
無料添削デザインスクール #51 超実践型デザインお題添削「ウェディング系LP」
お題
今回の添削は、私が作成した超実践型のデザインお題を元にデザイン作成して頂いたものになります。
超実践型ということで、実際にあった実務を課題に加工したものです。
添削

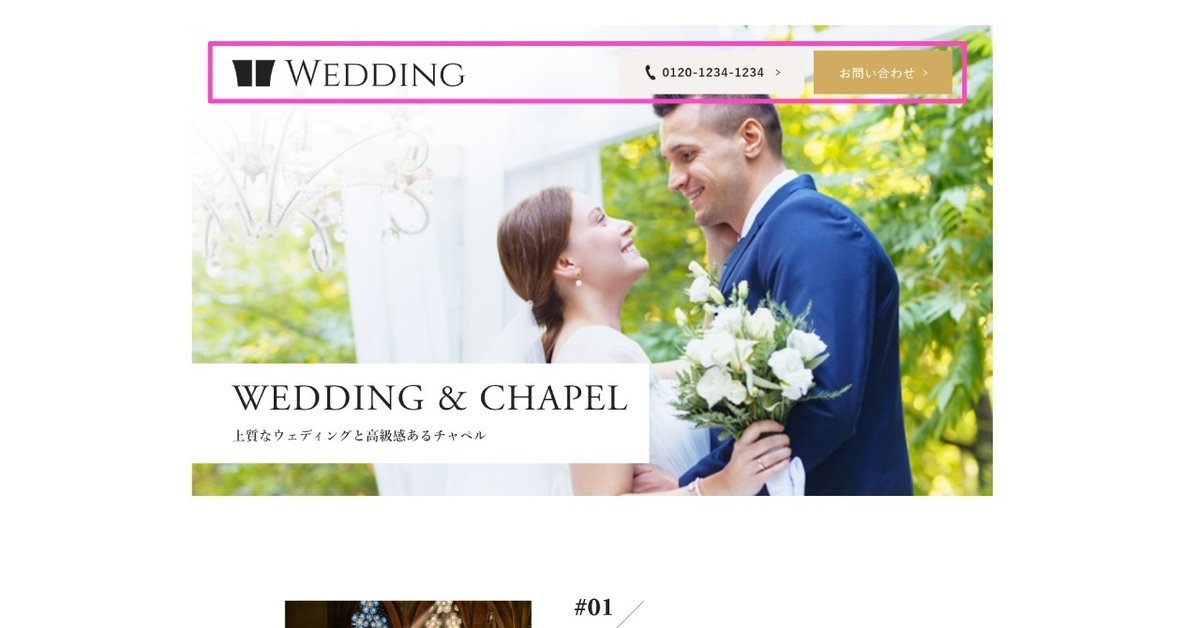
ウェディング系のLPになります。
全体を白ベースできれいにまとまっていると思います。
■サイズバランス

きれいなデザインを作る方のWEBサイトを見ると、文字バランスなどが絶妙に調整されています。
素人とプロを見極めるのにこのバランス調整ができているかが重要です。
全体の横幅を1300pxで中のinnerを1000pxとして100%表示して見ると、ヘッダーのバランスが大きいように感じます。
シンプルだけどバランスできれいに見せる。
これが一番難しいのですが、色々試したり上手な方のを真似してみてください。
あと、電話番号はボタンではない方がいいです。
スマホの時はクリックできるといいですが、PCでは必要ないので。
■シンプルだと味気ない

