
無料添削デザインスクール #73「美容商品LP」
添削

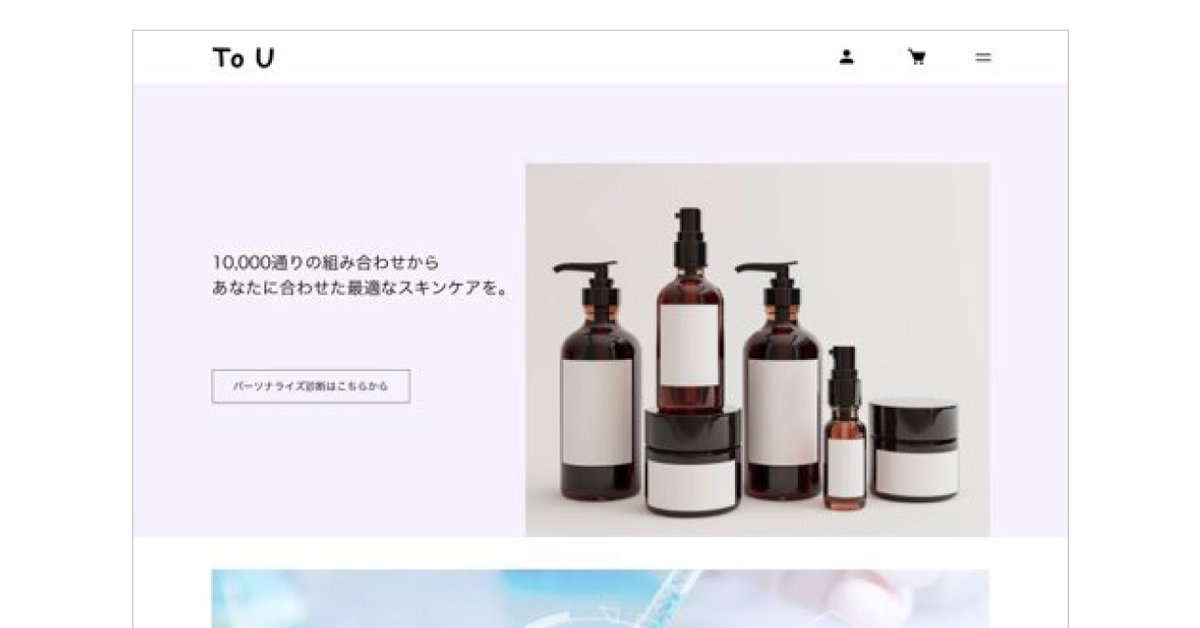
美容系商品のLPですね。
シンプルにまとまったデザインですね。
■シンプルの落とし穴

