
無料添削デザインスクール #69「化粧品バナー」
添削

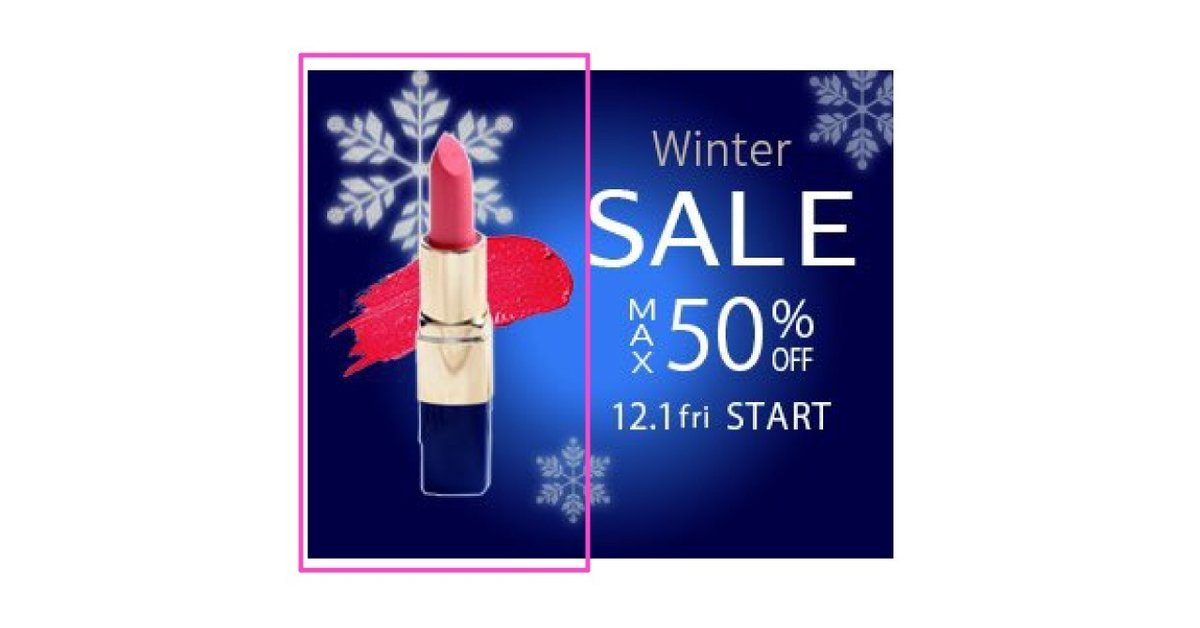
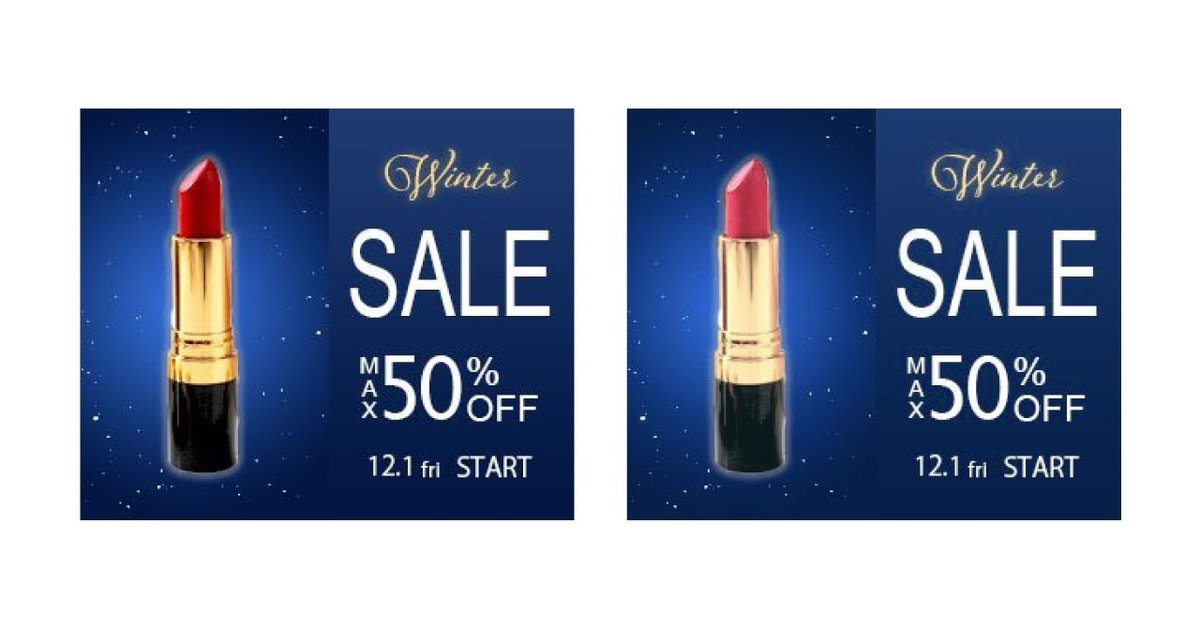
化粧品のバナーですね。
青が印象的ですね。
■デザインが多すぎる