一見するとシンプルでいいのですが、なんか味気ない…
番号のところが少しデザイン入っていますが、それでも寂しい感じがするので、もっと派手にデザインしてもいいです。
あまり派手にしてゴテゴテしない程度にシンプルに。
デバイスフォントのところを角明朝のように太いのを使っているのがダメなのかもしれないです。
太いところは太く、細いところは細くするといいです。
できるだけ本番に近い形でデザインするとまとまりが出ます。
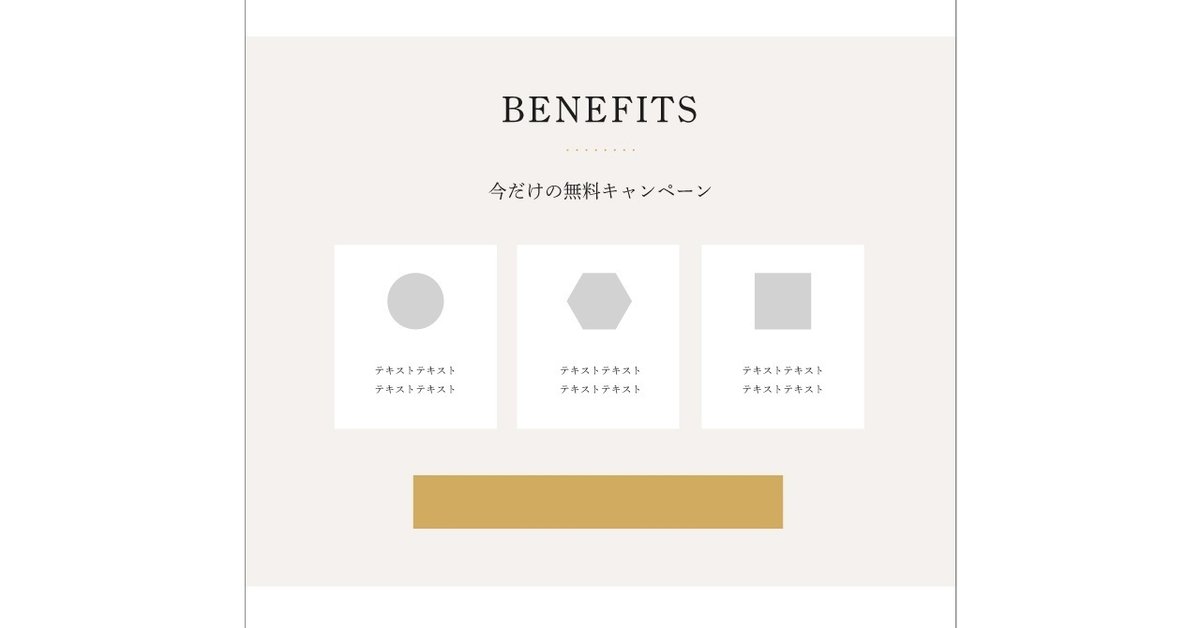
写真を正方形で置くのもあまり見ない形なので、写真の見せ方も変えてみるといいかもしれないです。
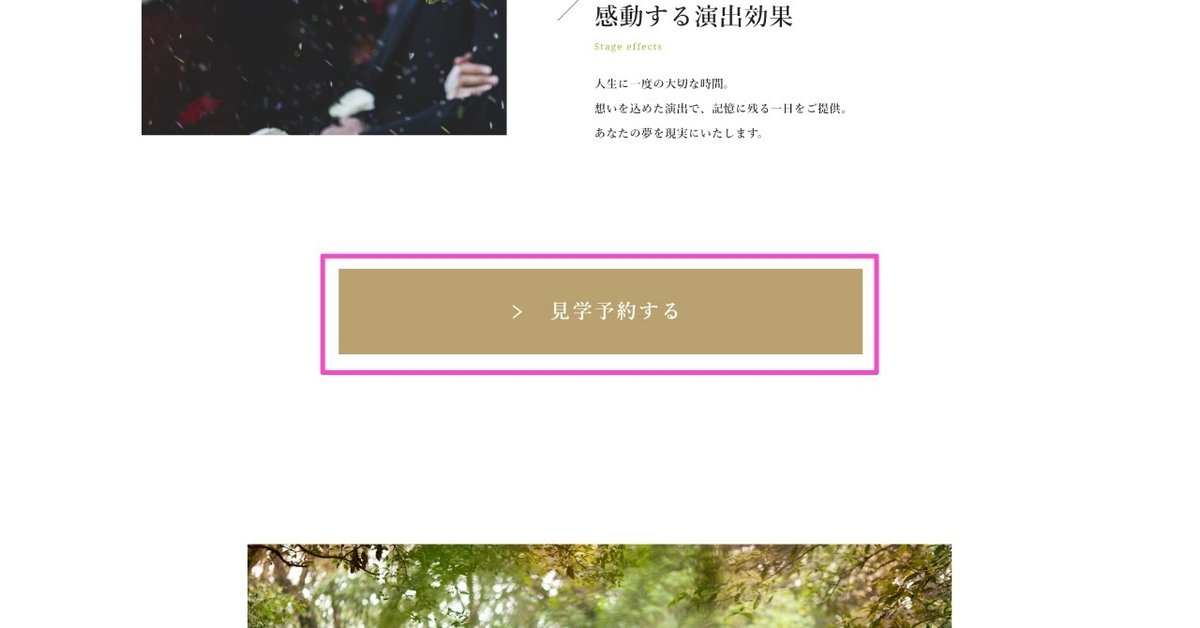
■こっちもサイズバランス

