
未経験からwebデザイナー転職|ポートフォリオの制作過程をまとめてみた
はじめまして!エミリーと申します。
私は現在、理学療法士として働いており、オンラインスクールでwebデザインを学習しました。
未経験からwebデザイナーを目指し、転職活動中です。
今回、転職活動用にポートフォリオを作成し、Xでも公開しています。
その制作過程をせっかくなら、とこれも言語化の特訓として、noteに記すことにしてみました。
よかったら見てみてください🥳
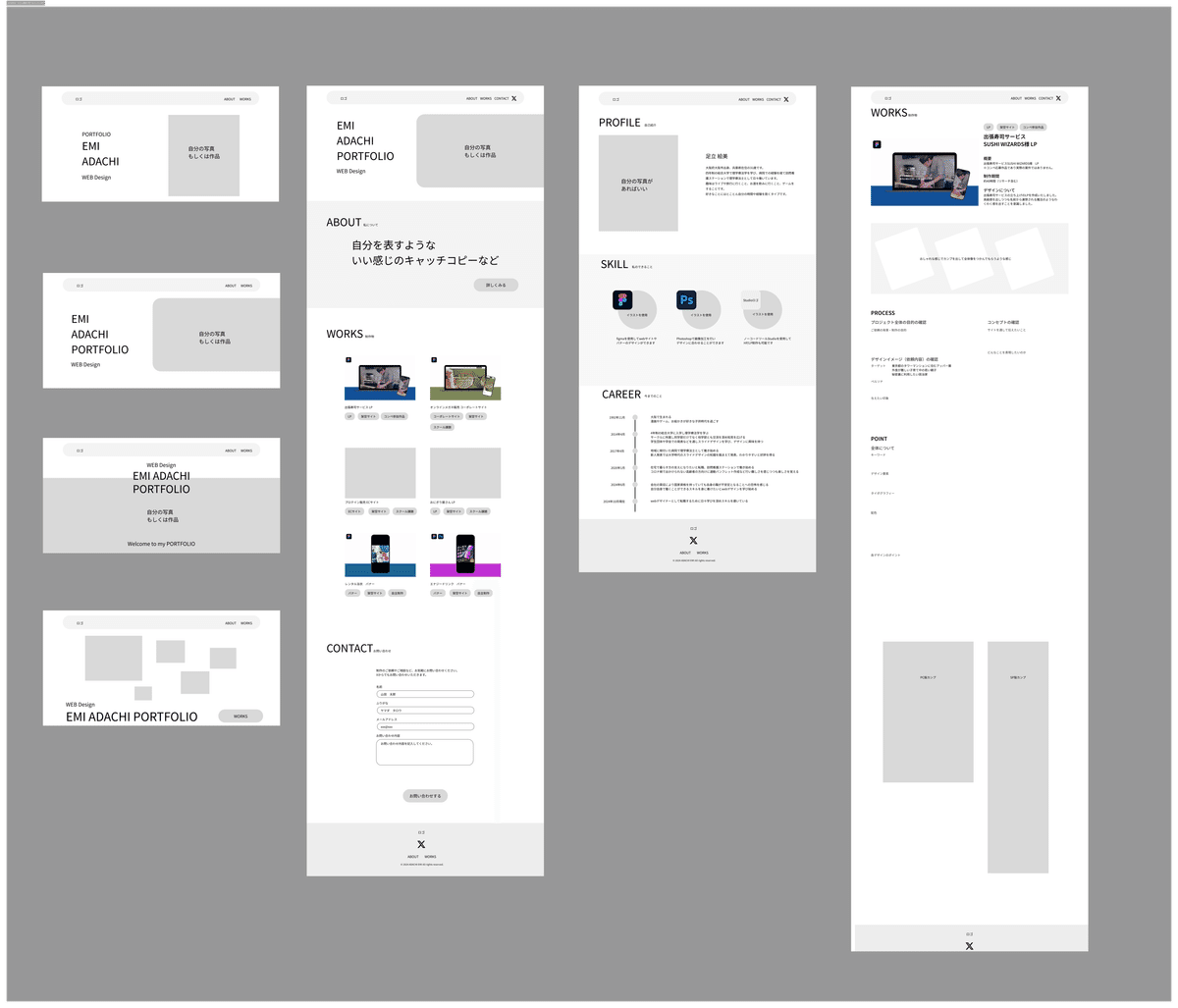
今回作成したポートフォリオはこちらになります。
結論、かなり作成に時間がかかりました。
10月から手を付け始め、11月に作り直し、最終的に公開できたのは1月下旬…
完成までかなり紆余曲折ありました。
これが正解とかではなく、正直「これは変じゃないか?」となる部分もあると思います。
それでも、このnoteが誰かの役に立つといいなと思い、制作した流れに沿って書いていきます。
デザインの細かいところよりも、「デザインに入る前の過程」「作成時に悩んだところ」にスポットを当てています。
はじめに
自分について
冒頭でも少し触れましたが、簡単に自己紹介をします。
兵庫県在住の理学療法士
音楽とお酒が好きなアラサー
デイトラ webデザインコース受講(2024年6月~)
X(旧Twitter)で学習積み上げやシェアしたいことなどを投稿している
理学療法士として定年まで働くことへの不安もあり、チャレンジしてみよう!と興味があったwebデザインの勉強を始めました。
デイトラでは主にFigmaを使用したwebデザインを学びました。
今はコーディングの知識も身に着けようと学んでいます。
受講生限定のコミュニティ(デイトラコミュニティ)にも所属して、交流会やオフ会にもたくさん参加しています。
写真はタイのチェンマイで開催されたミニ合宿での私です🇹🇭

