
文系 25歳が3年でフリーランスプログラマーになった方法
この記事を読んでいる方はおそらく、全くの未経験者が3年でフリーランスのプログラマーになるのは、自分には難しいのではないかと感じていると思います。
とても自然なことです。私も3年前に同じ立場で、そのように感じていました。
高校でも文系、大学でも経営学を専攻し英語しか勉強してこなかった自分が、急に卒業間近に方向転換してここまで来たロードマップを具体的に記載していきます。
この記事を読んでくださった皆さんが強く勇気づけられ、将来、フリーランスのプログラマーとしてやっていけるイメージを持っていただければ幸いです。

※ フリーランスでかつプログラマーという職種は、個人の努力次第で結果が良い方向にも悪い方向にもかなりブレます。
人によっては3年以上かかったり、単価が50万を下回ることもあれば、逆により短い期間で月収50万以上の単価になる可能性もあります。
なぜフリーランスのプログラマーを目指そうと思ったか
この道を目指すようになったのは、大学4年の秋ぐらいでした。
元々、大学では国際経営学科という学科に所属して、語学(主に英語)を集中的に勉強していました。
留学をしたい学生に対して、大学から給付金が出る制度(月額8万の生活費)があったので、それを活用して3回ほど留学に行かせてもらいました。(アメリカ・韓国・スペインに留学)
大学4年の夏に車の営業職で内定をいただいたため、その企業に就職する予定だったのですが、やはり、海外をもっと見たいという気持ちが強く、PC1つでどこでも仕事ができるフリーランスのプログラマーという職業に惹かれている自分がいました。
そこで、大学4年の10月に内定を辞退し、まずは無料のプログラミングスクールに通うことにしました。そのスクールではコース完了後に就職先を紹介してくれるサービスがあったため、そのサービスを利用して無事就職しました。
(コース完了後に就職活動を始めたのが大学の卒業式の後で、内定をいただいたのが4月に入ってからだったので、内心ヒヤヒヤでした。周りの友達はもちろん既に内定があり、4月1日から働いていたので)
● PC1つでどこでもできる仕事
プログラマー以外にも、Webデザイナー・動画編集・ライターなどが思い浮かぶかと思います。
最近ではDXコンサル・不動産の仲介営業などもZoomを活用することでPC1つで仕事ができるようになってきましたね。コロナ情勢によりこういった職種は増えるかと思います。
もし、あなたがフリーランスとしてPC1つで仕事をやっていきたいと考えた時に、どの職種を選ぶか迷うかと思います。そこで、考慮すべき判断基準をお伝えします。
1 その業界に専門エージェントはいるか
一番大変なのが、営業をして継続的に仕事を獲得できるかどうかです。作業自体の品質も大事ですが、そもそも仕事が取れなかったら死活問題に直結します。
私はレバテックフリーランスというエージェントに営業・契約関連を依頼しています。もし、このように企業とフリーランスを仲介してくれるエージェントがその業界にいないのであれば、営業自体を自分自身でやらなければいけないので、かなりハードな挑戦になるかと思います。
2 外部要因に左右されやすいか・数年後も需要はあるか
コロナ情勢による非対面化(電子契約・キャッシュレス・ペーパーレス)、動画コンテンツプラットフォームの台頭(Instagram・TikTok)などの外部要因により、企業はシステム開発・動画コンテンツマーケティングに投資します。つまり、その分仕事も増えるといことです。これが外部要因です。
そして、「数年後も需要があるか」については、読みが外れることももちろんありますが、ある程度予想はしておくべきです。これには、上述した「外部要因」で考えると良いでしょう。
コロナ情勢は5年後も続いているか。動画コンテンツは5年後も流行っているか。また、その業界自体の構造は変わらないか。
例えば、HPやLPに関してはWIXなどのツールでデザイン・コーディングが完結します。また、ノーコード・ローコードで簡単なアプリであれば作成できます。もし、これらのツールの使用が、5年後には今より進化を遂げ、さらに定着化したら?