このボタンもボテッと置いただけのように見えます。
文字や余白のバランスを調整するだけで違った見え方になります。

・文字サイズ
・余白
・矢印の位置、大きさ
色んなバランスの組み合わせが無限にあります。
この組み合わせの中で一番良さそうなのを探します。
案件や商品によってもこのバランスは全然違うので、色々と試してみてください。
■デザインテーマ

デザインを作る時にテーマを作って、それに従うと作りやすいです。
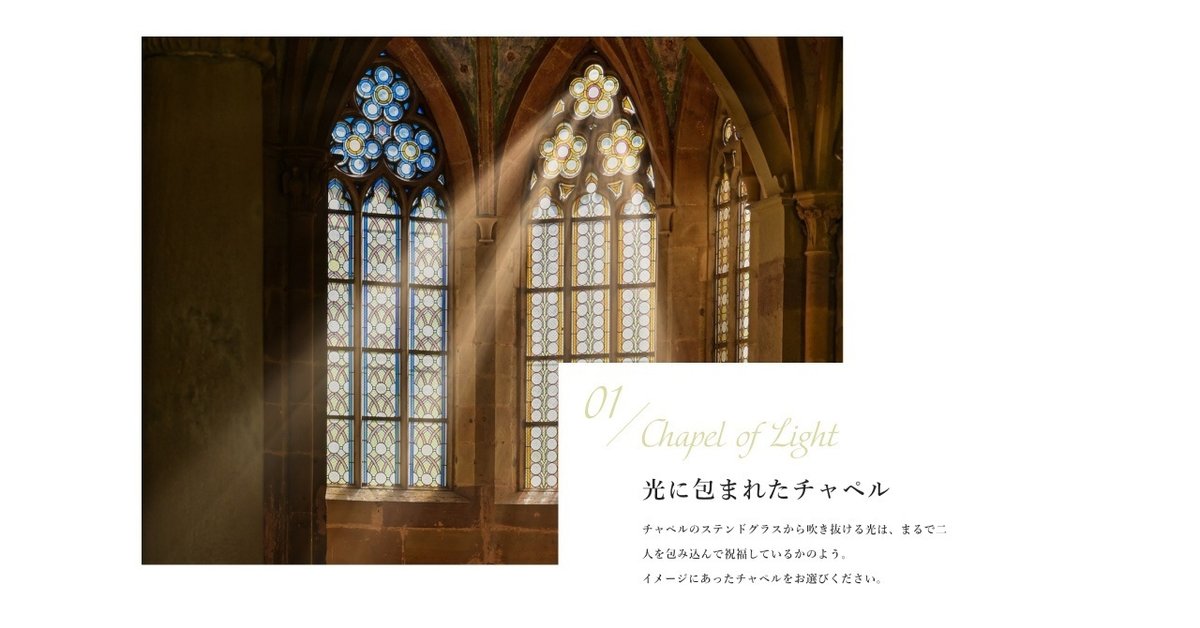
上の方でスラッシュを使っていたのですが、下ではドットになっています。
スラッシュを使うのであれば、全部で統一してスラッシュを使う。
ブライダル=スラッシュを組み合わせる理由も考えておくといいです。
クライアントに「なんでスラッシュなの?」と聞かれて「何となく」などと言ったら切られます。
たまに使う方法としては、ロゴなどの形をワンポイントで入れたりします。
ちょうどいい形の時は少ないのと、ロゴのレギュレーションでそういう使い方がNGの時もあるので、調べてから使いましょう。
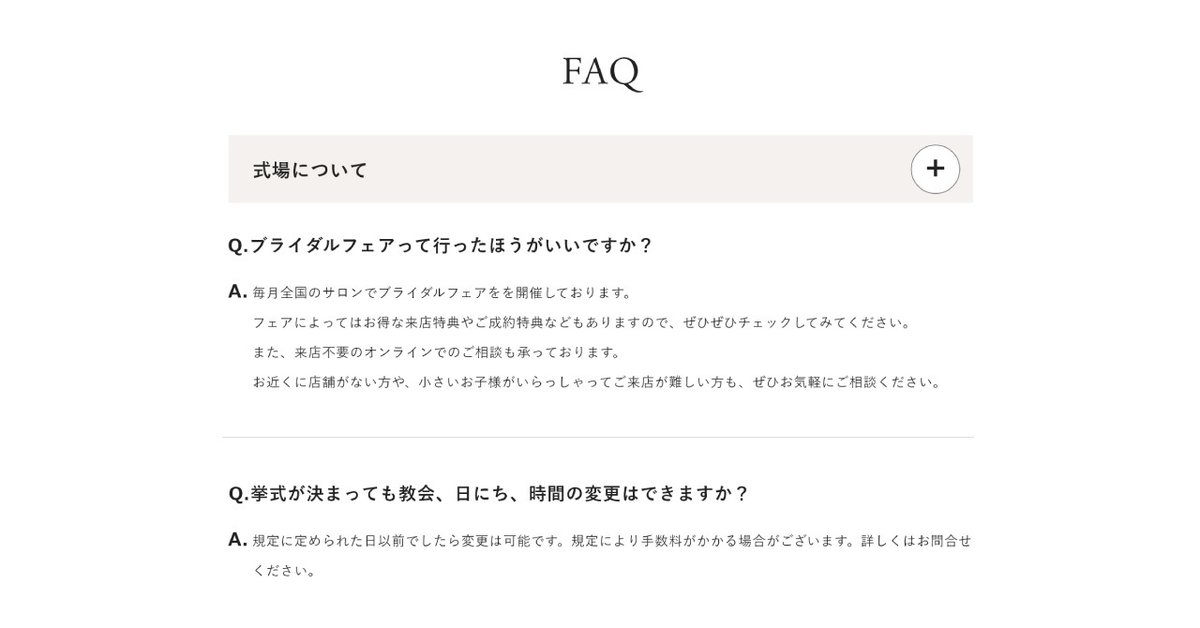
■みんな大好き謎の背景