美味しかった+ひたすら笑ってた
チェンマイでの話をすると長くなるので、それはまた別の機会に書ければいいなと考えています。
ポートフォリオの制作段階初期
参考サイトを見ながら作り始めたポートフォリオ
オンラインスクールでの学習を一通り終え、転職活動用のポートフォリオを作成することにしました。
この時点で決めていたのは、
・ポートフォリオは自分の作品を掲載する
・Studioで実装する
という程度でした。
参考になるようなポートフォリオを確認してひとまずWFが完成。

WF作成後、悩みつつもデザインを作成しました。

デザインメンターさんに見ていただいたフィードバックをいくつか挙げると、
💡デザインについてだらだら語りすぎる、長い文章は読まない
💡したいようなデザインがあれば、そうしたほうがいい
💡デザインがしっかりわかるようなポートフォリオに
ということでした。
フィードバックを受けて、「これは見た目だけでなくて目的とかもしっかり考え直したほうがいいな」と思い、まるっと作りなおしにかかります。
ポートフォリオの分析
いいポートフォリオを調べる
いいものをたくさん見よう!と参考サイトや作成方法を調べました。
これは最初の作成時にも行っていましたが、改めて行いました。
まずはすごい方々のポートフォリオのまとめです。
リサーチ段階では公開されていませんでしたが、こちらのポートフォリオまとめサイトも後々参考にしていました。
特に意識して調べた点は2つあります。
🔍制作物の言語化はどうしているのか
🔍デザインの見せ方はどうか
ここで、最初に調べたときには「どんな見せ方があるか」ばかりに目がいっていたなと気づきました。
ポートフォリオの作成方法を知る
ポートフォリオの作成方法のまとめも参考に。
これらのまとめに加え、デイトラのカリキュラムも活用しています。
新上級編のマズロー安達さんのポートフォリオ作成術は言語化の部分などで参考にさせていただきました。
制作終盤で公開されて、「もうちょっと早く見たかった…」と少し悔しい思いをしました。笑
作成方法に限らずですが、こちらの転職活動まとめも適宜確認するようにしていました。
ポートフォリオを作るにあたっての思考整理も取り入れてみました。
ポートフォリオの制作にあたって、
— りこぴん|LIG (@rikoweb_) March 26, 2024
思考整理のためにまとめてみた👍
STUDIOでいきなり作り出してたけど、なんかしっくりこなかったのでちゃんと要素を整理。
制作意図とそれに必要な要素をちゃんと洗い出すことの重要性を改めて実感🙊💦 pic.twitter.com/vs4A4oT8Wh
ポートフォリオ作成の目的・コンセプトの明確化
目的を具体的にする
いろいろと参考や手順を見てきました。
デザインをする前に、転職活動のために作成する、という目的をもっと具体的にしようと考えました。
そのためにこの段階でまずは自己分析を行いました。