・商品画像
・インクみたいなの
・雪の結晶
商品画像をしっかり見せたいのですが、その周りにデザインが多すぎて商品が埋もれてしまっています。
すっきりさせて商品をしっかりと見せたいです。
インクみたいなのが印象的なので、別のところに移動して使えたらいいですね。
■文字の調整

まだスペースに余裕があるので、少し文字を大きくしてあげるといいです。

青と赤のコントラストがきれいなので、これを活かしたデザインにできたらいいですね。
リップのインクみたいなのとカッコよく見せれたらインパクトがあっていいかと思います。
背景の雪の結晶はチープに見えるので、工夫が必要です。
スターダストみたいにキラキラ雪が降っているだけでも雪っぽくなるので、それだけで冬感が出せるので十分かと思います。
コントラストの使い方などがきれいなので、細かいところを作り込んだらとても良いバナーになると思います。
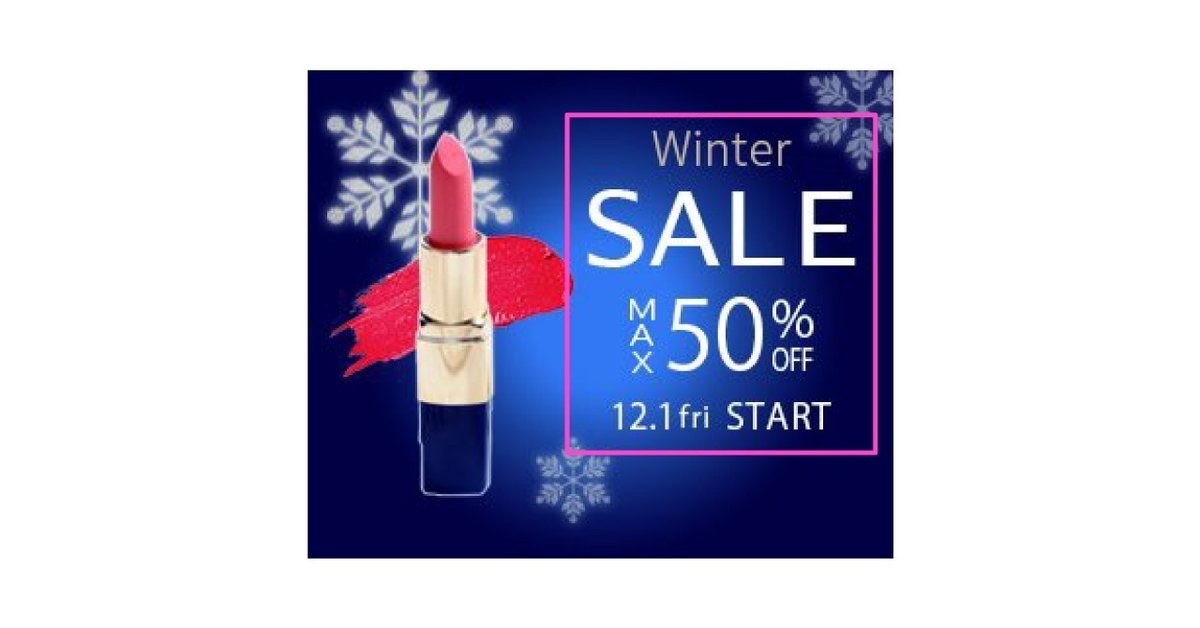
修正

