
無料添削デザインスクール #95「介護福祉センターLP スマホサイト」
添削

介護福祉センターのスマホサイトですね。
■定型を守る

スマホなのでヘッダーが上部に吸着するかと思いますが、ホームに戻るなどでも使うのでロゴを入れましょう。
ヘッダーの色が紺色になっていますが、全体のイメージを見ると白系でまとまっているので、かなり重たいヘッダーになっています。
ヘッダーも全体と馴染むようにしてあげるといいです。
■文字サイズ

スマホは見た目のデザインをしつつ、見やすさも考慮してデザインする必要があります。
小さい文字はできるだけ大きくして、読めるサイズにするといいです。
■PCとの違い

PCだとメインビジュアルのはじっこに置くとそれなりの存在感はありますが、スマホでこのサイズだと読めなくなります。
同じデザインだとスマホで通用しないこともあるので、スマホでは違うデザインに作り直すといいです。

このくらい大きくしてしまってもいいです。
デザインの段階だと大きすぎるように見えますが、実機で見た時を想定して調節していくといいです。

下の方にあるコンバージョンへの導線も同じです。
PC画面だと大きく見えるのですが、スマホの実機画面で見ると思ったより小さく見えます。
最初の内は、作ったのを実機で確認しながら作るとサイズの感覚が身に付きます。
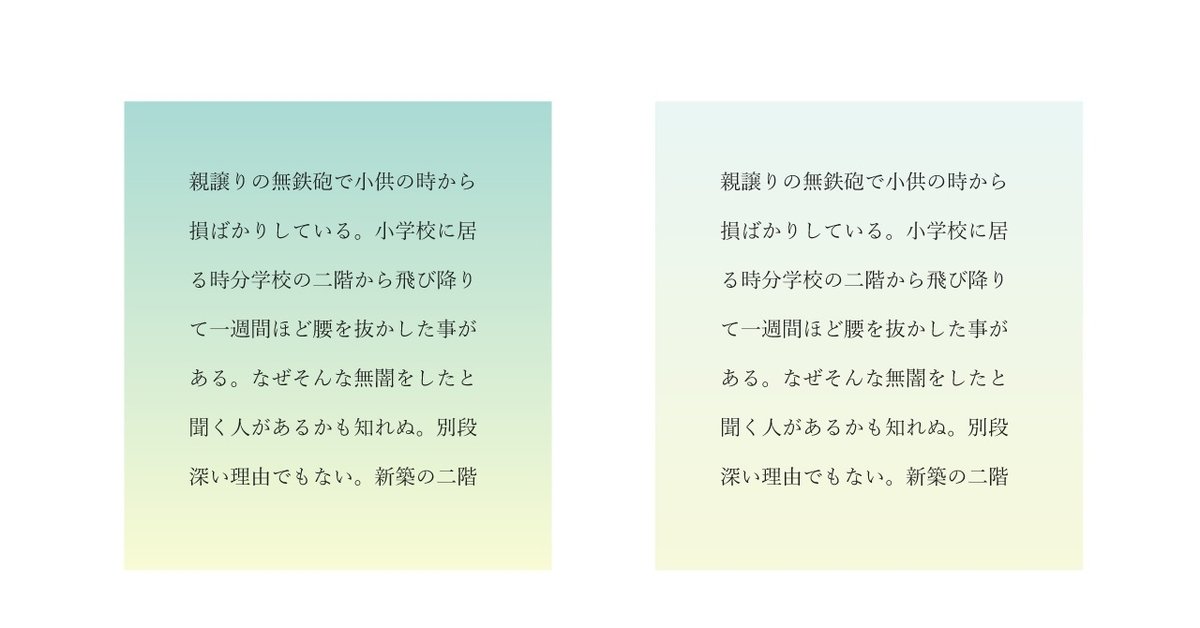
■グラデーションの使い方

グラデーションは使い方を間違えると、小学校の先生がパワポで一生懸命作った運動会のしおりみたいなデザインになります。
濃いグラデーションは特にダサくなるので、気を付けた方がいいです。
全体的に白系の透き通ったデザインイメージなので、グラデーションもしっとりした雰囲気にしてあげると統一感が出て、ダサさが消えます。

薄くするだけで繊細さが出ます。
グラデーション以外でも濃すぎる背景色は重たさが出るので、繊細なデザインの時は薄く入れるだけで印象は大きく変わります。
■メインカラー

