DaVinci Resolve 17で作る音MAD
(2022/02/02更新)
はじめに
この記事は音MAD作者向け、Aviutlがある程度使える人向けに書いてます。Aviutlを使ってれば直感的に分かりそうなところは省いてます。
なお、私は映像屋でもないしDavinci初めて3日目です。素人の備忘録程度に見てってください。
Davinci Resolve 17 について
無料(無償)の映像編集ソフトにしては珍しく、モーショングラフィックスまでこれ一本でなんとか出来るソフトです。音MADはまだ分からんが普通の動画編集ならAviutlを使う理由無いのでは…?




良いところ
・安い(無償版なのに実用レベルで緩い機能制限 ←なぜ?こわ)
・早い(PCをフル活用してくれる)
・うまい(作業効率が良い、見た目も良い)
・直感的にアニメーション効果を作れる
・Aviutlでできる事はほぼ再現できる
キツいところ
・情報源は大体英語、日本語は少ない
・BPMグリッドなし(音声の波形は出るので一応問題なし)
・マシンパワーに左右される(低スペだと厳しいかも)
・トラック型のタイムラインなので慣れるのに時間が要る
Davinciで音MAD作ろうとしたとき詰まった経験を元に、Aviutl勢がDavinci Resolveにスムーズに移行できるような解説を目指して書いていきます。
文章が下手な上に初noteなので、分かりづらい部分は大目に見てください。
執筆時の環境
・Windows 10
・Davinci Resolve 17.4.3
見本
最初にDavinciで適当に作ったサンプルを置いておきます。



0.プロジェクト設定(2022/02/02追記)
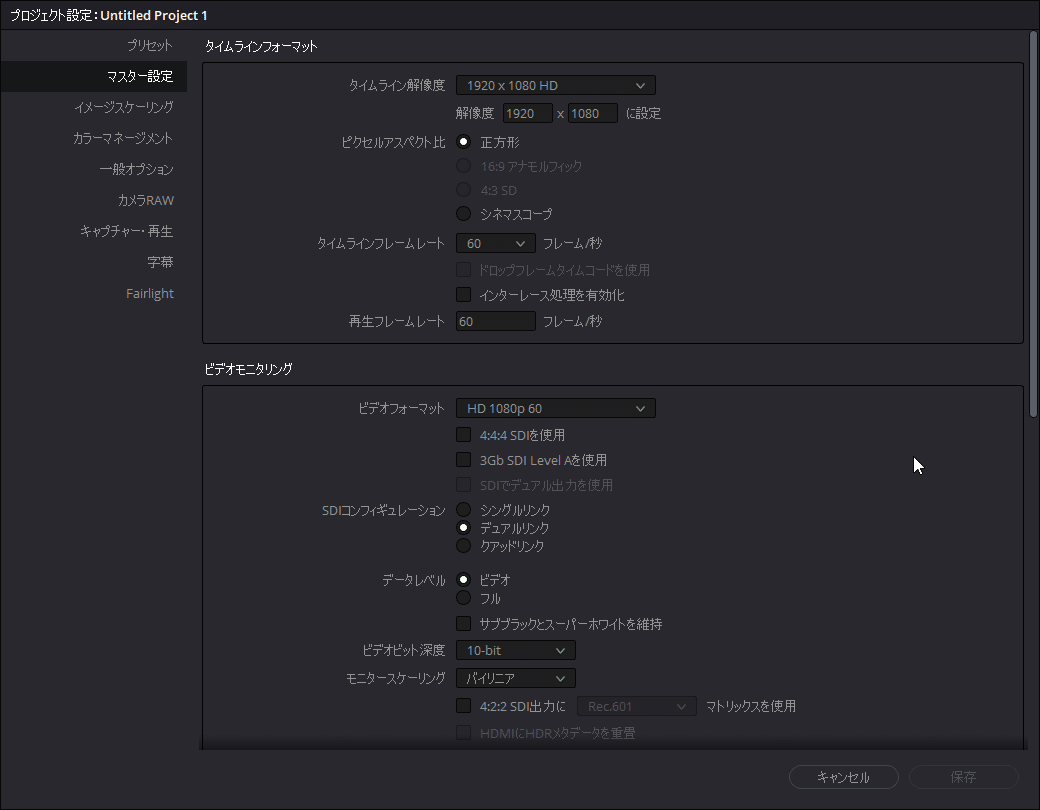
(追記)フレームレートの初期設定は24fpsです。後から変えられないので注意してください。
多分テレビや映画での編集を想定されたものだと思います。仕様上、タイムラインに物を置いたら変更できないので、「さぁ完成したぞ!エンコードだ!」って時にこれに気付いて絶望しました。
右下の歯車を押す。

マスター設定をこんな感じに設定する。

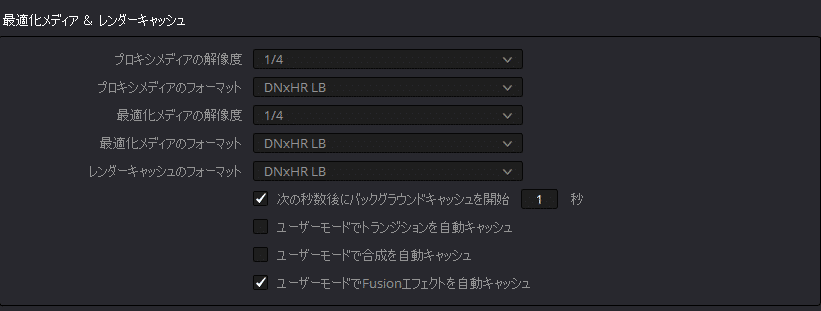
プロキシメディアの解像度はお好みで。(プロキシメディアとは編集時だけ使える低画質版の影武者みたいなものです。詳しくは後述します。)
バックグラウンドキャッシュは、編集してないときにRAMプレビュー出力してくれる機能。出力するときにカクついたりして嫌なら切るか秒数を変えるかしたほうがいい。

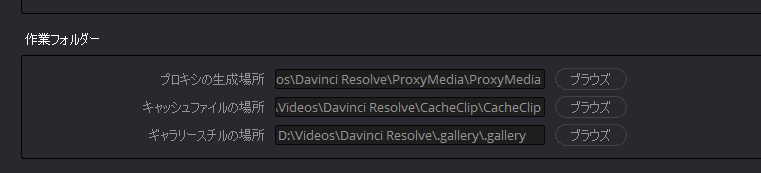
作業フォルダはすべて分かりやすい所にまとめちゃった方が後が楽だと思います。

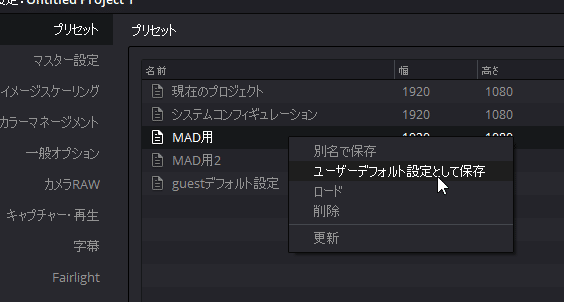
ここまで出来たらプリセットで「別名で保存」→保存したやつを右クリック→ユーザーデフォルト設定として保存
これでデフォルト設定になりました。

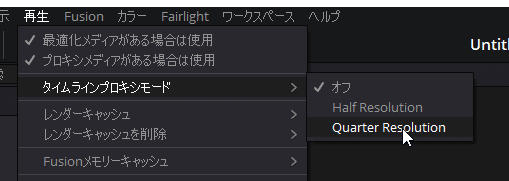
上のバーにある再生→タイムラインプロキシモードで再生画面の画質を下げられます。サクサクとした編集がしたいなら使うべき。

1. 基本操作

音MAD編集する場合、基本的に下のバーのエディット、Fusion、デリバーページを使います。
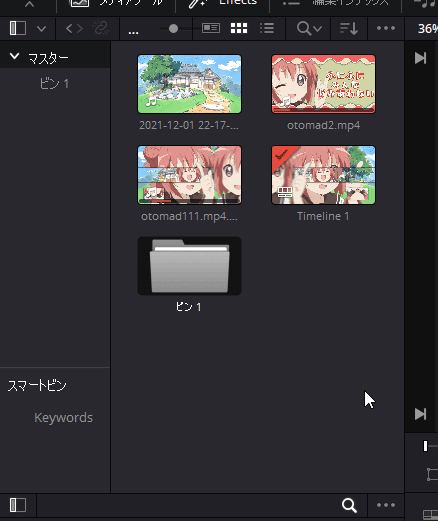
メディアプール

素材置場です。
動画素材やクリップ(シーン)など、タイムラインに乗せる系のオブジェクトは全部ここにぶち込まれます。右クリ→新規ビンでフォルダを作れる。
(2022/02/02追記) 素材を右クリック→プロキシメディアを生成をオススメします。プロキシメディアは編集時に使える低画質な影武者です。
例えば、8kの激重ファイルを編集の時だけプロキシメディアとすり替えて、編集時はサクサク、エンコードでは戻しておきますよ~っていう事をしてくれます。
最適化メディアは、プロキシメディアが実装される前にあったなんちゃってプロキシ機能らしいので使わなくていいです。
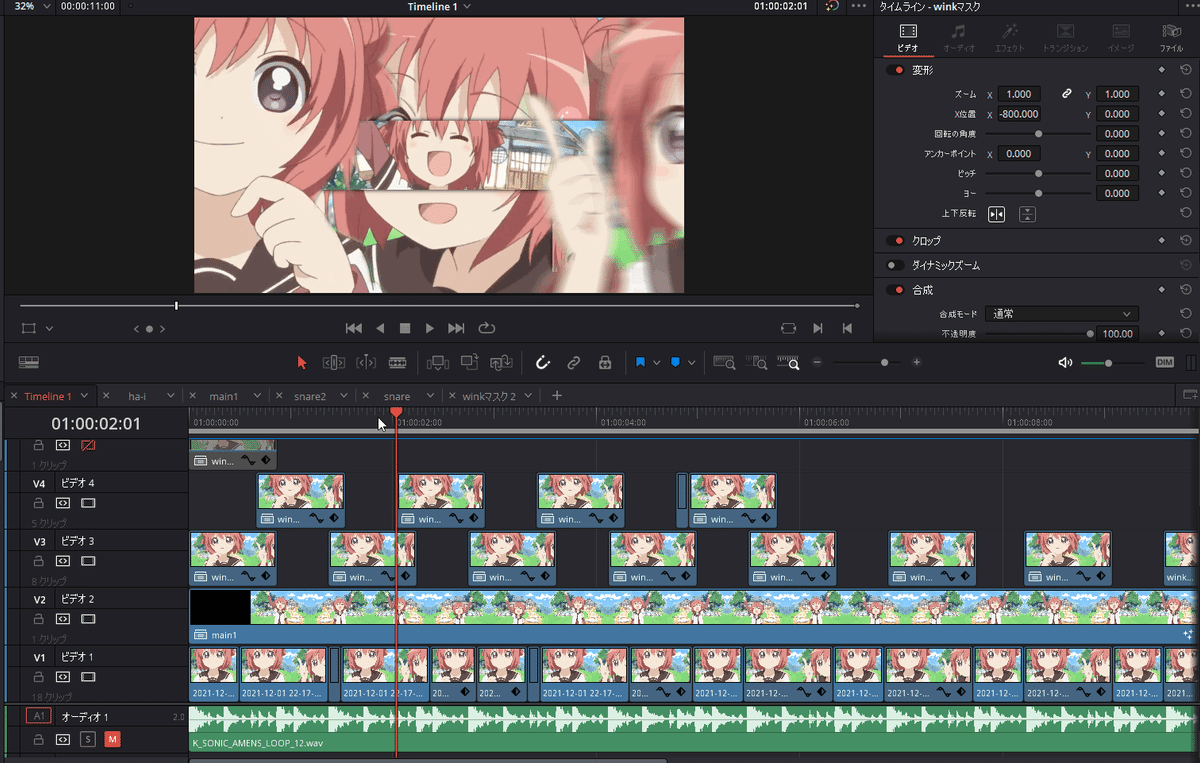
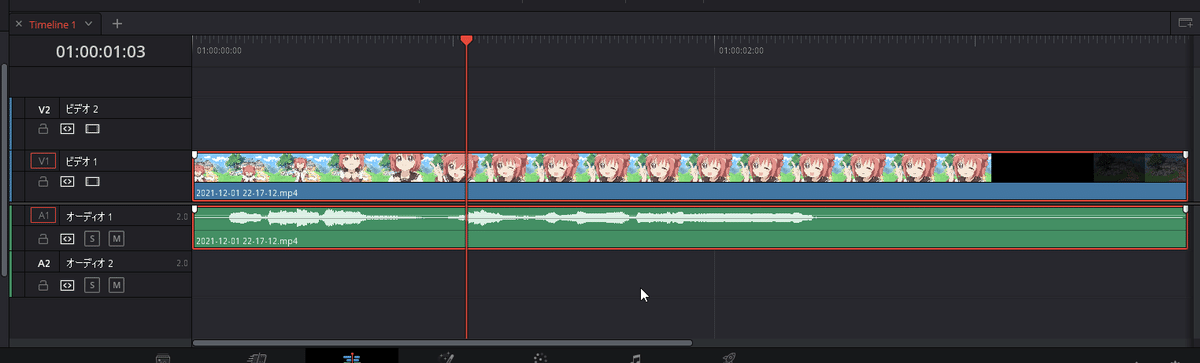
2. タイムラインでの操作
素材をドラッグでぶっこんだり動かしたりするのはAviutlと同じです。

Shift+ホイールで拡大縮小(縦)
Alt+ホイールで拡大縮小(横)
マウスホイール長押しで移動
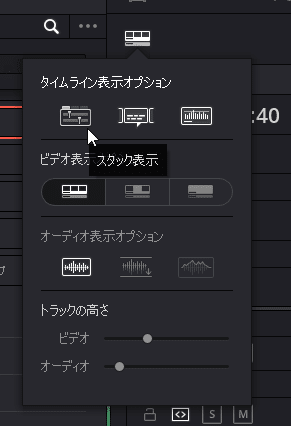
タイムライン左上にある表示オプションからスタック表示をオンにしておくと後々便利。

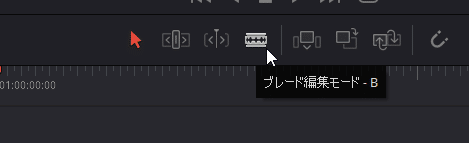
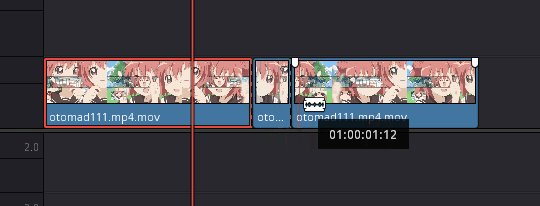
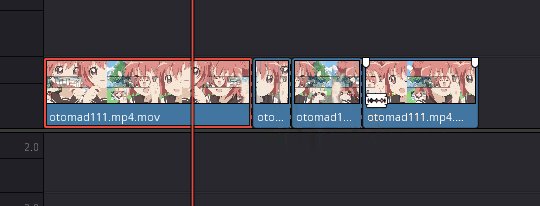
動画を分割

タイムライン上部のこれ。ブレード編集モード。
ショートカットキーはB。
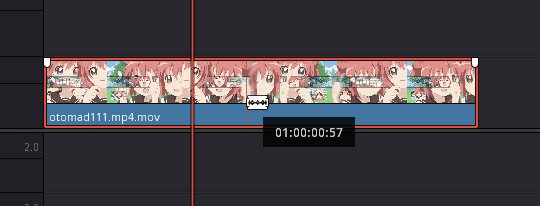
分割したい所にカーソルを当てて左クリック。

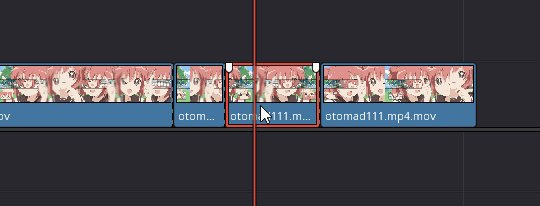
動画の削除
動画の削除はBackSpaceを押す。
Deleteはご親切に間を詰めてしまうので注意。(普通の動画編集では重宝するけど)