自分の強みは何なのか、そして弱みは何か。
そこを理解したうえで、何を示せばいいのかを深掘っていきます。
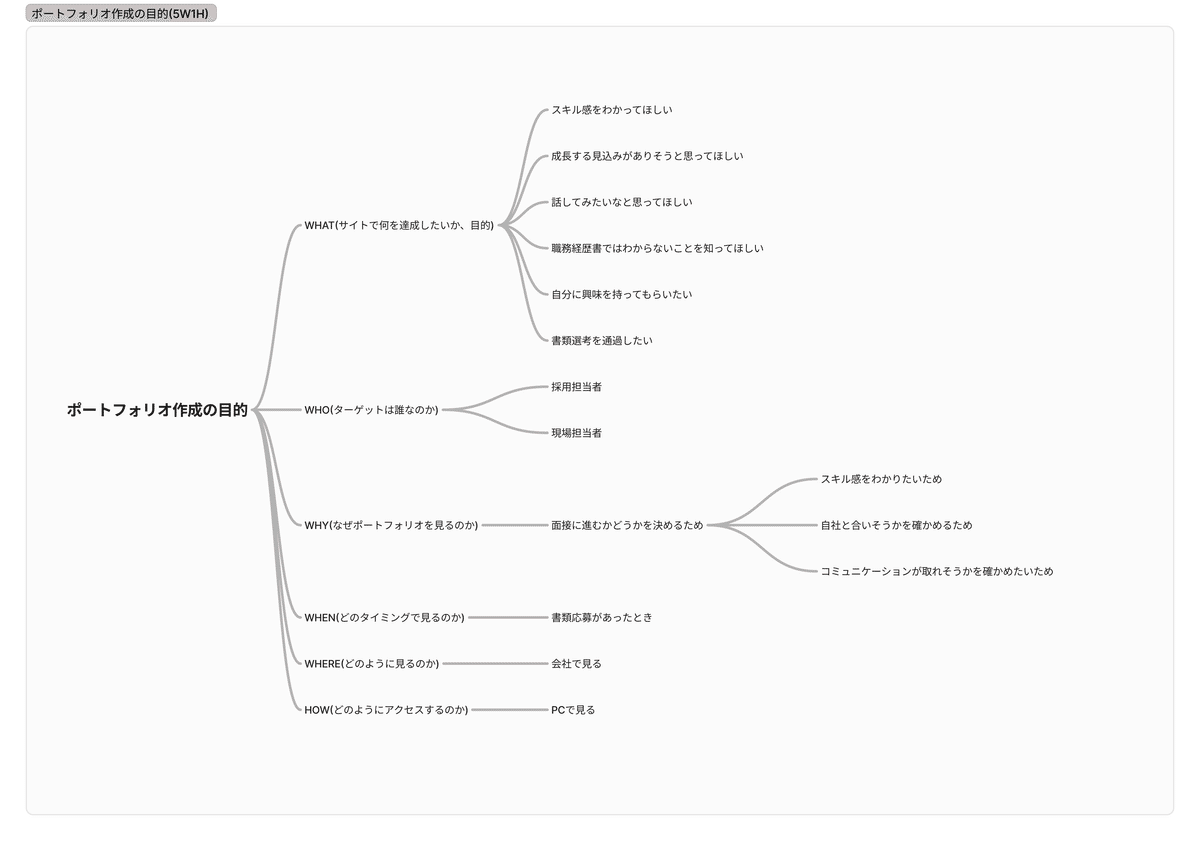
次に、ポートフォリオの作成目的を5W1Hで要件整理しました。

