
データの横持ち・縦持ちの違い
こんばんは!DATASaber認定目指して奮闘中のEmiです!
「データの縦持ち・横持ち」について、いまだに混乱することがあるので頭の整理を兼ねて、まとめていこうと思います。
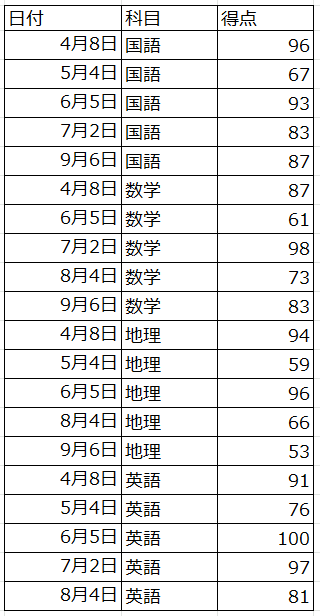
※この記事では勉強用に作成した架空のテスト結果表を使います
データの「横持ち」
「横持ち」とはどういう状態のデータ?
行と列にそれぞれ異なる属性を配置して、交差するセルで情報を表すデータ構造のこと。
例えば、表1だと・・
3行目の「5月4日」と4列目の「地理」が交差するところが「5月4日の地理の得点」となる。

「横持ち」の特徴は?
情報追加時にテーブル構造の再設計が必要
複数の集計対象が同じ列に含まれているため集計しにくい
全項目分の枠をテーブルとして持つので、データがない項目はNULLとなってしまう(表1のグレーのセル)
列と列との比較がしやすい
人間が見て分かりやすい
スペースが節約できる
データの「縦持ち」
「縦持ち」とはどういう状態のデータ?
1件1件のデータ(レコード)を縦方向に蓄積したもの。
列に配置された各項目に対応したデータが追加されていく。

「縦持ち」の特徴は?
項目追加時にテーブル構造の再設計不要
集計対象ごとに列が分類されているため集計しやすい
データがない行は追加されないため、NULLが発生しない
1つの集計対象(得点)について複数の項目(日付や科目)が同じ列に混在するため、項目間の比較がしづらい
行数が増える
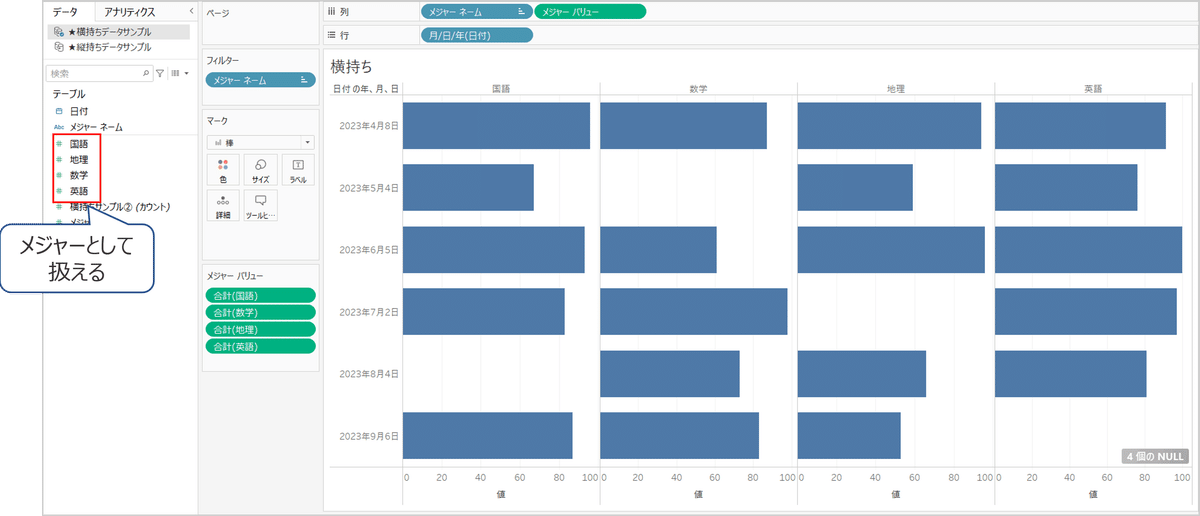
Tableauに取り込むとどう違う?
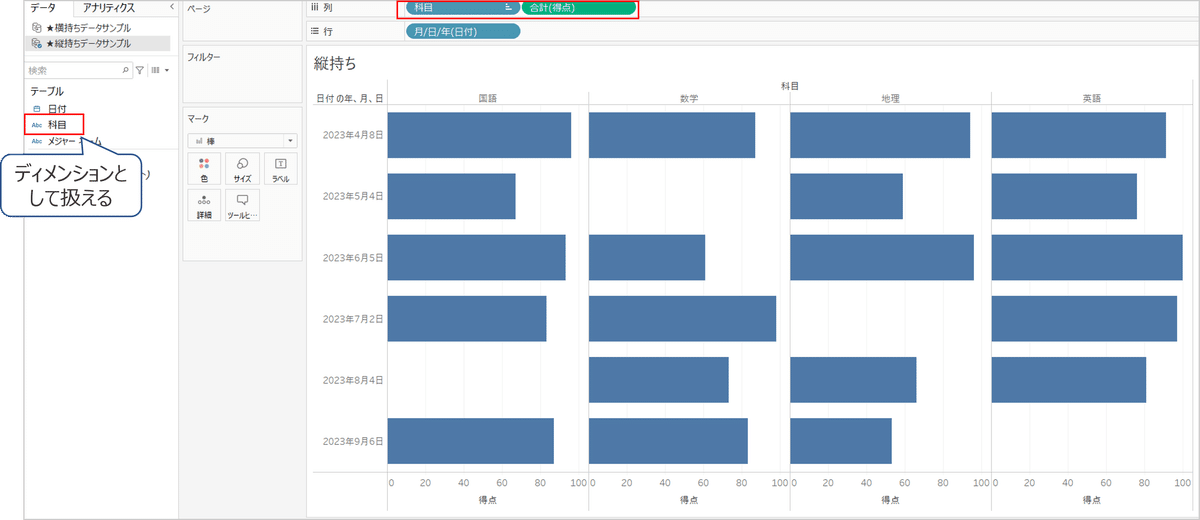
得点状況を棒グラフにしてみる