メインビジュアルだと、毛糸のハートが印象的ですが、下の方だとグリーン系の青が多く使われています。
福祉のサイトなので、メインビジュアルのピンク系でまとめた方がいいように思えます。
爽やかさを出すために青でもいいのですが、現状使っているのは、あまり爽やかさがないので、変えた方がいいです。
色の印象は大切です。

現状の色が青と黄色系の反対色が混じっているので、真ん中でどす黒い色合いになっています。
カビっぽい感じなので、同系色でまとめてあげると綺麗な色合いになります。
■文字サイズの使い分け

細かいところの文字が少し小さいように感じます。
若者向けのサイトだったらこれでもいいかもしれないのですが、福祉系のサイトなので、見るユーザーは親世代だと思われます。
その年代の人が見やすい文字サイズにしてあげるといいです。

横15~20文字が見やすいサイズと言われています。
1~2文字だけの差でも見やすさは大きく変わるので、対象のユーザーのことも考えて調節してみてください。
■角丸の大きさ

角丸はできるだけ小さい方がオシャレに見えます。
丸みがあっていいのですが、大きい角丸はダサく見えます。

角丸は色んなサイズがあります。
これが正解というのは無いのですが、中途半端に大きい角丸はあまりかっこよくないです。
小さい角丸は、すっきりしているけど、柔らかさを少し出したい時にいいです。
大きいのは可愛いデザインの時に使うといいですが、安易に丸くし過ぎてもチープになるので、絶妙な調整が必要です。
商品の印象に合わせて角丸を調節するといいです。
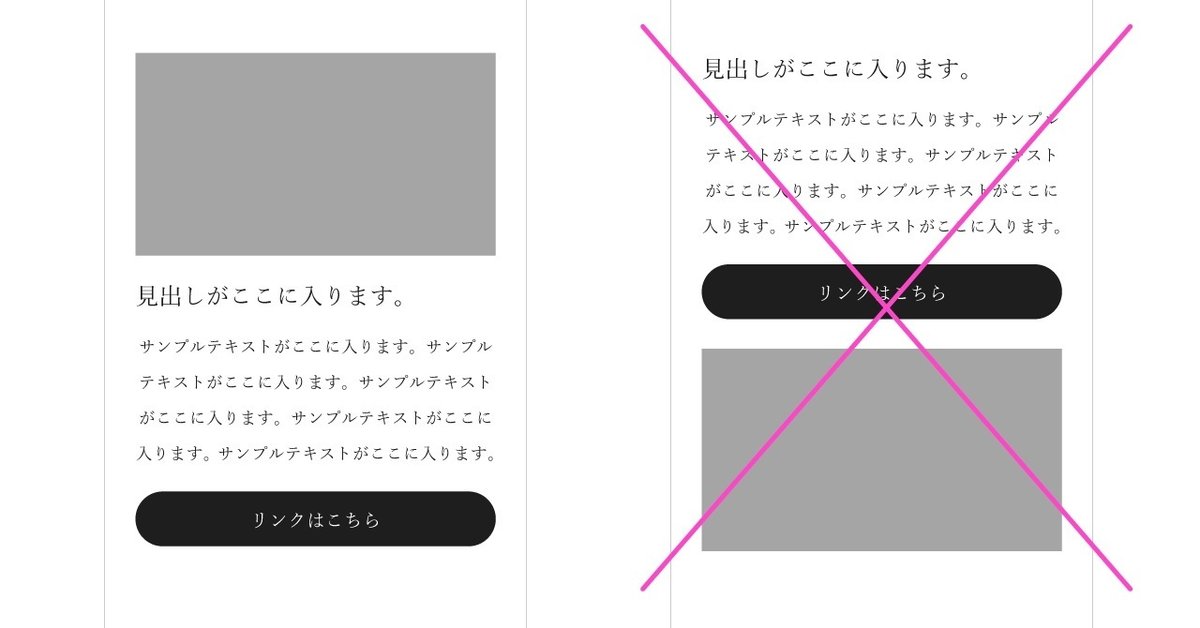
■実現不可能

WEBサイトでテキストが画像を回り込むデザインは、あまり得意ではありません。
左右に振ると再現不可能くらい難しいです。
紙媒体だとテキストの回り込みはできますが、WEBの場合は文字量や画面サイズなども可変なので回り込みがとても難しいです。
スマホの場合は回り込むと文字の折り返し地点が短くなるので、とても読みにくくなります。

