
無料添削デザインスクール #61「コーポレートサイト」
添削

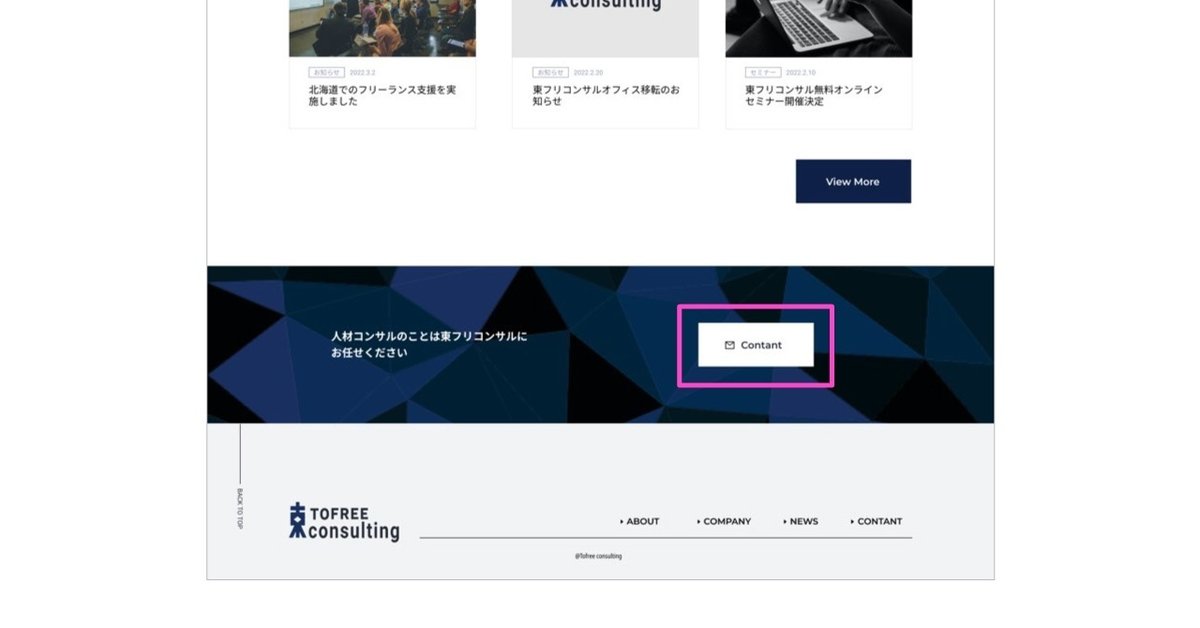
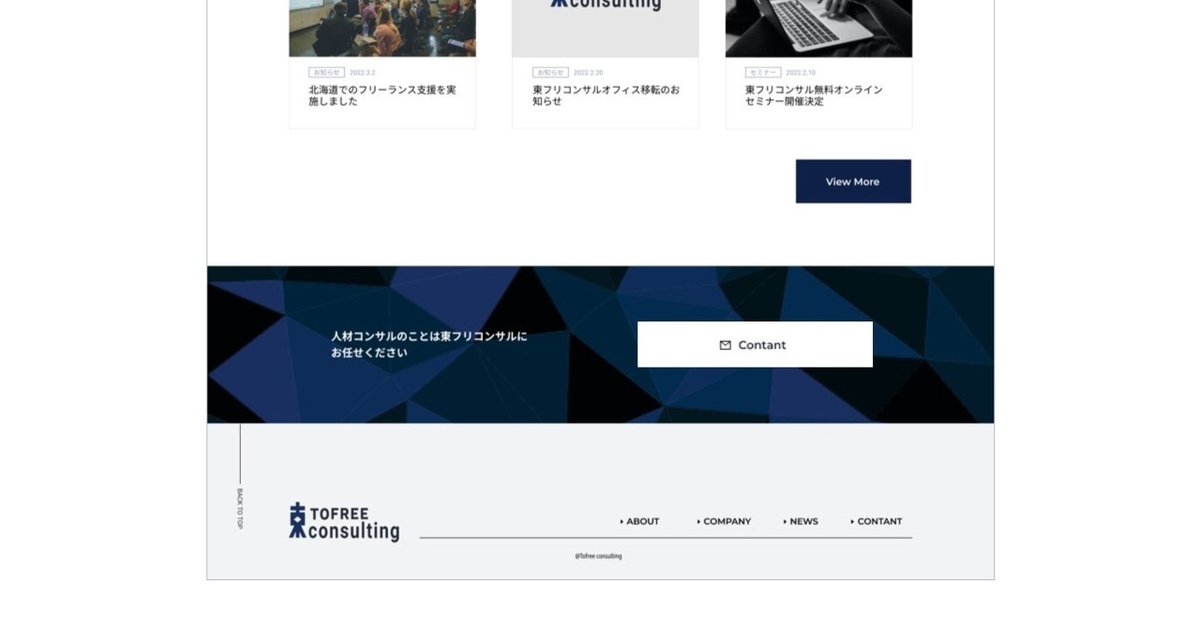
企業のコーポレートサイトですね。
濃いブルーがしっかりとした企業感が出ていますね。
■細かいところ