フリーランスになるまでに準備したこと
Dotinstall・Udemyを活用する(おすすめのコース紹介)
まずは、Dotinstall・Udemyという動画学習サービスで、インプット(体系を学ぶ・文法を学ぶ)とアウトプット(実際にアプリを作成する)することが、プログラミングをものにするために何より大切です。
● 学習する時の注意点
インプットを連続3回以上しないこと。何度インプットしても頭に入ってこないからといって、連続で3回も4回もテキスト教材や動画教材をループして勉強してしまうかもしれません。
初心者で1回や2回のインプットでプログラミングの内容を理解する人はいないと思います。
1回か2回インプットしたら、すぐにアウトプットしてください。それでも頭に定着しない場合は、立ち返ってインプットしてください。
インプット →アウトプット →インプット →アウトプットのように交互にすることで確実に内容が頭に定着します。
それでは、Dotinstall・Udemy それぞれの特徴をご紹介します。

ドットインストールは、HTML・CSS・JavaScript・Ruby・SQL・UNIXなどの必須知識を広く・浅く・素早く学習できる動画教材です。
Progateと並び、初学者向けの最初の教材としてとても有名です。
月額1,080円(税込)(※2022/09/14時点) なので気軽に始めやすいです。また、好きなタイミングで解約できます。
1動画3分で基本的な文法を学び、簡単なアプリ(todoアプリ等)を構築します。1動画が約3分なので、忙しい時間の合間にプログラミングの基礎的なことをサクッと学ぶことができます。
残念ながら、ドットインストールを完走しただけで実務でやっていけるかと言えばそうではありません。
しかし、プログラミングに全く触ったことがない方が、素早く基礎の基礎を押さえるには打ってつけです。
ドットインストールでHTML・CSS・JavaScript・Ruby・SQL・UNIX(+PHP・Visual Studio Code)を学習しておくと良いでしょう。
また、興味があればその他の言語コースも見ておくと良いでしょう。
※ テキストエディターは、Visual Studio Codeがおすすめです。

Progate・ドットインストールを学び終えた人が、次のステップとして挑戦するのに最適な教材です。
プログラミングスクールの学習コンテンツよりも内容が深く・価格も安いです。
● なぜ、テキスト教材ではなく、動画教材を使用するか?
動画教材の方が効率的だからです。
1 単純に、本のページを押さえながらプログラミングするのは疲れます。テキストが分厚いとなおさら本を押さえづらい。
動画教材だと、タブ切り替えで動画とテキストエディタを行き来できるのでPCだけで済みます。
2 動画教材だと、イラスト・講師のテキストエディタ・要点だけの文章など視覚情報がシンプルでかつ内容が濃い。
テキスト教材だと、活字だけなので頭に入ってこづらいです。また要点を書かず、だらだらと文章が書かれていることもあります。
3 移動中・出勤中などにも手軽に閲覧できるので、予習・復習に便利です。
※ とはいえ、副教材としてのテキスト教材はとても有益です。体系的に学ぶ・動画教材では触れらない深い部分まで学ぶ。という時にはやはり本が一番だと思います。
コースの中には値段が24,000円など高いものもありますが、セール期間中は2,000円以下まで下がります。
さらに、セールは年がら年中やってます。少なくとも月1回以上はやっているので、定期的にチェックしてコースが安いタイミングでを購入すると良いでしょう。
私は、Udemyで HTML・CSS・JavaScript・Ruby(Rails)・Vue(Nuxt.js)・SQL・UNIX・Git(Github)・AWS・Docker・デザイン(xd・Illustrator・Photoshop)を学びました。
実際に私がコースを完走した中から、おすすめのコースだけを厳選したいと思います。
【JS】ガチで学びたい人のためのJavaScriptメカニズム
ドットインストールで学んだJavaScriptの知識をさらに底上げするために欠かせないコースです。
prototype・チェーンメソッド・getter・setter・非同期処理などJavaScriptの中級者向けの知識が学べます。
完全にインプットの動画であり、内容も難しめなので、一度や二度動画を見返しただけでは頭には定着しないはずです。
なので、一度このコースを完走した後は、以下で紹介するコースにアウトプットがてら挑戦してください。
あの文法はどうやって使うんだっけ。となった時にこのコースを振り返ってください。
【2022年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)