ごちゃごちゃしていたのもあり、ざっくりと方向性などもまとめました。

このタイミングで最初のWFなどを見ると、「もうちょっと人柄伝わるようにしたい」と改善点が出てきました。
また、今回のポートフォリオは転職活動に使用するという前提があります。
そのため、採用担当者はどう考えているのか、を確認します。
この時はまだ公開されていなかったのですが、こちらも参考になると思います。(まだ見れていない…)
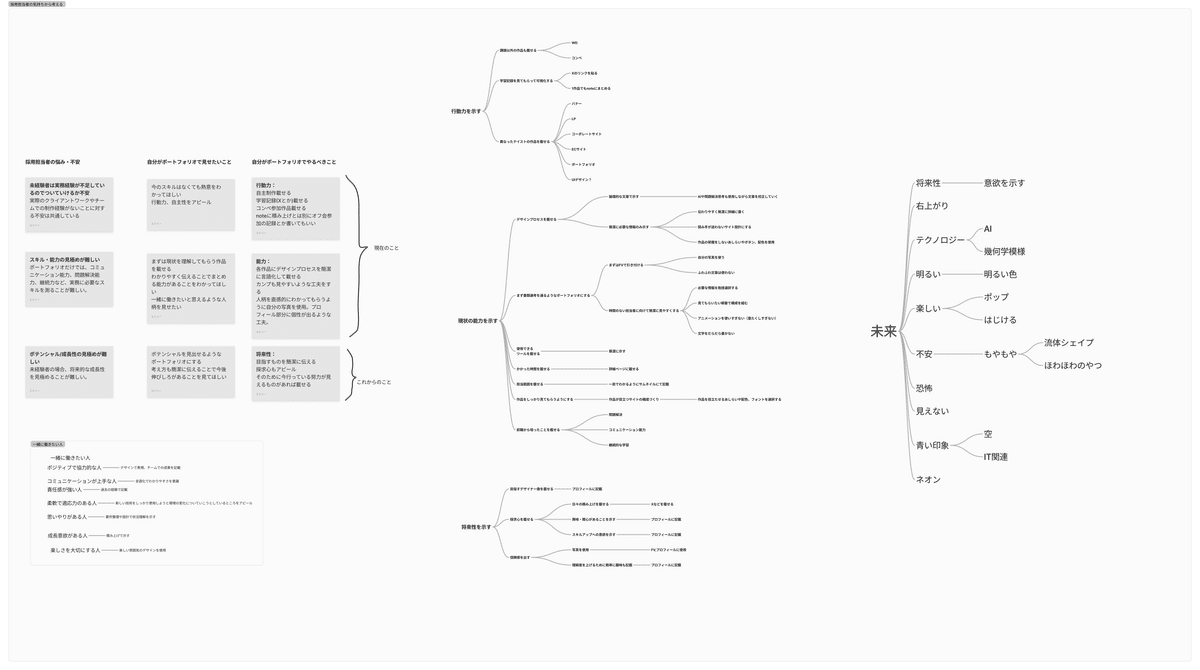
そして採用担当者の意見を書き出し、今回のポートフォリオで意識すべきことを整理しました。

