
無料添削デザインスクール #10「さくら祭りバナー」
Twitterから投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
添削

浮世絵を使って和風感が出ている桜祭りの告知バナーですね。
完成度は高いので、方向性などを見直すと良くなると思います。
■ 方向性を間違わない

今回ターゲットにしている層。
・30代〜40代 主婦
・子供連れ、家族でお出かけを楽しみたい
・和風
上記をまとめると【A】あたりになります。
ただ、今回のバナーは上記に当てはめると、【B】と真逆のデザイントーンの位置になっています。
主婦 = 浮世絵
この2つがうまくかみ合わないので方向性がズレているように見えます。
■ 方向性の決め方
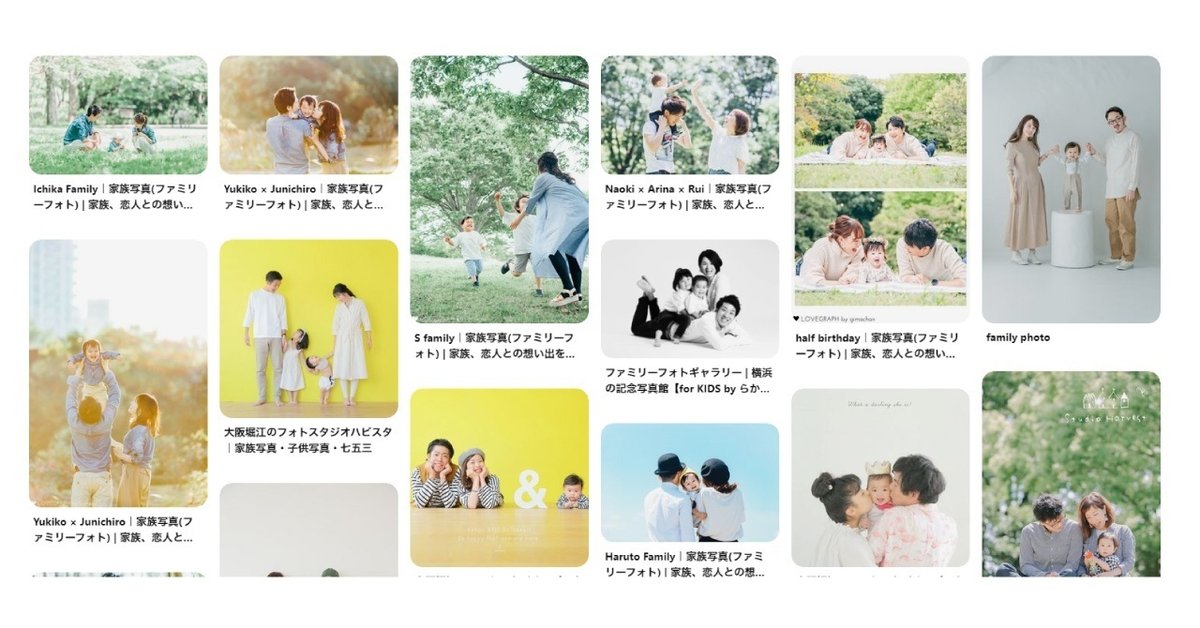
方向性を選ぶ時に便利なのが、画像検索などです。
ピンタレストなどを利用すると方向性が分かるので便利です。

浮世絵で検索すると全体的に茶色い感じであまりファミリー感が無いです。
これをファミリー感のあるデザインにしようとすると、浮世絵の概念を変えるという大プロジェクトになるので、バナーでやることではないです。

ファミリーで検索すると全体的に明るい雰囲気だということが分かります。
なおかつ、全体の色味なども分かるので、方向性が絞れます。

これに桜を足すことでざっくりした方向性が出せます。
ファミリー+桜の画像検索で出てきた方向性でほぼ7割方失敗は無いです。
あとはフォントやレイアウトで決まりますが、これらがデザインに与える印象は小さいので、方向性が間違っていなければ大体成功します。
方向性が間違っていると、どんなに優秀なデザインでも失敗します。
逆に方向性が合っていればそこそこのデザインでも大丈夫。

「和風 桜」で検索すると表現方法は無限にありそうなので、浮世絵以外でも十分に和風感は出せそうです。
■ 文字の印象

漢字とひらがなで文字の印象は変わります。
漢字は和風感がもろに出ます。
難しい感じを使うとさらに出て、堅い印象になります。
柔らかい雰囲気を出したい時はひらがなにしたりします。
指示書に漢字で書かれていても、印象としてひらがなの方がよい場合には変更してデザインすることもあります。

英字でも似たようなことがあります。
全部大文字にすると堅い印象が出て、小文字にすると柔らかい印象になります。

さらにフォントも変えると印象が大きく変わります。
ただ、日本語のフォントはデザイン性が高いと難しい漢字が入っていないことが多く【A】のように出てこないことがあります。
英字はアルファベット、大文字、小文字、数字、記号だけで60文字くらいデザインすれば完成ですが、日本語は全ての漢字を作るとなると数千文字作ることになるのでフォントが少ないです。
そんな理由からもひらがなにするのはデザインの幅が広がるのでいいです。
■ 色味

【A】現状の色味が写真の色も合わさって渋めに見えます。
先ほどの家族で検索した写真の色味を参考にすると、【B】少しパステル寄りの色合いになると思います。
色とフォントも方向性に合わせ、写真を変えるだけで印象は大きく変わるので、方向性を作っている途中でも、ターゲットとデザインがズレていないかを確認するといいです。
■ 参考

以前に同じ課題で添削依頼が来た時にざっくり作った参考デザインです。
文字の読みにくさは無視してもらって…写真と文字だけで印象は大きく変えられるということです。
和風感ゼロですが、写真と文字だけでも十分雰囲気は出せます。
