
無料添削デザインスクール #71「ファッション通販LP」
添削

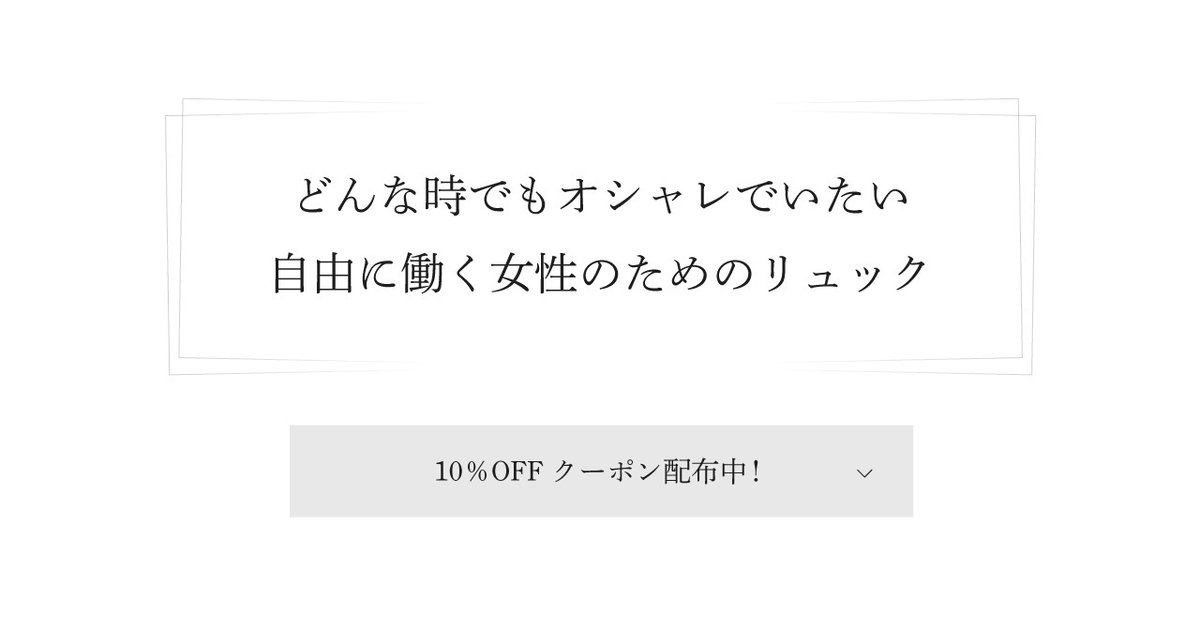
カバン販売のLPですね。
スタイリッシュでシンプルにまとまってますね。
■タイトル回りがゴチャついている

タイトルにデザインを追加しすぎているように感じます。
全体はシンプルなので、シンプルに統一するのであれば、タイトル回りもシンプルにしたいですね。
線が重なっているのをキーデザインにするなら、それをシンプルにスタイリッシュに見せれたらいいです。

このくらいシンプルでもいいような気がします。
「購入はこちら」はLPでいきなり購入はあまり良くないので、クーポンへつなげるとかの方がいいです。
■細かい調整

クーポンらしさが出ていていいと思います。
細かい調整をすることで精度が上がります。

外枠の二重線の幅が広いので、狭くすると繊細さが出ます。
ほんの少しなのですが、繊細なデザインの時は細い線を使うといいです。
■LPはデザイン豪華に

ただ画像とテキストが置かれているだけで、普通のWEBサイトのようになっています。
LPはデザイン豪華に作る必要があります。
特にLPの上の方は見てもらった人の心をつかむところです。
雰囲気を伝えるためにも写真を大きくしてメインビジュアルくらいの見せ方をしてもいいです。
■LPのつながり

