
無料添削デザインスクール #196「LINEリッチメニュー」
添削

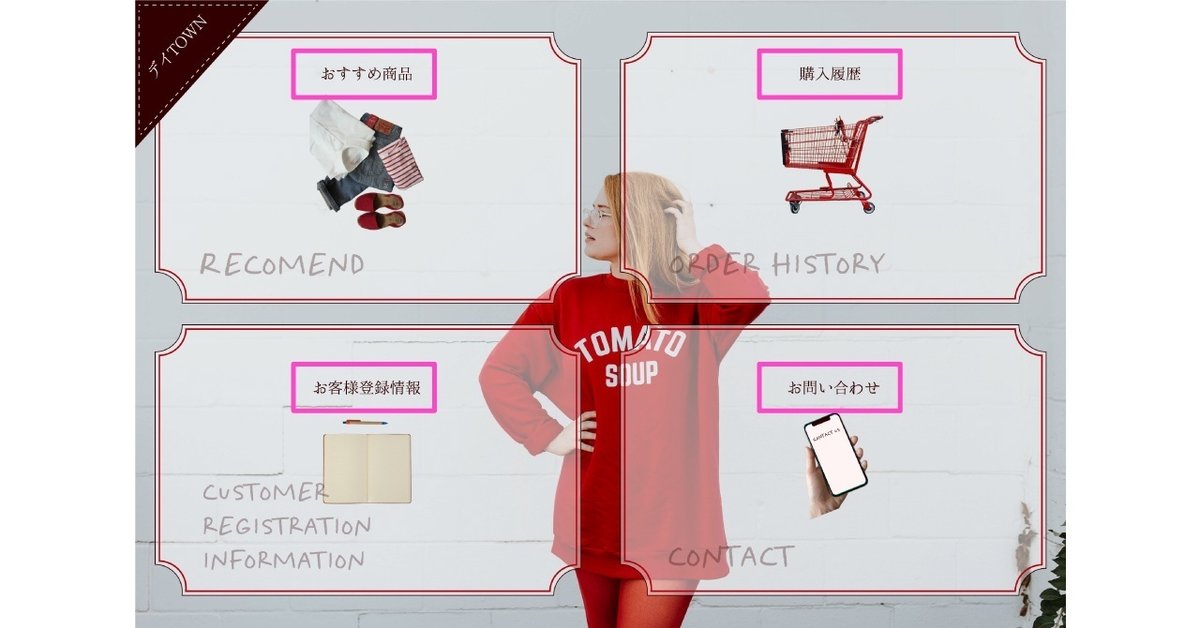
LINEのリッチメニューですね。
アイコンではなくて写真を使っているのがいいですね。
■サイズ感

文字と写真がすごく小さいので、実際のスマホで見るとちっちゃくてギリギリ読める程度だと思われます。
文字が小さいなどはユーザーにとってイライラに直結するので、読めるサイズにしてあげるといいです。
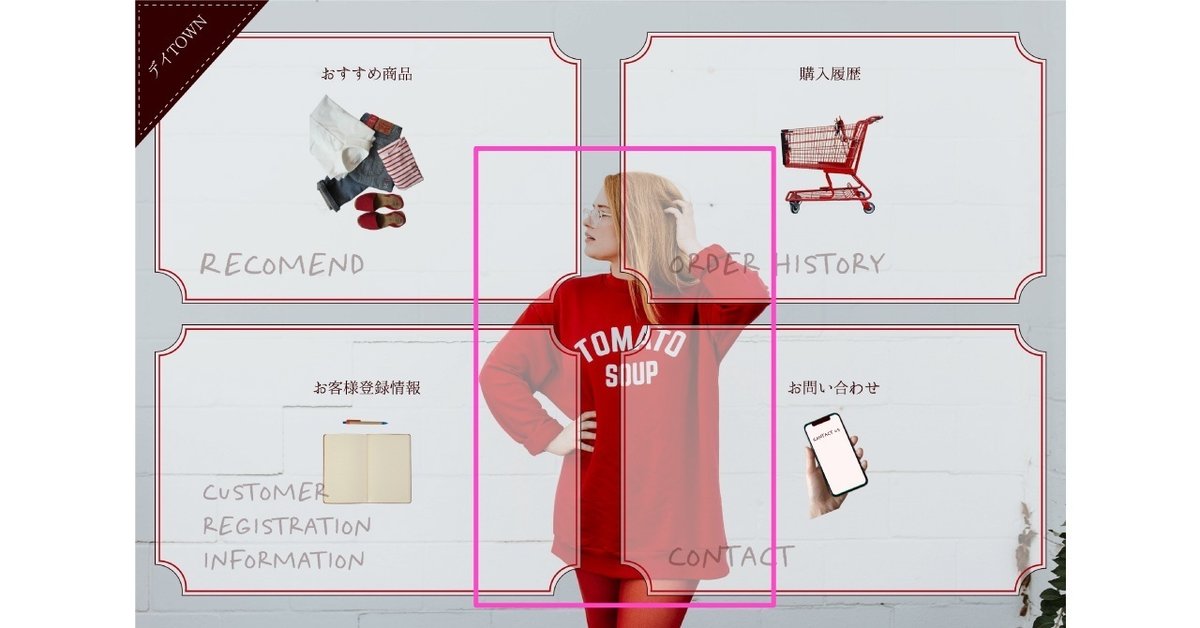
■タレントさん