コンセプトの実現のためにやるべきこと
先ほどの目的まとめに載っていたのですが、今回のポートフォリオのコンセプトを作成してみました。
それが、「未来を期待させるポートフォリオ」です。
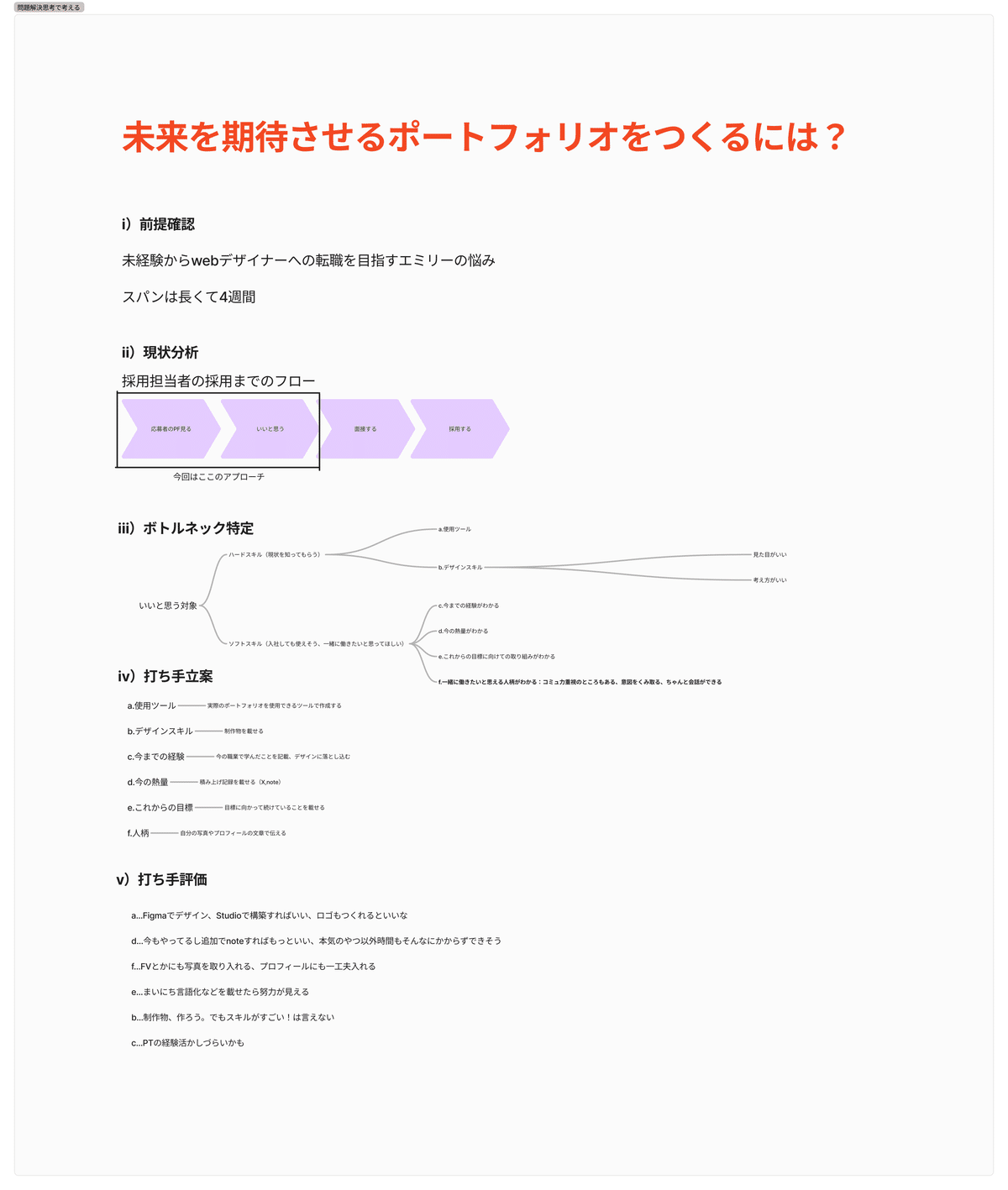
このコンセプトに対し、問題解決思考を使用して考えました。
問題解決思考とは、この本を使って学んでいるロジカルシンキングのことです。
この問題解決思考は、コミュニティの有志の集まり(デイトラロジカル部)で学んでいます。
週に1回グループディスカッションを行っているのですが、ディスカッション後に「これちゃんと成り立ってます…?」と延長戦として自分の考えを聞いてもらいました。
本当に感謝です。かなり軸が決まってきました。