シンプルなデザインは、デザインの中でも一番難しいジャンルです。
結論から言いますと、シンプルだけどシンプルになっていません。
シンプルにするなら、もっと細かいところを削り、磨く必要があります。
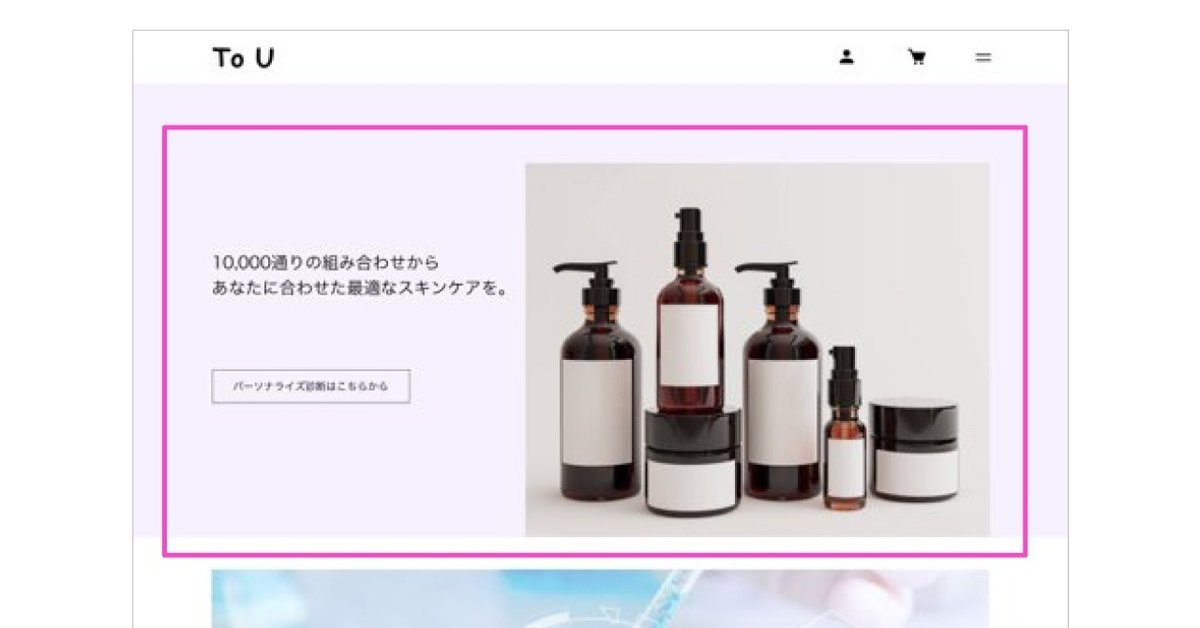
メインビジュアルは、写真を置いただけなので、枠が出てしまっています。
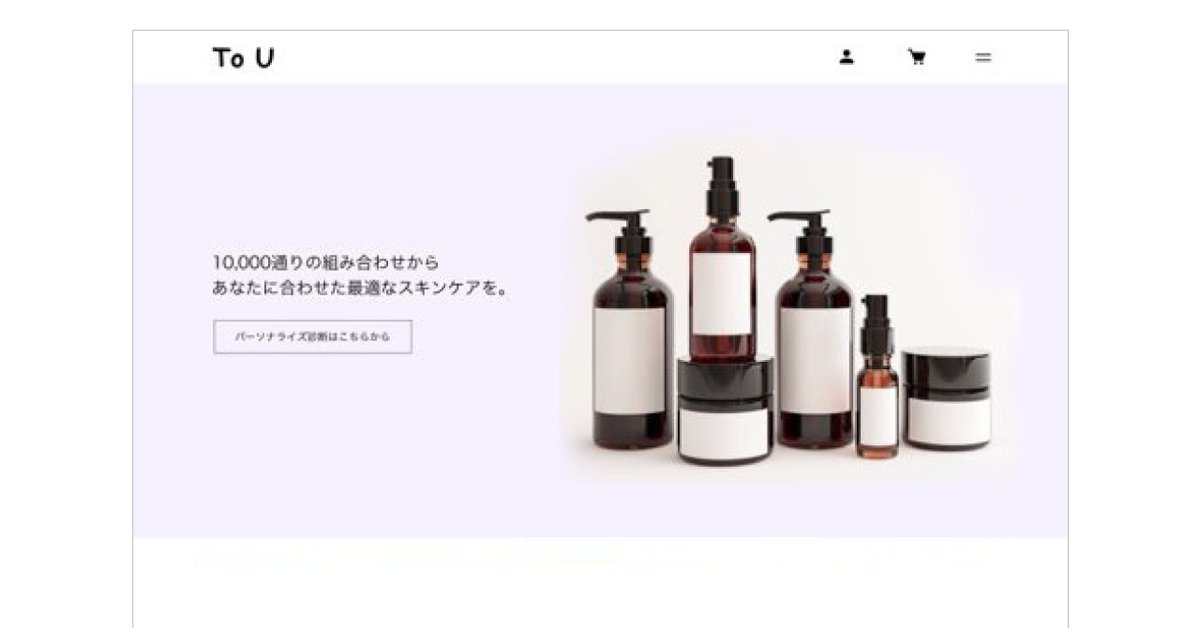
この枠も邪魔なので、Photoshopで消しましょう。

これだけでもシンプルさは増します。
写真加工のプロ「レタッチャー」という職業もありますが、依頼するととんでもなく高いです。
なので、WEBデザイナーでもグラフィックデザイナーでも簡単な写真加工はします。
今回は素材が加工しやすかったので、できそうな加工は自分でやりましょう。
■突然の濃いデザイン

メインビジュアルのシンプルなデザインから始まり、すぐに濃いデザインに切り替わってしまっています。
シンプルなデザインにするなら、全部をシンプルなデザインで統一しましょう。
特に写真素材にデザインが加えてあるのは、あまり使わない方がいいです。
これを使うだけでチープ感が出ます。
何もない写真を使った方がまだいいです。
100円ショップの謎の英語が書いてある箱くらいダサくなります。
■タイトルの作り込み

タイトルの「コンセプト」はシンプルというよりは、置かれているだけに見えるので、少し手を加えた方がいいです。
日本語はあまりかっこよく見えないので、シンプルでカッコよくしたい時は、英字を使うだけでスタイリッシュになります。
英語が読めない民族なので、補足として小さく日本語を入れることもあります。
「コンセプト」くらいは読めるとは思うので、簡単な英字には日本語は着けなくても大丈夫です。
英字は雰囲気作りのデザインだと思ってください。

ものすごいシンプルにするならこれくらい思い切ってやってもいいかも。
写真を色々探してみたのですが、DNA系のはCGのが多いので使い方が難しいですね。
塩基配列みたいなの載せても化粧品ぽくないので難しいですね。
■よくある見せ方の使い時

