
無料添削デザインスクール #12「さくら祭りバナー」
Twitterから投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
添削

お花見のイベント告知バナーですね。
タイトルが作りこまれていてロゴみたいになってていいと思います。
■ いらないところはカットする

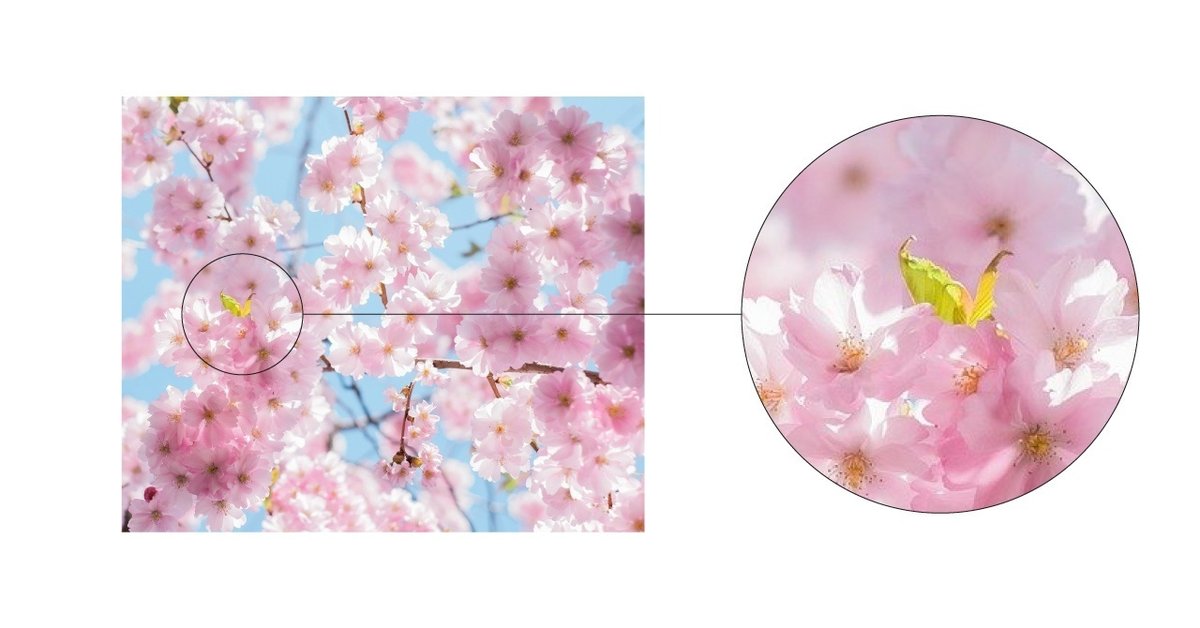
背景写真に【A】木の部分が入っていますが、文字の色よりも濃いのでそっちに目が行ってしまいます。
リアルな桜を見せるより、みんなの頭の中にある美しい桜を見せます。
なので、枝とか虫とか写っていたら消しましょう。

できることなら邪魔なものは全て消すといいです。
悪意のある加工ではなく、より美しい桜、より桜らしい桜に見せるための加工であればどんどん加工してOKです。

色味も調整して、より美しい桜にしましょう。
ただ、咲いていない桜を咲かせたりすると偽造になるので、そういうのはやめておきましょう。
前面の文字が見にくい場合などは、色味を薄くしたり明るくして文字を見やすくします。
その逆で暗くしたり濃くして、全面の白文字を見やすくしたりすることもあります。
■ 可読性が低い

文字がくねくねしていて、ちょっと読みにくいフォントなので、もう少し読みやすいフォントの方がいいです。
桜に関するイベントだということは分かるのですが、なんでくねくねしているのか、くねくねと桜が関係あるのかと疑問に思います。
見る人が疑問を2~3つほど感じると、ストレスから見なくなります。
なるべく疑問を感じさせずに、気持ちよく理解してもらうこともデザインには重要です。
■ デザインには全て理由がある

文字の背景にある囲みは何かをモチーフにしているのかが分かりません。
人はそこまで細かく見ないだろうと思いますが、アンケートなどを取ってみると、ユーザーは想像以上に細かいところを見ています。
最近はデザインを見る目も厳しくなっているので、無意識の領域でも目に入る訳の分からないものに拒絶を起こします。
一般人はそれが何で違和感を感じるのか分からないまま「なんか嫌だ」と思って去って行きます。
デザインは細かいところまで理由のあるもので作ります。
メンタリストに近いです。

【A】あと、これは梅とか松のような気もします。
■ できるだけフォントは合わせる

タイトルがくねくねしているのに突然ゴシックの部分があるので、タイトルが柔らかいフォントの時は、その他のフォントも一緒でなくても柔らかいフォントに統一すると一体感が出ます。
■ サンプル

私が作るとしたらざっくりで申し訳ないのですが、こんな感じですかね?
桜のモチーフなども入れてみたのですが、チープになったのでシンプルに文字と円だけにしました。
微調整していない感じなので参考まで。