それぞれの科目の得点が独立したメジャーとして扱う。

科目はメジャー(今回は得点)の切り口(ディメンション)として扱う。
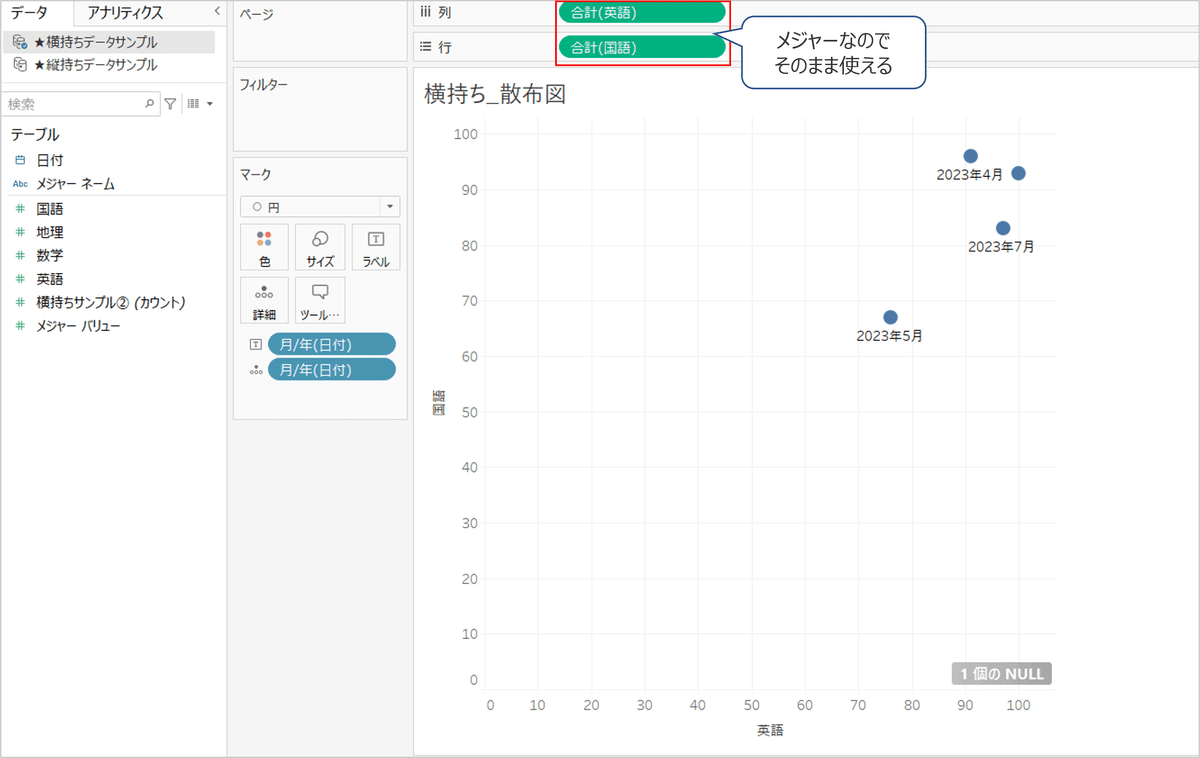
国語と英語の得点に相関はあるか