修正頂いたのも添削させていただきます。
■背景を分けない

サンプルのデザインで背景に色を敷いていましたが、デザインデータがなく加工が大変なので今入っているテキストを隠すために入れたものでした。
なので、背景は左右で分けないで大丈夫です。
■雪だと分かるように

前回は雪のモチーフが大きすぎたのですが、今回はモチーフが小さすぎるというか、雪だと分からないので、もう少し雪感を出したいです。
現状だと雪というよりは宇宙に近いので、口紅型のロケットに見えます。
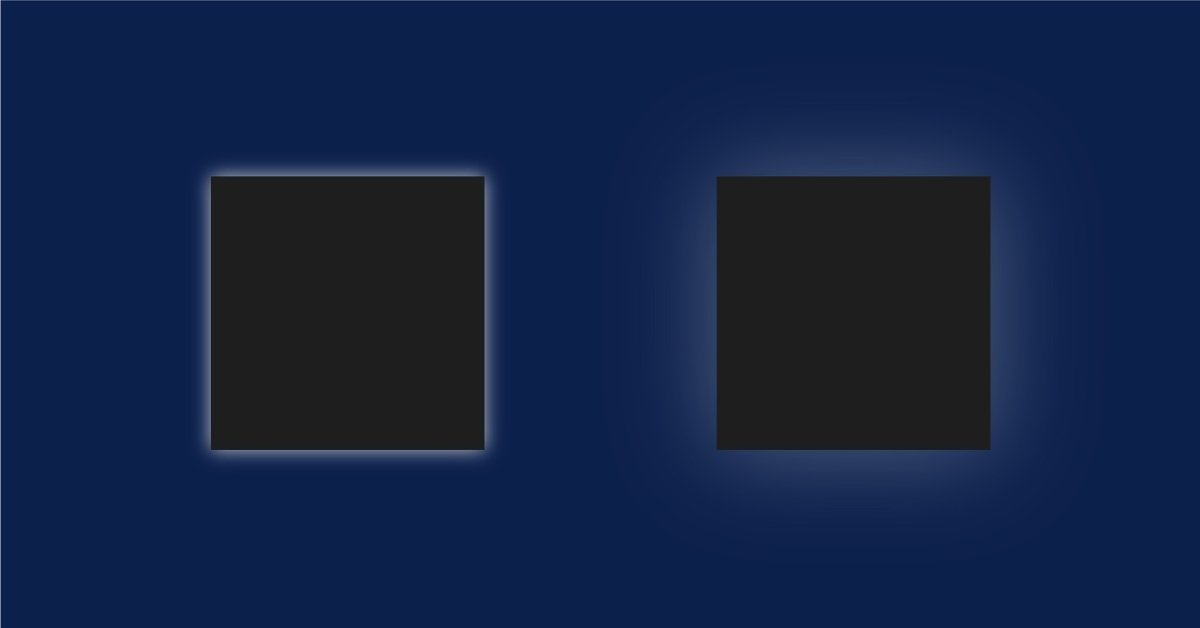
あと、商品にシャドウみたいなのを使わない方がいいです。
使うとしても淡い感じにしましょう。

