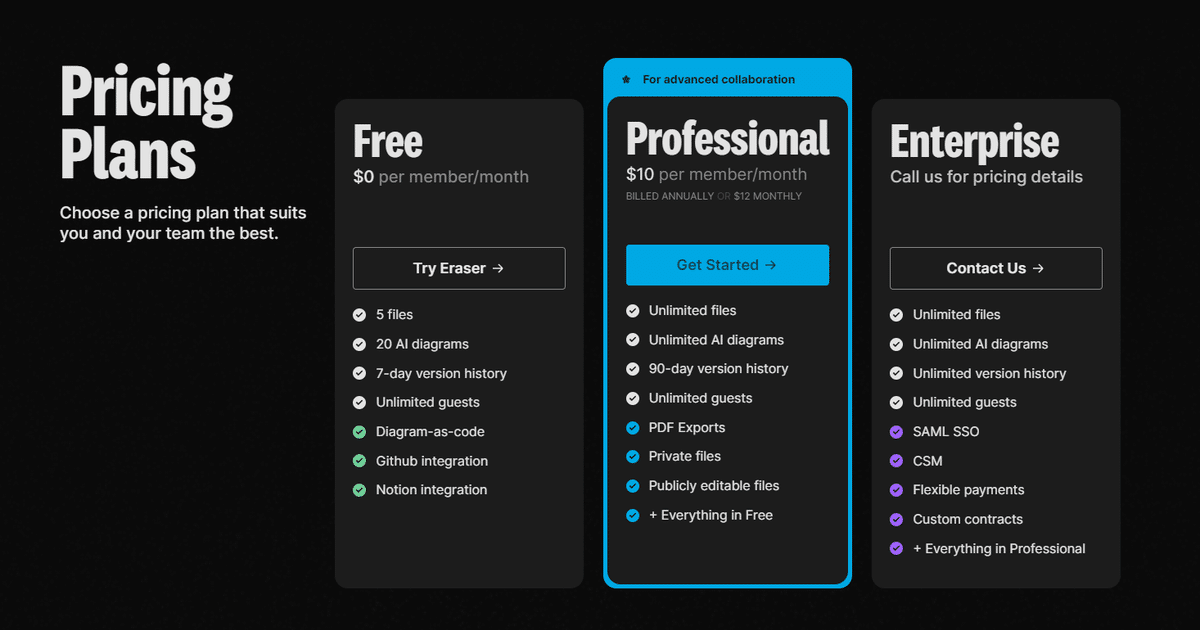
お試しだけであれば無料で使えます!
あと、Professionalも$10ですので、個人でも手ごろな価格なので、まずは無料で試してみて、役に立ちそうであれば有償版に手を伸ばすのがよいと思います。

その他
紹介した以外にもいろんなユースケースがたくさんあります。
例えば、
「APIのシステム図を作りたいけど、どんな感じで作っていいかよくわからない」
という場合にも使えます。
APIダイアグラム

ブレスト
あとはブレストでも役に立ちます。

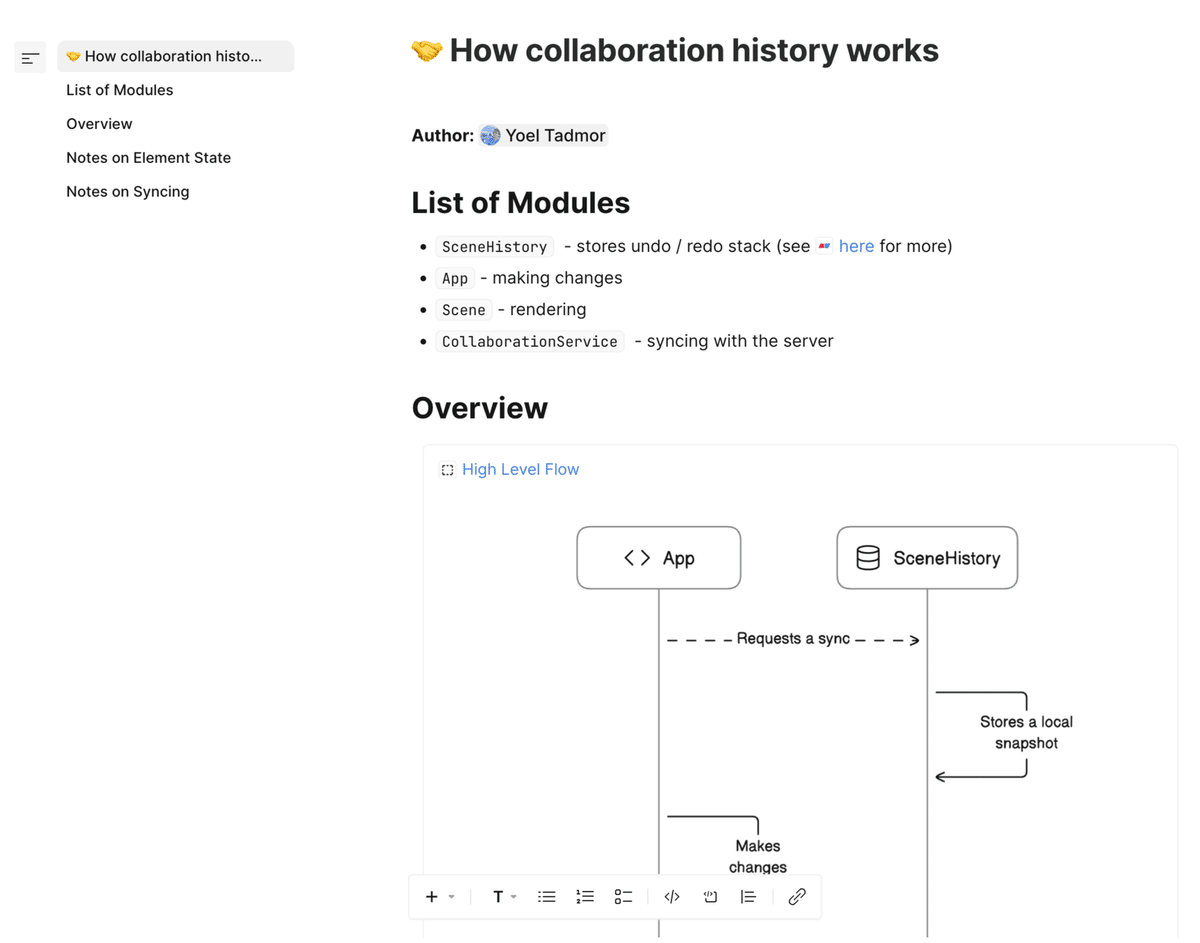
ドキュメント作成
もちろんドキュメントも作れます。
特に、図をかきながら文章書いていくのって、苦痛ですよね?
一瞬で図をかいてくれるので、かなり助かります。