添削していて不思議と共通してみんな使っているこの謎の背景。
どういう理由で入れているのか、何かの教科書に載っていたのか…
個人的には、使いどころはかなり限定されるデザインだと思います。
あまり効果的ではないので、無くてもいいかな。
■コーダー泣かせ

デザインは複雑なデザインを作りながらもそろえるところはそろえるという、整理と大胆を繰り返す難しい作業です。
そろえていると動きが無くなるし、動かしすぎるとそろえるのが大変…
自分なりのルール、グリッドを作っておくとそろえるのも楽です。
長いLPだと、上の横幅と合わないということも起きてきます。
コーダーはこうなってくるとかなりきついです。
あとで自分がコーディングするのであれば、合わせてしまうこともできますが、クライアントに「この通り作れ」なんて言われたら泣きます。
コーディングの時のことも考えて作るといいです。
■寂しい

LPは要素をまとめながらも、まとめすぎると単調になるので、コンテンツごとで少し見た目を変えて飽きないようにします。
ただ、LPの下の方に来ると力尽きてデザインが減ってきます。
このあたりからもう一度気合を入れてデザインしていくとちょうどいい感じになります。
デザインは気力も必要です。

「・・・・・」点線を入れる時は、あまり細かいのを文字幅いっぱいに入れるのではなくて、ワンポイントとして入れるとちょうどいいです。

ロゴも色やデザインがバラバラなので、できればそろえてあげるとまとまりが出ます。
背景色もズレていると落ち着きがないので、そこは冒険しないで安定した構図でブライダルでは作るのが無難です。
■統一感

一見まとまっているようで、中身の要素がバラバラに見えます。
・線
・色
・タイトル
などなど、統一感が無いのと、色を入れたりするところがズレています。
例えば、「Price」の色が明るい色になっていますが、明るい色にすると目立ちます。
金額より目立っているので、金額を明るい色にした方がいいです。
線も横いっぱいに引かれていますが、線というのは、要素を区切るのに使われますが、逆を言うと極端な線は要素を分断させます。
強すぎる線は要素がつながって見えなくなってしまうので、線を入れる場所も考えるといいです。
■写真のサイズ

そういえば写真が正方形ですね。
何か狙っているのかな?
写真は長方形にした方が落ち着きが出ます。
正方形は昔のポラロイドとか、その時代のかな。
今はもしかして一周してinstagramとかが正方形だからそっちで若い人は慣れているのかな!?
写真=長方形は昭和の考え!?