HTML・CSS・JavaScriptのアウトプットに打ってつけです。コースを通してHPを作成します。
ただHPを作成するぐらいであれば、ドットインストールなどでも出来ますが、このコースがすごいところはCSSとJavaScriptの応用スキルを交えてHPを構築できるところです。
以下、このコースで使用されているCSS・JavaScriptの応用スキルです。
CSS:animation・SASS・mixin'
JavaScript:コールバック関数・reduce関数・this・bind・IntersectionObserver・外部ライブラリ(swiper.js・TweenMax.js)
実は私、今までトータルで3つのプログラミングスクールを通いました。(プロエンジニア・コードキャンプ・techAcademy)
そして、このコースを完走し終えた時、どのスクールで用意されていたコンテンツよりもこのコースの方が、断然内容が濃いと感じました笑
プログラミングスクールって30万以上もするんですよね。本当に高いです。
フルスタックエンジニアが教える 即戦力Railsエンジニア養成講座
ruby・rails初学者向けです。1 Rubyの基本的な文法、2 Railsを使用した簡単なアプリの実装(CRUD機能・ユーザー認証機能) そして、3 Rspec(自動テスト)の基礎を学ぶことができます。
内容自体は広く浅くなっていますが、初学者に押さえて欲しいポイントが詰まっています。
あと、私が個人的に良いと思っているのが、コンテンツにrspecが入っていること。Railsを使用して開発している現場では、絶対といっても過言ではないほど出てきますが、他のコースやプログラミングスクールの学習コンテンツではあまり見かけません。
是非、このコースでrspecを学び、自作のアプリにもrspecを書く癖をつけておくと良いでしょう。面接の時、初学者にも関わらずrspecを書けますというと少し「おぉ」となるかと思います。
● rspec
自動テストのこと。実装した処理が想定通りの動きをしているかテストコードを書く。
一度テストコードを書いておけば、他の機能を実装した際に元々あった処理に影響があったかなども、すぐ分かる。
Rubyは2.7以上、Railsは6以上のバージョンで勉強しておくのがおすすめです。(2022年9月14日時点)
Ruby(Rails)のおすすめReferenceを紹介します。
- Railsガイド
- Ruby on Railsチュートリアル
【Vue.js2&Vue.js3対応】基礎から【Vuetify】を使った応用まで! 超初心者から最短距離でレベルアップ
JavaScriptのフレームワークであるVue(Nuxt.js)のアウトプットをするために押さえておきたいコースです。
基本的な文法(v-bind・v-on・v-modelなど)に加え、VueRouter・VuexなどVueの基礎部分を固めることができます。
短時間できちんと実力をつける!Nuxt + Firebaseで0からサイト・アプリ公開までマスターしよう
このコースでは、Nuxt.jsを用いて簡単なHP・Todoアプリを作成します。
実際にアプリを作成してアウトプットしながら、Nuxt.jsの設計手法であるAtomicデザインを学ぶこともできる上にFirebase・Figma(デザインツール)も軽く触ることができます。
このコースの講師の方はデザイナーであり、個人的にこのコースで作成するHPのデザインがとても気に入っています。
RailsAPI・Nuxt.jsを使用したWebアプリケーション開発
今までやってきた動画学習コンテンツ(プログラミングスクールも含め)の中で、一番感動したコースです。
アウトプットに超最適です。
プログラミング初心者の場合、今まで一度もWebアプリを作成したことがない、また、アプトプットしたいけどどんなアプリを作れば良いか分からない。という悩みに陥るかと思います。
そこで、おすすめなのが「RailsAPI・Nuxt.jsを使用したWebアプリケーション開発」です。今時っぽい構成(Rails+Nuxt.js+Docker+git管理)でアプリを構築していくので、実務に近い手法で実装することができます。
フリーランスの面接時に先方から一番刺さったポイントは、このコースで学んだJWTを使用したログイン処理の実装です。ちょうど先方でもJWTを使用した認証処理の実装を社内の開発で増やしていきたいという需要がありました。
このままポートフォリオにしてしまうのはあまり良くないのですが、改良を加えてアレンジすれば(パスワード再設定機能・画像アップロード機能・リッチテキスト機能・オリジナルのUIにする等)、かなり強力なポートフォリオになります!