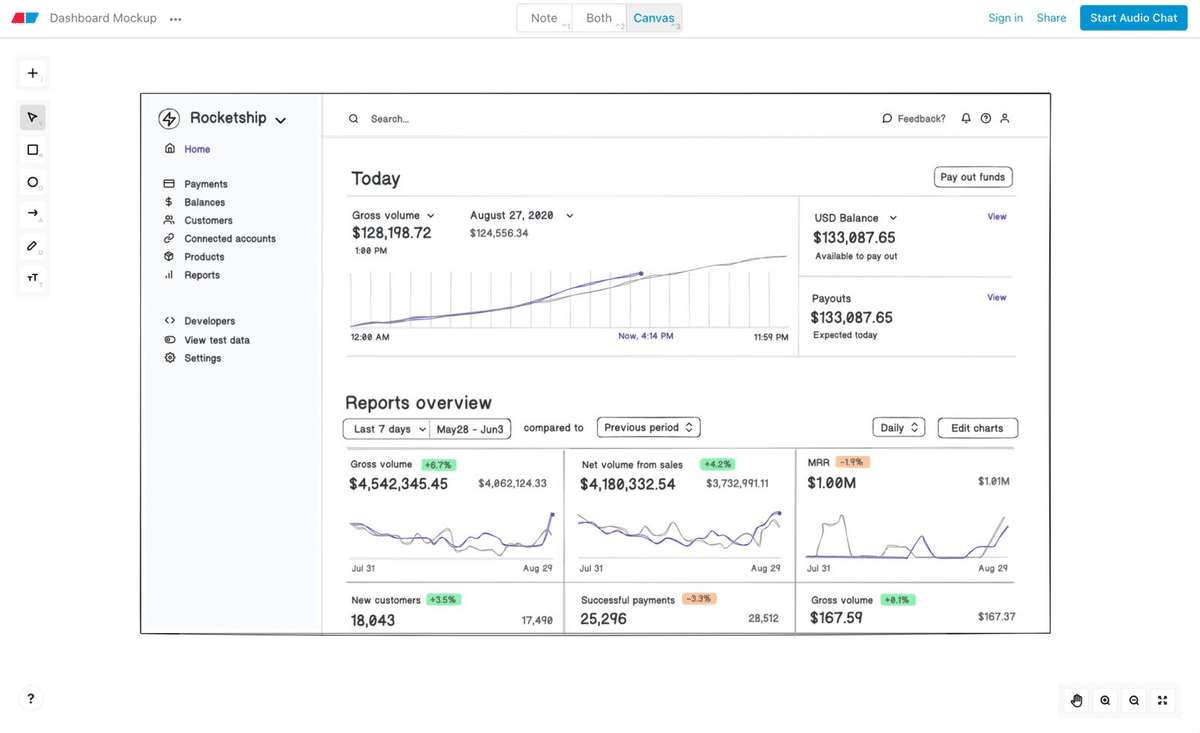
試してはないですが、以下のようにダッシュボードみたいな画面も作れそうですね。
プレゼンするスライドとかで役立ちそうです。

おわりに
Eraser AIの一部しか紹介できてませんが、いかがでしたでしょうか?
似たようなツールは過去ありましたが、今回のEraserは手軽さと柔軟さでようやくエンジニアの救世主になりそうな予感がします。
まだ使いこなせてないですが、まだまだできることは多そうなので試していこうと思います。