無意識の領域に近いのですが、単純な図形に意味があります。
どれが一番落ち着きのある形か。
そんな目に見えているけど、目に見えない「感じる」ところもデザインする必要があります。
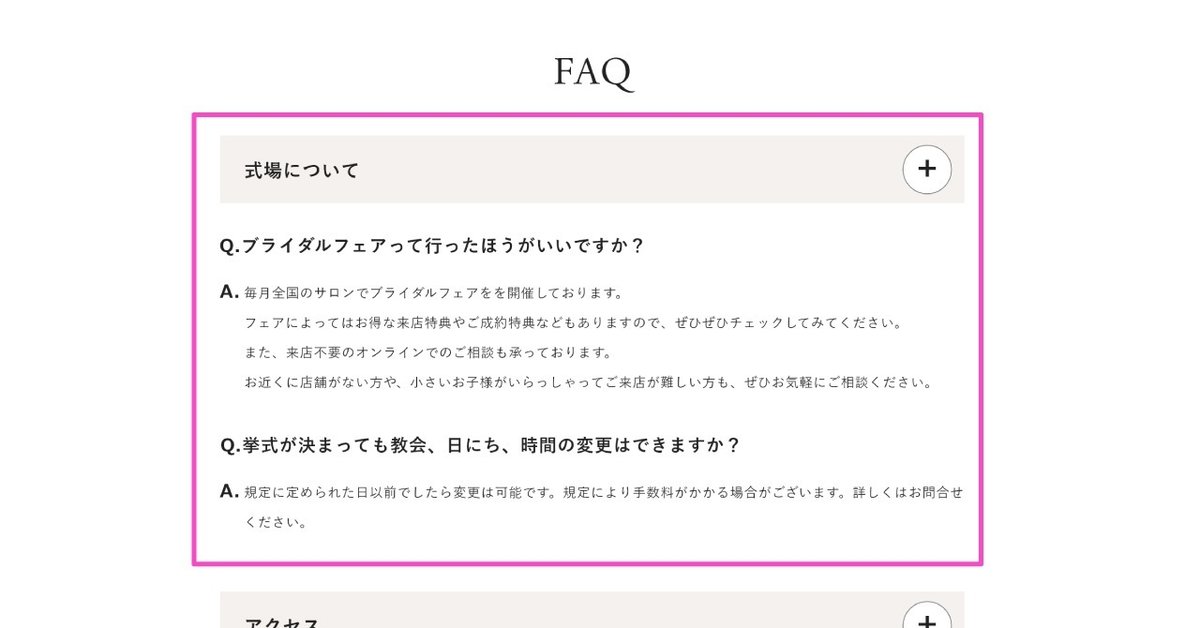
■ワンポイントの重要さ

さっきは線を入れると分断してしまうと書いていましたが、ここでは分断が必要です。
ずらっと文章を並べると区切りが分からなくなります。
線や余白を入れてあげるだけで見やすくなります。


たかが線、されど線。
単純な線でも入れるところによって見え方は変わってきます。
ほんの少しで大きく変わるのがデザインの面白いところです。
色々試して面白い線の引き方などを見つけてみてください。
まとめ
パッと見た感じだとまとまっているように見えるのですが、細かいところを見て行くとまだデザインを入れた方がいいところがたくさんありました。
デザインを入れるだけでなく、入れたら引く作業をしてデザインを洗練してみてください。
自分の力で作るよりも、プロが作ったものを参考にパーツなどを集めて真似るといいです。
修正

添削を踏まえて修正してもらいました。
■メインビジュアルのタイトルの位置

タイトルの位置が変ですね。
上に置くとヘッダー周りとぶつかるので、修正前の下か縦の中心がいいです。
中心だと人の顔にかかるからだと思いますが、下の方がいいです。
■ヘッダー周り

ヘッダーのロゴ、お問い合わせボタン、電話番号の位置がはっきりしていないのでモヤモヤします。
お問い合わせボタンの上下に微妙なスペースが空いていたり、電話番号がゴシック系で置いてあるだけなのが気になりました。

微妙なスペースが空いてしまう時は、思い切って詰めてしまった方がボタンも大きく見せられ、すっきりします。
電話番号もどうせなら大きく入れてしまった方がすっきりします。
■いらない物を削る