RailsをAPIモードにして、フロントをVue(Nuxt.js)もしくはReact(Next.js)にするという構成のアプリ開発が流行っており、また、今後も需要が増えるので、絶対にこのコースは外さない方が良いです。
はじめてのSQL ・データ分析入門 -データベースのデータをビジネスパーソンが現場で活用するためのSQL初心者向コース
顧客情報や購買情報などあらゆるデータを操作するために必要なのがSQLというコマンドです。
SQLは、保管されているデータベースごとに微妙にコマンドが異なります。
一旦は、有名どころのMySQLを抑えておくと良いでしょう。(他にもPostgreSQL・SQLServerなどがあります)
Git: もう怖くないGit!チーム開発で必要なGitを完全マスター
チーム開発をする時に欠かせないコードのバージョン管理ツール「Github」を操作するためのコマンドがGitになります。
開発現場に入る前に絶対にこの知識はつけておいてください。
AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
インフラはプログラミングとはまた別の領域になるのですが、インフラの知識・インフラの構築スキルを持ったプログラマーは高単価になることが多いです。
今需要のあるAWS(Amazon Web Service)を学ぶのが良いでしょう。現場に入った時にEC2・S3などの単語が出てきますので、ついていけるようにしておきましょう。(クラウドインフラは他にもAzure・GCPが有名どころです)
また、このコースを完走した後に自作したアプリをAWS上に乗せたらなお良しです!
【2021年最新】AdobeXDで本格プロトタイピングを学ぼう!未経験大歓迎!実戦で使えるXDの基礎を習得できる!
プログラマーであれば、xd(もしくはfigma)を軽く触っておければ、良いでしょう。(scketchというソフトもありますが、これはマイナーです。)
xd・figmaでwebアプリのデザインカンプを自作し、そこからフロントのコーディングをするという流れを掴んでおけば、現場に入った時もアプリ開発の流れについていきやすいです。
実際のアプリ制作では、ビジネスサイドから要件が降りてくる→デザイナーがデザインカンプを作成→プログラマーがフロントをコーディング(バックエンドは並行で進めておく)という流れになっています。
Illustrator(グラフィックデザイン)とPhotoshop(画像加工)に関しては、デザインに興味があれば追求して学習すると良いでしょう。
以上、マストで押さえておいて欲しいコースを列挙しました。
ここで、さらにやっておくとさらに評価があがるコースを紹介しておきます。
おすすめの講師の紹介
【CodeMafia】 WEBプログラミング学習
先で紹介したJavaScriptのコースを制作されています。「分かりやすい」「内容がそこら辺のプログラミングスクールのコンテンツよりも濃い」というのが私の感想です。
世界のアオキ (Akihiro Aoki)
アウトプットの材料として使えるコースを多く制作されています。以下のコースは、いずれもバックエンドはPHP(Laravel)が使用されています。
実務経験を積む
Udemyでの学習の大きな武器になりますが、実務経験も欠かせません。
なぜなら、フリーランスプログラマーと契約したい企業が必要としているのは、アプリ開発の流れ(デバッグ・チーム開発)を理解している即戦力人材だからです。