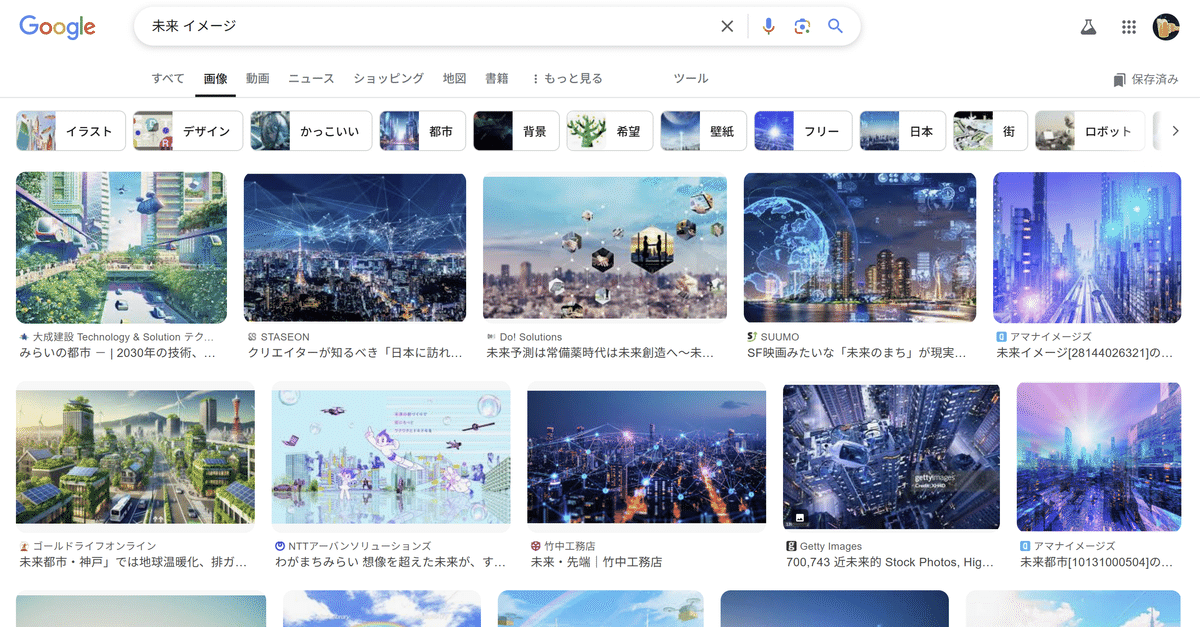
話が少し逸れましたが、ここで「未来」というワードが出てきました。
イメージされるものは何だろう、と思って調べてみました。

全体的に青い印象がありますね。
この結果に少しとらわれることになるのですが、メンターさんのフィードバックが後々効いてきます。
ポートフォリオサイトの情報設計・デザインについて
構成を考える
ポートフォリオの構成を考えます。
少し変化はあるのですがこんな感じになりました。

このときはnoteとかがっつり載せたい様子が書かれています。
時間の関係もあり、なかなか難しいですね…。(このnoteもかなり時間がかかっている)
そしてこの段階でのWFがこちらです。(ごちゃごちゃしてるところがありますがご了承ください)