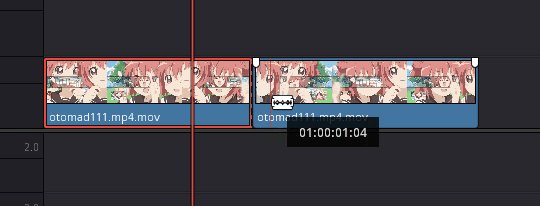
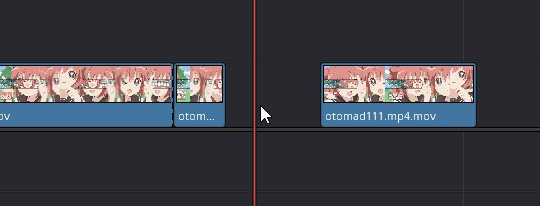
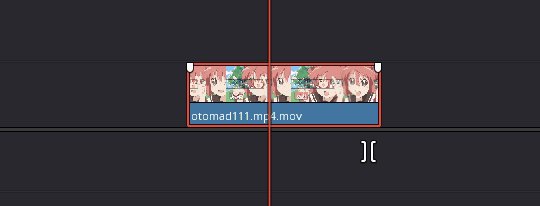
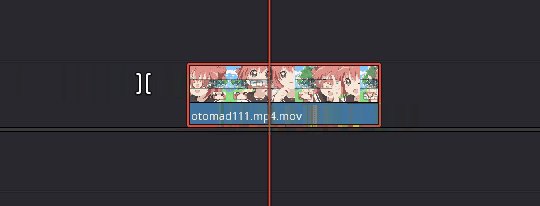
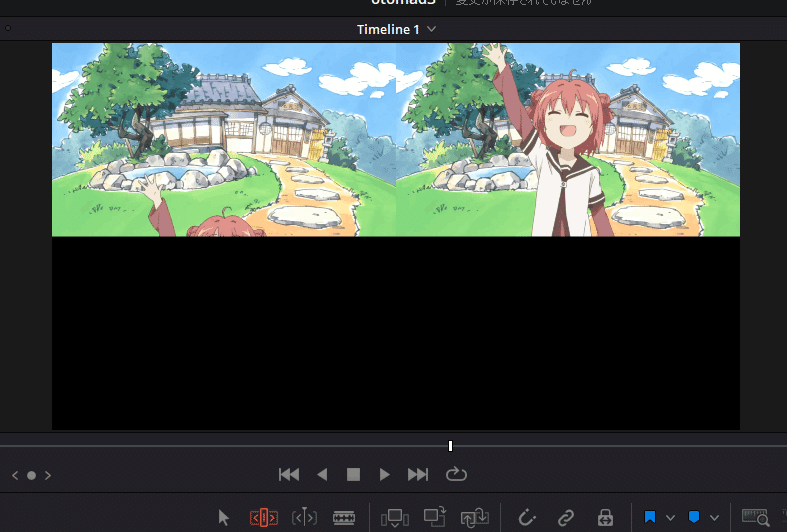
動画の再生位置の変更

トリム編集モード。ショートカットはT。
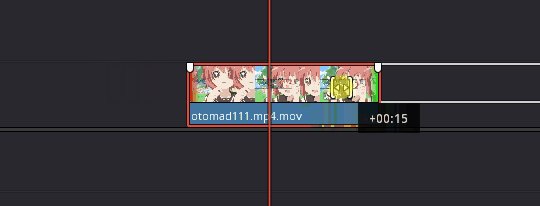
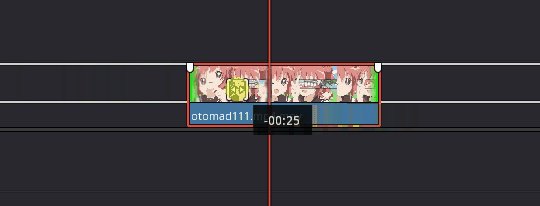
左クリック長押しでずらすと再生位置が変わる。

ReaperのAlt+ドラッグに似てますね。
動画の両端を超えて引っ張ることは出来ないので注意
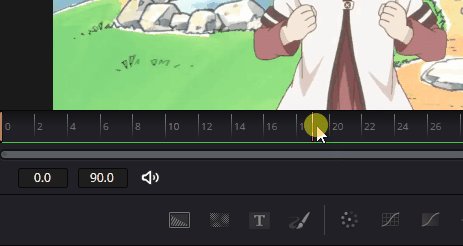
ドラッグしてる間は上の再生ウィンドウに左端と右端が表示されるという
便利機能付き!

シーン
Aviutlでのシーン的な機能として、クリップがあります。
複数選択して右クリック→新規複合クリップを作成。

クリップを右クリック→タイムラインで開くでシーンを開くことができます。
クリップは二種類あって、
複合クリップ:音声と映像をまとめる
Fusionクリップ:映像のみをまとめる
という違いがあります。
特筆するのはこのくらいかな。
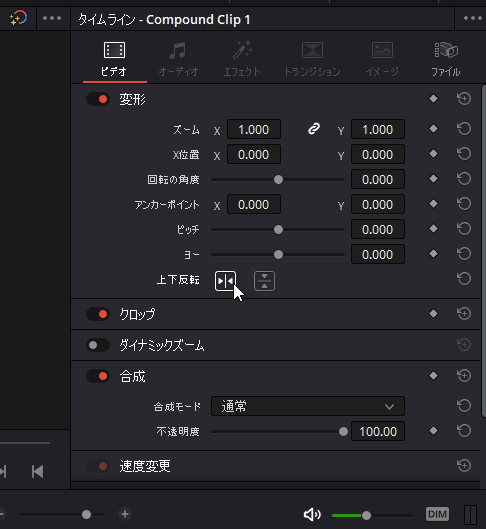
エディット画面では大まかな位置調整と左右反転ぐらいで、細かい動きはFusionで弄ります。(調節しやすいので)
3. Fusion
Fusionはアニメーション効果みたいなもの。(厳密には違うけど)
Aviutlはレイヤー上にエフェクトを積み重ねるのに対してFusionはノードを繋げて画面を作っていきます。
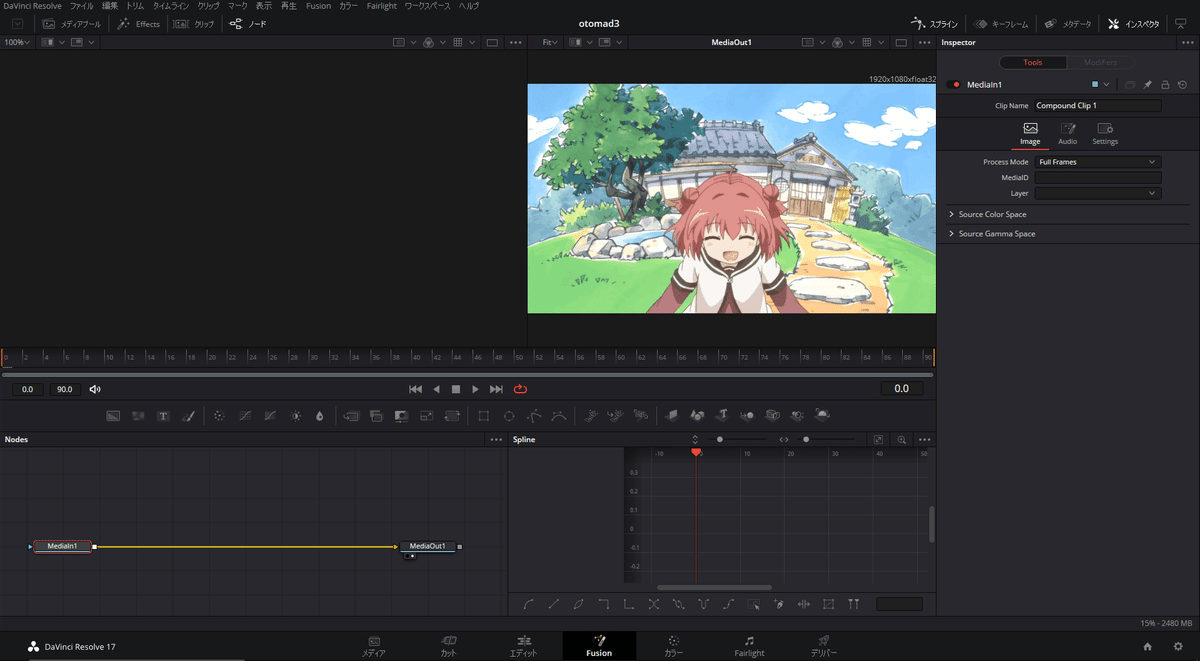
動画を右クリック→Fusionページで開く

ページ上部に画面が二つ、左下にノード画面、右下にスプライン、右端にインスペクター
ここがFusionを扱うページです。
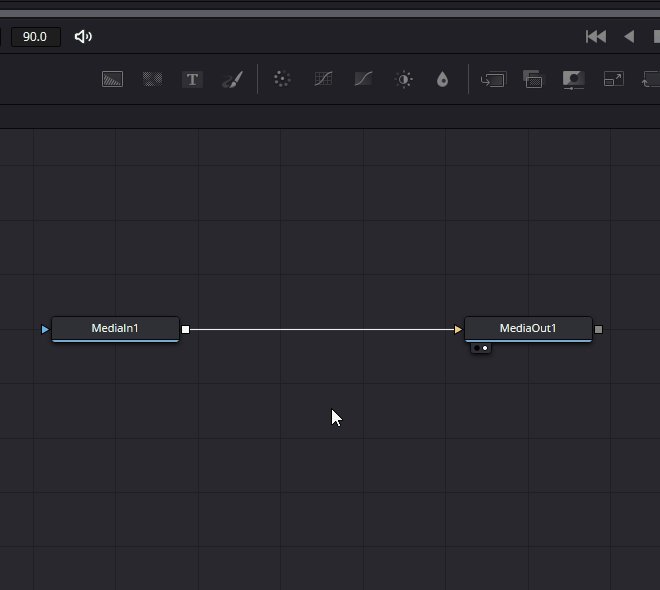
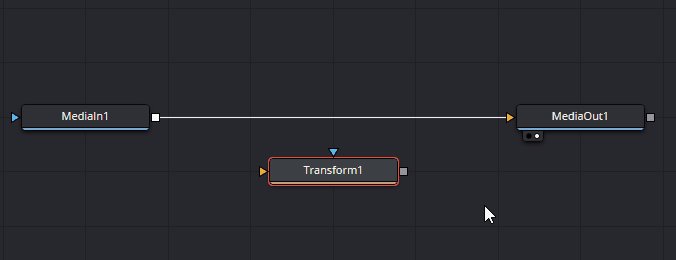
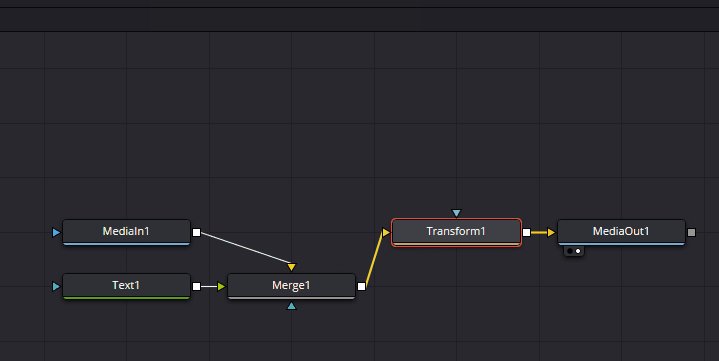
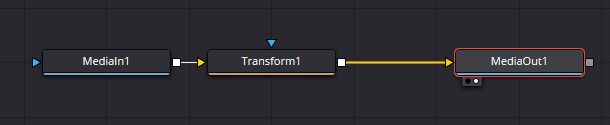
左下のノード画面でエフェクトをかけていきます。

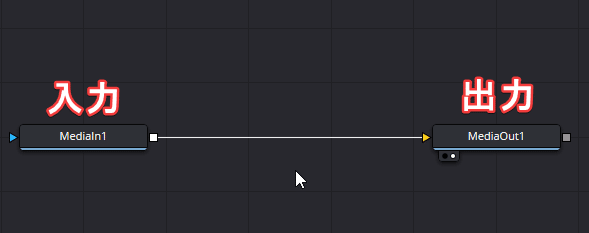
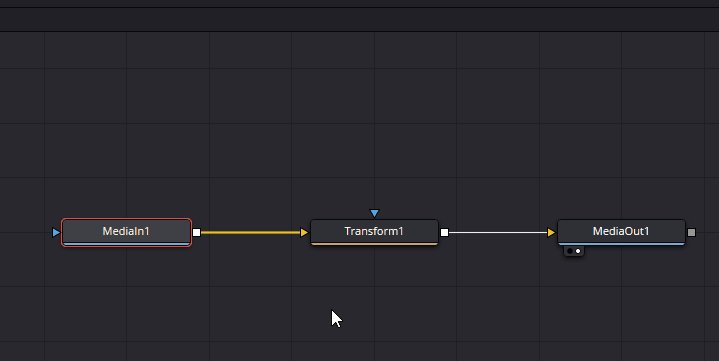
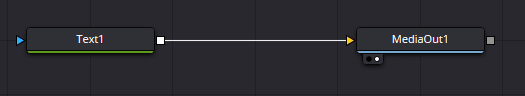
MediaInが入力、MediaOutが出力です。
今は元の映像をただ出力に流してる状態です。
座標の操作
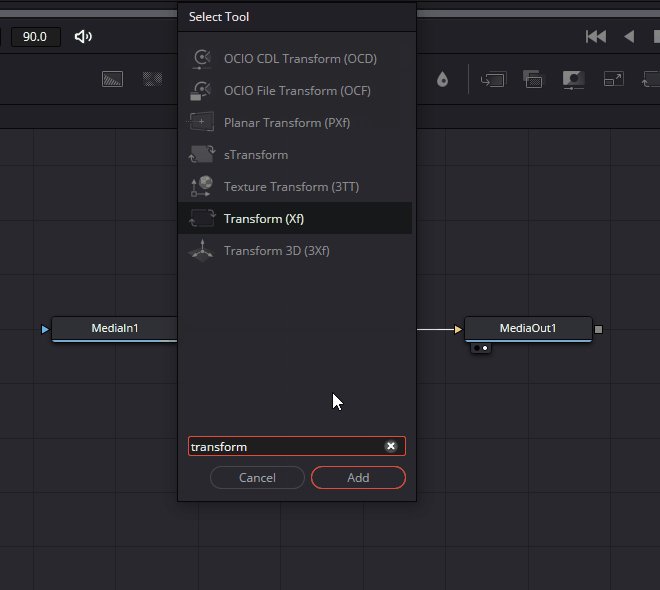
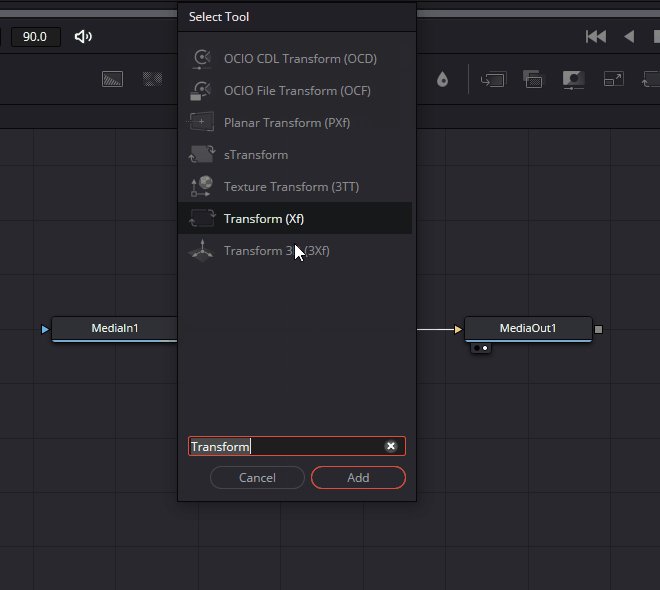
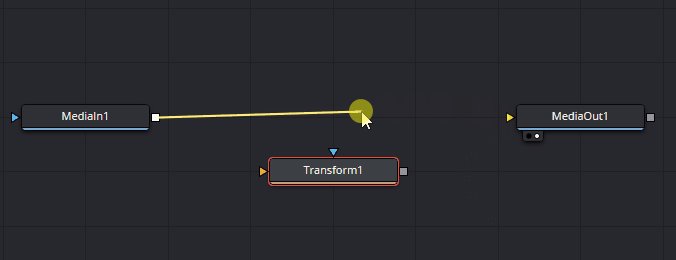
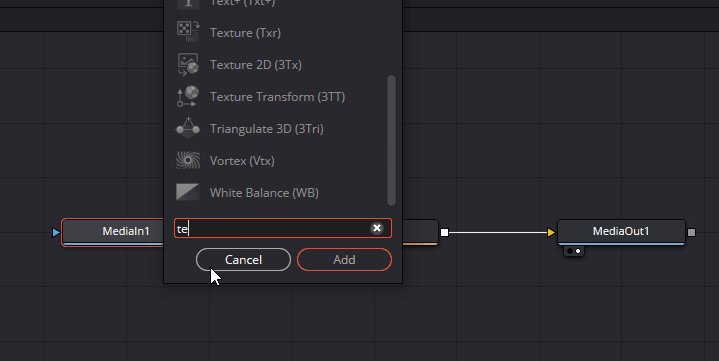
Ctrl+Spaceでエフェクトを追加
Transformと入力→Add

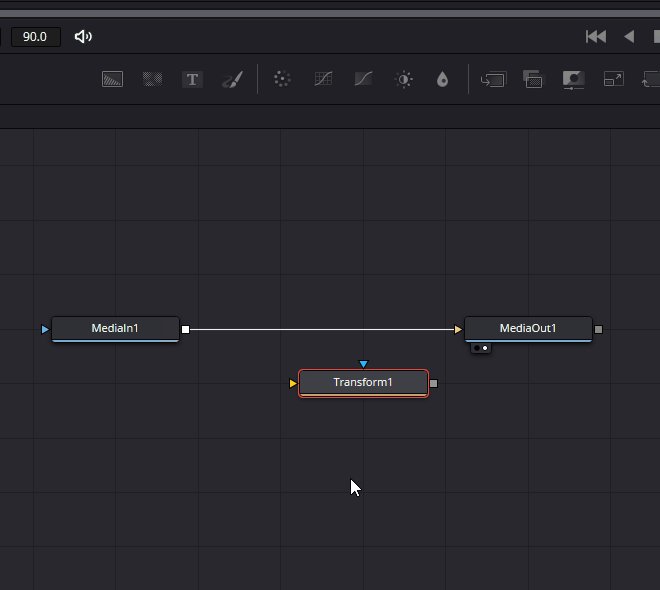
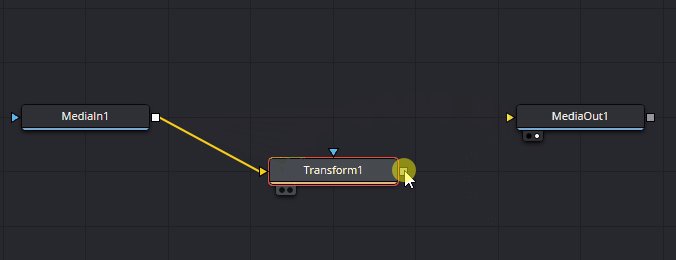
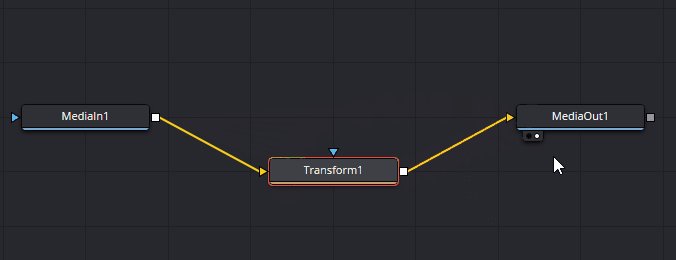
入力の映像にTransformを噛ます

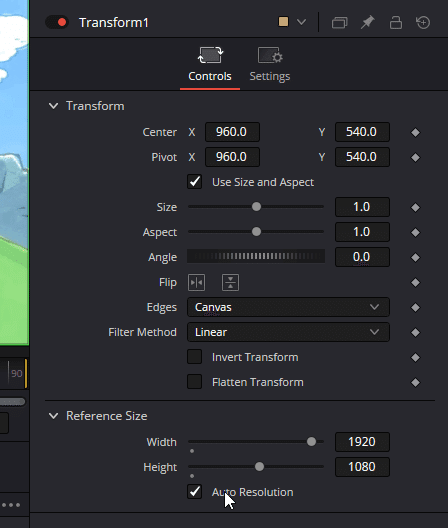
Transformを選択→右のインスペクターのCenterを弄る

座標系の操作ができるようになりました。
デフォルトでは左端~右端を0~1の値で設定されてます。
インスペクターのReference SizeのAuto Resolutionにチェックをつけると、
その動画サイズ基準になります。

テキストの追加
同様にCtrl+SpaceでText+を追加
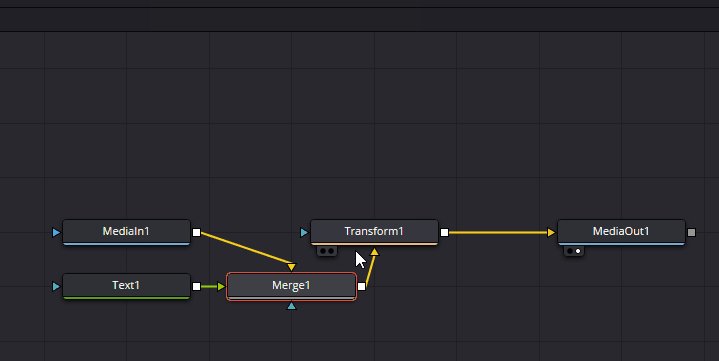
ちなみにノードを選択してから追加すると自動的に接続してくれる

なんかMergeとかいうのが追加されたけど、後で説明するのでとりあえず無視してください。
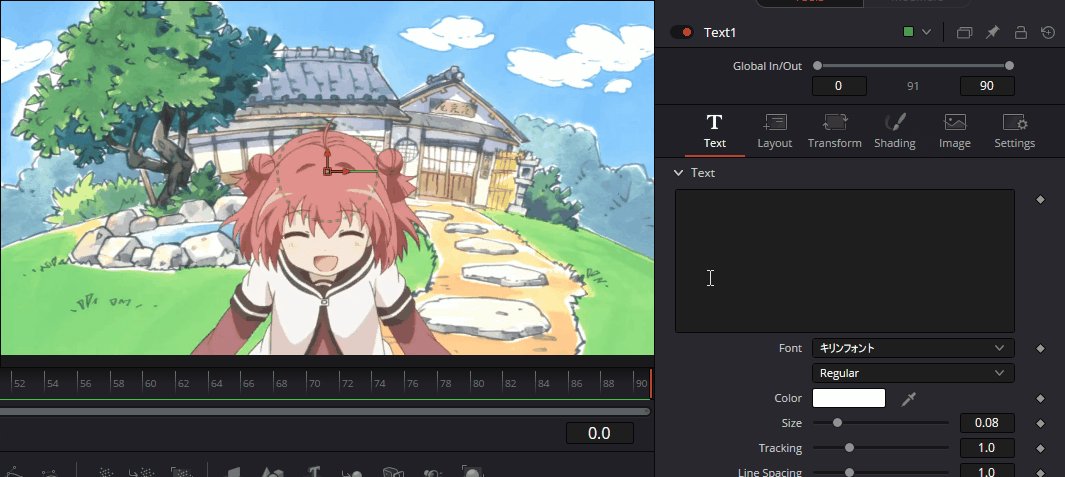
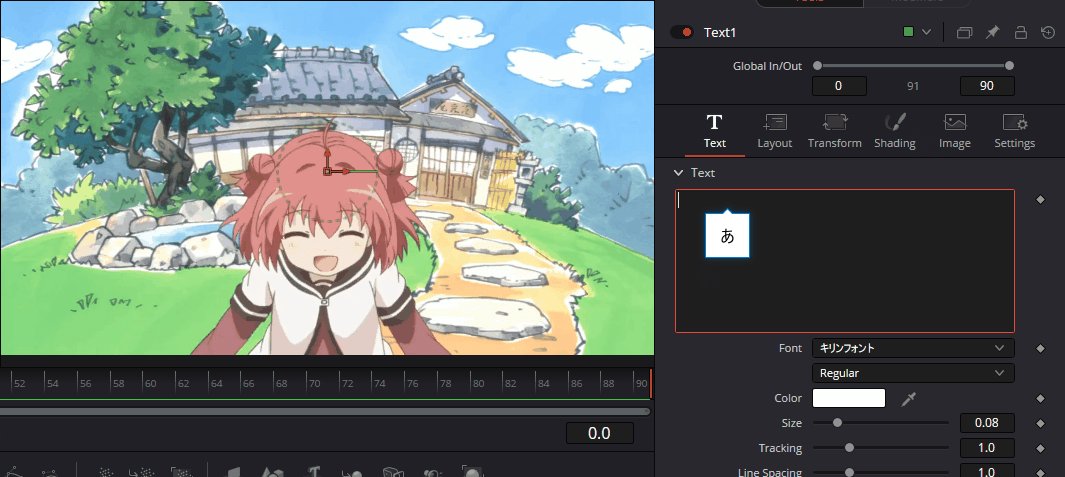
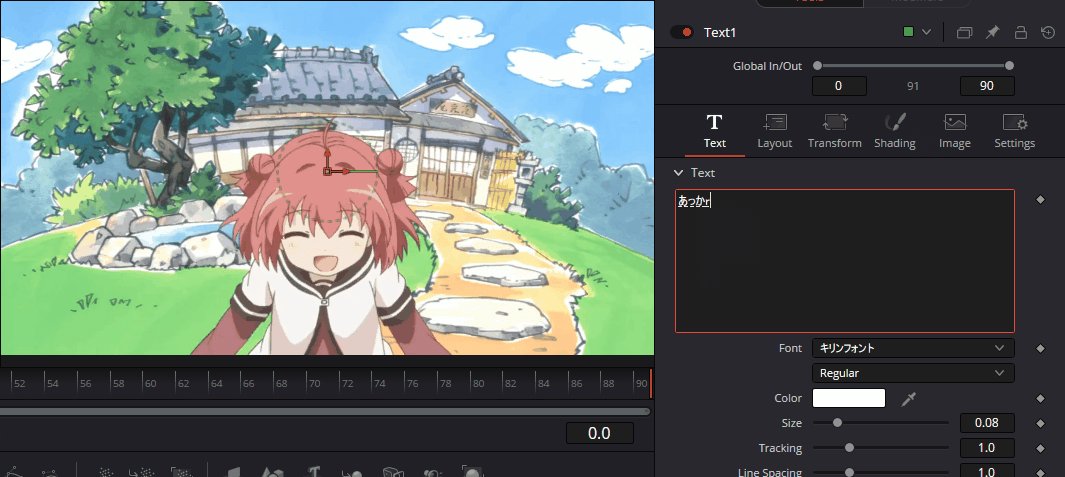
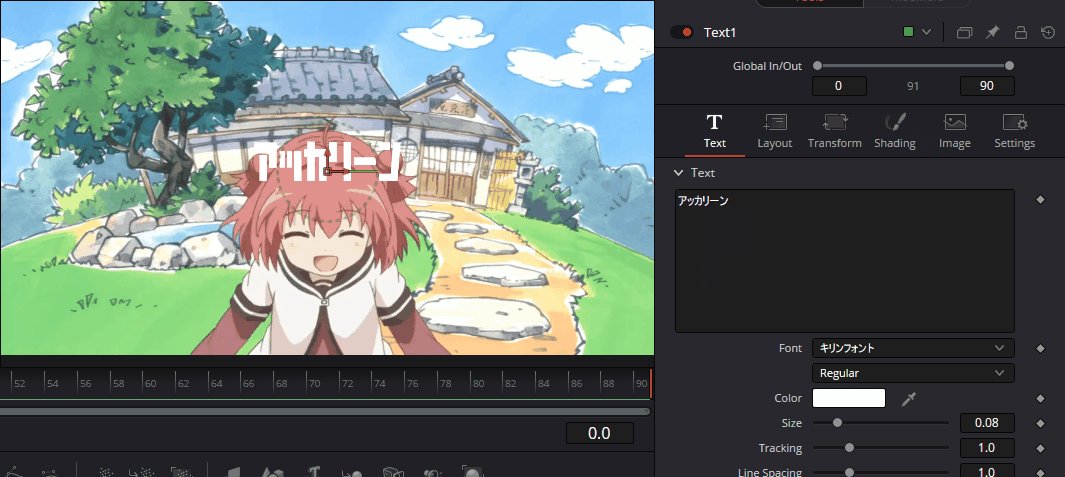
インスペクターのText欄に入力

テキストを表示できました。
Mergeとは

2つの映像を1つの画面にまとめるだけのノードです。
テキストやオブジェクトを増やす時は基本的にこのMergeが要ります。
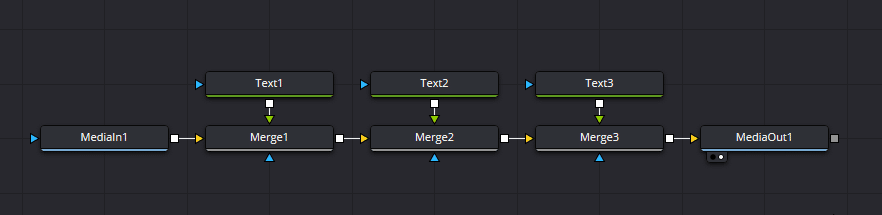
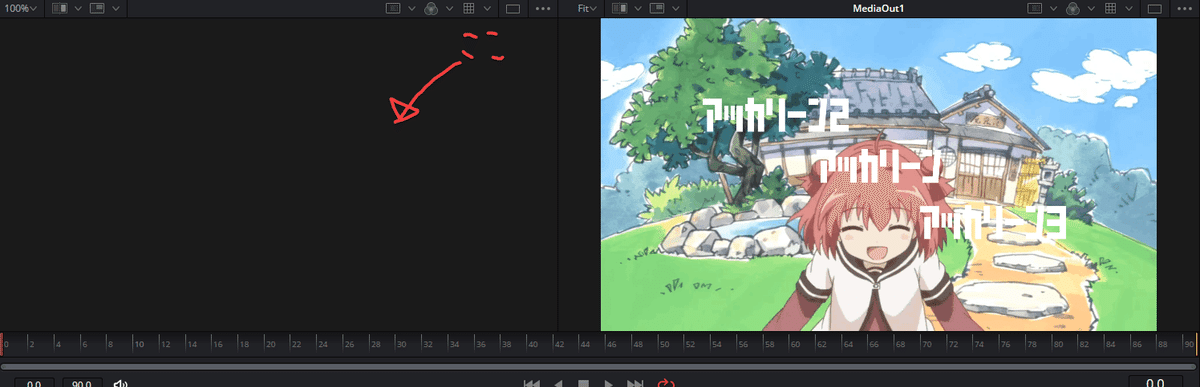
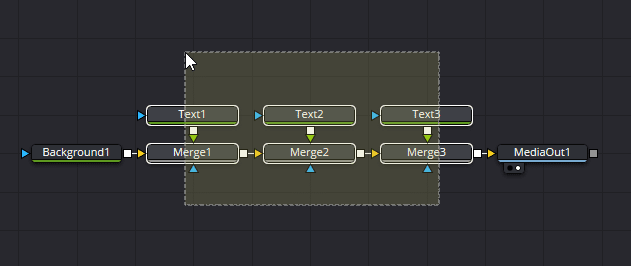
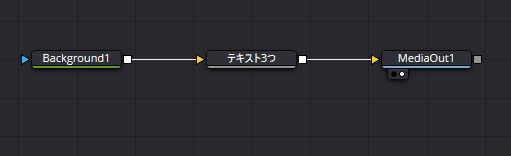
例えばTextを3つ追加したいときは、

こんな感じになります。
先に接続したものが背景、後に接続したものが前景になります。
順番を間違えると隠れて表示されないので注意。
・黄矢印 → 背景
・緑矢印 → 前景
動かしてみる(中間点を打つ)
タイムラインの再生位置を0にしておく

テキストを選択→インスペクターのLayout→Centerの右の◆をクリック
時間をずらす→値を変えて◆クリック
中間点です。ここはAviutlとほとんど同じ。
キーフレームと呼ばれてます。

何かアニメーションさせるような時は全部こういう感じで設定します。
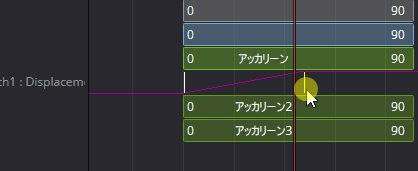
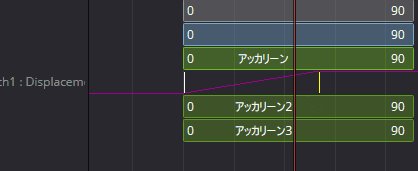
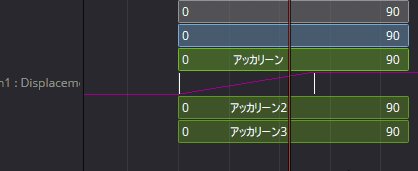
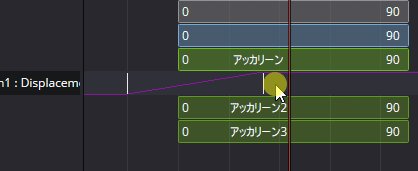
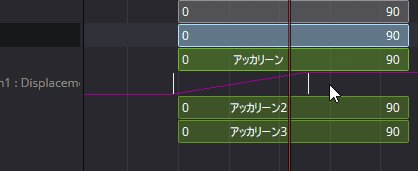
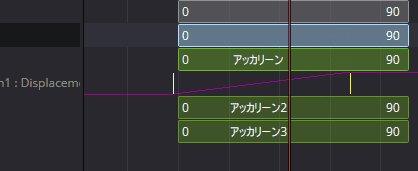
中間点の移動
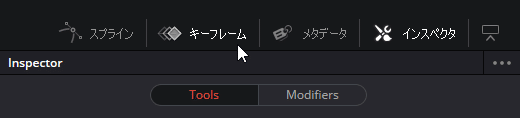
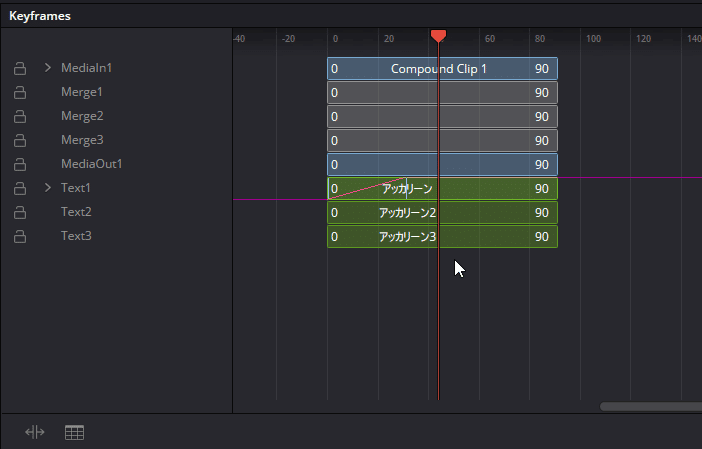
右上のキーフレームをオンにする

ノード画面の横にキーフレーム画面が出てくる。

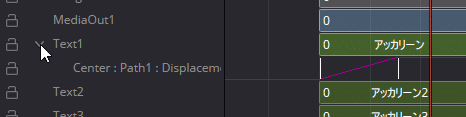
Text1の矢印を開く

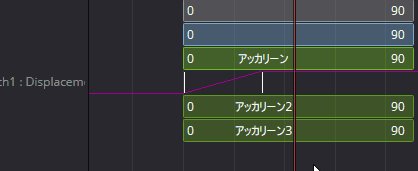
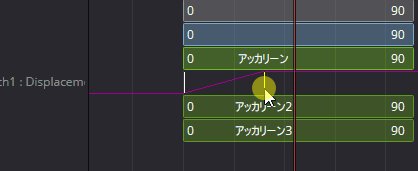
この白い線が中間点です。これを掴んで動かします。

その列自体をクリック(背景が明るい状態)して移動しようとすると、全てのキーフレームが一緒に動いてしまいます。一度別の列を選択してから線をクリックしてみてください。

イージング
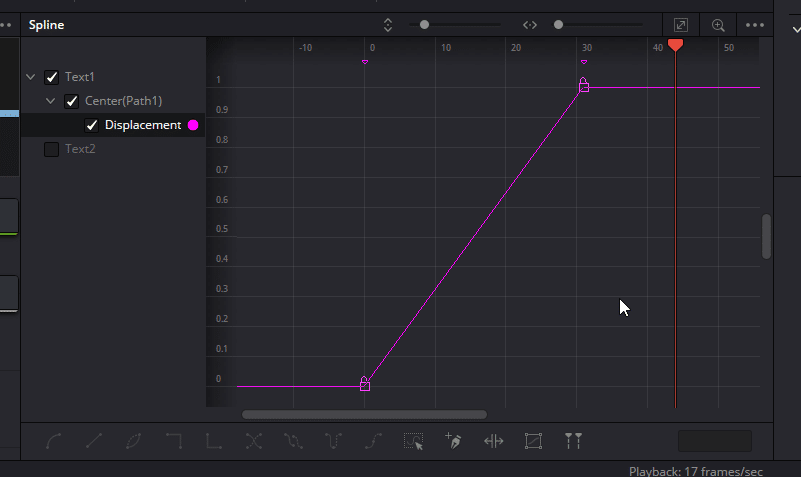
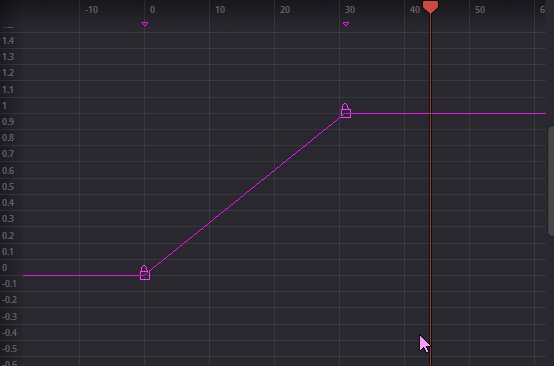
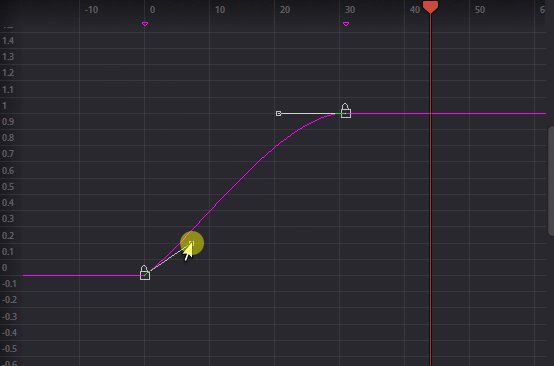
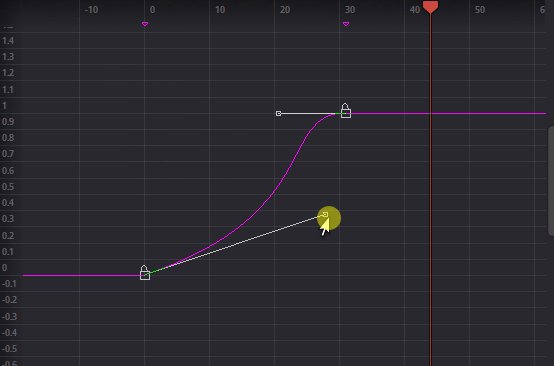
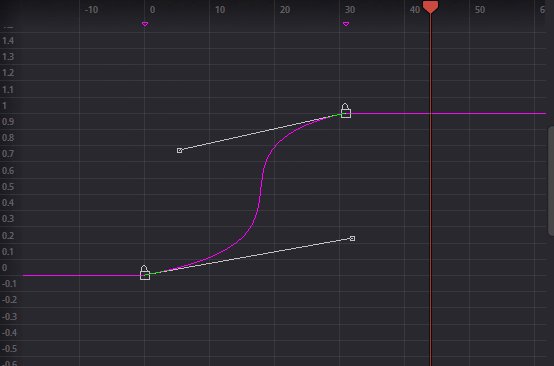
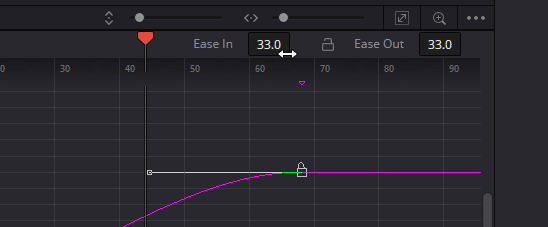
右上のスプラインをオンにする

ノード画面の横にスプライン画面が出てくる

縦軸の部分にカーソルを当てると、縦方向に拡縮
横軸の部分にカーソルを当てると、横方向に拡縮
マウスホイール長押しで移動
左クリック長押しで選択→Fを押してイージング→動かして調整

Tを押すとイーズインとアウト時間を値で変更できます

2画面
ところで何で画面が2つあるの?と思ってたんじゃないでしょうか。

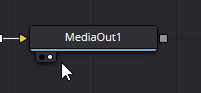
ノードの下にある2つの丸いボタンでどちらに表示するか決められます。
左丸を押すと左の画面に、右丸を押すと右の画面に、表示されます。

そのノードの時点での出力結果が表示されるので、途中経過やオブジェクト単体の様子を見たいときに便利です。

マクロ
「前作ったあのエフェクト、めちゃめちゃノード繋げてたんだよな…また作るのめんどくせぇ~…」
そんなときに役立つのがマクロです。一纏めにして一つのエフェクトとして扱えるようになります。
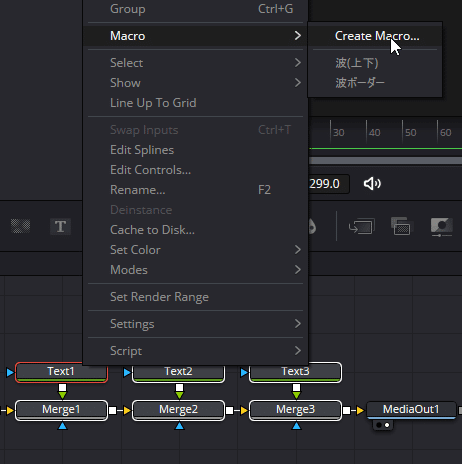
まとめたいノードを複数選択

右クリック→Macro→Create Macro…

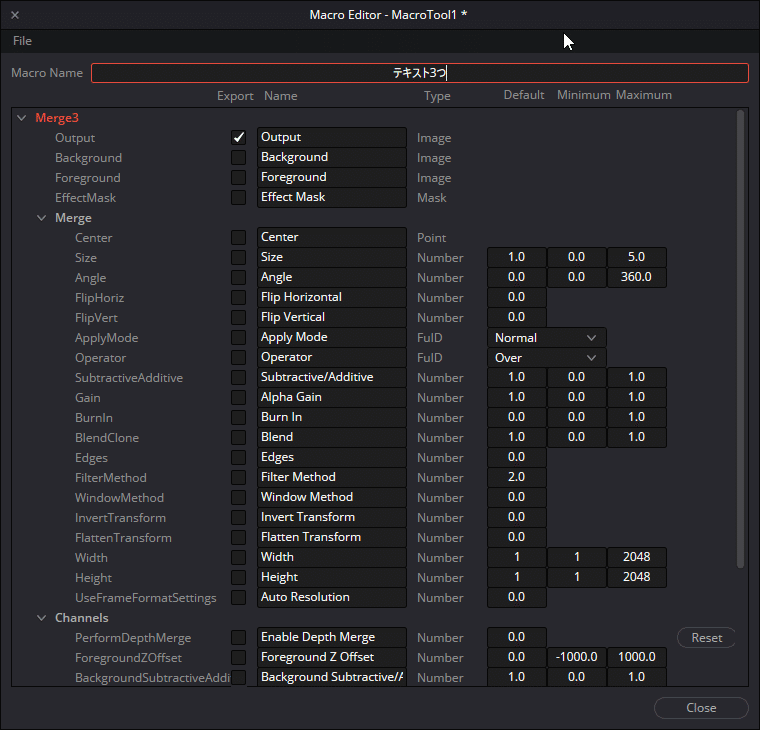
マクロ作成画面が立ち上がります

この画面では、公開するパラメータを選択できます。
例えばマクロを使うとき、「位置を調節したい」「フォントを変えたい」「赤色にしたい」って時があると思います。
そんなとき座標、フォント、カラーのパラメータのExportにチェックを付けておけば、マクロを使うときに自由に変更できるようになります。
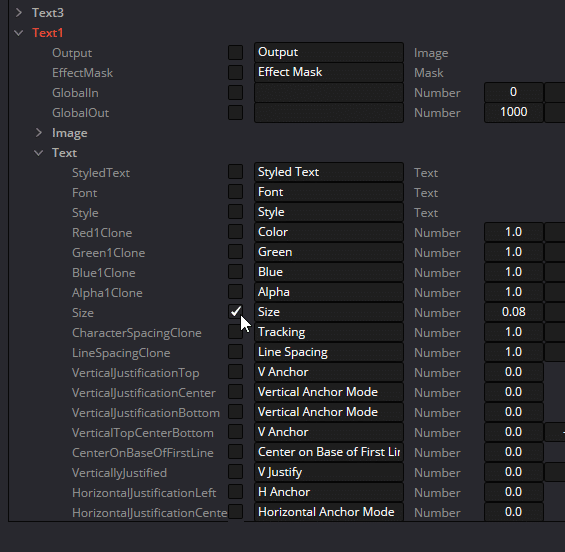
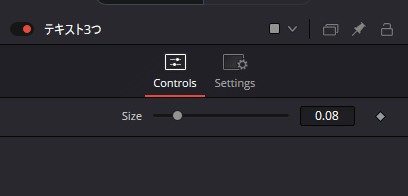
試しにText1のSizeにチェックをつけてマクロを出力してみる

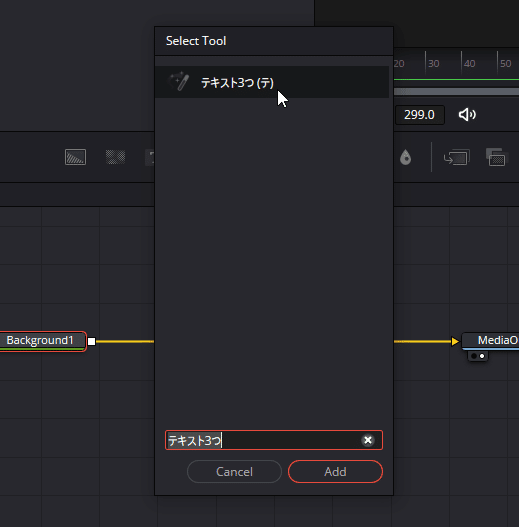
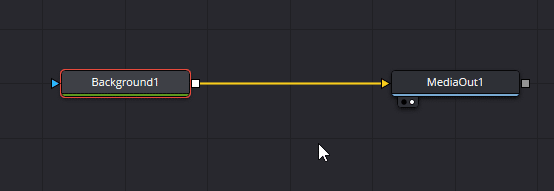
Ctrl+Spaceで先程のマクロの名前を入力→追加


マクロのインスペクタを見てみると、Sizeの値が調節できるようになってます。

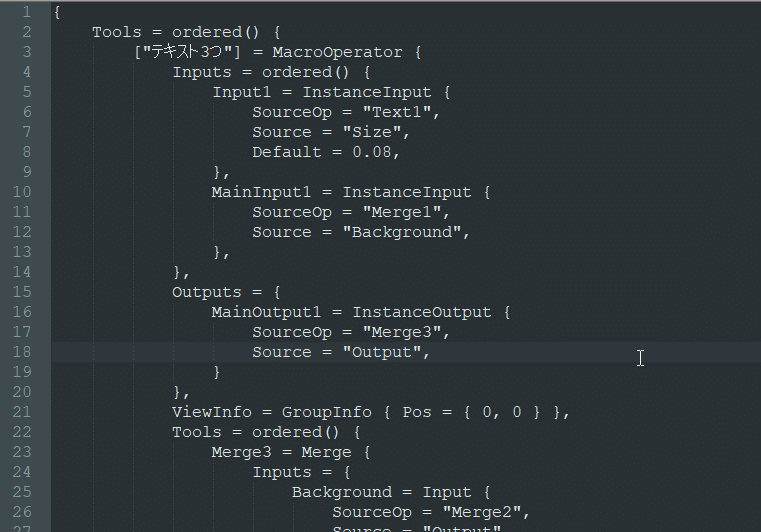
マクロのファイルの中身はこんな感じ。Aviutlのスクリプトと同様に配布もできそうですね。

マクロの保存先:"C:\Users\ユーザー名\AppData\Roaming\Blackmagic Design\DaVinci Resolve\Support\Fusion\Macros"
アニメーション効果一覧
Aviutlで音MADを作る際によく使われるアニメーション効果の作り方を書いておきました。気が向けばもっと追記する予定です。
白背景
いきなりアニメーション効果ではないが…
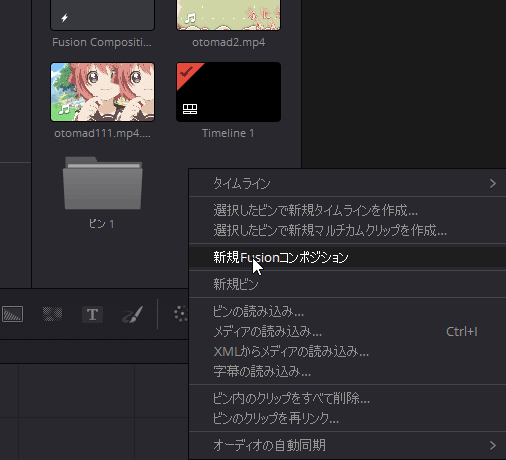
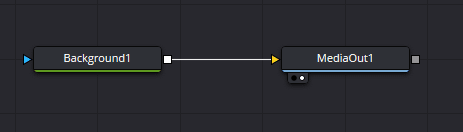
エディット画面→メディアプールで右クリック→新規Fusionコンポジションを作成→タイムラインに配置→右クリック→Fusionページで開く
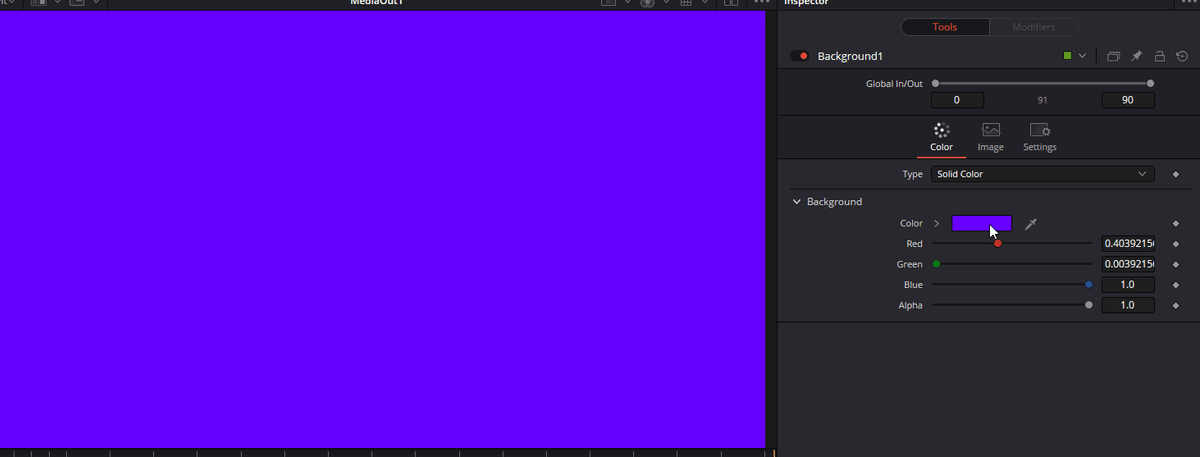
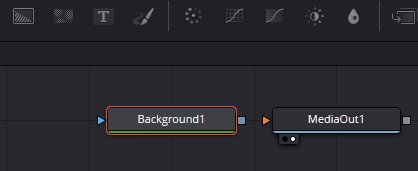
Ctrl+Space→Background追加

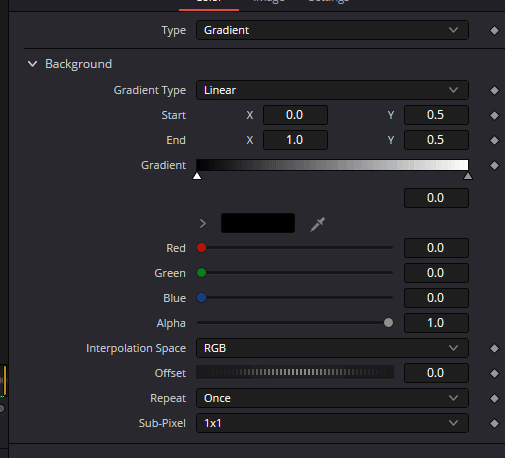
Backgroundを選択→右のインスペクタで色調整

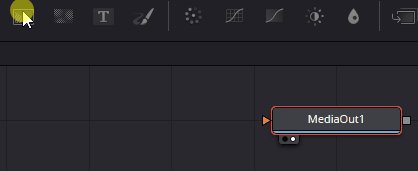
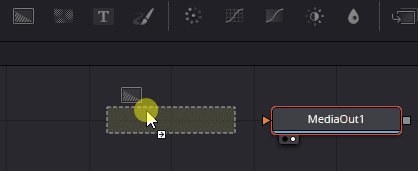
BackgroundくらいならCtrl+Spaceじゃなくてもすぐ上のバーにあるここから直接持ってきてもいい

四角


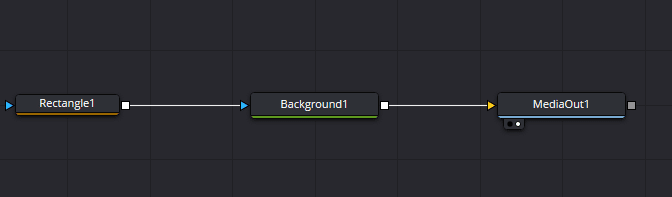
Ctrl+Space→Rectangleノードを追加→Backgroundに接続→rectangleのインスペクタで調節
インスペクタのCorner Radiusを変化させると丸みのある四角にもなります。

左右反転
エディット画面→動画を選択→右上インスペクタの反転マークを押す

左が左右反転、右が上下反転
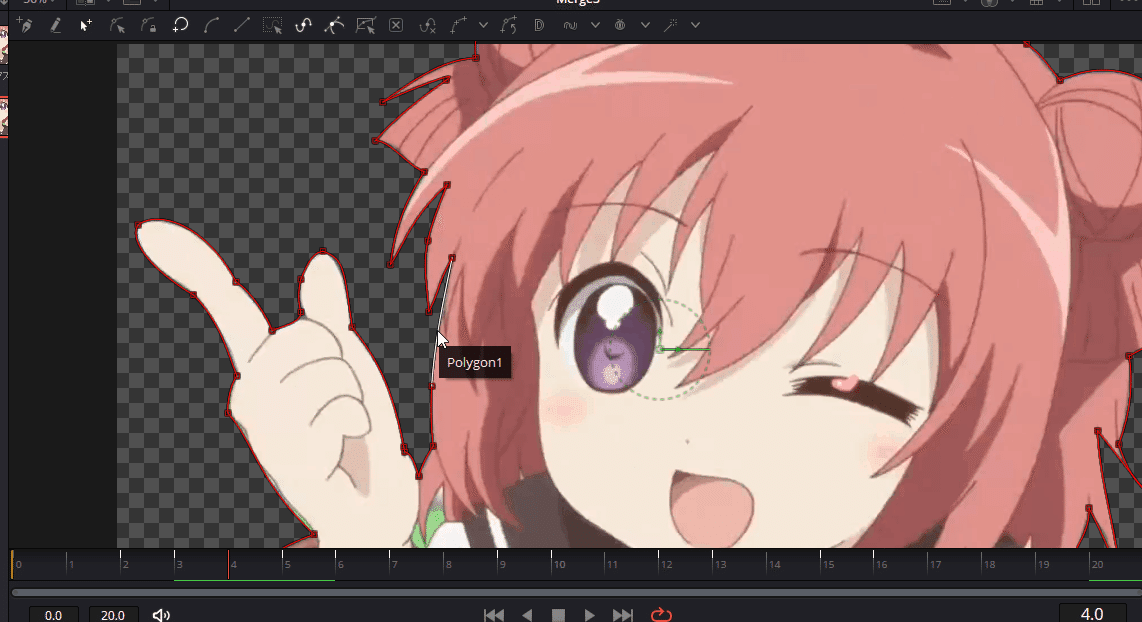
マスク

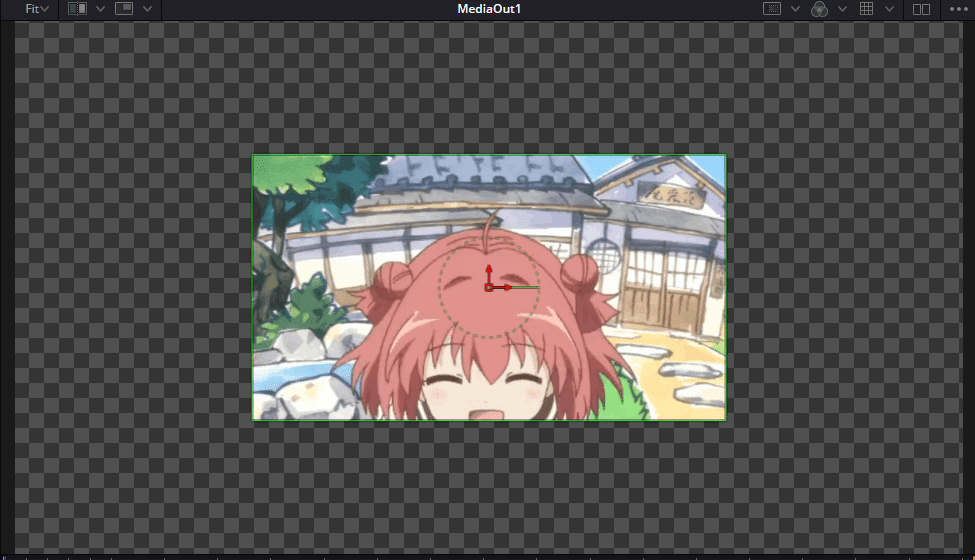
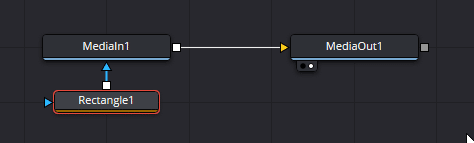
マスクしたい動画を選択→右クリック→Fusionページで開く
MediaIn1を選択→Ctrl+Space→Rectangleノードを追加→rectangleのインスペクタで調節


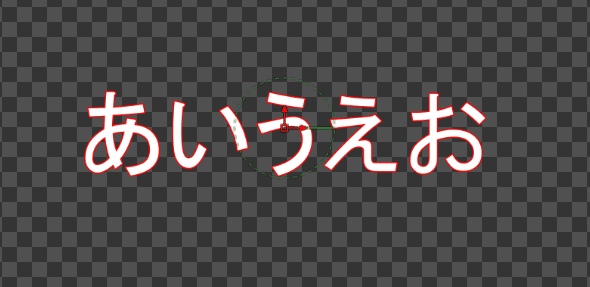
テキスト縁取り

メディアプールで右クリック→新規Fusionコンポジション

Fusionコンポジション右クリック→Fusionで開く
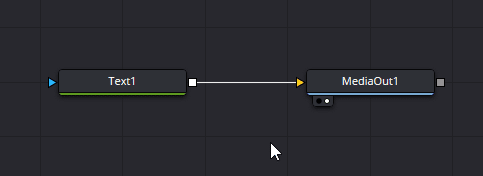
Ctrl+Space→Text+を追加→出力に接続

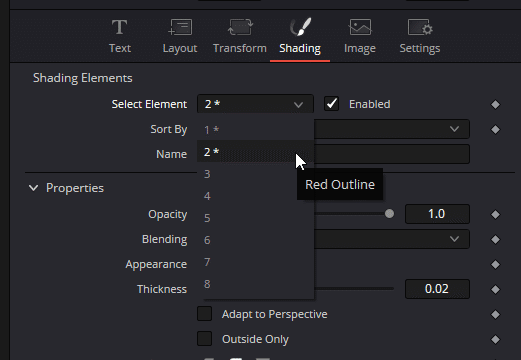
TextのインスペクタのShading→Select Elementを2に→Enabledにチェックして有効

Textが縁取りされる。
Element 2のインスペクタで太さや色などを調節する。

Textは最初から複数のレイヤー構造になっていて、他のElementも有効にすると他の効果が表示される。

Element 1:白文字
Element 2:縁取り
Element 3:影
Element 4:背景色
Element 5~8:自由に設定できるもの
インスペクタの中には縁取りのプロパティの他に、PositionやRotationなどの項目もある。Potisionでは文字通り位置を調節できる他、縁取りの描画順を変更できるPriorityの値がある。
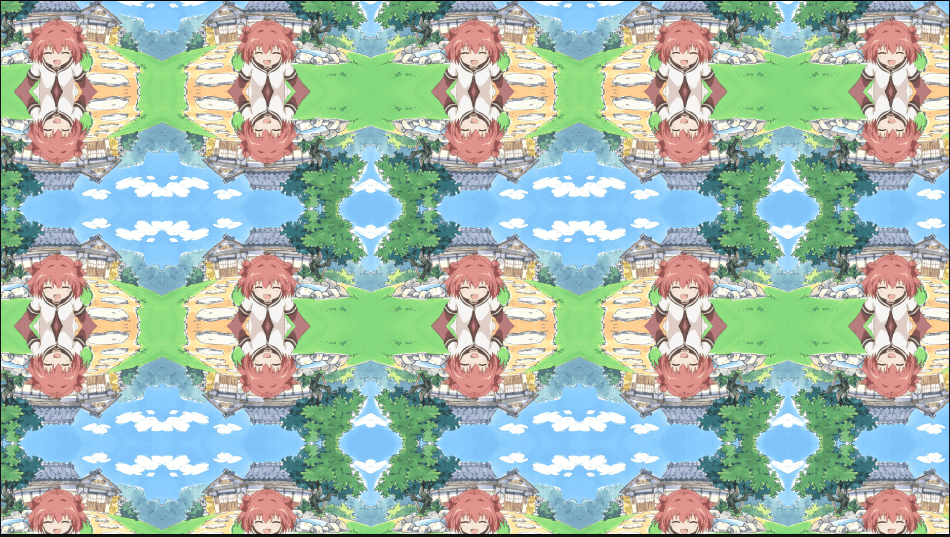
モーションタイルT & 引き伸ばし

動画を右クリック→Fusionページで開く
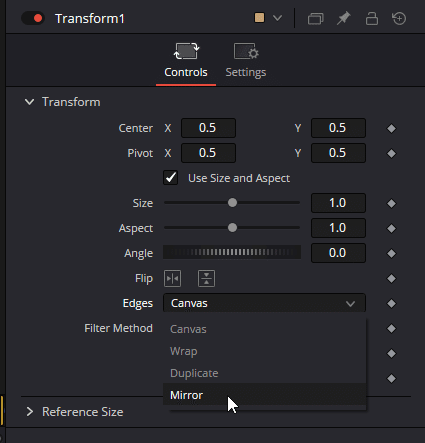
MediaInにTransformノードを接続

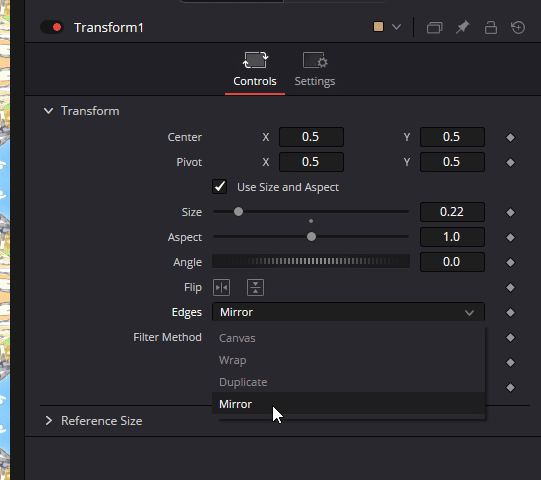
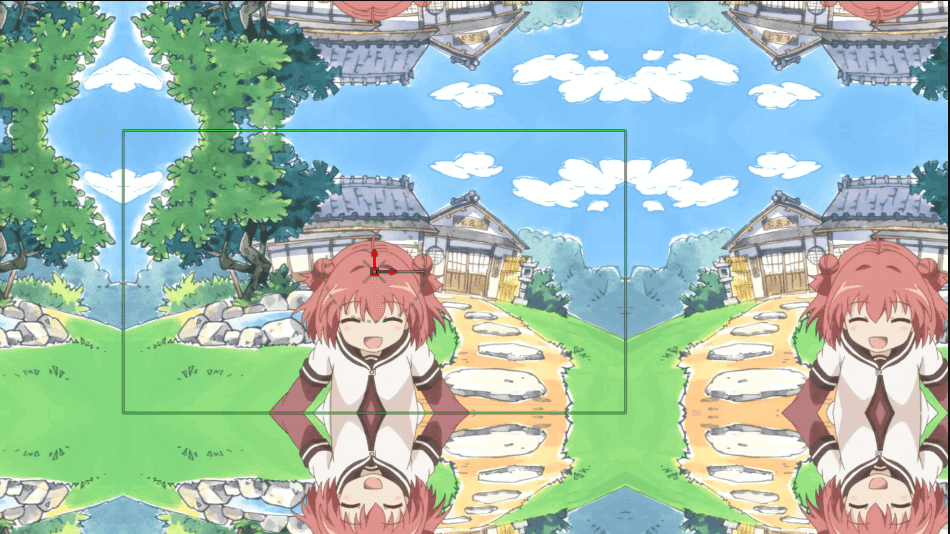
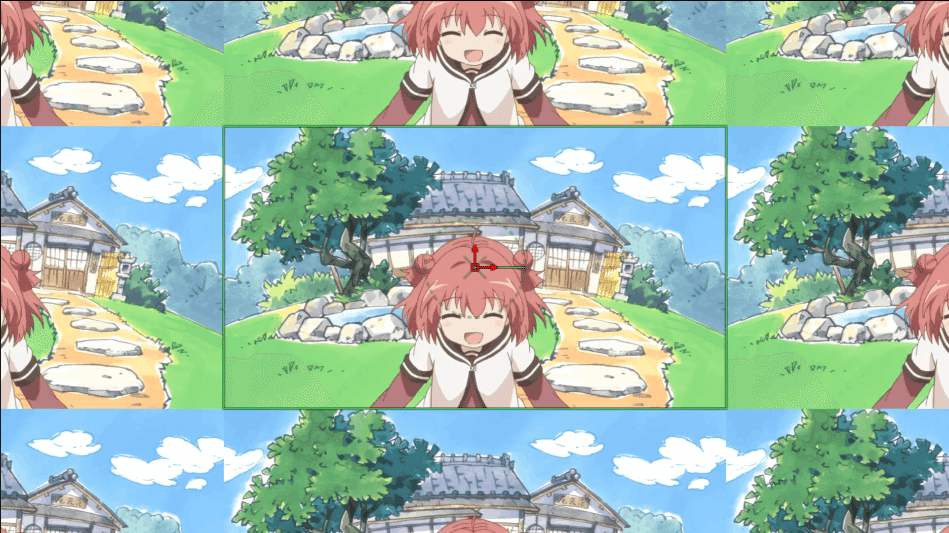
Transformのインスペクタ→EdgesをMirrorに

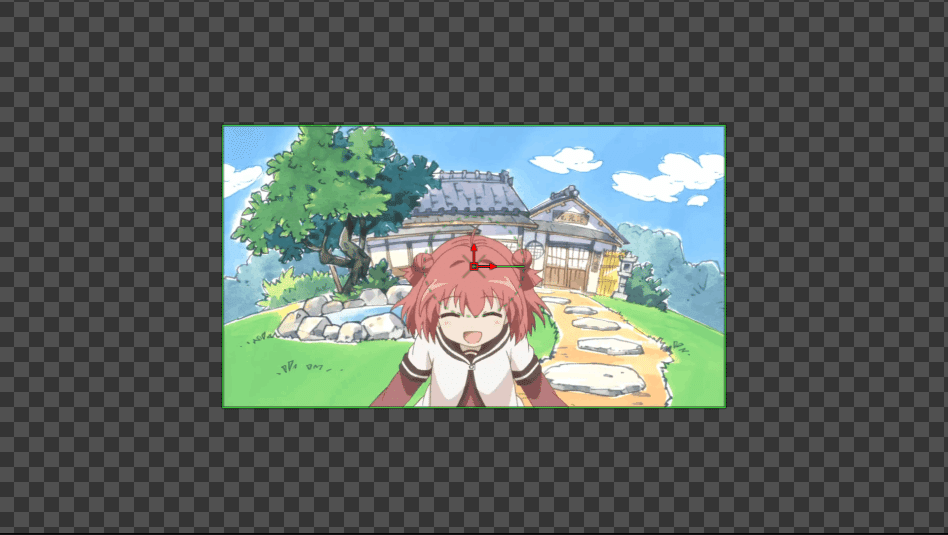
CenterのXYを動かしたり、Sizeをイジって確認

ちなみにEdgesの他の効果は、
Canvas

Wrap

Duplicate

ブラー系
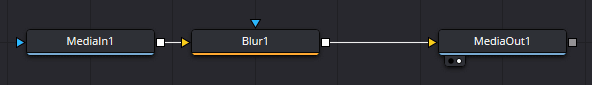
ぼかし


方向ブラー & 回転ブラー & 拡散ブラー & 放射ブラー


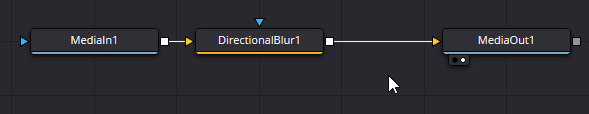
方向ブラー

Centeredは中心位置を変えないやつ
放射ブラー

拡散ブラー

回転ブラー

グラデーション


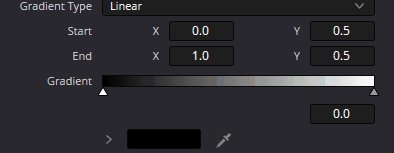
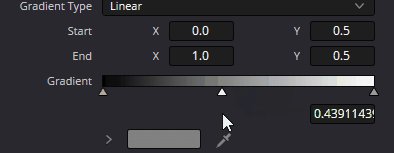
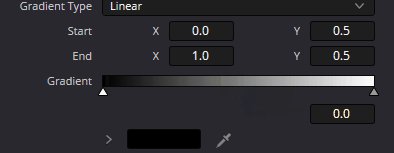
BackgroundのインスペクタからTypeをGradientに変更

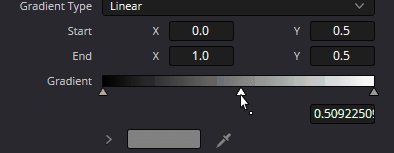
色の中間点はクリックで追加、上にドラッグして削除です

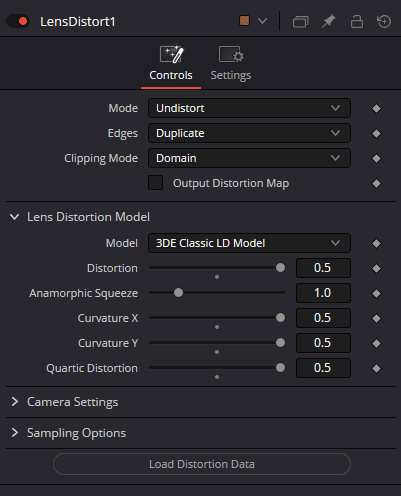
OpticsCompensation_s


(2022/01/08追記) Distortionが0.5までしか設定できず重ねがけしてましたが、数値を直接変更すると0.5以上も設定可能です。なので一個でいいです。

「ブラー(プリズム)」を差し込んでもいいかもしれない

DelayMove
オブジェクトとテキストではやり方が違います。
・テキスト
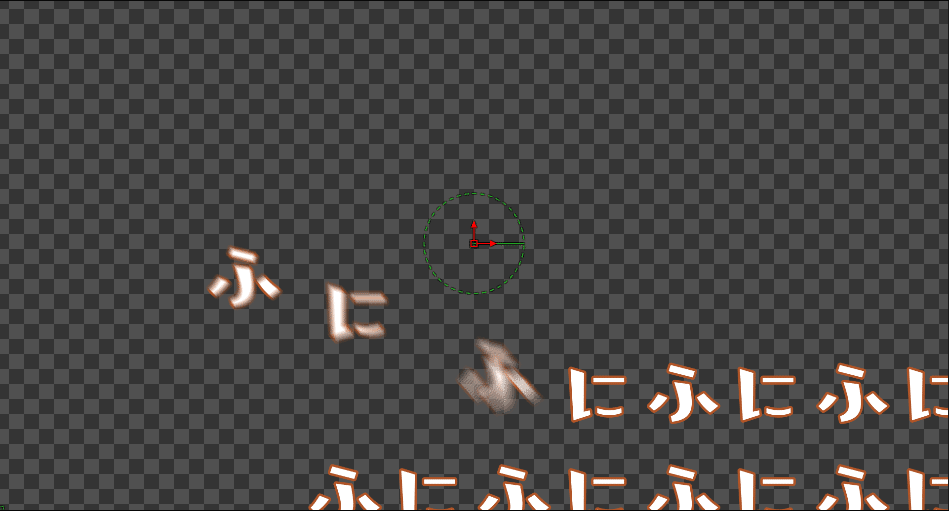
まずこのようなFusionを用意します。

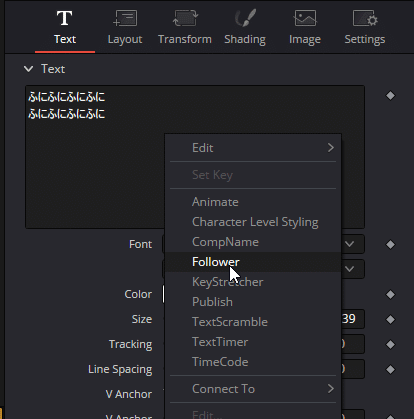
Textのインスペクタ→Text欄右クリック→Followerをクリック

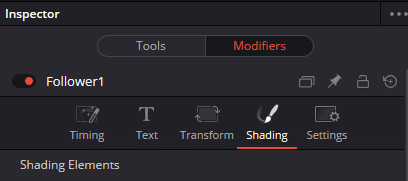
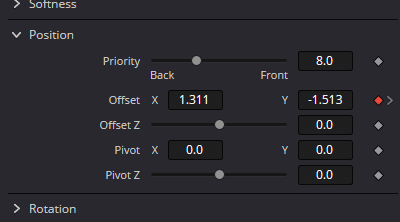
インスペクタ上部のModifiersをクリック→Follower1のShading→PositionのOffset XY
適当に動きをつける



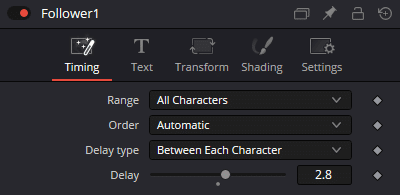
インスペクター→Modifiers→Timing→Delayの値を変更


縁取り文字だと縁が置いてかれる

Followerつけたけど縁取り文字だけついてってくれない何で?
→縁取りのレイヤーの位置情報は特に動かしてないので動かない
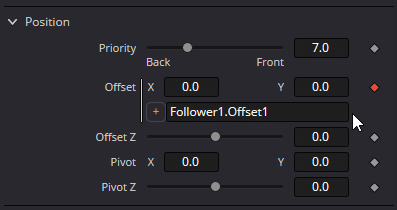
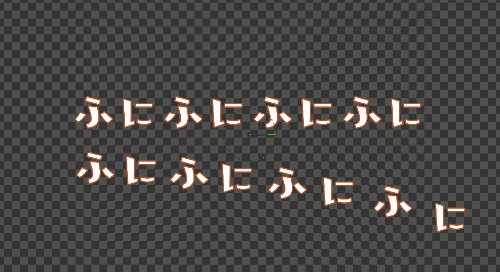
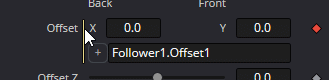
インスペクター→Modifiers→Shading→Select Elementを2に→Position→Offset XYを右クリック→Expression→「Follower1.Offset1」と入力→◆を押す。


Expressionは他の値を参照したり計算式を書いたりできる部分です。
lua言語がベースです(Aviutlのスクリプトと同じ!)
これはElement 1のOffsetを渡してるので同じ動きをしてくれます。
ちなみに変数名は、例えばOffsetの所にカーソルを合わせると、左下に出てきます。


・オブジェクト
オブジェクトのDelayMoveは画像ループの項目にあります
モーションブラー
かんたんです。
DelayMoveの項目で作ったテキストアニメーションを例に出すと、
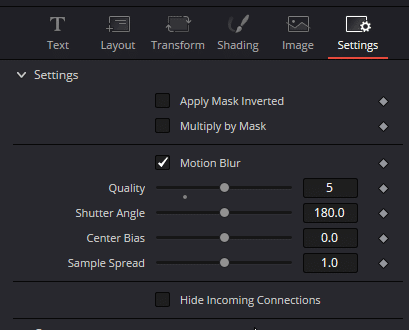
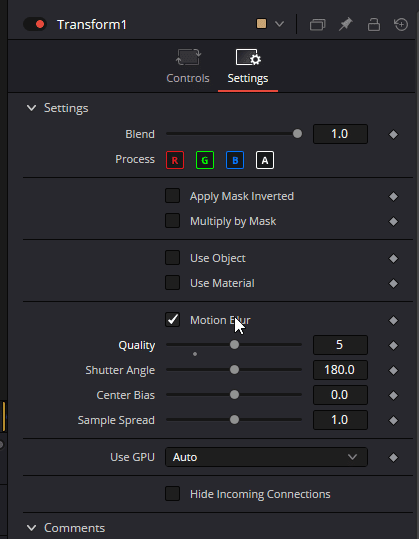
Textのインスペクター→Settings→Motion Blurにチェック


大体どのノードにもSettingsにMotion Blurの項目があります。助かる。
トランジション
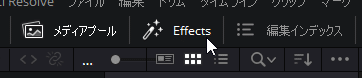
エディット画面→左上のEffectsをクリック

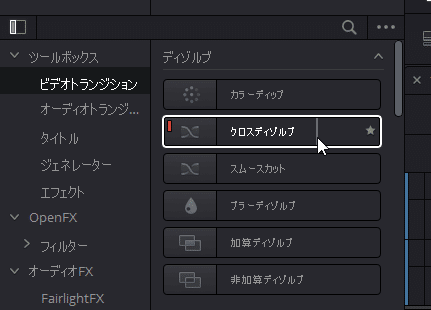
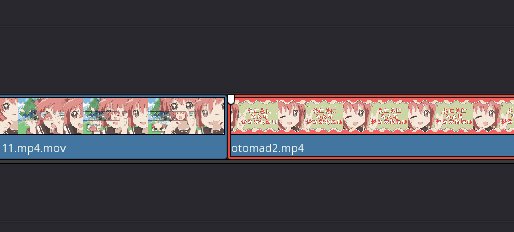
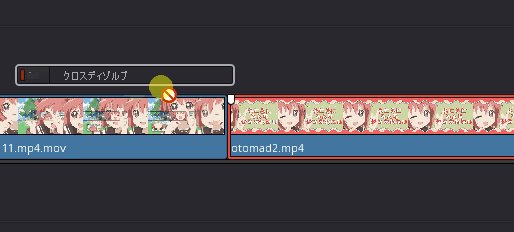
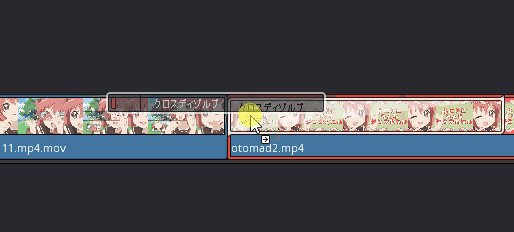
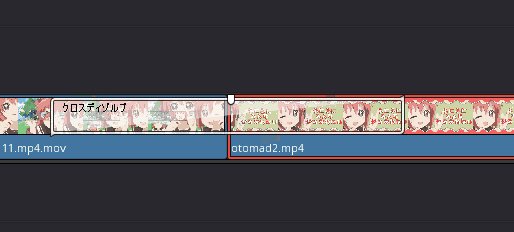
エフェクト画面→ビデオトランジション→クロスディゾルブを繋ぎ目に持っていく


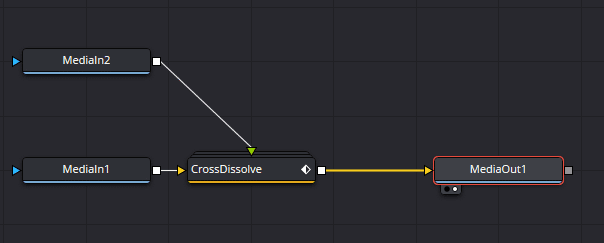
クロスディゾルブを右クリック→Fusionクロスディゾルブに変換→Fusionページで開く

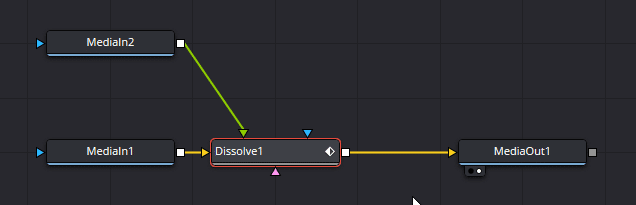
CrossDissolveを右クリック→Ungroup

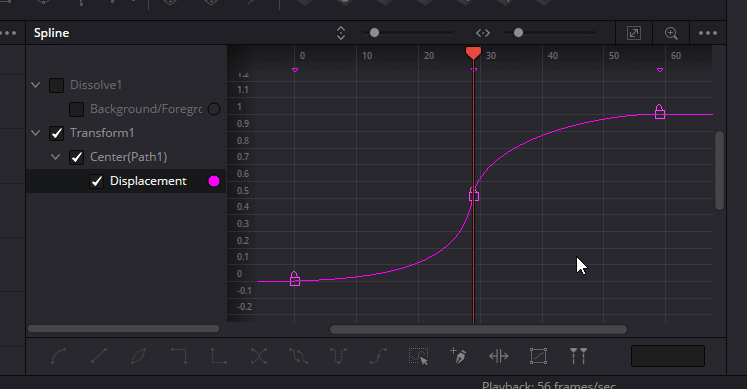
Dissolve1のインスペクターにあるBackground/Foregroundの値が遷移度です。
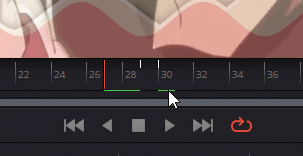
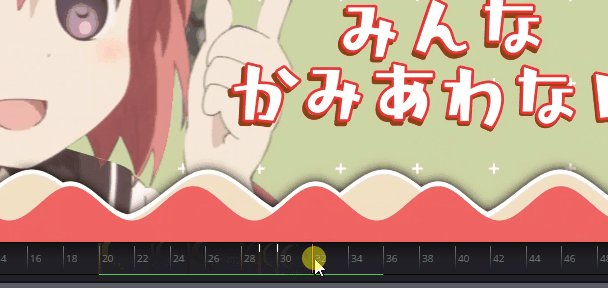
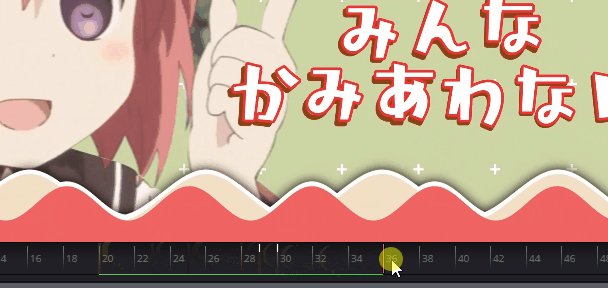
◆をクリックしてキーフレームモードを一回切る→全体の半分くらいのとこ(29フレームくらい?)、29フレームと30フレームに中間点を打つ。

左の中間点を0、右の中間点を1にする。

パッと切り替わるようになった。
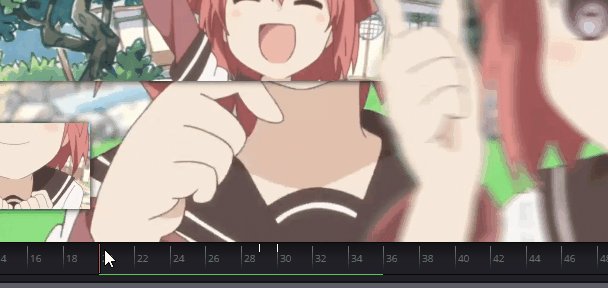
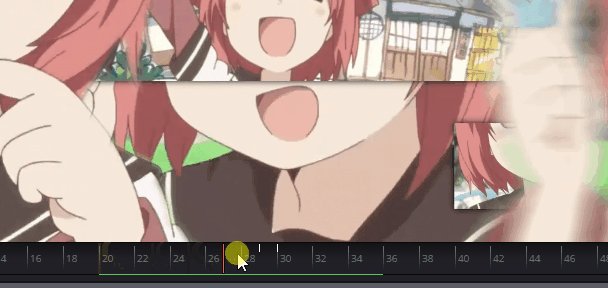
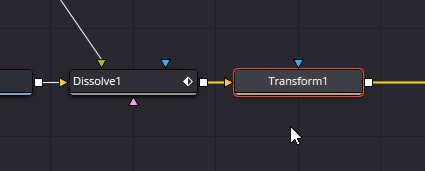
ここでTransformを挟む→EdgeをMirrorに→SettingsのMotionBlurをオン→Centerを動かす




切り替わる部分だけパッと切り替えて、動かす部分は別で作る感じ

画像ループ


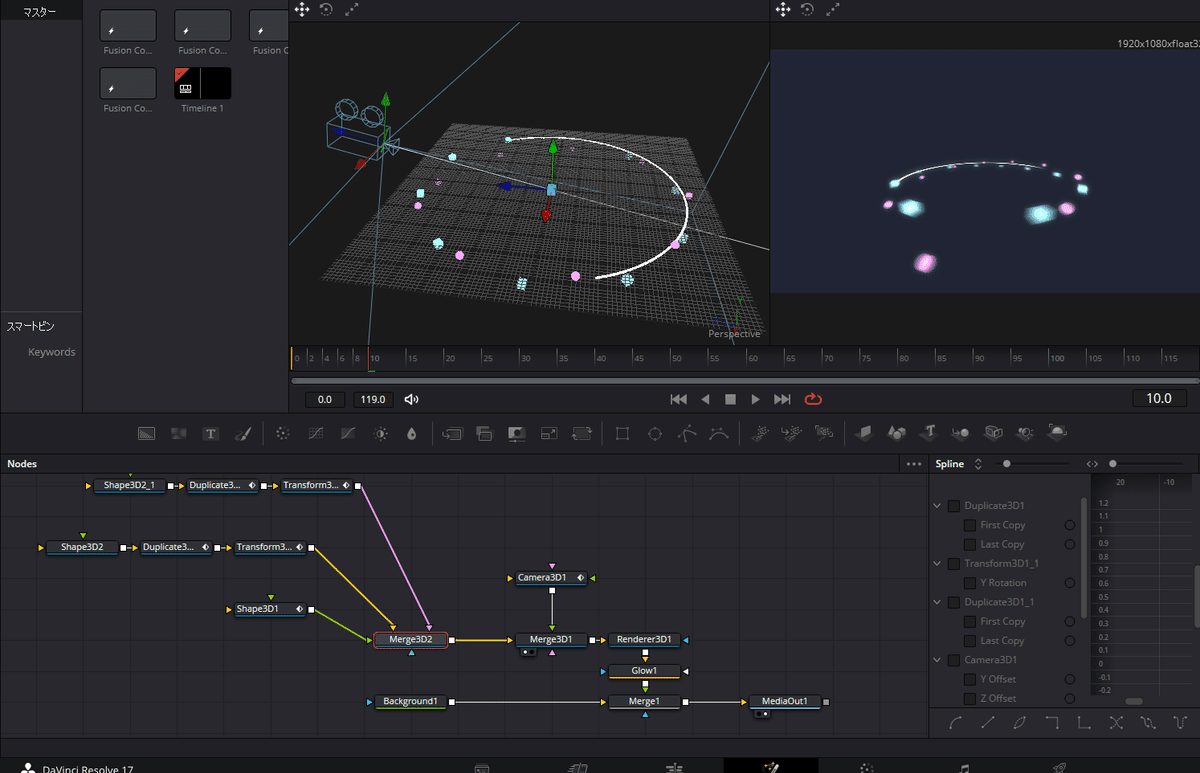
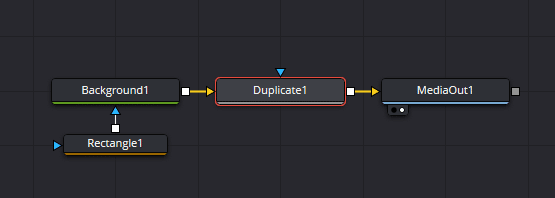
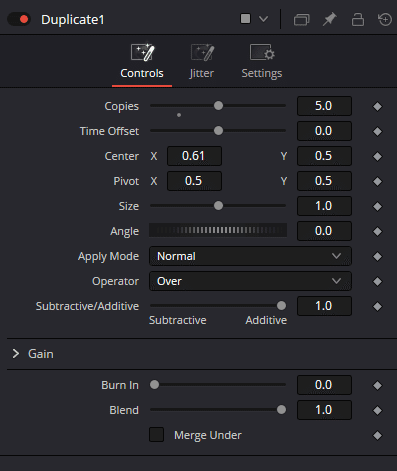
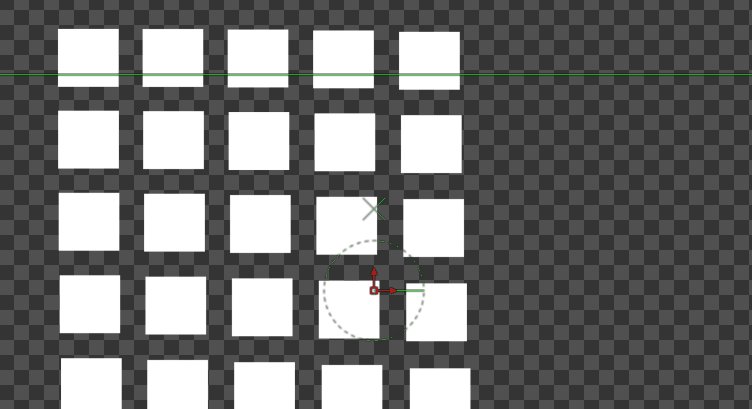
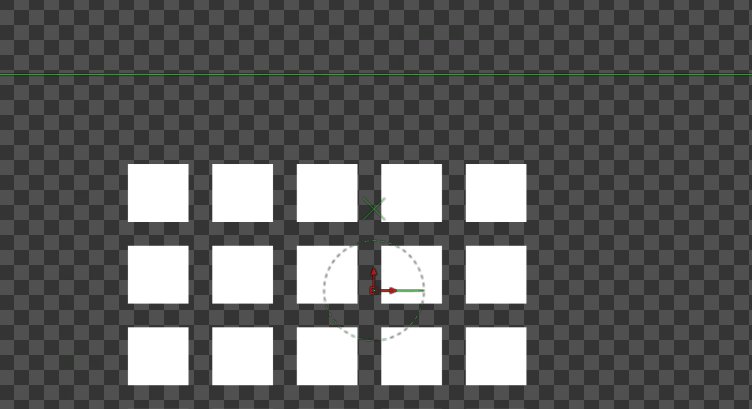
Duplicateノード

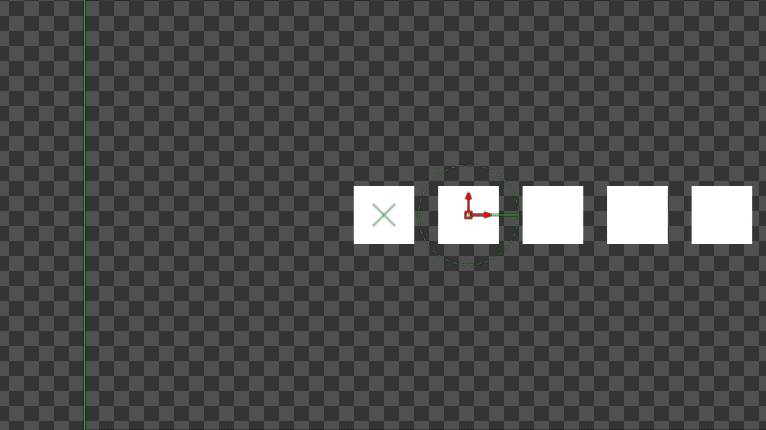
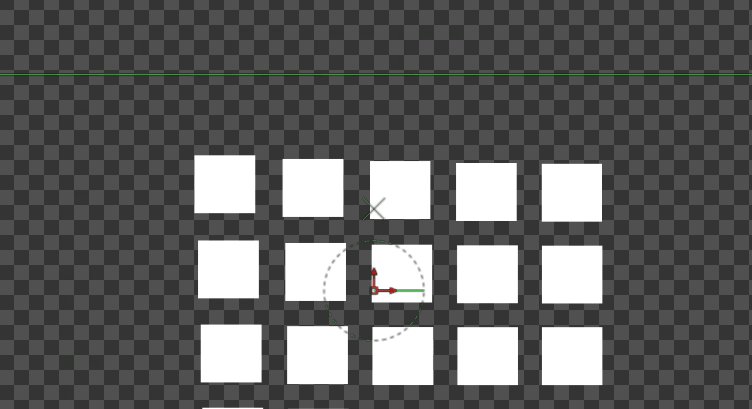
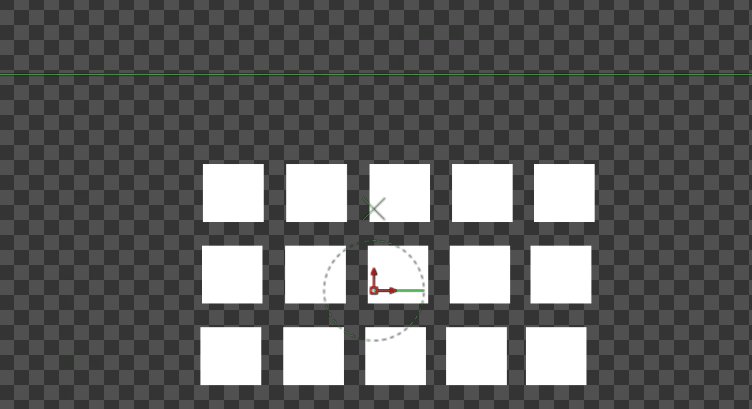
Copiesが個数で、CenterXで間隔を設定する。
縦にも増やしたい場合は新しいDuplicateノードをつないでCenterYを変える。
中心位置に固定することはできないので、事前にTransformをかませて丁度いい位置に設定しておくといい。
ちなみに、Time Offsetを変えるとDelayMoveできる。

影


Shadowノード
分かりやすくするためにBackgroundを背景に入れてます。
震える

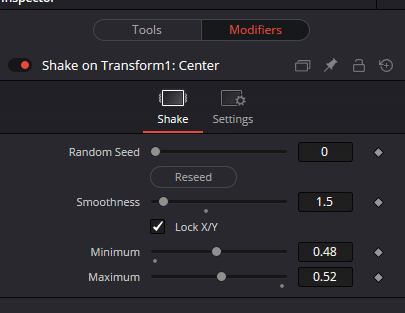
インスペクタの座標で右クリック→Modify with >→Shake
Modifiersで震えの調節ができる

DelayMoveで紹介したFollowerにShakeを適用すると、ふわふわしたヤツが作れます。

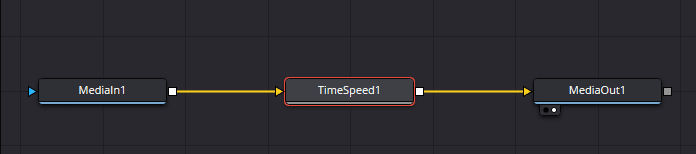
逆再生

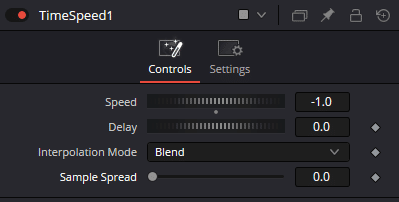
TimeSpeedノード

インスペクタでは再生速度、オフセット、補完モードなどの設定ができます。
Speed-1.0で逆再生

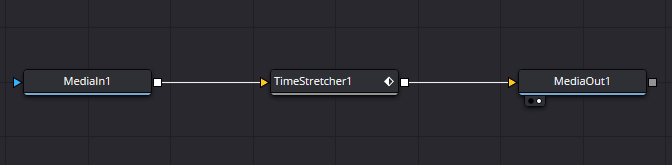
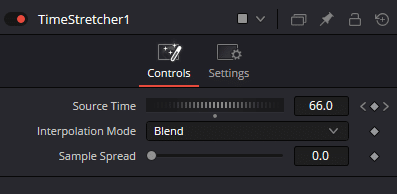
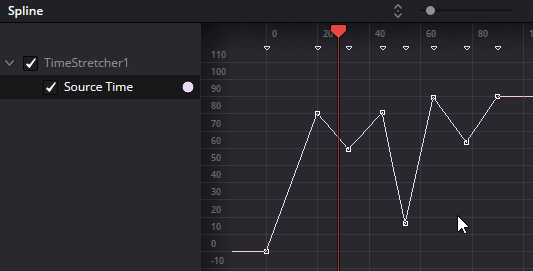
TimeStretcherノード


インスペクタのSourceTimeが時間位置、キーフレームで時間を操作する


色ずれ、色収差

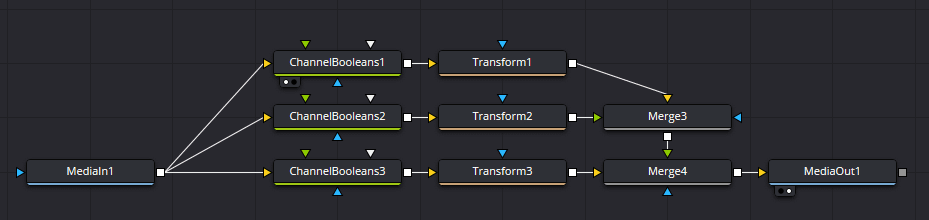
色ズレノードみたいなものは残念ながらないので、RGBチャンネル抜き出したものを加算合成してズラすようなものを作ります。

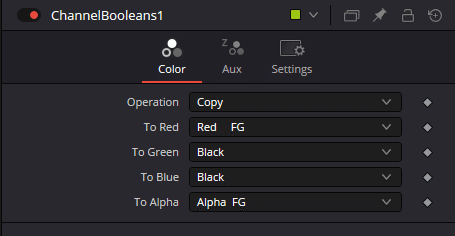
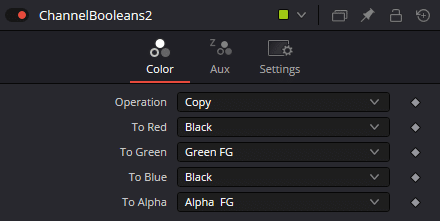
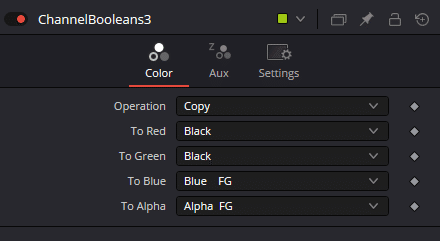
ChannelBooleansノードでRGBそれぞれを抜き出します。



それぞれにズラす用のTransformを噛ませたあと、Mergeで合成します。

Transform1、2、3ノードをそれぞれ変化させる事で色がずれます。
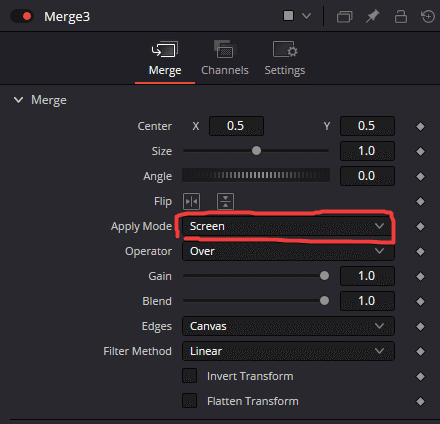
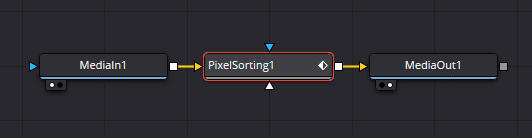
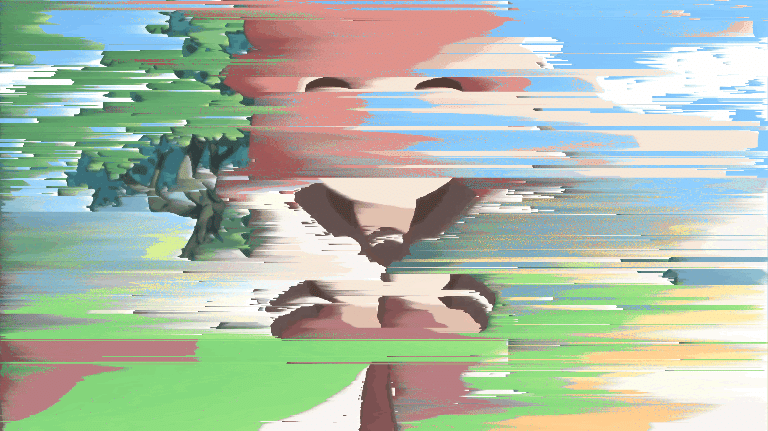
PixelSorter_s

最初にPixelSortingFuseをダウンロードする
PixelSorting.fuseを以下のフォルダにいれる
"C:\Users\ユーザー名\AppData\Roaming\Blackmagic Design\DaVinci Resolve\Support\Fusion\Fuses"
Davinci Resolveを再起動する
エフェクトを追加


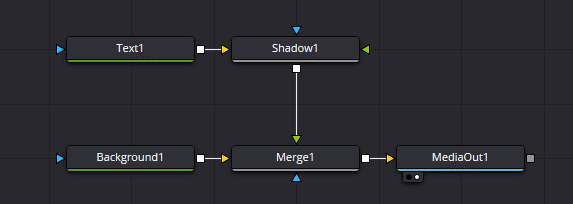
FlatShadow

正直FlatShadow程有能ではない。
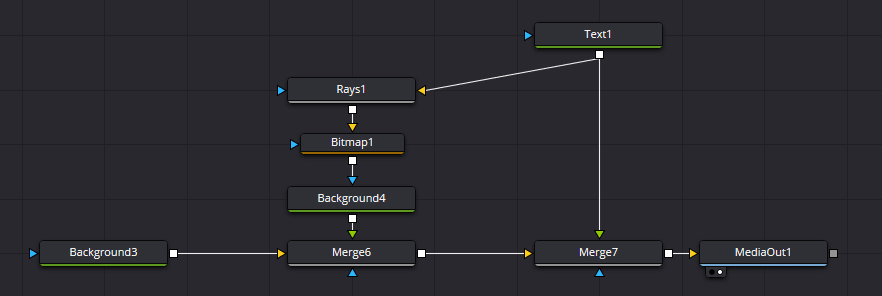
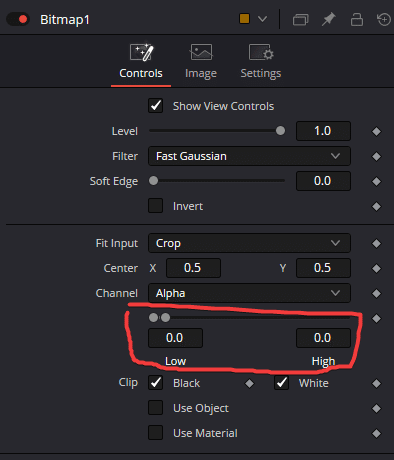
テキストに光線(拡散光)をかけてBitmapで二値化、それをマスクとして背景に繋いで、元のテキストと合成って流れです。


Aviutlで出来ないこと
できないというか色々と面倒くさかったことが簡単になる作業について
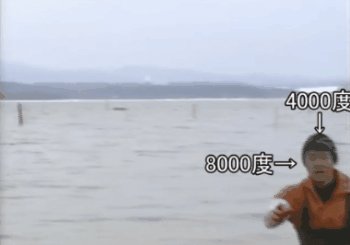
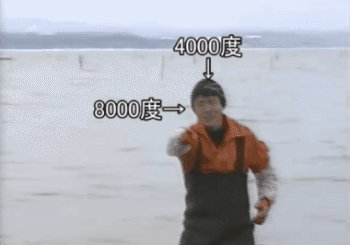
トラッキング
多分アニメ素材は難しいです。

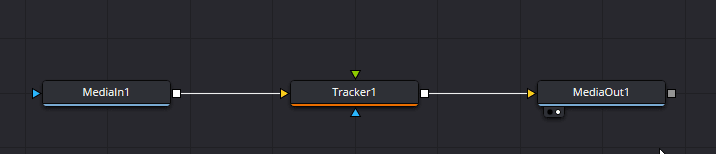
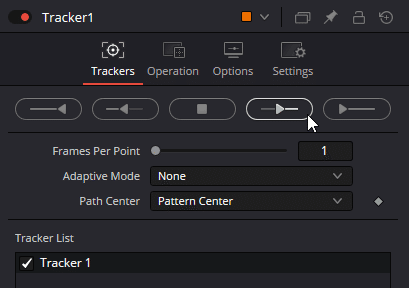
入力にTrackerノードを挟む

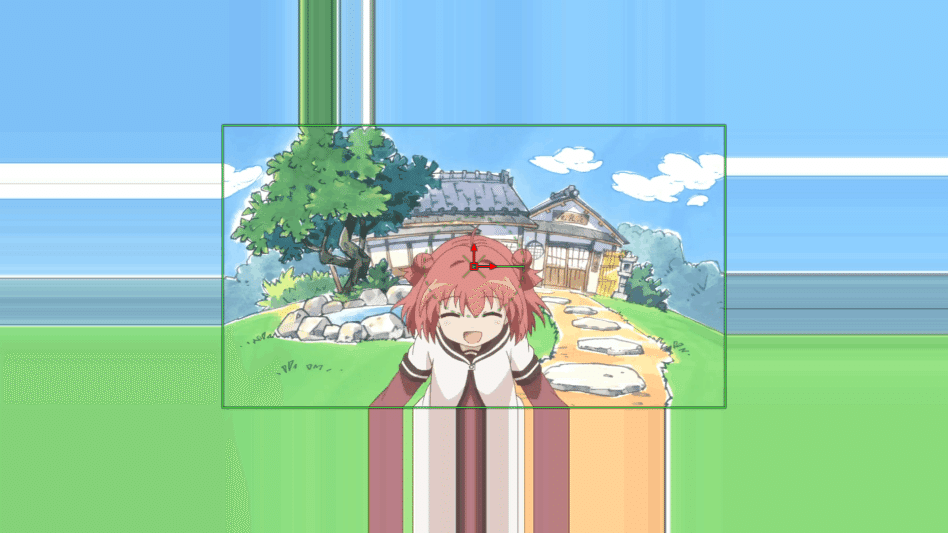
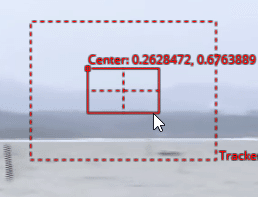
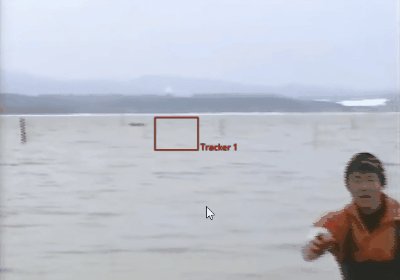
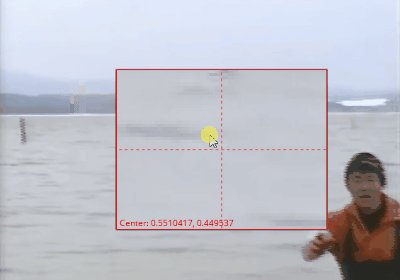
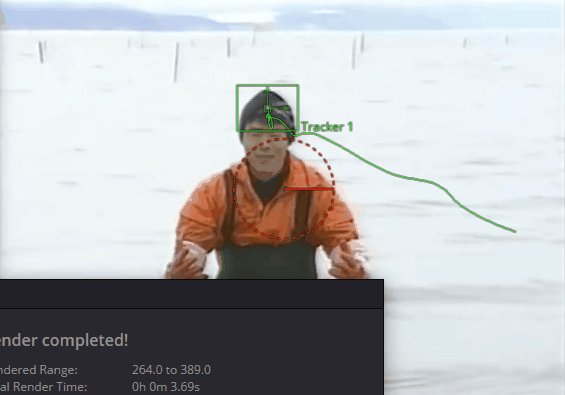
Trackerノードを選択すると画面にポインターが表示される

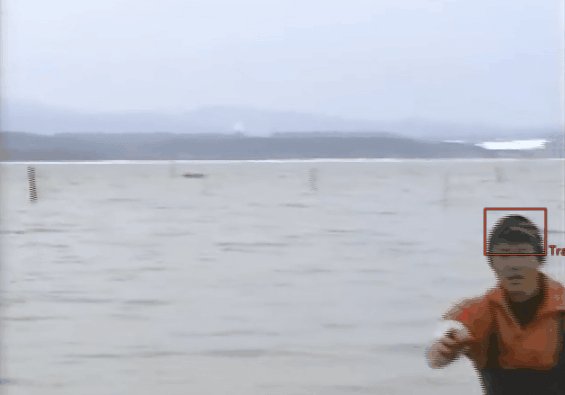
内側の枠が追うべき部分、外側の枠が追える範囲です。知らんけど。
枠を引っ張ると大きさを調節できます。

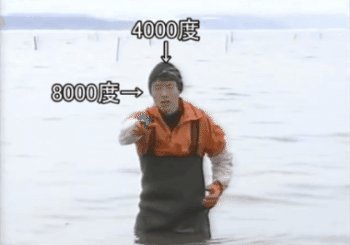
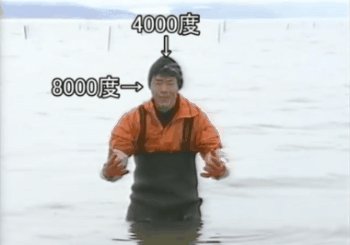
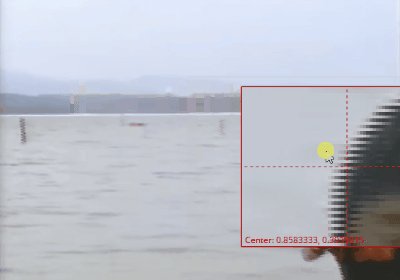
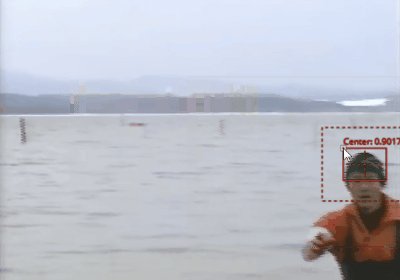
これを修造の頭がすっぽり入るいい感じのところに配置

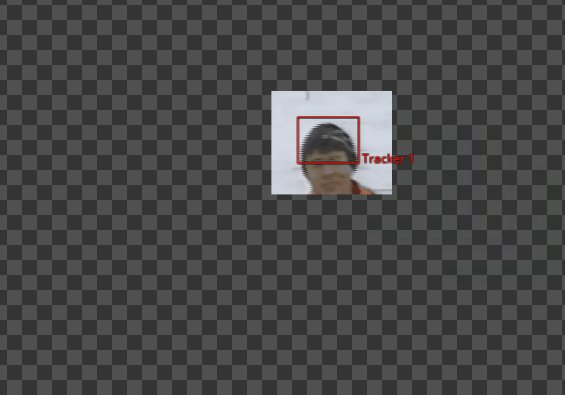
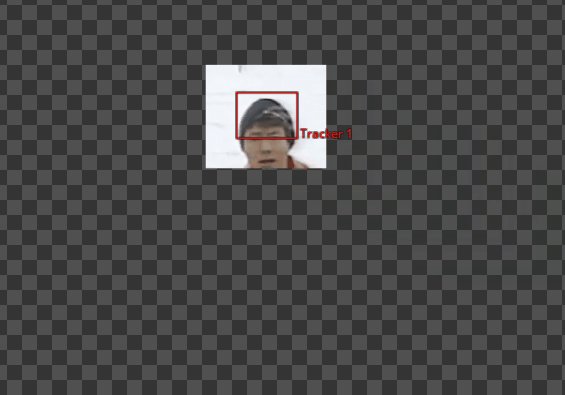
インスペクタの再生マークを押して解析開始


うまく行かない場合はインスペクタのAdaptive ModeをBest matchにして試してみてください
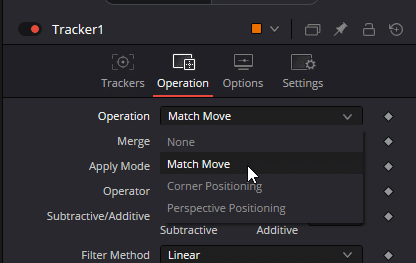
インスペクタのOperationから、OperationをMatch Moveに変更

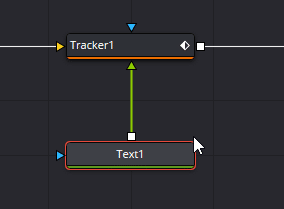
TrackerノードにTextノードを接続

位置を調節して完成!