フリーランスプログラマーと契約するからには、その人を一から教育するつもりはありません。(教育はしてもらえませんが、分からないことがあれば素直に聞いても大丈夫です。むしろ、聞いてください。)
どれくらいの実務経験が必要かは、以下の通りです。
IT業界未経験でプログラミングだけの実務経験であれば、最低1年
SEの場合2年〜3年(そのうちプログラミングの実務経験は6ヶ月以上)
これはあくまで目安です。
実際には、企業が特定のスキルを持ったプログラマーが欲しいという場合、IT業界未経験でプログラミングの実務経験が1年未満でもフリーランスデビューすることができます。
要は、希少価値が高いかどうかということです。(そのスキルの需要が高く、そのスキルを持った人材が少ないほど価値は高くなります。)
1の実務経験で行けば、最短ルートでフリーランスのプログラマーになることができますが、落とし穴にはまり2となってしまうこともあるので注意してください。(私は2でした笑)
どのような落とし穴かというと、最初から開発をやりたいのにやらせてもらえないという落とし穴です。
例えば、
1 最初の何年かは運用・保守しかやらせてもらえない。
2 調整事(取引先との調整・契約周りの作業・他部署との連携作業)しかやらせてもらえない。
などです。
実際に私は両方を経験しました笑
入社してからこういったことに陥らないように、面接時にしっかり作業内容を確認しましょう。
また、どうしても実装スキルが低いと判断されてしまうと、まずは運用・保守からと言われることもあるので、そうならないように面接時までにしっかりとした実力を身につけておくことが大切です。
では、どのような対策をすれば良いでしょう。
主に実装スキルが分かるポートフォリオの作成、そして、たまにアルゴリズムのテストを仕掛けてくる面接もあるので、アルゴリズムの勉強をしておくと良いでしょう。
良くないポートフォリオ
プログラミングスクールやprogate・dotinstallなどのコースで作成した、todoアプリ・ecサイトをそのままポートフォリオとして載せる。
良いポートフォリオ
オリジナルのアプリがベストです。
もし、アイデアが思い浮かばない場合は、上記のtodoアプリ・ecサイトに追加の機能を加えてみましょう。
todoアプリの場合:
- ログイン機能(railsだとgemを使わないログイン機能がよい)
- パスワード再設定機能
- SPA
- カンバン機能
- ガントチャート機能
- admin機能
- リッチテキストエディタ機能
- rspecによる自動テスト
- Slack・Line・メールへの通知機能
※ ググったら実装方法が出てきます。
※ また、既存のビジネスタスク管理ツールの機能を参考にしてみると良いかもしれません。(backlog・asana・Trello・monday.com等)
ecサイトの場合:
-ソーシャルログイン機能(LINE・Twitterなど)
- ニュースレター機能(メール・LINE通知)
- リマインド機能(メール・LINE通知)
- 注文履歴機能
- お気に入り保存機能
- レコメンド機能
- dig機能(関連する商品などを掘り下げて閲覧する機能)
- 支払い機能(クレジットカードなど)
- admin機能(chart.jsなどで客層や購買情報をグラフ化するなど)
※ 大手のecサイトを参考にしてみると良いかもしれません。(eBay・zozotown・楽天市場・Amazon・Qoo10等)
その他、自分がこういうものがあったらいいなと思う機能を実装すると良いでしょう。