スマホの時は問答無用で回り込みは消してしまいます。
写真も大きく見せることができるので、回り込みはスマホではしない方がいいです。
■フッターの色は…

添削をしていると、フッターの色がすごい濃くて暗い色を使っている方が多いのですが、これは絶対に暗い色じゃないとだめということではないです。
全体に合った色を使いましょう。
全体が白系で突然の濃くて暗い色はびっくりします。
修正

修正して頂いたので、こちらも添削していきます。
■ヘッダー周り

色を変えてロゴを入れてもらいましたが、二段だと見にくいのと、せっかくのハートのアイコンが背景色と同化してしまっているので、ハートが見えるように調整しました。
それに加えて、右側のハンバーガーメニューに「MENU」と言う文字を追加しました。
「Z世代」と言われる生まれた時から様々なデバイスが身近にある世代はハンバーガーメニューを「メニュー」と認識しますが、まだメニューだと認識できない人もいます。
特にこのサイトは、あまり若者が見ないサイトなので「MENU」と小さく記載してあげることで少しだけでも分かりやすくしています。
もっと言えば、メニューを開かなくてもメインのコンテンツが閲覧できるようにメインビジュアル付近にリンクを置いてあげても親切です。
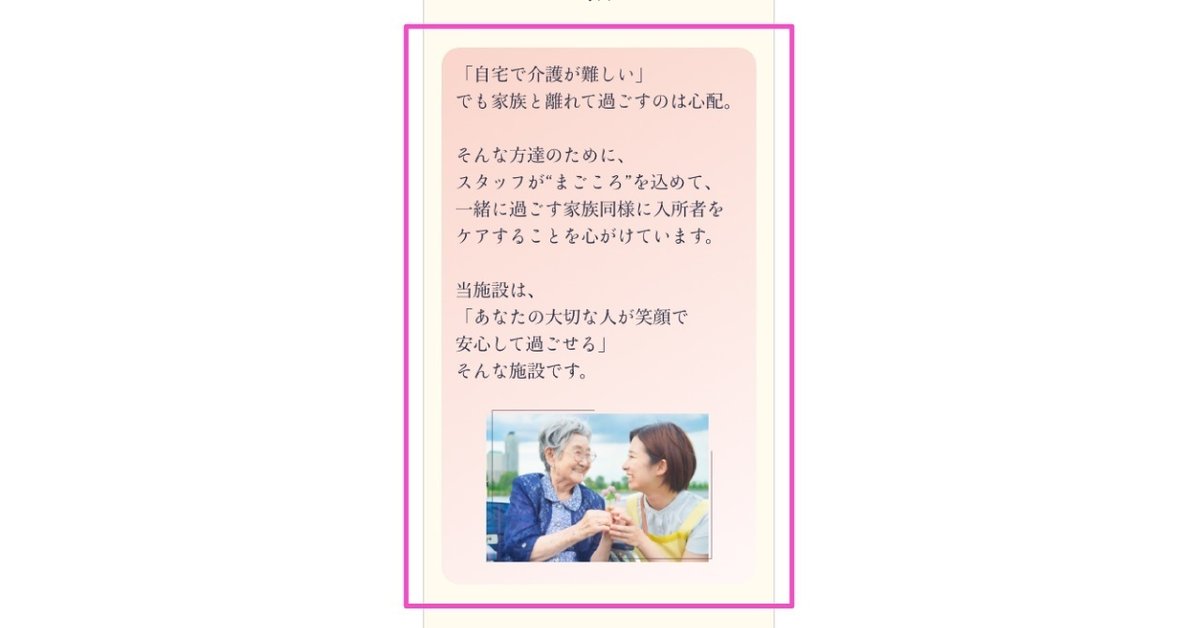
■角丸と背景色

先にも書いた通り、角丸は大きいとダサくなります。
背景色もまだ濃いです。
ほんの少し入っているかな~くらいで十分です。
あまり薄いとモニターによって見えなくなってしまいます。

スマホは表示領域がとても狭いです。
画面の中にボックスを置くとそれだけで狭くなります。
布団で寝ていた和室にベッドを置いたらすごい狭く感じるのに似ています。
箱状のものは横幅一杯に広げてしまい、背景色で分けると広さそのままで区分を作ることができます。
写真も横いっぱいにすると、写真も大きく見せることができます。
■コンバージョン訴求が弱い