画像があって、横に文字がある。
一般的によくある見やすいレイアウトですよね。
でも…きれいに見せたい時やLPではあまり使いません。
見やすいけどつまらないレイアウトです。
使うとしても、派手さよりも文字を読ませたい時など。
商品一覧という業務的なところですが、LPやブランド色が強いページでは、もっと斬新なレイアウトにしてあげるといいです。

ほんのちょっと写真の置き方を変えるだけでも見た目は大きく変わるので、小さく変えて大きく変わるような見せ方を探すといいです。
■タイトル読み

シンプルな線画でまとめられてていいと思います。
タイトル部分が小さいので、イラストとタイトルだけで内容が分かるようにするといいです。
ついでに「STEP 1~3」があると「3ステップでできるんだ~」と簡単に見えるのでいいです。
番号が3つの時は、番号を目立たせると簡単なイメージになります。
ただ、3つ以上の時にはあまり使えません。
「STEP 8」とか長すぎるので、そんな時はじっくり読んでもらう必要があるので、読みやすいレイアウトにするといいです。
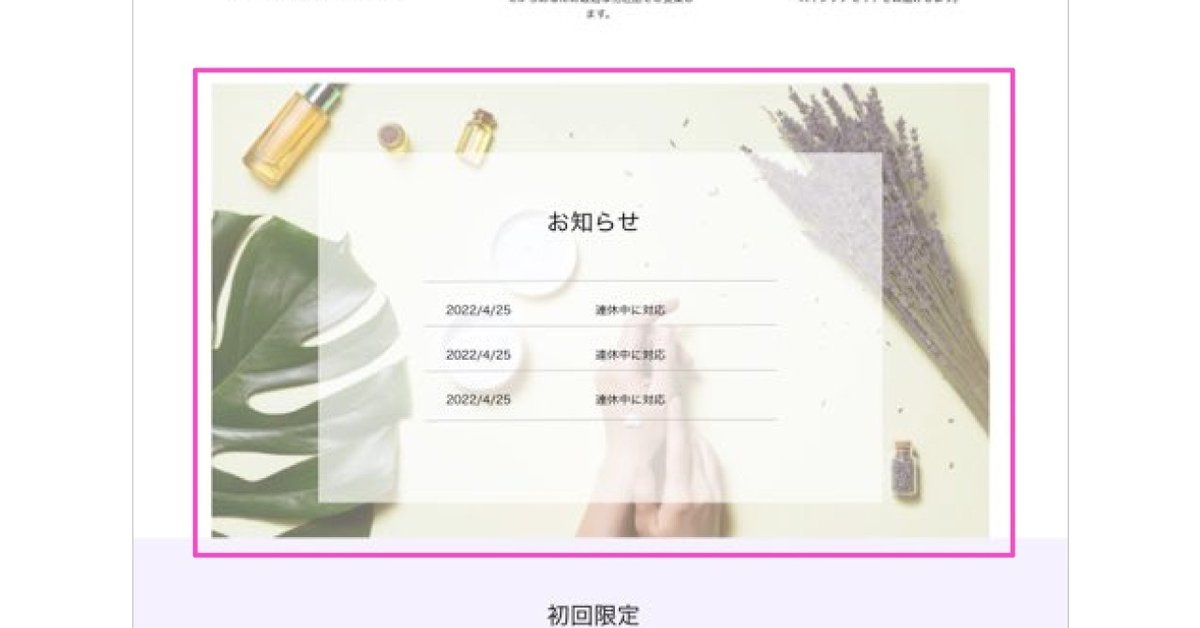
■お知らせは派手にしない

お知らせがあるということは…LPではないのか…
お知らせは業務的なものの時は目立たせなくていいです。
イベントやるとか大きいお知らせはもっと大きくバナーみたいに目立たせる必要があります。
他のサイトを見ても、お知らせを大きく見せているところは少ないです。
コラム形式で見せているところもありますので、どっちのお知らせなのかを見極めてデザインするといいです。
■シンプルに派手に

商品系のLP…サイトの一番下はすごく重要です。
特典や限定のお知らせは一番目立たせたいところです。
通販番組で、最後の最後で「今買うと半額でした…さようなら~!」で終わったらもったいないですよね。
「今買うと半額です!今だけです!ご購入はこちら!」
大きな声で特典を言って購入へ誘導しますよね。
商品系のサイトやLPの基本の流れは通販番組と一緒です。
基本の流れの中に、利用者の声などが入ってきます。
利用者の声も入れるところは決まっています。
販売系はやりつくされているので、あまり新しいことはないです。
決まった枠組みの中できれいに見せる、見た人が買いたくなるようなデザインを作りましょう。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