常にそういった考えを持っている人は評価されやすいです。なぜなら、主体性がある(ユーザービリティを上げてくれる・課題解決してくれる)、好奇心がある(流行りのアプリに触れている・新しい技術に興味がある)など連想されやすいからです。
●エンジニア・プログラマーとしての希少価値
元々営業をやっていた方が、半年でRPAエンジニアとしてデビューし単価60万か70万くらいもらっていました。あと、SalesForceエンジニアとかもめちゃくちゃ高かったです。
RPAとは:
Robotic Process Automationの略で、PCで行うデータ入力・データ抽出などの業務を自動化することができます。これにより、企業は工数の削減ができます。
SalesForceとは:
e-sale・kintoneと並ぶ営業支援・顧客管理ツールです。e-sale・kintoneにはない機能や他システム連携により業界シェアNo1をとっています。SaleForceエンジニアは、SalesForceの導入支援・カスタマイズを行います。
RPAエンジニア・SalesForceエンジニアはともに、その企業の業務をヒアリングし、課題解決を行わなければいけないためMTGが多めです。
つまづいたら人に聞く
プログラミングを独学だけで学ぶことには限界があります。
プログラミングをしていると文法や学習手順など途中で分からなくなって答えを探すのに何時間もかかるような問題に出会います。
多くはGoogleで検索すれば回答が出るのですが、中々、自分が求めている答えが出てこず何時間も、時には何日も考えるハメになることもあります。
そういう時は素直に先見者に尋ねましょう。数時間も数日も悩む時間がもったいないです。その時間を他の機能開発に充てましょう。
● 先見者に聞く方法
1 会社の先輩に聞く
もし、プログラマーの先輩がいるのであれば、尋ねましょう。素直に分からないことは分からないと言えば答えてくれるはずです。
尋ね方として、尋ねる前に1通りGoogleで検索したり・デバッグして当たりをつけた上で尋ねると良いでしょう。こういった前調べをせずに質問ばっかりしていると、受け身姿勢だと捉えられてしまいます。
2 プログラミングスクールに通う
プログラミングスクールに通うと学習コンテンツ+メンターへの質問というサービスがついてきます。質問し放題というサービスなら良いですが、質問が何回までと決まっているサービスの場合は、やはり尋ねる前に1通りGoogleで検索したり・デバッグして当たりをつけて、自力では解決できないような問題だけをエンジニアに聞きましょう。
3 メンターサービスを利用する
プログラミングスクールが高いと感じる方はこちらがおすすめです。「侍テラコヤ」「MENTA」などがあります。
学習コンテンツはUdemy で済まし、分からないことはメンターサービスで質問するという手段をとれば、プログラミングスクールに通う人と実力に差をつけられる。そして安価で済むというメリットがあります。
会社を辞めてフリーランスになるまで
まずは、フリーランスのエージェントを探しました。
自分で営業をかけるのはもちろん自信がなかったので、既存のプログラマー専門のエージェントに連絡しました。
既存では、数十のエージェントが存在します。(レバテックフリーランス・Findyフリーランス・MidWorks・PE -BANK・WorkShip etc…)
そこからはとても早かったです。一度、エージェントと面談してその後すぐ何社かと面接です。
