
無料添削デザインスクール #199「コーポレートサイト」
添削

デザインコンペに出したサイトですね。
シンプルできれいなサイトですね。
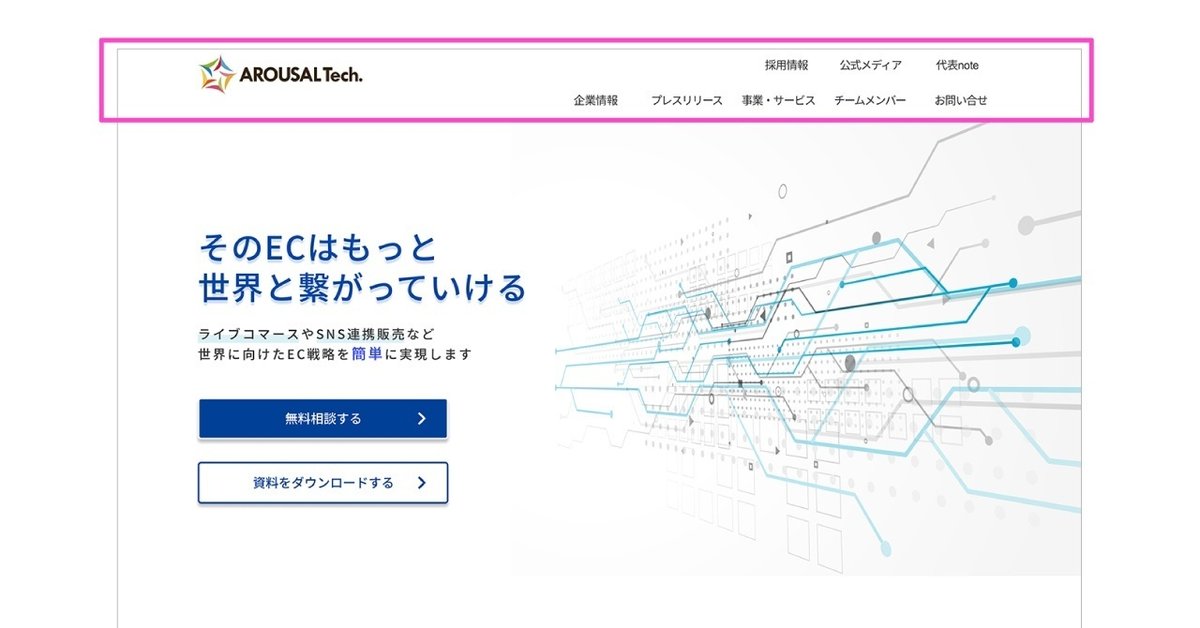
■ヘッダーの強弱

シンプルでいいのですが、シンプルになればなるほど配置など微調整をしないとスカスカした印象になるので難易度は上がっていきます。
シンプルなテキストを並べただけの中にもデザインする要素はあります。
フォントサイズが全部同じになっていますが、重要なメインのナビゲーションと、上にあるその他の要素で違いを出してあげるといいです。