数字のところがまだ物足りない感じがします。
そもそもなぜ数字があるのか、「#」は必要あるのか、無駄を省いて最小限のものでカッコよく見せるのがシンプルデザインです。
無駄は無いのか探して、削るところは削ってみましょう。

色味も一色だけなので、少し文字色を入れて、読ませるというよりは、雰囲気作りで入れてあげるといいです。
■矢印の位置

ボタンの矢印の位置があまり見ない位置。
たまにこの位置にあるのもありますが、一般的には左右どちらかに寄っているのが多いです。

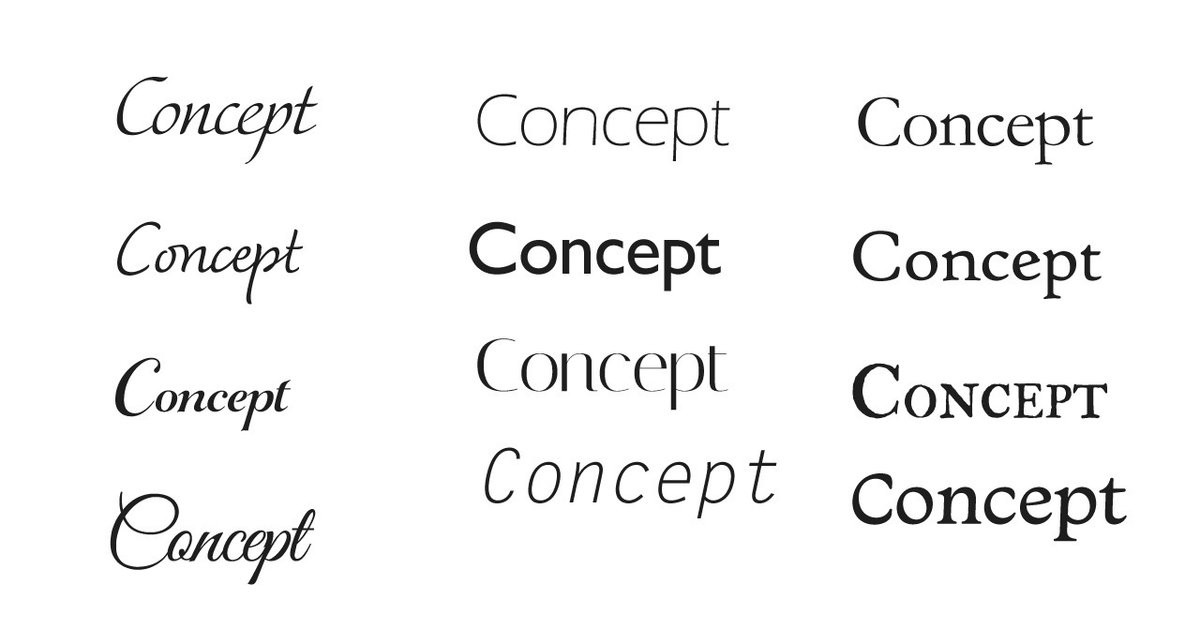
■フォントは大切

全体的に少しボテッとして見えるのは、フォントのせいかも。
デザイナーはみんなデザインを決める時に基準としているものがあります。
画像から連想したり、商品のユーザーから連想したりと様々です。
私は、デザインを作る時は、ロゴとフォントから決めます。
ロゴは企業の特徴がよく出ているので、それに合わせて作ることが多いです。
フォントも印象が大きく変わるものなので、先に全体のイメージを掴むためにも最初に決めます。

WEBだと日本語フォントは少ないですが、英字のフォントはたくさんあります。
ただWEBで使えないフォントもあるので要確認です。
画像テキストにしてしまえばいいけど…
■アンチふち

文字にふちを付けるとダサくなると公言していますが、それ以外も同様にダサくなります。
矢印もふちを付けずにシンプルに見せたいです。
矢印は単純ですが、色んなデザインがあるので、サイトによってデザインも変えてみてください。
■余白のバランス

ボックスで囲んでいる中の余白がバラバラです。

統一してバランスをとると、まとまりが出るのとコーディングの時に楽です。
まとめ
細かいところの作り込みはまだできそうですが、前回よりはまとまりが出てきたように思えます。
「神は細部に宿る」
デザインしていてよく言われるフレーズです。
細かいところこそデザインを繊細にすると、全体が良いデザインになっていきます。
お題
今回作ってもらいました実践型のお題です。
是非お試しください。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