だいぶと今の感じに近づきました。
FVは最後まで悩むことになり、ここからいろいろ変わっていきます。
この段階で、なぜこのデザインになったのかの理由をしっかり話せるようになりました。
配色・FVについて
配色について書こうと思います。
最初の段階では「やっぱりオレンジでしょう!」とオレンジ系の参考サイトに倣って配色を考えていました。
しかし、コンセプトに「未来」が入ることで「青のほうがいいんじゃないか?」と少し路線変更を検討します。
作品が見やすいように背景は白と決めていました。
そして、サブカラーを青、アクセントカラーをオレンジにしよう、と考えて配色を進めようとしました。
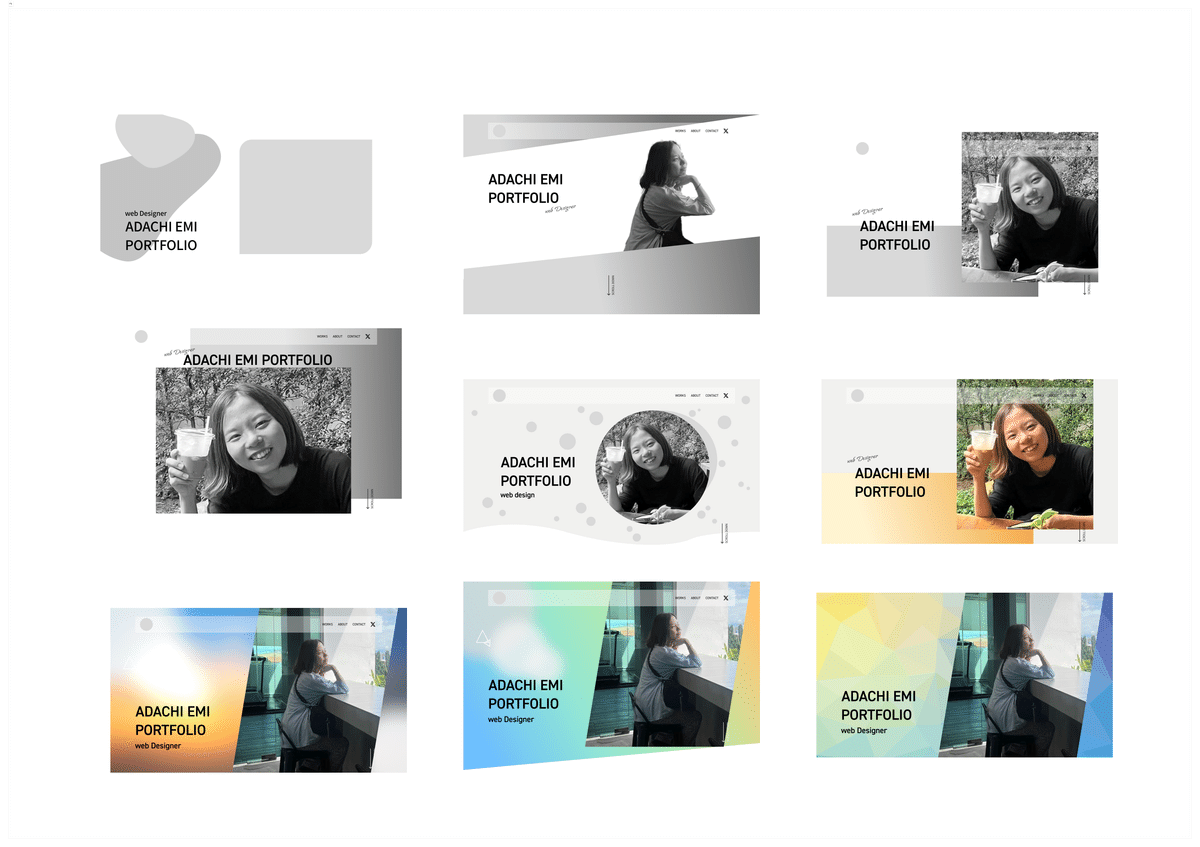
その結果、特にFVのデザインがしっくりこず、試行錯誤を繰り返すことになりました。

ここでメンターさんのフィードバックが活きます。
「したいようなデザインがあれば、そうしたほうがいい」
そこで、「オレンジを使って未来を表すことが出来ないか?」と考えます。
そうして出来たFVがこちら。