フリーランスプログラマーの面接は1回で終わります。なぜなら、面接の目的は、その人が即戦力かどうか見分けるためだけだからです。
会社員の面接では、その人の人柄を見たり、その人がその企業のカラーに馴染めるかなど見るために面接を複数回重ねますよね。
私の場合、3社面接して2社からお声をいただき、うち1社と契約させていただきました。
その後、すぐに会社の上長に「フリーランスになるので、1ヶ月後辞めます」と伝え、会社を辞めました。そしてすぐにフリーランスとして働き始めました。
エージェントに声を連絡したのが2022年の5月頭、面接をしていたのが5月下旬、会社を辞めたのが6月末、フリーランスとして働き始めたのが7月1日から、という時系列です。
● 準委任契約・請負契約
フリーランスプログラマーと企業が交わす契約には、大きく2つの契約形態が存在します。
準委任契約
基本、フリーランスのプログラマーはこちらです。請負契約との違いは絶対的な成果がないことです。
週5日稼働なら月140h〜180hで単価○○円ですという契約を交わします。作業報告書(箇条書き)を持って、検収とします。
基本的に1ヶ月もしくは3ヶ月単位で契約を更新します。
何かしらやらかした、もしくは会社がシステム投資を減らしていくなどの理由がない限り、企業側から切られることはありません。
請負契約
成果物(アプリの納品など)が求められます。成果物をもって検収とします。
企業の担当者が何を求めているかを理解し、1回の面接の中でアピールできれば、お声がけいただくことができます。
絶対必要なもの
コーディング能力(企業が求めているスキルを持っているか。その人は即戦力かを見ます)
キャッチアップ能力(コードを読む力。事業会社は特に業務フローを理解する力が求められます)
コミュニケーション能力
- ホウレンソウができるか
- 分からないこと(業務内容・環境設定・コーディング・設計など)に対して恥ずかしがらず質問できるか
- 雑談ができるか(この人に頼みやすいという親近感を作れます)
自分自身の体調・精神の管理能力(休みがちだと開発が止まってしまいます)
歓迎されるスキル
主体性(リファクタリング・開発プロセス・業務フローなどを効率的なものに改善する提案ができるか)
体験談
最後におまけで、私がこの3年間やってよかったこと、失敗したことをつらつらと書きます。若いうちは多くを経験すること(失敗も含めて)が私のモットーです。
プログラミングの実務経験を半年間積んだこと
Gitを使ったチーム開発の流れやデバッグの方法がどうしても独学では分からなかったので、実務で先輩に教わりながらアプリ開発したのが今に活きていると感じます。
事業会社のSEとしての経験を積んだこと
運用・保守、取引先や経営企画室・デザインチームとの調整、基幹システムやクラウドPBXなどのシステム導入(要件定義からリリースまで)を経験させていただきました。
フリーランスプログラマーになるために遠回りの道を通ったと思っているのですが、結果、今に活きています。
今契約している企業様も事業会社のため、業務フローを理解すること・課題解決すること・ビジネスチームやデザインチームとの調整の流れなど、SE時代に学んだスキルがあるおかげでスムーズに仕事ができています。
生産性のない飲み会に参加しなかったこと
大切な人たちとの飲み会は例外ですが、職場など付き合いの飲み会にはほとんど参加しませんでした。
職場の人との関係作りのために飲み会に参加することは大切ですが、毎回行っても愚痴か、誰かの悪口でした。
