
無料添削デザインスクール #197「チョコレート通販セールバナー」
添削

毎度おなじみになってきた「こばやす」さんのチョコレート課題ですね。
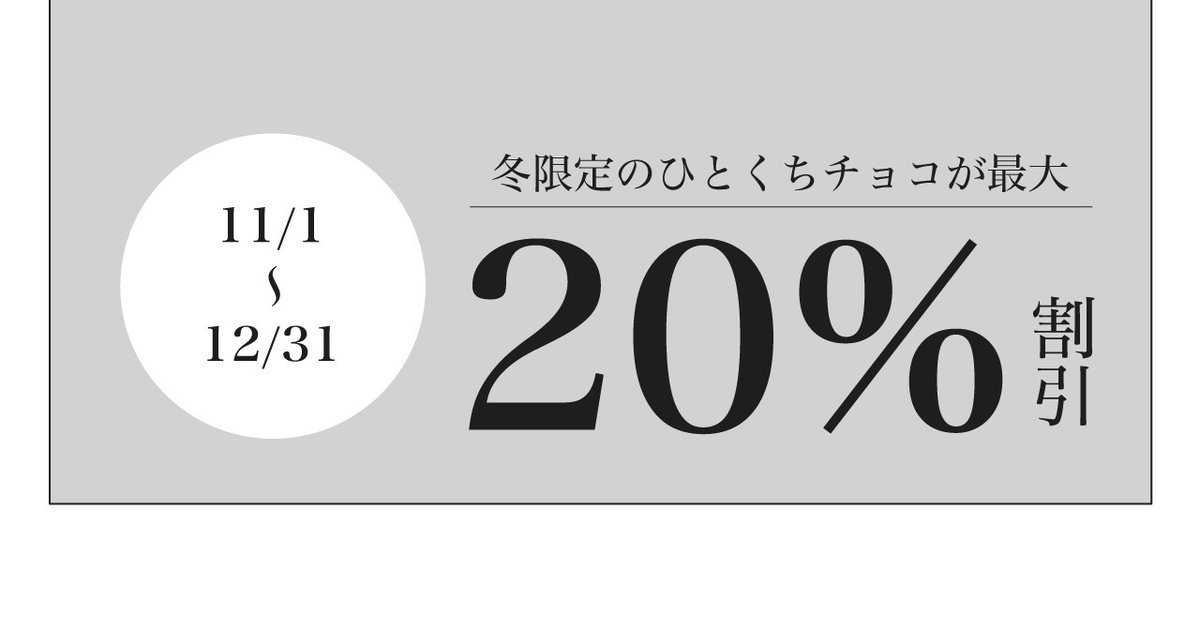
色がきれいなバナーですね。
■バランス調整

パッと見た感じ色合いもきれいでとてもいいバナーだと思います。
ここからもう一段クオリティを上げるために細かいバランス調整をすると、もっといいバナーになると思います。
文字類のバランスがまだバラバラなので、そこを調整したいです。

下の文字を分かりやすいように文字だけにしました。

日付の丸が大きい割に文字が小さいのでアンバランスに見えます。
日付がここまで重要なのかも気になります。
3日間限定など期間が短い時は期間を大きくすることがあります。
「もうすぐ終了」とかの時にも大きくすることがあります。
今回は期間がかなり長いので、そこまで大きくなくてもいいように思えます。

入れるとしたら少し文字を大きくして、右側の方が自然かと。
期間などは最後に言うことが多いので。
それか場所を変えて上の方に入れてしまうか、丸を使わないでテキストで入れてあげるか。
方法は色々考えられます。

「最大」と下の「20%」の文字がつながっていないように見えるので「最大」の文字は下に入れてあげるといいです。
「チョコが最大」と読む人も出てくると思うので、中国の誤訳みたいなので誤認させないためにも文字の区切りには注意です。

数字の単位などは少し小さくしたりすると見やすくなります。
世に出ている制作物などを見ると参考になります。

「割引」が小さいので大きくしたいです。
「5割引」「50%OFF」「半額」「SALE」などの言葉に人は弱いです。
なので割引系の文字は大きめに見せるといいです。

色々調整するとこんな感じでしょうか。
上の文字が必要なのかも気になりますが、一応入れておきました。
日付を目立たせたいと言われたら帯でも引いてあげましょう。

仮で入れ込むとこんな感じです。
■文字の大きさ

キャッチの文字が小さくて見えないのと、明朝系のフォントは小さくすると細いところがかすんで読みにくくなるので、文字を大きくするか、少しだけ線を足して太くしてあげるといいです。
線で文字の太さを調整するのは奥の手で、一般的には文字がつぶれるのでタブーとされています。
0.1~0.3pxくらい追加すると、ほんの少しだけ見やすくなります。
細い明朝の時にたまに使います。
お題
こちらのバナー課題は、こばやすさん(@kobayas_s)のバナーお題です。
良質なお題がたくさんあるので、お試しください。
自分で課題を考えると大変なので、実務に近いプロが考えたお題を作ると成長も早いです。
WEBデザイナーになりたい方は、トレースよりもお題をお勧めします。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