泡がシュワシュワする感じで、未来に向かっていくことを表しました。
今のポートフォリオを見ると、ここもまた変わるんですが 笑
しかし、FVの方向性が決まり、そこからかなりスムーズに進められたのを覚えています。
作品詳細ページについて
作品詳細ページに関しては、以下の流れにしました。
①モックアップでイメージがつきやすいように
②簡単にまとめたコメントを入れてわかりやすく
③いろいろなページを見れる画像
④詳細の説明(言語化)
⑤デザインカンプ(バナーは言語化の画像)
最初に概要をざっくりと抑えたうえで、そのあとしっかりとデザインのことを知ってもらうように設計しています。
時間をかけずに見るときにでも、最初の部分だけ見てもスキル感がわかってもらえるように、ということも意識しました。
作品詳細ページの構成は決まりやすかったのですが、最後まで文章に悩みました。
短く伝わりやすく、と思っても「頑張ったんやから頑張った分全部さらけ出したい!」と思う部分がありました。
しかしそれは相手のことを考えられていないことだったなと今振り返っています。
文章を書くこと自体苦手なのもあり、なかなかまとまらずひたすらAIと対話しながら進めました。
お世話になりすぎているAI、Google AI Studioをここで紹介しておきます。
もうひとつ悩んだことがありました。
Studioはすごくいいノーコードツールなんですが、欠点もあります。
①階層の深さに制限がある
②画像が一定のサイズになると自動的に画質が落ちる
①はFigmaでデザインしてStudiio実装の際にかなり翻弄されました。
そして②の問題ですが、カンプを挿入するときにかなり悩みました。
悩んでいるときに検索していると、あるポストを見つけました。
『STUDIOで画像が粗いときの対処法🌱』
— まさき𓅯 ⸒⸒ Webデザイナー (@halutarow) September 16, 2024
STUDIOではアップロードする画像がある一定のサイズになると自動で画質が落ちてしまいます。。
(ボックスの深さ制限に次ぐSTUDIO二大悩ませポイント)
また容量が大きい画像が増えると表示スピードも遅くなるのも悩みの種……
このポストを見て、プラグインとWebpにかなり助けられました。
当初よりかなり画質もマシになりました。
デザインをしっかり見てもらうには大事な部分だったので、ここはしっかりやろう!と取り組みました。
Figmaから画像エクスポートを行い、Studioなどにインポートしたいときの有益まとめが最近上がっていました。
Figmaから画像をエクスポートして
— ❖ ken|旅するデザイナー @南米バンライフ旅 (@ken_tbdz) February 11, 2025
Studio等にインポートしたい時のおすすめ設定🎛️
1️⃣画像形式
・アイコン、ロゴ、イラスト、シンプルな図形:SVG
・写真、背景画像:JPG(またはプラグイン使ってWEBP)
・透明背景が必要な画像:PNG
2️⃣ファイルサイズの目安
・素材:300KB以下
・背景画像:1MB以下…
最後のフィードバックを受けて
ポートフォリオ完成後、メンターさんから最終フィードバックを受けました。
各制作物のフィードバックも受け、ブラッシュアップもしないと!となりましたが一番の問題点が残りました。
「FVもっとよくならないかな」と。
フィードバックを面談でもらう前に、確認でサイトを共有していました。その時も一番気になるところ、と言われていたのがFVでした。
「FVになにか動きを付けられないか」との提案があり、そのまま泡を動かしたかったのですが難しく、かなり迷走しました。(迷走していたFVはもう残っていませんでした🥲)
迷走した挙句、やはり泡を動かすようなものがいいと思い、試行錯誤した結果、今のFVに変更しました。

画質が荒いのでぜひポートフォリオでご確認ください!
最終的に泡がはじけるような、花火のような感じになりました。
このFVのデザインは、「未来」を感じられるようになっていると私は考えています。
「これからこの人はデザイナーとして成長、開花していくんだな」と思ってもらえるようなFVになっていることを願います。
他のセクションなどもいろいろ書くとかなり長くなってしまうので、今回は特に頑張った、書くと役に立つかな、と思えるところにしぼって書きました。
おわりに
ここまで見てくださりありがとうございました!
このnote作成時、ポートフォリオを公開して約1ヶ月なのですが、公開時にたくさんの反応をいただいて本当に感謝しかないです。
そんな中、コメントでいくつかあったのが…

ポートフォリオのaboutページにも書きましたが、私はビールが好きです。
少し遊び心のような感じでビールっぽい要素を入れていたのですが、気づいてくださる方がいて、デザインに落とし込めていたんだなとうれしい気持ちになりました。
そんな私ですが、転職活動真っ最中です!
先延ばしにしていたnoteを書くことで、自分のデザインの一連の流れを再確認し、言語化をもう一度行ういい機会になりました。
もしポートフォリオやこのnoteをご覧いただき、少しでも興味を持っていただけたり、感想がありましたら、XのDM、ポートフォリオ、コメントでもなんでもお気軽に何か連絡をいただけると泣いて喜びます。
このnoteが今後ポートフォリオを作成する人に役立つものになっていたらいいなと思います。
ありがとうございました!
