
無料添削デザインスクール #383「妊娠中を楽しむアプリバナー」
添削

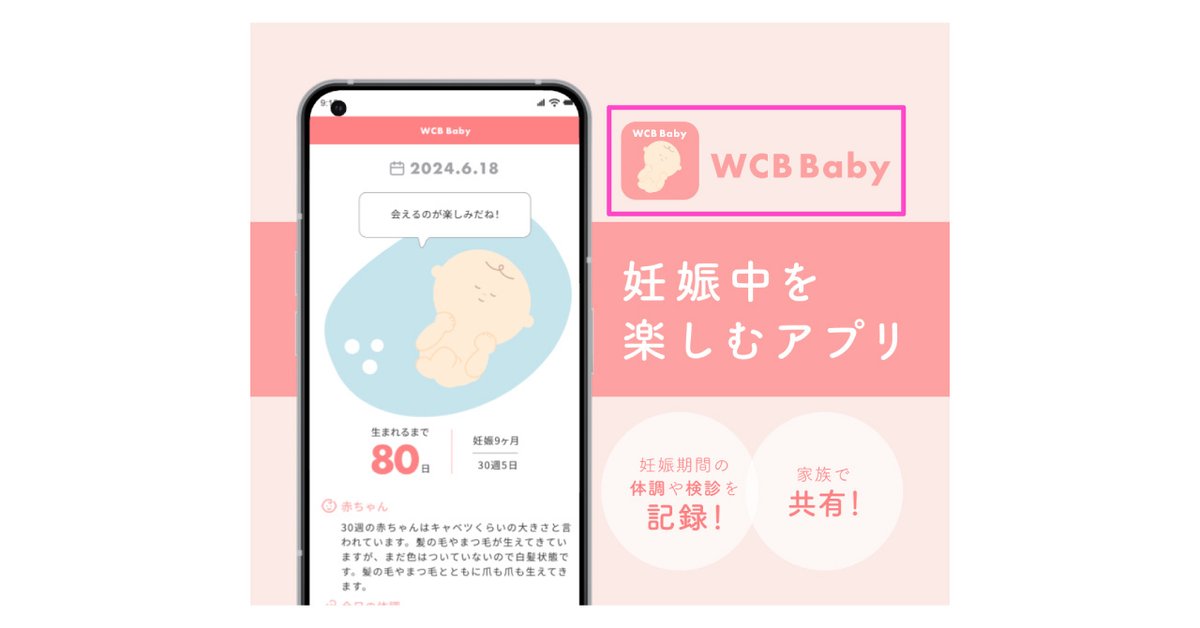
妊娠中を楽しむアプリのバナーですね。
落ち着いたかわいい色合いですね。
■広告として

よくありそうなレイアウトなのですが、広告として考えると、商品名でもあるアプリのアイコンを大きくした方がいいです。
刷り込みというか、顔を覚えてもらうのがリリースした時に重要なので、みんなそこに膨大な時間とお金をかけています。
スマホの画面に出るバナーでも、渋谷の巨大な壁面ポスターでも、大体は一緒です。
バナーはクリックできるというアドバンテージを持っていますが、とにかく覚えてもらうのが広告の役割でもあります。
なので商品名などは覚えやすいものが多いです。
「ペイペイ」が進出してきたときはCMでひたすら「ペイペイ」と叫んでいましたね。
おかげでたった数年でカード決済といったら「ペイペイ」というのが刷り込まれました。
テレビや広告は下火だと言われていますが、今でも絶大な影響力を持っています。

実際のアプリの画面を見せるのは分かりやすいのですが、このアプリがなんなのかをまだ分からない状態でいきなり画面を見せられても戸惑います。
広告の基本は、「これを使ったらどうなる」「このアプリを使ったら幸せになれる」という結果を見せてあげることです。
塾の広告で苦悶の表情で勉強しているのよりも、「合格しました!」と笑顔の広告が多いですよね。
結果を見せている典型的な例です。
■何を見せるか

課題なんで…こういう内容を入れると決まっていると思うのですが、キャッチの話になりますが、全部基本情報しか書かれてないです。
電車内の中吊り広告に説明書を載せている状態です。
「妊娠中を楽しむアプリ」
どうやって?
このどうやってを答えてあげないといけない。
実際に存在しないアプリなので難しいとは思いますが、この感じで「妊娠を楽しもう!」と妊婦の方に言ったら炎上しそう…
このあたりのどう見せるとかはディレクターの領域でもあるので割愛します。
ただ、ダメディレクターからこの状態で依頼来ることもあるので、ここからデザイナーが見せ方とか考えて作ると、すごいと言われます。
そして、手柄は全部ディレクターのものです!
■どれを大きく言うか

限られた情報で最大限の効果を出すことを求められるのがデザイナーです。
この中だと「妊娠中を楽しむアプリ」がちょっとメリットを言っているので、これを大きく言うしかなさそう。
楽しむというよりも、妊婦の方は不安の方が大きいので「妊娠中の分からないを解決」とかの方がいいようにも思えますが…
このアプリの画面を見せるバージョンで作るのであれば、もう少し情報を分かりやすく見せてあげるといいです。
「月齢ごとに赤ちゃんの状態が分かる!」
「赤ちゃんをアプリで見守れる!」
どんなことができるかを書いてあげると情報の濃度が上がります。
実際は言っていることは一緒なのですが、一言でまとめると分かりやすくなります。
情報が薄い時にたまに使う手法です。
■文字サイズ

文字要素が小さいので、もっと大きく入れたいです。
アプリ画面が大きすぎるので、小さくして情報を大きくしたいです。
アプリ画面を見て使うか決め人はそんなにいないと思います。
何ができるのかの情報をもっと大きく見せてあげたいです。
現状のレイアウトは情報を見せるタイプなので、情報を的確に見せてあげる必要があります。
・アプリのアイコン
・アプリ画面
・機能
これを大きく見せるタイプのバナーになります。
別案として作るとしたら、妊婦さんの写真を使って、キャッチを大きくして情緒的に見せる方法です。
どれが正解というのはないのですが、どのパターンがクライアントから依頼されても作れるようになると強いです。
まとめ
同じ方を添削して気付いたことをまとめます。
デザインテーマや方向性を出すのはバッチリできていると思います。
そこから、より深い情報を読み取って形にするところを詰めると、もっといいバナーが作れるはずです。
まだ、なんとなくで作っている感じなので現実味が薄いです。
練習課題だけど、実際にターゲットのことや、依頼者のことも含めて「納品する」のを意識して作ると、難しいですが実力が付きます。
細かい見せ方とかは参考デザインを見て、デザインを収集していけばすぐに作れるようになります。
90%くらいは作れているので、ここから苦しいですが、100%、120%までブラッシュアップしていくとプロっぽいのが作れます。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|デザイン添削おじさん 現役WEBデザイナー (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