上の文字サイズを少し小さくして文字色をグレーにしました。
これだけでも差別化できて、どちらがメインのナビゲーションなのかが分かりやすくなります。
■立体感

ヘッダーが白でメインも白系の画像だと区切り目が分かりにくくなり、のっぺりとした印象になります。

メインビジュアルに少しグレーを入れてあげると区切りが分かるようになりスパッと切れてすっきりした印象になります。
ロゴの位置もズレているのが分かります。

あまりメインの画像をいじりたくない時はヘッダーに少しだけシャドウを入れてあげるとヘッダーが手前にあるように見えるのでのべっとした印象を減らすこともできます。

それか、素直に線を入れるか。
薄いギリギリ分かる線を入れてあげると区切りも分かりやすくなります。
見えるか見えないかくらいで見える繊細な線を入れてあげるといいです。
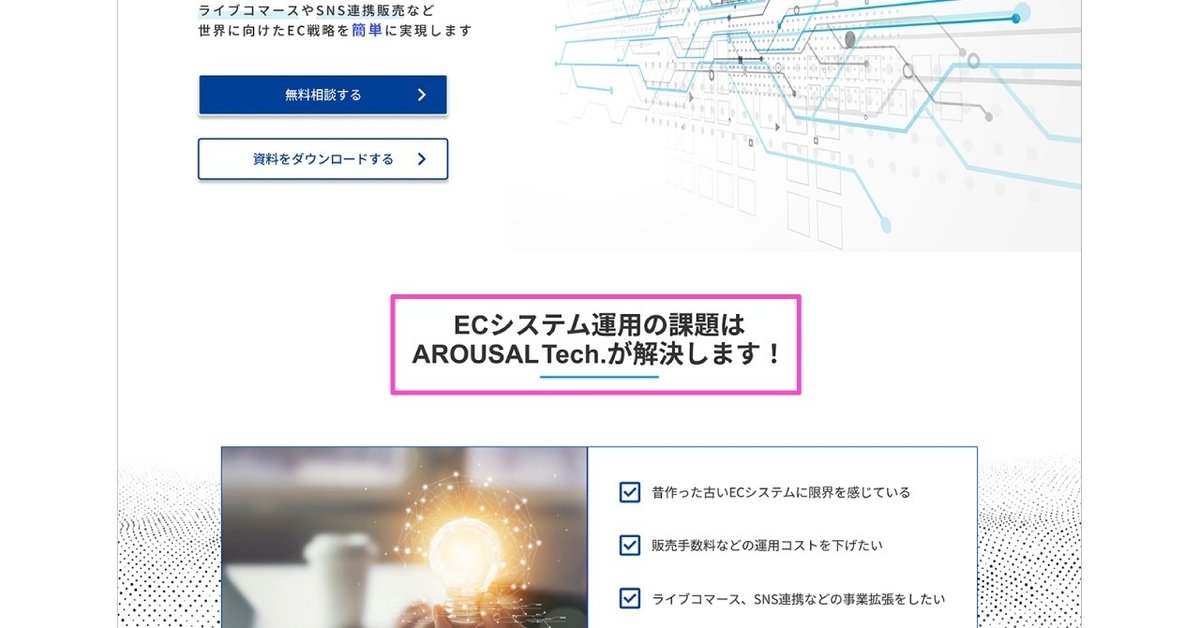
■シンプル・イズ・ベスト

「シンプル・イズ・ベスト」という便利な言葉がありますが、これ以上削るものがないという意味です。
つまり、シンプルなものを作るのであれば「いらないものは削れ」という意味です。
全体的にシンプルで簡素に見えてシャドウなどを入れたくなる気持ちも分かりますが、そこを恐れずに超絶シンプルに作ってあげると新境地が開けます。
ただ、シンプルなデザインは難しいので担当の人によっては…
「簡素すぎる」
「手抜きだ」
「もっとデザイン入れろ」
ということも言われます。
バランスがとても難しいのがシンプルです。

特に手を加えずに文字サイズや余白だけで調整してあげてもいいかと思います。
■タイトルが重い

ちょっと前だとタイトルを大きくして~とかありましたが、最近はタイトルをそこまで大きくしないのが増えたかと思います。
分かりやすいWebサイトというよりは、デザイン性の高いサイトが増えてきたからかもしれないです。
タイトル下の線も太いように感じるのでシンプルで繊細とデザインの時は、1pxの線で大丈夫です。

文字サイズと行間などの余白をコントロールするだけでも見やすくすることはできます。
文字が大きい=読みやすい
意外とこれが通用しない時があります。
普通の文字でも余白などのコントロールで見やすくはなります。
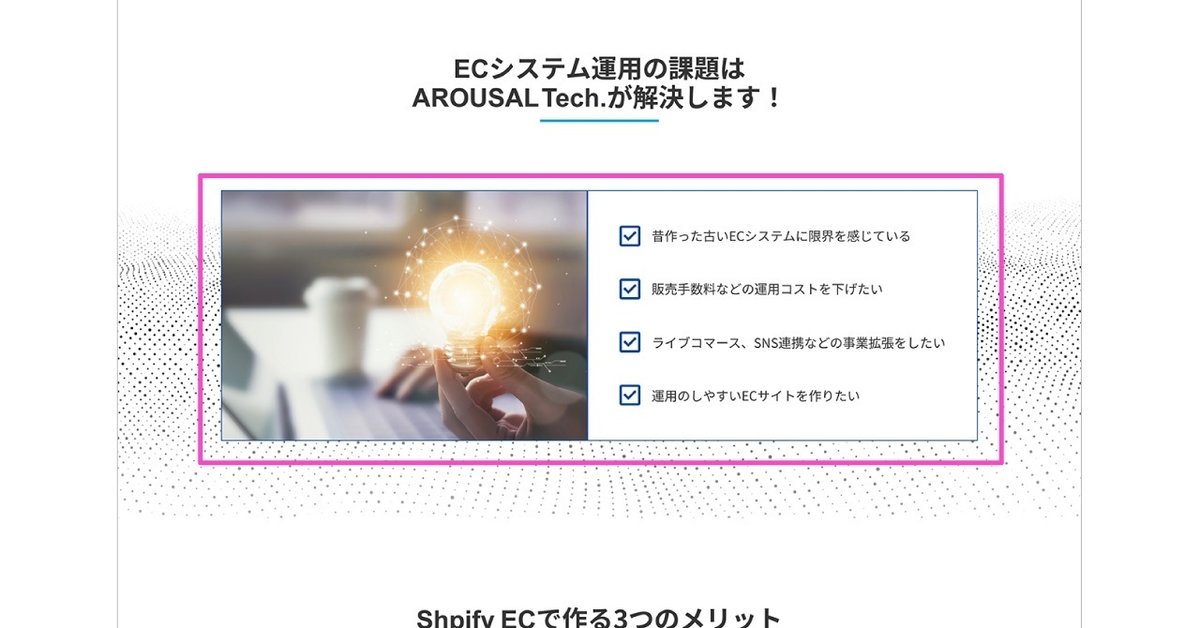
■線は必要か