科目ごとの得点が独立したメジャーなので、
[列][行]シェルフにそのまま入れることができる。

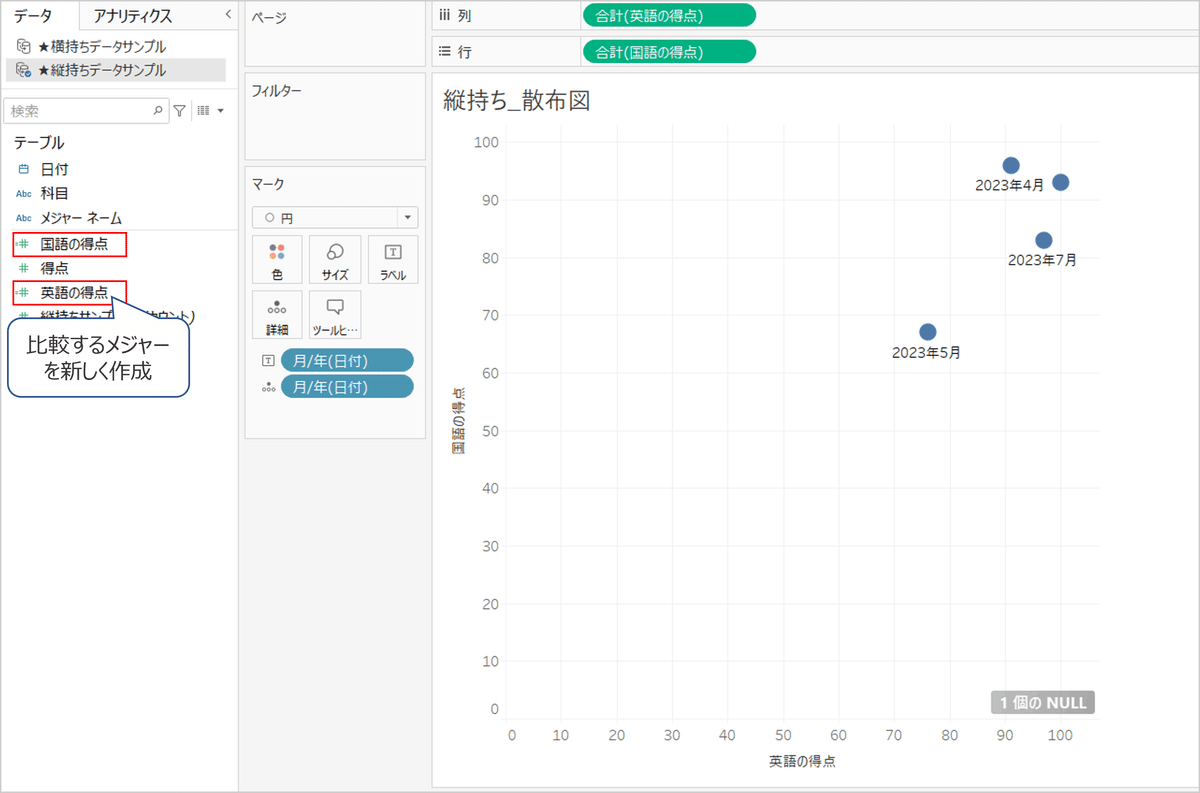
得点はすべて一つのメジャーにまとまっているため、
「国語の得点」「英語の得点」というメジャーを計算フィールドを使って作成する必要がある。
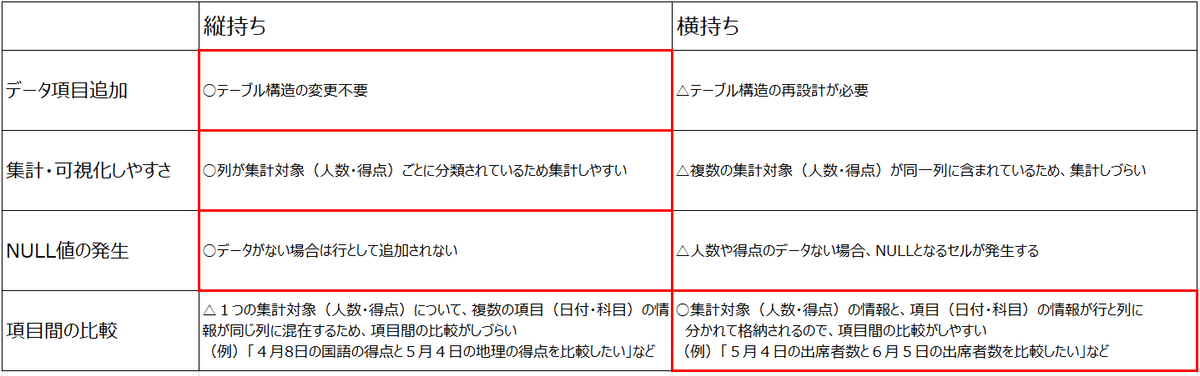
縦持ち・横持ちの特徴まとめ

データソースの準備をする際には、ただデータを並べるのではなく、分析するために不要な手間がかからないデータになっているかを考えながら作成しようと思います。
最後までお読みいただきありがとうございました!!
次回の記事でまたお会いしましょう。
参考にさせていただいたページ: