
無料添削デザインスクール #182 超実践型デザインお題添削「北海道チーズバナー」
お題の概要
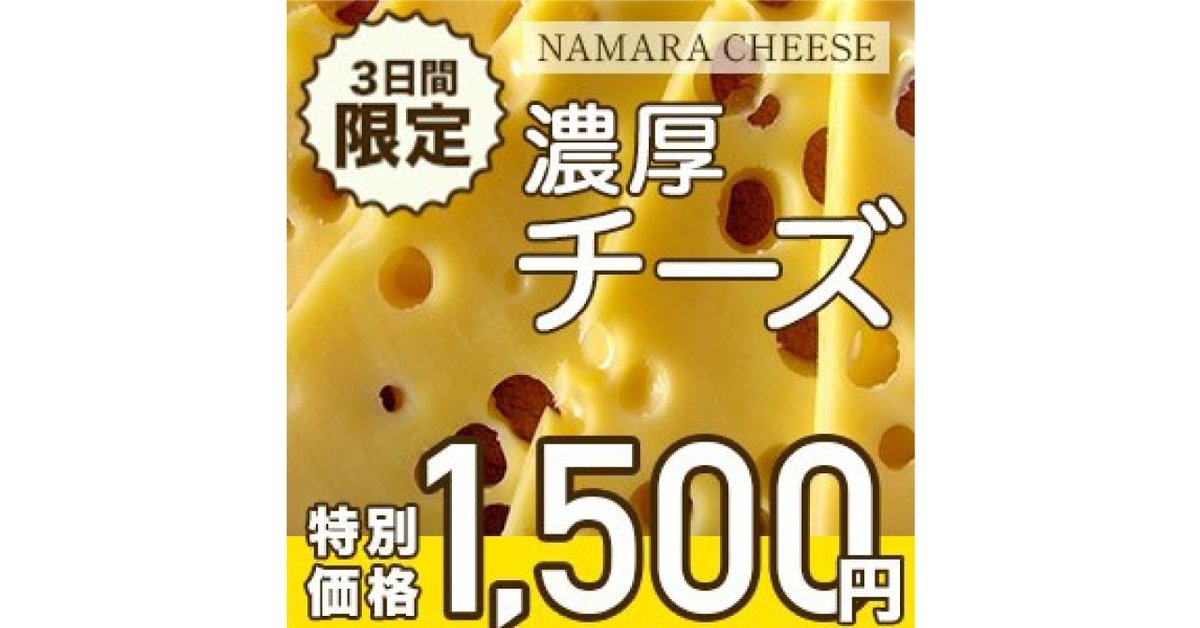
こちらのバナーお題を元に作っていただいたものです。
添削

しっかり作り分けできていると思います。
しいて言えば、同じ画像素材で作り分けできると練習になります。
素材が限られる案件というのは多いので…
このお題は選択要素も入れてあるので、文言チョイスも見ます。
それぞれ添削していきます。
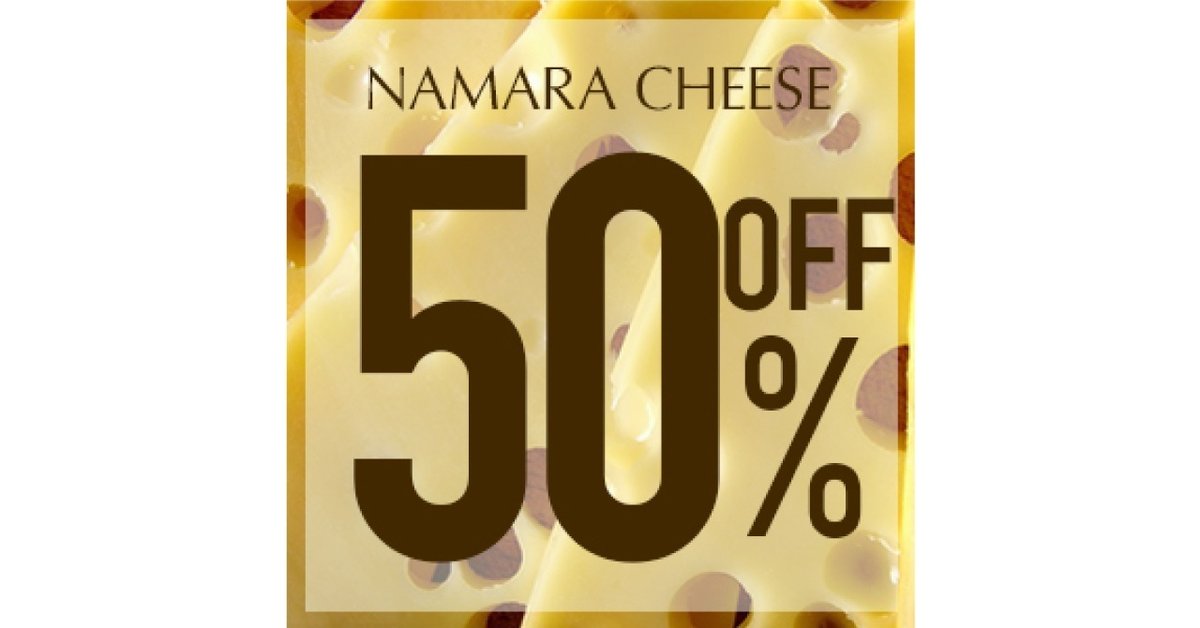
■楽天風

どこからどう見てもチーズで金額も大きくて分かりやすいですね。
インパクトは大きいのですが、ちょっと情報が少なくなっているように感じます。
■キャッチ選定
・キャッチコピー参考
北海道産の牛乳100%使用 / 自家製 / 濃厚チーズ / チーズ工房 / とろける / なまらうまい! / 新感覚! / 新食感! / 幸せになれる / 産地直送
キャッチを選んでもらっても、自分で考えてもいい方式にしました。
ありそうなワードをそろえたのですが、落とし穴があります。
私の課題は意地悪な要素が多いです。
よくあるワードで分かりやすいのですが、キャッチとしては無意味なワードも入っています。

濃厚チーズ
チーズを考えて真っ先に思い浮かぶワードですが、チーズってどちらかというと濃厚で、濃厚じゃないチーズってなに?
つまり、当たり前のことを言っているだけになります。
「チーズです!安いです!」
この世にチーズがなかったらこれでも人は買いますが、チーズだけでなくあらゆる商品がブランドで細分化されています。
独自性を出していかないと勝てないです。
チーズといえば北海道
北海道のなら美味しいだろう
〇〇工房のを食べてみたい
ただ産地を明記しているだけでなく、そこで差別化して戦っています。
なので、私だったら北海道産を迷わず入れます。
デザインだけできるデザイナーよりも、ちょっと文言にこだわれるデザイナーになってもらえたら嬉しいです。
でも実際はキャッチのことを理解していない人が多いので「濃厚チーズ」とか普通に使ってます…
■同系色

チーズの黄色い感じは出ているのですが、同系色でまとまりすぎて目立たせたいところが同化してしまっています。
価格なのか限定なのか、どこかにポイントを置いて楽天の赤とかを入れると目立ってきます。
今回写真素材が違うのを使っているので元々の印象がガラッと変わっていますが、表記だけで楽天に寄せるというのもあります。
逆にこの写真で自社サイトを作ってみるとかもいいかもしれないです。
どんなオーダーが来ても対応できるようになると重宝されます。
本当に無茶ばかり言ってくるので…
■細かいとこを気にする

写真をアップにするとインパクトが出るのですが、その分インパクトが大きすぎることもあります。
ごくたまにあるのですが、あるものに恐怖症を持っている人が発動してしまう。
今回で言うと穴がぷつぷつ空いているのが怖い「集合体恐怖症(トライポフォビア)」が発動してしまったりします。
クレームが来たりすることもあります。
すごい細かいですが、そんなこともあるんだというのは知っておいていいと思います。
■自社サイト内設置

このまま楽天にも載せていいくらい綺麗にまとまってますね。
配置をちょっと変えるともっとよくなると思います。
■メインにかぶりすぎ

背景画像を見ると、器に入ったフレッシュチーズみたいなのがあります。
器に入っているチーズだけ魅せれればいいのですが、メインは器ごとになるかと思われます。
その器がほとんど文字で隠れていて、上にも限定の文字があるので、メインの周りだけギュッと詰まっているように見えます。
左側はスカスカしているので、文字の配置を色々変えてみて、一番いい場所を探してみるといいです。

現状の要素を単純化するとこんな感じです。
右に寄っているのが分かりやすいです。

こんな感じにちょっと散らしてあげると印象が変わってくるかと思います。

文字を入れるとこんな感じです。
まだちょっとバランス悪いですが、メインの周りがすっきりして商品が見やすくなったかと思います。
上の文字がかぶってしまいそうなので画像のトリミングでズラしてあげたりするといいです。
■ギリギリ禁止

文字が枠線とギリギリに接しています。
ここだけじゃなくて枠線とギリギリになっているところが多いので、これなら枠線はいらないとお思います。
バナー以外でも枠線を入れると少し内側に入れることになるので、バナーの場合は場所を食います。
枠線を入れるのであれば他の添削でも書きましたが少しだけ入れるといいです。

こんな内側に入れない。

さりげないくらいでも十分。
■LINE

このバナーがピンと来なくて…
スマホだから読める文字も限られてくるとは思うのですが、要素が少ないのでこれだけでクリックするかな…
読めなくてももう少し要素は追加できそうな気がします。
まとめ
細かい文言や画像は置いといて、デザインの作り分け、雰囲気作りは十分にできていると思います。
あとは文言などの配置をしっかり決められるようなって、作り込みができたら十分仕事ができるようになると思います。
配置はひたすら色んなのを見て、実際に作って自分で納得できるまでやると次から自然と見えてくるようになります。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
