
無料添削デザインスクール #216「テーマパークバナー」
添削


いつもおなじみのこばやすさんのテーマパークのバナーですね。
みなさん苦戦しているバナーですね。
■ワクワク感

シンプルな感じでファッション系のSALEバナーのようにも見えます。
遊泳んちのワクワク感がもっと全面に出ているといいです。
ベタの色を置いたりするのはシンプルでスタイリッシュさが出るので、シンプルにしすぎると大人っぽくなってしまい遊園地から離れていきます。
ターゲットは子供なのですが、決めるのは大人なのであまり幼稚になりすぎず子供と行ったら楽しそうな雰囲気を出すのが難しいところです。
■割引情報

無名のランドなのでピンとこないのですが、もしも本当のあの夢の国に新しいエリア「ディ〇ニー プリンセル」「U〇J ハリウッド」ができた~みたいなことがあったらCMや情報番組で少なからずみんなの目には入っているはずです。
全くの無名であった場合でも…
チケットが20%OFFだったらどんなところか見てみようという気が出るかもしれません。
ユーザーは興味がないという前提で作ってあげるのがちょうどいいです。
■迷走

迷走していますね…
下の帯の虹色っぽいのは使い方が激難しいです。
昭和感が出てしまうのでグラデーションの使い方には注意です。
全体的にも色が多いので、少し絞ってあげてもいいです。
■文字要素の置き方

これも文字の配置を「20%OFF」寄りに配置してあげるといいです。
「GRAND OPEN!!」も目立つ要素なので大きくしていいのですが、読ませるものというよりかはデザインの一部として見せるのがいいです。
日本語で言うと「誕生!!」みたいなものなのですごいとは思うのですが、それだけという内容です。
人を動かすのはやはり安いとかの割引情報です。
オープン記念で来た人全員「菅田 将暉」と記念撮影できるよとかだったら、すげ~!となるのですが、結局これもオープンだけでは人は動かないということになります。
まとめ
このバナーは多くの人が作っていますが、難しいのかな?
スタイリッシュなテーストで作るとなると「富士急ハイランド」とか絶叫系が多い大人向けの遊園地。
ゴリゴリ可愛い感じだと「ねずみさんのランド」などになります。
仮想の遊園地なのでどちらかは自分で設定しないといけないので、そこが定まっていないのでみんな曖昧なバナーになっているように感じます。
みんなここが決まっていないから苦戦しているのかと。
どんな遊園地なのかをバシッと決めて、そこだけに向けて作るとまとまり感のあるバナーになります。
修正

修正して頂いたのでこちらも添削していきます。
かなり迷走していますね。
にぎやかにはなってきたのですが、ごちゃごちゃして見にくくなってしまっています。
迷走した時は文字などをリセットして配列からやり直すといいです。

簡単な指示書だとこんな感じで文字ワイヤーで依頼されます。
ここから必要な文字の選定をします。
基本は全部入れるので重要度によって入れるサイズなどを仮で決めます。

この時点で同じ要素をまとめてあげます。
上の段は情緒的な感情のブロックです。
下の段はリアルな数字や期限のブロックです。
情緒的なもので人を動かすのはとても難しいです。
かなり良質なキャッチコピーでさえ人を動かすのは難しいので、現実的な数字の入っている割引額などの方が技術をここまで必要としなくても人を動かすことができます。
「あなたの人生が変わる素晴らしいジェットコースターに魅了されるに間違いない!来ないと人生の半分、寿命の半分を無駄にする!」
「入場料 半額」
こんな感じでダラダラと情緒的なことを言っても、割引には勝てません。

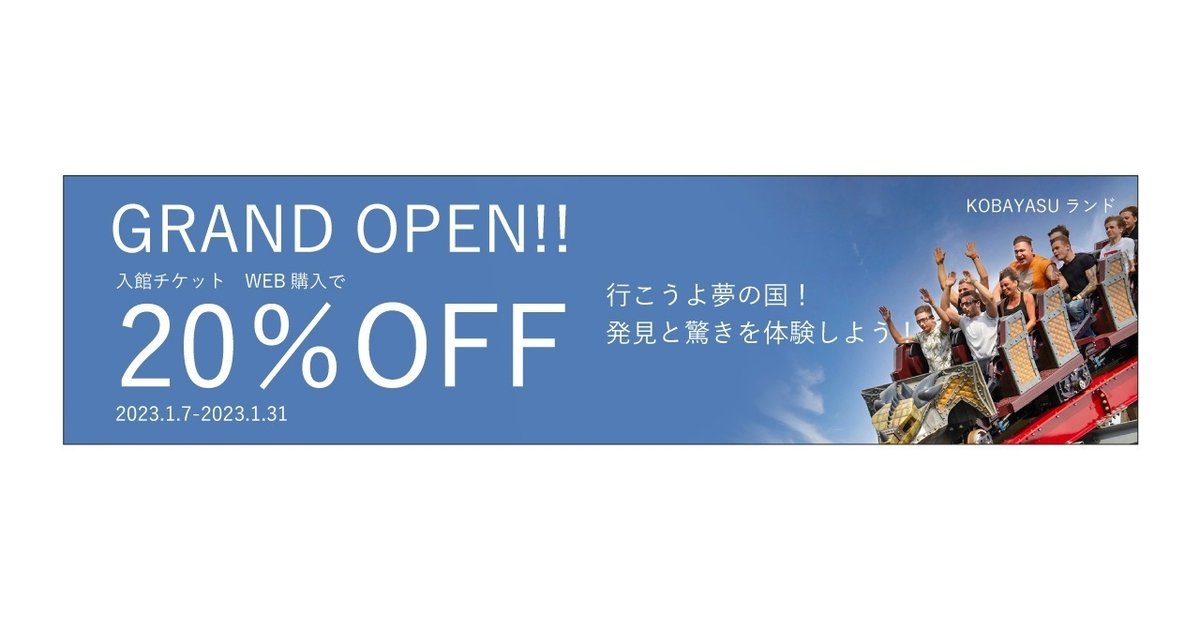
単純にこれを入れると何となくバナーのようになります。
ただ、ここまでは作業で進めることができます。
問題はここからですね…

単純にそれっぽい画像を入れると、海外のバナーみたいになります…
ここからがデザインの本番スタートです。
レイアウトを変えたり文字の場所を少し変えてあげたりして、商品のテーマ感やターゲットに合わせたデザインにしていきます。

適当にフォントとか入れるとそれらしくなります。
ちょっと文字の入れ方とか無理やりすぎますが…
遊園地が20%OFFっぽいのは分かるかと思います。
バナーは大体文字を整理していると、真面目案として1案はできます。
これの派生で派手な案とかを作っていきます。
作ったらまた原点に戻って文字の選定をし直したり、大きくする文字を変えたりしてバージョンを増やします。

キャッチメインにしてみたり。

テクスチャ入れてパリピっぽくしてみたり。
文字配置がビシッと決まると後はデザインだけに集中できます。
文字配置を考えながらデザイン作るとブレるので、ザックリと文字の配置を決めてからデザインを入れるとドンドンデザインができてきます。
デザインは最後にちょっと入れてあげるくらいしか実は仕事していなくて、ほとんども文字の配置で決まってきます。
派手なようで文字を邪魔しないでひっそりと仕事をするのがデザインです。
お題
こちらのバナー課題は、こばやすさん(@kobayas_s)のバナーお題です。
良質なお題がたくさんあるので、お試しください。
自分で課題を考えると大変なので、実務に近いプロが考えたお題を作ると成長も早いです。
WEBデザイナーになりたい方は、トレースよりもお題をお勧めします。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