ボタンが置いてあるだけなので、あまり目立っていないです。
目立たせたいところに背景色などを入れて、目立たせたり、ボタンの色を濃くしたり、手法は色々あります。
このサイトを運営している会社は、新規契約がなかったら倒産するくらいの気持ちで作ってあげるといいです。
デザインは見た目も重要ですが実際の現場では、見た目よりも効果です。
デザイン面では評価されないけど、現場で評価されているデザイナーはたくさんいます。
■読めない

ここはもう読めないですね。
先に書いた通り、スマホで画像を横に置くとテキストが読みにくくなります。
置けたとしてもタイトルだけ。
長文は置けないものとして考えるといいです。
もう一度バラバラにして最初から考えてみるといいです。
・余白
・背景色
・写真
・タイトル
・名前
・テキスト
■テキストの矢印は使わない

テキストで書ける矢印はたくさんあります。
→ ⇒ ▶ ▷
基本使いません。
どうでもいい長文のテキスト内だったら使ってもいいですが、デザインの一部として使うことはあまりないです。
矢印もデザインの一部なので作りましょう。
CSSの疑似要素として「▶」をカスタマイズして使うのはギリギリOKかも。
修正2

さらに修正して頂いたのでこちらも添削していきます。
■斜線

斜線が太いので、ガーリーデザインのような可愛い感じになってしまっています。
色もピンクなのでラブリー感が出ています。
斜線の角度も右下に落ちるとマイナスイメージなので、右肩上がりにしてあげるといいです。

斜線の太さによって雰囲気が違います。
あまり太いと可愛らしさが出てしまうので、程よい太さにするといいです。

アイコンの位置とボタンのシャドウも調整するといいです。
シャドウはほんの少し入っているくらいがいいです。
強いシャドウは重たいイメージで素人っぽく見えるので。
アイコンの位置も文字にくっつけるより、ボタンのはじに付けてあげるといいです。
■小さすぎる

英字で装飾してありますが、小さすぎてよく分からないので、もっと大きく入れてあげるといいです。
■スマホはそろえる

スマホは表示領域がとても狭いので、写真を小さくして余白を入れるよりも大きく見せてあげるといいです。
文字とヘッドラインもそろえると綺麗にそろって見えるのでいいです。
■区切る位置

写真には余白を入れなくていいのですが、区切る位置には余白を入れましょう。
スマホは縦長なので、写真などが基本上下に並んでいきます。
文章が上に紐づいているのか、下なのかが分かりにくくなってしまいます。
特にリンクのボタンを置く時は、上下どちらにくっついているボタンなのかが分からなくなります。

私は独自の統一したルールを作っています。
「画像 > タイトル > テキスト > ボタン」
基本この形にしておくと迷いにくくなります。
全部これにすると単調なデザインになってしまうので、時と場合によって変える時は変えます。
最終調整として、サンプルテキストのところを本番と近い見た目にするためにダミーテキストを入れてあげるといいです。
サンプルテキストなど、同じ文章の繰り返しだと模様みたいに見えるので。
まとめ
自分の頭の中にあるデザインだけで作ろうとしているのを感じます。
私も頭の中だけで作っているなと自分で感じた場合は、意図的に同じようなデザインのサイトを何個も見るようにしています。
自分だけで作るとあっという間にレパートリーが無くなります。
似た業種やデザインのサイトを真似して作る練習もしてみてください。
ひとつのサイトを完コピすると問題なので、最低でも10個くらいピックアップして、それらの良いところを組み合わせるとオリジナル感も出ます。
10個「だけ」のサイトをピックアップするのではなくて、100個くらいサイトを見て、その中から10個という意味なので、たくさんサイトを見ましょうということです。
サムネイルをざ~っと見て、良さそうなのを別タブで開きまくるとあっという間に100は行きます。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
作って終わりが一番成長しない。
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) June 2, 2022
添削して修正するのが実務に近い環境で、成長も早い。
どんどん作って、どんどん添削。#デザイン添削希望
これを付けて投稿すれば依頼完了
「note」での添削になります。
▼過去のバックナンバーはこちらhttps://t.co/rZENBjRSaK pic.twitter.com/KDUVWMmKVN