あまりシャドウを強くするとチープな感じになるので、淡く商品のシルエットが少し強調されるくらいでいいです。
ちなみに、シャドウやぼかしは、イラストレーターとフォトショップで違います。
ぼかしなどはフォトショップが得意なので、きれいにぼかしを作りたい時は、フォトショップを使いましょう。
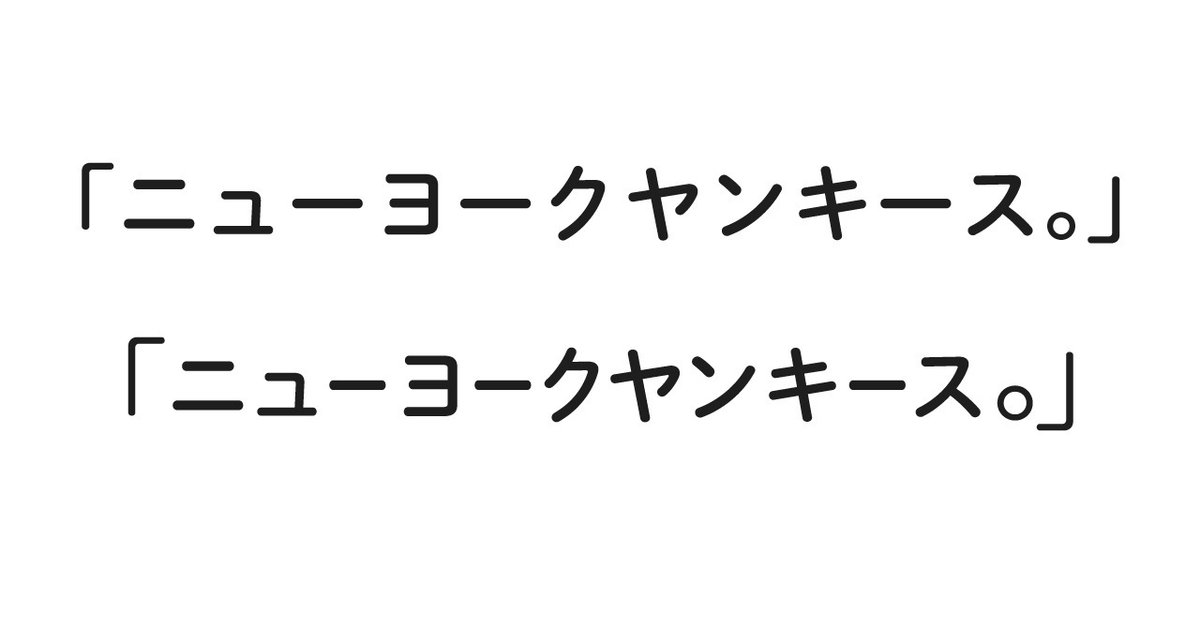
■文字に長体をかけない

データを見ていないので何とも言えないですが、もしかしたら長体をかけていますかね?
元のフォントにギューッと比率を変えて変更することを長体と言います。

これはデザイン業界ではあまりしないというか、禁止と言ってもいいです。
これがOKな分野もあります。
テレビのテロップや新聞は長体かけまくってます。
グラフィックデザイン、WEBデザインでは長体はご法度です。
使った時点で素人の烙印を押されますので気を付けましょう。

例外として伸ばし棒「ー」は横幅を縮めて見やすくすることがあります。
デザインによってはカッコ「「」」や丸「。」のサイズを変えることはあります。
■違和感がある

前回は無かった違和感がなんかあると思って見ているのですが、商品画像が変わって、その商品画像の色合いが強いのが原因かもしれないです。
前回のは淡い色合いだったのですが、今回のはコントラストが強くなっているので、それで違和感が出ていたのかもしれないです。
画像もで全体のデザインに合わせて色合いを少し調整してあげるといいです。
デザイン添削のご依頼はTwitterから!
Twitterで投稿された作品を添削しています。
添削を希望される方はTwitterにハッシュタグ「#デザイン添削希望」または動画で添削をする「#動画でデザイン添削希望」を付けて投稿してください。
#デザイン添削希望
— イライジャ|WEBデザイナー デザイン添削おじさん (@Elijah_School) January 7, 2022
↑こちらを付けてもらえれば無料でデザイン添削します。#動画でデザイン添削希望
↑さらに細かい添削が欲しい方はこちら。
デザインファイルも送ってもらうと、動画で細かくファイルの作り方から添削します。
添削はYoutubeとnoteで!#WEBデザイナー #webデザイン勉強中 pic.twitter.com/SzI928oF2b