LPは縦に長いものです。
なので下へ進んでもらう必要があります。
ここは全部つながっています。
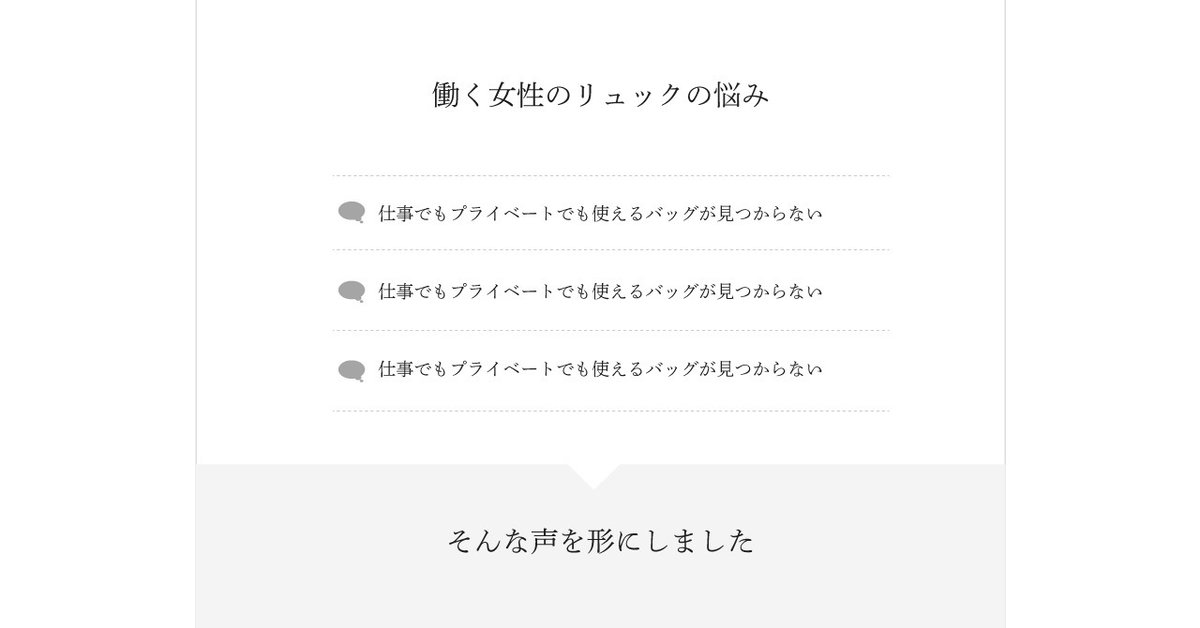
・こんな悩みありませんか~
・悩み紹介~
・そんな悩み解決します~
流れとしてはこんな感じ。
この流れはおもしろ海外テレビ通販の流れと一緒です。
コントみたいですが、デザインや通販に関してアメリカなどは50年前から研究していて、あの形が一番いいとされています。
どの通販番組を見ても基本の流れは一緒です。
・悩んでいますよね 10%
・こんな解決法があります 30%
・今ならこんな特典が 40%
・ご注文はこちら 20%
こんな比率でしょうか。
LPもほぼ一緒です。

吹き出しがチープだったので、吹き出しはアイコンのように使ってシンプルにまとめました。
下へつながっているのによく使われるのが矢印です。
色んな矢印があるので色々試してみてください。

大きく傾斜させて矢印のように見せる方法もあります。
あまり角度を付けるとチープになるので調整が必要です。

シンプルな矢印もスタイリッシュさが出るのでいいです。
■線の太さ

先にも書いた通り、線は太いと繊細さが出ません。
なので、線を使う時は細いのを丁寧に置きましょう。

ほんのちょっとアクセントで入っているだけでいいので、それだけでも十分にスタイリッシュさは出ます。
まとめ
全体がシンプルでスタイリッシュな女性らしく作れていると思います。
細かいところがまだ洗練されていない印象なので、細かいところを持って作り込んでいくといいと思います。
「作り込む」を勘違いしてデザインをどんどん追加していくのではなく、追加したり減らしたりと、最適なバランスを見つけていく作業です。
本当にこの線は必要なのか、区切りをもっとシンプルにできないかなど、不要なところは削って、必要なものは追加する。
ブラッシュアップと言われる作業です。
一回で完璧なデザインを出せるデザイナーはほぼいないです。
何度も修正して精度を上げてみましょう。
「修正を繰り返して精度を上げる」
簡単なようですが、これができる人が意外といない。
できる人が生き残っていきます。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