代わりに、その飲み会に費やす予定だったお金と時間を自己投資にあてました。
少額投資をしなかったこと
毎月1000円・5000円などの少額投資をしなかったこと
収入が少ないうちは少額投資をするのではなくUdemyのコースを買うなど自己投資をした方が良いです。
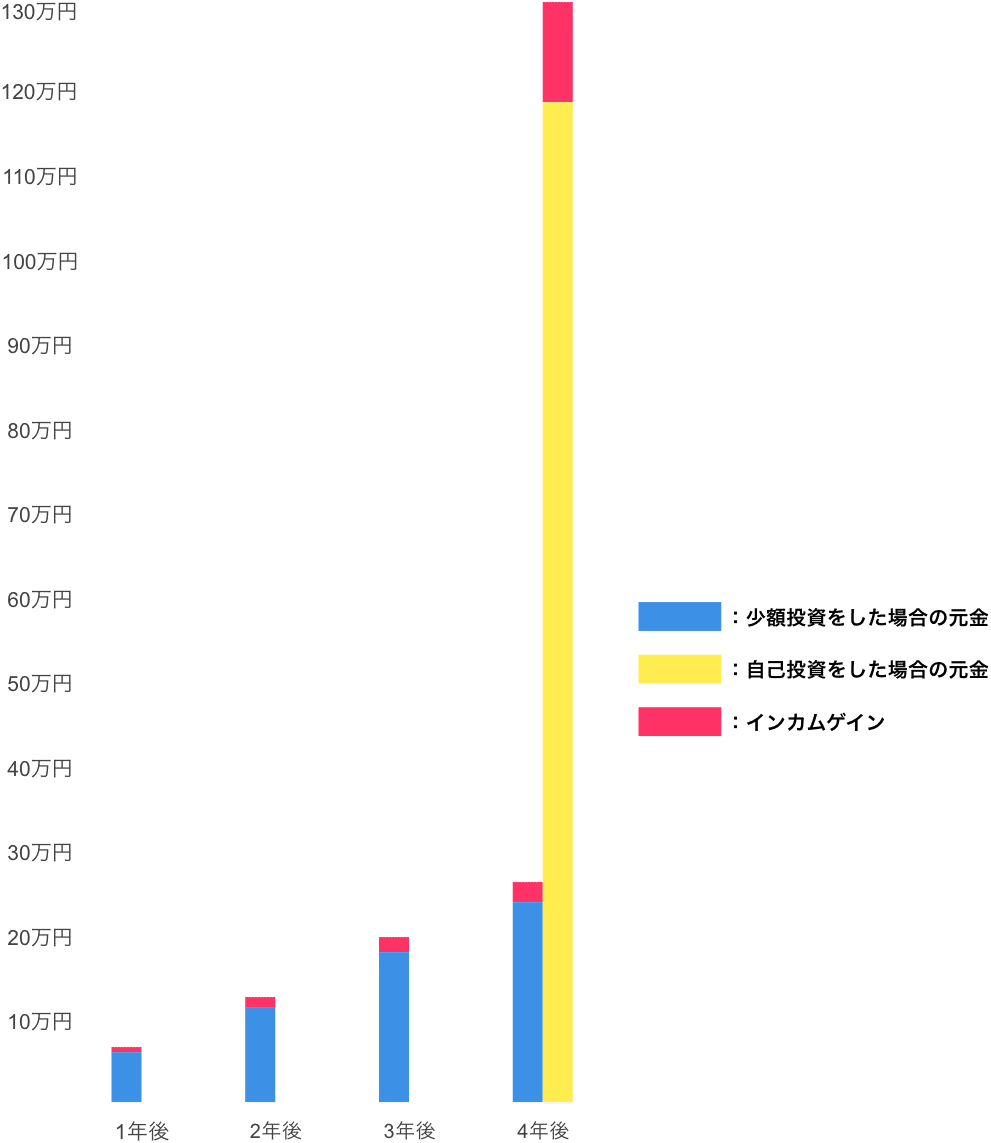
なぜなら、少額投資して得られるインカムゲインよりも、自己投資して得た数年後のインカム(収入)を株式投資に充てて得られるインカムゲインの方が、結果的に多いからです。

例えば、毎月5000円の投資を1年すると、元金が60,000円、(利回りが10%とすると)6,000円のインカムゲインが入るとします。これを3年続けた場合200,000円ほどになります。
一方、毎月5,000円をUdemyのコース購入に充てた場合、3年後には収入が1ヶ月で500,000円入ります。ここから生活費などを400,000円使用して残り100,000円を投資に回せば、3ヶ月目には、300,000万円は投資していることになります。そして1年もすればあっという間に100万を超えます。
(実際には、400,000円全てを生活費には充てず、そこから100,000円くらいが税金・保険料等に持ってかれますが、それでも300,000円は手元に残ります。)
失敗したこと
無料のプログラミングスクールに通ったこと。無料という分だけあって実務的なことは一切何も身につきませんでした。
最後に
フリーランスかつプログラマーという職業は、努力次第で簡単に半年〜1年で5万〜10万の単価アップができます。(逆も然りで何もしなかったら簡単に契約を切られてしまいます)
これは会社員とは本当に逆です。
私が会社員時代に月間4,000万円のコスト削減するシステムの導入を行いましたが、その後の昇給ではたったの月収4,000円アップでした。
1万倍違うんですよ。怒りを通り越して、笑いましたね笑
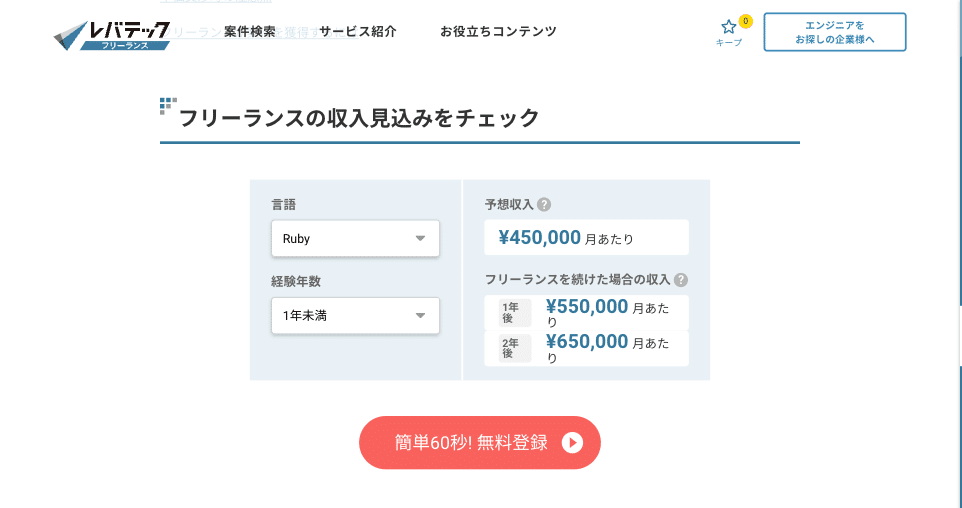
単価をイメージしてもらうために、レバテックフリーランスが公開している単価シュミレーションを紹介いたします。
例えば、ruby1年未満で45万円となっていますが、私の場合は50万いただくことができました。

Rubyのプログラマーとしてフリーランスを1年続けた場合、単価が10万上がります。
また、各プログラミング言語の経験年数によって概ねの単価は決まりますが、rubyだけを3年経験している人より、プラスでフロント周り(React・vue.js)の経験もあります。インフラ(AWS等)の構築経験もあります。アプリ設計の経験もあります。リードエンジニアの経験もあります。などの要素もあればその分単価は余裕で上がります。
どれだけ上がるかは交渉次第です。正直、言ったもん勝ちです。現時点では、エンジニア人材の需要はまだまだ高いので、かなり勝負できるかと思います。
本当に積み重ねた努力が分かりやすい形で返ってくる世界なので、自分自身の目標のために努力ができる人にとっては好環境だと思います。
私は、海外旅行もしたい、ダンスも思う存分したい、好きな服も欲しい、マンションも買いたい、仕事でも認められたい・頼られたい。だけど、場所にも人にも縛られたくない。
わがまますぎるのは分かっていますが、やっぱり全部叶えたいです。それを叶える手段がフリーランスプログラマーと思っています。
あなた自身の願いのために、フリーランスプログラマーという道を選んでいただけると幸いです。