全体がシンプルにまとめられているので、そこまで大きな添削部分は無いように思います。
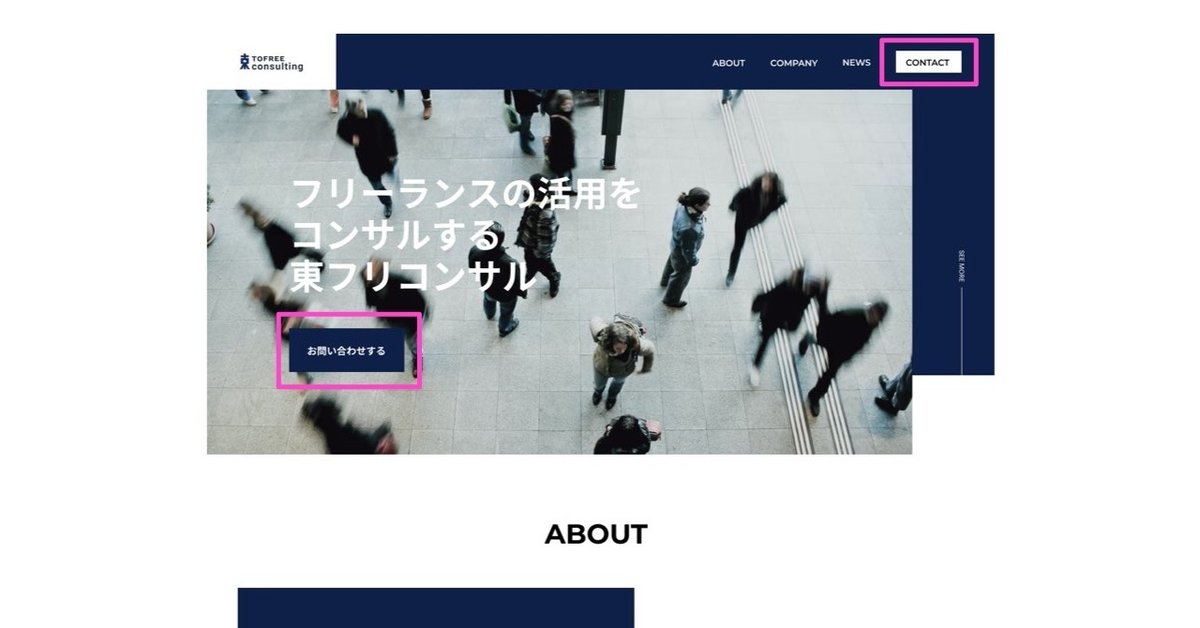
細かいところのボタンだと分かりにくいなど、そのあたりを調整するといいです。
■初稿な感じ

全体はシンプルにまとまっているのですが、何か物足りなさを感じます。
初稿で方向性の確認などだったら、これでOKです。
あまりデザインにうるさくない会社だったらこれでコーディングに入るかもしれません。
もう少しデザインを作りこむのだったら、ここからブラッシュアップしていくイメージです。
■定番のレイアウト

無難によくあるレイアウトで作られています。
それが少し物足りなさにもなっています。
奇抜なレイアウトがいいというわけではないですが、少し冒険をしたデザインにしてあげるといいデザインになります。
全体的に良く作られているので、後はバランス調整などを調整するともっとプロっぽくなります。

余白が大きく取ってあるのにボタンなどが小さいので、広いようで狭く感じるところがあります。

ボタンのサイズなども調整してあげると余白がもっと活きてきます。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
