
無料添削デザインスクール #183「チョコレート通販セールバナー」
添削



毎度おなじみになってきた「こばやす」さんのチョコレート課題ですね。
たくさん作りましたね。
完成度が高いですね。
■商業として

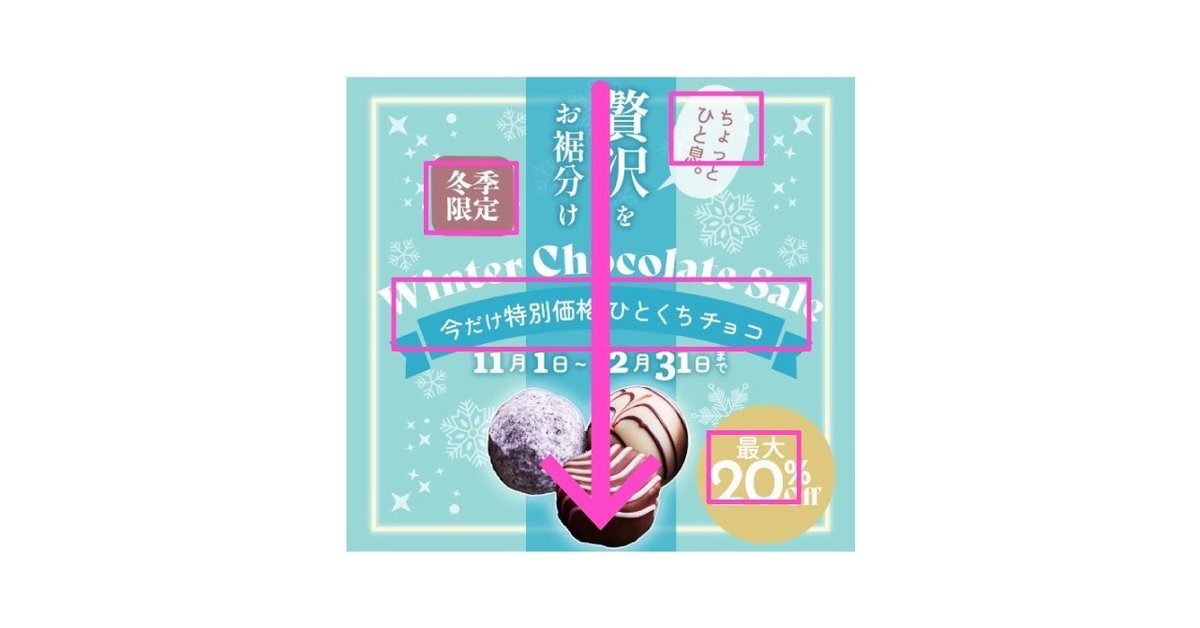
このバナーの場合、全体としてのブランド感はすごい出せているのですが、本来のバナーの目的である興味を持ってもらってクリックしてもらうのを考えると、伝えたい「20%OFF」の要素が小さすぎるように感じます。
このブランドがすごいカワイイチョコでデザインで引っ張れるのであればデザイン押しでもいいかと思いますが…ゴディバとか。
ハイブランドだとセールとかしないことが多いので、そこまでハイブランドではない商品を想定して作るといいです。
実際の実務でもあまり認知度が高くない商品のバナーを作ることが多いので。
デザインの作り込みは十分できているので、デザインだけでない商業としてクリックされる要素を追加してあげると現実味のあるバナーになります。
■きれいすぎる

レイアウトなども整っているので問題ないのですが、色合いがきれいすぎて重要な要素が同系色で同化してしまっています。
色合いがきれいなので、見せたいところの色をあえて外して違和感を出して見せるという技法もあります。
無意識に違和感のあるところを人は見るので。

全体が淡いブルーなのでちょっと違った色を入れてみたり。
単純に明るい色にしてみたり、濃度の違う濃い色にしてみたり。
色の違いだけでも見せたいところに目を行かせることはできます。
たまに目立たせたくないボタンとかが目立ってしまったりするのは、濃度が違ったりしている時です。
それを逆手に取って目立たせるという方法です。
■背景

「20%OFF」とかがないというのは前段と一緒ということでスルーします。
背景がゴチャゴチャしているので前面が見にくくなっています。
雪のシンボルマークなどは主張が強い柄なので、背景にたくさん置くと文字などが見にくくなります。
透明度やサイズを調整してあげるといいです。

枠の主張が強いのも気になります。

枠を弱くしたら前にあるチョコがシンボル的なのでより目立ってきます。
枠線は強い効果があるので、入れる時は繊細な調整が必要です。
細いのから入れていくといいです。

余談ですが、下のチョコが跳ねているところは茶色なのでは?と思いました。
地平線が引かれると土台がしっかりしているように見えるので、チョコがより目立ちます。
■配置

色合いが可愛らしいのですが、文字配置にちょっと無理があるようで内容が入ってこないです。

センター揃えにすると主軸が真ん中になります。
その周りにちらほら要素があるとどこを見ていいのかが分からなくなります。
センター揃えの場合は、主軸にドスンと大きなのを置いて、その周りのは補足程度なものを置くといいです。
■要素の選定

デザインのテーマ作りはできているので、文字をうまく見せる方法を考えてみるといいです。
不要な文字はないかなど、文字を選定する作業を入れてみてください。
例えば…
「Chocolate Sale」は下に画像でチョコが入っているので「Chocolate」の文字はいらない。
キャッチコピーないバージョンで作ってみるとか。

極論こんなシンプルでもデザインがしっかりしているので見せることもできるのかな。
ちょっと要素削りすぎていますが…
要素を少なくすると全体が寂しくなってチョコが浮いてしまうので、またバランス調整が必要になります。
ひとつを変えると全体が崩れるので、それをひたすら調整し続けると「これだ」という時が来ます。
それを見つける作業です。
デザインを作る技術は十分あるので、ターゲットをしっかり決めてそこに向けたデザインを重点的に考えて作るといいかと思います。
ただ、ターゲットを決めて作るデザインは意外と単調なので、たまに自由に好きなデザインを思いっ切り作ると発想が狭くならないです。
3案のうち1案だけ好き勝手作る。
そんなルールでもいいです。
意外と好き勝手作ったのが一番良くて、他のと組み合わせて最良なものになる時があるので。
お題
こちらのバナー課題は、こばやすさん(@kobayas_s)のバナーお題です。
良質なお題がたくさんあるので、お試しください。
自分で課題を考えると大変なので、実務に近いプロが考えたお題を作ると成長も早いです。
WEBデザイナーになりたい方は、トレースよりもお題をお勧めします。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