画像とテキストのセットで両方を線で囲んでいますが、この線は必要でしょうか。
背景が白系でシンプルなデザインにしていて、背景に区切りがなく広がりのあるデザインがよいところなのですが、線を入れることで窮屈に見えます。
背景にツブツブがあるので、文字が見にくくなるから背景に白を置いていると思われますが、背景の白だけでもいいように思えます。
白を少し半透明にしてあげれば背景も活かせるのでいいかと。
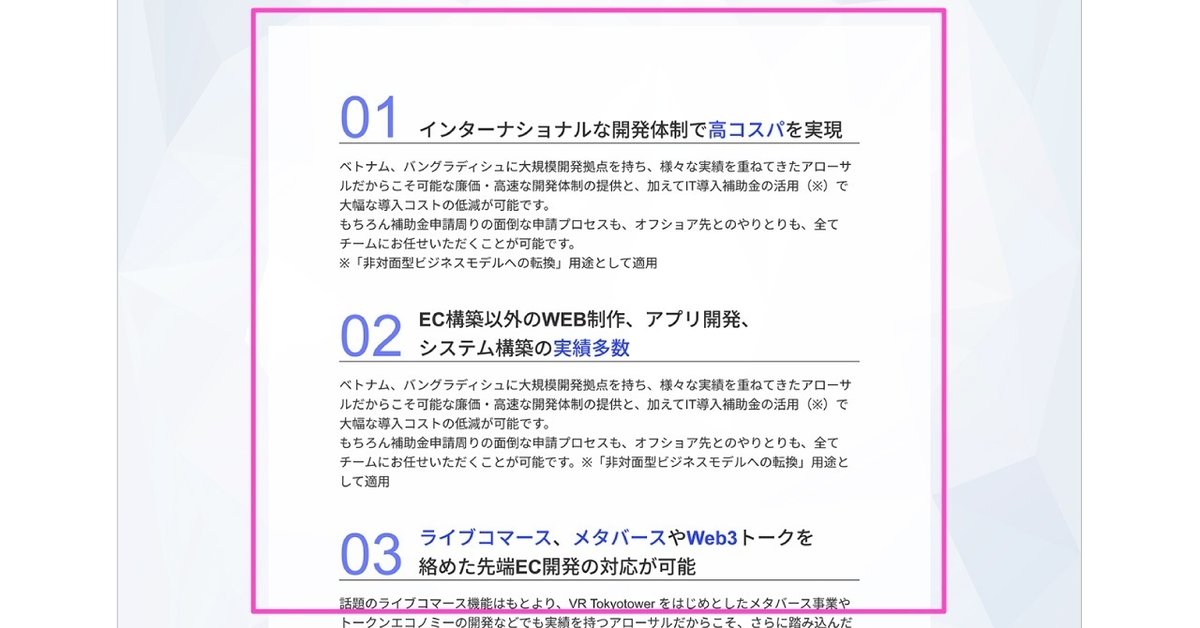
■番号

このままでもいいっちゃいいだけど…
右に回った時に違和感があります。
番号は頭についているものだと思うのですが、後ろに付くと違和感が出ます。
■文字だけでデザインする

装飾を追加するだけがデザインではないです。
ポスターとかでは色々と装飾を自由に追加することができるのですが、Webサイトの場合はデバイスフォントなどの関係で行間とフォントサイズくらいしかコントロールできないです。
自然とシンプルな構成が増えてきます。
そんなテキストだけのシンプルな状態でもデザインを入れてあげて見やすくする方法はあります。

ギューギューになっていたので余白を入れて文字サイズを調整しました。
とにかく最初は見やすく配置してあげる、ここからさらにデザインを入れてあげるといいです。
■特典は大きく見せる

特典がある場合は、たとえ微々たるものでも大げさに見せます。
コンバージョンにつながるところなので分かりやすく派手に見せるといいです。
■フッター

フッターを黒くするの流行ってたりするんですかね?
みなさん黒くしますね。
フッターは黒くしなくていいので、全体に合わせてあげるといいです。
ロゴの扱いも透かしで入れるだけだとレギュレーション的にもNGの場合があるので入れ方には気を付けるといいです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