リッチメニューに限らず、人物を背景に使ってその前に色々置くのはあまりよくないです。
パッと見た感じ、文字よりも先に人を見ます。
文字よりも目立ってしまうので「メニュー」としてどうなんだろうと思ってしまします。
それと、タレントさんの前に色々置くと服も隠れるし顔も隠れるしで事務所とショップからNGが出るかもしれないです。

どうしても背景で人物を使いたい時は、裏技というか人物を背景のように扱う方法があります。
アパレルなので服を見せたいので、トリミングでうまいこと顔を切ってしまいます。

人の心理なのか顔がないとそこまで注目しなくなります。
自然と目を見てしまうのを防げます。
服を見てもらいたい時などに顔を切っていることがたまにあります。
ただ、これでもタレントNGが出ることもあります。
有名なタレントやモデルさんの時は禁止されていることが多いのでなんにでも使える技ではないです。
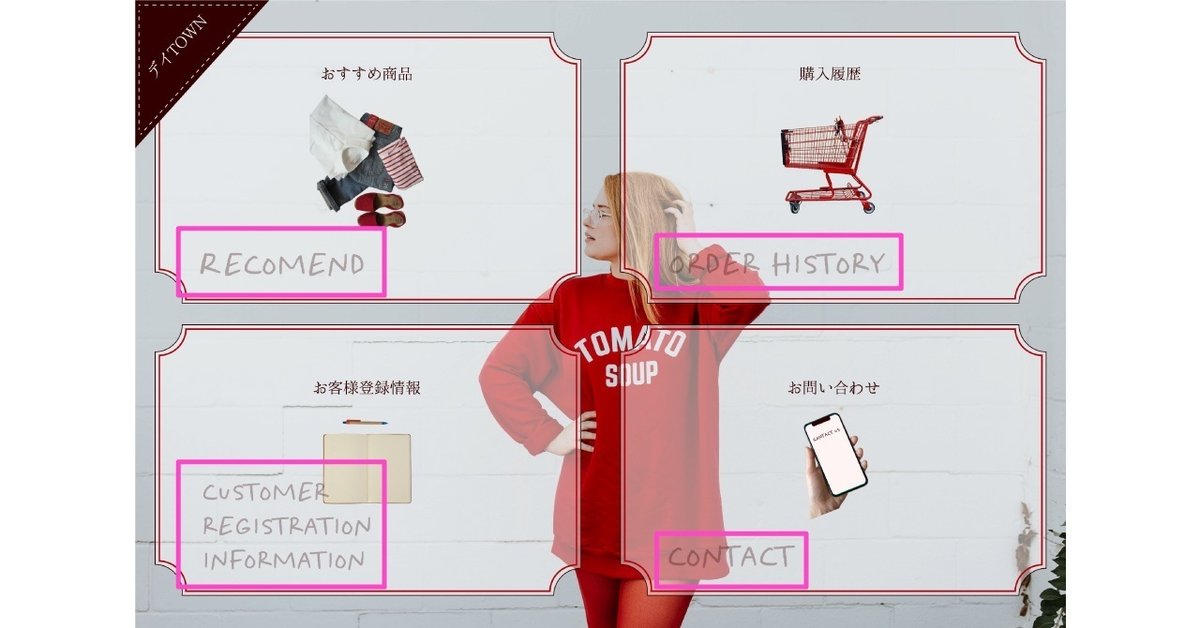
■英字

手書き風の英字がラフ感出ていていいので、これをもっとうまく使えないかと思います。
きれいに左下にそろえるのではなくて、読めなくてもいいので斜めにして写真にかぶるくらい大胆に置いてみるとか。
全体にカジュアル感がもっと出そうな気がします。
文字サイズも合わせてあげると統一感が出ます。
絶対に読ませないといけないものではないので、英字を正しく入れるよりは飾りだと思って入れるといいです。
「お客様登録情報」を英字にするとすごい長いので、ザックリと「登録」なのでそこだけ英字で入れるとか。
嘘でない限りそこそこ手を加えて変更しても大丈夫です。
TOEIC500点取っている担当で英字を全部正しく入れろとか言ってきたら困りますが…
これは読ませるものではないと説明してあげてください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
